Möchten Sie Geschäftszeiten in Ihre Elementor -Website integrieren? In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer Website auf die schnellste und einfachste Weise Geschäftszeiten hinzufügen können.

Die Geschäftszeiten eines jeden Unternehmens sind entscheidend. Um Ihren Kunden genau zu verdeutlichen, wann Ihr Geschäft geöffnet ist, machen Sie möglichst genaue Angaben zu den Öffnungszeiten Ihres Unternehmens. Als Unternehmer müssen Sie Ihren Kunden deutlich machen, wie oft Sie für sie erreichbar sind.
Die Mehrheit der Besucher kommt auf der Suche nach Informationen auf Ihre Website, stellen Sie also sicher, dass Ihre Geschäftszeiten gut sichtbar angezeigt werden. Ihre Website kann Ihre Geschäftszeiten auf verschiedene Weise anzeigen. Das Hinzufügen Ihres Firmenzeitplans mit umfangreichen Features und Funktionen wird durch die Verwendung von Elementor vereinfacht .
Entwurfsverfahren
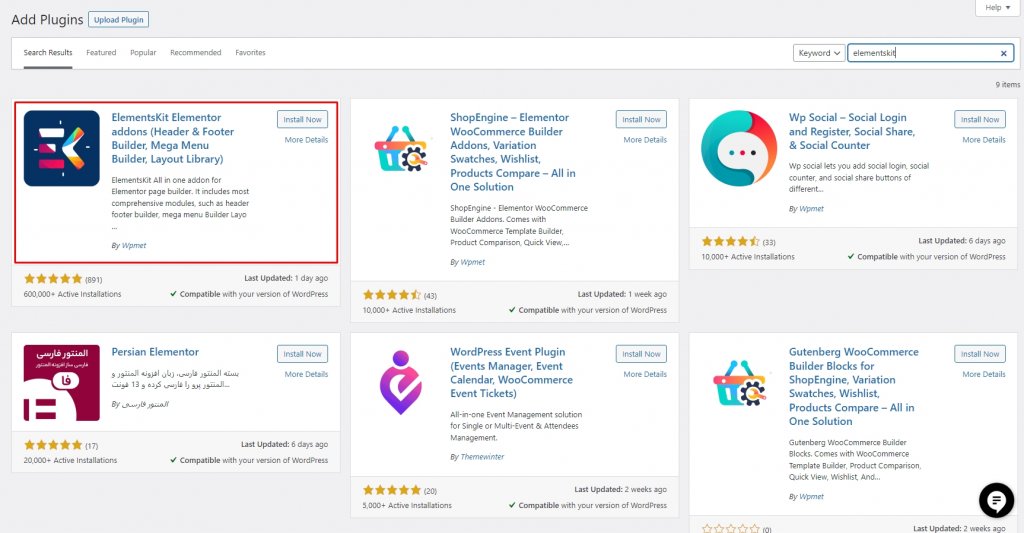
Die Anzeige der WordPress-Öffnungszeiten Ihres Unternehmens ist ein Kinderspiel. Die Verwendung des richtigen Tools und das Durchlaufen der richtigen Prozesse dauert nur wenige Sekunden. Hier zeige ich Ihnen in einem leicht verständlichen Tutorial, wie Sie die Öffnungszeiten Ihres Unternehmens auf Ihrer WordPress-Seite anzeigen können. Sie benötigen jedoch ein ElementsKit-Plug-in, das auf Ihrer WordPress-Site installiert ist, um Öffnungszeiten hinzuzufügen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Installieren und aktivieren Sie das Plugin.

