Google Maps sind die relevantesten Möglichkeiten, Ihren Standort zu teilen, und es ist sehr praktisch für Service- oder Unternehmenswebsites. Websites mit Google Maps-Integration scheinen sehr verantwortungsbewusst zu sein, da ihre Besucher oder Kunden kein weiteres Fenster öffnen müssen, um ihren Standort nach Namen zu suchen - das wird ein direkter Absprung sein! Darüber hinaus verbessert es auch die lokalen SEO-Scores. Wenn Sie diesen Blogbeitrag lesen, sind Sie sicherlich ein Divi- Benutzer und haben mehrere Möglichkeiten, Google Maps auf der Divi-Website hinzuzufügen.

Wir werden 4 Google Maps-Integrationssysteme teilen. Bleiben Sie also bis zum Ende wachsam, um eine beeindruckende Möglichkeit zu sehen, farbenfrohe Google Maps auf Ihrer Divi- Website zu implementieren.
Google Maps-Code einbetten
Sie müssen mit dem Begriff "Einbetten" vertraut sein. Es ist ein Verfahren zur Implementierung der genauen interaktiven Google-Karte auf Ihrer Divi-Website durch den eingebetteten Code. Es ist sehr einfach, diese Motte aufzutragen.
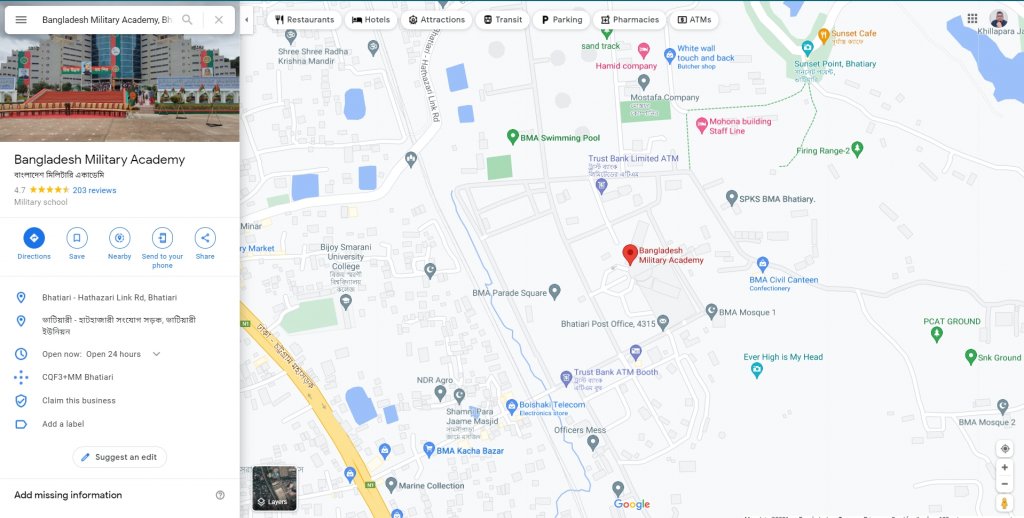
Suchen Sie den Standort, den Sie auf Ihrer Website teilen möchten, und zoomen Sie, bis Sie den Standort deutlich auf der Karte sehen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
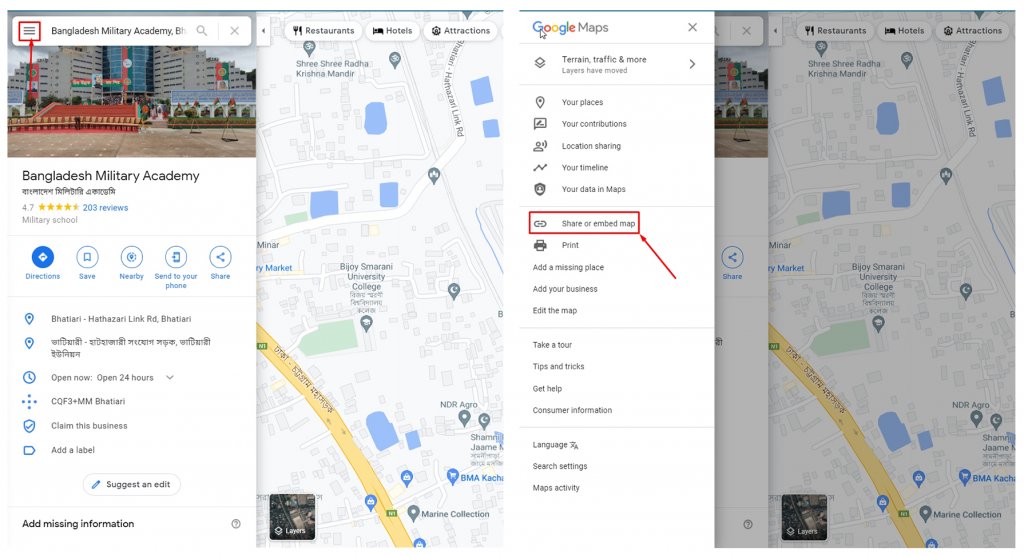
Klicken Sie nun auf die obere linke Menüschaltfläche, um die Option anzuzeigen, und klicken Sie von dort auf die Option "Karte teilen oder einbetten".

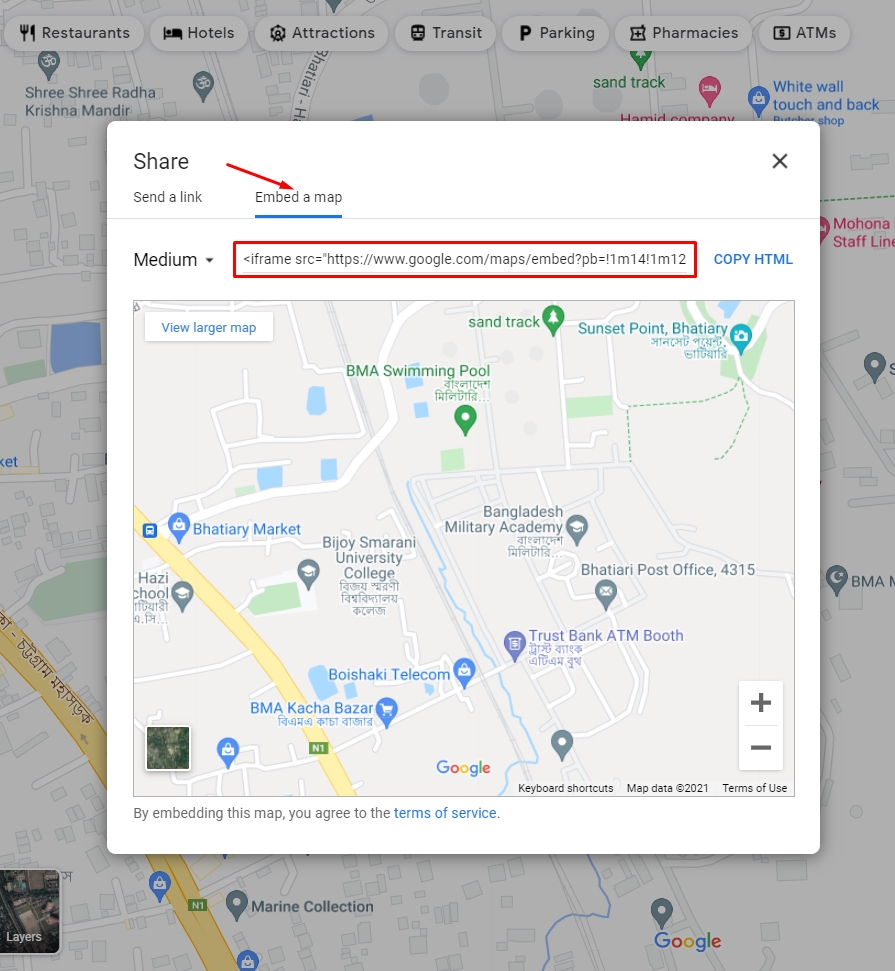
Klicken Sie auf die Option Karte teilen oder einbetten , um den Link zu erhalten. Ein Fenster wird geöffnet, in dem Sie die Registerkarte mit den Namen Link senden und Karte einbetten sehen . Wechseln Sie zum Tab Karte einbetten und hier sehen Sie einen HTML-Code . Kopieren Sie es, indem Sie auf HTML KOPIEREN klicken.

