Akzeptanz und Wertschätzung sind entscheidende Bestandteile jeder E-Commerce-Seite. Der Benutzer erkundigt sich, was passiert ist, nachdem er auf eine Schaltfläche geklickt hat, um Waren zu kaufen. Darüber hinaus möchten Kunden eine einfache Möglichkeit, den Inhalt ihres Einkaufswagens anzuzeigen. Für Ihre WooCommerce-Produktseiten bietet das Divi Woo Notice-Modul genau diese Funktionalitäten. In diesem Artikel zeigen wir, wie Sie Ihrer Divi -Produktseite ein Woo Notice-Modul gestalten und hinzufügen. Darüber hinaus behandeln wir, warum Sie einen benötigen und den optimalen Ort für einen.

Lasst uns beginnen.
Entwurfsvorschau
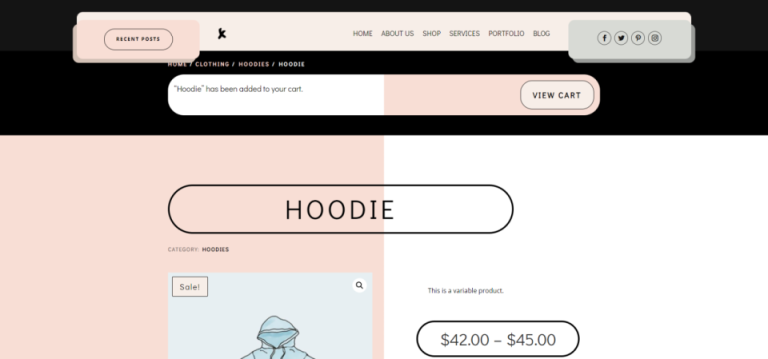
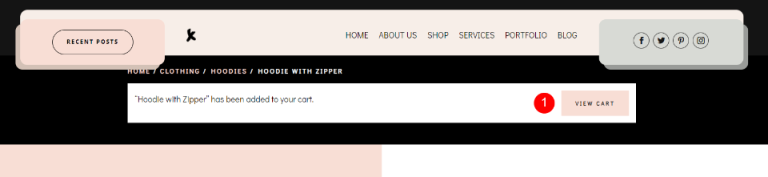
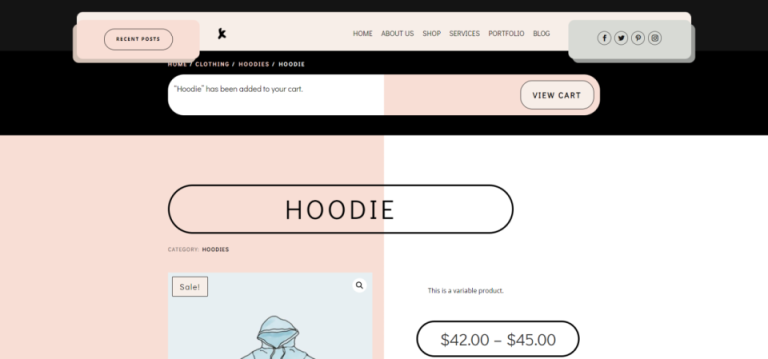
So wird unser Design aussehen. Im oberen Abschnitt der Produktseite befindet sich eine Pinnwand, auf der Hinweise zu Zeiten angezeigt werden.

Was ein Woo-Benachrichtigungsmodul tut
Das Woo-Notice-Modul erfüllt zwei wichtige Aufgaben: Es benachrichtigt den Benutzer, dass der Artikel erfolgreich in seinen Einkaufswagen gelegt wurde. Darüber hinaus enthält es einen Link zu ihrem Warenkorb, mit dem sie die Produkte in ihrem Warenkorb anzeigen können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
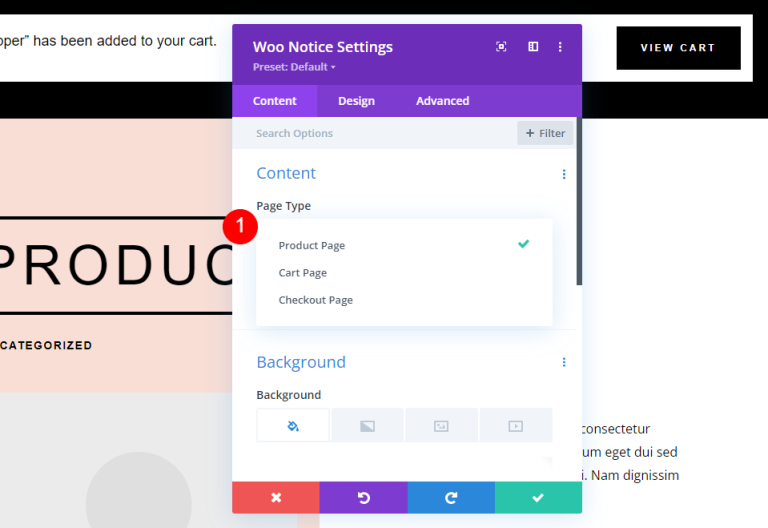
Das Woo-Benachrichtigungsmodul enthält Einstellungen für Woo-Produktseiten, Warenkorbseiten und Checkout-Seiten. Die andere Option zeigt den Zustand des Einkaufswagens und Informationen zum Gutschein an. Der dritte Abschnitt hat einen Login-Bereich und ein Rabattfeld. Wir werden mit der ersten Option — Product Page fortfahren.

