Als professioneller Webentwickler ist es wichtig, die Aufnahme einer Karte für Unternehmen mit einem physischen Standort, wie z. B. einem Fotostudioverleih oder einem Restaurant, in Betracht zu ziehen, um die Benutzererfahrung für potenzielle Kunden zu verbessern. Die meisten WordPress Page Builder-Plugins, einschließlich Divi Builder , bieten die Möglichkeit, Google Maps mithilfe des Kartenmoduls in eine Website zu integrieren. Dieses Modul ist so ausgestattet, dass es mehrere Standort-Pins handhaben kann, falls das Unternehmen mehrere Niederlassungen hat. Um das Kartenmodul in Divi Builder nutzen zu können, ist die Integration mit Google Maps über einen API-Schlüssel erforderlich. Die folgenden Schritte beschreiben den Vorgang zum Hinzufügen von Google Maps zu einer Website über Divi Builder .

Fügen Sie Google Maps in Divi Builder hinzu
Es wurde bereits erwähnt, dass die Integration von Divi Builder in Google Maps eine Notwendigkeit ist, um das Kartenmodul zu nutzen. Diese Integration kann erreicht werden, indem Sie einen Google Maps-API-Schlüssel erhalten. Um diesen Schlüssel zu erhalten, müssen Sie sich mit Ihrem Google-Konto auf der Website der Google API-Konsole anmelden. Wenn Sie noch kein Projekt eingerichtet haben, können Sie eines erstellen, indem Sie das Dropdown-Menü in der oberen Leiste auswählen und die Option „NEUES PROJEKT“ in der oberen rechten Ecke des angezeigten Fensters auswählen.
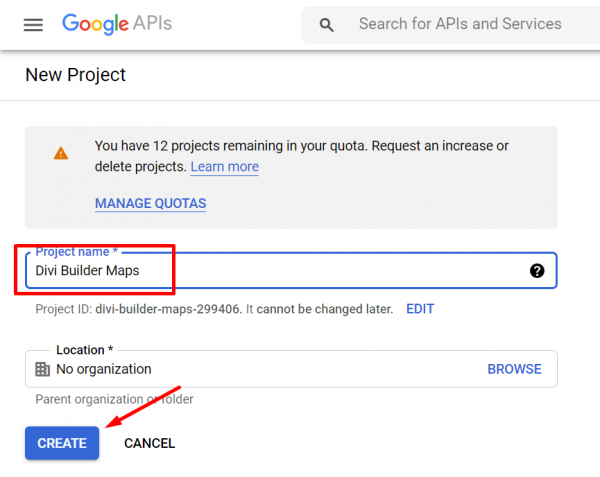
Geben Sie nun Ihrem Projekt einen Namen und klicken Sie auf die Schaltfläche ERSTELLEN .

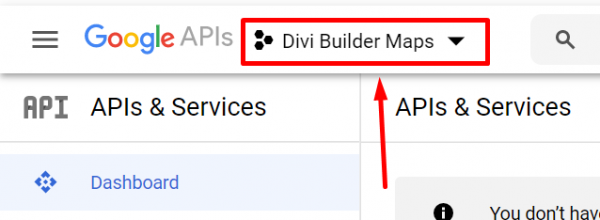
Um Google Maps in Ihrem Projekt zu verwenden, erstellen Sie zunächst das Projekt und wählen Sie es aus dem Dropdown-Menü in der oberen Leiste aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
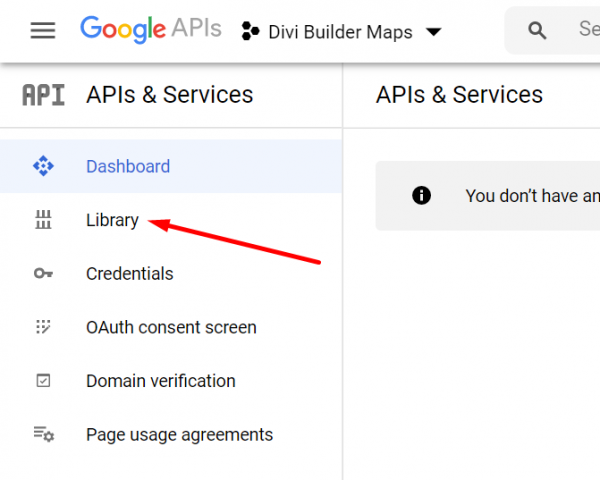
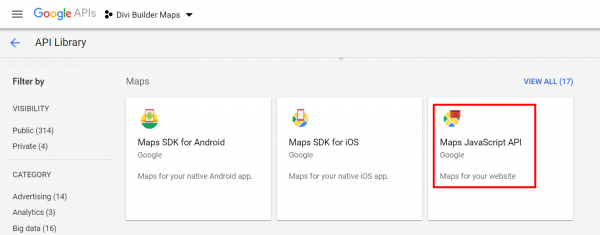
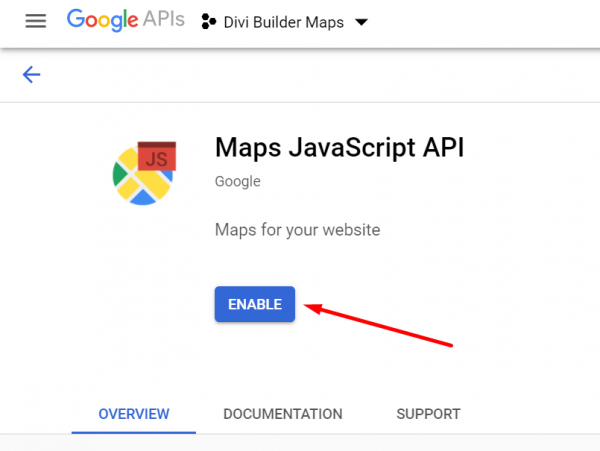
Wählen Sie auf der Seite „API-Bibliothek“ den Google Maps-API-Typ aus, den Sie im Abschnitt „Karten“ verwenden möchten.