Kommen Sie nun auf Ihre Website, auf der Sie die Karte anzeigen möchten. Sie können den HTML-Code überall auf der Seite oder in einem Widget-Bereich verwenden. Egal wo Sie dies verwenden, es sieht genauso aus wie Google Map und Sie können hinein- und herauszoomen und in jede Richtung verschieben.
Google Maps-Einbettungscode in eine Seite
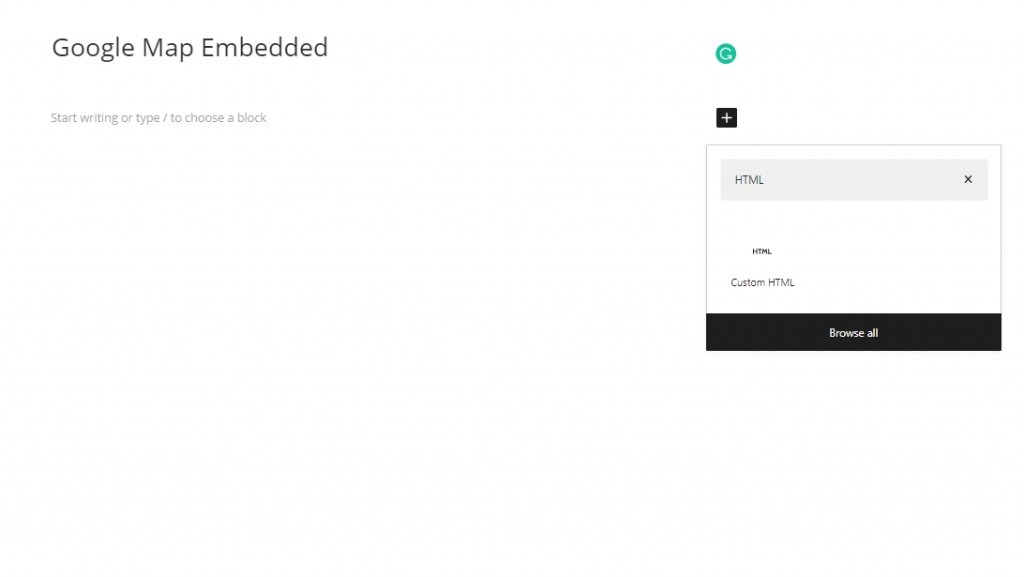
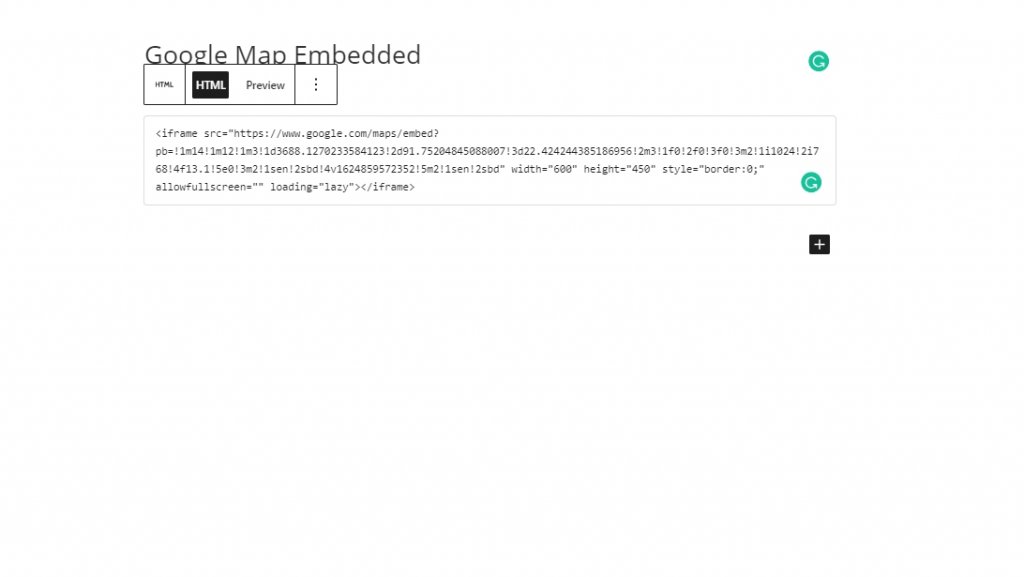
Öffnen Sie die Seite, auf der Sie die Google Maps anzeigen möchten, und wählen Sie aus den Guttenberg-Blöcken einen benutzerdefinierten HTML- Block aus.

Wählen Sie nun den Block aus und fügen Sie den kopierten HTML-Code in das Feld ein.

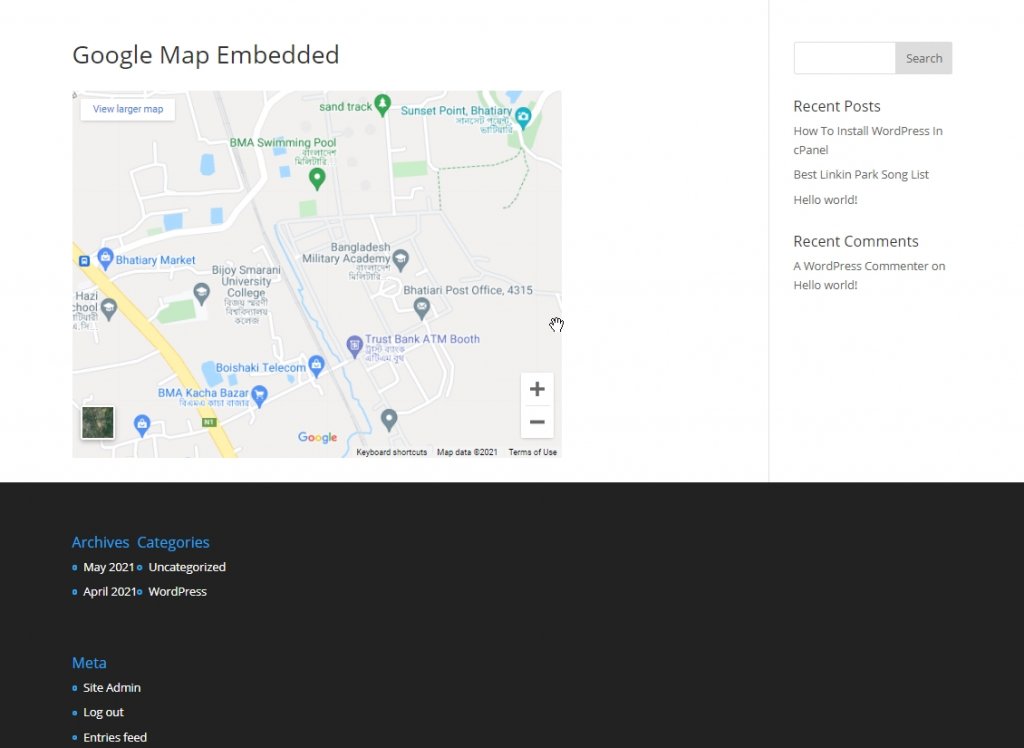
Jetzt speichern Sie die Seite veröffentlichen. Es wird ungefähr so aussehen.

