Die neuen Hintergrundmasken und -muster von Divi sind eines der aufregendsten neuen Designelemente, die sie dem Thema hinzugefügt haben. Jede Maske und jedes Muster kann mit verschiedenen Hintergrundelementen (wie Farben, Fotos und Farbverläufen) gemischt werden, um mit nur wenigen Klicks eine unendliche Anzahl einzigartiger Kombinationen zu erstellen.

Heute zeigen wir Ihnen, wie Sie mit den neuen Hintergrundmasken und -mustern von Divi einen Heldenabschnitt erstellen. In dieser Lektion behandeln wir die kritischen Phasen, die zum Erstellen von Hintergrundmasken und -mustern erforderlich sind. Außerdem zeigen wir Ihnen, wie Sie Hintergrundbilder so anordnen, dass sie ein Maskendesign ergänzen. Dies sollte Ihnen die notwendigen Werkzeuge zur Verfügung stellen, um schnell den idealen Heldenbereich für Ihre Website zu entwerfen.
Gestaltungs Entwurf
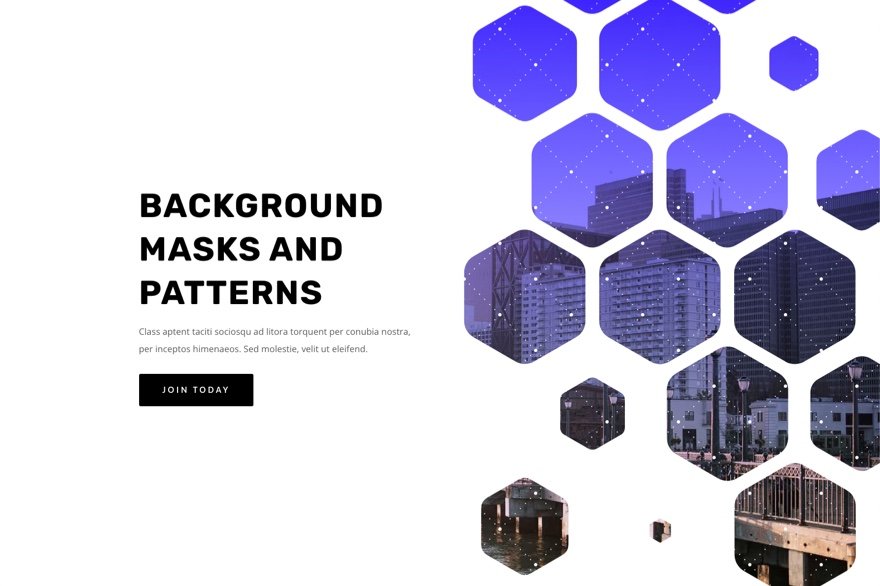
Dies ist ein kurzer Überblick über das Design, das wir in diesem Tutorial erstellen werden.
Das Folgende ist eine Illustration eines großen Abschnitts mit einer weißen Maske und einem Muster.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Mit diesem Design ist das Ändern von Masken und Maskenpositionen so einfach wie ein paar Klicks!
Entwurfsverfahren
Erstellen Sie eine neue Seite und wählen Sie die Bearbeitung mit Divi Builder aus. Wählen Sie dann „Von Grund auf neu erstellen“.
Erstellen Sie die Layoutstruktur
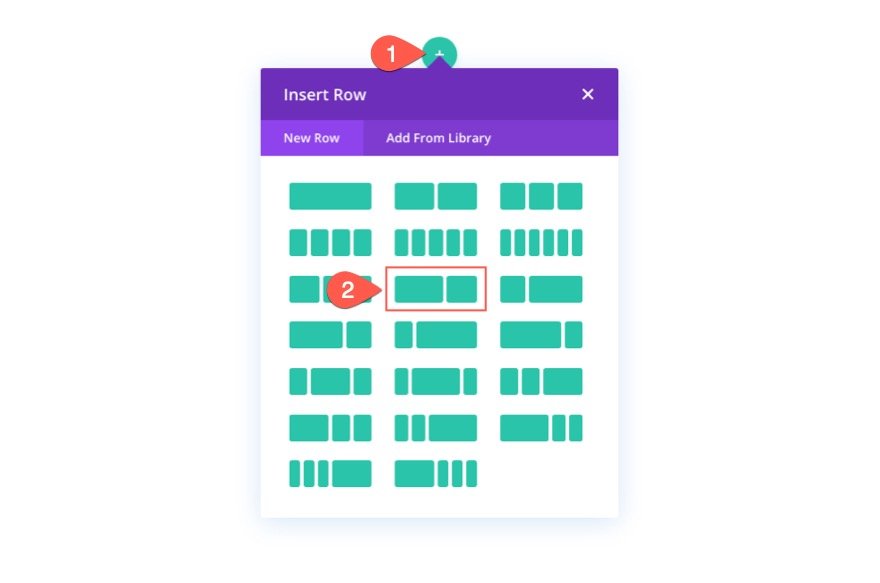
Wir werden für diesen Heldenabschnitt eine klassische Layoutstruktur verwenden, mit der Überschrift und dem Aufruf zum Handeln auf der linken Seite und einem Bild (oder visuellen Design) auf der rechten Seite. Für dieses Design verwenden wir die Hintergrundoptionen von Divi. Aber bevor wir dies tun, müssen wir eine zweispaltige Zeile einrichten, um auf der rechten Seite der Seite Platz für unseren Abschnitt Hintergrundmasken und Musterdesign zu schaffen.