Für Divi Builder können Sie die Maps JavaScript API verwenden.

Klicken Sie auf die Schaltfläche ENABLE, um die API zu aktivieren.

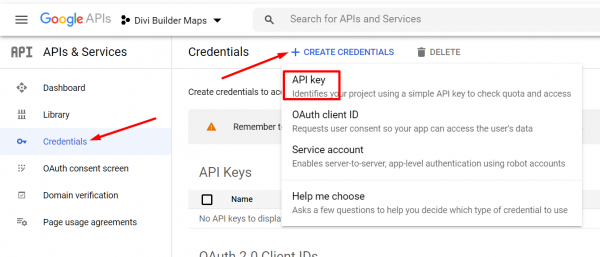
Gehen Sie dann zurück zum Haupt-Dashboard der Google API-Konsole, indem Sie auf das Logo der Google API-Konsole in der oberen Leiste klicken und das Menü Anmeldeinformationen im linken Bereich auswählen. Klicken Sie auf die Schaltfläche CREATE CREDENTIALS und wählen Sie API-Schlüssel.

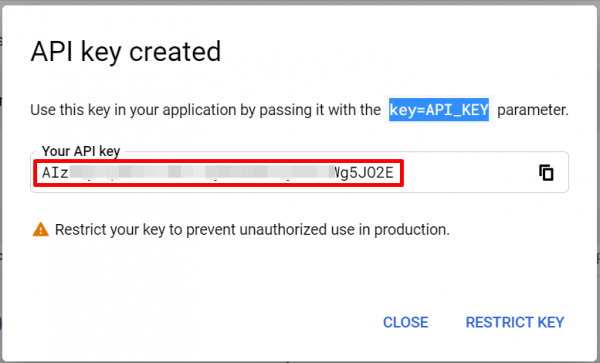
Kopieren Sie den generierten API-Schlüssel, der im Fenster angezeigt wird.

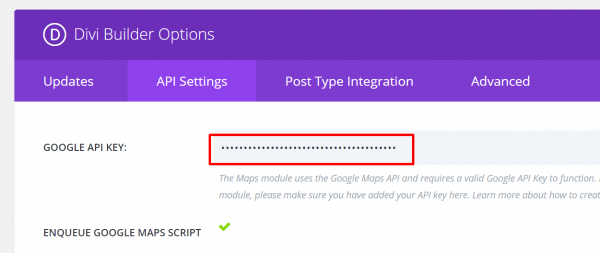
Um den Schlüssel zu Ihrem WordPress-Dashboard hinzuzufügen, melden Sie sich an und gehen Sie zu Divi -> Designoptionen (oder Divi -> Plugin-Optionen, wenn Sie ein anderes Design als Divi verwenden). Wenn Sie das Divi-Design verwenden, fügen Sie den API-Schlüssel in das Feld Google-API-Schlüssel auf der Registerkarte Allgemein ein. Wenn Sie Divi Builder für ein anderes Thema verwenden, fügen Sie den API-Schlüssel in das Feld GOOGLE API KEY auf der Registerkarte API-Einstellungen ein. Denken Sie daran, die Änderungen zu speichern, indem Sie auf die Schaltfläche Speichern klicken.