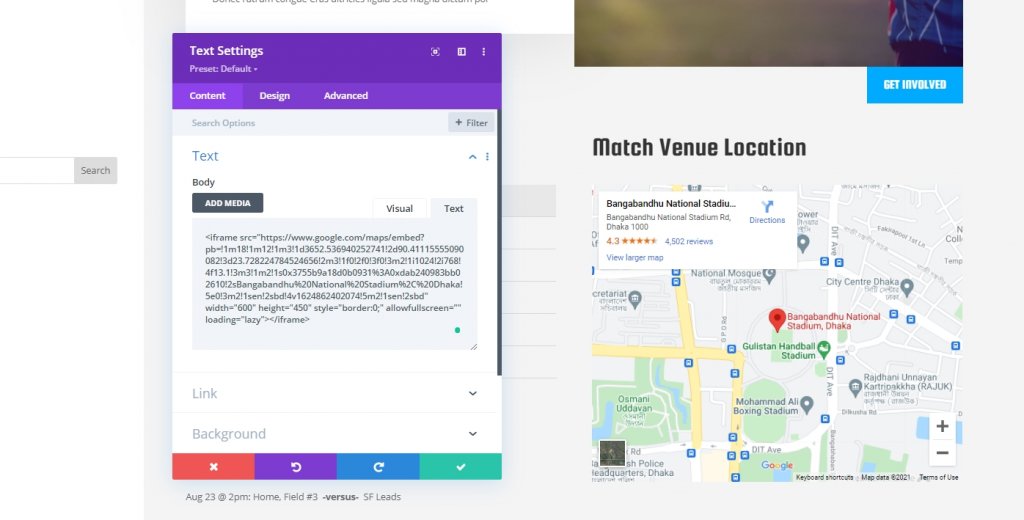
Sieht toll aus oder? Sie können die Google Map auch in eine fertige Seite mit einem Textmodul einfügen. Legen Sie einfach ein Divi-Textmodul fest, in dem Sie die Karte sehen möchten. Wechseln Sie im Modul zum Textlayout und fügen Sie dann den kopierten Code ein.

Google Maps-Code in ein Widget einbetten
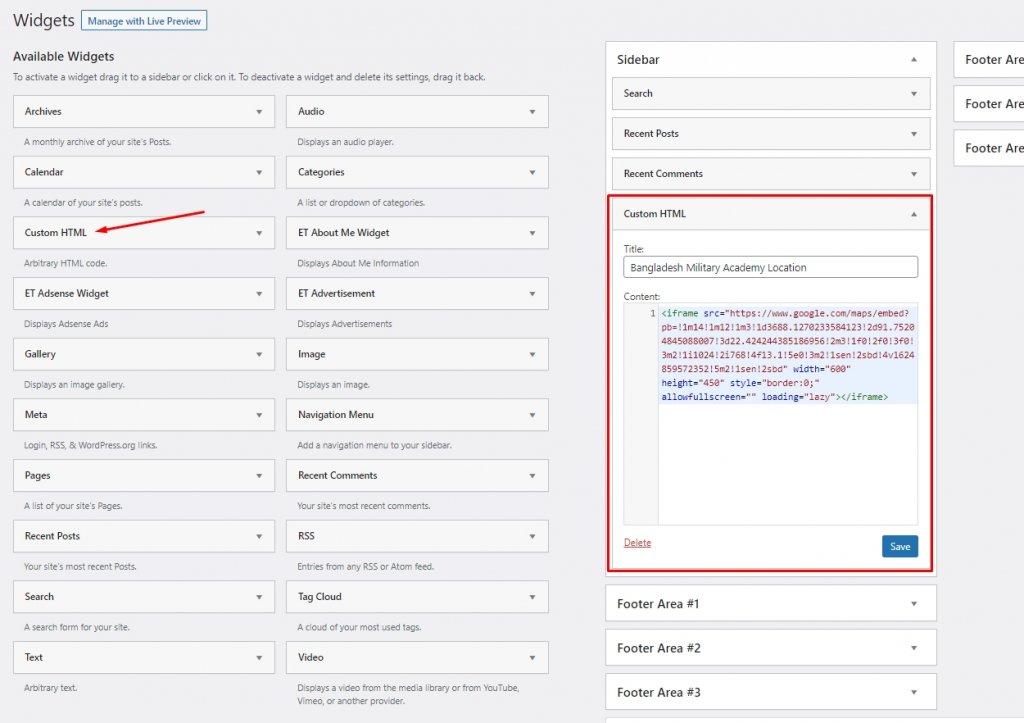
Es ist auch sehr einfach, Google Maps in einem Widget-Bereich anzuzeigen. Gehen Sie über Dashboard - Erscheinungsbild zum Widget-Bereich. Sie finden einen benutzerdefinierten HTML-Widget-Block. Ziehen Sie es in eine Widget-Leiste, in der Sie die Karte anzeigen möchten, und fügen Sie den kopierten HTML-Code darin ein.

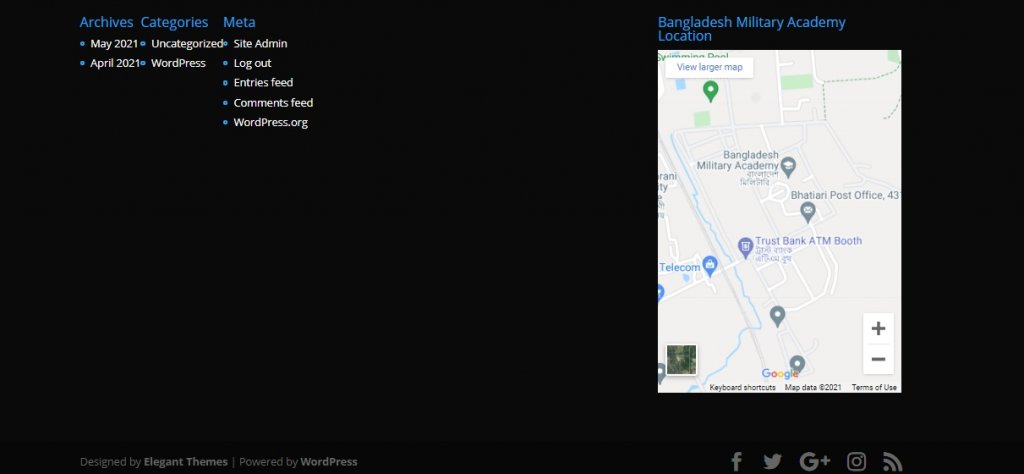
Speichern Sie es und besuchen Sie die Seite. Sie sehen die Google Maps in den Fußzeilenbereichen auf dem Bild unten.

Die Verwendung von eingebettetem Code zum Anzeigen von Google Maps auf Ihrer Website ist also ziemlich einfach. Es ist sehr praktisch und jeder neue Entwickler oder eine Person mit grundlegenden WordPress-Kenntnissen kann dies tun.
Google Maps-API
API bedeutet Application Programming Interface. Mit der Google Maps-API können Sie ein umfassendes Standorterlebnis auf Ihrer Website erstellen. Es ist einfach, standortspezifische Funktionen zu integrieren, die den Benutzern helfen, Ihre Servicedaten zu visualisieren und den Umsatz zu verbessern. Um Google Maps über einen API-Schlüssel zu verwenden, müssen Sie einen erstellen.

