Möglicherweise ist Ihnen aufgefallen, dass WordPress 5.0 oder höher über einen neuen Standard-Post-Editor verfügt. It’s heißt Gutenberg und arbeitet mit Blöcken, die Sie anordnen und anpassen können, um Ihre Inhalte zu erstellen. Blöcke sind wie Bausteine, mit denen Sie alles herstellen können, was Sie wollen.

Aber was ist, wenn Sie mehr Optionen und Funktionen für Ihre Beiträge wünschen, wie z. B. Animationen, Widgets, Vorlagen und mehr?? Sie können Elementor , ein beliebtes Seitenerstellungs-Plugin, verwenden, um beeindruckende Layouts und Designs zu erstellen. Und das Beste daran ist, dass Sie Elementor und Gutenberg zusammen verwenden können.
In dieser Anleitung zeigen wir Ihnen, wie Sie Elementor Blocks für Gutenberg verwenden, ein separates Plugin, mit dem Sie Elementor-Vorlagen mit einem Klick als Gutenberg-Blöcke hinzufügen können.
Was sind Elementorblöcke für Gutenberg??
Mit Elementor Blocks für Gutenberg können Sie jede Elementor-Vorlage als Block in den Gutenberg-Editor einfügen. Auf diese Weise können Sie die Designtools von Elementor’ verwenden, um Ihre Inhalte zu erstellen und diese dann mit Gutenberg zu Ihrem Beitrag hinzuzufügen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSie können beispielsweise mit Elementor eine Call-to-Action-Box erstellen und diese dann mit Gutenberg in Ihren Beitrag einfügen. Oder Sie können mit Elementor eine benutzerdefinierte Kopf- oder Fußzeile entwerfen und diese dann mit Gutenberg auf Ihre Website anwenden.
Elementor Blocks für Gutenberg ist kostenlos und einfach zu verwenden. Sie benötigen lediglich WordPress 5.0 oder höher, Gutenberg aktiviert und Elementor auf Ihrer Website installiert und aktiviert.
So verwenden Sie Elementor-Blöcke für Gutenberg
Befolgen Sie die Schritte, um Elementor-Blöcke für Gutenberg zu verwenden:
Schritt 1: Installieren und aktivieren Sie Elementor Blocks für Gutenberg aus dem WordPress-Repository oder über Ihr Dashboard
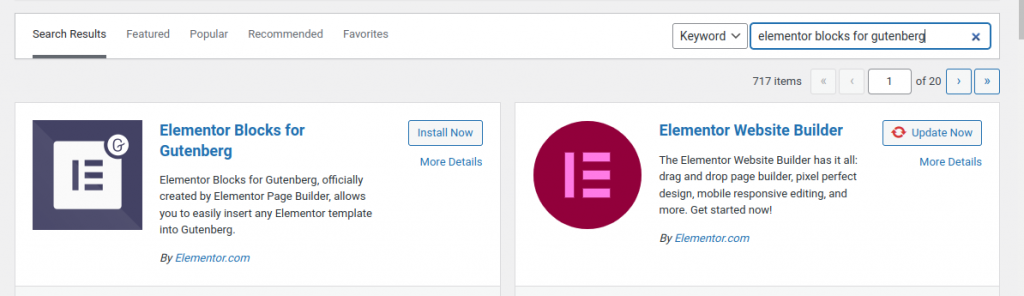
Gehen Sie dazu zu Plugin > Add New . Oben links sehen Sie ein Suchfeld. Klicken Sie darauf und geben Sie den Namen dieses Plugins ein.

Klicken Sie auf „Installieren“ und aktivieren Sie anschließend das Elementor Blocks for Gutenberg-Plugin.
Schritt 2: Suchen Sie in Gutenberg Blocks nach ‘Elementor Library’
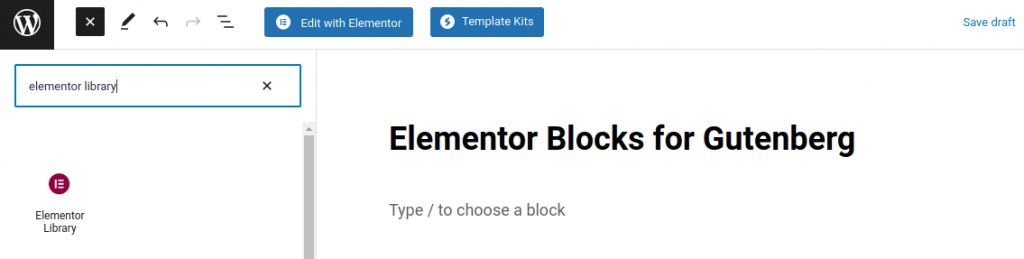
Wenn Sie sich in Ihrem Gutenberg-Editor befinden und Blöcke hinzufügen möchten, suchen Sie nach dem Block ‘Elementor Library’.

