Vollbild-Heldenabschnitte sehen auf jeder Website fantastisch aus, aber auf Blogartikeln sehen sie attraktiver aus. Trotz bildschirmfüllendem Beitragsbild gibt es zahlreiche Gestaltungsmöglichkeiten, bei denen Titel und Metainformationen außergewöhnlich aussehen können. Die gesamten Gedanken sind mit dem Divi Theme Builder sehr einfach umzusetzen. In diesem Artikel sehen wir uns an, wie Sie ein Vollbild-Funktionsbild in Ihre Vorlage für Divi-Blogposts integrieren.

Entwurfsvorschau
Wir werden also drei verschiedene aufeinanderfolgende Designmodule erstellen. Mal sehen, wie sie aussehen.
Erstens, wie das Vollbild-Post-Titel-Modul sowohl auf dem Desktop als auch auf dem Handy aussieht.

Dann, wie das alternative Vollbild-Post-Titel-Modul mit dem Titel über dem Hintergrund sowohl auf dem Desktop als auch auf dem Handy aussieht.

Schließlich, wie Vollbild-Hero mit Metadaten sowohl auf dem Desktop als auch auf dem Handy aussieht.

Kostenlose Vorlagen für Blogbeiträge
Im Divi Template Store sind zahlreiche kostenlose Blog-Post-Vorlagen verfügbar. Sie können jede davon auswählen und ihnen eine herausragende Form geben, um die Schönheit Ihrer Blogs zu verbessern. Für den heutigen Beitrag werde ich eine kostenlose Vorlage aus dem Divi Store namens Blog Post Template for Divi’s Fashion Designer Layout verwenden . Außerdem werde ich Kopf- und Fußzeilen für Divis Modedesigner-Layout verwenden . Beide Vorlagen können völlig kostenlos verwendet werden.
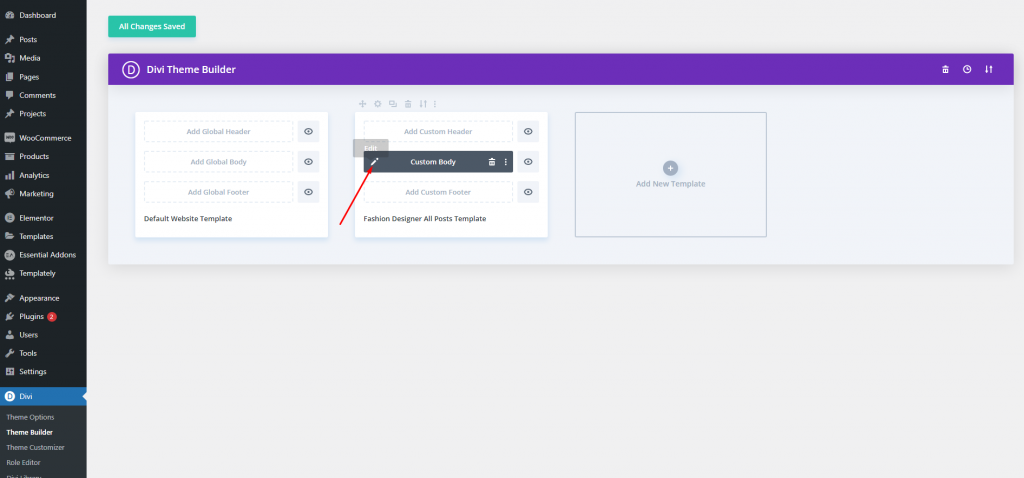
Wie lade ich eine Divi-Vorlage hoch?
Sie können entweder eine vorhandene Blogpost-Vorlage hochladen oder eine von Grund auf neu erstellen. Wir werden einen hochladen, die Technik zum Erstellen des Vollbild-Helden bleibt jedoch dieselbe.
- Gehen Sie zu Divi
- Klicken Sie auf das Portabilitätssymbol
- Gehen Sie zur Registerkarte Importieren
- Wählen Sie Ihre JSON-Datei aus
- Klicken Sie zum Importieren
- Einstellungen speichern

Entwurfsverfahren
Wir werden ein paar Designmethoden sehen, um den Vollbild-Heldenabschnitt zu dekorieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenMethode 1: Titel des Beitrags im Vollbildmodus
Wir verwenden das Post Title Module. Wenn Sie alle Informationen auf einmal anzeigen möchten, ist dies eine gute Option. Wenn Sie Ihr Layout gefunden haben, klicken Sie auf das Bearbeitungssymbol, um es zu öffnen.

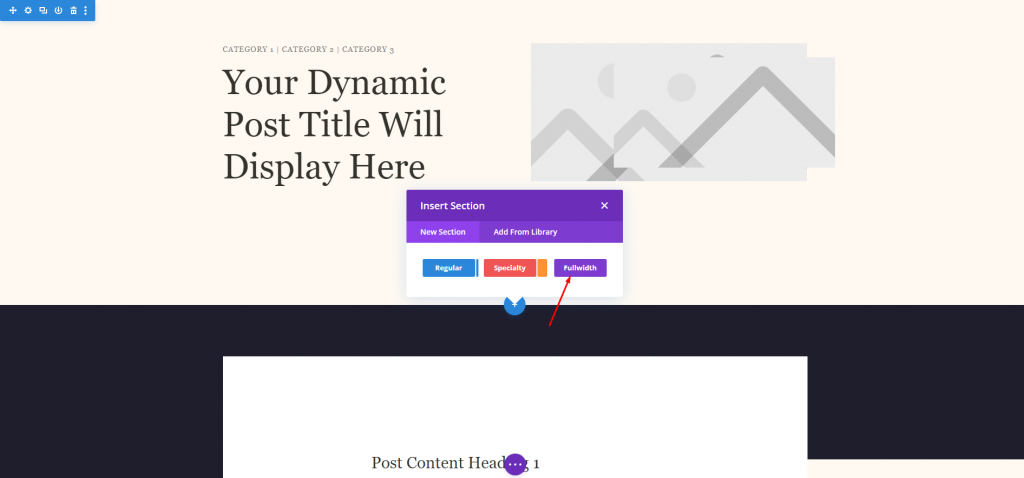
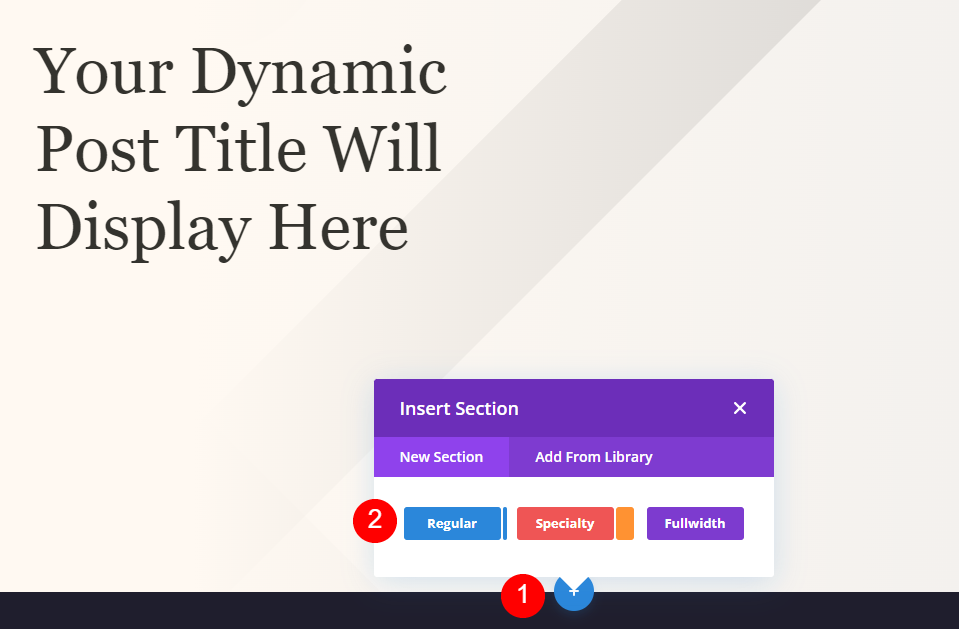
Die Vorlage verfügt über einen vorgefertigten Feature-Image-Abschnitt. Wir werden das löschen und einen neuen Abschnitt in voller Breite hinzufügen.

