Möchten Sie erfahren, wie Sie das Fortschrittsbalken-Widget von Elementor verwenden? Wir werden in diesem Artikel über das Fortschrittsbalken-Widget sprechen und Ihnen zeigen, wie es funktioniert. Das Fortschrittsbalken-Widget kann verwendet werden, um Meilensteine, Projekte, Kampagnen und andere Dinge auf Ihrer Website anzuzeigen.

Das Fortschrittsbalken-Widget in Elementor ist sehr einfach zu bedienen. Sowohl Elementor Free- als auch Elementor Pro-Benutzer können das Fortschrittsbalken-Widget verwenden. Lassen Sie uns also, ohne weitere Zeit zu verschwenden, überprüfen, wie der Elementor -Fortschrittsbalken konfiguriert wird.
Fortschrittsbalken-Widget in Elementor
Gehen Sie zuerst zu einer Seite oder einem Beitrag, wo das Fortschrittsbalken-Widget angezeigt werden soll. Öffnen Sie die Seite im Elementor-Editor und klicken Sie dann auf das „+“-Zeichen, um einen neuen Abschnitt zu erstellen.

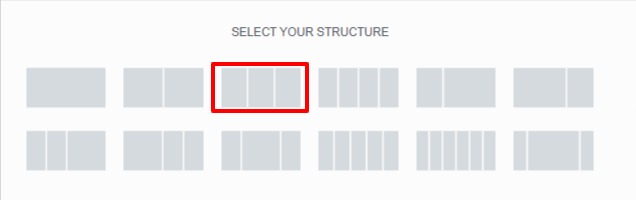
Jetzt müssen Sie eine Spalte auswählen. Wir verwenden hier den dreispaltigen Abschnitt für unseren Fortschrittsbalken, damit der Abschnitt besser aussieht.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
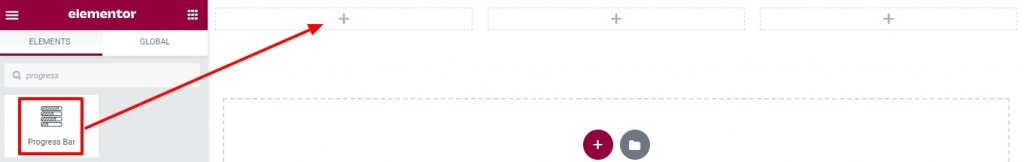
Suchen Sie nun im linken Widget-Bereich nach dem Fortschrittsbalken, ziehen Sie ihn und legen Sie ihn in der gerade erstellten Spalte ab.

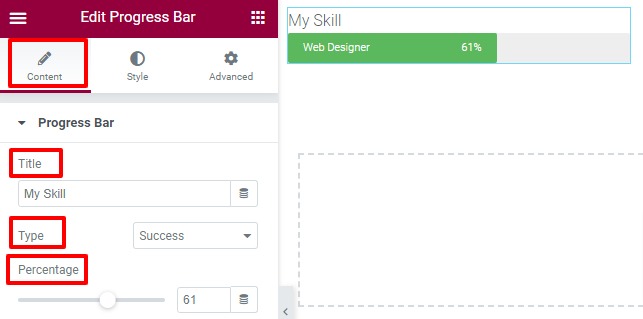
Sie können jetzt den Titel und den Typ des Fortschrittsbalkens auf der Registerkarte „Inhalt“ anpassen. Schließlich können Sie den im Fortschrittsbalken angezeigten Prozentsatz anpassen.

Wenn Sie den Prozentsatz des Fortschrittsbalkens ein- oder ausblenden möchten, können Sie dies tun. Schließlich können Sie den darin enthaltenen Inhalt hinzufügen.

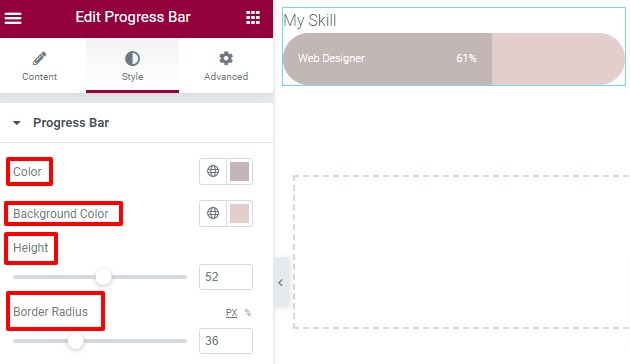
Um den Fortschrittsbalken zu gestalten, müssen Sie nun auf die Registerkarte „Stil“ klicken. Um die Farbe, den Hintergrund und die Höhe des Fortschrittsbalkens anzupassen, können Sie aus einer Vielzahl von Optionen im Menü des Fortschrittsbalkens auswählen.