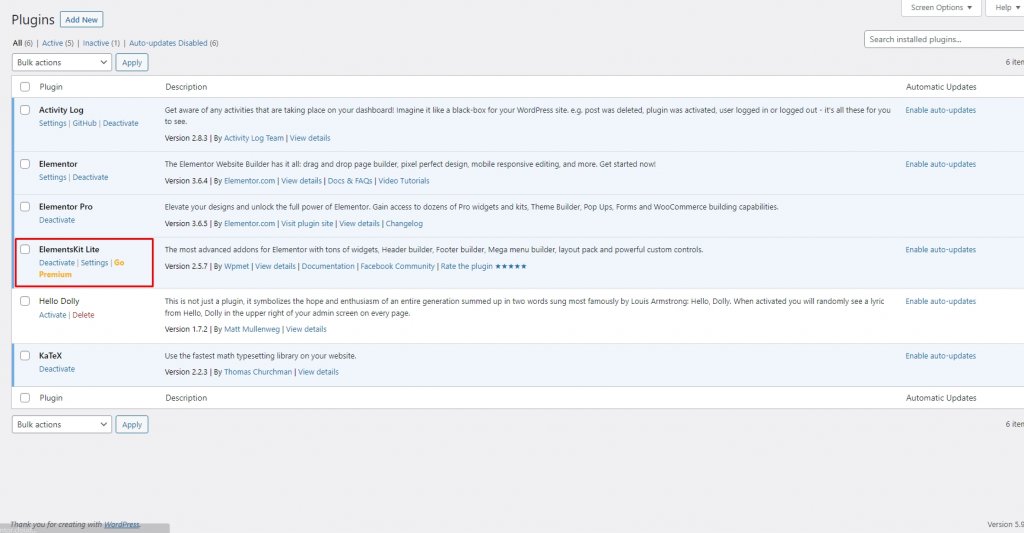
Sie haben jetzt alle Plugins installiert, also folgen Sie diesen Schritten, um der WordPress-Website Geschäftszeiten hinzuzufügen.
Hinzufügen des Widgets
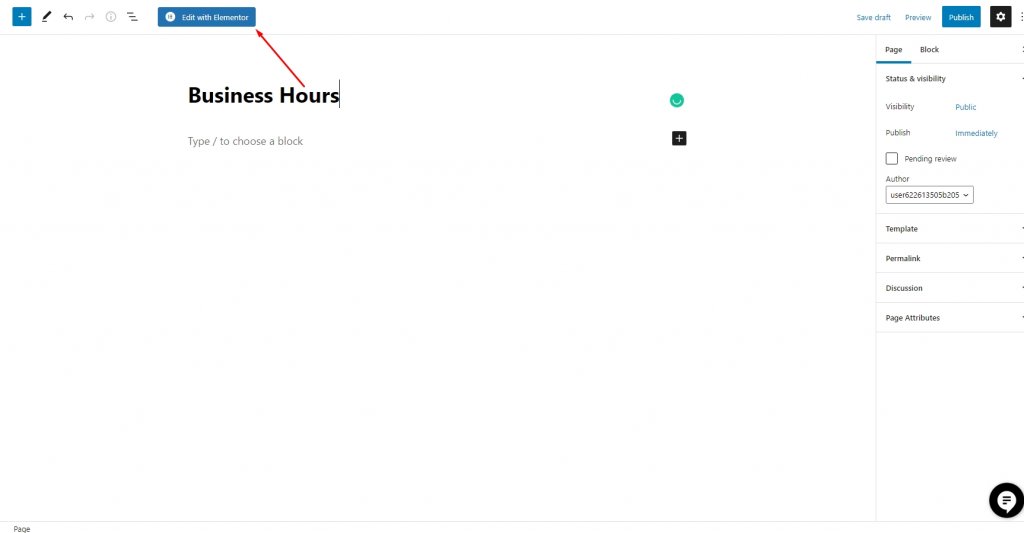
Jetzt, da ElementsKit aktiviert ist, ist es an der Zeit, die Öffnungszeiten Ihres Geschäfts zu Ihrer Website hinzuzufügen. Gehen Sie dazu zu Pages>>Neu hinzufügen und klicken Sie dann auf die Schaltfläche "Mit Elementor bearbeiten".

Auf Ihrer Business-Website haben Sie die Möglichkeit, Öffnungszeiten anzuzeigen. Wenn Sie es auf neuen oder bestehenden Seiten oder Artikeln verwenden möchten, können Sie dies tun. Dies ist ein Beispiel dafür, wie es auf einer neuen Seite gemacht werden kann. Es liegt jedoch ganz bei Ihnen, wo Sie es anzeigen.