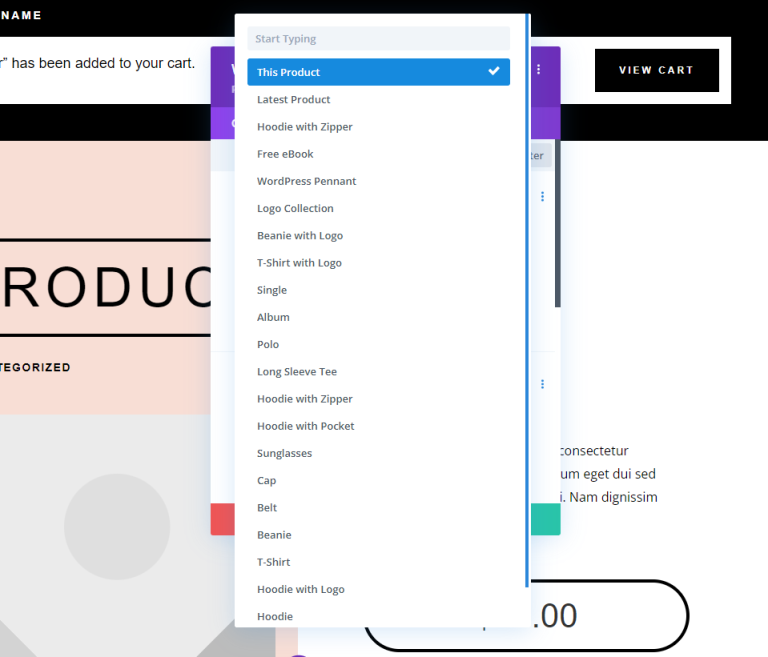
Es kann so eingestellt werden, dass es für das aktuell ausgewählte Produkt, das zuletzt hinzugefügte Produkt oder ein beliebiges Produkt aus der Liste angezeigt wird.

Im Gegensatz zu anderen Woo-Modulen erscheint das Woo Notice-Modul nur unter bestimmten Umständen auf der Seite. Es wird erst angezeigt, nachdem der Benutzer den Artikel in seinen Warenkorb gelegt hat. In diesem Beispiel wird die Produktseite angezeigt, ohne dass der Artikel zum Warenkorb hinzugefügt wird.

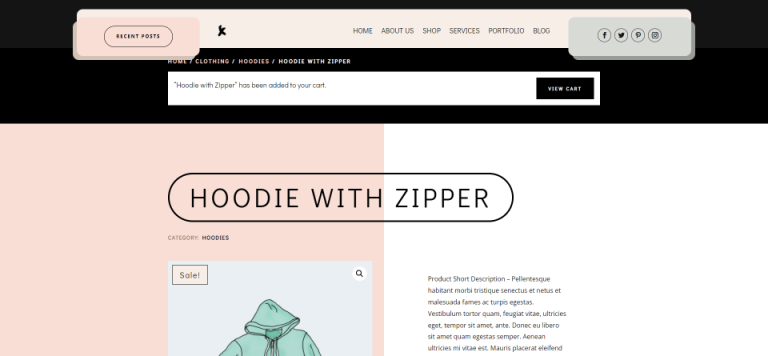
Sobald ein Kunde etwas zu seinem Einkaufswagen hinzufügt, wird das Hinweisfeld angezeigt.

Hinzufügen eines Woo-Benachrichtigungsmoduls
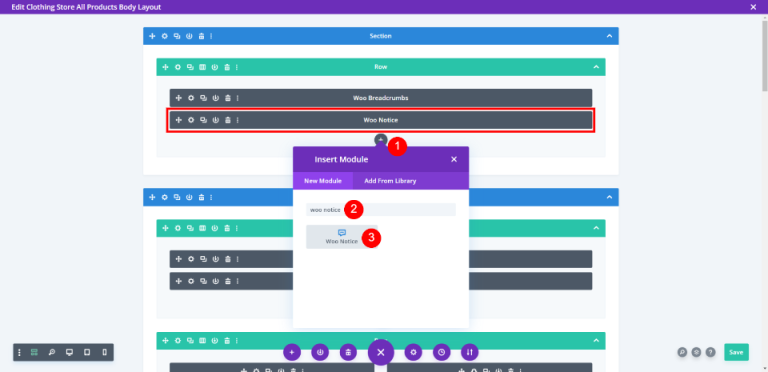
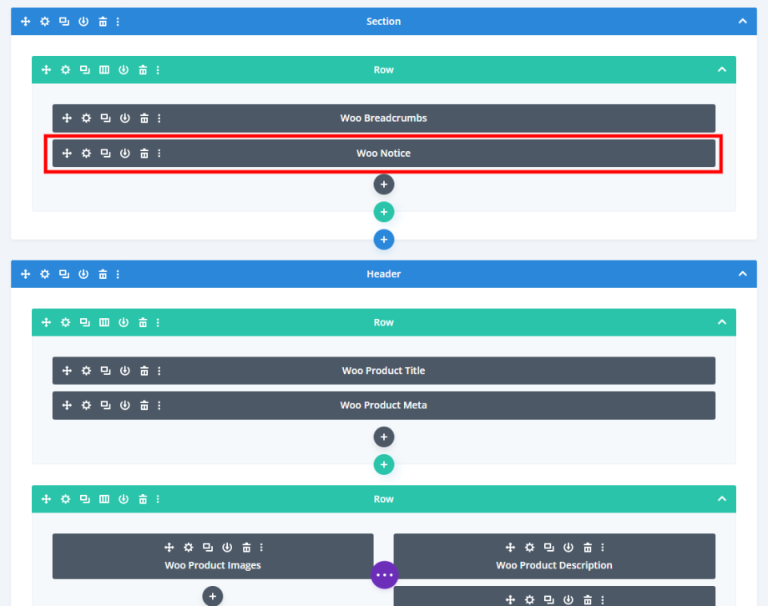
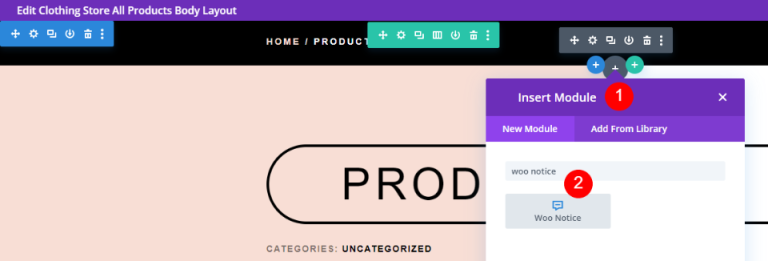
Wie bei allen WooCommerce-Modulen im Divi Builder wäre das Woo Notice Module nur verfügbar, wenn WooCommerce installiert ist. Um das Modul einzufügen, klicken Sie auf das graue +-Symbol, geben Sie Woo Notice in die Suchleiste ein und wählen Sie dann das Modul aus. Das Woo Notice-Modul ist in einer großen Anzahl der Divi -Produktseitendesigns enthalten.