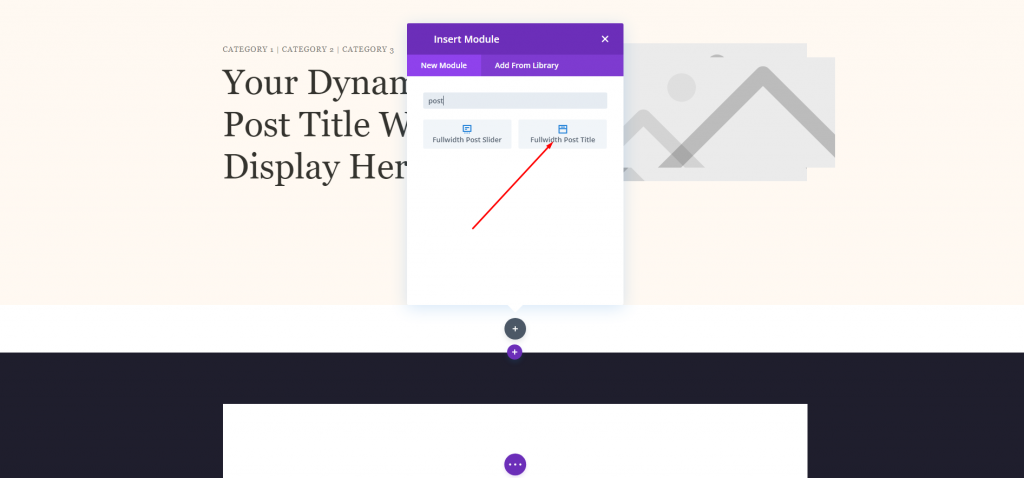
Wir werden diesem neuen Abschnitt einen Beitragstitel in voller Breite hinzufügen.

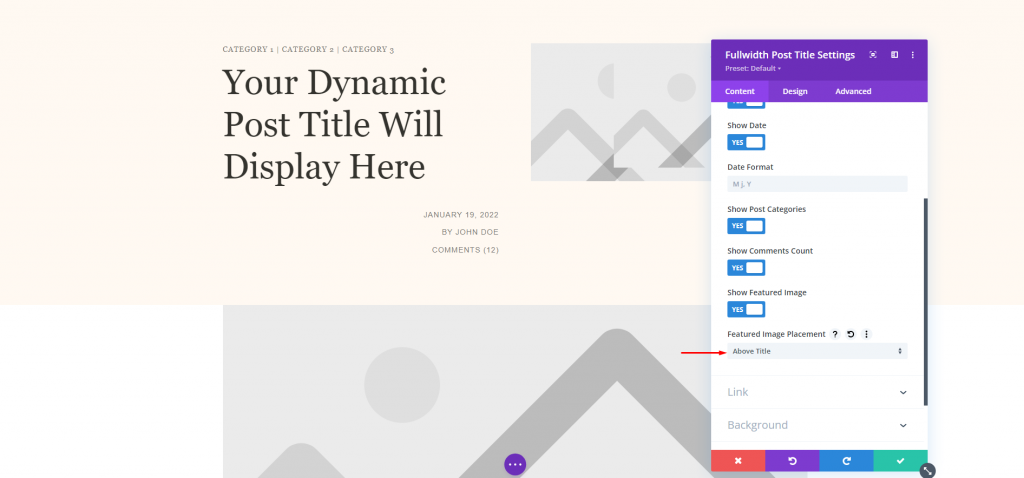
Ändern Sie den Abschnitt mit den vorgestellten Bildern und lassen Sie alles beim Alten.
- Ausgewählte Bildplatzierung: Über dem Titel

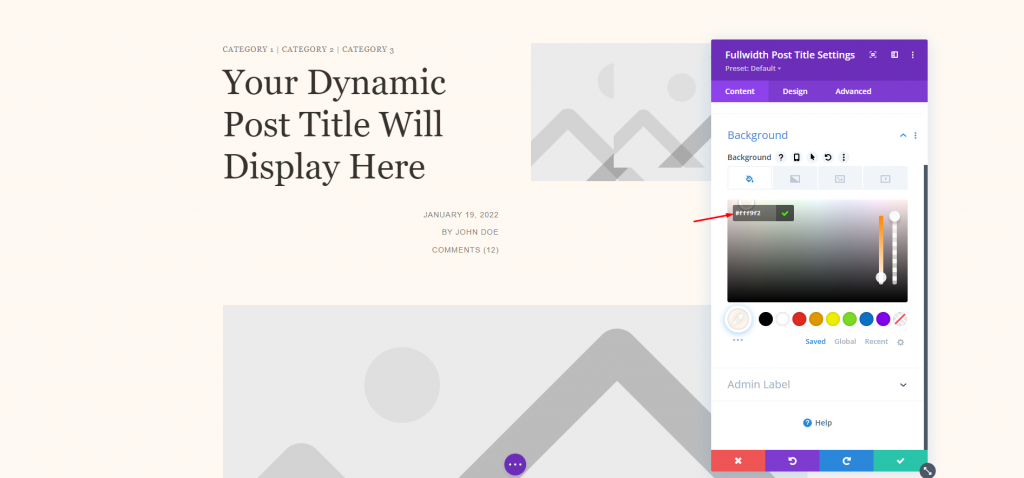
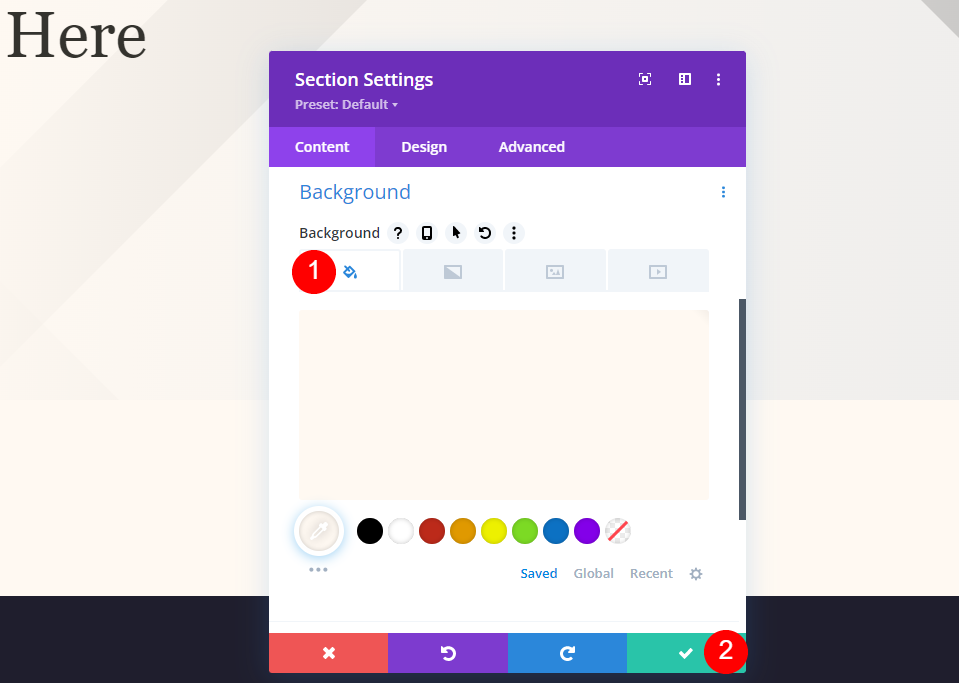
Legen Sie eine neue Hintergrundfarbe für das Modul fest.
- Farbe: #fff9f2