Inhalt hinzufügen
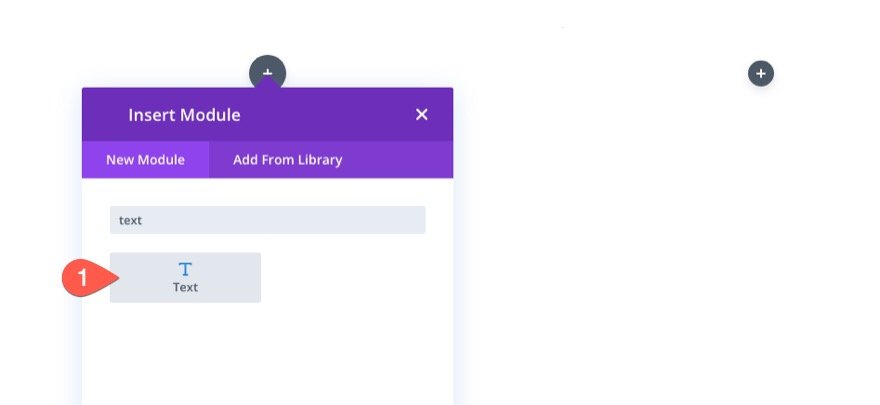
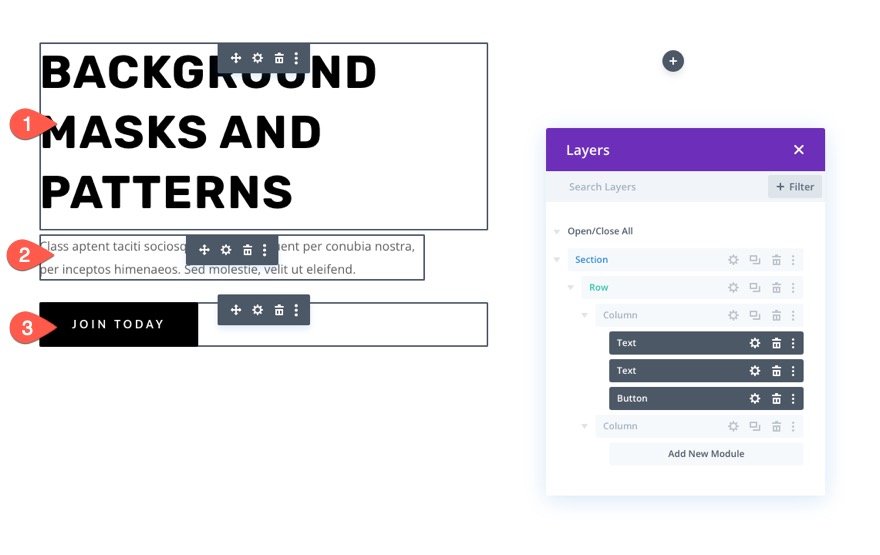
In der linken Spalte (Spalte 1) sollten Textbausteine für Ihre Hauptüberschrift, Textbausteine für Ihre Zwischenüberschriften und ein Button-Baustein für Ihren Button platziert werden.

Fügen Sie Inhalt zu allen Modulen hinzu.

Sie können das Layout herunterladen und zu einem späteren Zeitpunkt anschauen, wenn Sie mehr über die einzelnen Gestaltungsparameter erfahren möchten. Wir konzentrieren uns vorerst auf die Hintergrundgestaltung.