Platzierung des Woo Notice-Moduls
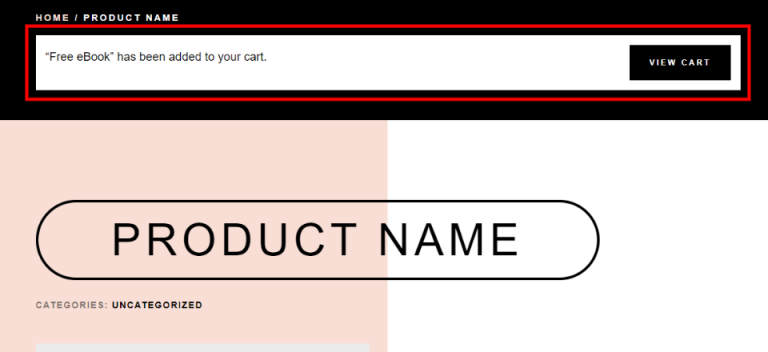
Das Woo Notice-Modul wird idealerweise oben auf der Seite unter den Breadcrumbs platziert. Dies fällt dem Benutzer auf, da er diese Art von Informationen dort erwarten würde.

Hier sehen Sie, dass das Modul über den Produktinformationen platziert ist.

Stil des Woo-Benachrichtigungsmoduls
Das Modul ist bereits in der von mir verwendeten Vorlage formatiert. Wir werden dieses Styling untersuchen, falls Sie Ihr eigenes erstellen möchten, und es dann anders gestalten, indem Sie Designwarteschlangen aus dem Layoutpaket sowie Kopf- und Fußzeilenvorlagen für das Modegeschäft-Layoutpaket verwenden. Es hat eine Schaltfläche, die die Farbe ändert, wenn der Benutzer mit der Maus darüber fährt.

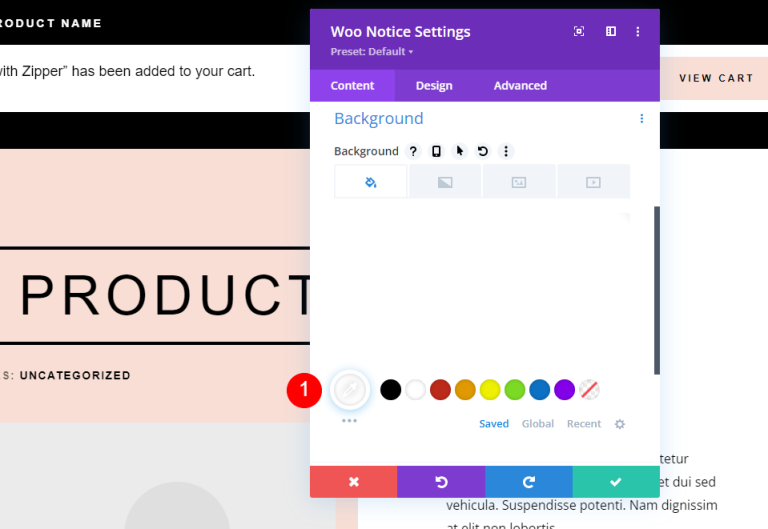
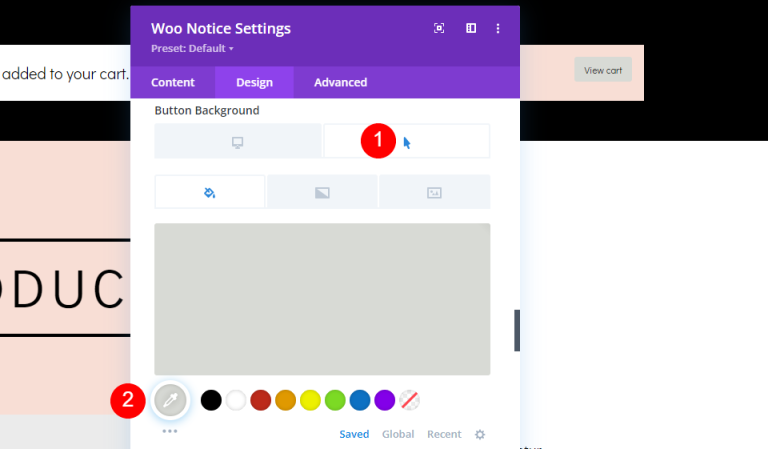
Ändern Sie zuerst die Hintergrundfarbe.
- Hintergrund: #ffffff