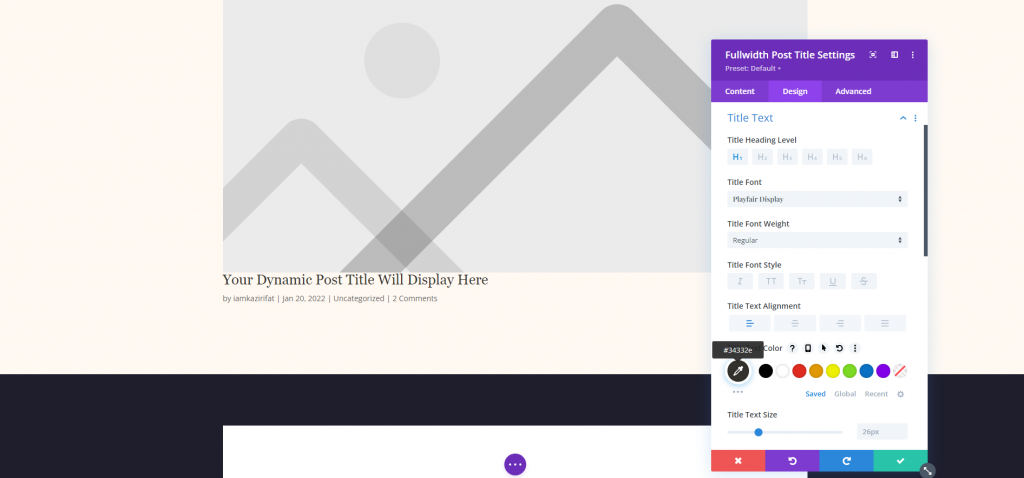
Titeltext
Jetzt von der Design-Registerkarte. Nehmen Sie die folgenden Änderungen für den Titeltext vor.
- Schriftart: Playfair Display
- Ausrichtung: Linksbündig
- Farbe: #34332e
- Textgröße: 65 Pixel für den Desktop, 42 Pixel für das Telefon
- Zeilenhöhe: 1,2 cm

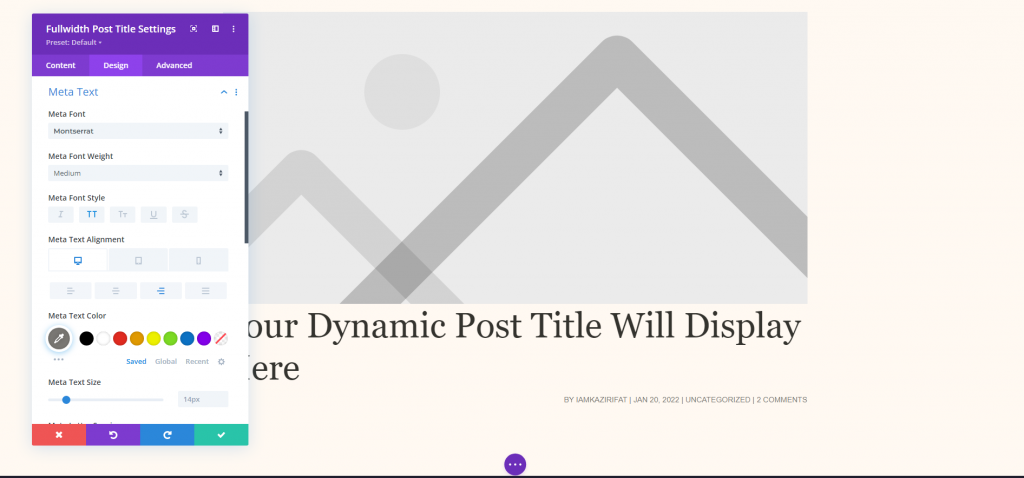
Metatext
Gehen Sie nun auf der Registerkarte Design zur Metatext-Einstellung und nehmen Sie die folgenden Änderungen vor.
- Schrift: Montserrat
- Gewicht: Mittel
- Stil: Großbuchstaben
- Desktop-Ausrichtung: Richtig
- Telefonausrichtung: Links
- Farbe: #7b7975
- Textgröße: 14 Pixel für den Desktop, 10 Pixel für das Telefon
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,6 m

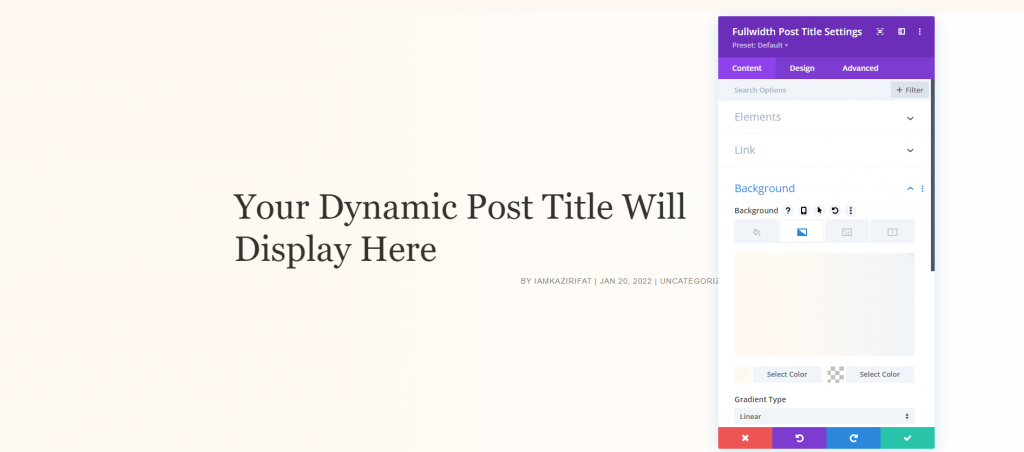
Hintergrundbild des Titels
Da unser Ziel nun darin besteht, den Titel über das vorgestellte Bild zu bringen, gehen wir zurück zum Inhalts-Tab und ändern die folgenden Einstellungen von Elementen und Hintergründen.
- Empfohlene Bildplatzierung: Titel-/Meta-Hintergrundbild
- Linke Verlaufsfarbe: #fff9f2
- Farbverlauf rechts: rgba(255,255,255,0)
- Steigungsrichtung: 90 Grad
- Startposition: 30 %
- Farbverlauf über dem Hintergrundbild platzieren: JA

Methode 2: Vollbild-Held mit Metadaten
Für die Informationen verwendet diese Technik Textmodule mit dynamischem Inhalt. Wenn Sie alle Elemente an verschiedenen Orten anzeigen möchten, ist dies eine fantastische Lösung. Um fortzufahren, laden Sie die Vorlage hoch und entfernen Sie den ersten Teil. Wir replizieren die Module und Einstellungen in der linken Spalte, aber wir führen Sie durch sie, damit Sie sie konfigurieren können.

