Suchen Sie nach einer einfachen Methode, um Fußnoten in Ihre Zuschreibungen aufzunehmen?

Fußnoten sind hinzugefügte Informationen, die Sie unten auf einer Webseite sehen. Dies ist eine gängige Methode, um Zitate und Quellen anzugeben und Ihren Webinhalten Klarheit zu verleihen.
In diesem kurzen Artikel zeigen wir Ihnen, wie Sie Ihrem WordPress-Artikel einfache und auch raffinierte Nachdenken hinzufügen.
Warum Fußnoten zu Ihren Blog-Site-Posts hinzufügen?
Fußnoten sind ein fantastisches Mittel, um Empfehlungen für Ihr Material am Ende eines Artikels anzubieten. Es hilft, Vertrauen bei Ihren Zuschauern aufzubauen, indem es ihnen die Quelle Ihrer Daten anzeigt
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSie können auch Erläuterungen verwenden, um Kommentare einzufügen, wichtige Fakten hervorzuheben und zusätzliche Details zu Ihrem Material anzugeben.
Nachbedenken können Ihre Website noch professioneller und auch vertrauenswürdiger aussehen lassen. Wenn Sie beispielsweise Forschungsarbeiten veröffentlichen oder über historische Ereignisse berichten, suchen Ihre Leser möglicherweise nachträglich mit Zitaten.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie nachträgliche Gedanken in Ihre WordPress-Website aufnehmen können.
Fügen Sie nachträgliche Gedanken in WordPress mit einem Plugin hinzu
Die bequemste Methode, nachträgliche Gedanken in Ihre Inhalte aufzunehmen, ist die Verwendung eines WordPress-Plugins. Ein Plugin bietet viel mehr Vielseitigkeit und Kontrolle über das Styling Ihrer Fußnoten, und Sie müssen auch keinen Code bearbeiten.
Für dieses Tutorial verwenden wir das Fußnoten-Plugin für WordPress. Während es verschiedene andere Optionen gibt, sind nachträgliche Überlegungen einfach zu verwenden, bieten zahlreiche Anpassungsoptionen und sind außerdem völlig kostenlos.
Zuerst müssen Sie das Fußnoten-Plugin für WordPress einrichten und auslösen
Wenn das Plugin aktiv ist, können Sie zu Einstellungen navigieren 
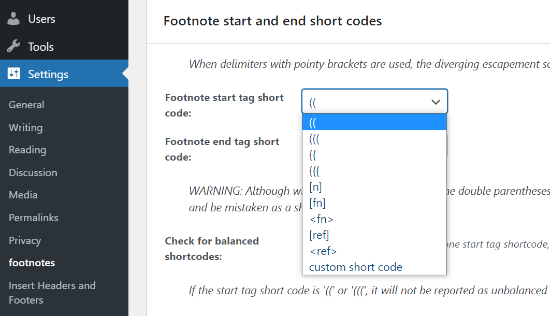
Als Beispiel können Sie den Anfangs- und auch den End-Shortcode für Ihre Fußnoten aus dem Dropdown-Menü auswählen. Wenn Sie diese Shortcodes verwenden, können Sie Ihrem Material Fußnoten hinzufügen.
Solange Sie wissen, welchen Shortcode Sie verwenden müssen, um Ihrem Webinhalt eine Erklärung hinzuzufügen, können Sie das Plugin verwenden, um Fußnoten in Ihre WordPress-Blog-Posts und Webseiten einzufügen. Der Rest der Einstellungen ist völlig optional.
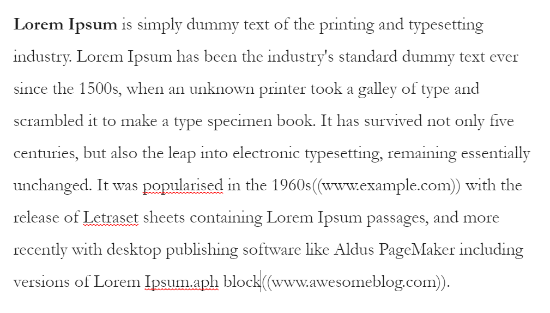
Um eine Erklärung hinzuzufügen, machen Sie weiter und produzieren Sie auch einen brandneuen Beitrag oder bearbeiten Sie einen bestehenden kurzen Artikel. Wenn Sie sich im WordPress-Editor befinden, fügen Sie einfach den Shortcode hinzu, den Sie für die nachträglichen Überlegungen ausgewählt haben. Wenn Sie beispielsweise doppelte Klammern als Shortcode auswählen, fügen Sie sie in das Material ein, in das Sie den nachträglichen Gedanken einfügen möchten. Dann können Sie die URL Ihrer Quelle eingeben oder was Sie sonst noch gerne in die Fußnote aufnehmen möchten. Es würde ungefähr so aussehen:

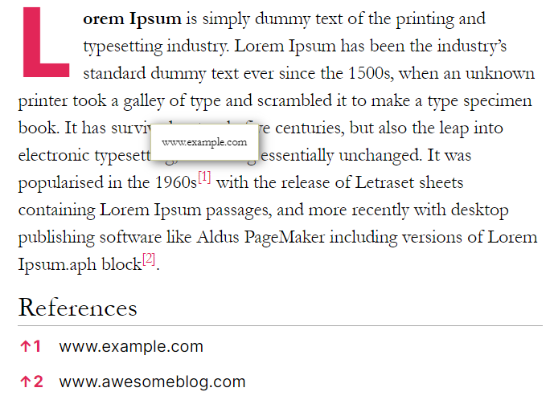
Anschließend können Sie einen Blick auf Ihren Blog-Post werfen, um zu überprüfen, ob die Fußnotenlinks richtig funktionieren. Wenn Sie mit den Einstellungen zufrieden sind, veröffentlichen Sie Ihren WordPress-Blog-Post, um die Fußnoten bei der Arbeit zu sehen.

Wenn Sie nun Ihre Erklärungen anpassen und ihr Aussehen ändern möchten, bietet das Fußnoten-Plugin danach zahlreiche Auswahlmöglichkeiten.

Sie können beginnen, indem Sie wahrscheinlich zu den Setups" Erklärungen posten und auf die Registerkarte " Allgemeine Einstellungen " klicken.
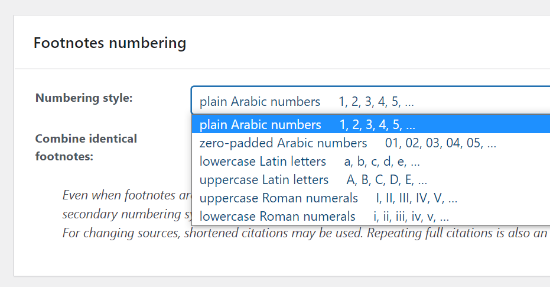
Sie sehen Setups zum Auswählen eines Nummerierungsstils. Das Plugin lässt Sie zwischen einfachen Zahlen, römischen Ziffern, reduzierten und auch Großbuchstaben sowie vielem mehr wählen.
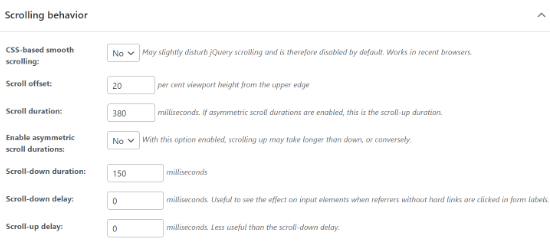
Danach können Sie die Scroll-Gewohnheiten der nachträglichen Gedanken im Webinhalt einrichten. Es gibt Optionen zum Festlegen der Scrolldauer und zum Hinzufügen einer Verzögerung, wenn ein Site-Besucher auf eine Erklärung klickt.

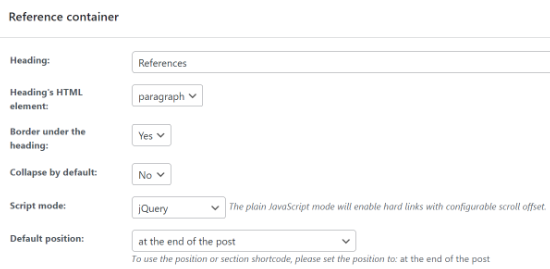
Das Plugin wird im Nachhinein sicherlich "Referrals" als Standardüberschrift für Ihre Weblinks verwenden, aber Sie können die Überschriftsnachricht sowie die genaue Darstellung im Empfehlungscontainerbereich ändern.

Das Plugin bietet zusätzliche Setups, wie das Anzeigen von Fußnoten in Auszügen, das Konfigurieren der URL-Piece-ID-Einstellungen und das Zulassen des AMP-Kompatibilitätsmodus. Wenn Sie mit den Änderungen fertig sind, klicken Sie auf die Schaltfläche "Anpassungen speichern".
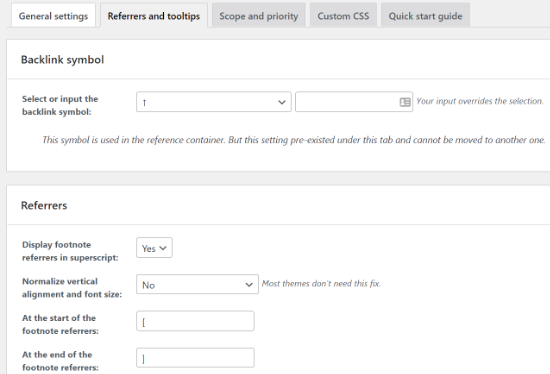
Als nächstes können Sie zum Tab "Referrers" sowie " Tooltips " gehen. Hier sehen Sie Setups zur Transformation des Backlink-Symbols, das sicherlich in den nachträglichen Links erscheinen wird.
Sie können aus verschiedenen Zeichen auswählen, die vom Plugin bereitgestellt werden, oder Ihre eigenen hinzufügen. Darüber hinaus gibt es Alternativen, um die Referrer-Einstellungen zu ändern und auszuwählen, ob nachträgliche Zahlen in Klammern angezeigt werden sollen.
Darüber hinaus bietet das Plugin Setups, um Tooltips zuzulassen, bei denen es sich um ein Textfeld handelt, das den Link Ihrer Ressource anzeigt, wenn eine Person über einer Erklärungsnummer schwebt. Sie können die QuickInfo-Position, die Abmessungen, das Timing, die Nachricht ändern und andere Alternativen zur Personalisierung verwenden.