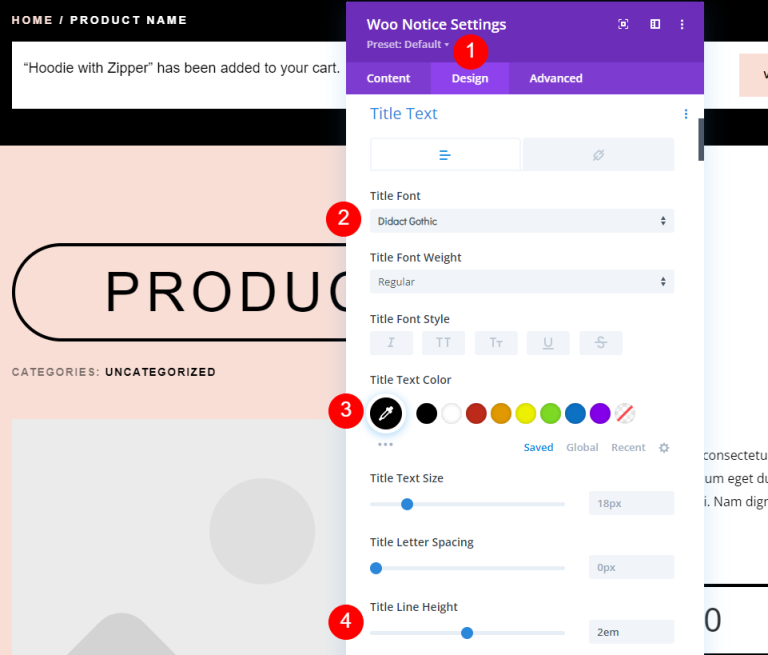
Wechseln Sie zur Registerkarte Design und nehmen Sie die folgenden Änderungen vor.
- Titelschrift: Didact Gothic
- Farbe schwarz
- Zeilenhöhe: 2em

Scrollen Sie nach unten zu der Schaltfläche, damit sie mit dem äußeren Design übereinstimmt.
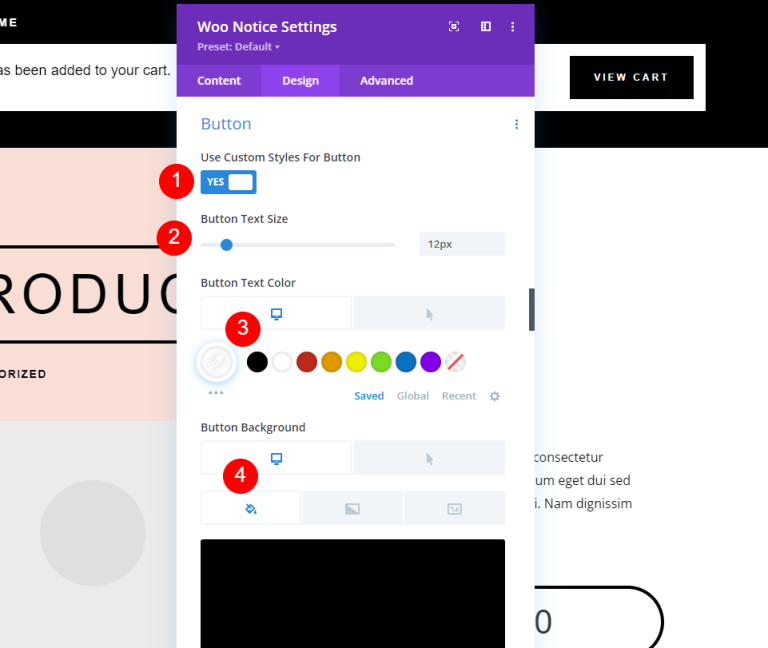
- Schaltfläche verwenden: Ja
- Textgröße: 12px
- Textfarbe: #ffffff
- Hintergrundfarbe: #000000

Gehen Sie nun zum Hover-Bereich und nehmen Sie einige Anpassungen vor.
- Hover-Textfarbe: #000000
- Hover-Hintergrundfarbe: #f8ded5

