Wir alle wissen, dass visuelle Elemente einen großen Unterschied machen, wenn es darum geht, Aufmerksamkeit zu erregen und Ideen effektiv zu vermitteln, oder? Egal, ob Sie Design-Profi sind oder gerade erst anfangen, wir haben etwas Tolles für Sie: Forntello. Es ist ein Tool, das das Aussehen und die Haptik Ihrer Theme-Symbole völlig verändern kann.

In diesem Leitfaden konzentrieren wir uns auf ein bestimmtes Juwel namens Fontello . Es ist wie eine Fundgrube an Schriftsymbolen, die viele beliebte Themes, wie die von ThemeREX, Axion und Ancora, verwenden. Wenn Ihre Website in eines dieser Themen eingebunden ist, zeigen wir Ihnen gleich einen tollen Trick. Sie erfahren, wie Sie Ihrem Theme zusätzliche Symbole hinzufügen und so Ihrer Website die persönliche Note verleihen, die sie wirklich zu Ihrer eigenen macht. Bleiben Sie bei uns und fangen wir an!
Einführung in Fontello
Fontello ist eine coole Website, auf der Sie Ihre ganz eigenen speziellen Icons erstellen können. Es gibt so viele Symbole zur Auswahl! Sie können diejenigen auswählen, die Ihnen gefallen, und Ihre eigene Symbolsammlung erstellen. Es ist so, als würden Sie Ihre eigene geheime Codesprache für Ihre Website erstellen, aber Sie müssen kein Programmierexperte sein. Wenn Ihre Website ein Theme verwendet, das von denselben Entwicklern erstellt wurde, ist es noch einfacher!

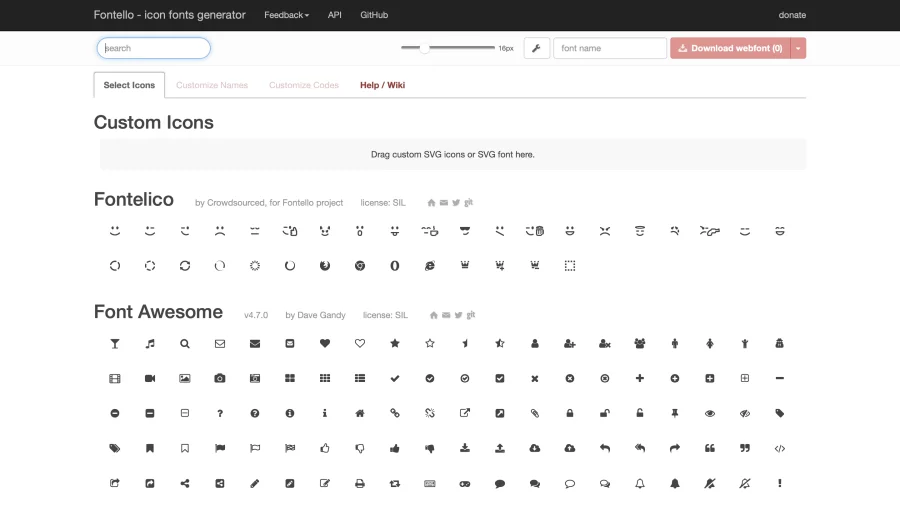
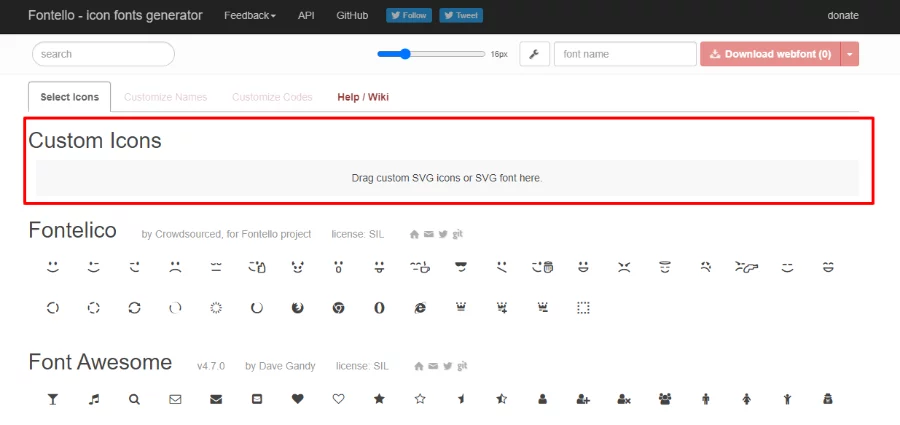
Wenn Sie die Website von Fontello besuchen, finden Sie direkt auf der Hauptseite eine große Auswahl an Schriftarten. Sie können sie alle durchsehen oder das Suchfeld verwenden, um bestimmte zu finden. Sobald Sie die gewünschten Symbole ausgewählt haben, können Sie sie in Ihrem eigenen Spezialpaket zusammenstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenJetzt legen wir los und fügen Ihr Fontello-Icon-Paket zu Ihrer Website hinzu!
Fontello zu WordPress hinzufügen
Schritt 1: Holen Sie sich neue Symbolschriftdateien
Zuerst müssen Sie die neuen Symbole auswählen, die Sie auf Ihrer Website platzieren möchten. Sie können dies direkt auf der Fontello-Website tun. Wenn Sie jedoch nach wirklich einzigartigen Symbolen suchen, gehen Sie zu Flaticons .