Dieses Plugin hat die Elementor-Blöcke in Gutenberg verfügbar gemacht und Sie können sie wie jeden anderen Gutenberg-Block suchen und einfügen.
Schritt 3: Wählen Sie eine vorhandene Vorlage oder erstellen Sie eine neue
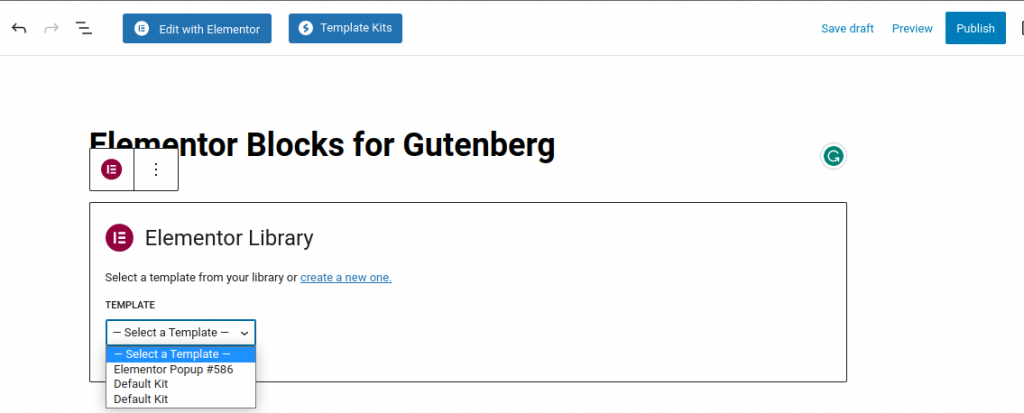
Erstellen Sie nach dem Hinzufügen der Elementor-Bibliothek eine neue Vorlage oder wählen Sie aus der Bibliothek bereits vorhandener Vorlagen aus.

Schritt 5: Vorschau Ihrer Vorlage
Sehen Sie, wie Ihre Vorlage im Gutenberg-Editor aussieht. Sie können die Größe und Position des Blocks nach Ihren Wünschen ändern.
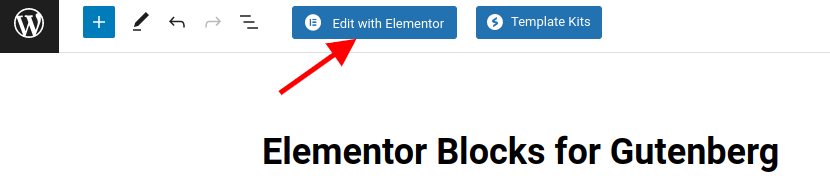
Schritt 6: Vorlage mit Elementor bearbeiten
Um Ihre Vorlage mit Elementor zu ändern, klicken Sie über dem Block auf die Schaltfläche “Vorlage mit Elementor” bearbeiten.

Schritt 7: Starten Sie Ihren neuen Block
Veröffentlichen oder aktualisieren Sie Ihren Beitrag und genießen Sie Ihren Elementor-Block.
Vorteile der Verwendung von Elementor-Blöcken für Gutenberg
Die Verwendung von Elementor-Blöcken für Gutenberg hat viele Vorteile, wie zum Beispiel:
- Sie können die Funktionen und Optionen von Elementor’ nutzen, um erstaunliche Inhalte für Ihre Beiträge zu erstellen.
- Sie können Ihre Elementor-Vorlagen als Gutenberg-Blöcke wiederverwenden und so Zeit und Arbeit sparen.
- Sie können verschiedene Blöcke aus beiden Editoren kombinieren, um einzigartige Layouts zu erstellen.
- Sie können Ihre Website konsistent und übersichtlich halten, indem Sie dieselben Vorlagen verwenden.
Häufig gestellte Fragen zu Gutenberg Elementor
Werfen wir einen Blick auf einige der am häufigsten gestellten Fragen von Autoren, die dieses Plugin potenziell verwenden möchten.
Kann der Elementor-Block in Gutenberg? verwendet werden?
Ja, Sie können Gutenberg mithilfe eines Plugins Elementor-Blöcke und -Vorlagen hinzufügen.
Wird Gutenberg das Elementor Plugin? ersetzen?
Gutenberg ist hauptsächlich ein Tool zur Inhaltsbearbeitung, das das WordPress-Erlebnis verbessert. Gutenberg und Elementor arbeiten beide mit Blöcken, haben aber unterschiedliche Vorteile.
Muss ich mich für eines entscheiden: Gutenberg oder Elementor??
Nein, Sie können beides für verschiedene Zwecke verwenden. Elementor ist sehr leistungsstark und eine Komplettlösung für Design und Bearbeitung, aber Gutenberg ist schneller und einfacher für die Bearbeitung und Veröffentlichung von Beiträgen.
Was ist der Zweck von Elementor-Blöcken für das Gutenberg-Plugin??
Mit dem Plugin können Sie Ihrem Gutenberg-Editor schnell Hunderte vorgefertigte Elementor-Blöcke hinzufügen. Dies kann Ihnen dabei helfen, Blöcke wie Kontaktformular, Abonnementformular, Preistabelle usw. hinzuzufügen, wenn Sie Beiträge mit dem Gutenberg-Editor erstellen.
Abschluss
In dieser Anleitung erfahren Sie, wie Sie ganz einfach Elementor-Blöcke im Gutenberg-Editor hinzufügen. Auf diese Weise können Sie innerhalb der Gutenberg-Oberfläche erstaunliche Layouts und Designs für Ihre WordPress-Site erstellen.
Elementor-Blöcke funktionieren gut mit allen Gutenberg-Funktionen und -Einstellungen, sodass Sie sie nach Ihren Wünschen anpassen können. Sie können Elementor-Blöcke je nach Bedarf für Ihre gesamte Website oder bestimmte Abschnitte verwenden.
Wir hoffen, dass dieser Leitfaden für Sie nützlich und informativ war.





