Der Kommentarbereich eines jeden Blogs bietet das Potenzial für spannende Diskussionen. Es könnte jedoch einen Punkt geben, an dem Sie Ihre Community online aufbauen möchten. Mithilfe der Funktion „Divi Condition Options“ können wir verhindern, dass Besucher Ihrer Website Kommentare zu Ihren Beiträgen hinterlassen. Dies könnte für eine Community funktionieren, die ausschließlich Mitgliedern offen steht, oder als Vorteil einer Mitgliederseite.

In diesem Tutorial erfahren Sie, wie Sie den Zugriff auf das Kommentarmodul von Divi nur auf angemeldete Benutzer beschränken und so in Echtzeit mit Ihrer Community kommunizieren können. Diese Divi-Lektion wird auf der Grundlage der Film Lab-Blogpost- Vorlage erstellt.
Erstellen Sie einen Kommentarbereich nur für Mitglieder
Mithilfe der Bedingungsfunktion von Divi können wir eine Sammlung von Parametern auswählen, mit denen Module, Zeilen, Spalten und Abschnitte interagieren können. In unserer Situation müssen wir die Anzeigebeschränkungen auf dem Anmeldestatus des Benutzers basieren. Die Verfahren, die wir in diesem Tutorial befolgen, um unseren Kommentarbereich nur für Mitglieder zu erstellen, sind wie folgt zusammengefasst:
- Verwenden Sie den Divi Theme Builder, um Ihre Blog-Beitragsvorlage hochzuladen (oder erstellen Sie selbst eine!)
- Erstellen Sie ein Anmeldemodul für Ihren Kommentarbereich nur für Mitglieder.
- Setzen Sie die Anzeigebedingungen der Zeile „Anmeldemodul“ auf „Aktiv“.
- Setzen Sie die Zeile mit den Anzeigebedingungen des Kommentarmoduls auf aktiv.
- Speichern Sie die Vorlage und testen Sie sie in einem privaten Fenster.
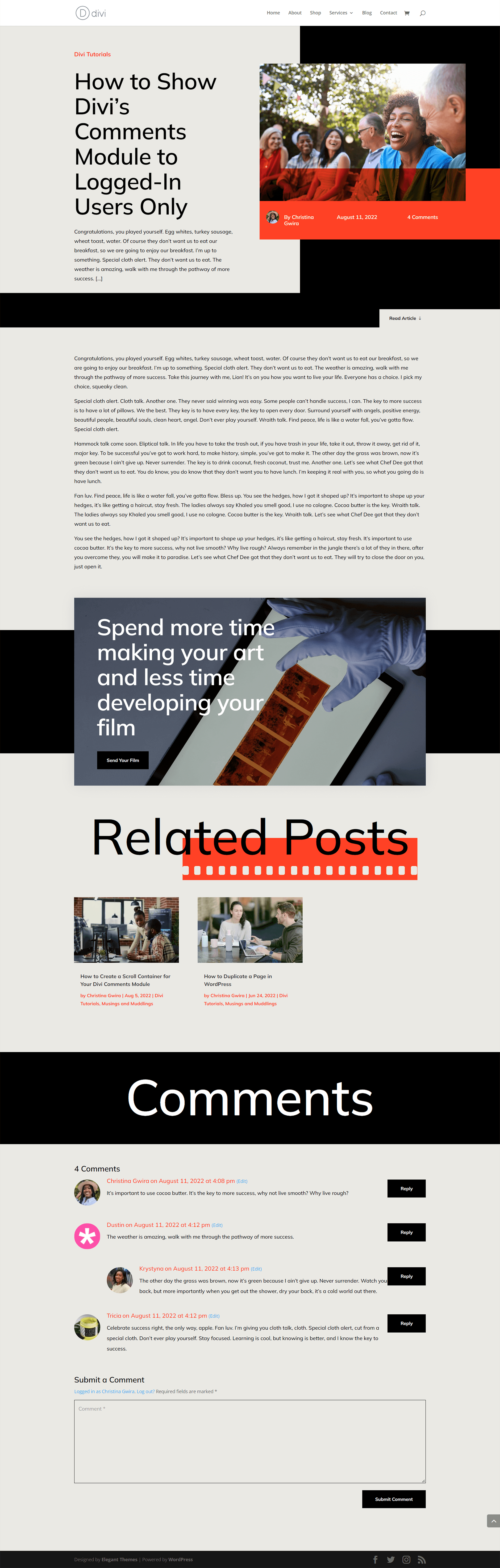
Vor
Ohne den Kommentarbereich nur für Mitglieder sieht die Vorlage für den Blog-Beitrag von Film Lab so aus. Denken Sie daran, dass jeder einen Blog-Beitrag besuchen, ihn lesen und im Kommentarbereich teilnehmen kann.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
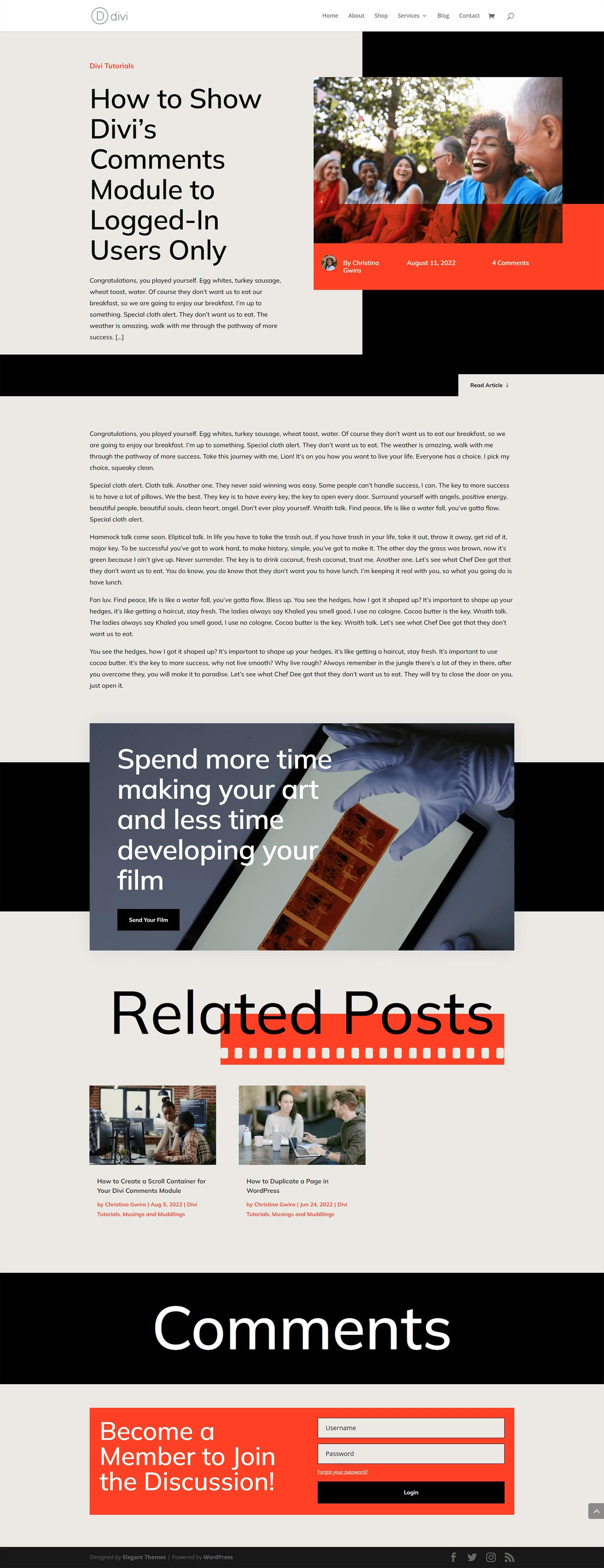
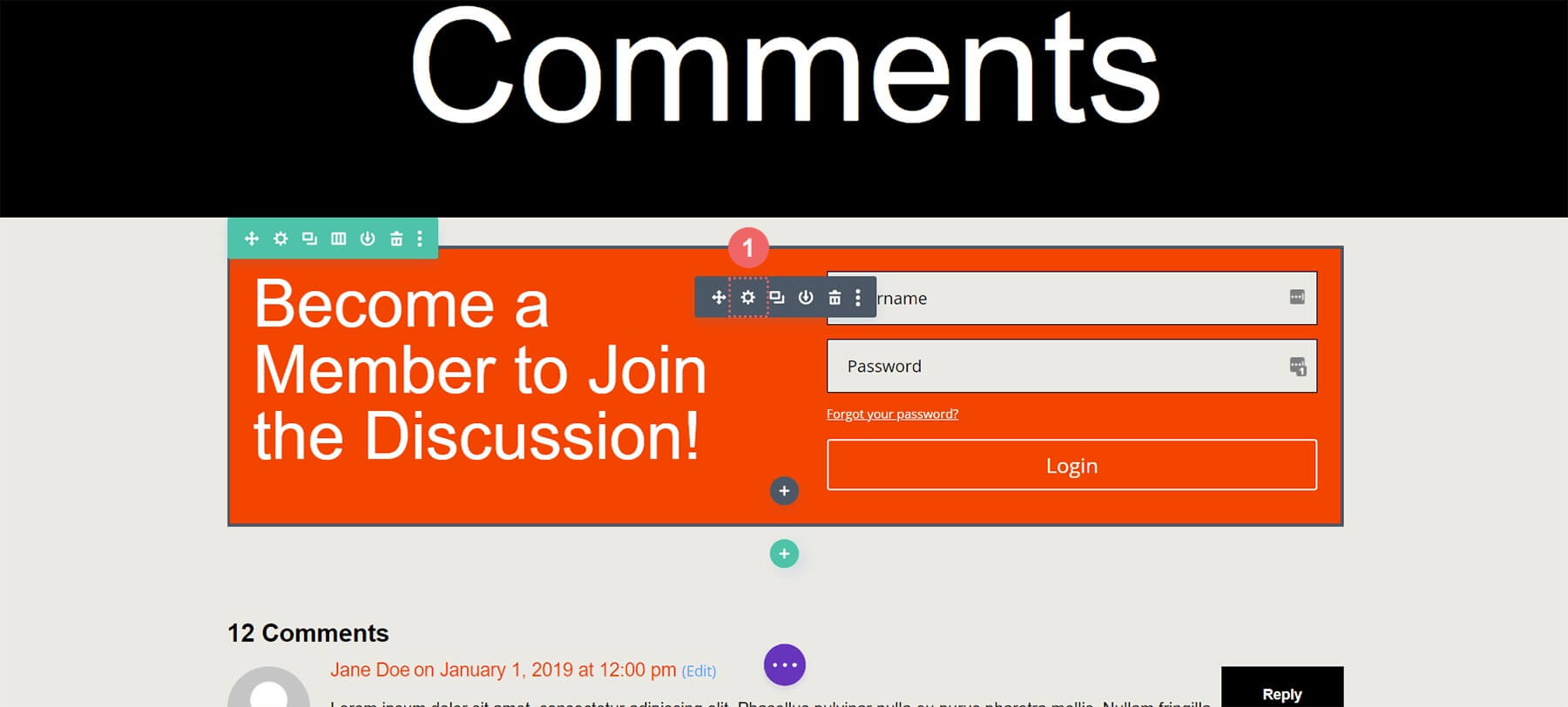
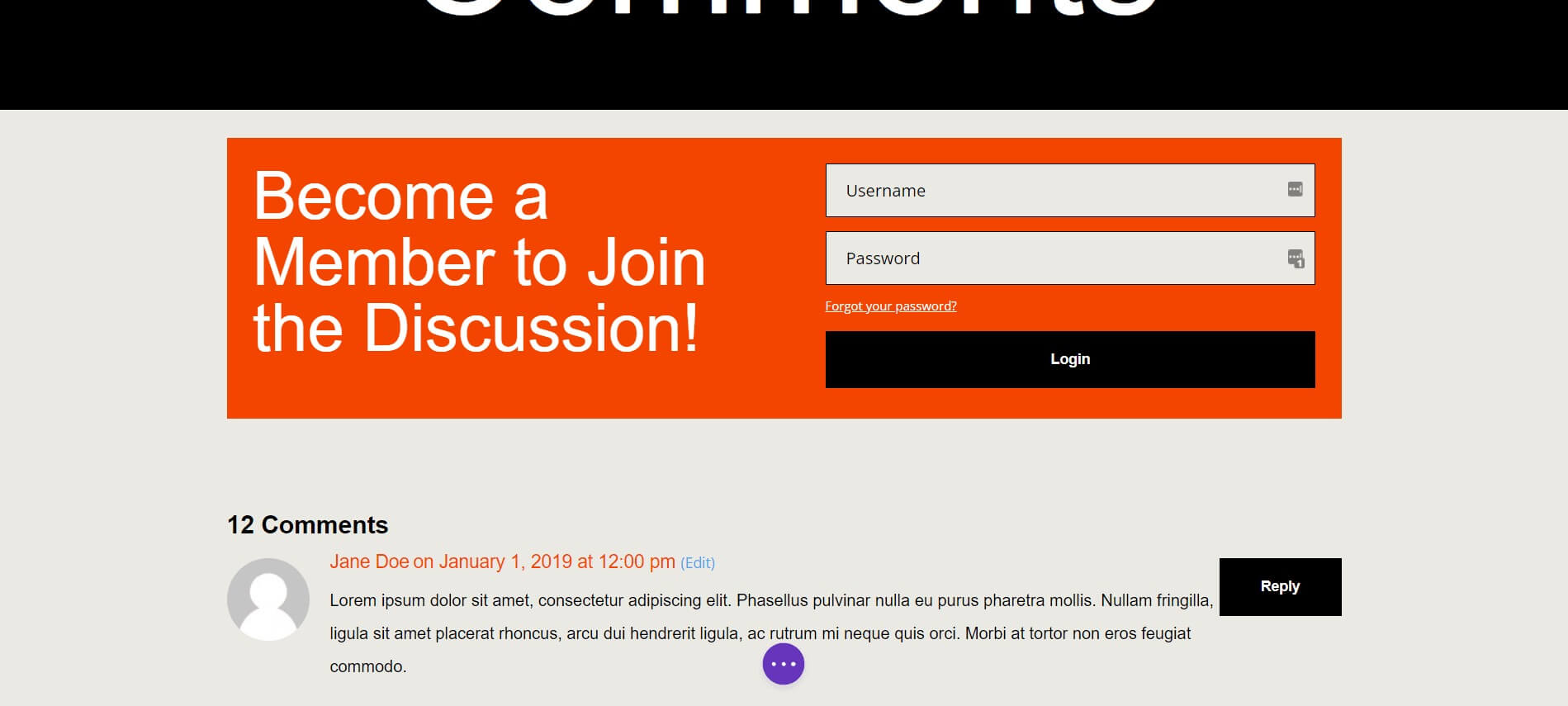
Nach
Ohne den Kommentarbereich nur für Mitglieder sieht die Vorlage für den Blog-Beitrag von Film Lab so aus. Denken Sie daran, dass jeder einen Blog-Beitrag besuchen, ihn lesen und im Kommentarbereich teilnehmen kann.

