Suchen Sie nach der einfachsten Methode, Ankerlinks in Ihre Landingpages einzubinden? Sie sind in der Tat einer praktikablen Antwort sehr nahe.

Die Verwendung eines Drag-and-Drop-Seitenerstellers wie Elementor macht das Erstellen von Webseiten intelligenter und flexibler. Aus diesem Grund ist Elementor bei der Erstellung von Ankertags viel nützlicher als jedes vergleichbare WordPress-Plugin.
Damit Sie nach dem Klicken auf eine Schaltfläche oder einen Link nach unten zu einem bestimmten Bereich Ihrer Seite scrollen können, zeigen wir Ihnen in diesem Artikel, wie Sie Ankerlinks in Elementor einrichten. Dadurch werden Ihre Webseiten konvertierungs- und benutzerfreundlicher. Lesen Sie weiter.
Warum Ankerlinks auf Ihren Webseiten verwenden?
Warum braucht ein Schiff einen Anker? Es unterstützt die Schwimmfähigkeit des Schiffes auf einem bestimmten Gewässer. Achten Sie darauf, dass es nicht weggeworfen wird. Dadurch ist es möglich, innerhalb der Grenzen des Schäkels um den Anker herum einen beliebigen Bogen zu bilden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenBei den Ankerlinks tritt das gleiche Problem auf. Besucher werden zu einem bestimmten Bereich Ihrer Zielseite weitergeleitet, wenn sie auf Ihr Anker-Tag klicken. weder zu einer anderen Seite noch zu einem anderen Abschnitt.
Links mit Ankern sind erforderlich. Ihr Besucher kann schnell zu einem bestimmten Bereich Ihrer Website navigieren, indem er auf ein Anker-Tag klickt. Es hat auch das Potenzial, Besucher zu der gewünschten Aktion zu motivieren. Darüber hinaus hilft es ihnen, synchron zu bleiben.
So fügen Sie einen Anker in Elementor hinzu
Hoffentlich haben Sie Elementor bereits auf Ihrer Website installiert. Lassen Sie uns also mit dem Prozess fortfahren.
Wählen Sie die Seite im Editor aus
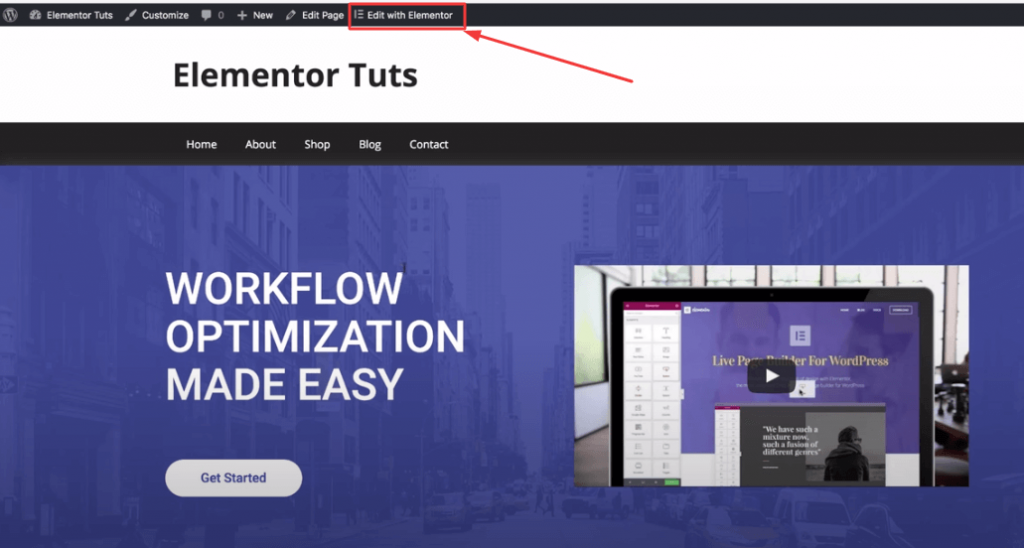
Melden Sie sich auf Ihrer WordPress-Website an. Besuchen Sie die Seite, auf der Sie die Ankerlinks platzieren möchten. Gehen Sie in der oberen Menüleiste auf „Mit Elementor bearbeiten“. Der Elementor-Editor steht Ihnen zum Anpassen Ihrer Website zur Verfügung.

