Das Hinzufügen eines Sticky-Headers zu Ihrer Website ist normalerweise eine sichere Sache für größere Bildschirme (Desktops), da mehr Fläche zur Verfügung steht als auf Mobilgeräten oder Tablets. Das Hinzufügen eines Sticky-Headers auf Mobilgeräten mit winzigen Ansichtsfenstern (insbesondere Telefonen) erfordert etwas mehr Geschick. Sie möchten nicht, dass diese klebrige Kopfzeile zu viel des Ansichtsfensters einnimmt. Ich meine, es macht keinen Sinn, das Navigationserlebnis mit einem Sticky-Header zu verbessern, wenn Sie die von Ihnen besuchten Seiten nicht sehen können. Daher ist es manchmal einfacher, einen speziell für Mobilgeräte entwickelten Sticky-Header zu installieren.

In diesem Tutorial erfahren Sie, wie Sie mit Divi einen benutzerdefinierten Sticky-Header für Mobilgeräte installieren. Mit den integrierten Funktionen von Divi (einschließlich der Optionen für die Sticky-Position) zeigen wir Ihnen, wie Sie einen vollständig maßgeschneiderten Sticky-Header anzeigen, der diese wichtigen Elemente (wie ein Logo, eine Schaltfläche und ein Menüsymbol) enthält, ohne dass dies erforderlich ist zu viel Platz auf.
Lass uns anfangen!
Designvorschau
So wird unser Design auf dem Handy aussehen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenVorlagenimport
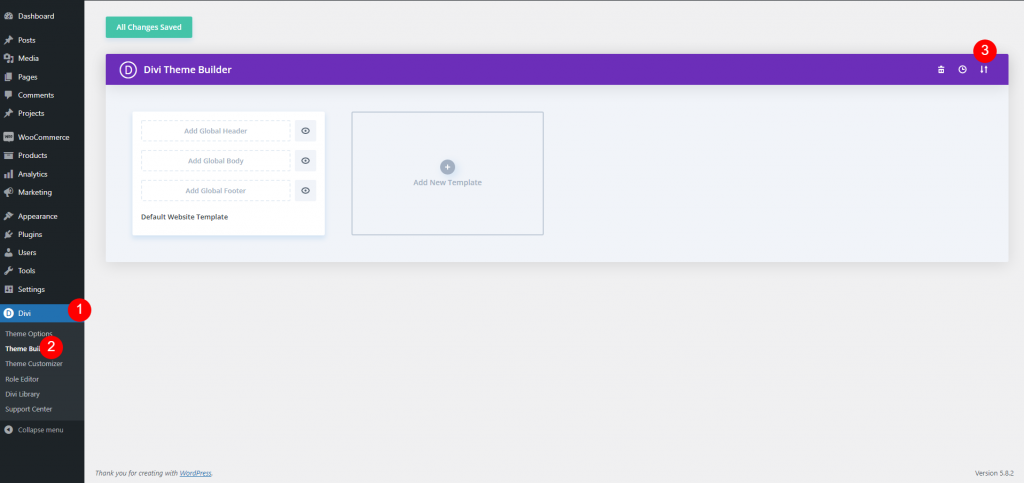
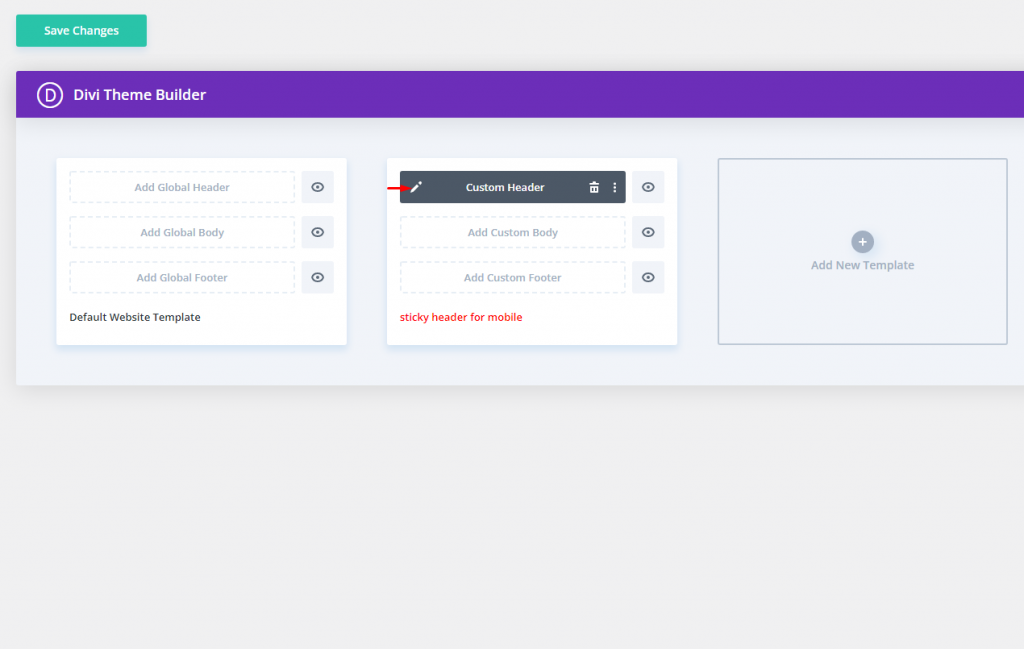
Um dieses Design auf Ihrer Website zu haben, klicken Sie hier , um die Datei herunterzuladen. Gehen Sie zu Ihrem Dashboard und navigieren Sie zu Divi 
Klicken Sie nun auf die Schaltfläche Portabilität und ein Popup-Fenster wird im Voraus angezeigt. Wechseln Sie zum Import-Tab und laden Sie die Datei hoch.

Dann sieht es ungefähr so aus.

