Wenn Sie Elementor verwenden, fragen Sie sich vielleicht, wie Sie das Akkordeon-Widget erstellen können, das automatisch eingeklappt wird. Als Umschalt- oder FAQ-Bereich können Sie den eigenen Akkordeon-Block von Elementor verwenden. Ihr Akkordeon kann zahlreiche Objekte aufnehmen. Wenn Sie die Seite aktualisieren, wird sie immer mit dem ersten standardmäßig ausgewählten Element geöffnet. Elementor hat keine Funktionen, mit denen Sie es steuern können. Sie können es im Elementor-Dashboard nicht deaktivieren. Für Ihre Website können Sie die Elemente schließen.

Wir zeigen Ihnen, wie Sie das Akkordeon-Widget von Elementor automatisch schließen lassen, indem Sie den Schritten in diesem Beitrag folgen.
Akkordeon-Widget einrichten
Im Standardzustand kann das Akkordeon-Element auf verschiedene Arten geschlossen werden. Alternativ kann das Absolute Addons Advanced Accordion-Widget verwendet werden, um die gleiche Aufgabe mit einem einzigen Mausklick zu erledigen.
Manuelle Methode
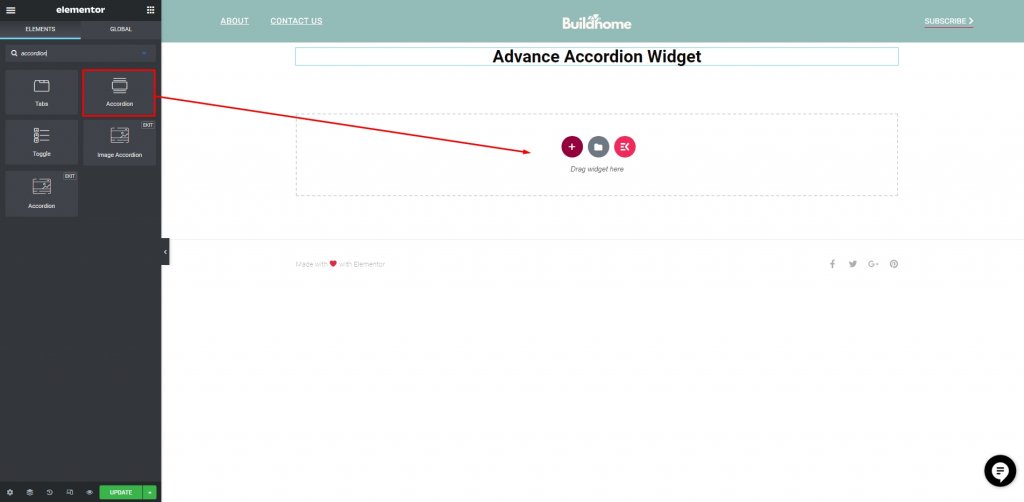
Das Hinzufügen von JavaScript zum Elementor-Akkordeon-Widget ist die einzige Möglichkeit, dies manuell zu tun. Fügen Sie das Akkordeon-Widget zu einer neuen Seite hinzu und beginnen Sie mit dem Hinzufügen Ihrer Produkte.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
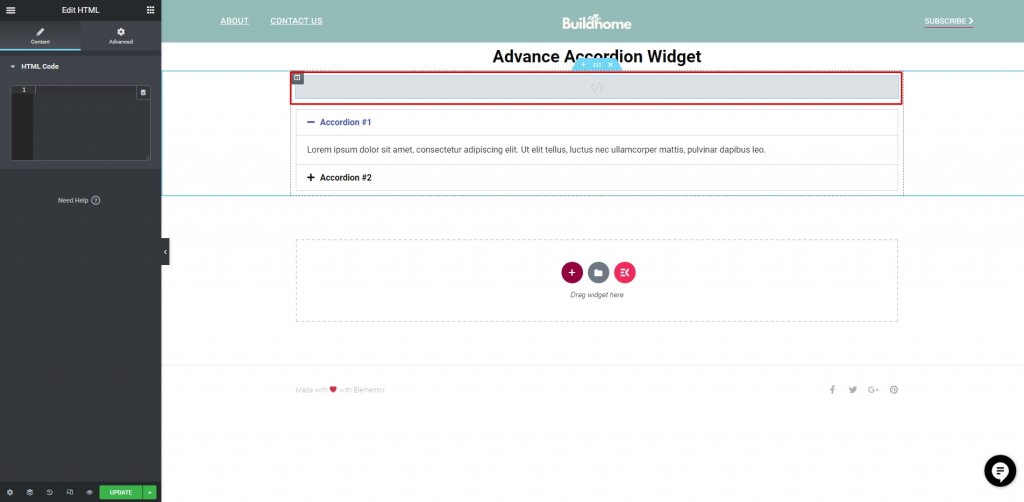
Fügen Sie als Nächstes einen HTML-Codierungsblock vor dem Akkordeon-Widget hinzu.