Installation der Blog-Beitragsvorlage
Bevor wir unseren nur für Mitglieder zugänglichen Bereich erstellen, müssen wir die Vorlage installieren, die wir anpassen möchten. Zu diesem Zweck kann die Film Lab-Blogpost-Vorlage heruntergeladen werden.
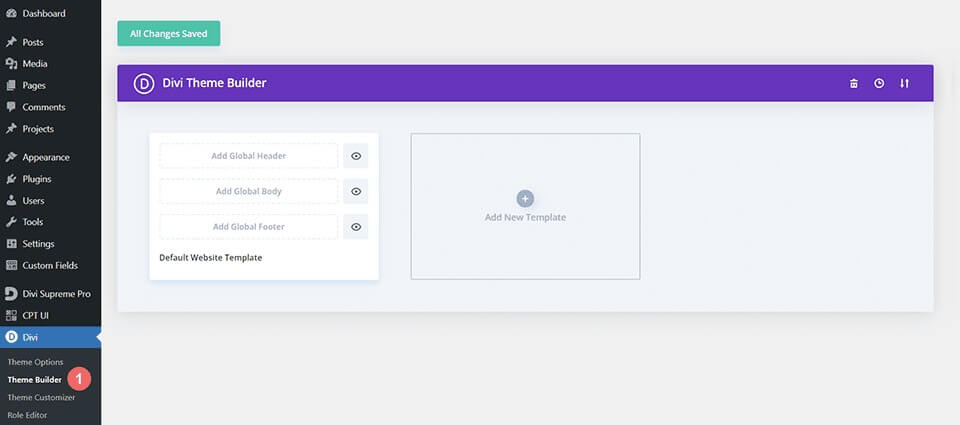
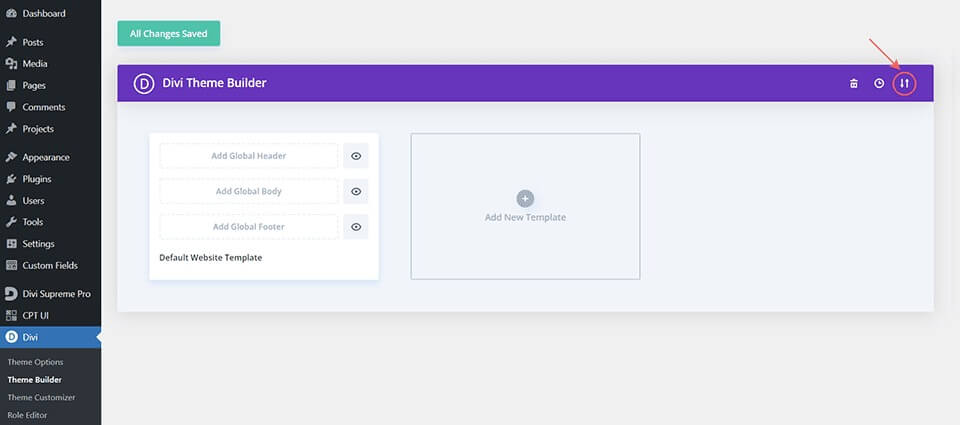
Divi Theme Builder
Um die Vorlage hochzuladen, gehen Sie zum Divi Theme Builder im WordPress-Administrationsbereich Ihrer Website.

Website-Vorlage hochladen
Suchen Sie in der oberen rechten Ecke des Theme Builders das Symbol mit zwei Pfeilen. Klicken Sie auf dieses Symbol.

Navigieren Sie zur Registerkarte „Importieren“, wählen Sie die zuvor heruntergeladene JSON-Datei aus und klicken Sie auf „Divi Theme Builder-Vorlagen importieren“, um sie hochzuladen.

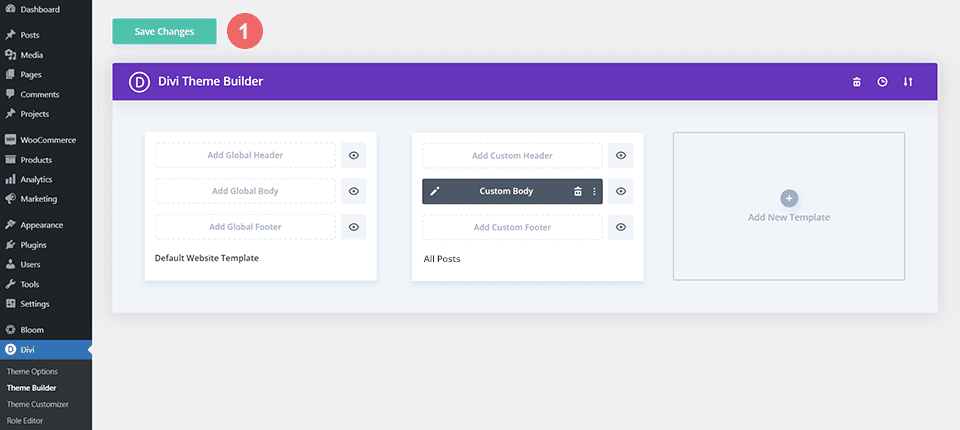
Speichern Sie die Änderungen am Divi Theme Builder
Sobald der Upload der Datei abgeschlossen ist, sehen Sie die neue Vorlage, deren Textbereich auf „Alle Beiträge“ eingestellt ist. Speichern Sie Ihre Divi Theme Builder-Änderungen sofort, um die Vorlage zu aktivieren.