Optimieren des oberen Header-Elements auf Mobilgeräten
Dieses Kopfzeilenlayout ist in zwei Abschnitte unterteilt. Der obere Bereich enthält ein Logo, einen Call-to-Action und eine Schaltfläche. Der untere Teil hat bereits eine Klebestelle und enthält das Menü.
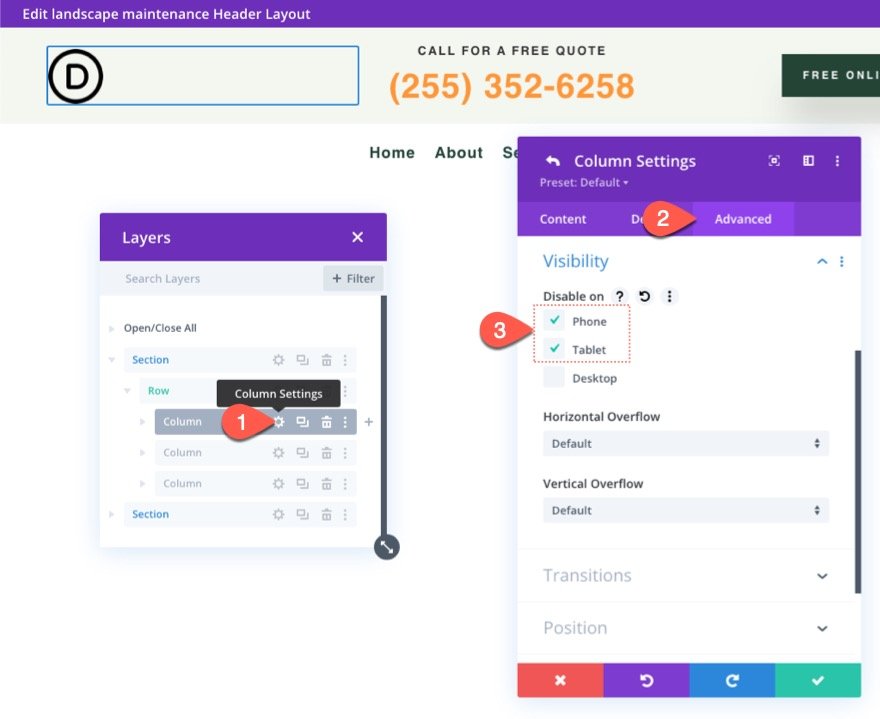
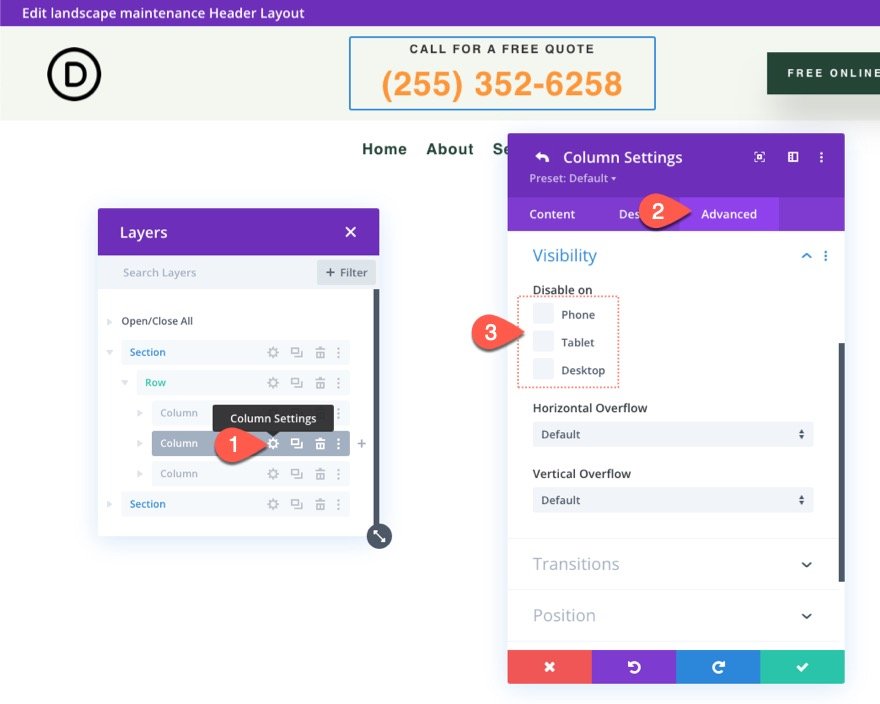
Wir müssen das Logo im oberen Bereich auf Tablets und Telefonen ausblenden, da wir ein Logo zu einem neuen Sticky-Menü auf Mobilgeräten hinzufügen. Gehen Sie dazu zu den Einstellungen für Spalte 1 in der Zeile des oberen Abschnitts und wählen Sie auf der Registerkarte Erweitert auf Telefon und Tablet deaktivieren. Auf Mobilgeräten wird dadurch die gesamte Spalte und das darin enthaltene Logo ausgeblendet.

Überprüfen Sie als Nächstes in derselben Zeile die Einstellungen für Spalte 2 und stellen Sie sicher, dass keine Geräte deaktiviert sind. Da unser Logo auf Mobilgeräten deaktiviert wird, haben wir Platz für diesen Aufruf zum Handeln.

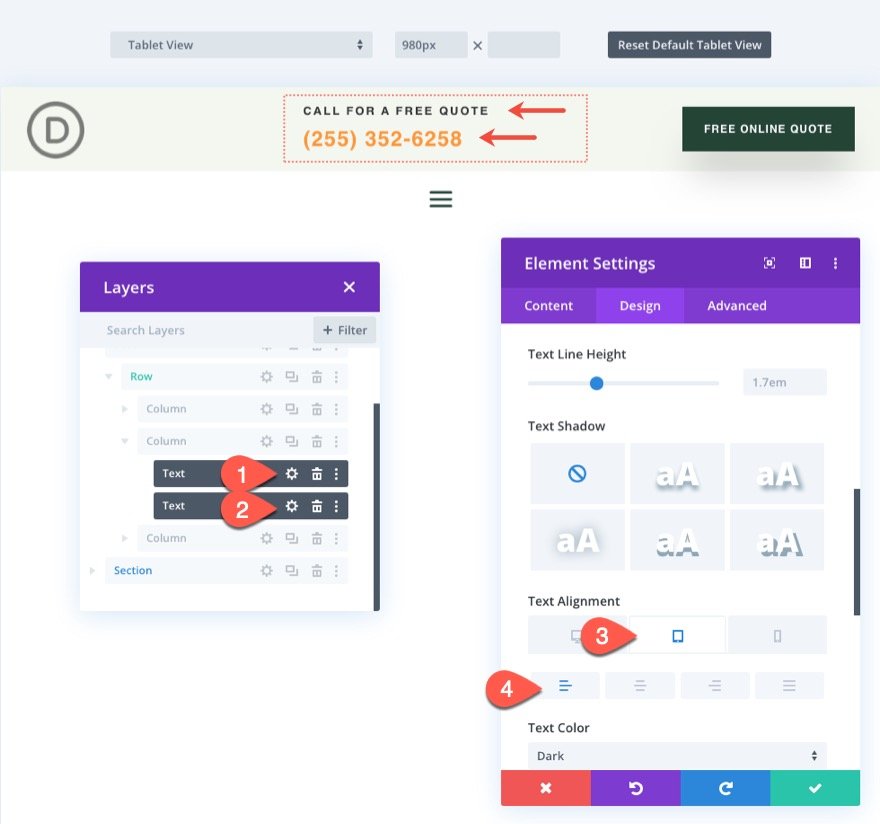
Ändern Sie die Textausrichtung für die beiden Textbausteine, die den Call-to-Action in Spalte 2 bilden, aus ästhetischen Gründen wie folgt:
- Textausrichtung (Tablet und Telefon): Links