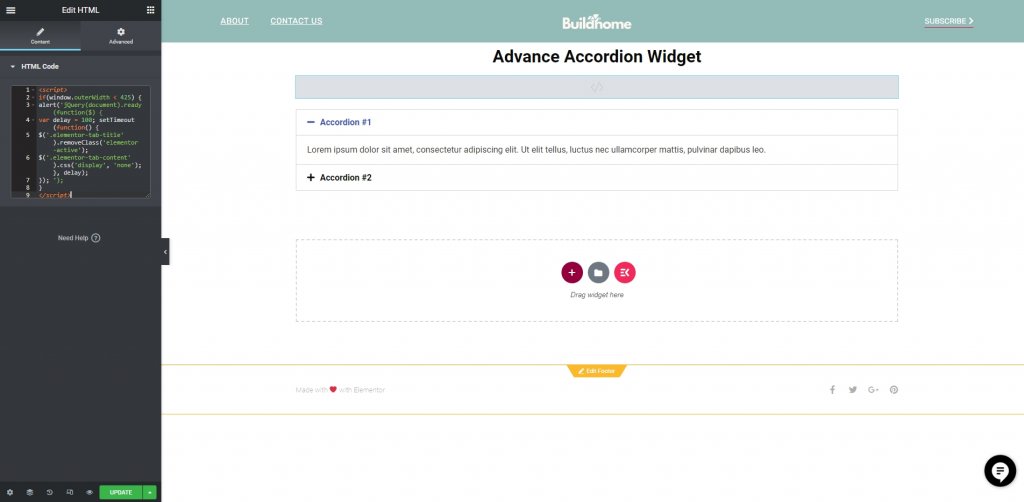
Fügen Sie den folgenden JavaScript-Code im HTML-Block im selben Abschnitt vor dem Akkordeon hinzu.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Speichern Sie nun die Aufgabe, indem Sie auf "Aktualisieren" klicken, und überprüfen Sie sie auf einer Live-Seite. Ihr Akkordeon ist jetzt standardmäßig geschlossen.

Absolute Addons-Plugin
Wenn Sie sich beim Hinzufügen von Code nicht wohlfühlen, können Sie das Absolute Addons-Plugin installieren und dann das Advance Accordion Widget hinzufügen.
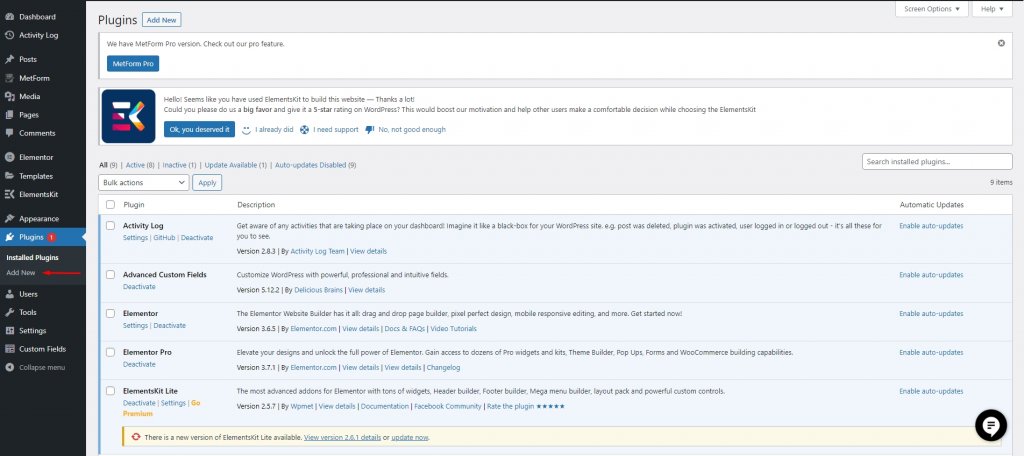
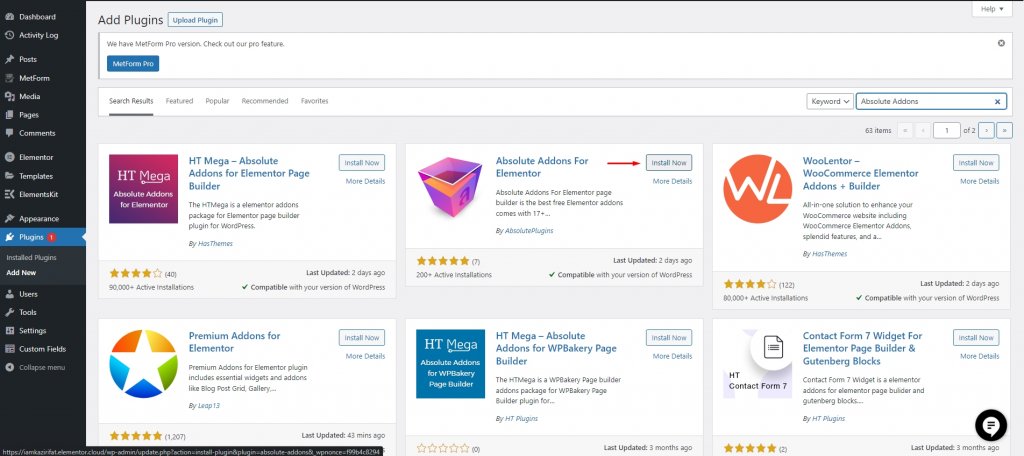
Gehen Sie zu Plugins und navigieren Sie zu Neu hinzufügen.