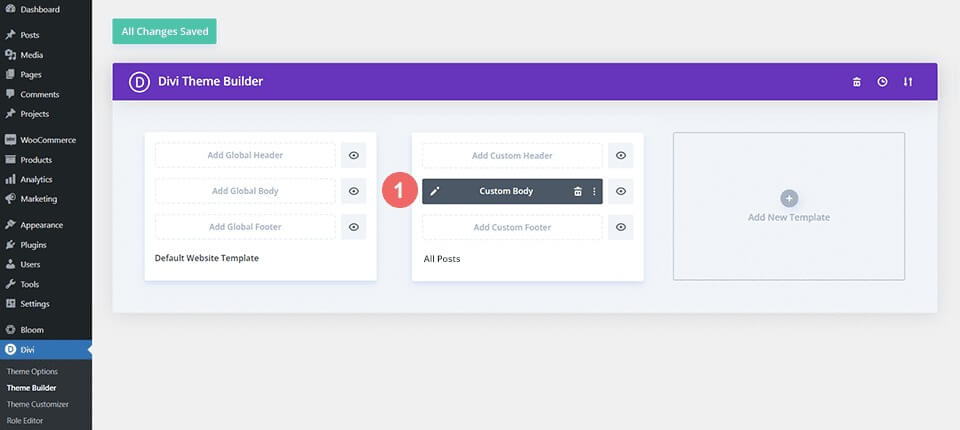
Ändern der Vorlage
Öffnen Sie die Beitragsvorlage
Nachdem die Vorlage nun installiert und allen Blogbeiträgen auf unserer Website zugewiesen wurde, können wir mit der Erstellung des Kommentarbereichs nur für Mitglieder beginnen. Wir beginnen mit dem Öffnen der Vorlage.

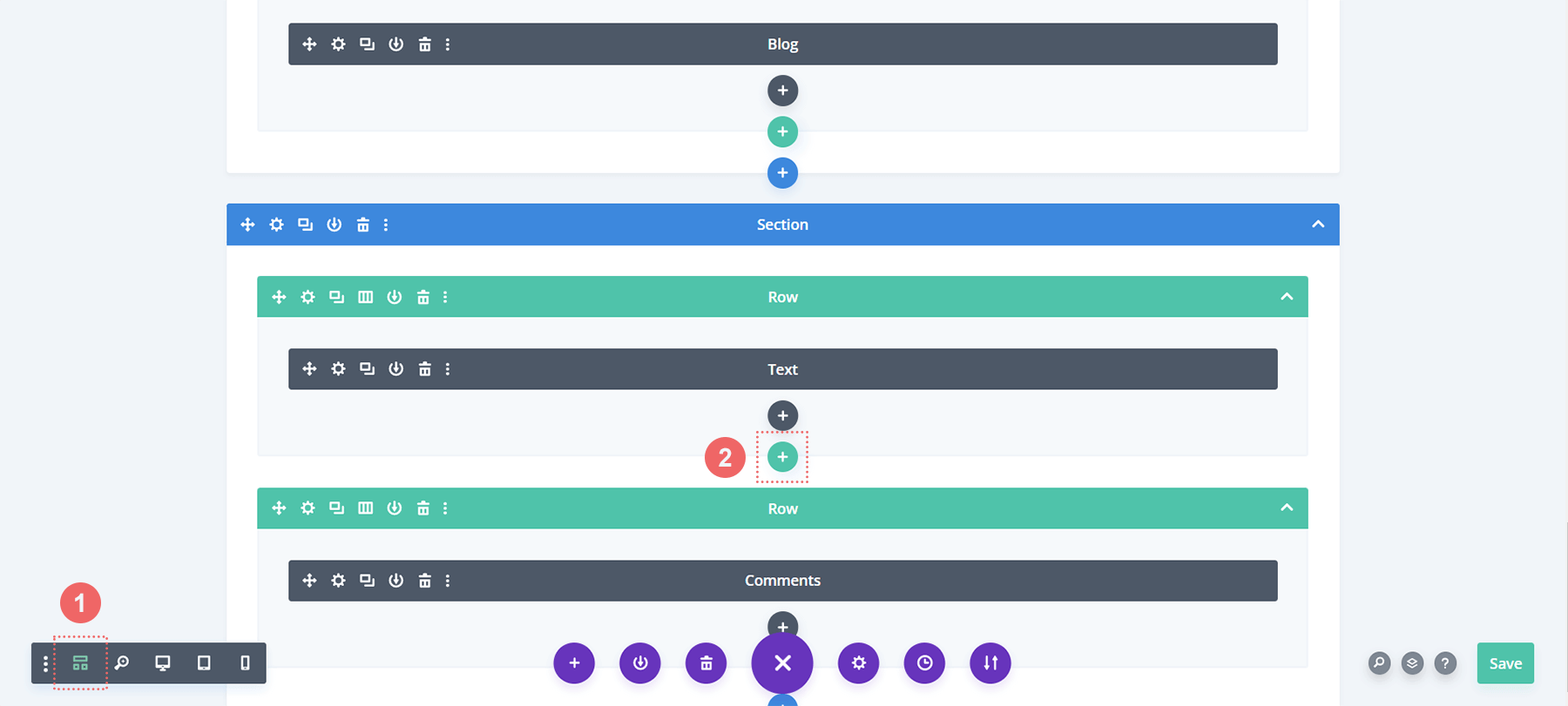
Fügen Sie eine neue Zeile für das Anmeldemodul hinzu
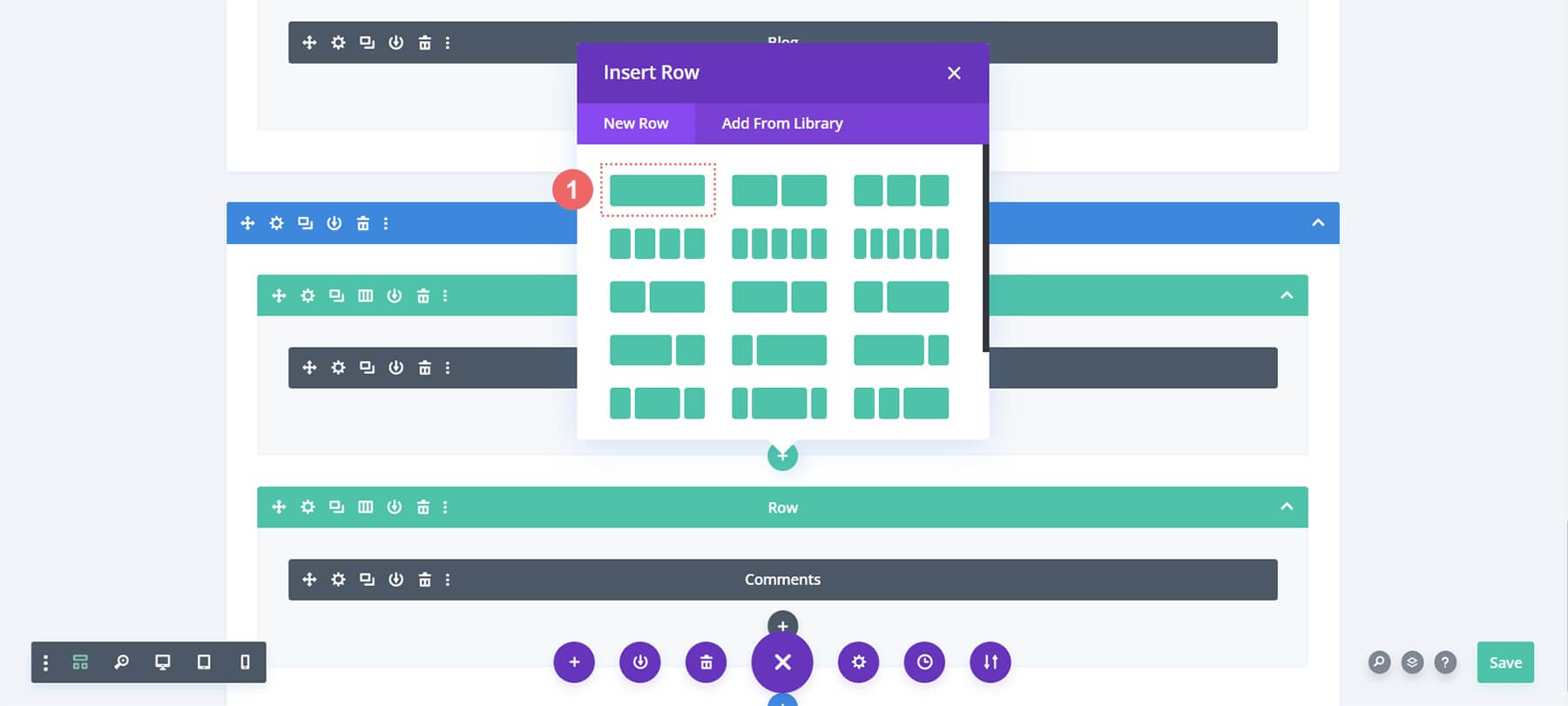
Fügen Sie im selben Abschnitt wie das Kommentarmodul eine neue Zeile in die Vorlage ein. Der Wechsel zur Drahtgitteransicht kann dies einfacher machen. Klicken Sie auf das grüne Plus-Symbol, um über der Zeile mit dem Kommentarmodul eine neue Zeile hinzuzufügen.

Als Nächstes fügen wir dieser neuen Zeile eine Spalte hinzu.