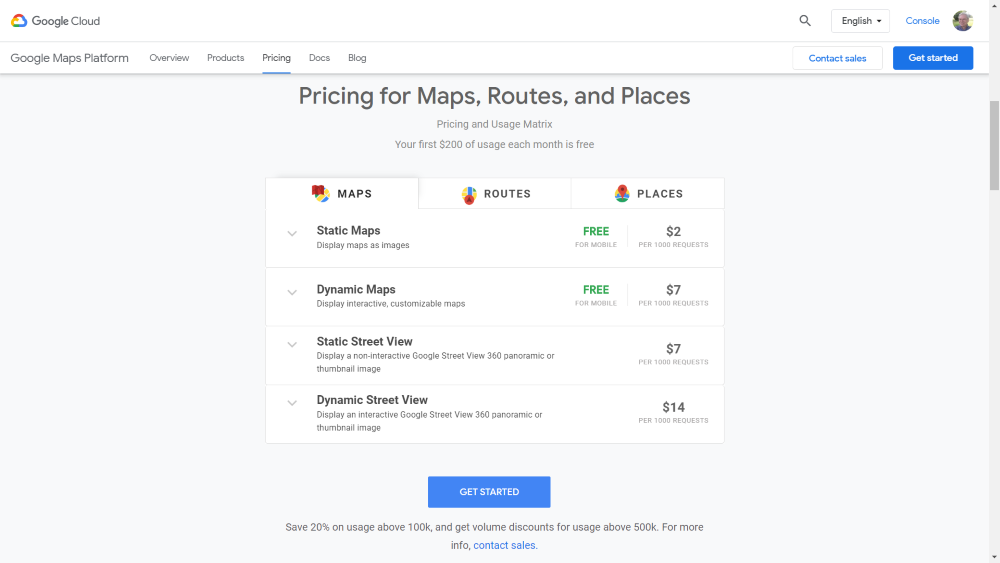
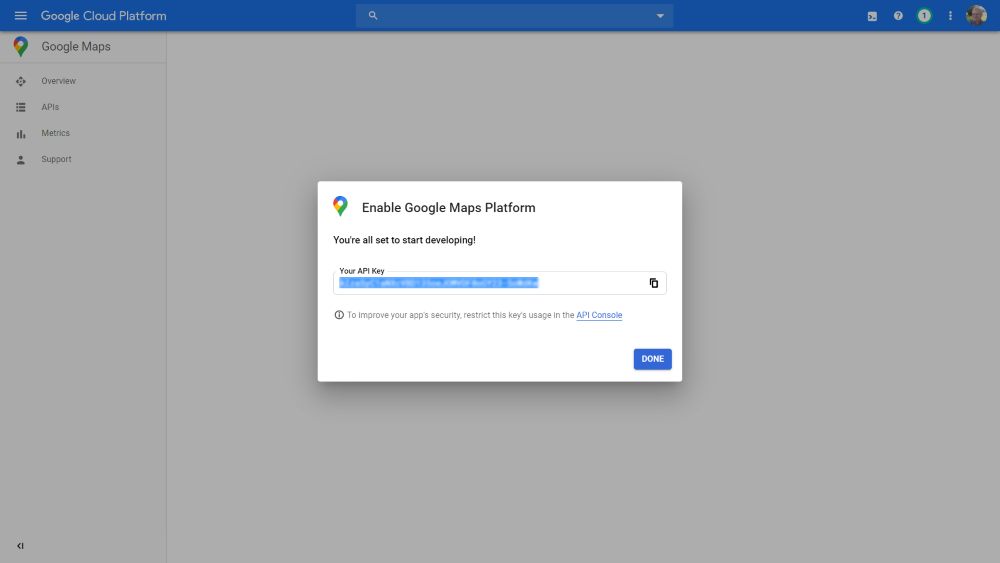
Auf der Google Maps Platform können Sie den API-Schlüssel abrufen. Dieser API-Schlüssel macht Ihre Google Maps dynamisch. Dies ist ein Premium-Service, aber jeden einzelnen Cent wert. Außerdem müssen Sie Ihre Karteninformationen angeben, um den Schlüssel in die Hand zu nehmen, das Aufladen erfolgt viel später. Es gibt Ihnen die Befugnis, eine genaue Karte zu erstellen, die Sie auf der Website veröffentlichen möchten. Tippen Sie auf Erste Schritte, um Ihr Konto zum Laufen zu bringen, und wählen Sie den gewünschten Plan aus.

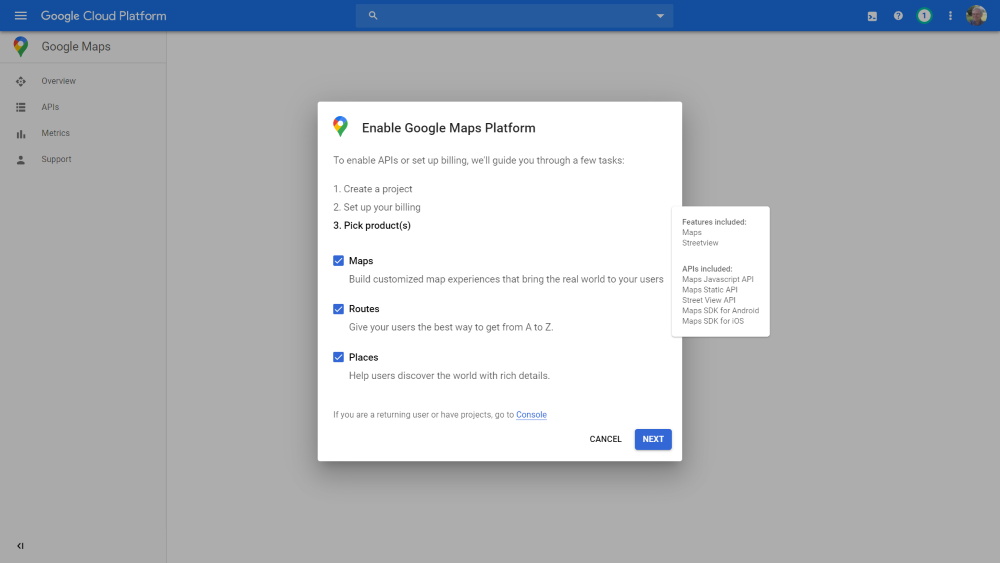
Für die Maps-Plattform stehen 3 Auswahlmöglichkeiten zur Verfügung: Wählen Sie die Produkte aus.
- Karten – ermöglicht Ihnen die Anzeige von Karten sowohl in der Overhead- als auch in der Street View.
- Routen – ermöglicht Ihren Benutzern, ihren Weg von jedem Ort aus zu wählen.
- Orte – zeigt Benutzern andere Orte an, die sie besuchen sollten

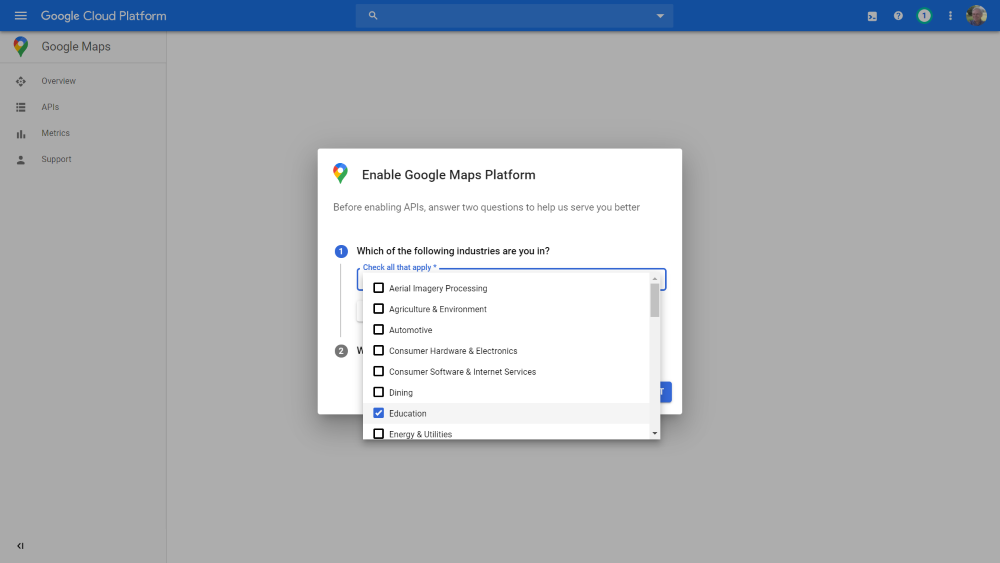
Wählen Sie Ihre Branchen aus. Dies hilft Google, mehr über die Organisation Ihres Unternehmens zu erfahren. Sie können dies überspringen, wenn Sie möchten. Wählen Sie Optionen nach Ihrer Wahl aus. Es verfügt über einige erweiterte Funktionen wie Brancheneinträge und Werbung, um Ihr Unternehmen hervorzuheben.

