Unabhängig davon, ob Sie einen einfachen Blog oder eine E-Commerce-Website erstellen, müssen Sie in der Lage sein, die Leistung Ihrer Website zu verfolgen. Die Überwachung der Leistung Ihrer Website kann mit Tools wie Google Analytics erfolgen.

Google Analytics ist ein von Google angebotener Webanalysedienst, der den Website-Verkehr verfolgt und meldet. Wenn Sie sich entschieden haben, Ihre Website mit Elementor Cloud zu erstellen, erklären wir Ihnen, wie Sie diesen Dienst zu Ihrer Website hinzufügen.
Tracking-Code erhalten
Der erste Schritt besteht darin, sich bei Google Analytics anzumelden und ein Profil für Ihre Website zu erstellen. Sie können beginnen, indem Sie den Anweisungen von Google folgen, um ein Konto zu erstellen, falls Sie noch keines haben.
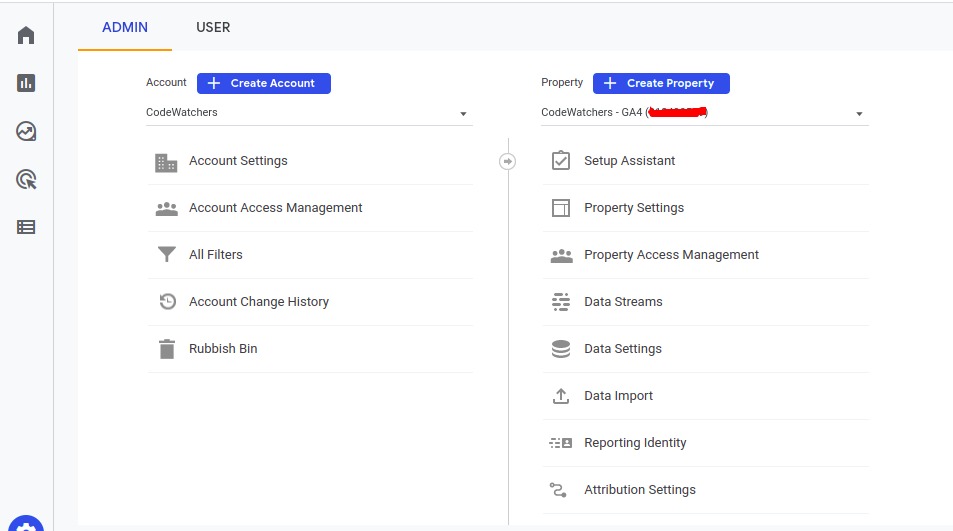
Dann erstellen Sie ein Konto und eine Property. Sobald dies erledigt ist, holen wir uns den Tracking-Code, der nützlich ist, um Ihren Traffic zu verfolgen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
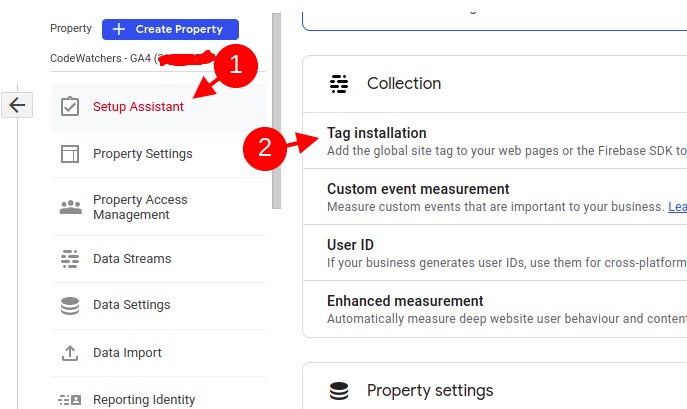
Jetzt klicken wir auf Kontoeinstellungen und dann auf den Einrichtungsassistenten. Klicken Sie danach auf „Tag-Installation“.

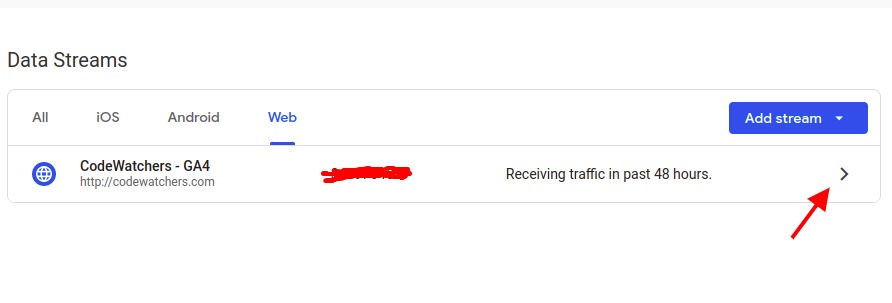
Klicken Sie dann auf dem nächsten Bildschirm auf die Registerkarte „Web“ und fahren Sie fort, indem Sie auf die unten angezeigte Eigenschaft klicken.