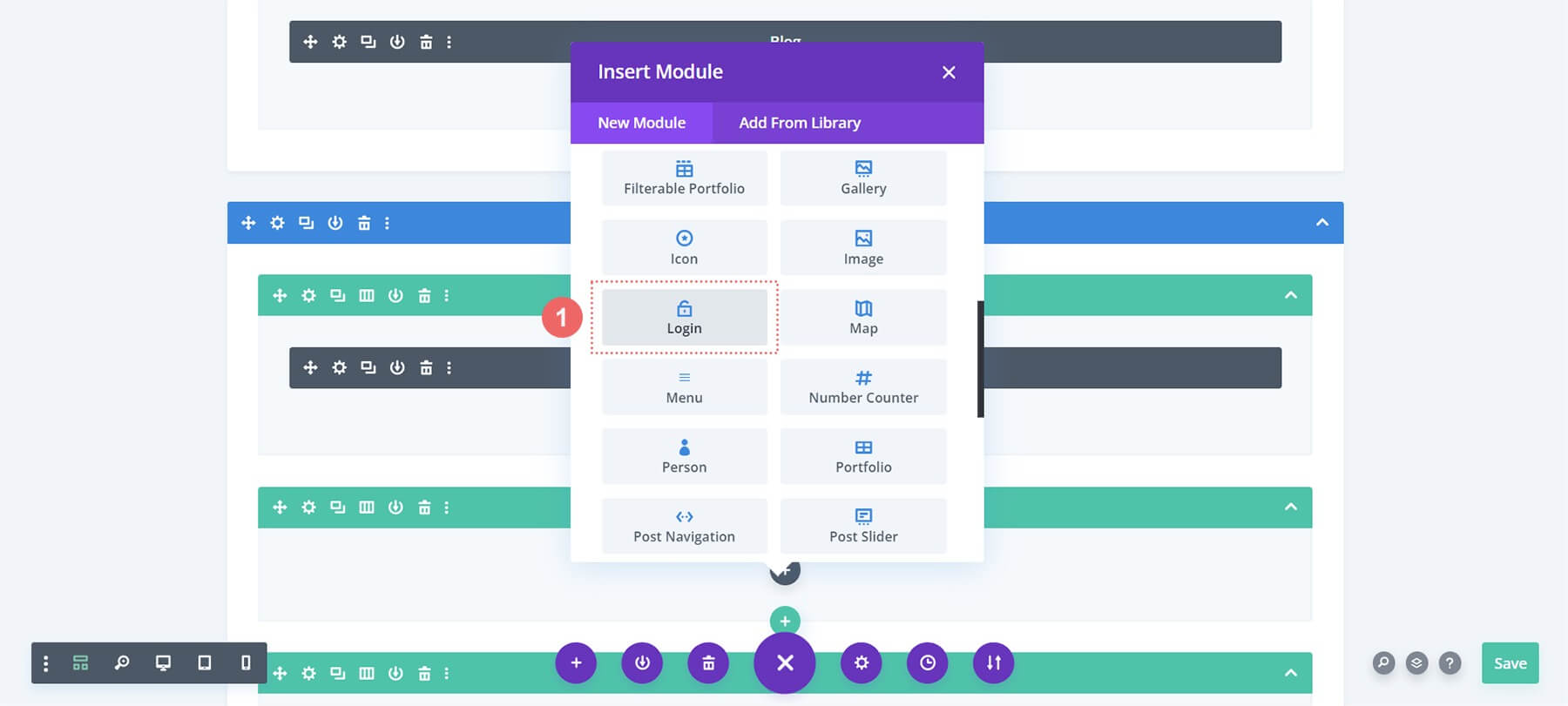
Anmeldemodul hinzufügen
In der neuen Zeile werden wir ein Anmeldemodul einfügen. Dadurch können sich Benutzer auf unserer Website anmelden und auf den Kommentarbereich nur für Mitglieder zugreifen. Scrollen Sie durch die modale Modulbox, bis Sie die Anmeldeoption finden.

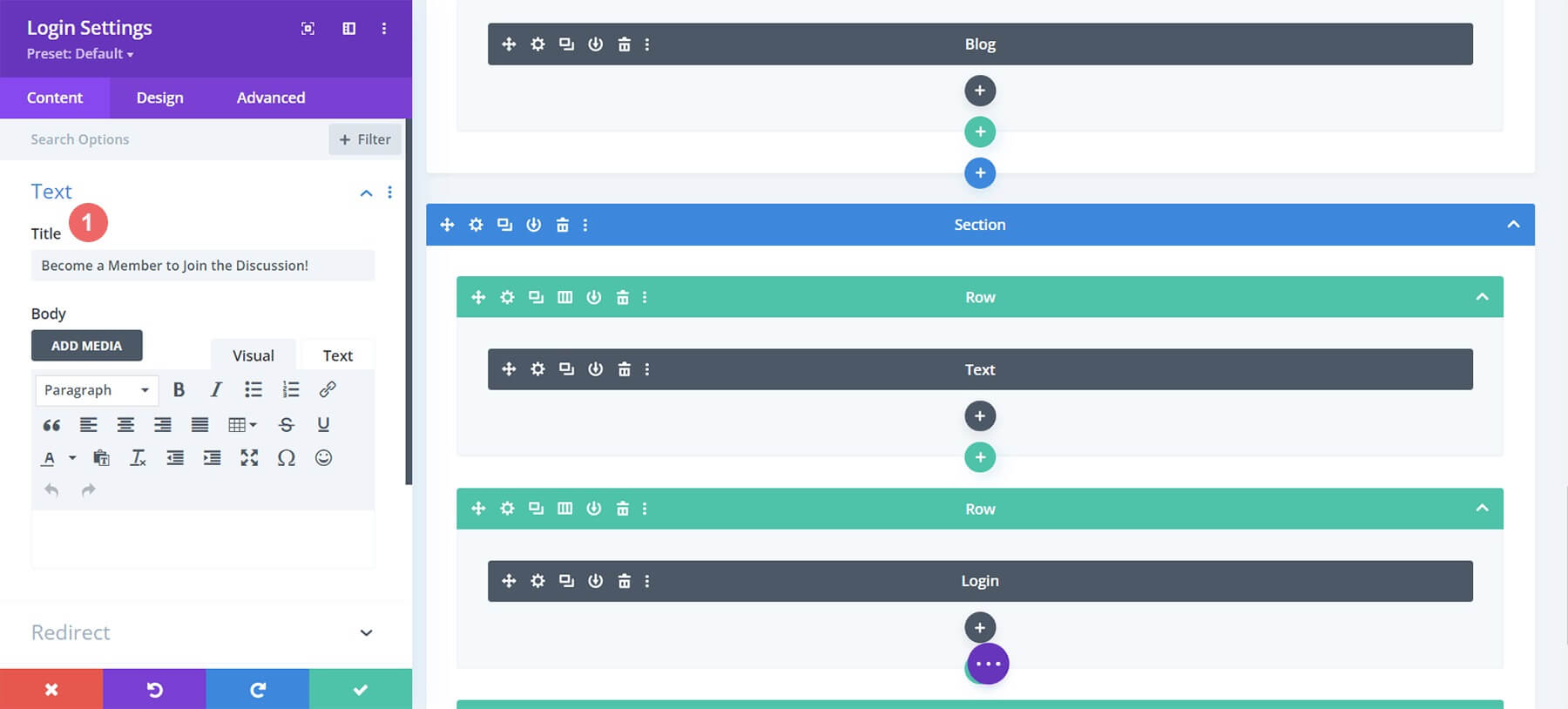
Text zum Anmeldemodul hinzufügen
Fügen wir dem Anmeldemodul einen Titel hinzu. Wir können diesen Titel verwenden, um Benutzer aufzufordern, sich anzumelden, bevor sie den Kommentarbereich anzeigen.

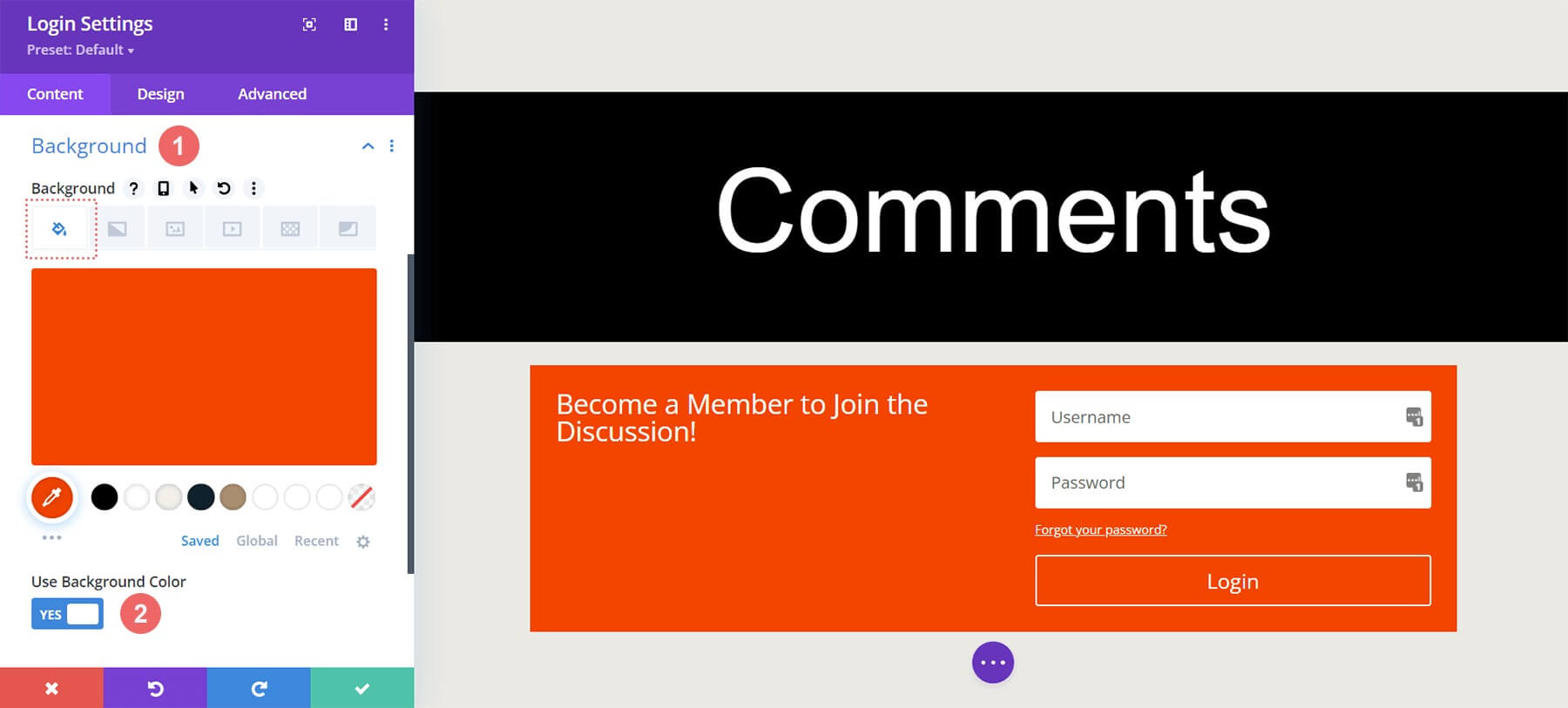
Style-Login-Modul
Jetzt werden wir das neu hinzugefügte Anmeldemodul so gestalten, dass es zum Branding der Film Lab Blog-Vorlage passt. Klicken Sie auf das Farbeimer-Symbol, um dem Modulhintergrund eine durchgehende Füllfarbe #ff4125 zu geben. Aktivieren Sie dann den Schalter „Hintergrundfarbe verwenden“.