Suchen Sie nach dem Menüanker
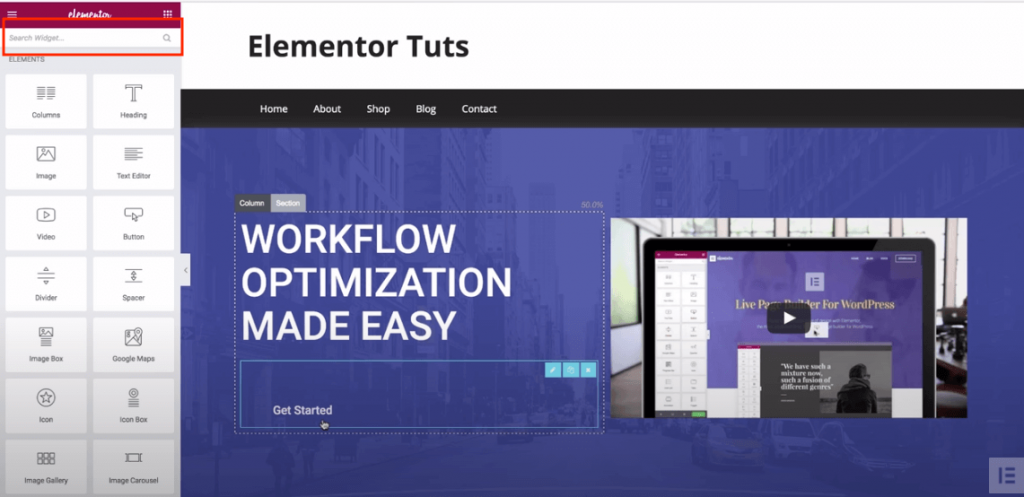
Sie werden zur oben genannten Seite weitergeleitet, nachdem Sie sich entschieden haben, Ihre Seite mit Elementor zu bearbeiten. Der Editor ist der Elementor-Editor. Geben Sie in der linken Seitenleiste nur „Anker“ ein. Als Ergebnis kann das Menü-Anker-Widget gefunden werden. Sie können damit die gewünschte Ankerverbindung aufbauen.

Ankerlink hinzufügen
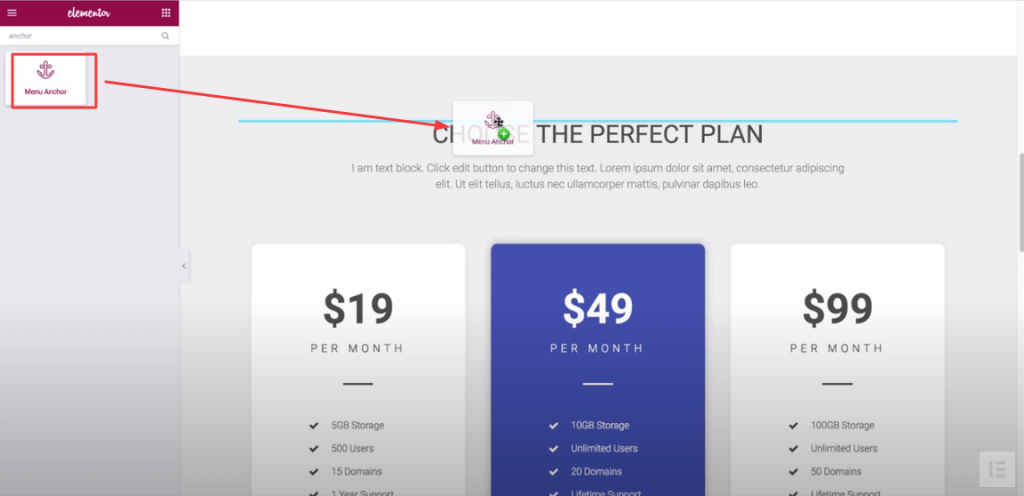
Um Anker-Tags zu bestimmten Segmenten Ihrer Seite hinzuzufügen, ziehen Sie einfach den Menü-Anker per Drag & Drop dorthin.
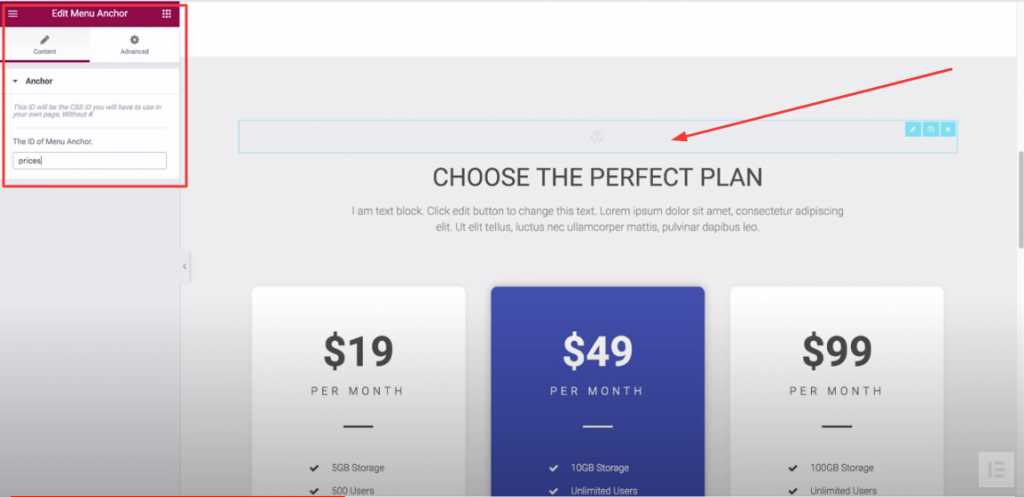
Sie können beispielsweise Ihren Preisabschnitt mit einem Anker versehen. Das sollten Sie tun.