Klebriger Abschnitt für Mobilgeräte
Mobilgeräte müssen die Höhe des Sticky Headers so weit wie möglich reduzieren, damit er beim Scrollen nicht zu viel des Viewports einnimmt. Als Ergebnis werden wir den oberen Bereich des Headers nicht klebend machen. Stattdessen fügen wir einen neuen Sticky-Teil hinzu, der nur auf Mobilgeräten angezeigt wird. Auf diese Weise können wir mobilspezifische Komponenten integrieren, ohne im klebrigen Zustand zu viel vertikalen Platz einzunehmen.
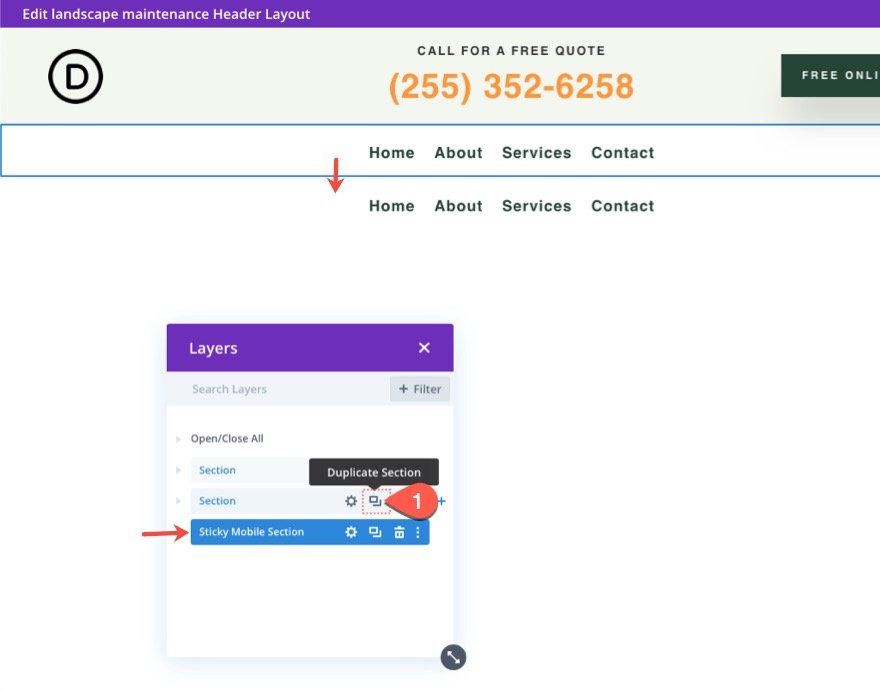
Duplizieren Sie den alten unteren Abschnitt, der das Menü enthält, um den neuen klebrigen Kopfzeilenabschnitt zu erstellen. Optional können Sie den neuen Abschnitt "Sticky Mobile Section" beschriften, um ihn später leichter wiederzufinden.

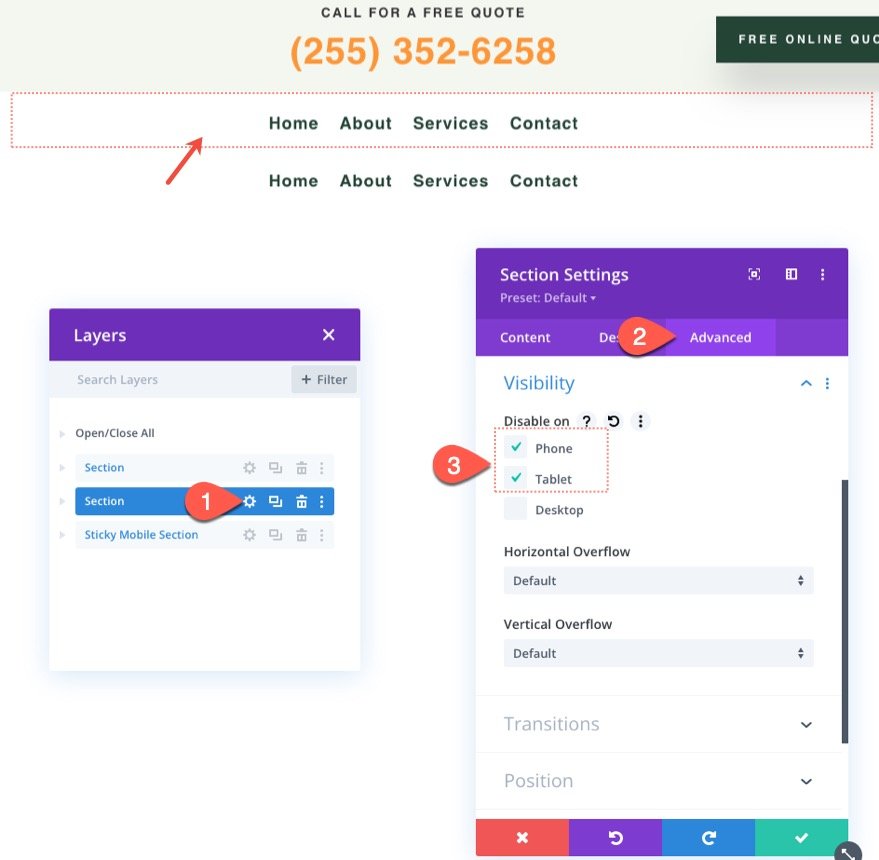
Da wir ein Menü in unseren mobilen Sticky-Bereich aufnehmen werden, besuchen Sie die Einstellungen für den vorhandenen Sticky-Teil und wählen Sie Auf Telefon und Tablet deaktivieren.