Vertikaler Abstand
Das Hinzufügen einer vertikalen Höhe zum Abschnitt ist notwendig, damit unser Hintergrunddesign größer und ansprechender erscheint. Um dies zu erreichen, fügen Sie einfach eine Polsterung am oberen und unteren Rand des Bereichs hinzu. Um unserem Hintergrunddesign gerecht zu werden, wenn die Säulen vertikal gestapelt sind, müssen wir die Polsterung für Tablet- und Telefondisplays ändern.
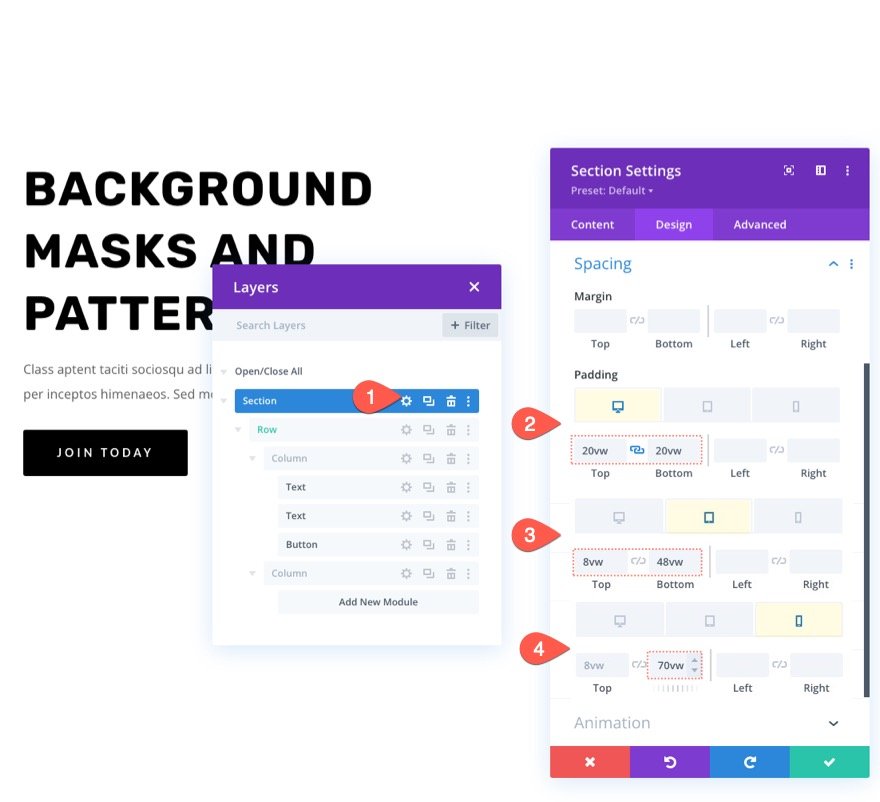
Rufen Sie die Einstellungsseite des Abschnitts auf. Die Polsterung im Design-Tab sollte wie folgt geändert werden:
- Polsterung: 20vw oben, 20vw unten
- Polsterung (Tablet): 8vw oben, 48vw unten
- Polsterung (Telefon): 8vw oben, 70vw unten

Hintergrundbild und Farbverlauf
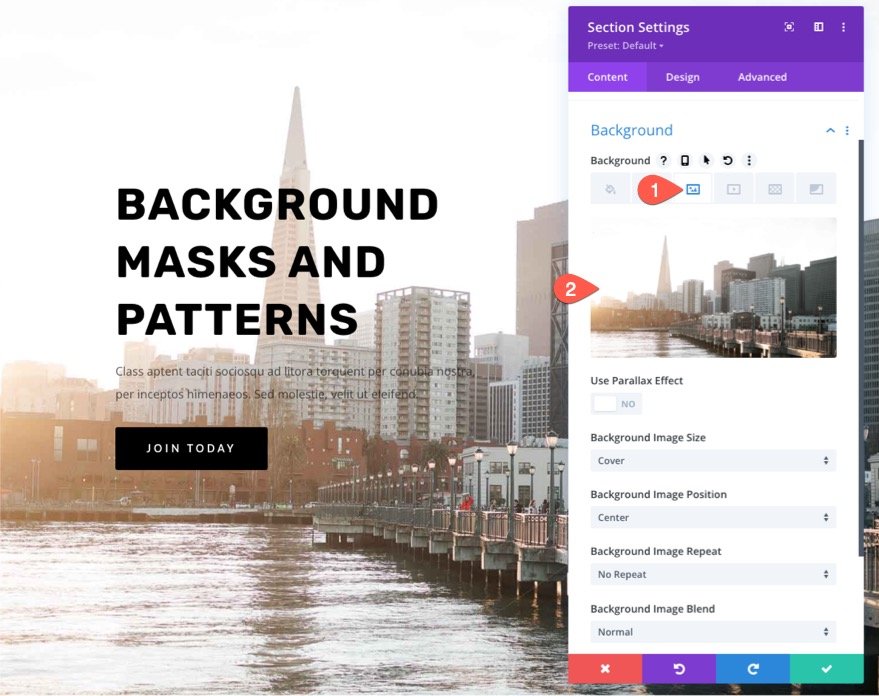
Als Nächstes dekorieren wir den Bereich mit einem Hintergrundbild und einem Farbverlauf. Denken Sie daran, dass auf der rechten Seite des Abschnitts der Hauptschwerpunkt des Hintergrundbilds angezeigt wird. Wählen Sie also ein Bild aus, bei dem die rechte Seite zeigt, was Sie sehen möchten. Wir verwenden für dieses Beispiel ein Bild der Skyline einer Stadt. Es gibt viele optisch ansprechende Strukturen auf der rechten Seite des Fotos, daher passt es gut.