Hintergrund
- Hintergrundfarbe: #ff4125
- Hintergrundfarbe verwenden: Ja
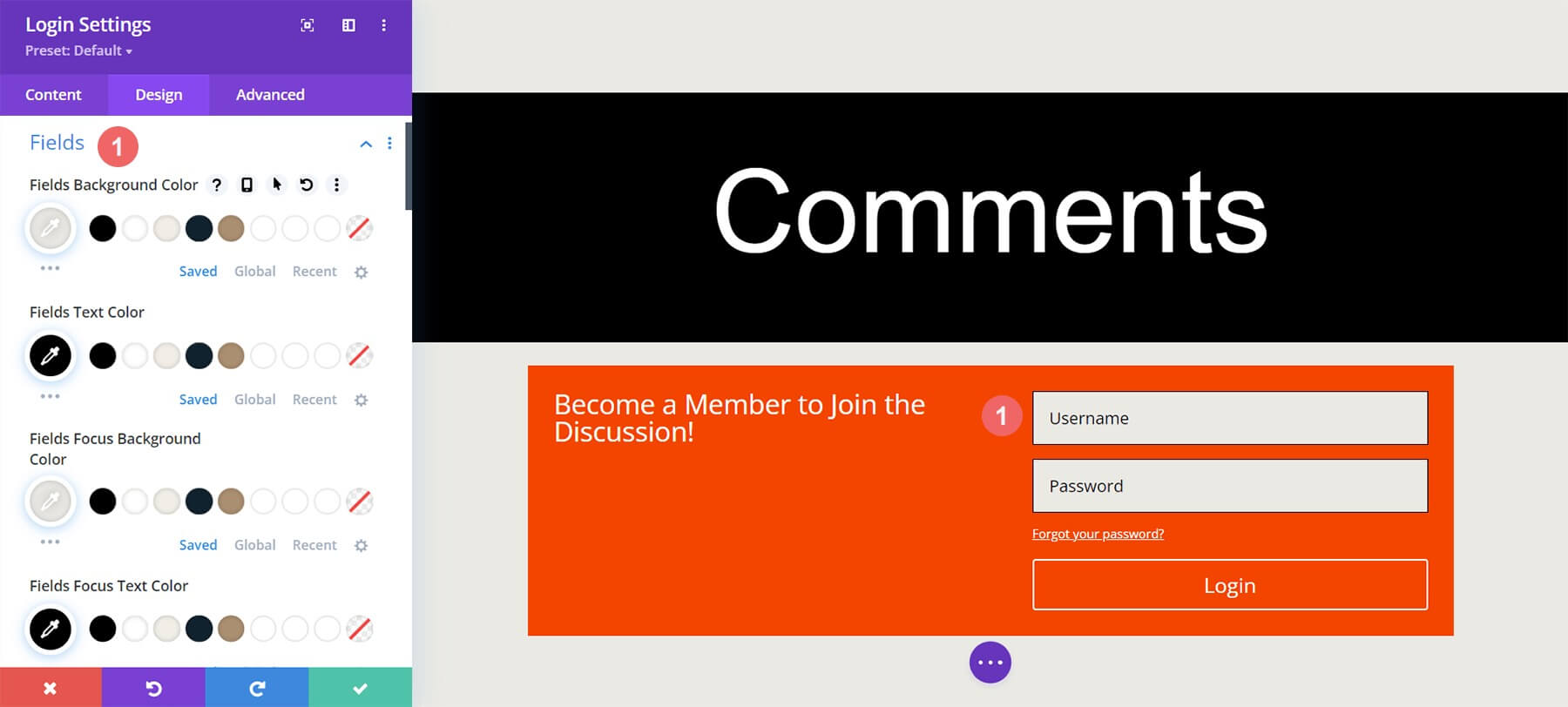
Die Felder gestalten
Für die Felder verwenden wir dieselbe Hintergrundfarbe wie für den Abschnitt mit schwarzem Text:

Felder: Hintergrund und Textstil
- Hintergrundfarbe der Felder: #eae9e4
- Feldtextfarbe: #000000
- Felder fokussieren Hintergrundfarbe: #eae9e4
- Felder fokussieren Textfarbe: #000000
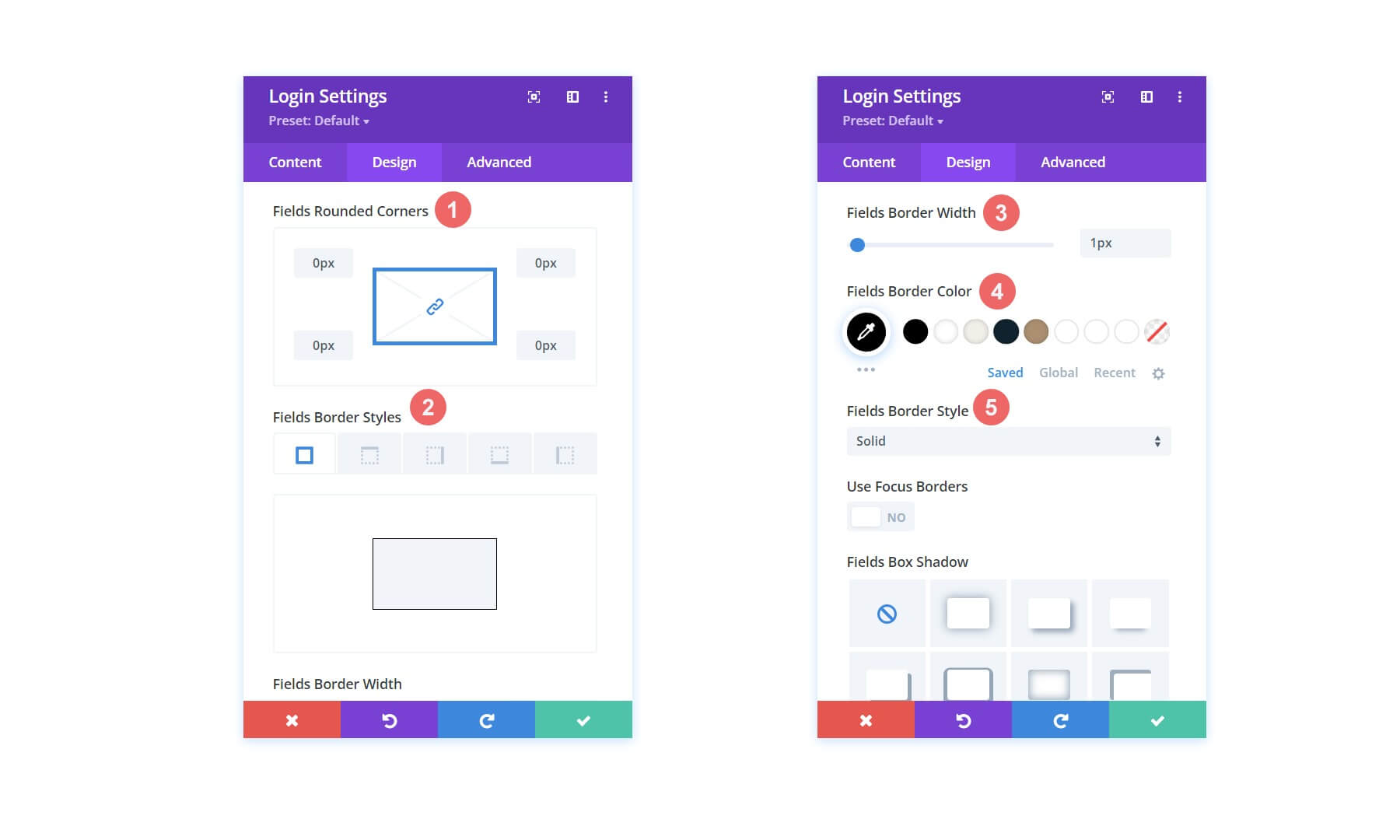
Wir geben den Feldern außerdem einen Rand und keine abgerundeten Ecken, um das Kommentarmodul zu imitieren:

Felder: Hintergrund und Textstil
- Felder mit abgerundeten Ecken: 0
- Feldrandstile: Alle
- Feldrandbreite: 1 Pixel
- Feldrandfarbe: #000000
- Feldrandstil: Fest
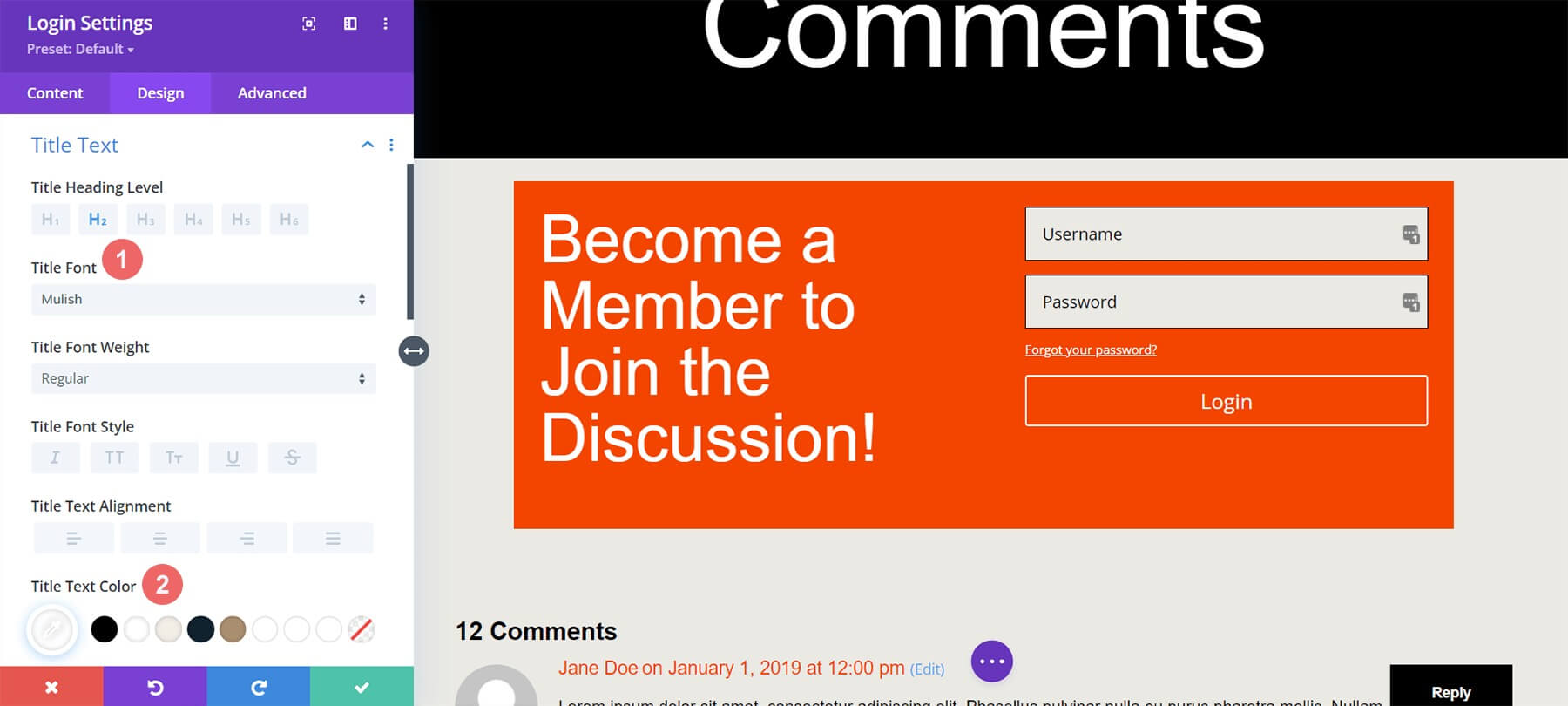
Den Titel gestalten
Der Titel verwendet dieselbe Schriftart wie die Vorlage und ist weiß:

Titeltext
- Titelüberschriftstext: H2
- Titelschriftart: Mulish
- Titeltextfarbe: #ffffff
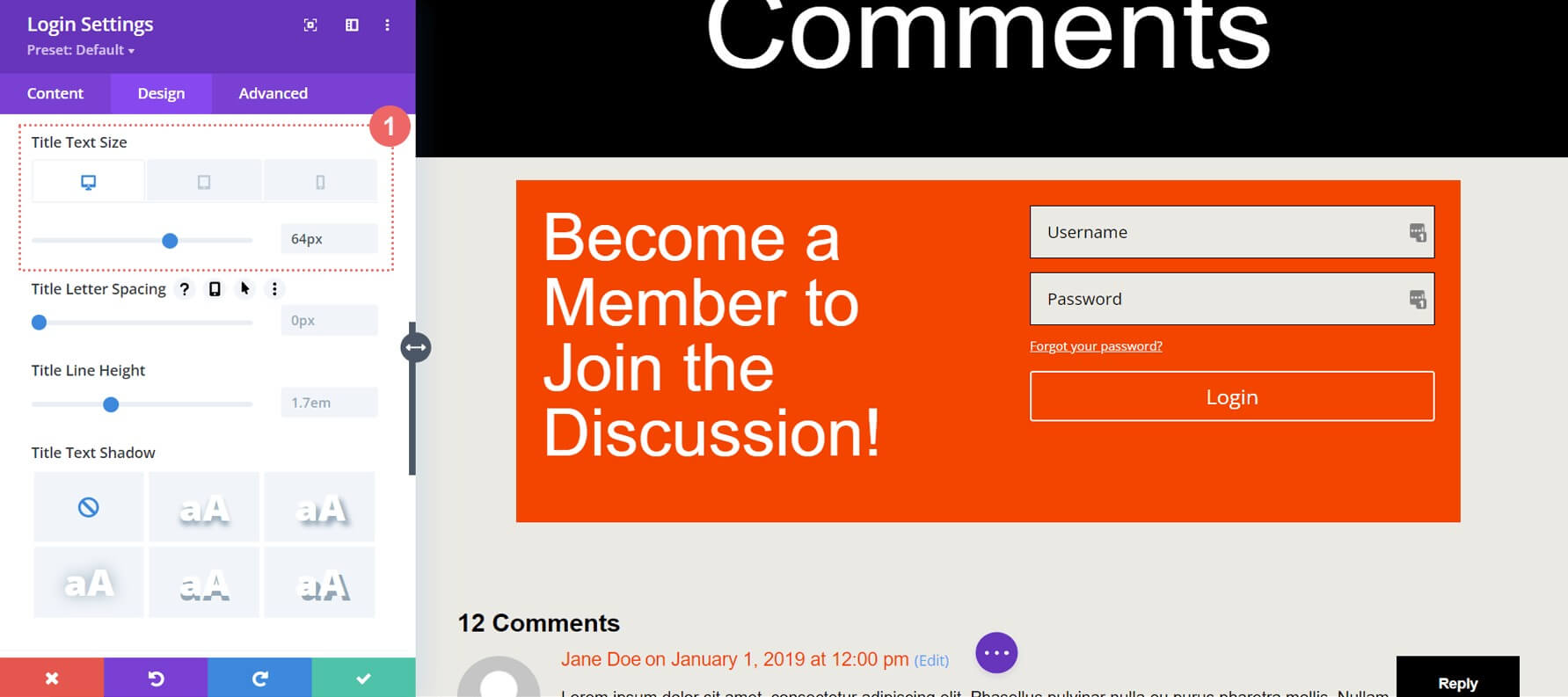
Beachten Sie, dass wir reaktionsfähige Größen für ein gutes Aussehen auf allen Bildschirmen hinzufügen:

Titeltext: Schriftgröße
Schriftgröße des Titeltextes (Desktop): 64px
Schriftgröße des Titeltextes (Tablet): 48px
Schriftgröße des Titeltextes (mobil): 48px
Den Button gestalten
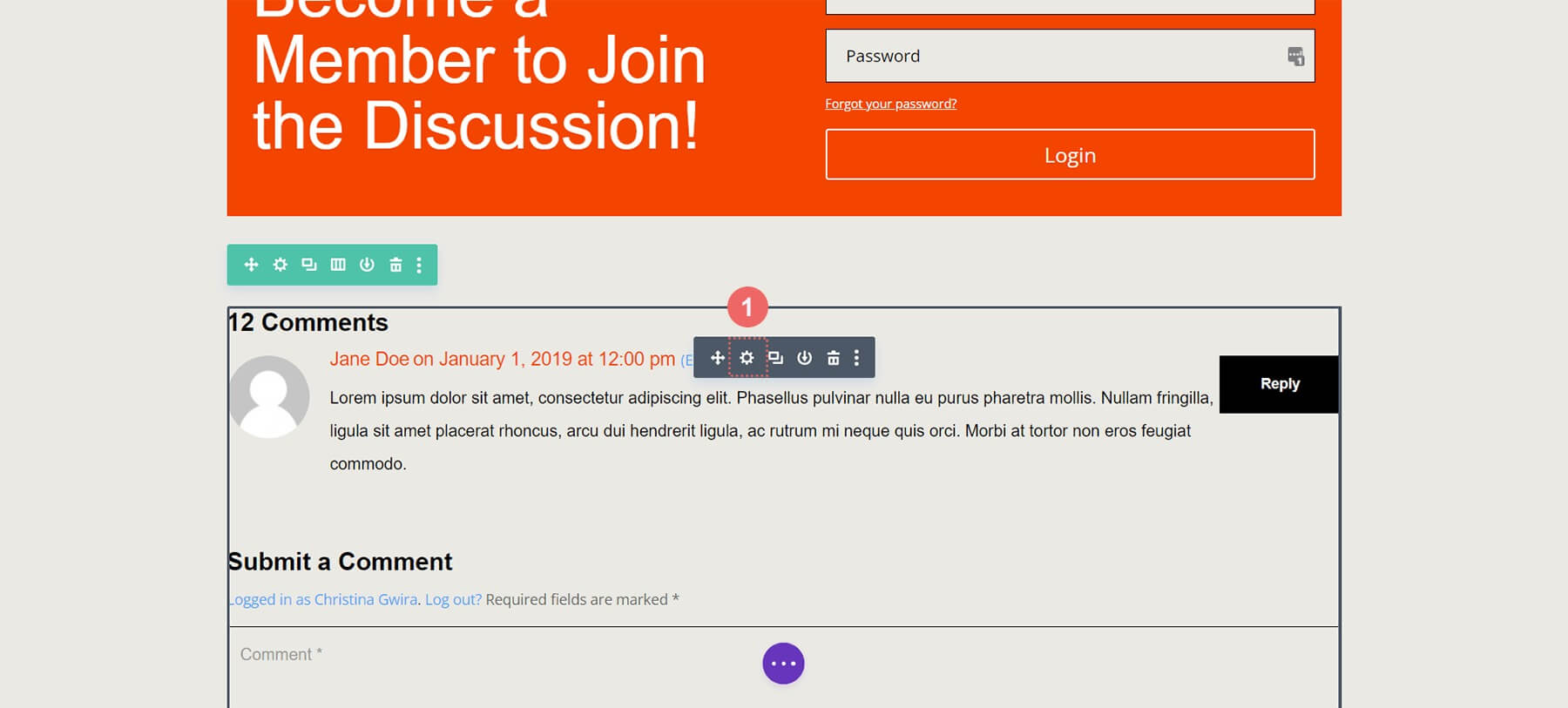
Um Zeit zu sparen, kopieren Sie die Schaltflächeneinstellungen des Kommentarmoduls und fügen Sie sie in das Anmeldemodul ein. Klicken Sie auf das Einstellungssymbol des Kommentarmoduls.