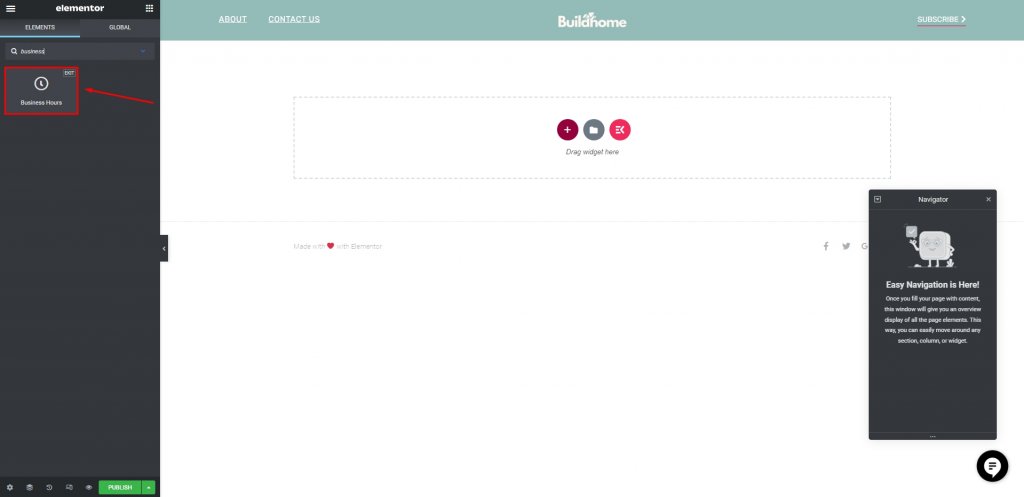
Die Option „Mit Elementor bearbeiten“ bringt Sie zum Elementor-Dashboard, wo Sie die Öffnungs- und Schließzeiten Ihres Unternehmens eingeben können. Das Widget für die Geschäftszeiten finden Sie im Suchfeld des Elementor-Dashboards. Nach einer kurzen Suche stoßen Sie auf ein Widget mit Geschäftszeiten und einem Ekit-Abzeichen.

Es ist so einfach wie das Ziehen und Ablegen des WordPress-Widgets für Geschäftszeiten auf das Plus-Symbol, wie im Bild zu sehen.
Bearbeiten Sie das Widget
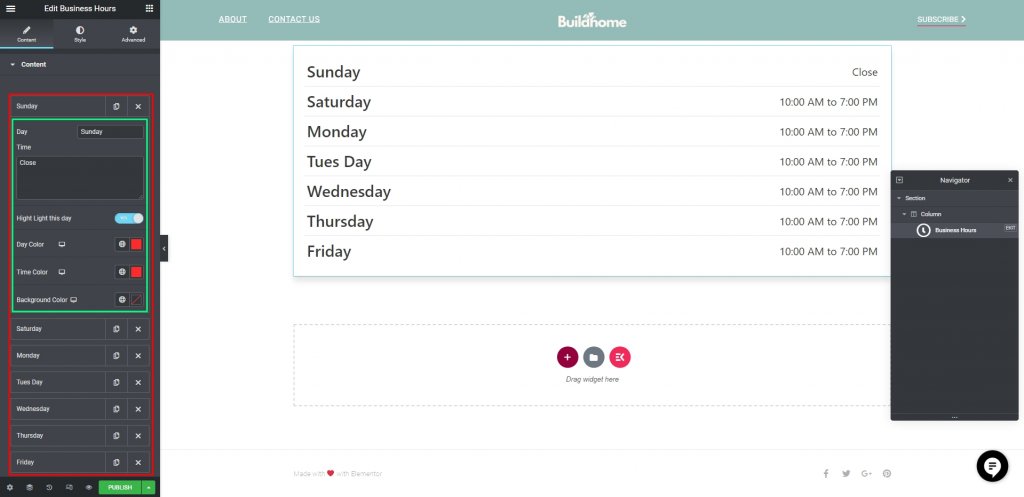
Jetzt kommt der lustige Teil: die Bearbeitung. Klicken Sie auf der Registerkarte „Inhalt“ auf „Sonntag“, wie im Bild unten zu sehen ist.

In der neuen Registerkarte, die nach dem Anklicken erscheint, können Sie nun folgende Änderung vornehmen:
- Tag: Hier kann der Name jedes Tages eingegeben werden. Sonntag ist in diesem Fall standardmäßig angeheftet. Dies gilt auch, wenn Sie Öffnungszeiten in einer weiteren Sprache hinzufügen möchten.