Gehen Sie im Editor zum Preisbereich Ihrer Seite, indem Sie nach unten scrollen. Legen Sie das Menü-Anker-Widget über dem Preis ab, indem Sie es dorthin ziehen.
Sie müssen den Namen des Abschnitts in den Inhaltsbereich des Widgets eingeben, nachdem Sie das Widget über den ausgewählten Abschnitt gezogen haben.

Somit. Da Sie möchten, dass Ihre Besucher auf den Preis klicken, verwenden Sie im ID-Feld „Preise“.
Welchen Text oder welches Element sollten Sie jetzt zum Verlinken auswählen? Du willst es. Um die Besucher umzuleiten, verwenden Sie einen Ankertext, eine Registerkarte oder sogar ein Element aus Ihrem WordPress-Menü.
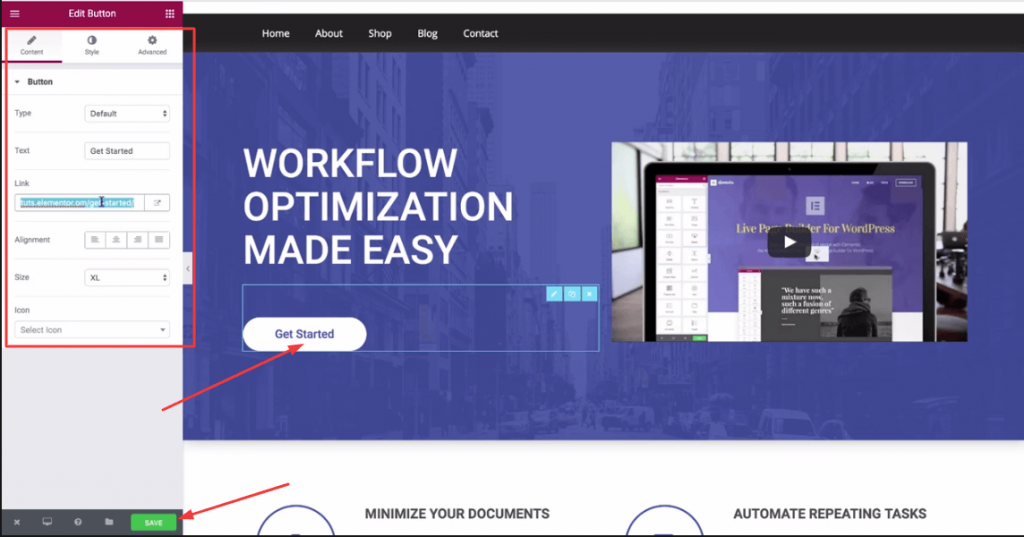
Um Ihnen die Übersichtlichkeit zu erleichtern, haben wir uns hier für den Button „Erste Schritte“ entschieden.