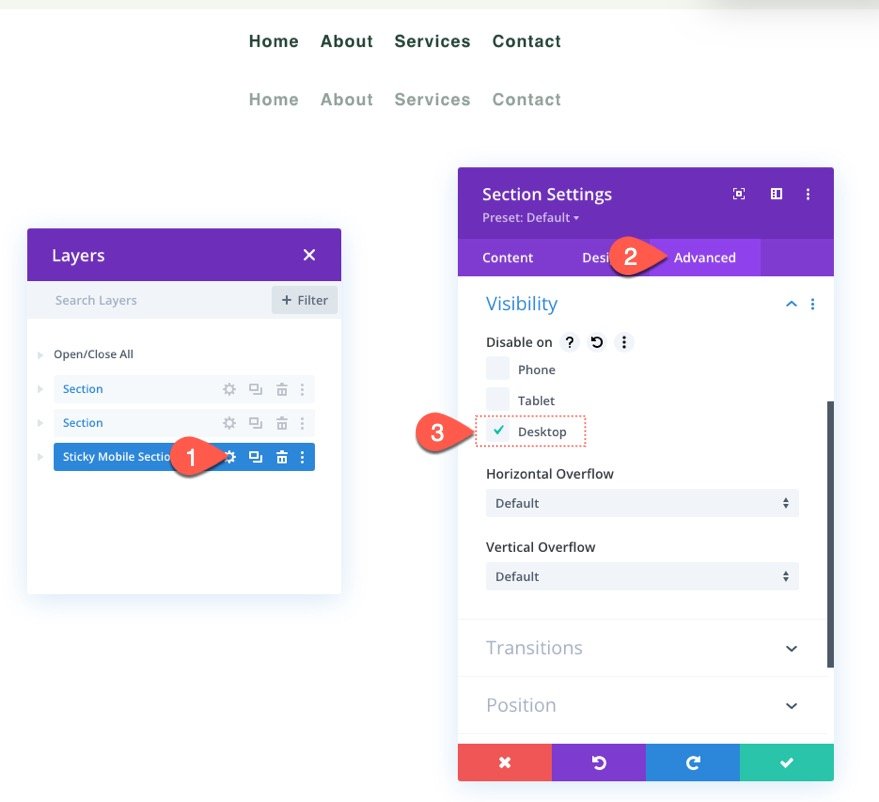
Öffnen Sie die Einstellungen der neuen mobilen Sticky-Spalte und wählen Sie Auf Desktop ausblenden.

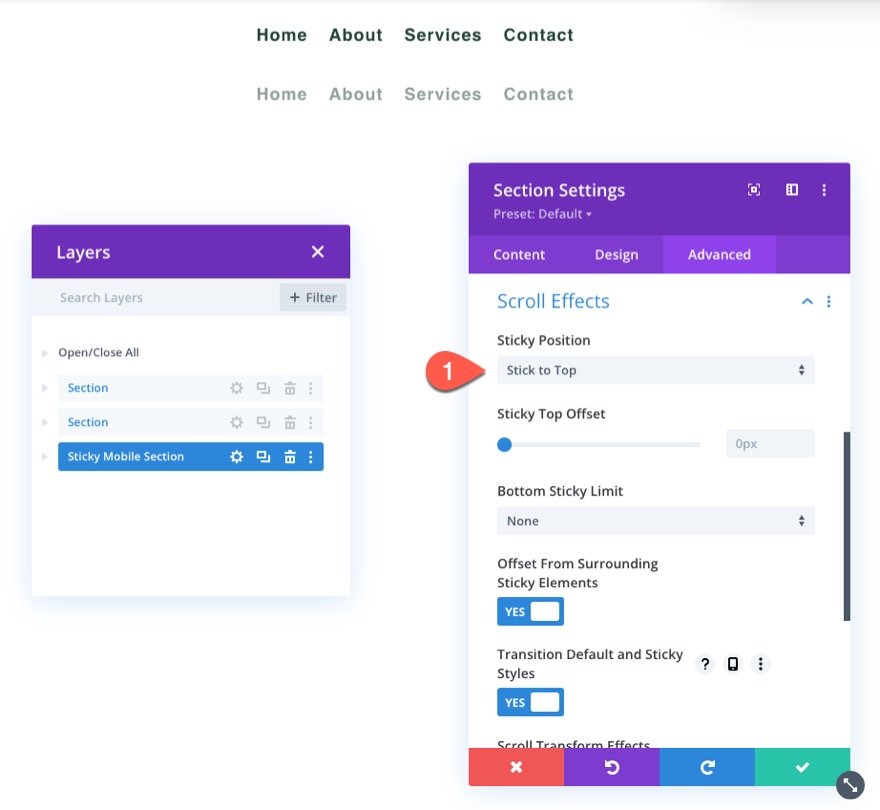
Weisen Sie dem neuen mobilen Sticky-Abschnitt wie folgt einen Sticky-Speicherort zu:
- Klebrige Position: Bleiben Sie oben

Zeilengröße aktualisieren
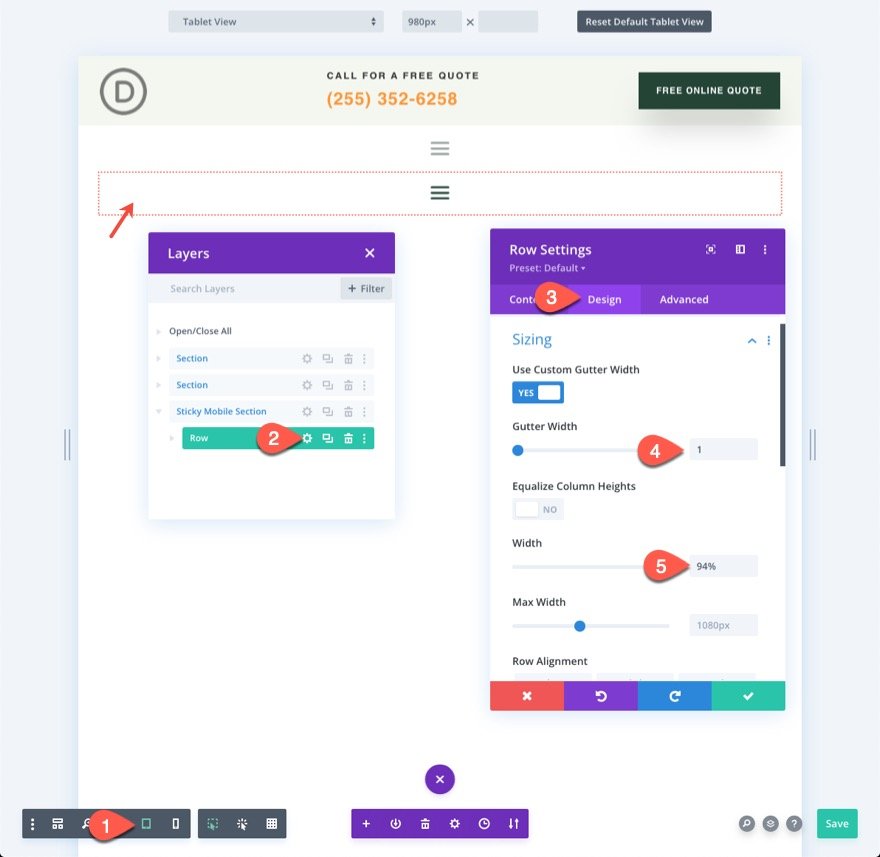
Es ist eine gute Idee, in dieser Phase mit der Bearbeitung in der Tablet-Ansicht zu beginnen, um ein besseres Konzept dafür zu haben, wie das Design auf dem Handy aussehen wird. Rufen Sie dazu das Einstellungsmenü unten im Builder auf und wählen Sie das Tablet-Symbol aus.
Öffnen Sie dann die Zeileneinstellungen und nehmen Sie die folgenden Änderungen an den Größenoptionen vor:
- Dachrinnenbreite: 1
- Breite: 94%
Dies wird uns zusätzlichen Speicherplatz auf dem Handy verschaffen.