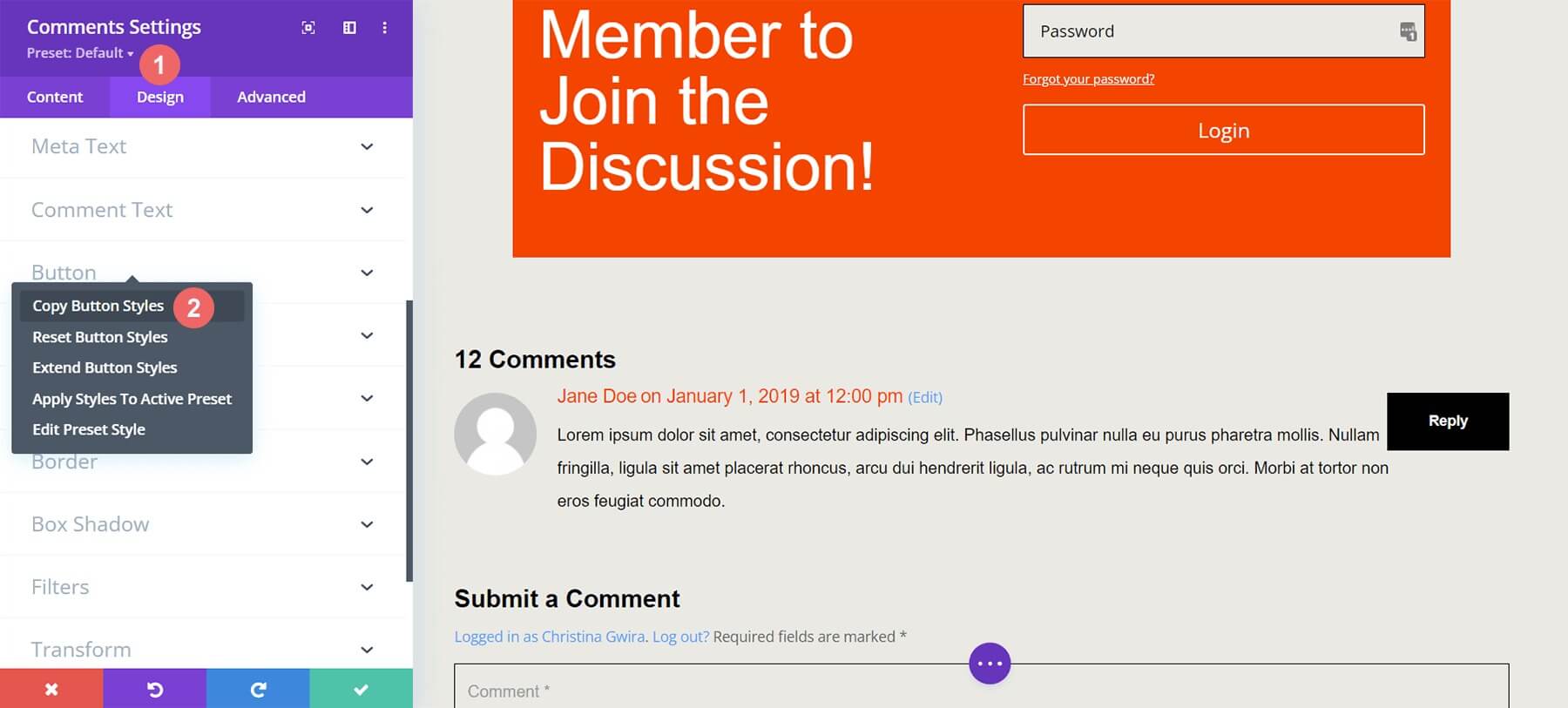
Gehen Sie zu „Design“, scrollen Sie zu „Schaltfläche“, klicken Sie mit der rechten Maustaste auf die Schaltflächenregisterkarte und wählen Sie „Schaltflächenstile kopieren“.

Verlassen Sie das Kommentarmodul. Geben Sie die Einstellungen des Anmeldemoduls ein.

Klicken Sie auf „Design“, scrollen Sie zu „Schaltfläche“, klicken Sie mit der rechten Maustaste und wählen Sie „Schaltflächenstile einfügen“.

Jetzt passen die Knöpfe!

Anzeigebedingung für das Anmeldemodul
Nachdem das Styling abgeschlossen ist, können wir nun die erste Anzeigebedingung hinzufügen, die für einen Kommentarbereich nur für Mitglieder von entscheidender Bedeutung ist. Die Anzeigebedingungen von Divi ermöglichen dies.

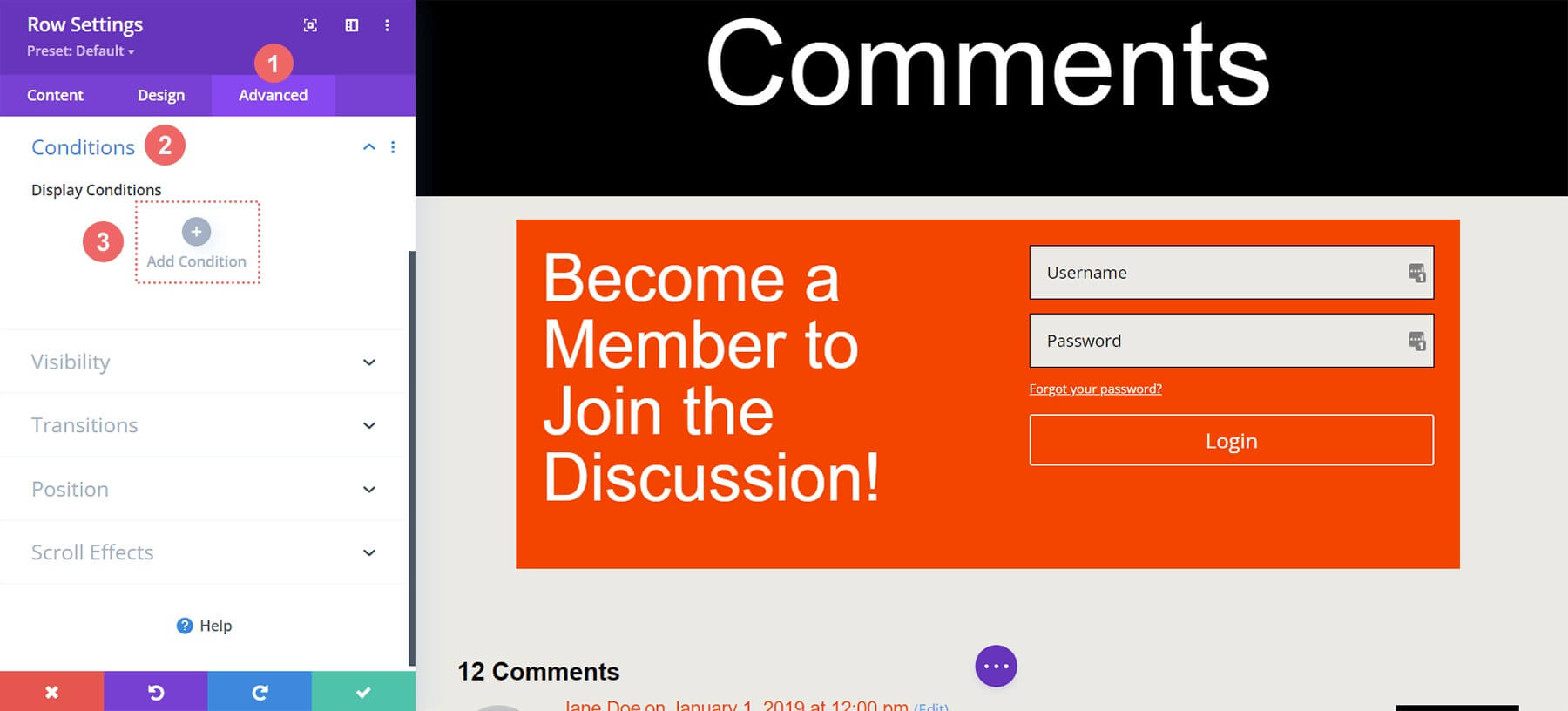
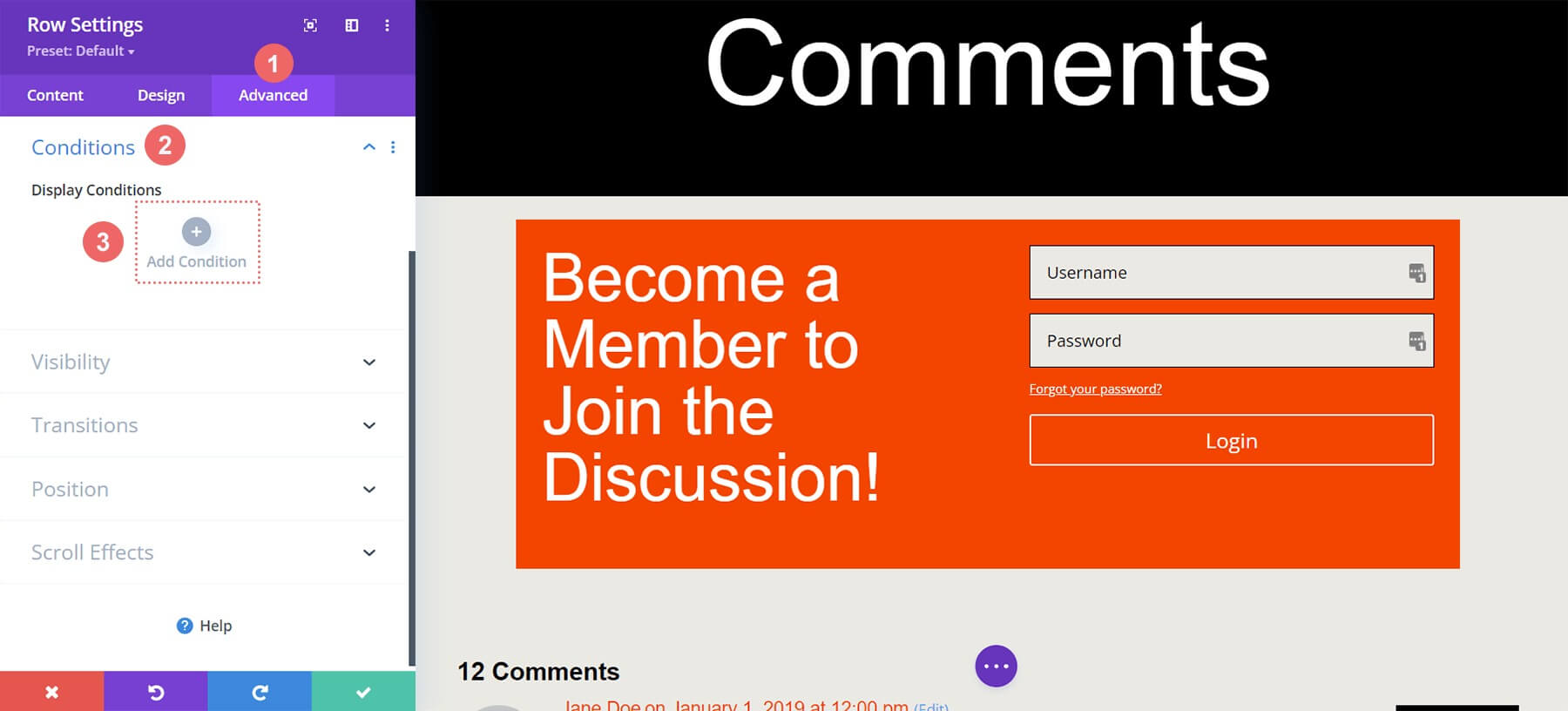
Klicken Sie auf das Zahnradsymbol für die Zeileneinstellungen, gehen Sie zu „Erweitert“ und dann zu „Bedingungen“. Klicken Sie auf das Plus-Symbol.