Abschnittseinstellungen
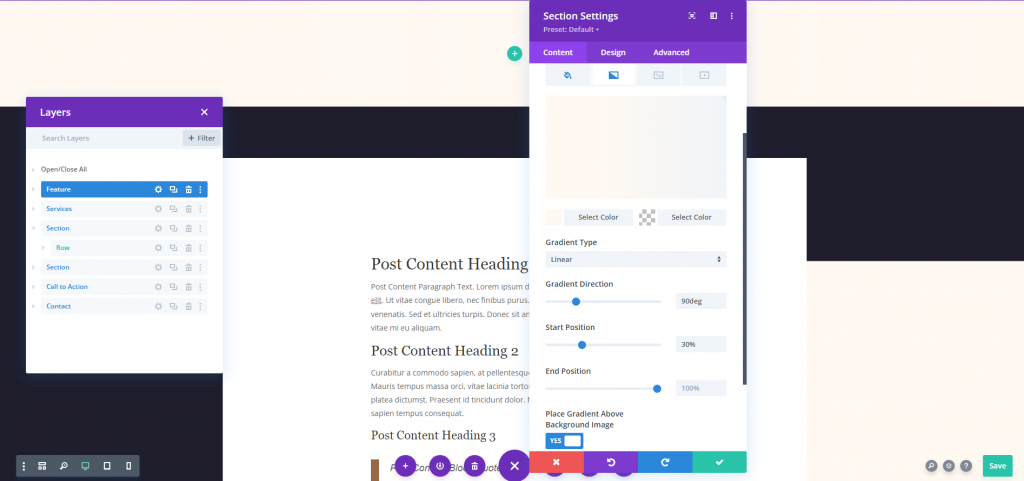
Öffnen Sie die markierte Abschnittseinstellung und nehmen Sie die folgenden Einstellungen vor.
- Linke Verlaufsfarbe: #fff9f2
- Farbverlauf rechts: rgba(255,255,255,0)
- Steigungsrichtung: 90 Grad
- Startposition: 30 %
- Farbverlauf über dem Hintergrundbild platzieren: JA

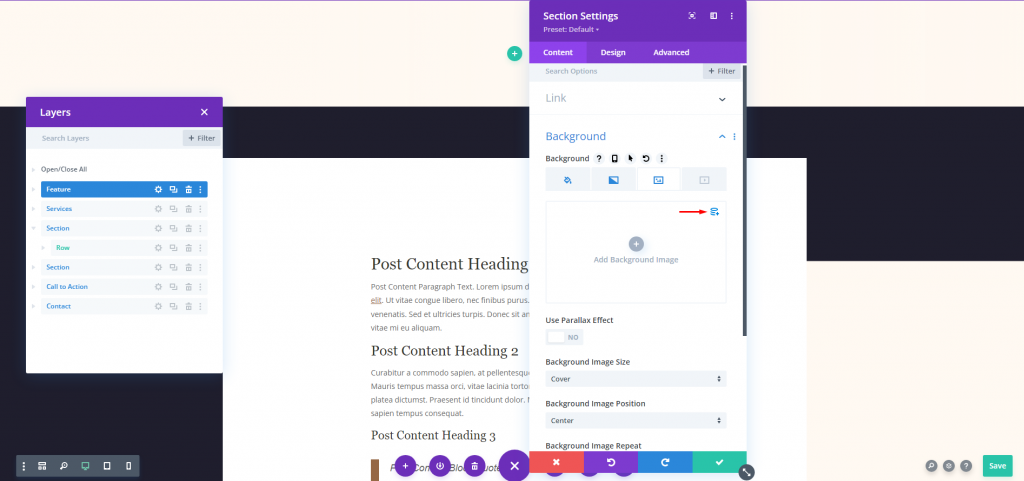
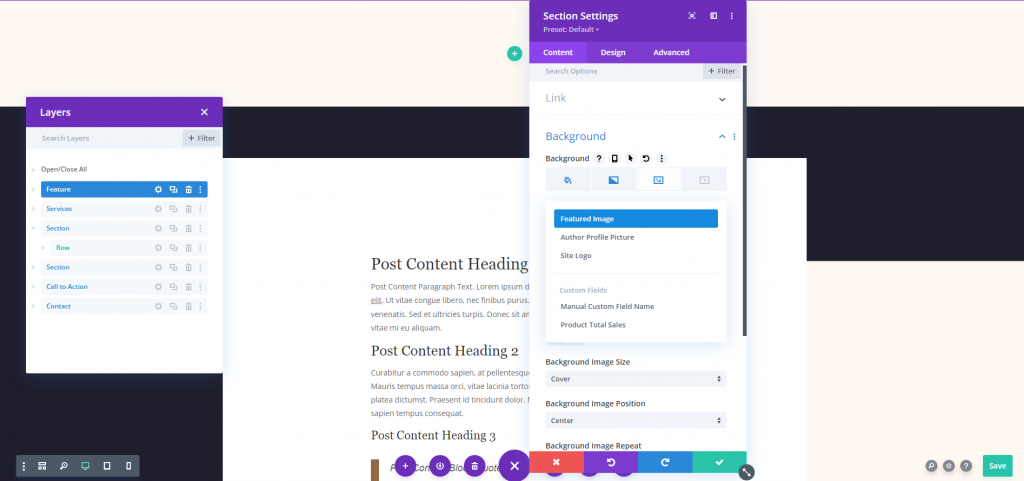
Wechseln Sie nun zum Bildteil und wählen Sie die Option Dynamischer Inhalt.

Wählen Sie in den Optionen „Empfohlenes Bild“.

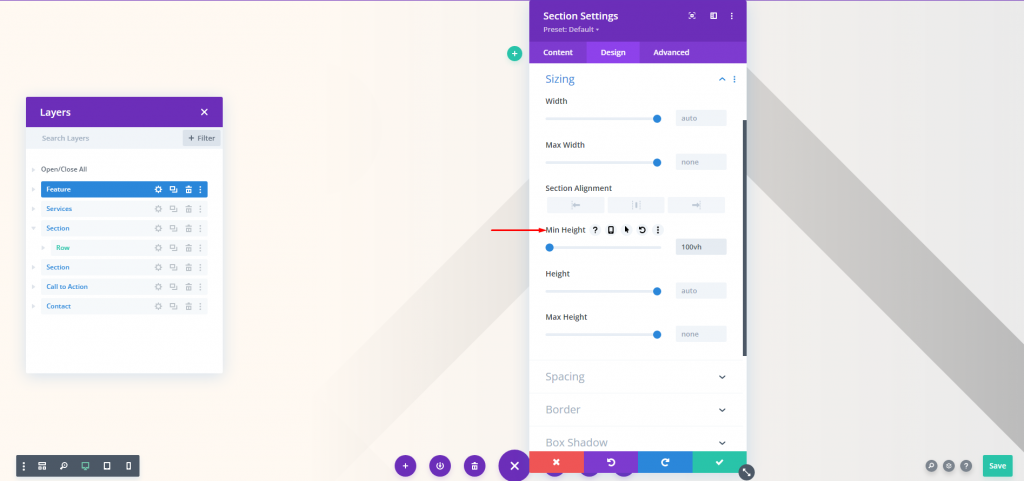
Wechseln Sie zur Registerkarte Design und passen Sie die Mindesthöhe an.
- Mindesthöhe: 100 vh