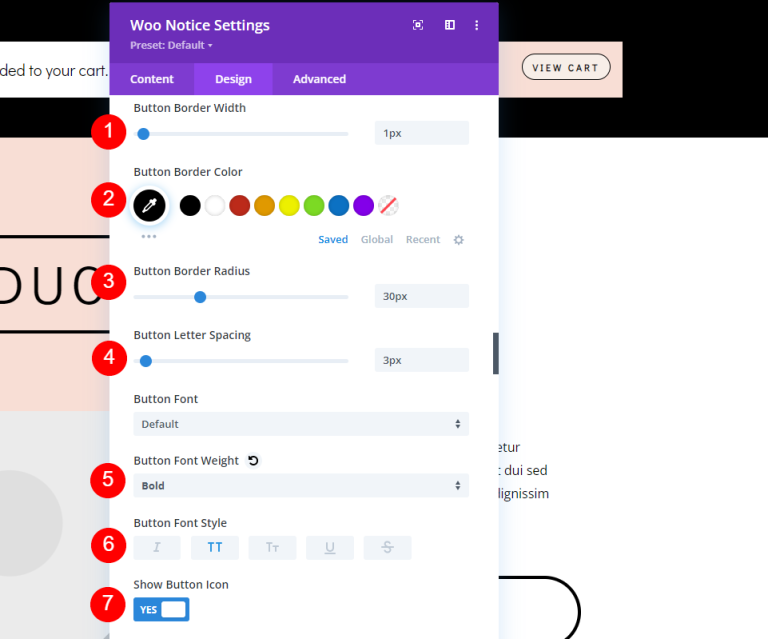
Nehmen Sie dann die folgenden Änderungen an der Umrandung vor.
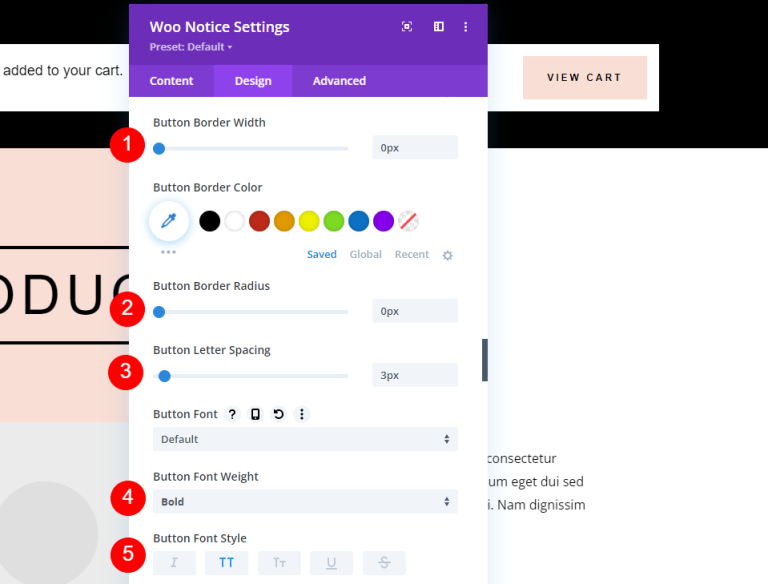
- Randbreite: 0px
- Randradius: 0px
- Buchstabenabstand: 3px
- Schriftdicke: fett
- Schriftstil: TT

Stilisieren Sie die Schaltflächen.
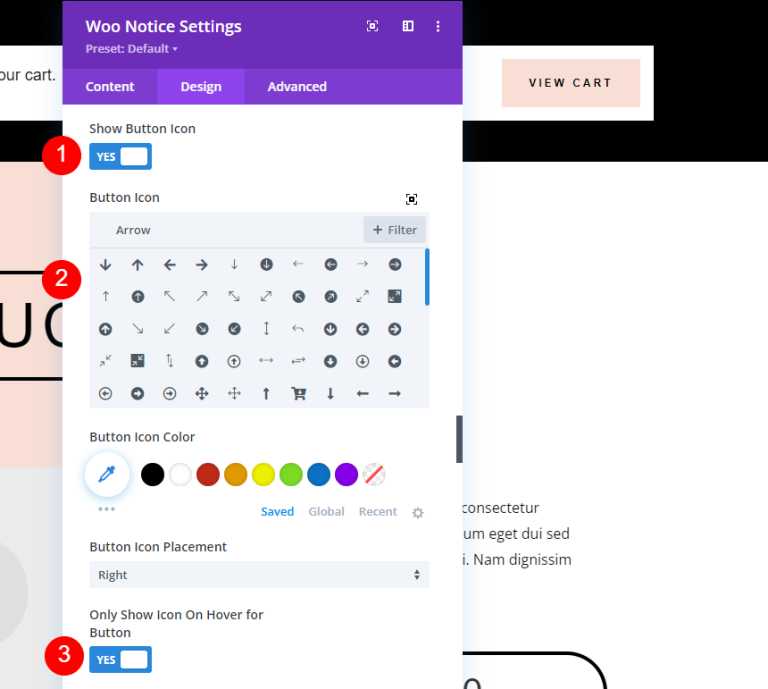
- Schaltflächensymbol anzeigen: Ja
- Symbol: Kleiner Pfeil nach rechts
- Symbol nur beim Hover für Schaltfläche anzeigen: Ja