Menü-Logo und -Layout
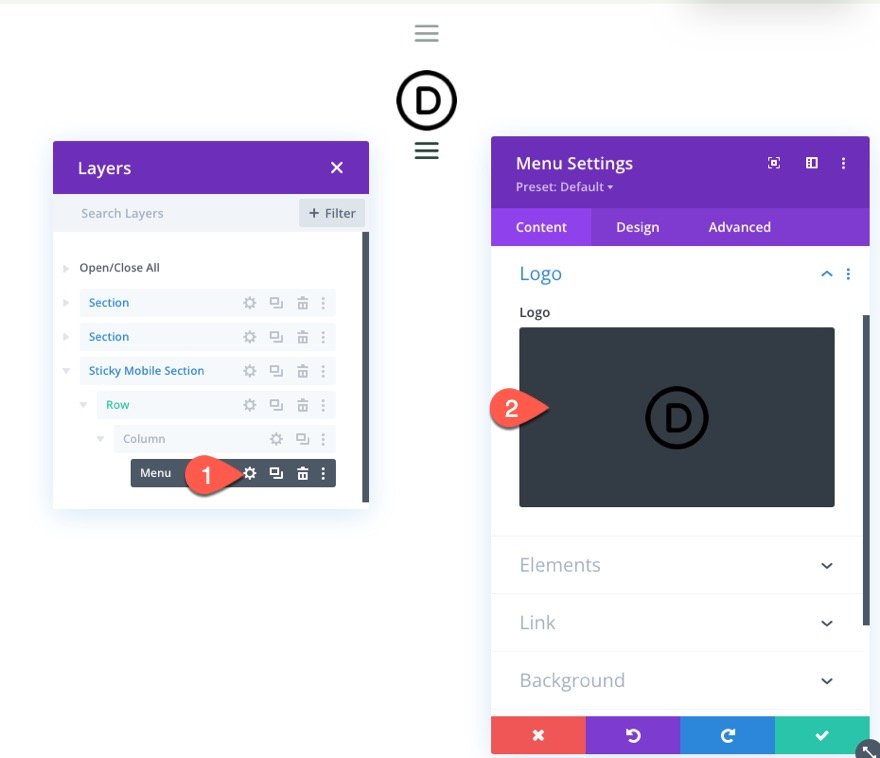
Fügen Sie dann in den Menüeinstellungen ein Logo zum Menü hinzu.

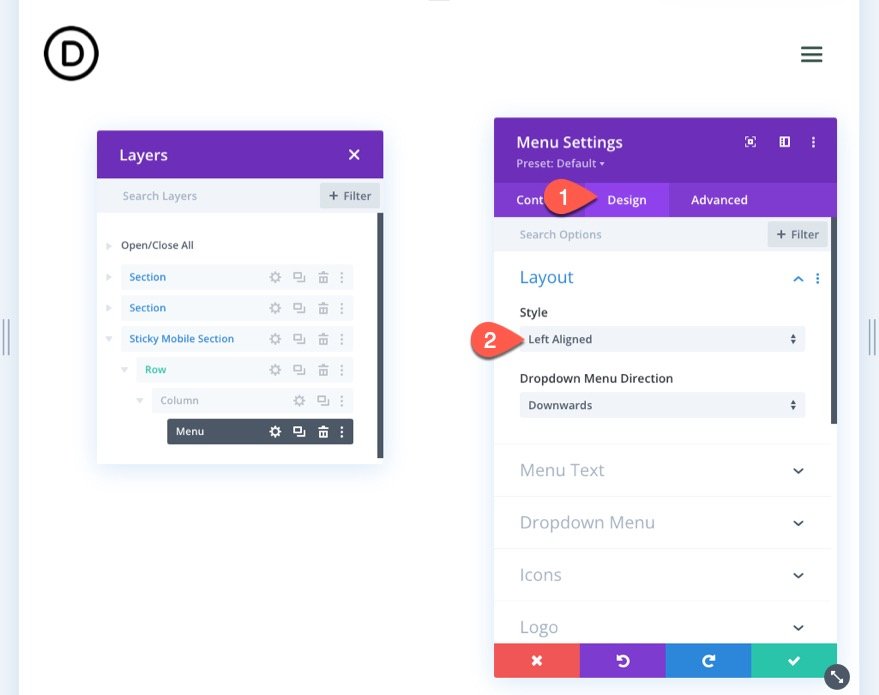
Aktualisieren Sie den Stil des Layouts auf der Registerkarte „Design“:
- Stil: Linksbündig

Sticky State Styling zu Sticky Elements hinzufügen
Nachdem nun die Teile für den mobilen Sticky-Header vorhanden sind, können wir mit der Optimierung des Stils der Elemente im Sticky-Zustand beginnen.
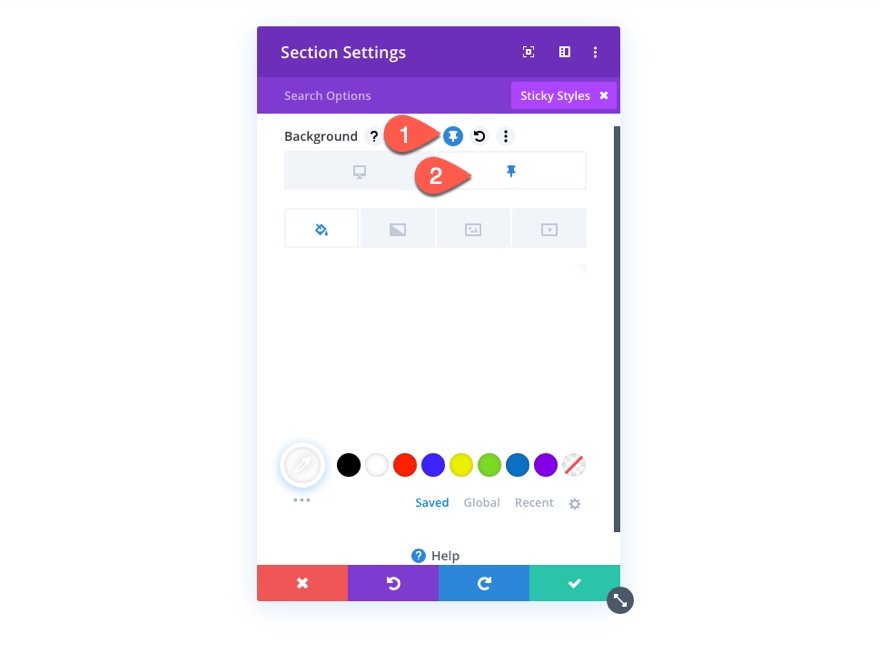
Da der Abschnitt eine Haftposition hat, können Sie die Auswahlmöglichkeiten für die Haftposition umschalten, wenn Sie den Abschnitt oder alle untergeordneten Elemente darin entwerfen. Wenn Sie mit der Maus über eine Stilauswahl fahren, können Sie den Stickpositionsstil umschalten, indem Sie auf das Reißzweckensymbol klicken.