Titeltext
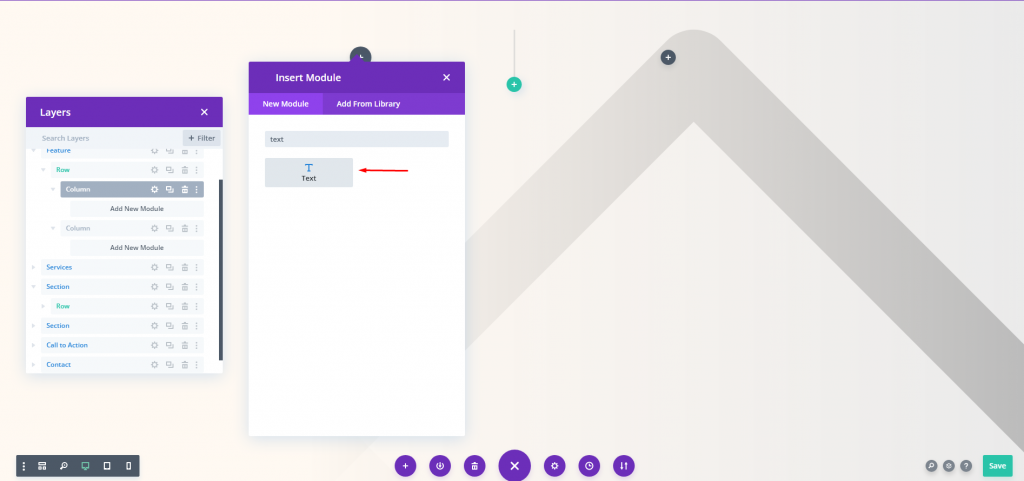
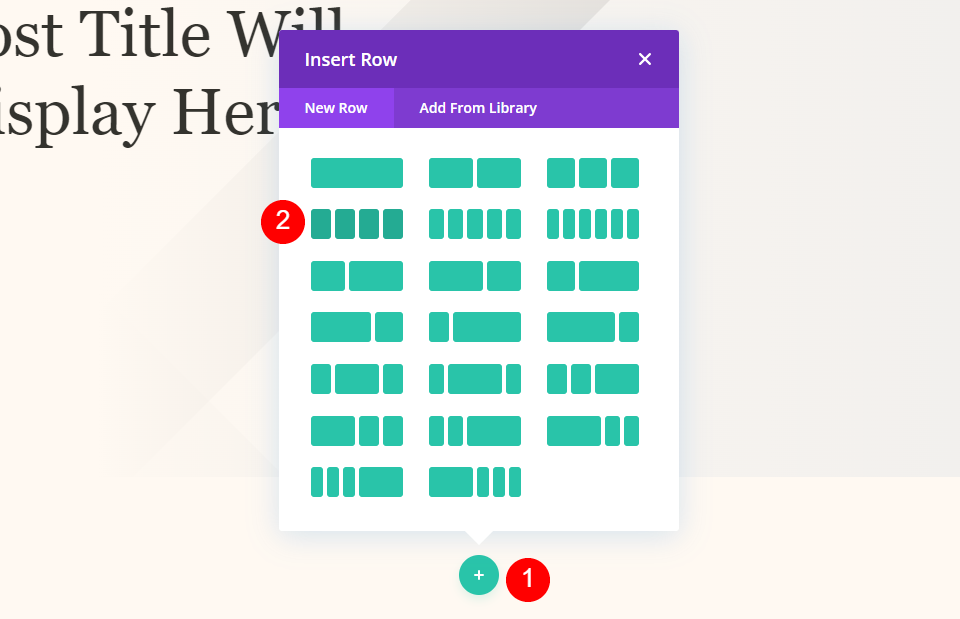
Fügen Sie nun eine zweispaltige Zeile hinzu. Fügen Sie dann in der ersten Spalte einen Textbaustein hinzu.

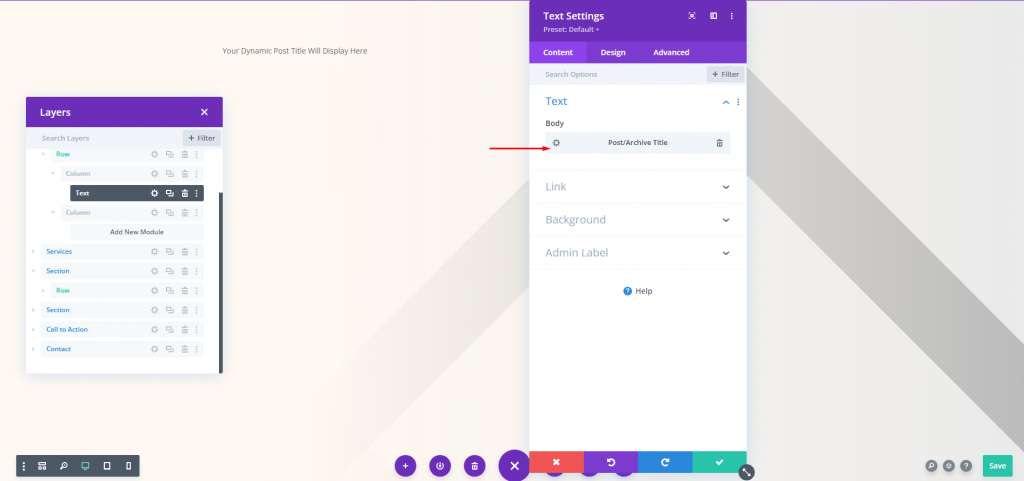
Verwenden Sie nun dynamische Inhalte für dieses Modul.
- Dynamischer Inhalt: Beitrags-/Archivtitel

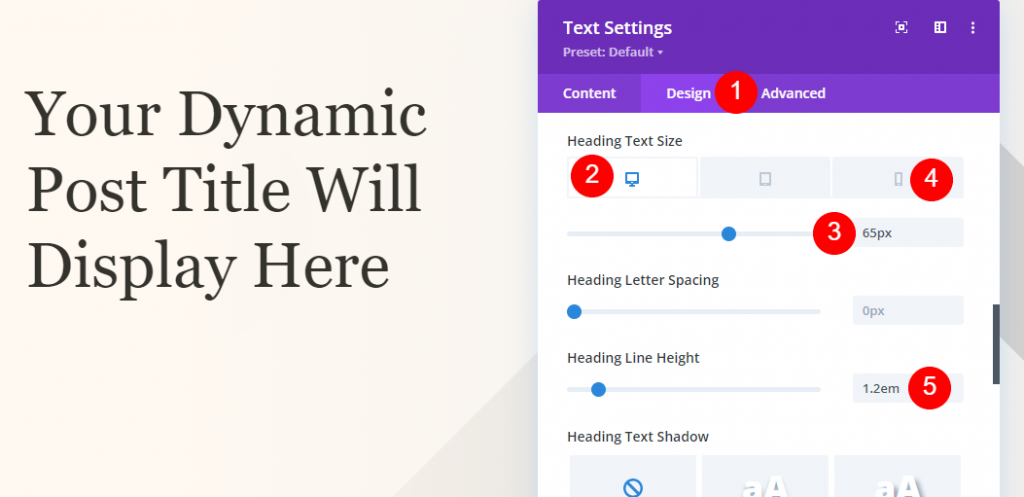
Ändern Sie auf der Registerkarte Design die folgenden Einstellungen.
- Schriftart: Playfair Display
- Ausrichtung: Linksbündig
- Farbe: #34332e
- Textgröße: Desktop 65px und Telefon 42px
- Zeilenhöhe: 1,2 cm

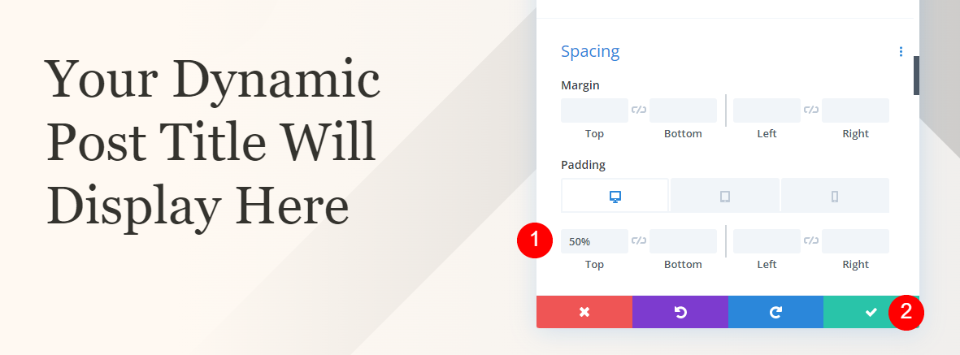
Gehen Sie zu den Abstandseinstellungen und ändern Sie den folgenden Wert.
- Obere Polsterung: 50 %

Abschnitt Metadatenkategorie
Fügen Sie nun einen regulären Abschnitt unter dem Heldenabschnitt hinzu.