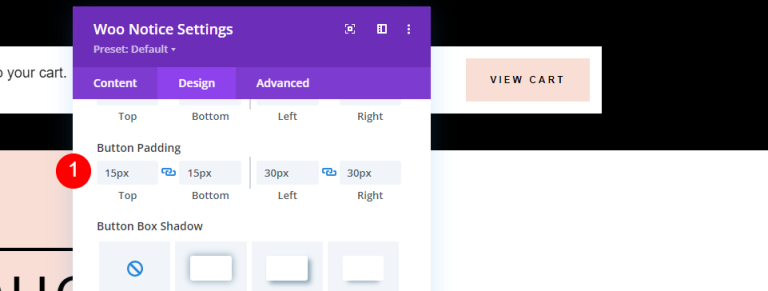
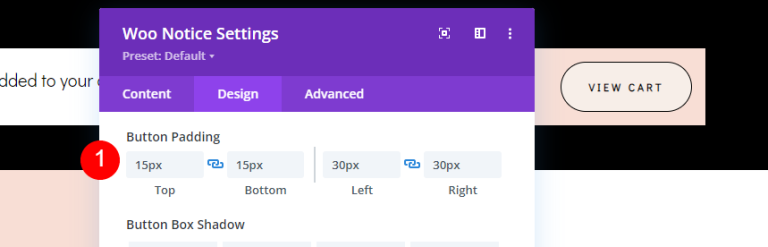
Als Nächstes fügen wir eine Schaltflächenauffüllung hinzu. Denken Sie daran, dass dies nicht die Polsterung für das Modul ist. We’ wird das gleich hinzufügen.
- Tastenauffüllung: 15px (Oben, Unten), 30px (Links, Rechts)

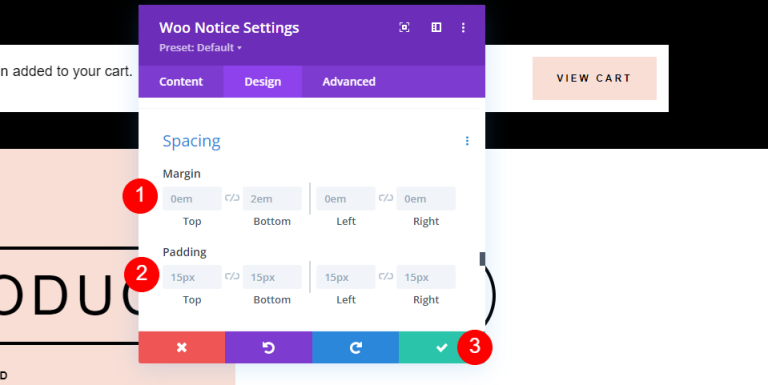
Nehmen Sie einige Wertanpassungen am Abstandsabschnitt vor.
- Rand: 0em (alle Seiten)
- Polsterung: 15px (alle Seiten)

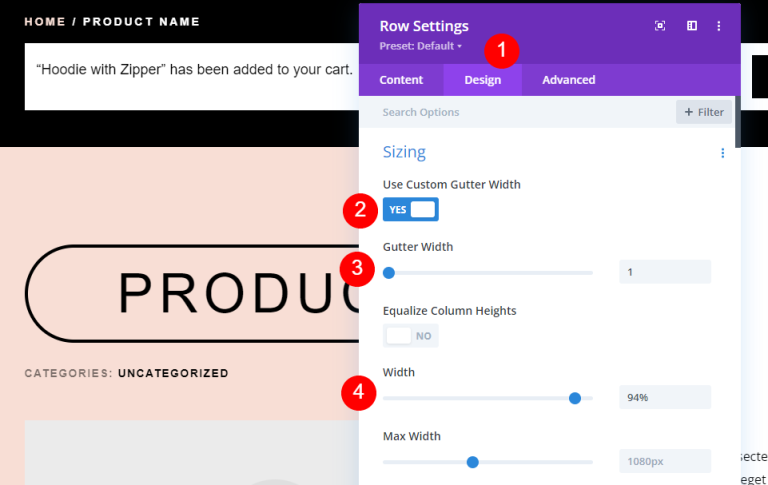
Zeileneinstellungen
Als Nächstes nehmen wir einige Änderungen an den Zeileneinstellungen vor.
- Benutzerdefinierte Bundstegbreite verwenden: Ja
- Rinnenbreite: 1
- Breite: 94%

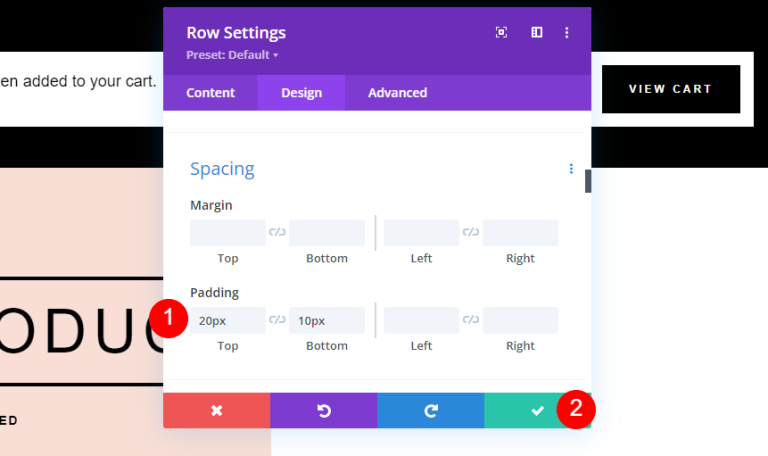
Kommen Sie schließlich zum Abstand und ändern Sie diese Werte.
- Polsterung: 20Pixel oben, 10Pixel unten