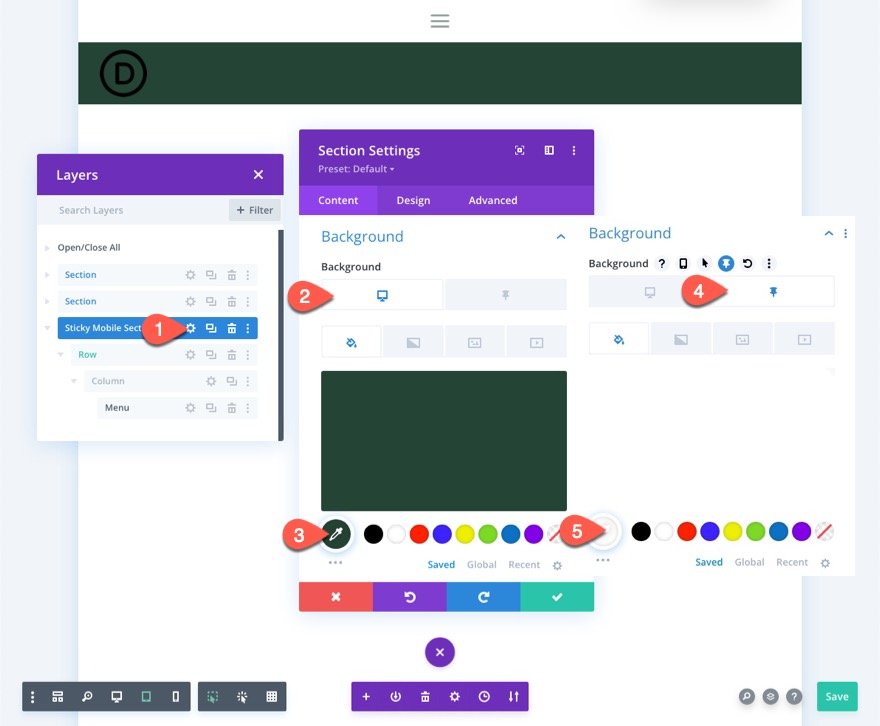
Hintergrundfarbe
Fügen Sie nun dem klebrigen Abschnitt Hintergrundfarbe hinzu.
- Hintergrundfarbe (Desktop): #244435
- Hintergrundfarbe (klebrig): #fff

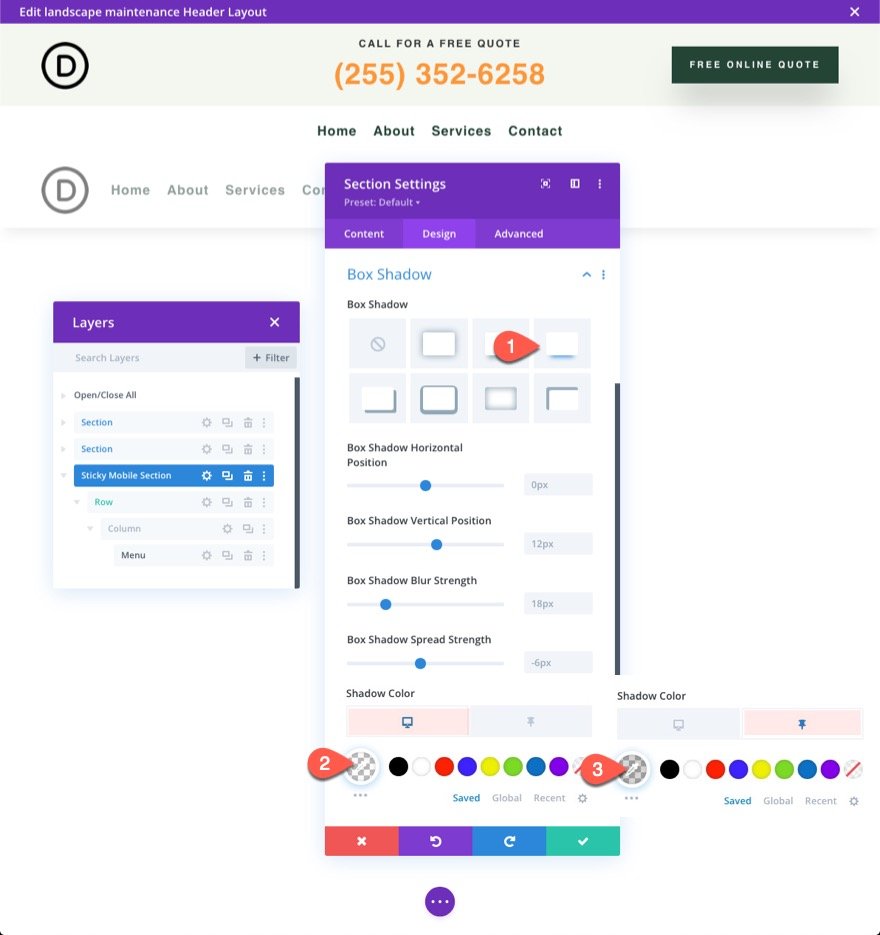
Box Schatten
Fügen Sie auf der Registerkarte "Design" wie folgt einen Box-Shadow im klebrigen Zustand hinzu:
- Box Shadow: siehe Screenshot
- Schattenfarbe (Desktop): transparent
- Schattenfarbe (klebrig): rgba(0,0,0,0.1)