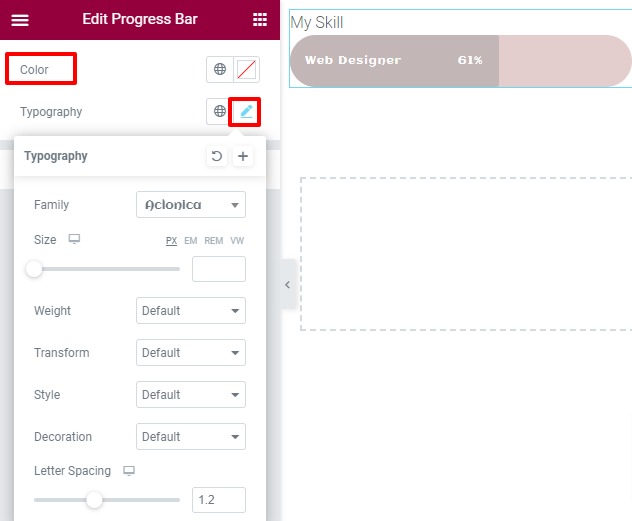
Es ist möglich, die innere Textfarbe sowie die Schriftart über die innere Textoption festzulegen. Schriftfamilie, -größe, -stärke und -abstände sind nur einige der verfügbaren Optionen, wenn es um Typografie geht.

Titelfarbe und Schriftart können auch über die Titelstiloption festgelegt werden.
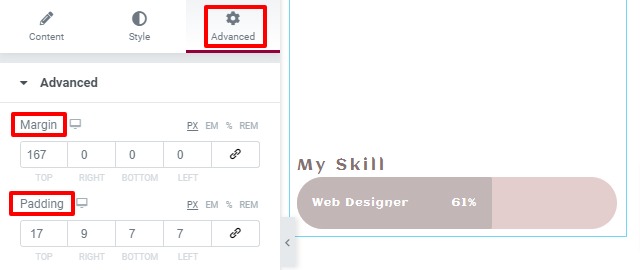
Der nächste Schritt besteht darin, auf die Registerkarte Erweitert zu wechseln. Hier stehen verschiedene Stilrichtungen zur Auswahl.
Vorauszahlung
Füllen und Rand können aus dem erweiterten Menü hinzugefügt werden, um den Abschnitt an der gewünschten Position neu auszurichten. Sie haben die Möglichkeit, alle vier Werte zu addieren, oder Sie können diese Option deaktivieren und sie einzeln hinzufügen.

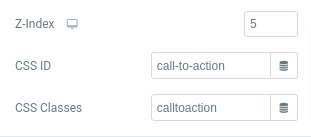
Um bestimmte Abschnitte zu bearbeiten, können Sie auch Z-Index, CSS-ID und Klasse hinzufügen.

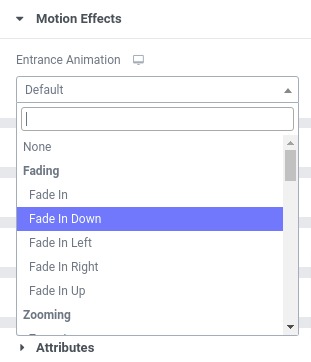
Bewegungseffekte
Über die Bewegungseffekt-Option kann ein Eingangsanimationseffekt hinzugefügt werden. Es gibt eine Vielzahl von Effekten, die auf einen bestimmten Abschnitt angewendet werden können, und Sie können jeden davon auswählen.

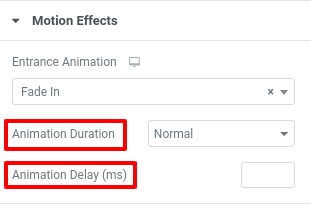
Die Animationsverzögerungszeit und -dauer können ebenfalls eingestellt werden.

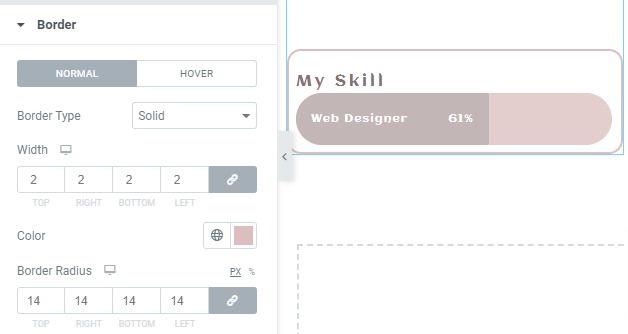
Grenze
Von hier aus können Sie den Rahmentyp, die Farbe und den Radius ändern.