Custom Style To Woo Hinweismodul
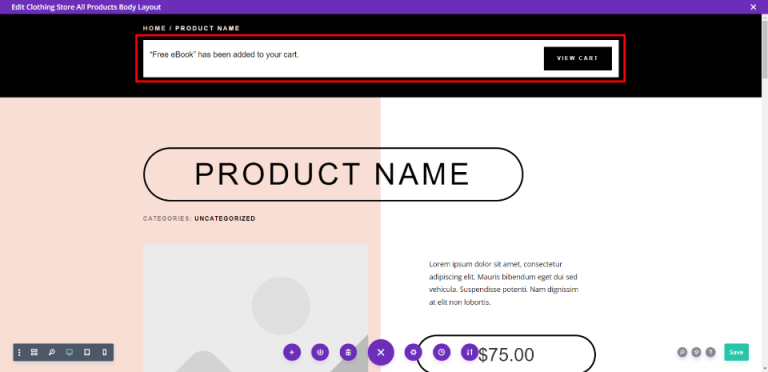
Lassen Sie uns anschließend ein weiteres Design für ein Woo-Benachrichtigungsmodul von Grund auf neu erstellen. In diesem Fall löschen wir das Original und ersetzen es durch unser eigenes. Füge Woo Notice zur obersten Zeile unter dem Woo Breadcrumbs-Modul hinzu, indem du auf das graue Hinzufügungssymbol klickst, danach suchst und es dann hinzufügst. Um dieses zu erstellen, lassen wir uns vom Layout inspirieren. Wir verwenden die ursprüngliche Zeile wieder, sodass ihre Parameter mit denen im vorherigen Beispiel identisch sind.

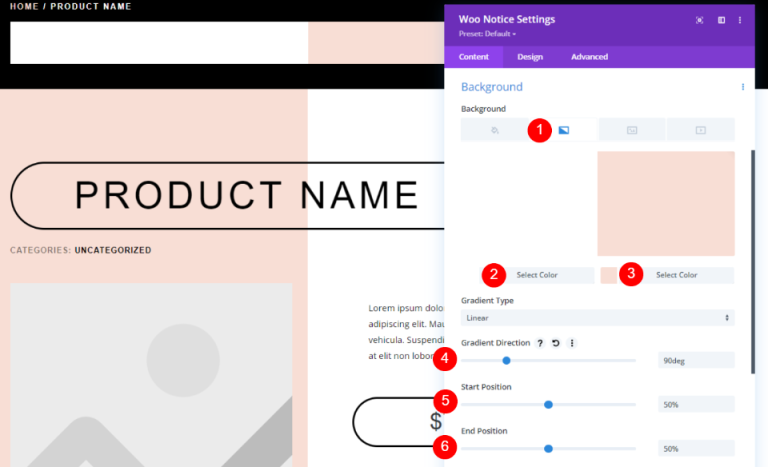
Fügen Sie in den Woo Notice-Einstellungen einen Verlaufshintergrund hinzu und passen Sie ihn wie folgt an.
- Erster Gradient: #ffffff
- Zweiter Farbverlauf: #f8ded5
- Steigungsrichtung: 90 Grad
- Startposition: 50%
- Endposition: 50%

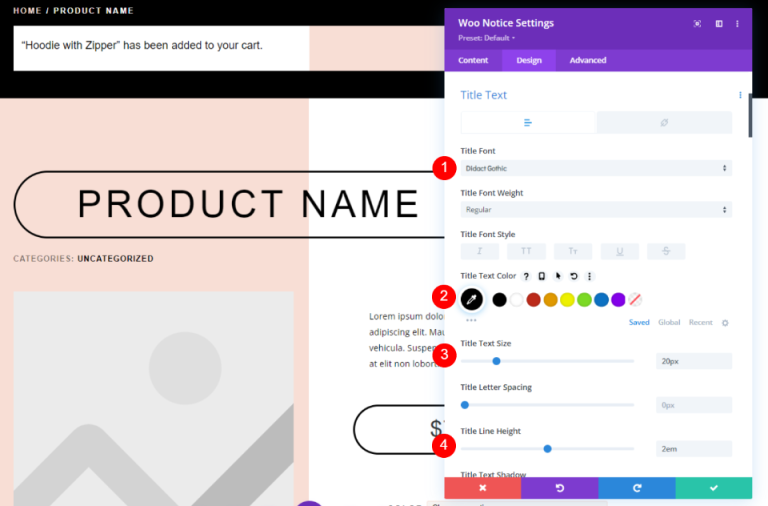
Ändern Sie auf der Registerkarte Design die Texteinstellungen wie unten beschrieben.
- Titelschrift: Didact Gothic
- Farbe: #000000
- Textgröße: 20 Pixel für Desktop, 15 Pixel für Telefon
- Zeilenhöhe: 2em