Beginnen Sie mit dem Hinzufügen der Karte
Um Google Maps mit Ihrem Divi Builder zu verwenden, müssen Sie die beiden zuerst verbinden. Sobald sie verknüpft sind, können Sie Ihrer Seite oder Vorlage eine Karte hinzufügen. Klicken Sie dazu im Canvas-Bereich auf die graue Plus-Schaltfläche und wählen Sie das Kartenmodul aus.
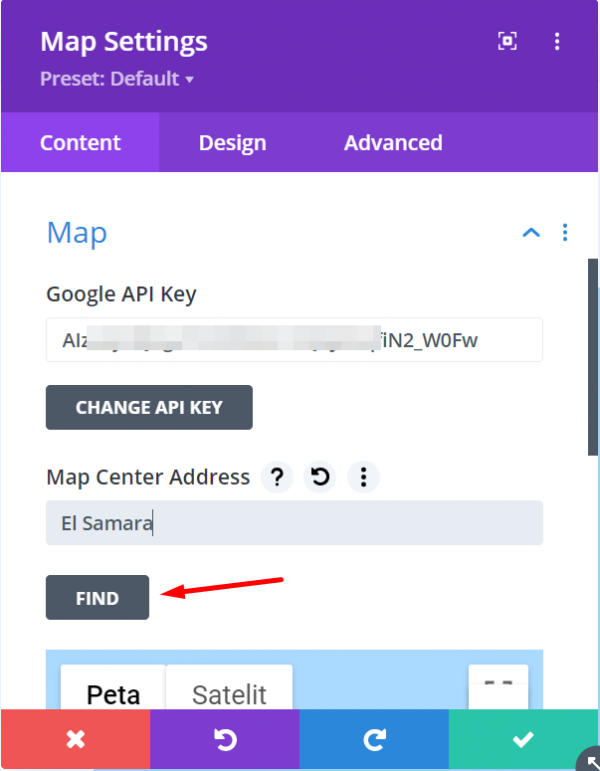
Bevor Sie der Karte eine Stecknadel hinzufügen, können Sie den Mittelpunkt der Karte auf Ihren Unternehmensstandort festlegen. Dies hilft Google Maps dabei, die Umgebung Ihres Unternehmens anzuzeigen. Wenn sich Ihr Unternehmen beispielsweise in London befindet, können Sie das Zentrum in London festlegen. Alternativ können Sie das Zentrum auf den genauen Standort Ihres Unternehmens einstellen. Gehen Sie dazu im Einstellungsfeld auf die Registerkarte Inhalt und suchen Sie den Kartenblock. Klicken Sie dann auf die Schaltfläche FINDEN.

Stecknadeln hinzufügen
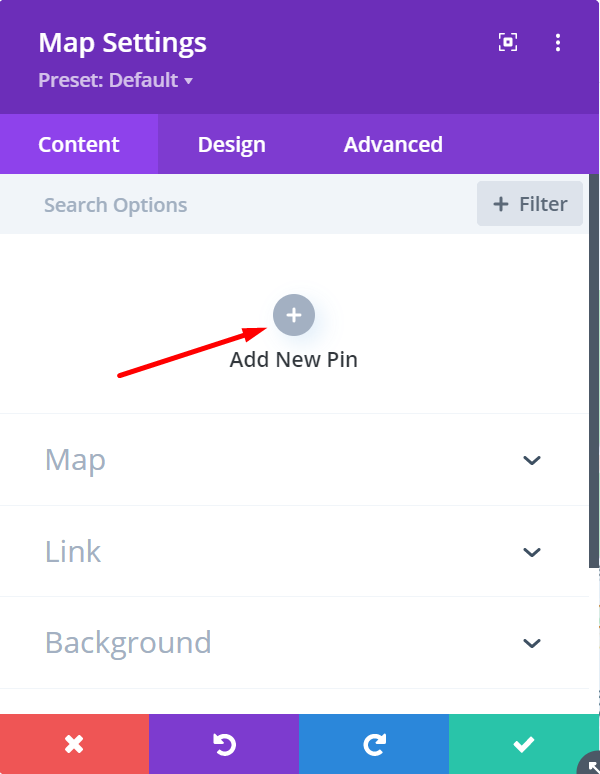
Um eine Stecknadel auf der Karte zu platzieren, müssen Sie lediglich auf die Schaltfläche „Neue Stecknadel hinzufügen“ klicken, die sich im Abschnitt „Inhalt“ des Einstellungsfensters befindet.