Fügen Sie diesem Abschnitt nun eine Hintergrundfarbe hinzu.
- Hintergrundfarbe: #fff9f2

Fügen Sie dem neuen Abschnitt 4 Spaltenreihen hinzu.

Text der Metadatenkategorie
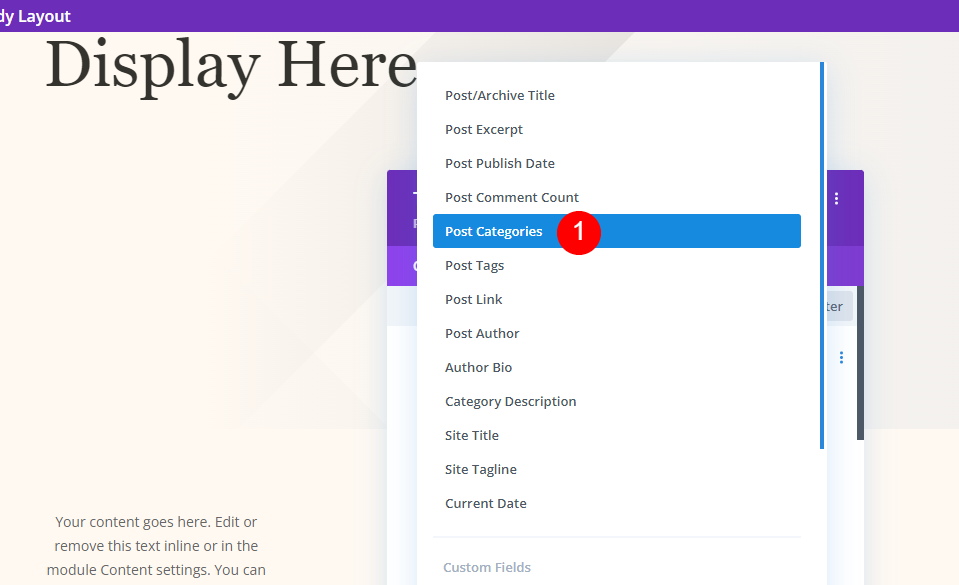
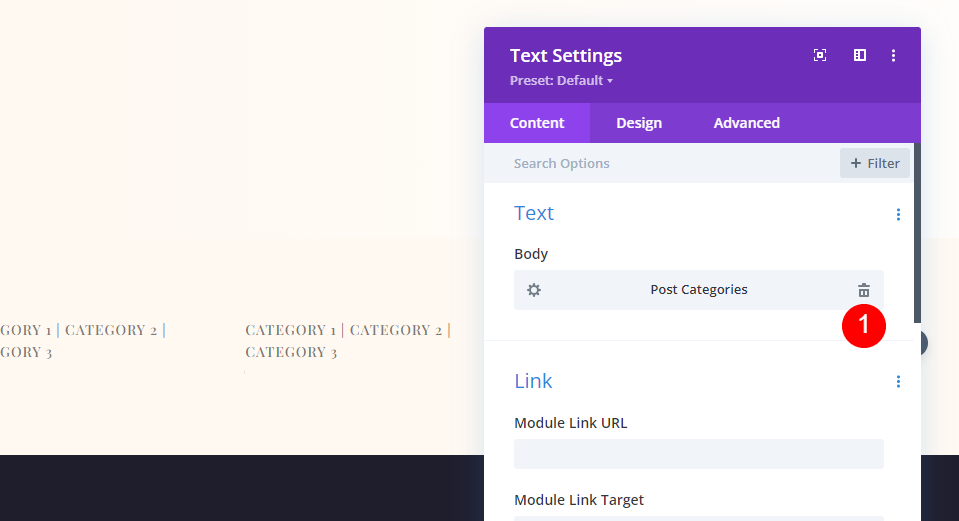
Fügen Sie nun den Textbaustein in die erste Spalte ein und fügen Sie ihm dynamische Inhalte hinzu.
- Dynamischer Inhalt: Beitragskategorien

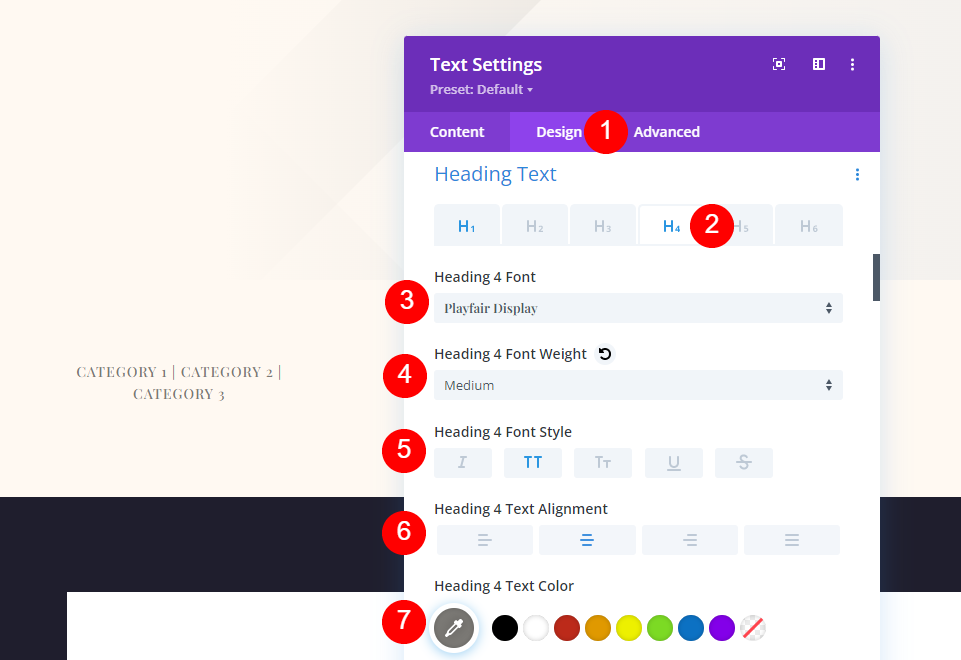
Wechseln Sie nun zur Registerkarte Design und fügen Sie die folgenden Änderungen hinzu.
- Überschriftentext: H4
- Schriftart: Playfair Display
- Gewicht: Mittel
- Stil: Großbuchstaben
- Ausrichtung: Mitte
- Farbe: #7b7975
- Textgröße: Desktop 14px und Telefon 10px
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,6 m