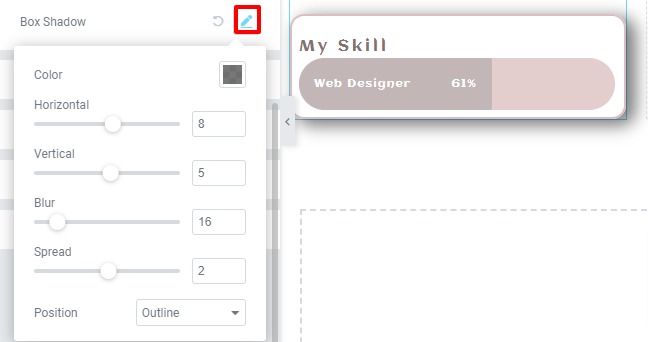
Mit der Box-Shadow-Bearbeitungsoption können Sie auch einen Box-Shadow-Effekt für Ihr Design erstellen.

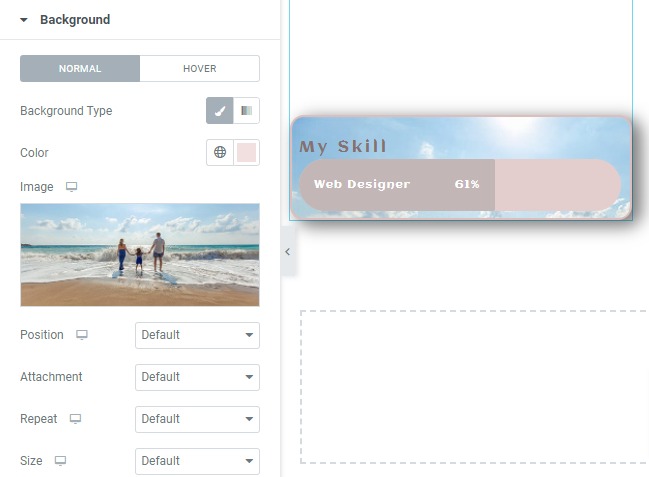
Hintergrund
Das Hinzufügen eines Hintergrunds für normale und Hover-Situationen kann über die Hintergrundoption erfolgen. Klassische oder Verlaufshintergründe sind beide Optionen für den von Ihnen gewählten Hintergrundstil. Sie können ein Bild als Hintergrund verwenden, wenn Sie die herkömmliche Methode verwenden. Außerdem können Sie den Speicherort, den Anhang und die Größe des Bildes auswählen.

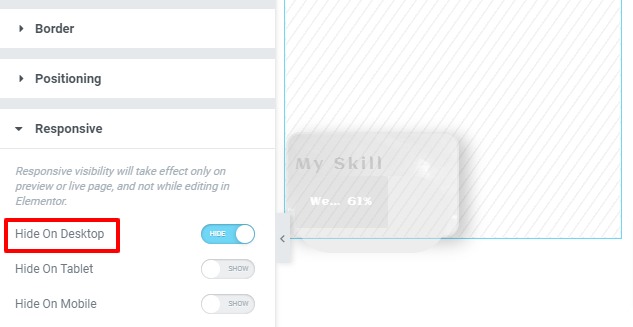
Reaktionsschnell
Mit der Responsive-Einstellung können Sie die Reaktionsfähigkeit für alle Bildschirmgrößen anpassen. Jedes Gadget hat seine eigenen Gestaltungsoptionen. Abschnitte können für Desktop-, Tablet- und Mobilgeräte ausgeblendet werden. Folglich ist das Ausblenden des Teils auf diesem Gerät nicht sichtbar. Der Teil kann einfach kopiert, für mobile Geräte auf andere Weise umgestaltet und für Desktop-Computer ausgeblendet werden. Der mobile Stil wird automatisch nur auf Mobilgeräten und nur auf Desktop-Computern angezeigt.

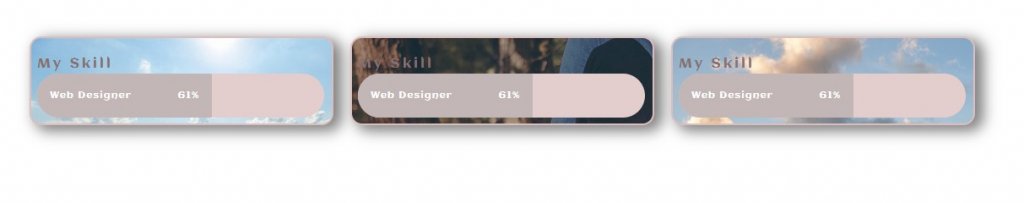
Und Ihr Fortschrittsbalken ist fertig!

Einpacken
Elementor macht es einfach und angenehm, mit Fortschrittsbalken zu arbeiten. Das Hinzufügen von Attributen und benutzerdefiniertem CSS zu Elementor ist mit der kostenlosen Version nicht möglich. Um diese Funktion nutzen zu können, müssen Sie auf die Pro-Version upgraden.
Das ist alles dazu. Nachdem Sie die oben beschriebenen Schritte ausgeführt haben, können Sie einen schönen Fortschrittsbalken auf Ihrer Website anzeigen. Wenn Sie diese Informationen nützlich finden, teilen Sie sie bitte mit Ihren Freunden. Sehen Sie sich auch CodeWatchers Elementor Tutorials an.