Suchen Sie nun nach dem Plugin namens "Absolute Addons". Wenn Sie es finden, klicken Sie auf Installieren und aktivieren Sie dann die Plugins.

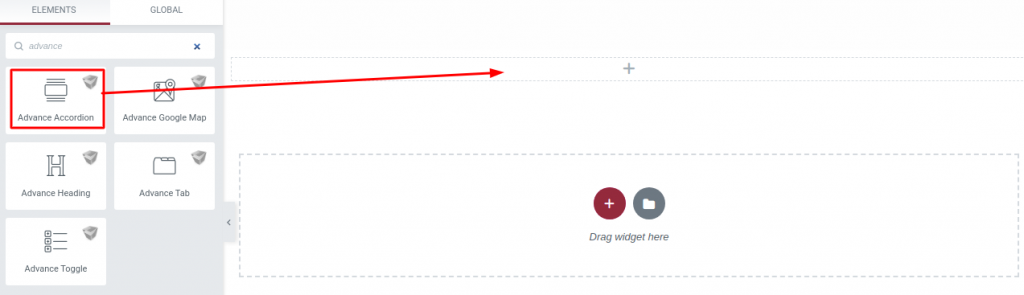
Erstellen Sie einen Abschnitt in Elementor, indem Sie auf das Symbol „+“ klicken und dann im Blockabschnitt der linken Leiste nach Advance Accordion suchen, nachdem Sie das Plugin installiert und aktiviert haben. Legen Sie den Advance Accordion-Block in dem neuen Abschnitt ab, den Sie gerade erstellt haben.

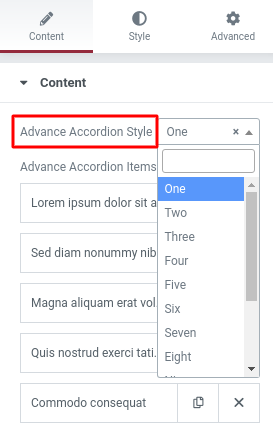
Sie können jetzt den Akkordeonstil aus dem Dropdown-Menü auf der Registerkarte Inhalt auswählen. Der Advance Accordion-Bereich hat dreizehn einzigartige und professionell aussehende Stile zur Auswahl. Auch in Sachen Mode haben Sie viele Möglichkeiten.

In der Akkordeon-Controller-Option sehen Sie die Optionen zum erstmaligen Erweitern. Solange Sie das erste Element aktiviert lassen, behalten Sie seinen erweiterten Zustand bei. Schließen Sie das erste Element, indem Sie die Option deaktivieren.
Einpacken
Mit Elementor können Sie das Akkordeon-Widget so einstellen, dass es standardmäßig geschlossen wird, nachdem Sie die Schritte ausgeführt haben. Jetzt können Sie Elementor Cloud verwenden, um Ihre Website mit mehr und besserer Sicherheit und Komfort zu hosten. Folgen Sie unseren anderen Elementor-Tutorials , um Ihren weiteren Webentwicklungsprojekten eine neue Welle hinzuzufügen.