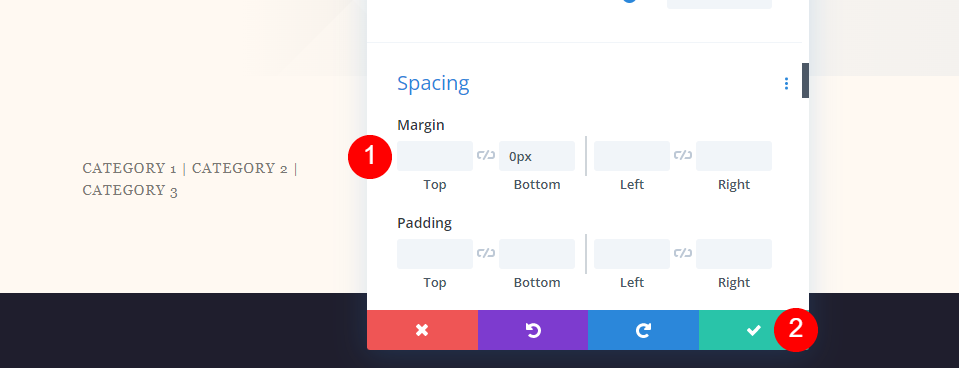
Wechseln Sie zu den Abstandseinstellungen und ändern Sie den folgenden Wert.
- Unterer Rand: 0px

Metadaten Metatext
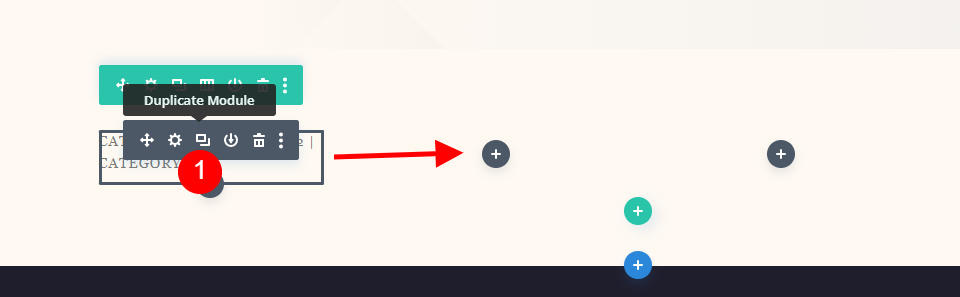
Duplizieren Sie dann das Kategoriemodul und verschieben Sie es in die nächste Spalte. Die Meta-Module haben alle die gleichen Einstellungen. Wir zeigen Ihnen, wie Sie das erste Modul erstellen und es dann zweimal duplizieren, um die restlichen Module zu erstellen.

Autor
Öffnen Sie die Einstellungen und entfernen Sie den dynamischen Inhalt für Beitragskategorien.

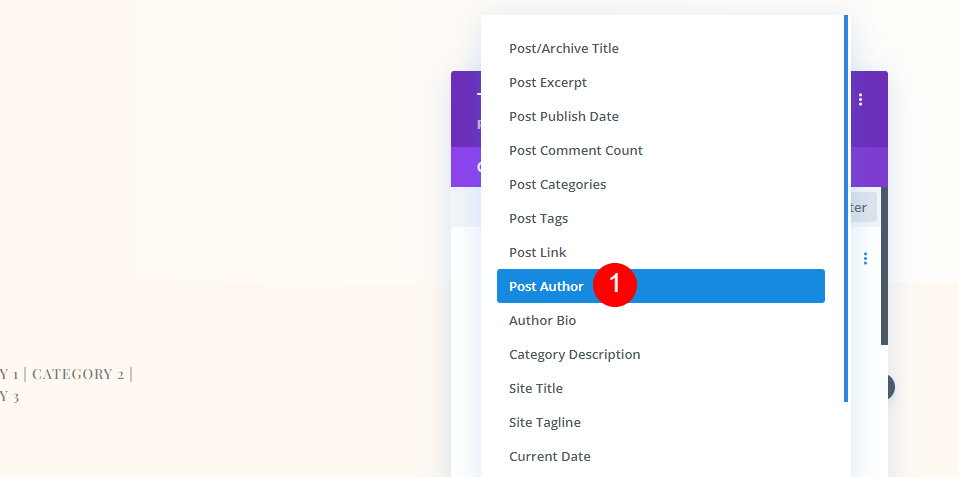
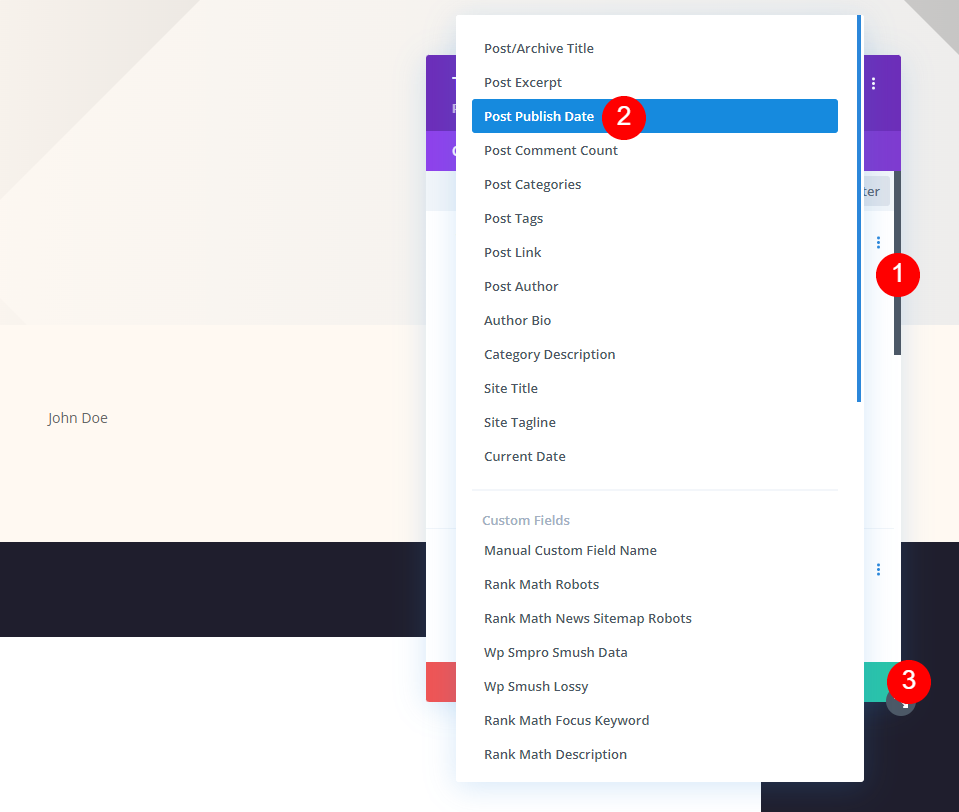
Wählen Sie Post Author als dynamischen Inhalt aus.
- Dynamischer Inhalt: Postautor

