Eine Trennlinie ist mehr als nur eine Linie, die zwei Elemente trennt, sie kann Ihre Website auch optisch ansprechender und interessanter machen. Glücklicherweise ist die einzige Möglichkeit, einfach eine horizontale und eine vertikale Trennlinie hinzuzufügen, die Verwendung von Elementor . Wenn Sie einen horizontalen Teiler wünschen, brauchen Sie kein Tutorial. Sie können einfach ein Teiler-Widget aus dem Widget-Bedienfeld in Ihren Leinwandbereich ziehen und ablegen, und voila! Eine horizontale Trennlinie wird angezeigt. Wenn es jedoch darum geht, ein vertikales Trennzeichen hinzuzufügen, werden die Dinge etwas komplizierter.

In diesem Tutorial zeigen wir Ihnen, wie Sie Elementor einen vertikalen Teiler hinzufügen, ohne ein Add-on zu verwenden.
Hinzufügen eines vertikalen Teilers
Für dieses Tutorial muss Elementor Pro abgeschlossen sein. Das Hinzufügen eines horizontalen Teilers ist mit dem Teiler-Widget ganz einfach. Um einen vertikalen Teiler zu erstellen, benötigen Sie das benutzerdefinierte CSS-Tool, das exklusiv für Elementor Pro verfügbar ist. Ich denke, wir können jetzt beginnen!
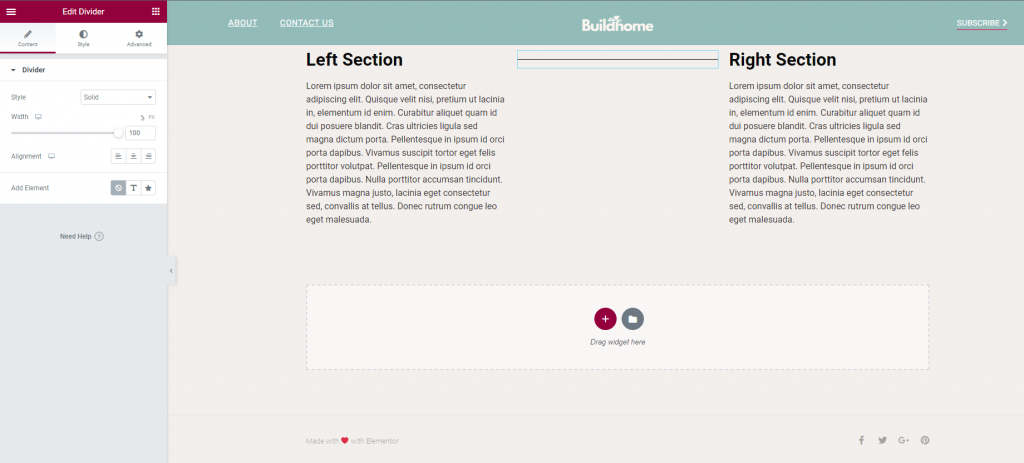
Öffnen Sie den Elementor-Editor. Fügen Sie einem neuen Abschnitt drei Spalten hinzu. Klicken Sie auf „Abschnitt bearbeiten“, dann auf „Vertikal ausrichten“ und stellen Sie „Mitte“ ein. Der nächste Schritt besteht darin, die Widgets auf der Leinwand zu platzieren. In der ersten Spalte ist Text Editor, in der zweiten Spalte ist Divider und in der dritten Spalte ist wieder Text Editor.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Dies ist der Teiler, mit dem wir arbeiten werden. Wie Sie sehen können, ist es jedoch immer noch horizontal.
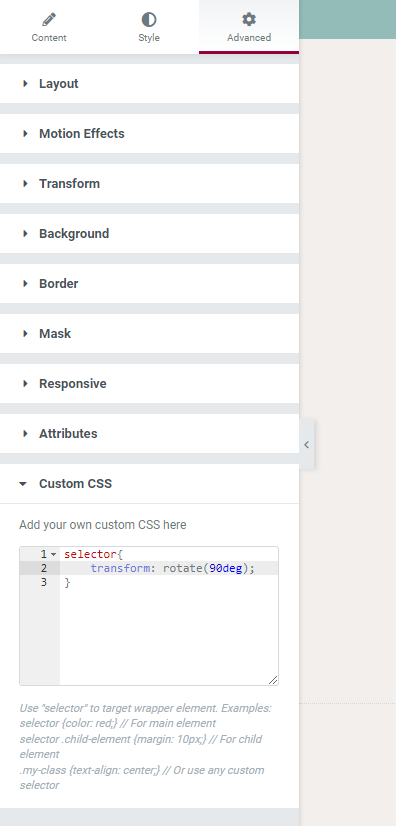
Wählen Sie für weitere Anpassungen Benutzerdefiniertes CSS aus dem Dropdown-Menü Erweitert auf der Einstellungsseite Ihres Teiler-Widgets aus. Kopieren Sie den folgenden CSS-Code und fügen Sie ihn in das Feld ein.
selector{
transform: rotate(90deg);
}
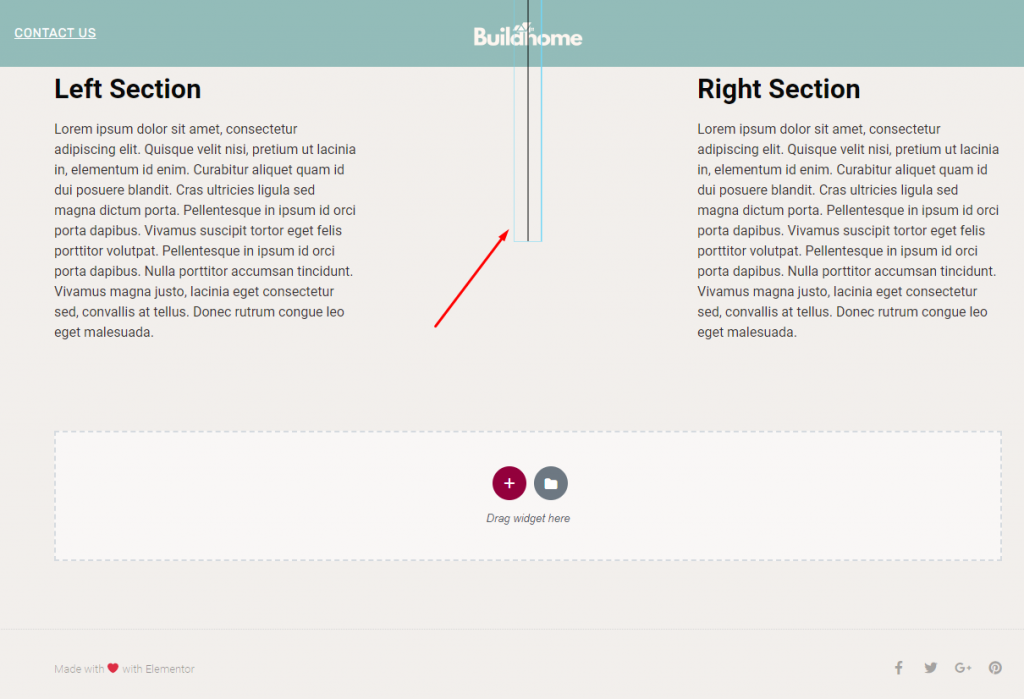
Auf diese Weise werden Sie eine Änderung in der Teilerposition bemerken.