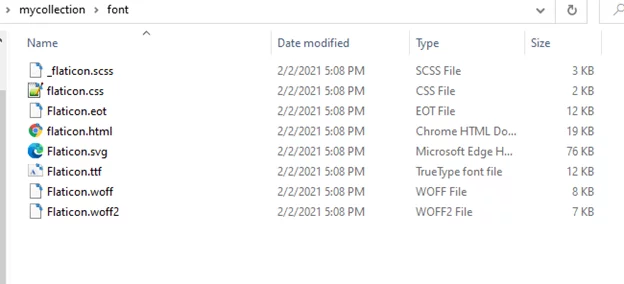
Sobald Sie die gewünschten Symbole ausgewählt haben, erhalten Sie eine ZIP-Datei mit den Symbolen und einigen Setup-Dateien. Öffnen Sie diese ZIP-Datei und legen Sie die Dateien in einem Ordner ab, den Sie leicht finden können, z. B. auf Ihrem Desktop. Die wichtige Datei, die Sie in den nächsten Schritten benötigen, heißt Flaticons.svg. Stellen Sie sicher, dass die Fontello-Website in Ihrem Browser geöffnet bleibt, da wir sie bald wieder benötigen!
Schritt 2. Suchen Sie Fontello-Schriftartendateien in Designs
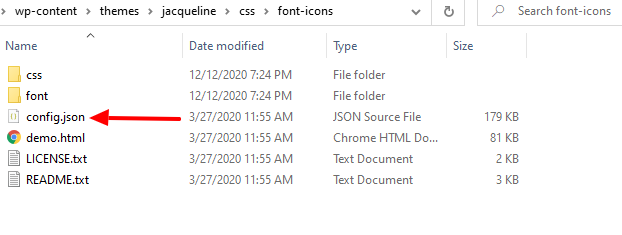
Suchen Sie zunächst den Ordner, in dem die Schriftartdateien Ihres Themes gespeichert sind. Nehmen wir an, Sie verwenden das Jacqueline-Theme von ThemeREX – in diesem Fall befinden sich die Dateien in /wp-content/themes/jacqueline/css/font-icons .
Die genaue Stelle kann je nach Thema etwas anders sein, sodass Sie sich möglicherweise ein wenig umsehen müssen. Aber meistens findet man sie irgendwo unter /wp-content/themes/theme-name/ .

Wenn Sie die Symbolschriftdateien Ihres Themes gefunden haben, müssen Sie auch die Datei config.json abrufen. Wir werden dies verwenden, um alle Symbole aus Ihrem aktuellen Design zu einer neuen Symbolschriftart hinzuzufügen.
Schritt 3: Fügen Sie die Symbole des aktuellen Themas zu Fontello hinzu
Ziehen Sie die Datei config.json in den Bereich mit benutzerdefinierten Symbolen auf der Fontello-Website.