- Zeit: Es ist wichtig, dass Sie in diesem Feld die Öffnungszeiten Ihres Unternehmens angeben
- Hervorgehobener Tag: Es ist ein guter Tag, um sich daran zu erinnern: Dieser Tag wird hervorgehoben, wenn die Schaltfläche aktiviert ist.
- Tagesfarbe: Fügen Sie eine Tagesfarbe Ihrer Wahl hinzu.
- Zeitfarbe: Wählen Sie eine Farbe, um die Zeit darzustellen.
- Hintergrundfarbe: Geben Sie hier eine Hintergrundfarbe Ihrer Wahl ein.
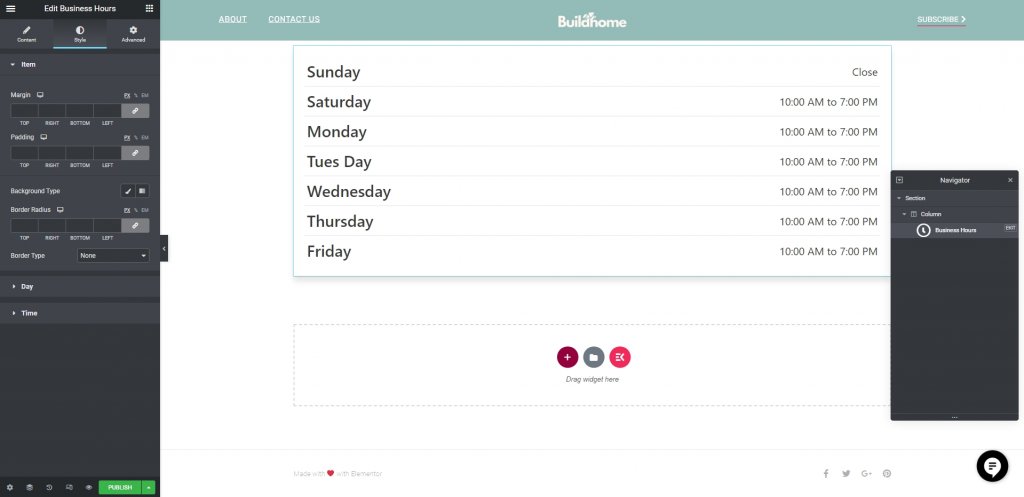
Gestalten Sie das Widget
Nachdem Sie Ihrer WordPress-Site Stunden hinzugefügt haben, ist es an der Zeit, das Design zu optimieren. Die Artikel-, Tag- und Uhrzeitoptionen finden Sie im Style-Tap. Änderungen an den folgenden Feldern wirken sich auf den Stil des Artikels aus:

- Marge: Wählen Sie eine Marge für Ihre Arbeitszeit aus.
- Wie beim Rand kann auch die Polsterung angepasst werden.
- Hintergrundtyp: Hier gibt es zwei Optionen für den Hintergrund der Öffnungszeiten: einen traditionellen oder einen Farbverlauf.
- Grenzradius: Geben Sie hier den Radius der Box ein, die Ihre Geschäftszeiten anzeigen soll.
- Rahmentyp: Sie haben auch die Möglichkeit, den Rahmen um Ihr Betriebsstundenfeld herum anzupassen, mit Optionen wie durchgezogen, doppelt, gepunktet, gestrichelt und gerillt.