Klebriges Logo und Symbole
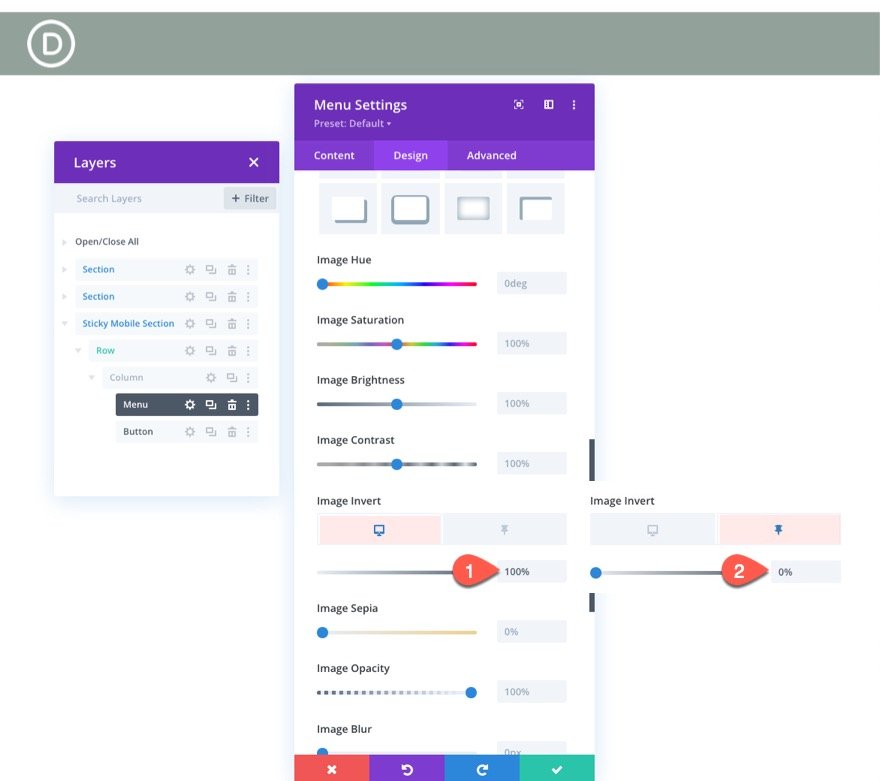
Aktualisieren Sie dann das Logobild mit einem Filter, der das dunkle Logo standardmäßig in ein helles Logobild invertiert und es dann im klebrigen Zustand wieder in ein dunkles Logo invertiert. Aktualisieren Sie Folgendes in den Logo-Optionen:
- Bild invertieren (Desktop): 0 %
- Bild invertieren (klebrig): 100 %

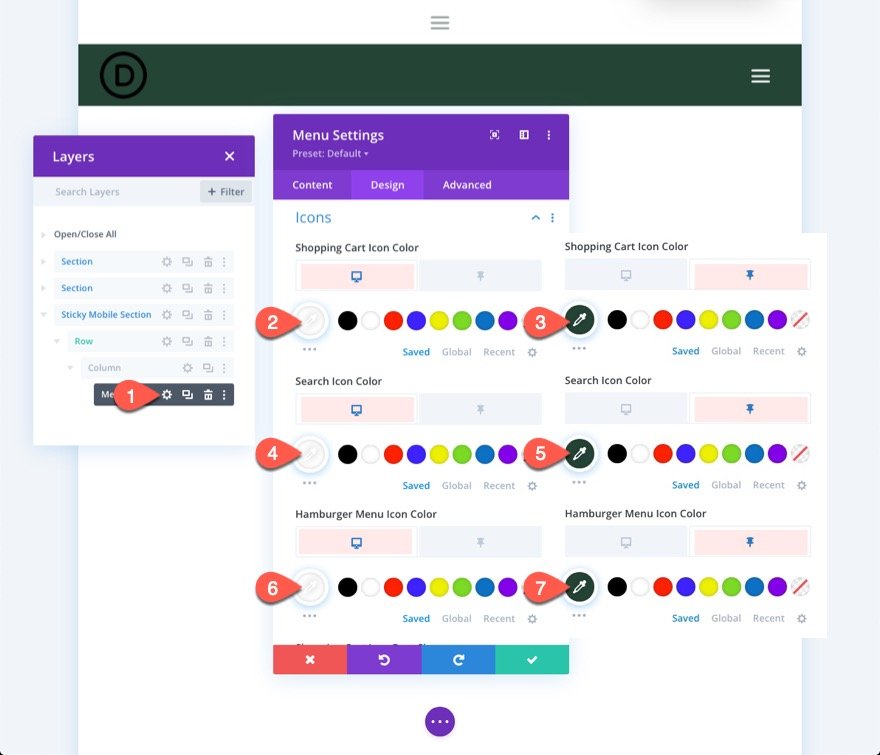
Wir müssen auch die Farbe der Symbole wie folgt ändern:
- Farbe des Einkaufswagensymbols (Desktop): #fff
- Farbe des Einkaufswagensymbols (klebrig): #244435
- Farbe des Suchsymbols (Desktop): #fff
- Farbe des Suchsymbols (klebrig): #244435
- Farbe des Hamburger-Menüsymbols (Desktop): #fff
- Hamburger Menüsymbol Farbe (klebrig): #244435

Sticky-Header-Schaltfläche
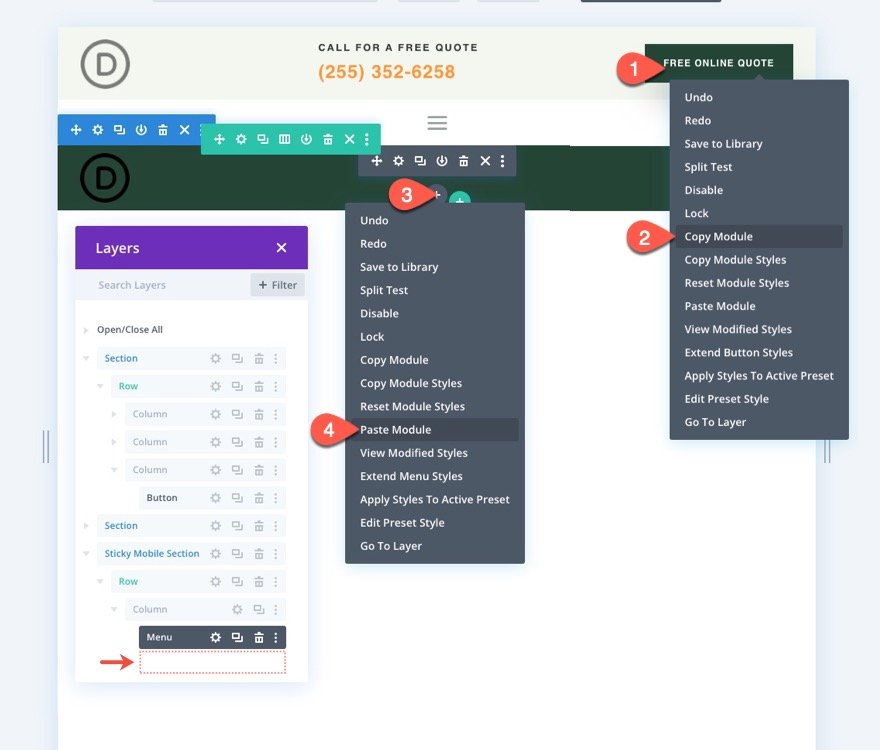
Derzeit wird die Schaltfläche im oberen Teil der Kopfzeile nicht in der Sticky-Kopfzeile auf Mobilgeräten angezeigt. Wir können die Schaltfläche jedoch duplizieren und in den neuen mobilen Sticky-Bereich einfügen, der ausschließlich im Sticky-Modus angezeigt wird.
Duplizieren Sie die vorhandene in Spalte 3 der Zeile des oberen Abschnitts, um die Schaltfläche hinzuzufügen. Fügen Sie dann das Schaltflächenmodul unter dem Menü in den mobilen Sticky-Bereich ein.