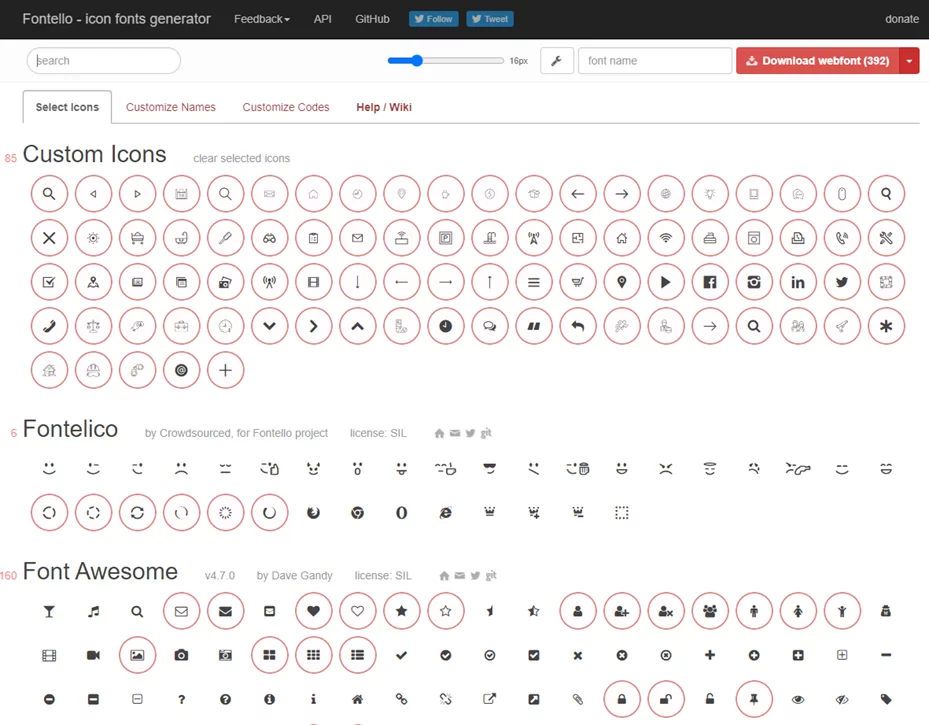
Dadurch wird ein neues Symbolpaket mit allen Symbolen Ihres vorhandenen Themas erstellt.

Schritt 4: Neue Symbole zu Fontello hinzufügen
Die Symbole, die Sie in Schritt 1 ausgewählt und heruntergeladen haben, müssen nun zu Fontello hinzugefügt werden. Ziehen Sie die Datei „Flaticon.svg“ aus dem Archiv in den Bereich mit benutzerdefinierten Symbolen, wo Sie die Datei „config.json“ abgelegt haben, um dies zu erreichen.

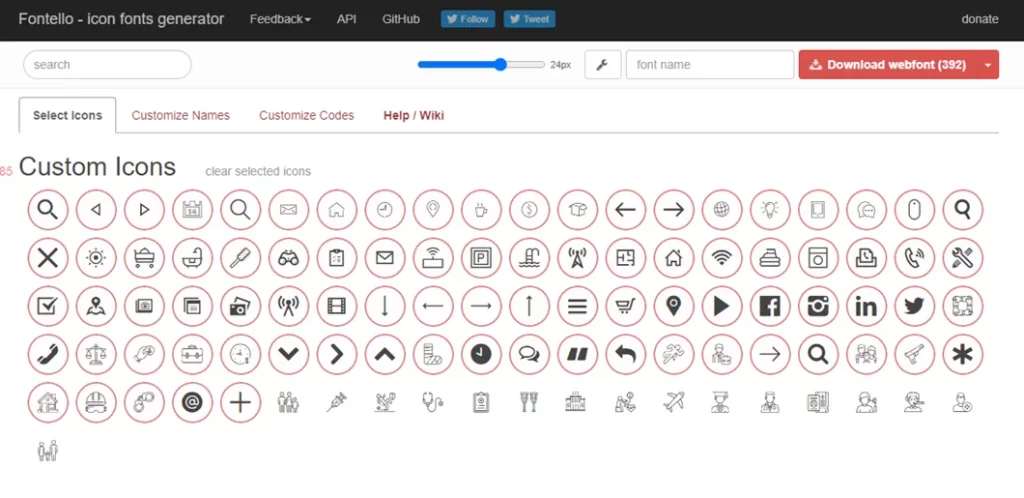
Sie werden sehen, dass die Liste der benutzerdefinierten Symbole aktualisiert wurde und nun Ihre neuen Symbole aus der Flaticons-Sammlung enthält. Durch Klicken und Auswählen jedes Symbols können die neuen Symbole zur Sammlung einzigartiger Fontello-Symbole hinzugefügt werden.
Schritt 5: Laden Sie die aktualisierte Sammlung herunter
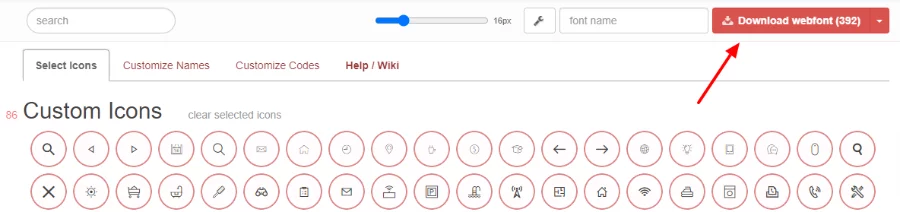
Sie können jetzt Ihre neu erstellte Symbolschriftart herunterladen, die sowohl die von Ihnen ausgewählten neuen Symbole als auch die alten Symbole aus Ihrem Design enthält. Klicken Sie dazu auf das rote Symbol zum Herunterladen von Web-Schriftarten.