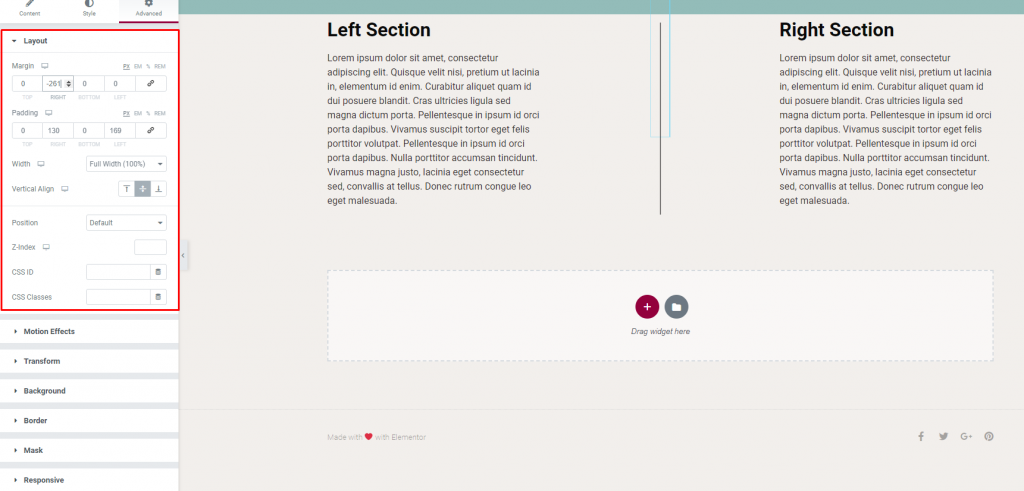
Vertikal ist Ihr Teiler jetzt an Ort und Stelle. Als nächstes können Sie mit dem vertikalen Teiler herumspielen. Verwenden Sie die Registerkarten „Inhalt“ und „Stil“, um den Stil, die Breite, die Farbe, das Gewicht und andere Parameter der Trennlinie zu ändern. Wenn Sie möchten, können Sie die Spaltenbreiten ändern.

Mit einigen einfachen Anpassungen wird der Teiler perfekt in der Mitte platziert.
Endgültiges Urteil
Mit Elementor können Sie ganz einfach einen vertikalen Teiler hinzufügen. Dieser Artikel zeigt Ihnen die einfachste Möglichkeit, eine vertikale Trennwand ohne die Hilfe eines Add-Ons hinzuzufügen. Wenn Sie Elementor Pro nicht haben, empfehlen wir dringend, die Pro-Version zu verwenden, da die Gestaltungsmöglichkeiten damit enorm sind.