Wenn Sie mit der Einrichtung fertig sind, zeigt Google einen API-Schlüssel an. Sie können diese Taste auf der diverse Plugins und funktioniert auch in Divi einfach genial.
Divi-Kartenmodul
Divi hat ein unglaubliches Kartenmodul und Sie können es überall in Ihrer Seitenerstellung mit dem Divi-Builder verwenden. Es ist eine gerade visuelle Form einer Karte und Sie können Adressen anpinnen. Es hat eine Vielzahl von Optionen zum Bearbeiten Ihrer Karte und verschiedene Stile zum Gestalten Ihrer Karte.

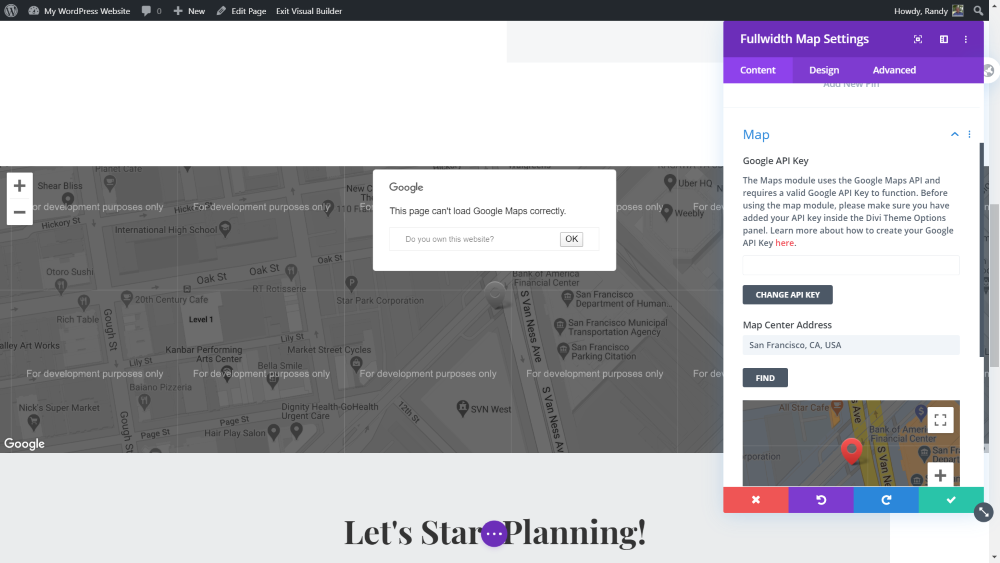
Ohne den API-Schlüssel zeigt Divi Ihre Karte nicht richtig an. Gehen Sie zur Inhaltsanzeige, öffnen Sie Karte und geben Sie Ihren API-Schlüssel ein.

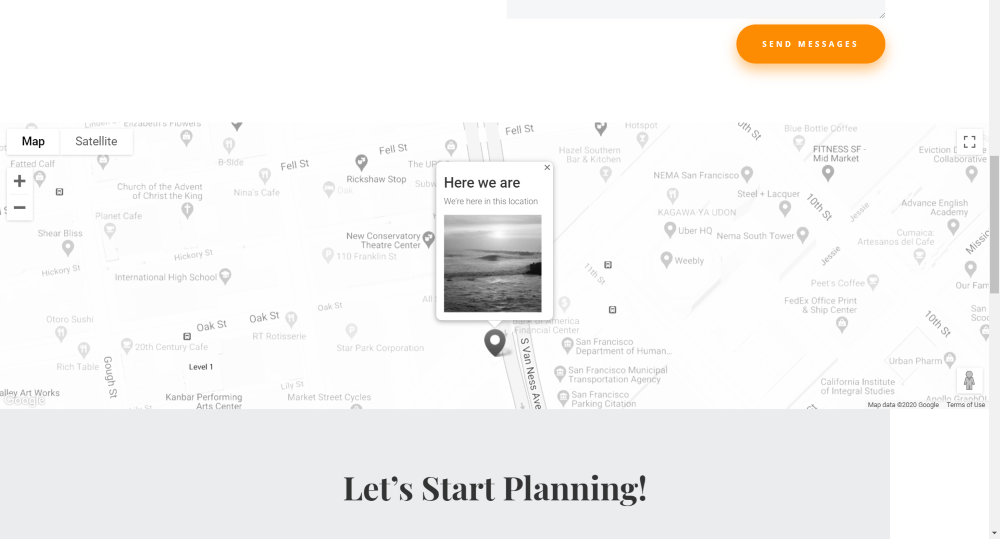
Für Abschnitte in voller Breite bietet Divi auch eine Karte in voller Breite. Sie erhalten dieselben Funktionen wie eine normale Karte, aber sie wird in voller Breite angezeigt.
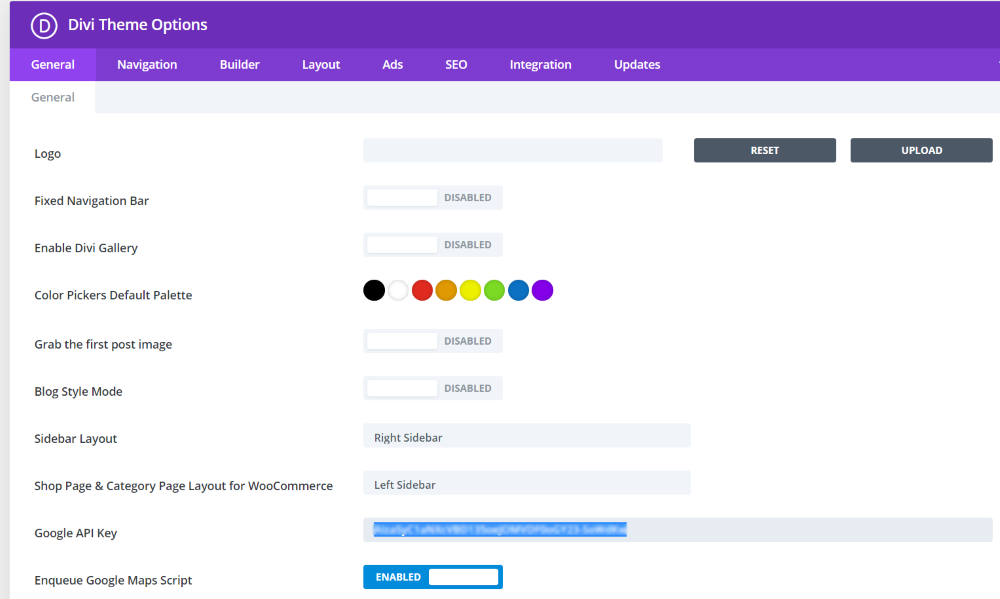
API-Schlüssel