In der Registerkarte Umfang und oberste Priorität können Sie die Besorgnisebene festlegen, die feststellt, ob Erklärungen vor anderen Plugins ausgeführt werden. Darüber hinaus können Sie personalisiertes CSS hinzufügen, indem Sie auf die Registerkarte "Custom-made CSS" gehen. Vergessen Sie nicht, auf die Schaltfläche " Einstellungen speichern " zu klicken, wenn Sie mit den Änderungen fertig sind.
Manuelles Einfügen von Erklärungen in WordPress mithilfe von HTML
Neben der Verwendung eines Plugins können Sie auch Fußnoten unter Verwendung von HTML in Ihre WordPress-Blog-Posts einfügen. Dieser Ansatz ist besonders langwierig, und auch Ihre Fußnoten funktionieren nicht, wenn Sie beim Einstieg in den HTML-Code irgendwelche Fehler machen.
Für Neulinge und alle Personen, die noch nie zuvor HTML geändert haben, empfehlen wir Ihnen, ein Plugin zum Hinzufügen von Fußnoten zu verwenden. HTML ist jedoch eine ausgezeichnete Wahl, wenn Sie nur Fußnoten in einen einzelnen Beitrag oder eine einzelne Seite einfügen möchten. Um zu beginnen, müssen Sie zuerst eine brandneue Seite oder einen neuen Beitrag bearbeiten oder hinzufügen. Gehen Sie als Nächstes zu dem Material, zu dem Sie die Erklärung hinzufügen möchten.
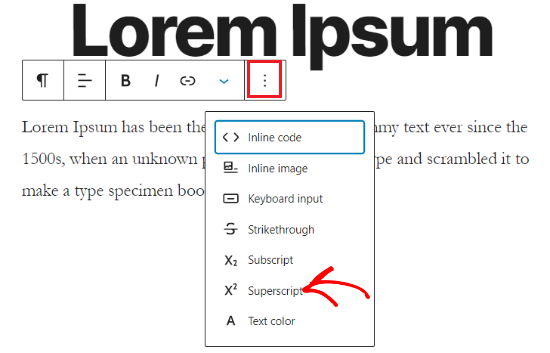
In Ihrem WordPress-Blockeditor können Sie hochgestellte Zeichen hinzufügen, indem Sie im Absatzblock auf die Lebensmittelauswahl mit den drei Punkten klicken und dann die Alternative "Hochgestellt" auswählen.

Anschließend müssen Sie erneut auf die Lebensmittelauswahl mit den drei Punkten klicken und die Alternative "Als HTML bearbeiten" auswählen.
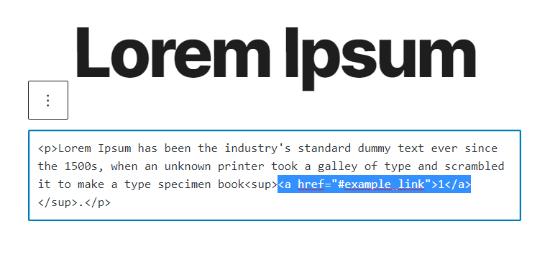
Wenn das erledigt ist, gehen Sie weiter und gehen Sie in den HTML-Code ein, der Ihrer hochgestellten Zahl entspricht: 1 Ihre hochgestellte Es muss ungefähr so aussehen:

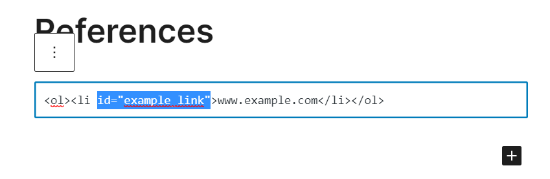
Danach müssen Sie den entsprechenden HTML-Code in Ihren Referenz- oder Zitat-Weblink am Ende des Beitrags einfügen.
Wenn eine Person auf die Erklärungsnummer klickt, wird sie auf diese Weise zu dem jeweiligen LINK weitergeleitet. 1 id= "example_link "So würde es im WordPress-Editor aussehen:

Fahren Sie nun fort und sehen Sie sich Ihren Blog-Beitrag in der Vorschau an, um zu überprüfen, ob die Fußnoten richtig funktionieren. Danach können Sie Ihren Artikel veröffentlichen und auch die Fußnoten bei der Arbeit sehen. Wir hoffen, dass dieser Beitrag Ihnen geholfen hat, zu entdecken, wie Sie Ihrem WordPress-Beitrag einfache und stilvolle Nachträge hinzufügen und sehen, wie er aussieht.