Es stehen viele Anzeigeoptionen zur Verfügung. Scrollen Sie zu Benutzerstatus und klicken Sie auf Anmeldestatus.

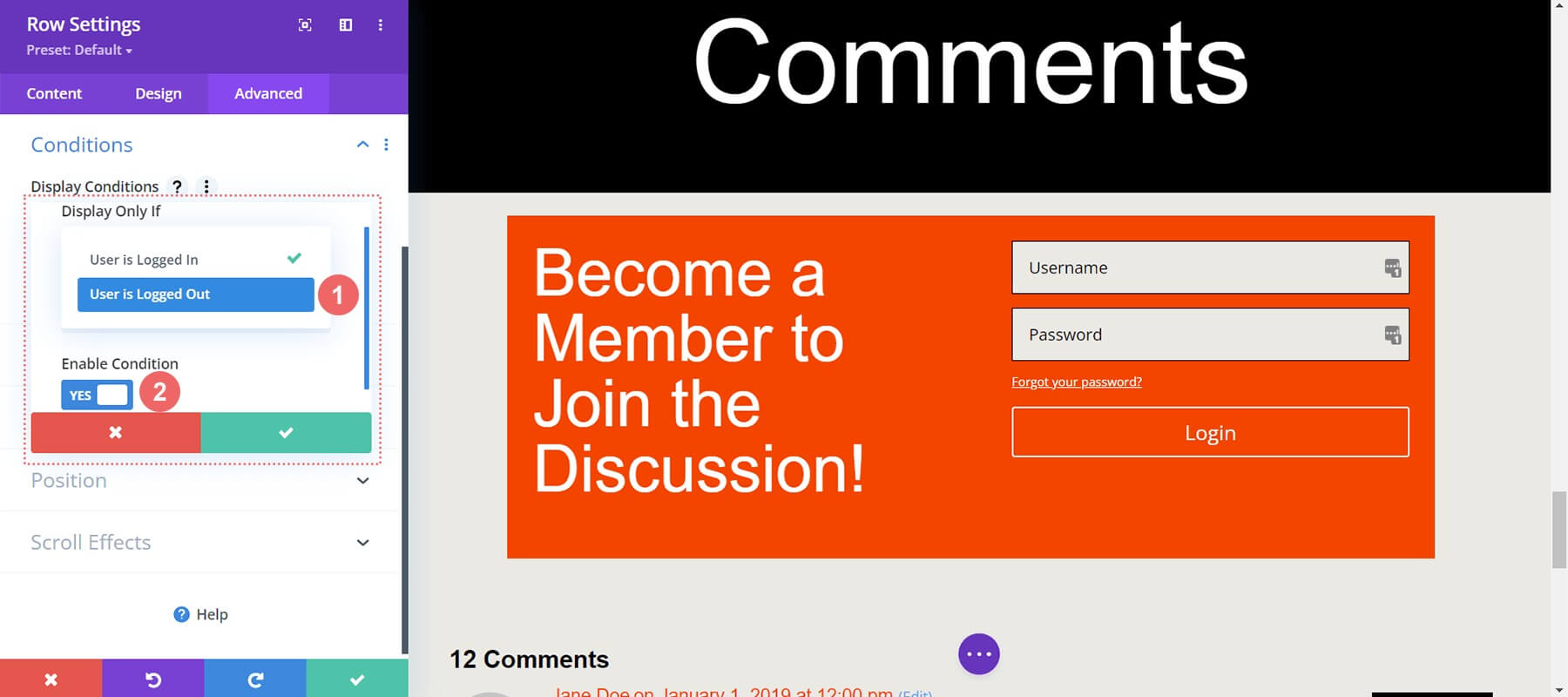
Ändern Sie im Modal „Benutzer ist angemeldet“ in „Benutzer ist abgemeldet“, um einen Bereich nur für Mitglieder zu erhalten. Benutzer benötigen gültige Anmeldeinformationen, um Kommentare anzuzeigen.

Anzeigebedingungen
- Wird nur angezeigt, wenn: Der Benutzer abgemeldet ist
- Aktivierungsbedingung: Ja
Sobald Ihre Anzeigebedingung festgelegt ist, speichern Sie Ihre Änderungen, indem Sie auf die grüne Häkchenschaltfläche des Modells klicken. Beachten Sie die Caching-Plugin-Benachrichtigung.
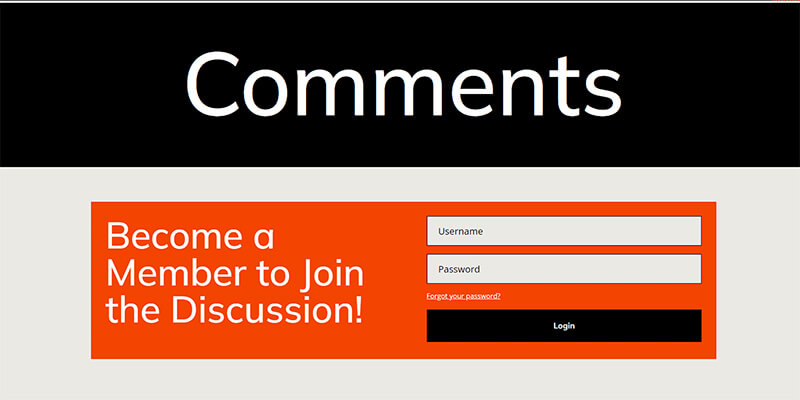
Abschließender Ausblick
An diesem Punkt können wir unsere Arbeit validieren, wenn die Anzeigebedingungen für die Zeilen „Kommentarmodul“ und „Anmeldemodul“ aktiviert sind. Besuchen Sie einen Blog-Beitrag auf der Website über ein Inkognito- oder privates Browserfenster.

Die Verwendung eines privaten oder Inkognito-Fensters eignet sich ideal zum Testen, da wir dadurch beim Surfen vorübergehend abgemeldet werden. Wenn Sie später zum normalen Surfen zurückkehren und auf der Website angemeldet sind, sollte der Kommentarbereich wieder sichtbar sein. Alternativ wird auch durch manuelles Abmelden von WordPress das fertige Produkt angezeigt!
Während in diesem Tutorial ein Kommentarmodul verwendet wurde, können diese Prinzipien auf jedes Divi-Modul, jede Zeile, jede Spalte oder jeden Abschnitt angewendet werden, ohne dass zusätzliche Plugins erforderlich sind. Probieren Sie verschiedene Display-Kombinationen aus, um Ihre eigenen Erlebnisse zu schaffen.
Zusammenfassung
Durch den Aufbau einer Community auf Ihrer WordPress-Site können Sie tieferes Vertrauen bei engagierten Benutzern aufbauen. Ein effektiver Ansatz ist die Einrichtung eines Kommentarbereichs nur für Mitglieder, in dem Mitglieder problemlos interagieren können.
Die integrierten Tools und Funktionen von Divi machen dies unkompliziert. Mit nativen Anzeigebedingungen können Sie nur Benutzern die Interaktion ermöglichen. Das Gestalten von Kommentarmodulen ist auch mit der Registerkarte „Design“ und den vollständigen Bearbeitungswerkzeugen von Divi ganz einfach.
Sie benötigen kein Mitgliedschafts-Plugin, um mit Divi eine agile private Community aufzubauen. Durch die Aktivierung von Kernfunktionen wie Kommentaren eingeloggter Benutzer können Sie Ihre Community stärken und gleichzeitig Ihre Website übersichtlich halten.
Bevor Sie Plugins für grundlegende Mitgliedschaftsfunktionen installieren, beachten Sie die Anzeigebedingungen von Divi , um Ihre Website noch heute zu verbessern.