Fügen Sie auf der Registerkarte "Allgemein" der Divi-Designoptionen den Google Maps-API-Schlüssel hinzu, um die Karte vor Ort zu verwenden. Dadurch wird die Karte automatisch auf Ihrem Divi-Kartenmodul platziert.
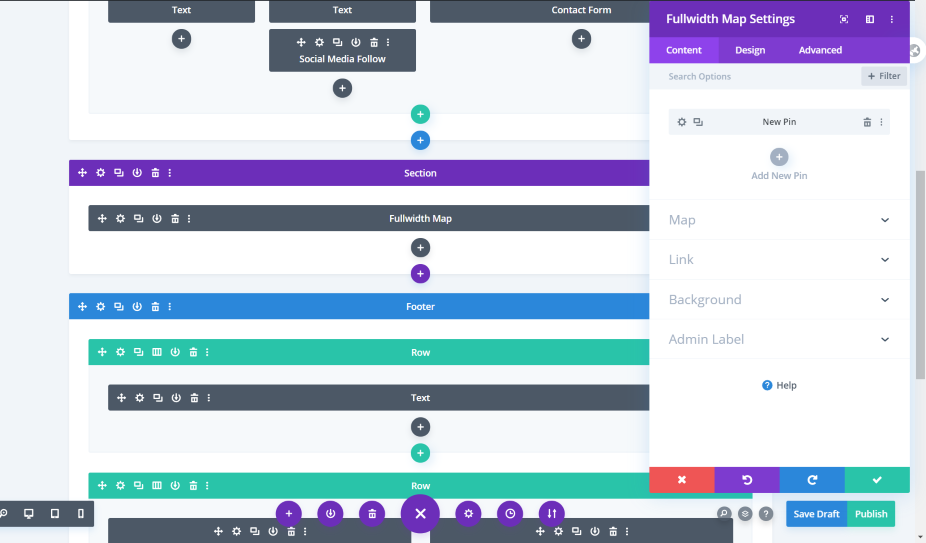
Stift

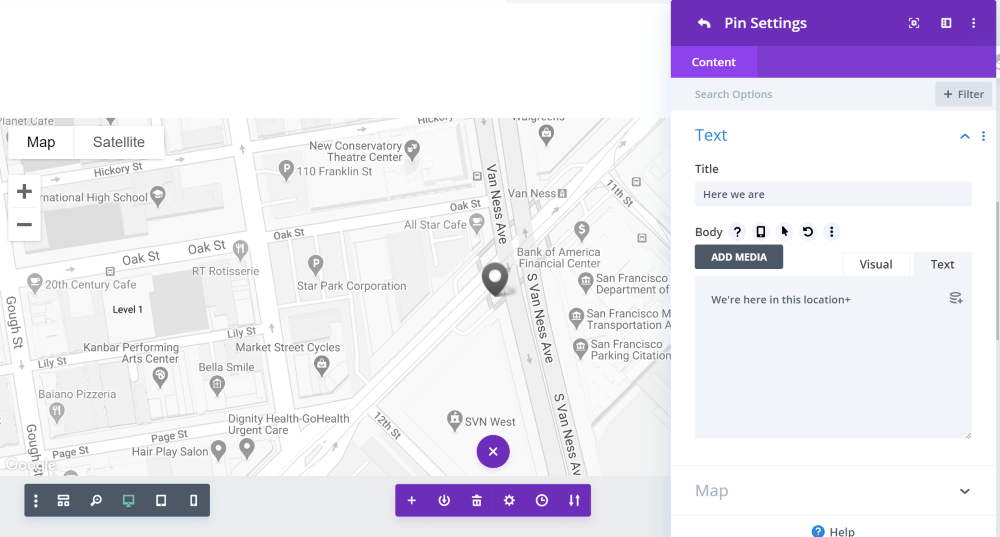
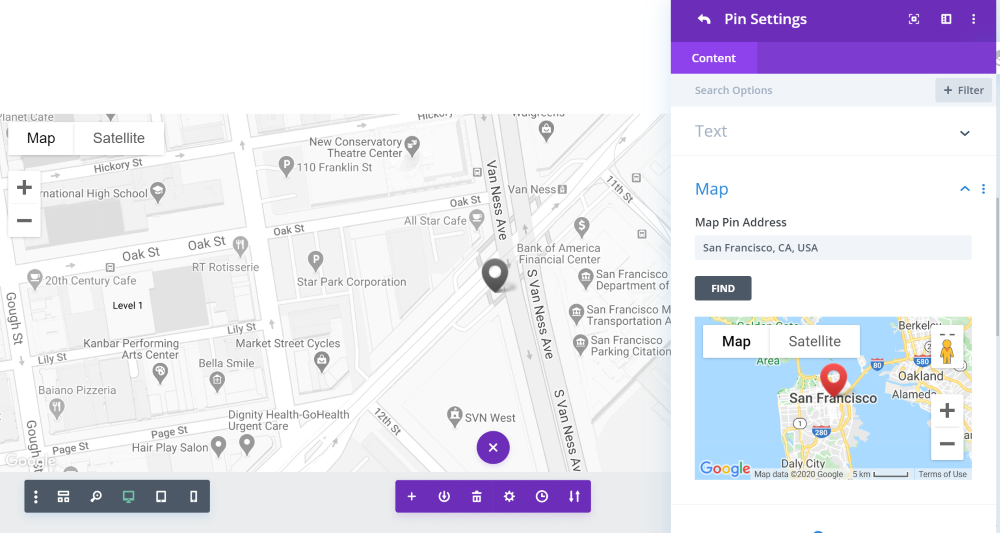
Divi kann eine Stecknadel hinzufügen, um sich auf einen bestimmten Ort zu konzentrieren. Um diesen Pin zu erstellen, klicke auf Neuen Pin hinzufügen. Hier haben Sie eine Text- und Kartenoption, fügen Sie Kopien nach Bedarf hinzu.

Öffnen Sie nun die Karte und geben Sie die Adresse ein. Dadurch wird Ihr Standort auf Google Maps angezeigt, den Sie auf Pin festgelegt haben.

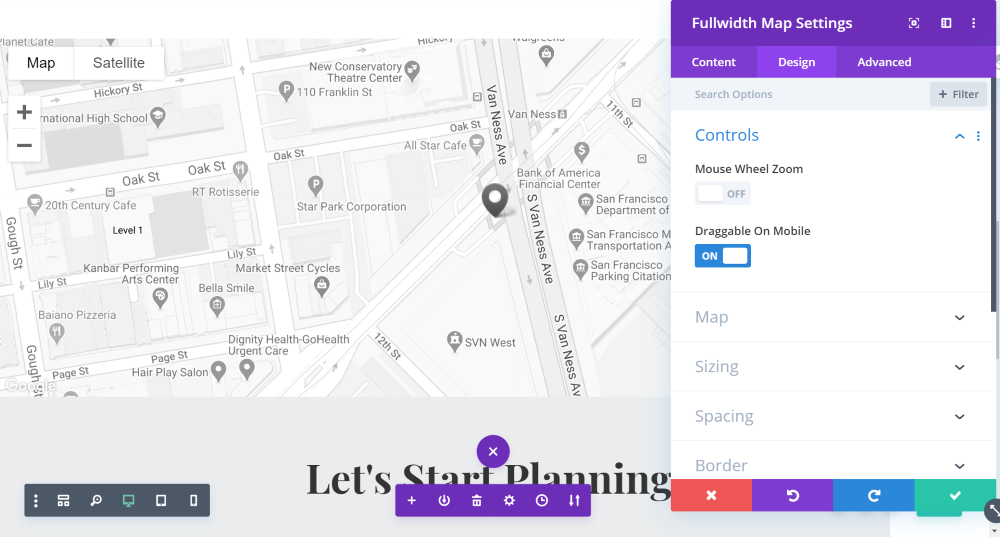
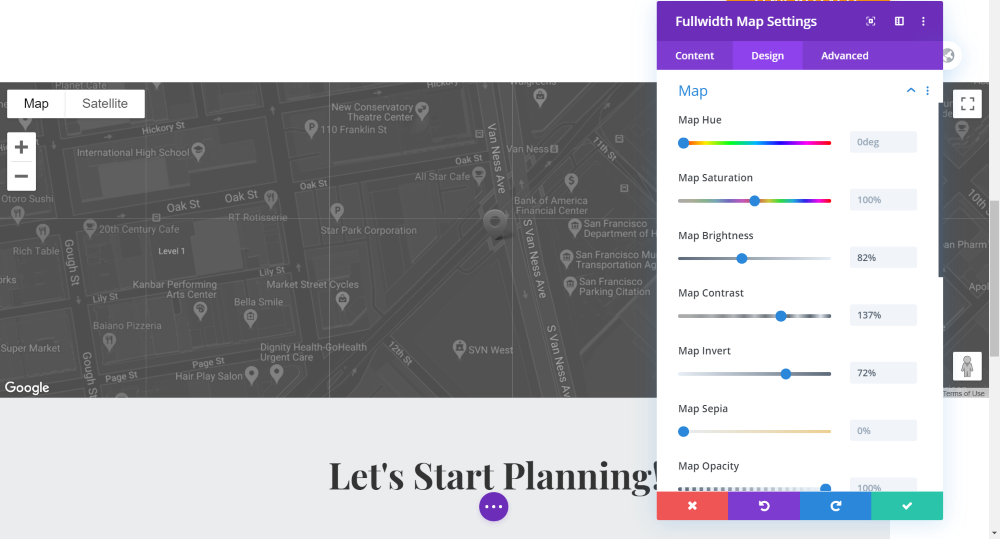
Bedienelemente und Styling