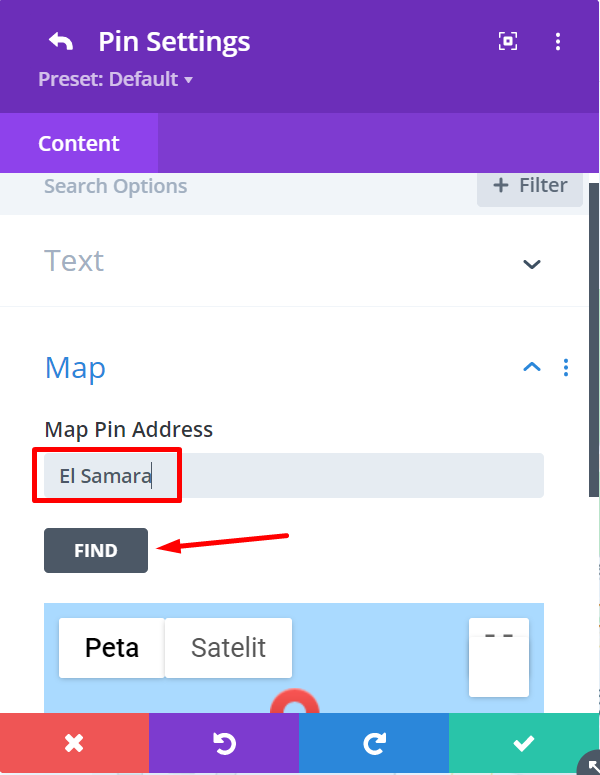
Um einen Ort auf der Karte anzuheften, öffnen Sie zuerst den Kartenblock und geben Sie die Adresse, die Sie anheften möchten, in das Feld Karten-Pin-Adresse ein. Drücken Sie dann die Schaltfläche FINDEN. Wenn Sie Text hinzufügen möchten, öffnen Sie einfach den Textblock.

Um weitere Pins hinzuzufügen, befolgen Sie einfach die zuvor erwähnten Schritte.
Gestaltung der Karte
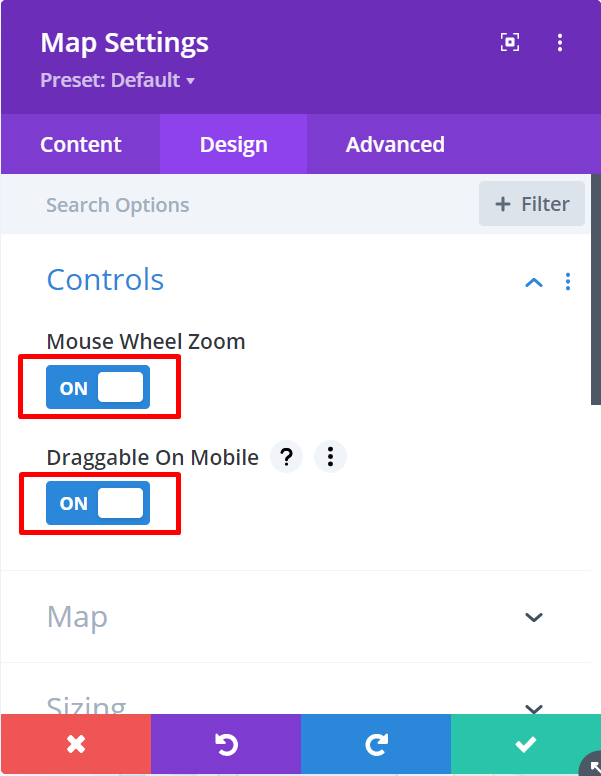
Um Ihre Karte schön aussehen zu lassen, können Sie in den Einstellungen zum Abschnitt Design gehen. Bevor Sie sich andere Optionen in diesem Abschnitt ansehen, können Sie damit beginnen, die Option „Steuerung“ zu öffnen und die Möglichkeit zum Vergrößern und Verkleinern mit dem Mausrad ein- oder auszuschalten.

Um Ihre Karte im Divi Builder anzupassen, können Sie verschiedene Blöcke öffnen, um die Ränder und Polsterung zu ändern, Filter hinzuzufügen und eine Eingangsanimation auszuwählen, genau wie bei anderen Modulen.
Denken Sie daran: Wenn beim Versuch, die Karte hinzuzufügen, die Meldung „Nur für Entwicklungszwecke“ angezeigt wird, denken Sie daran, Ihre Google Cloud-Abrechnung zu aktivieren. Dies ist eine neue Anforderung von Google, aber keine Sorge – solange Sie das kostenlose monatliche Guthaben von 200 $ nicht überschreiten, können Sie die Google Maps API weiterhin kostenlos nutzen.
Endeffekt
Zusammenfassend lässt sich sagen, dass das Hinzufügen einer Google-Karte zu Ihrer Website entscheidend ist, damit Ihre Kunden Ihren physischen Geschäftsstandort leicht finden können. Durch die Verwendung des Kartenmoduls in Divi Builder können Sie Google Maps ganz einfach integrieren und eine interaktive und benutzerfreundliche Karte für Ihre Website erstellen. Dies bietet Kunden nicht nur eine effizientere Möglichkeit, Ihr Unternehmen zu finden, sondern verleiht Ihrer Website auch eine professionelle Note. Wenn Sie also die Funktionalität und Benutzererfahrung Ihrer Website verbessern möchten, ist die Einbindung einer Google-Karte definitiv eine Überlegung wert.