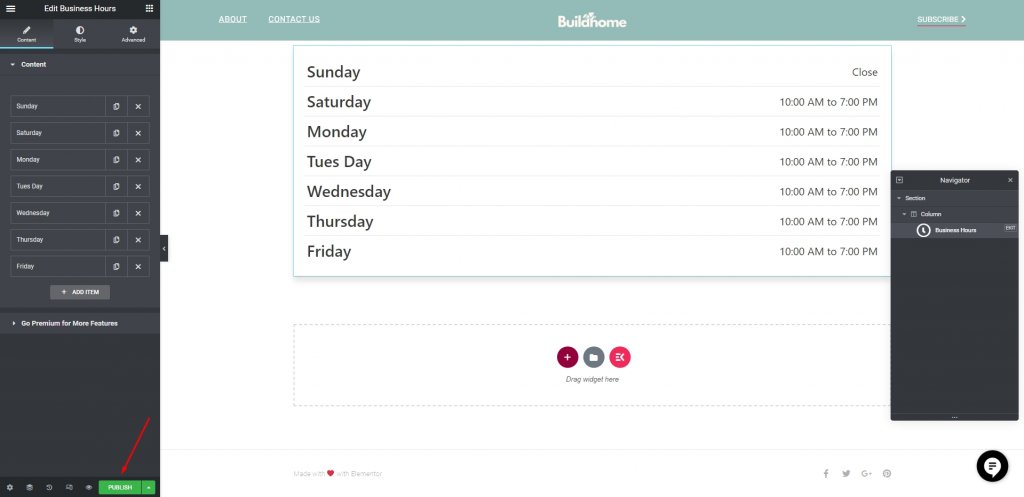
Die Änderungen, die Sie vornehmen werden, sind im Editor nicht sichtbar. Sie sehen sie auf einer Live-Seite. Nachdem Sie Änderungen vorgenommen haben, klicken Sie auf „Veröffentlichen“.

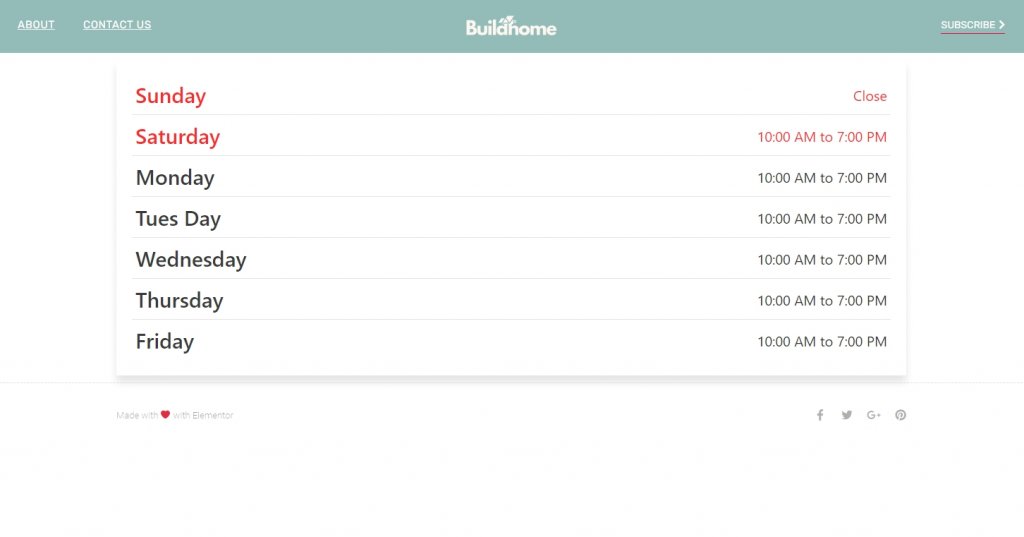
Letzter Blick
So sieht es auf einer Live-Seite aus.

Einpacken
Bei der Pflege einer Business-Site, unabhängig von der Art, ist es entscheidend, alle relevanten Informationen über Ihr Unternehmen bereitzustellen. Kunden vertrauen der Website eines Unternehmens eher, wenn sie über diese zusätzlichen Informationen verfügt. Kunden werden Ihre Website immer mit Dutzenden oder sogar Hunderten von anderen vergleichen, was Anlass zur Sorge gibt.
Wenn die Leute Ihrer Website in dieser Situation nicht vertrauen, gehen sie woanders hin, um Produkte oder Dienstleistungen zu kaufen. Das Vertrauen der Kunden wird aufgebaut, wenn die Öffnungszeiten eines Unternehmens auf seiner Website deutlich sichtbar sind; Daher ist es wichtig, diese Öffnungszeiten auf Ihrer Website bereitzustellen.
Mit diesen vier einfachen Schritten können Sie Ihrer Elementor WordPress-Website in nur wenigen Minuten Öffnungszeiten hinzufügen.