Schritt 6: Ersetzen Sie die Symbolschriftdateien des Themes
In demselben Verzeichnis, aus dem Sie die Konfigurationsdatei erhalten haben, müssen Sie Ihre neuen Symbolschriftarten und Konfigurationsdateien hochladen (Schritt 2). Sie müssen lediglich den Inhalt des Downloads auf Ihre Designdateien ziehen, alle vorhandenen Dateien durch die neuen ersetzen und schon sollte alles wie gewünscht funktionieren.

Das ist eigentlich alles!
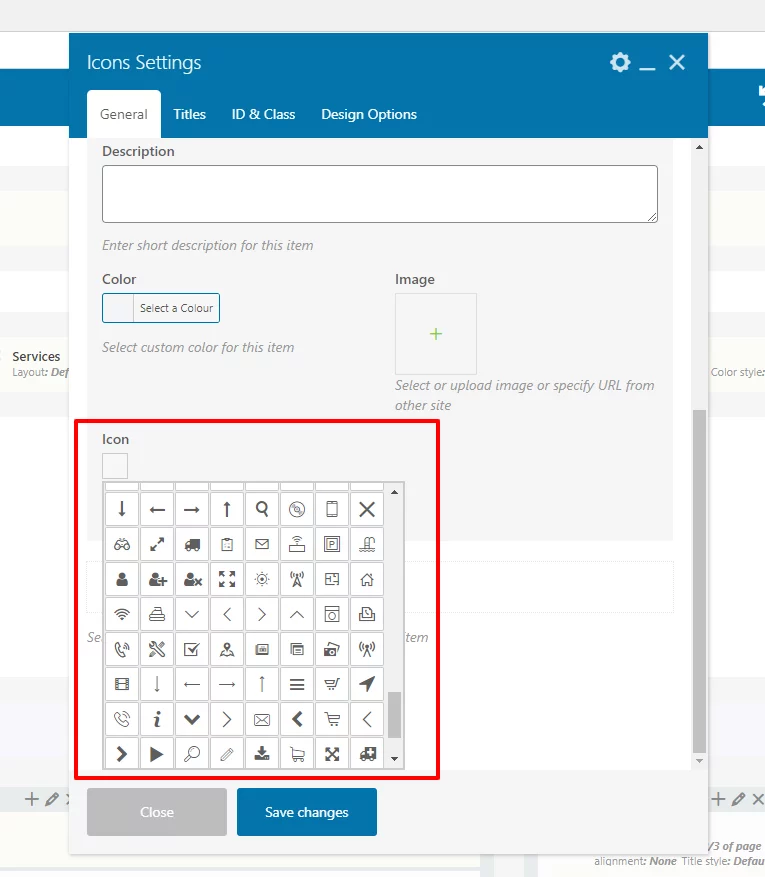
Sie sehen nun alle neuen Symbole, die Sie auswählen, neben denen, die Sie bereits beim Bearbeiten eines Beitrags oder einer Seite haben. Sie können entweder weiterhin die Schriftarten verwenden, die Sie bereits haben, oder das Erscheinungsbild Ihrer Website ändern, um ihr ein markanteres Erscheinungsbild zu verleihen.
Zusammenfassung
Tolle Arbeit, wenn Sie diese Schritte befolgt haben und ein Theme haben, das mit Fontello funktioniert! Ihre Website kann jetzt noch mehr coole Dinge tun, um sie zu Ihrer eigenen zu machen. Auch wenn es keine große Sache zu sein scheint, kann die Änderung der Symbolschriftarten auf Ihrer Website diese tatsächlich hervorheben und im Vergleich zu anderen Websites, die ähnlich aussehen, einzigartig machen.