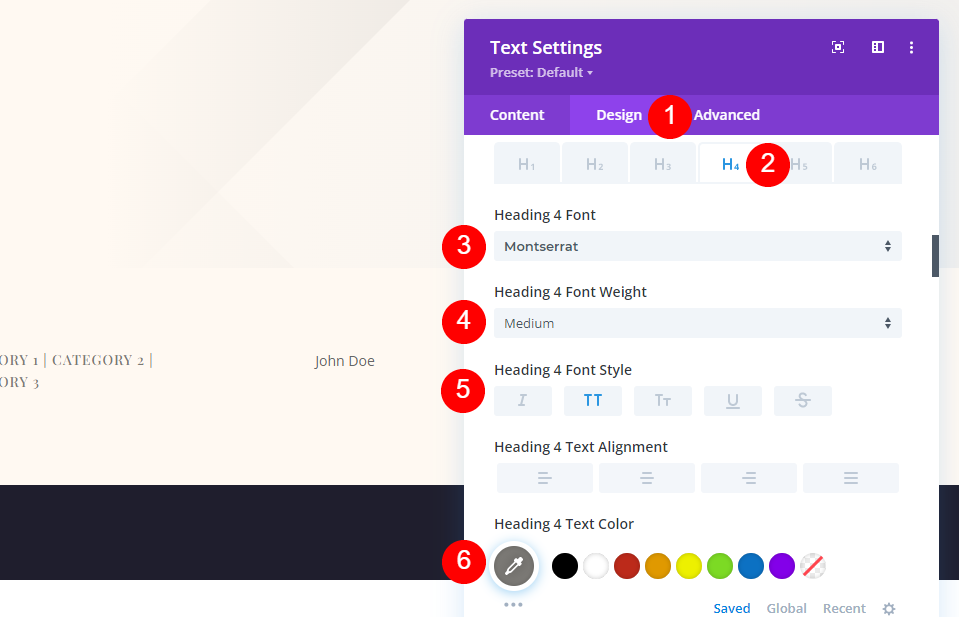
Ändern Sie auf der Registerkarte Design die folgenden Einstellungen.
- Schrift: Montserrat
- Gewicht: Mittel
- Stil: Großbuchstaben
- Desktop-Ausrichtung: Zentriert
- Telefonausrichtung: Links
- Farbe: #7b7975
- Schriftgröße: Desktop 14px, Telefon 10px
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,6 m

Die Einstellungen für den unteren Rand sollten 0 Pixel betragen.
- Unterer Rand: 0px

Datum
Ziehen Sie das Autorenmodul nach dem Kopieren in die nächste Spalte. Entfernen Sie den dynamischen Inhalt und wählen Sie dann Dynamischen Inhalt verwenden und Veröffentlichungsdatum veröffentlichen
- Dynamischer Inhalt: Post-Veröffentlichungsdatum

Bemerkungen
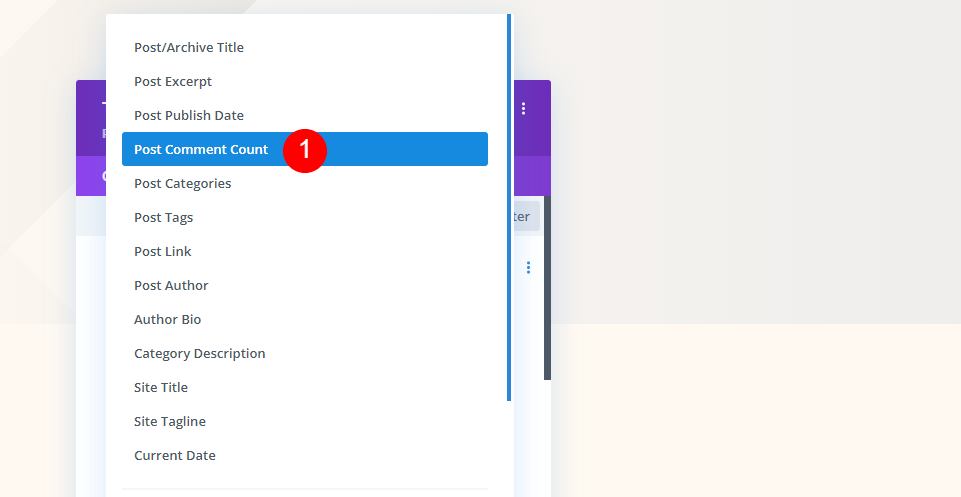
Ziehen Sie abschließend das Modul Veröffentlichungsdatum in die letzte Spalte. Löschen Sie das Datum und wählen Sie das Datum aus, das als dynamischer Inhalt verwendet werden soll, genau wie bei den anderen Modulen.
- Dynamischer Inhalt: Anzahl der Post-Kommentare

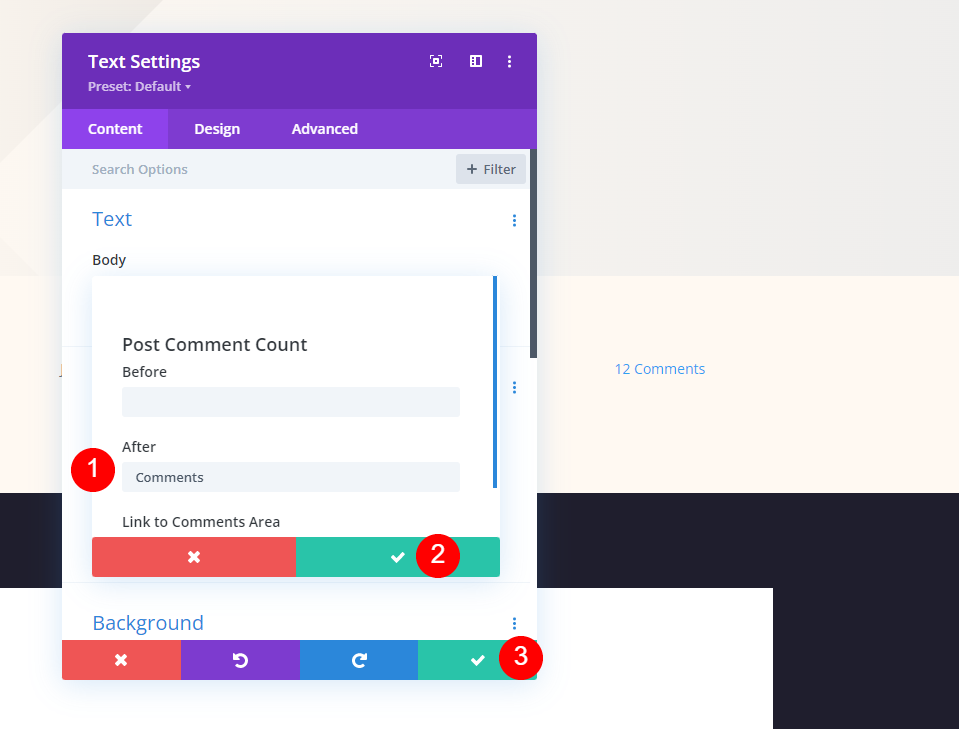
Fügen Sie im Feld „Nachher“ diesmal ein Leerzeichen und das Wort „Kommentare“ hinzu. Schließen Sie zuerst das kleine Modal, dann die Einstellungen.
- Nachher: Kommentare

Endgültige Ausgabe
Wir haben also drei verschiedene aufeinanderfolgende Designmodule erstellt. Mal sehen, wie sie aussehen.
Erstens, wie das Vollbild-Post-Titel-Modul sowohl auf dem Desktop als auch auf dem Handy aussieht.

Dann, wie das alternative Vollbild-Post-Titel-Modul mit dem Titel über dem Hintergrund sowohl auf dem Desktop als auch auf dem Handy aussieht.

Schließlich, wie Vollbild-Hero mit Metadaten sowohl auf dem Desktop als auch auf dem Handy aussieht.

Endgedanken
Damit ist unsere Diskussion darüber abgeschlossen, wie Sie Ihrem Divi-Blog-Post-Design einen Vollbild-Helden hinzufügen können. Die Divi -Module und der Theme Builder bieten eine Vielzahl von Alternativen zum Erstellen von Vollbild-Heldenabschnitten. Jede dieser Möglichkeiten funktioniert gut und hat ein enormes Potenzial, mehr Besucher anzuziehen. Mit diesen Ansätzen können Sie jedem Divi-Blog-Post-Design einen Vollbild-Helden hinzufügen.