Laden Sie das Bild in den Abschnitt „Hintergrund“ auf der Registerkarte „Bild“ hoch.

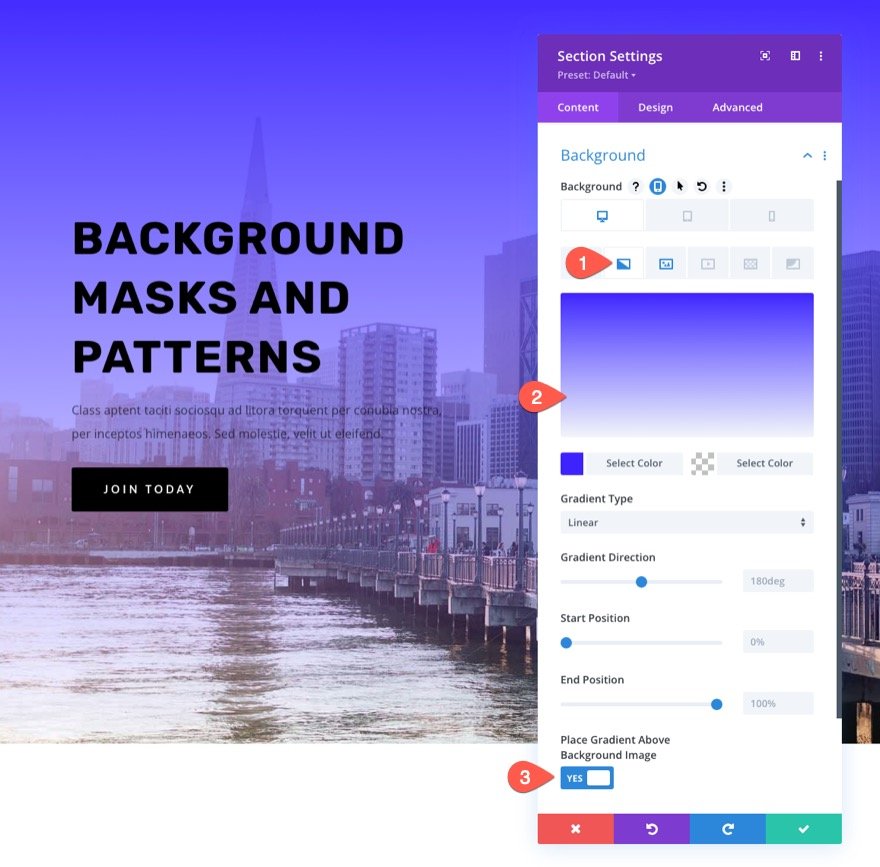
Das Hinzufügen eines Farbverlaufs zu einem Hintergrundbild ist mit Divi ein Kinderspiel. Fügen Sie den folgenden Verlauf zum Abschnittshintergrund auf der Registerkarte „Verlauf“ hinzu:
- Linke Verlaufsfarbe: #3e22ff
- Farbverlauf rechts: transparent
- Farbverlauf über dem Hintergrundbild platzieren: JA

Hintergrundmuster für den Abschnitt
Es ist an der Zeit, das Design fertigzustellen, indem Sie ein Hintergrundmuster hinzufügen, das zu dem Farbverlauf passt, den wir für unser Hintergrundbild erstellt haben. Durch die Verwendung eines kleinen Musters, das lediglich einen Hauch von Textur hinzufügt, erstellen wir in diesem Beispiel einen einzigartigeren Look.