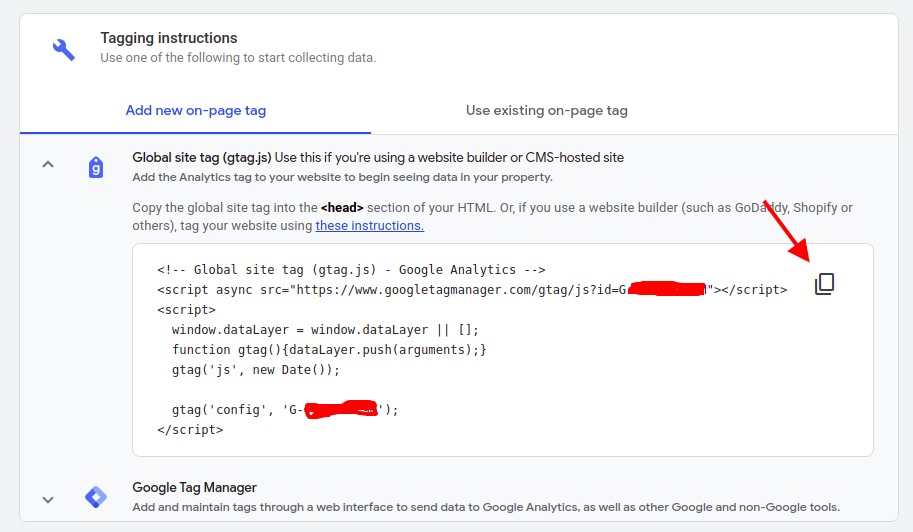
Dadurch öffnet sich ein Popup, in dem Sie nach unten zum Abschnitt „Tagging-Anweisungen“ scrollen. Klicken Sie in diesem Abschnitt auf „Allgemeines Website-Tag“, um den Code anzuzeigen, den Sie kopieren müssen.

Sobald Sie diesen Code kopiert haben, bewahren Sie ihn in einer Datei auf, wo Sie ihn schnell wiederherstellen können.
Kopfzeile & Fußzeile für WordPress
Da wir unsere Dateien nicht mit einem Dateimanager in Elementor Cloud bearbeiten können, müssen wir ein Modul hinzufügen, das immer Inhalte für uns einfügt, entweder in der Fußzeile oder in der Kopfzeile.
Kopf- und Fußzeilen einfügen

Code wie Google Analytics-Tracking-Code, Facebook-Pixel-Code und Google Optimize-Code für A/B-Tests können mit dem WP Headers and Footers-Plugin in die Kopf- und Fußzeilen Ihrer WordPress-Website eingefügt werden. Das Einfügen des Codes erfordert keine Bearbeitung der Designdateien.
Die benutzerfreundliche Oberfläche dieses Plugins erleichtert das Hinzufügen von Code und anderen Skripten zu Ihrer WordPress-Site (Abschnitt Header, Footer und Body).
Hauptmerkmale
- Fügen Sie Code in Ihre WordPress-Kopfzeilen &-Fußzeilen ein
- Google Analytics einfügen
- Facebook-Pixel einfügen
- Fügen Sie Google Optimize-Code für A/B-Tests hinzu
- Fügen Sie die Google Search Console hinzu
- Benutzerdefiniertes CSS hinzufügen
- Google Tag-Manager
- Fügen Sie dem Körper Code hinzu
- Kann Bing-Code hinzufügen
- Fügen Sie den Google AdSense-Code hinzu
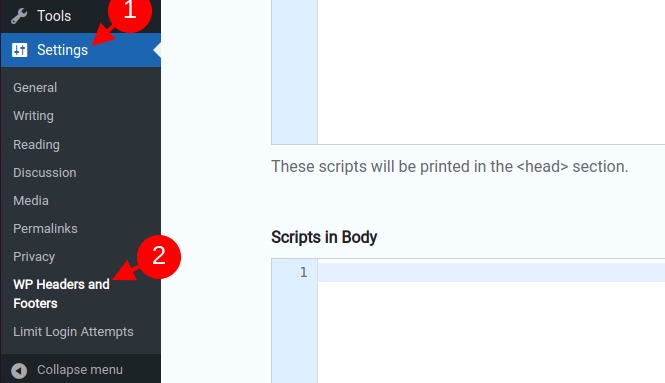
Mit der Verwendung von Kopf- und Fußzeilen können wir unsere Inhalte zu Elementor Cloud hinzufügen. Sobald das Plugin aktiviert ist, greifen Sie auf die Einstellungen und dann auf WP-Kopfzeilen und -Fußzeilen zu.

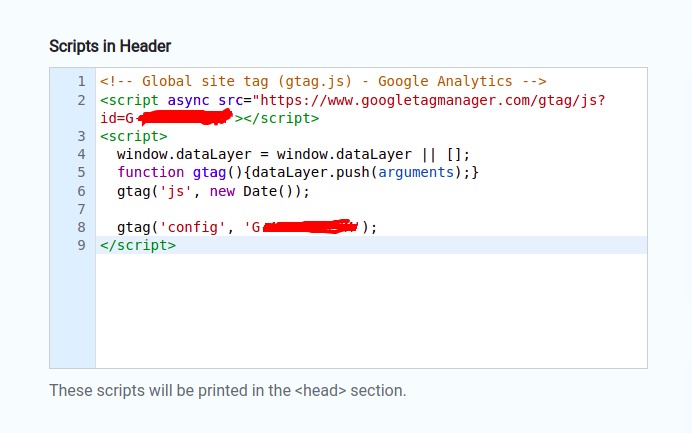
Im Abschnitt Skript im Header fügen Sie Ihren Code hinzu und stellen sicher, dass Sie ihn von Google kopiert haben. So etwas sollte man haben.

Zusammenfassung
Am Ende dieses Leitfadens haben Sie gelernt, wie Sie Google Analytics zu Ihrer Elementor Cloud-Website hinzufügen. Funktioniert das für Sie? ?. Haben Sie irgendwelche Probleme gehabt, lassen Sie es uns wissen.