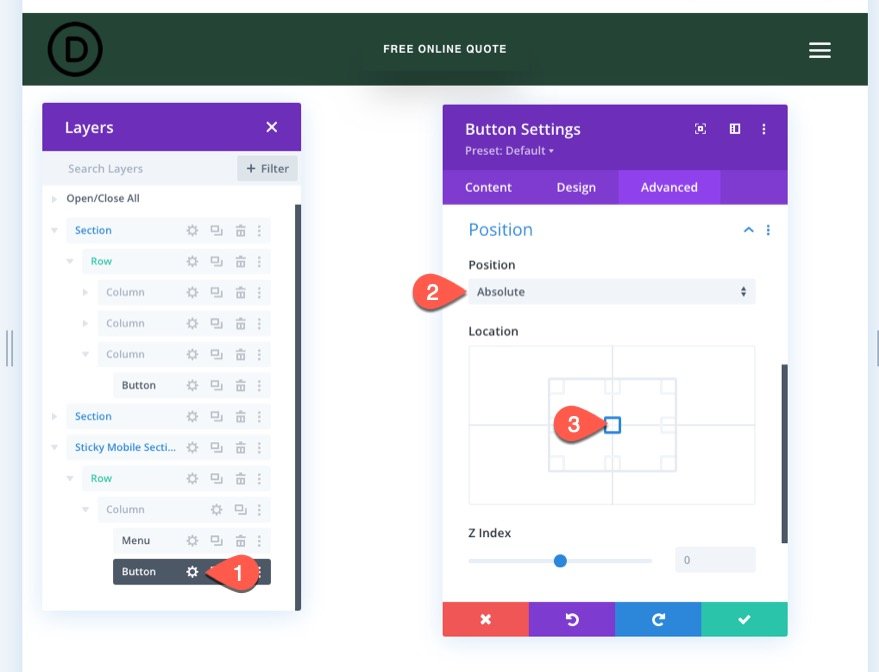
Um die Schaltfläche über dem Menü neu zu positionieren, rufen Sie die Schaltflächeneinstellungen auf und bearbeiten Sie die Positionsoptionen wie folgt:
- Position: Absolut
- Ort: Zentrum

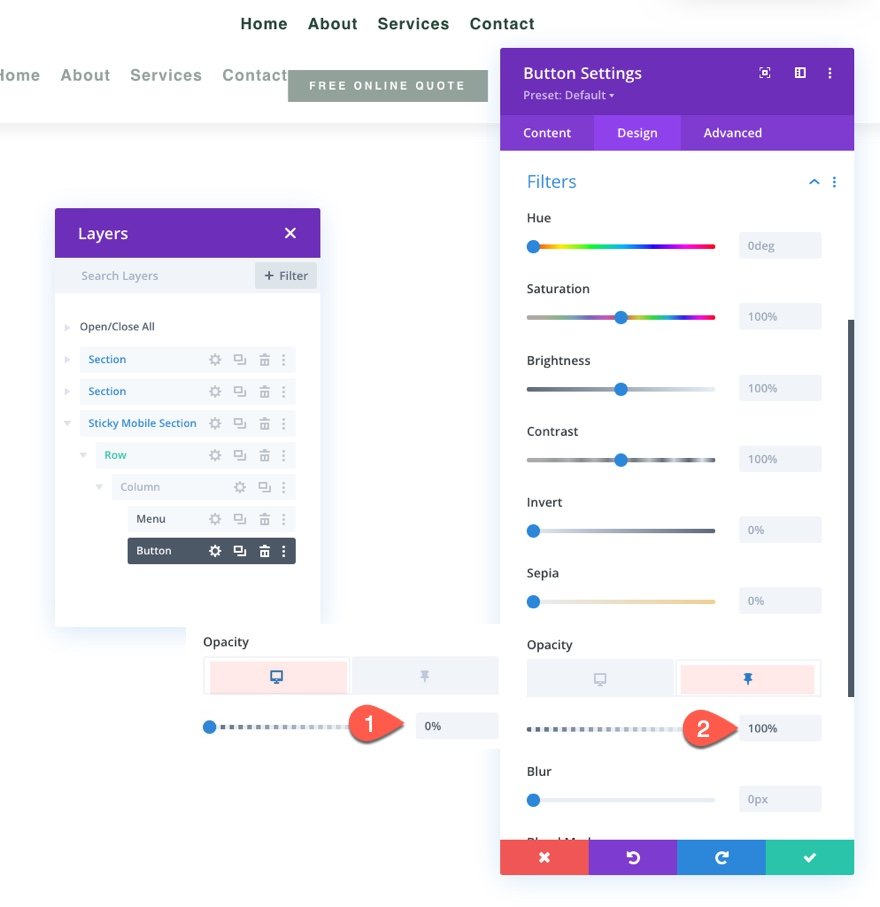
Ändern Sie auf der Registerkarte Design die Deckkrafteinstellungen
- Deckkraft (Desktop): 0%
- Deckkraft (klebrig): 100%

Und wir sind fertig.
Finale Vorschau
Speichern Sie das Layout, weisen Sie die Vorlage einer Seite auf Ihrer Website zu und speichern Sie die Änderungen im Theme Builder, um den Effekt zu sehen. Navigieren Sie dann zu der Seite, auf die die Vorlage eingestellt wurde.
Hier ist das Ergebnis.
Einpacken
Divi ermöglicht es Ihnen, bei diesen klebrigen Headern zuerst mobil zu denken. Wir haben kürzlich gezeigt, wie einfach es ist, die integrierten Funktionen von Divi zu verwenden, um einen Sticky-Header für Mobilgeräte zu erstellen. Sobald Sie das volle Potenzial der Sticky-Optionen von Divi ausgeschöpft haben, können Sie ziemlich kreativ sein, wie Sie den Inhalt des Sticky-Headers übertragen. Sie können beispielsweise einen Filter verwenden, um das Logo von hell nach dunkel umzukehren, eine Schaltfläche hinzuzufügen oder die vollständige Hintergrundfarbe der Kopfzeile zu ändern. Natürlich ist das nur der Anfang. Sie können gerne mit weiteren Anpassungen experimentieren, um die Anforderungen Ihres zukünftigen Projekts zu erfüllen!