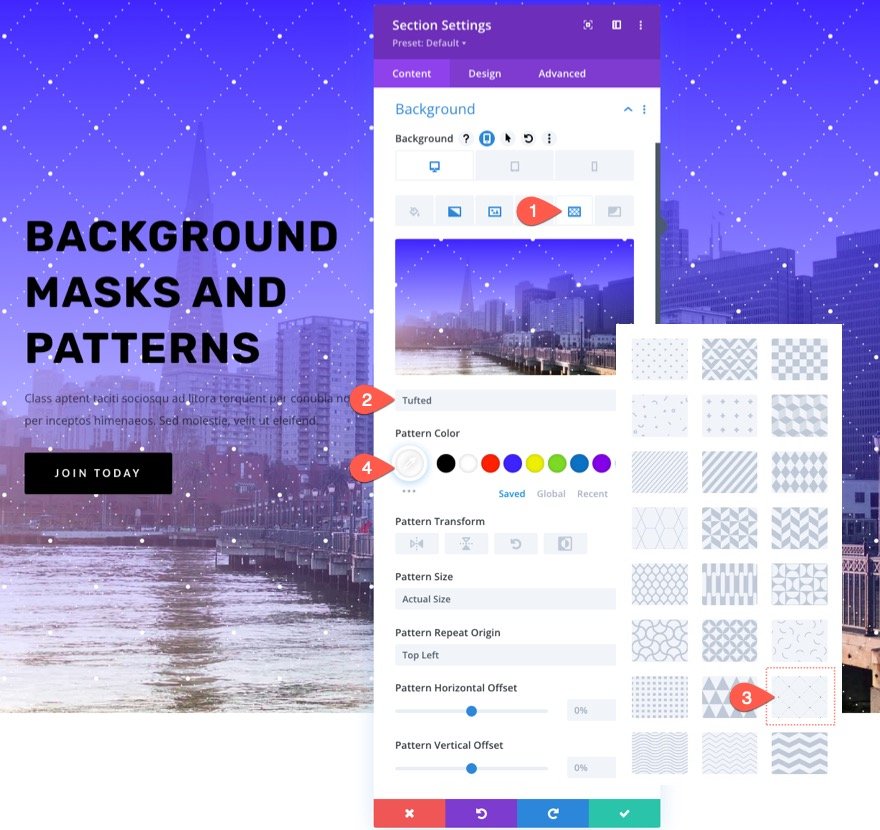
Aktualisieren Sie unter der Registerkarte „Muster“ Folgendes:
- Hintergrundmuster: Getuftet

Im Allgemeinen wird empfohlen, Hintergrundmuster so bescheiden wie möglich zu halten. Die Deckkraft der Farbe kann reduziert werden, indem benutzerdefinierte Größen für kleinere Muster verwendet werden.
Hintergrundmaske für den Abschnitt
Wir sind endlich bereit, eine neue Hintergrundmaske für unser Design zu testen, nachdem wir unser Hintergrundmuster eingerichtet haben. Viele Optionen und Variationen sind verfügbar. Wir verwenden hier als Beispiel eine Wabenmaske.
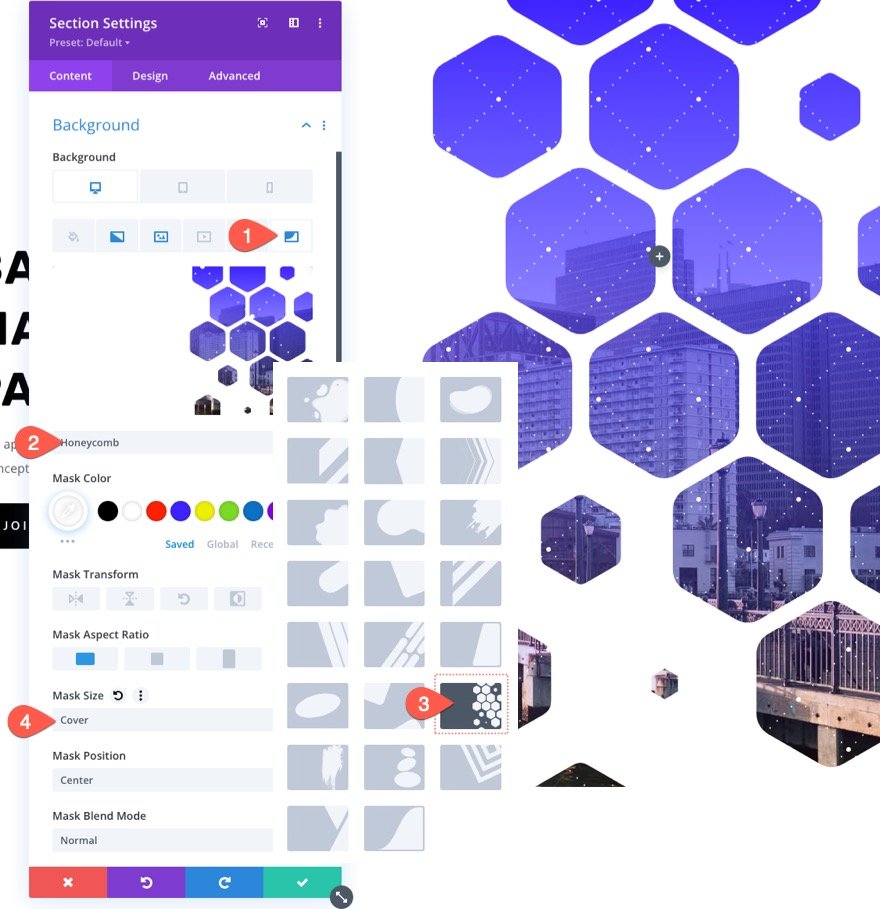
Die Registerkarte Masken sollte wie folgt aktualisiert werden:
- Maske: Wabe
- Maskenfarbe: #ffffff
- Maskengröße: Abdeckung

Hintergrundbild anpassen
Mit Hintergrundmasken können wir Teile unseres Hintergrundbilds ausblenden (oder "maskieren"). In diesem Fall müssen Sie möglicherweise das Hintergrundbild verschieben, damit die Maske einen bestimmten Bereich davon sehen kann. Eine einfache und effektive Methode zur Neupositionierung des Hintergrundbilds ist die Verwendung der Bildpositions- und Versatzsteuerelemente.
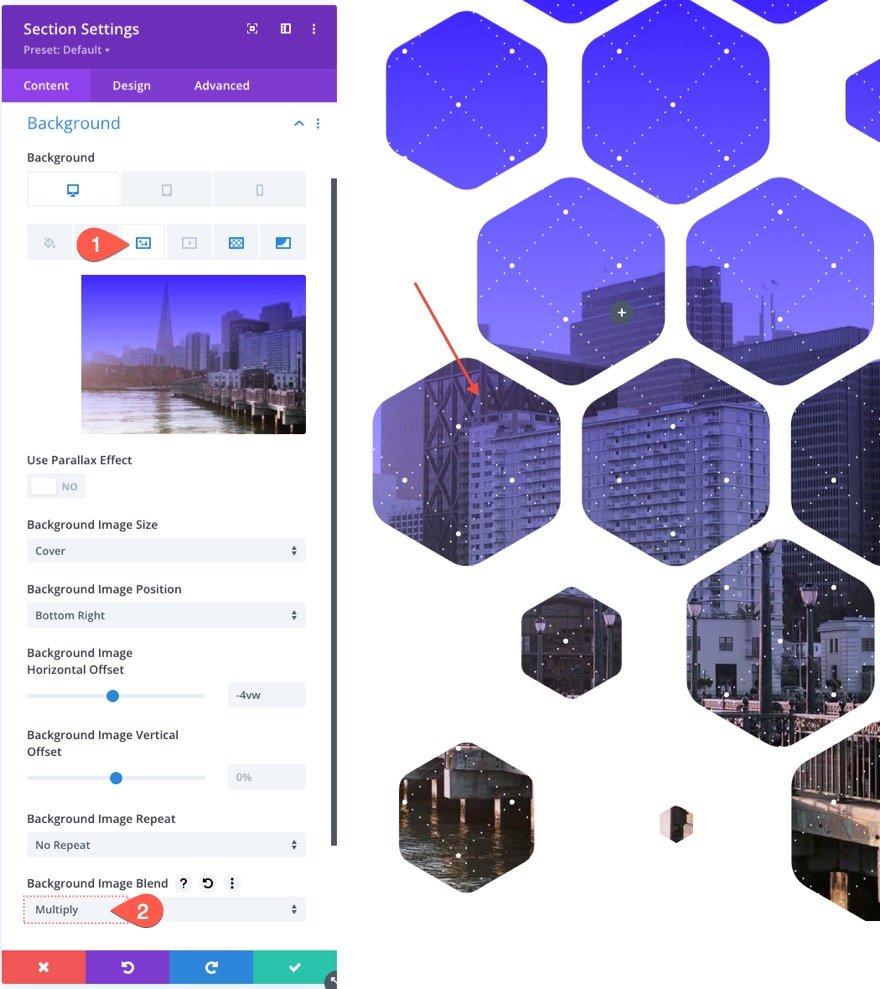
Wenn Sie sich dieses Bild genau ansehen, werden Sie feststellen, dass wir es leicht nach rechts verschoben haben, damit mehr Strukturen zu sehen sind.