Im Designbereich können Sie den Stilisierungseffekt für Google Maps einstellen. Sie können den Mausrad-Zoom aktivieren, aber ich empfehle Ihnen, dies zu deaktivieren, da dies das Scrollen der Seite eines Besuchers oft negativ beeinflusst.

Sie können auch den Farbton, die Sättigung, die Helligkeit und andere Bildeinstellungen festlegen, um Google Maps ansprechender zu gestalten.
Google Maps-Plug-in
Die letzte Methode, die wir Ihnen zeigen werden, sind Plugins für Google Maps. Für das heutige Tutorial verwenden wir zwei WordPress-Plugins.
WP Google Maps

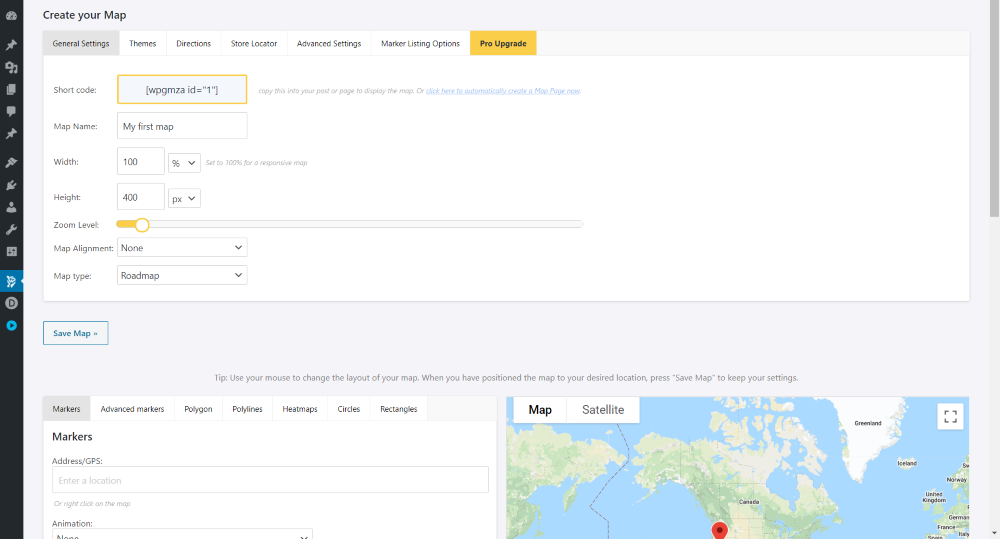
WP Google Maps , ein Freemium-Plugin, das sehr einfach zu bedienen und anpassbar ist. Die kostenlose Version reicht aus, um den Google Maps-Bereich Ihrer Website hervorragend zu machen. Sie müssen einen API-Schlüssel eingeben und mit der Erstellung Ihrer Karte beginnen.

Wählen Sie ein Thema aus, suchen Sie das Unternehmen auf der Karte und nehmen Sie später weitere erweiterte Anpassungen vor. So einfach ist das. Die Aktivierung der Wegbeschreibung erfordert eine Pro-Version.

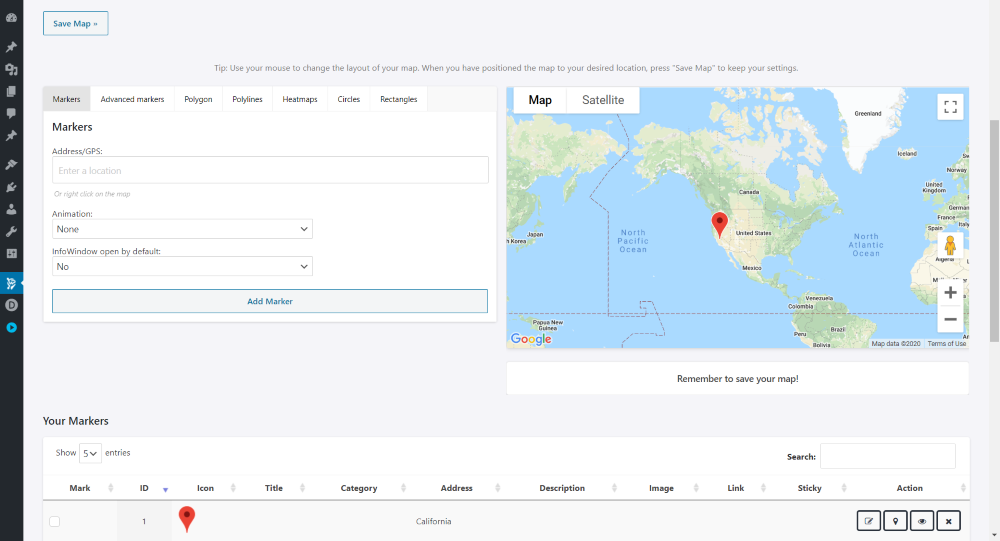
Setzen Sie Ihre Markierung auf den Standort, indem Sie die Adresse eingeben. Für die Gestaltung des Markers ist auch ein Premium-Abonnement erforderlich.