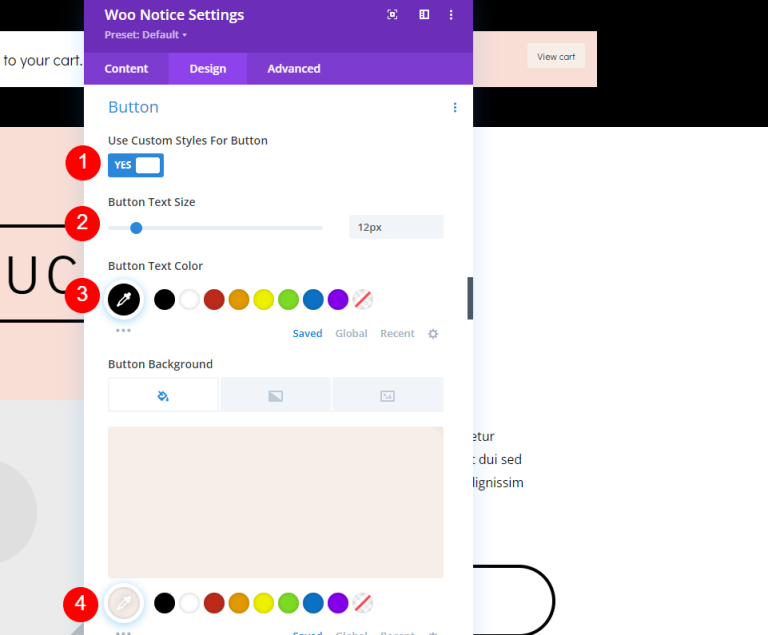
Ändern Sie den Schaltflächenstil. Passen Sie die Textgröße und -farbe an.
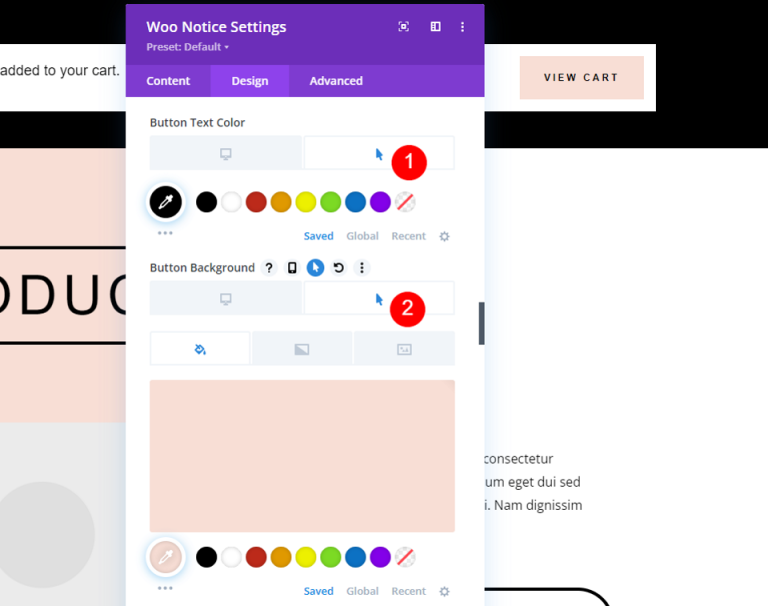
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Textgröße: 12px (10px für Telefon)
- Textfarbe: #000000
- Hintergrundfarbe: #f7eee8

Gehen Sie zur Hover-Option und ändern Sie die Einstellungen wie unten beschrieben.
- Hover-Hintergrundfarbe: #d8dad5

Wenn Sie zu den Randeinstellungen kommen, nehmen Sie die folgenden Änderungen vor.
- Randbreite: 1px
- Randradius: 30px
- Buchstabenabstand: 3px
- Schriftdicke: fett
- Schriftstil: TT
- Schaltflächensymbol anzeigen: Ja
- Symbol: Kleiner Pfeil nach rechts
- Symbol nur beim Hover für Schaltfläche anzeigen: Ja

Als nächstes muss we’ll dem Button Padding hinzufügen.
- Schaltflächenauffüllung: 15Pixel (oben, unten), 30Pixel (links, rechts).

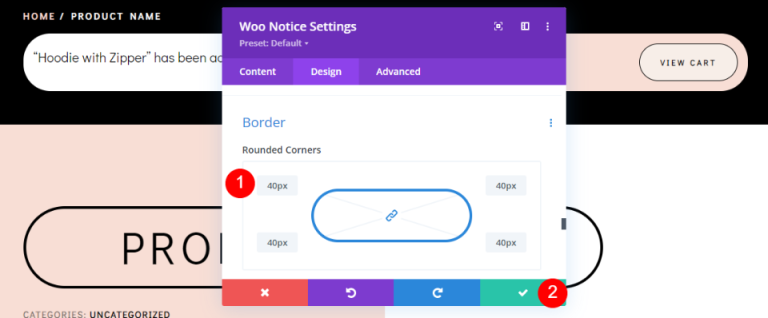
Scrollen Sie schließlich nach unten zu Border. und machen Sie die Ecke abgerundet.
- Abgerundete Ecke: 40px (alle Seiten)

Endergebnis
Hier ist die endgültige Ausgabe unseres Designs.

Gedanken abschließen
Damit ist unsere Untersuchung darüber abgeschlossen, wie Sie ein WooCommerce-Benachrichtigungsmodul gestalten und in Ihre Divi -Produktseitenvorlage integrieren können. Dieses Modul stellt dem Benutzer eine Fülle von Informationen zur Verfügung, die der Benutzer zu sehen erwartet. Dadurch erhalten sie die Antwort, die sie suchen. Sie werden sofort benachrichtigt, dass ein Produkt in ihren Einkaufswagen gelegt wurde, und sie haben eine einfache Möglichkeit, es anzuzeigen. Dieses Modul ist einfach zu bedienen und gehört an den oberen Rand jeder WooCommerce Divi Produktseitenvorlage.