Unter dem Bild ändert die Registerkarte die folgenden Einstellungen.
- Position des Hintergrundbilds: Unten rechts
- Hintergrundbild Horizontaler Versatz: -4vw
Verwenden Sie einen Mischmodus
Das Hinzufügen eines Mischmodus zu all diesen Hintergrundelementen ist eine Möglichkeit, kreativ zu werden. Mischmodi können verwendet werden, um zahlreiche Hintergrundebenen (Bilder, Farbverläufe, Masken usw.) in jedem der verfügbaren Hintergründe kreativ zu mischen.
In diesem Fall wird die Verlaufsfarbe verwendet, um das Hintergrundbild zusammenzuführen. Gehen Sie dazu auf die Registerkarte Hintergrundbild, wählen Sie die Verlaufsfarbe aus und fügen Sie dann wie folgt einen Mischmodus hinzu:
- Mischmodus: Multiplizieren

Der Hintergrundverlauf wird mit dem aktuellen Mischmodus der aktuellen Ebene (in diesem Fall das Hintergrundbild) multipliziert. Um den Effekt zu visualisieren, stellen Sie sich einen Diaprojektor mit zwei übereinander gestapelten Dias vor. Eine dunklere Mischung der beiden Bilder würde erzeugt, wenn Sie sie auf eine Leinwand projizieren würden.
Empfänglichkeit
Entscheidend ist auch, die Hintergrundmaske so zu gestalten, dass sie auf Mobilgeräten hervorragend aussieht. Aufgrund der integrierten Optionen ist dieser Vorgang wirklich einfach. Um Platz für unser Hintergrunddesign zu schaffen, haben wir Tablet- und Telefonbildschirme bereits mit einer zusätzlichen Polsterschicht gepolstert. Die Maske kann jetzt für mobile Geräte optimiert werden, indem einfach die Parameter für die Hintergrundtransformation und das Seitenverhältnis angepasst werden.