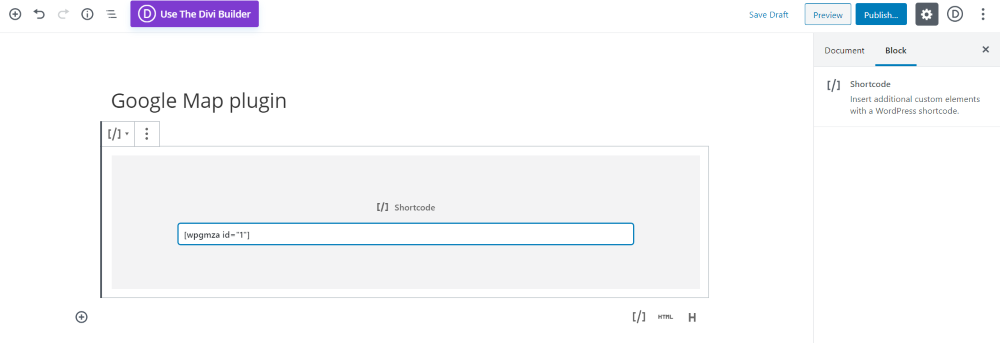
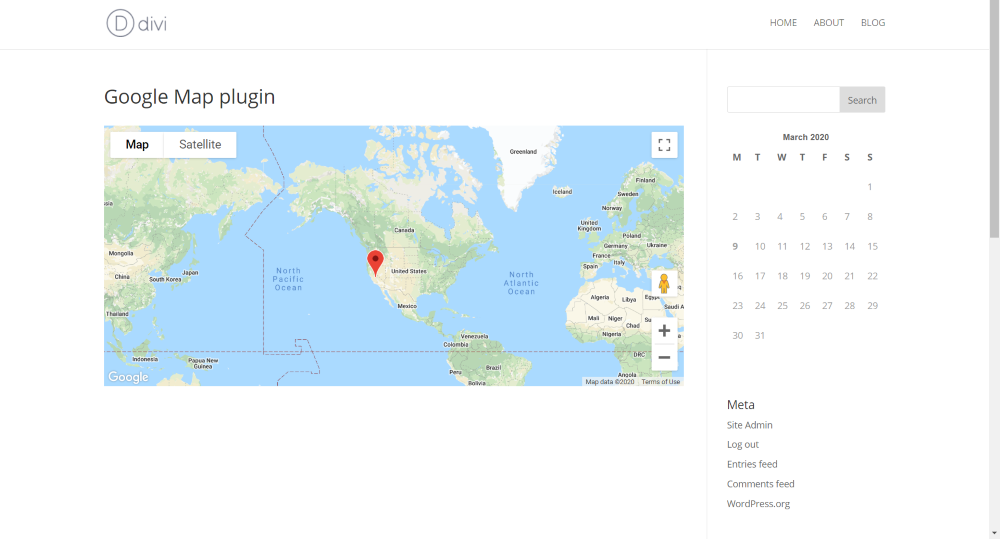
Holen Sie sich nun den Shortcode auf der Seite, die Sie anzeigen möchten, und behalten Sie ihn in einem Shortcode- Block im Guttenberg-Editor. So sieht es auf einer Seite aus.

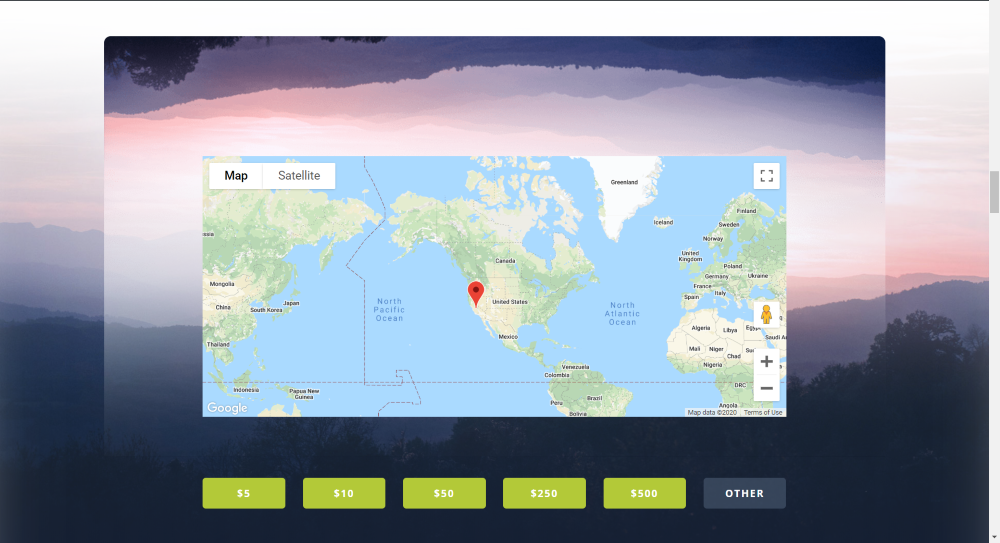
Jetzt werde ich den Code in ein Codemodul für vorgefertigte Seiten einfügen und sehen, wie es mit dem Design zusammenpasst.

Schicke Karten

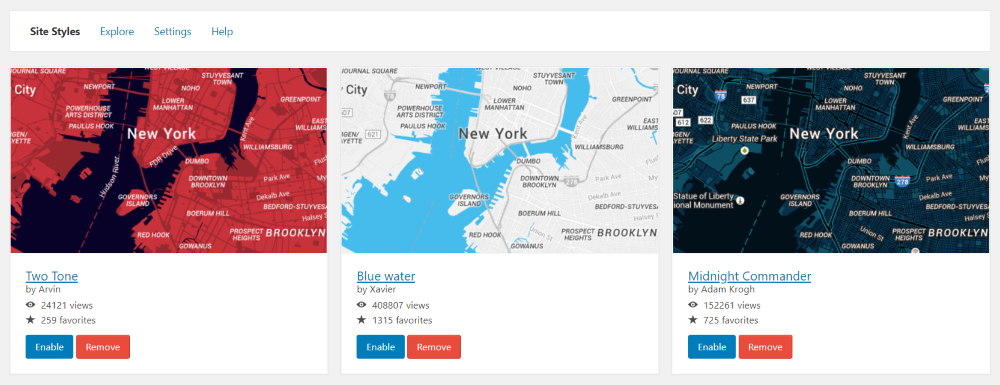
Haben Sie jemals daran gedacht, dass Sie eine Karte gestalten können, die die Aufmerksamkeit Ihrer Website-Besucher zusätzlich durch mehrfarbige Schemata auf sich zieht? Auf Snazzy Maps gibt es viele kreative Google Maps-Layouts, die nur auf Ihre vorhandenen Google Maps angewendet werden müssen und die Karte FANTASTISCH machen!

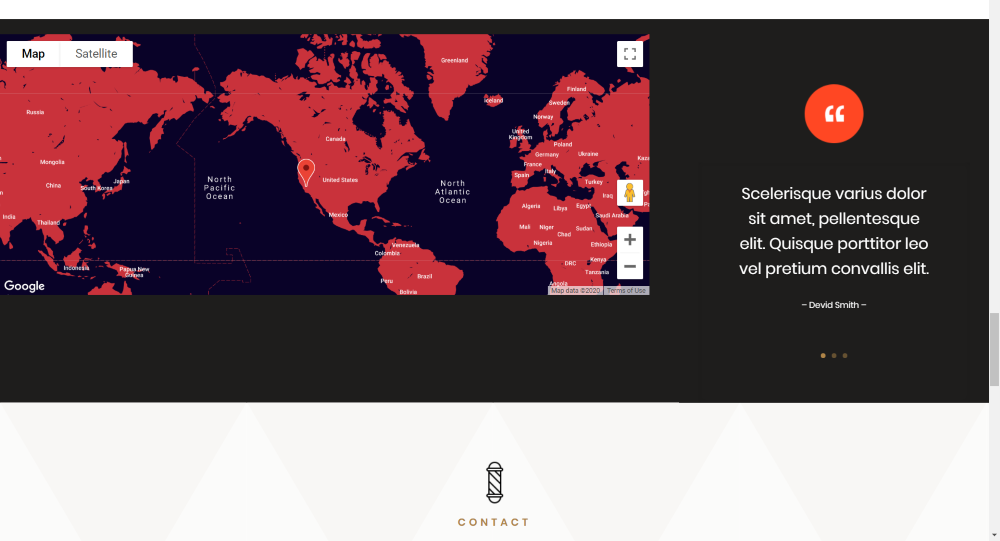
Hier ist eine einfache visuelle Präsentation, wie eine hinzugefügte Karte durch WP Google Maps-Plugins nach der Implementierung des Snazzy Maps-Stils aussieht.

Abschließende Gedanken
Jetzt wissen Sie, dass es 4 kreative Möglichkeiten gibt, Google Maps zu Ihrer Divi- Website hinzuzufügen. Außerdem ist es kostenlos und einfach, sie erstaunlicher zu machen! Dies sind bewährte Elemente, die Ihr Geschäft ankurbeln und Ihre Glaubwürdigkeit stärken. Ich hoffe, Sie finden dieses Tutorial nützlich. Teilen Sie mit Ihrer Umgebung, weil Sie FANTASTISCH sind!