Aktivieren Sie die Responsive-Optionen unter der Registerkarte „Maske“ und nehmen Sie die folgenden Änderungen vor:
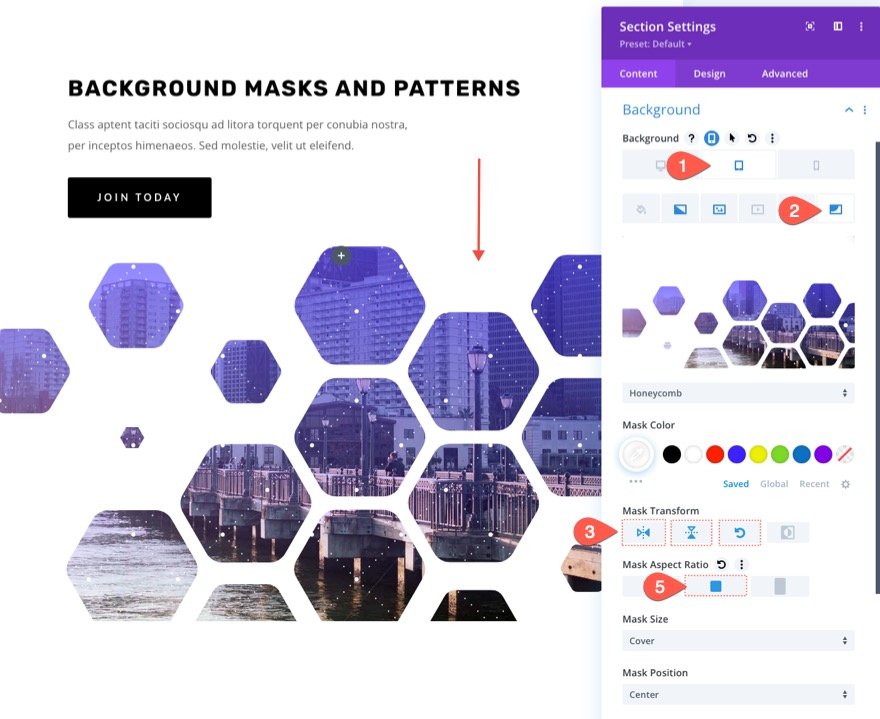
Auf tablet…
- Maskentransformation: Vertikal spiegeln, Horizontal spiegeln, Drehen
- Seitenverhältnis der Maske: Quadratisch

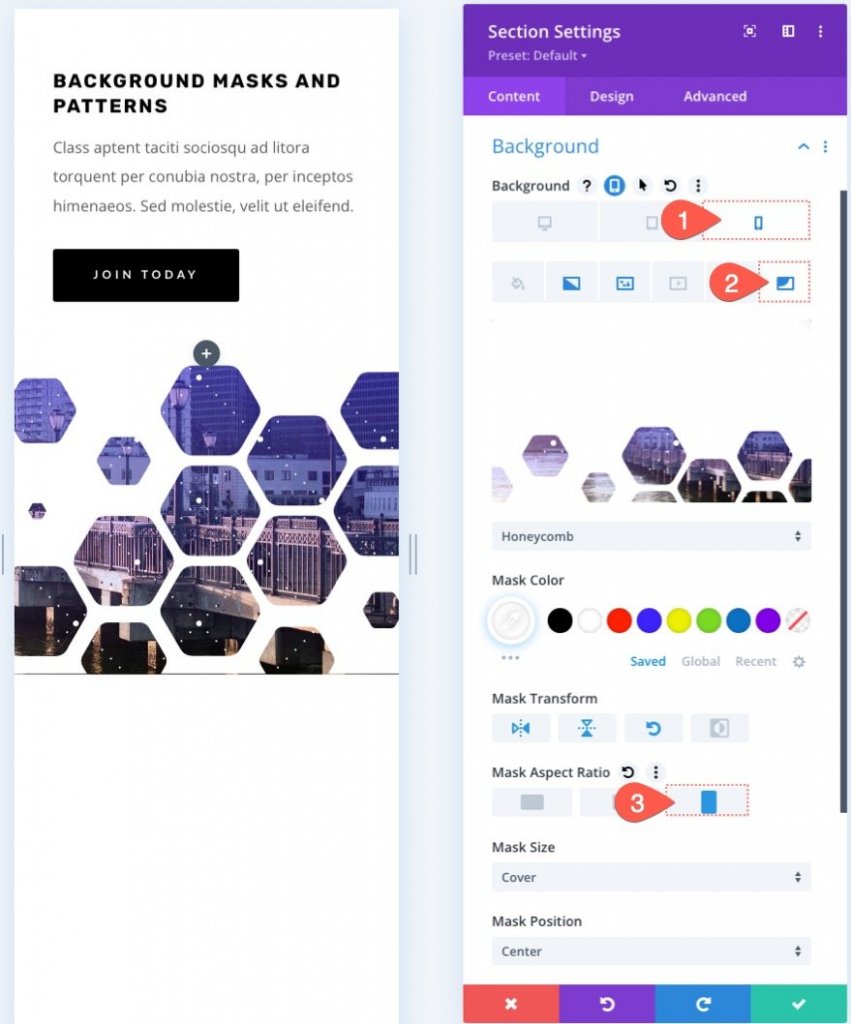
Auf Handy…
- Maskentransformation: Vertikal spiegeln, Horizontal spiegeln, Drehen
- Seitenverhältnis der Maske: Hochformat

Dunkle Version
Ändern Sie einfach die Hintergrundmaskenfarbe in einen dunklen Farbton, wenn Sie eine dunkle Version dieses Designs (wie Schwarz) wünschen. Passen Sie dann die Farbe des Musters an. Verwenden Sie Weiß, um den Text der Überschrift und der Unterüberschrift hervorzuheben. Sie können auch die Farbe der Schaltflächen ändern. Hier ist ein Blick auf die dunkle Version.

Endgültige Vorschau
Hier ist also unser endgültiges Design. Es ist die dunkle Version unserer Designvorschau.

Schlussworte
Mit den Hintergrundmasken und -mustern von Divi kann das Erstellen eines Heldenabschnitts für Ihre Website viel Spaß machen. Die Hintergrundauswahl lässt sich einfach anpassen, sodass das Design genau Ihren Vorstellungen entspricht. Um Ihren Hintergrund weiter anzupassen, gibt es eine Reihe anderer Optionen (z. B. Mischmodi), die Sie verwenden können. Darüber hinaus können nicht nur Abschnitte, sondern jedes Divi- Element mit Masken und Mustern verziert werden. Also mach weiter und spiele damit herum!