Um zu Ihrer Seite zu gelangen, scrollen Sie nach oben. Wählen Sie „Erste Schritte“ aus dem Menü. Der Schaltflächenlink wird im ausgefüllten Link angezeigt. Entfernen Sie den Button-Link und ersetzen Sie ihn durch Ihren Ankerlink, der einen Hashtag wie „#Preise“ enthalten sollte (da Ihr Anker der Preisabschnitt ist). Klicken Sie jetzt auf „ Speichern “.
Besuchen Sie daher Ihre Landingpage noch einmal. Wählen Sie die Schaltfläche „Anker“. Sie wenden sich sofort der Preisgestaltung zu.
Fügen Sie Anker in Elemntor mit Menü hinzu
Im Vergleich zur vorherigen Methode ist es sogar noch einfacher. Erstellen Sie zuerst den Anker, bevor Sie ihn einem WordPress-Menü hinzufügen.
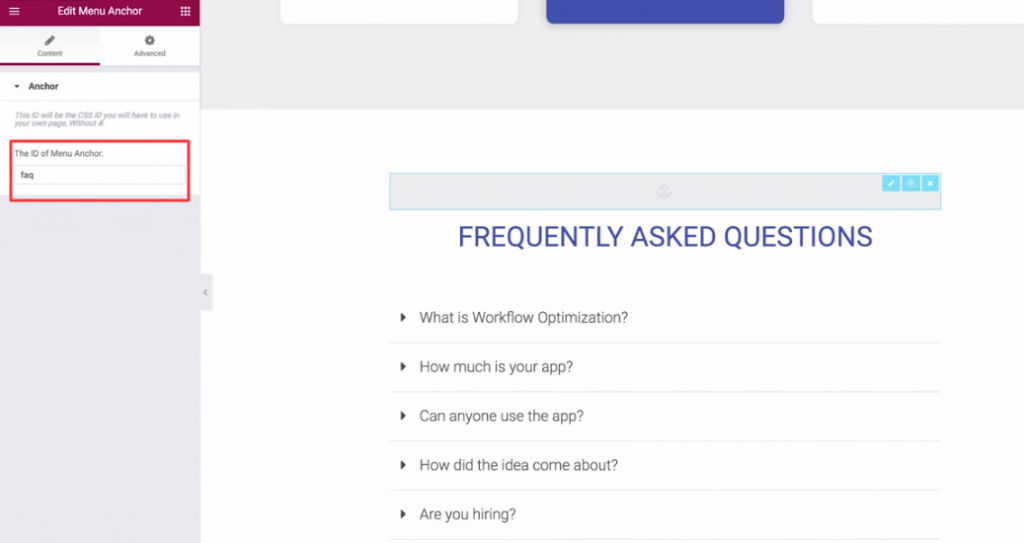
Möglicherweise möchten Sie beispielsweise einen Anker zu Ihrem FAQ-Bereich hinzufügen. Gehen wir also zu Ihrer FAQ-Seite. Ziehen Sie das Widget „Menüanker“ darüber.

Das ID-Feld sollte den Begriff „faq“ enthalten. und behalte es.
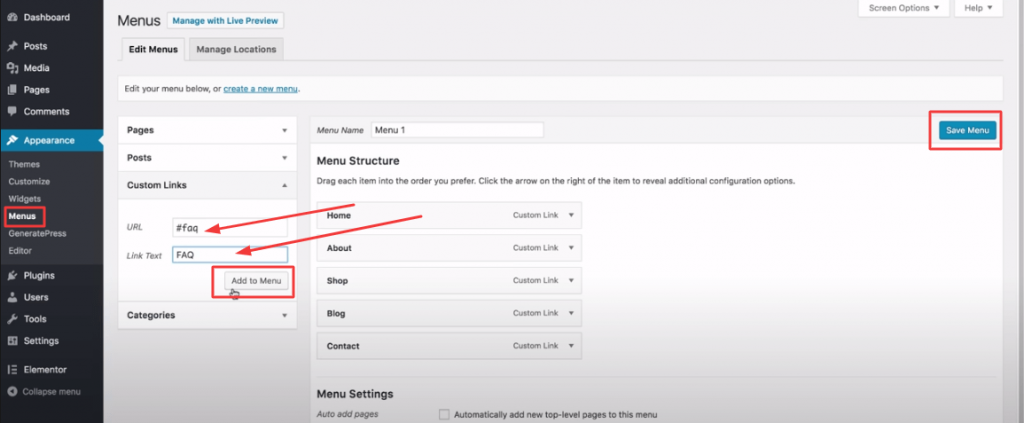
Anschließend erscheint das WordPress-Menü. Wählen Sie den personalisierten Link aus.

Geben Sie „#faq“ in das URL-Feld und „ FAQ “ in das Feld für den Linktextnamen ein. Wählen Sie als Nächstes „ Zum Menü hinzufügen “. Wählen Sie abschließend „ Menü speichern “.
Kehren Sie jetzt zu Ihrer Zielseite zurück. Wählen Sie über das Menü die FAQ aus. Sie werden sofort zu Ihrem FAQ-Bereich weitergeleitet.

Ankerlink zu einer anderen Seite hinzufügen
Das Erstellen interner Links zwischen Seiten in Elementor ist mithilfe von Ankerlinks ganz einfach. Hier ist eine Schritt-für-Schritt-Anleitung:

Fügen Sie zunächst ein Überschriften-Widget oder ein anderes Element hinzu, auf das Sie auf Seite B verlinken möchten. Geben Sie diesem Element auf der Registerkarte „Erweitert“ eine eindeutige ID, zum Beispiel „Kontaktabschnitt“. Dies wird als Ankerziel dienen.
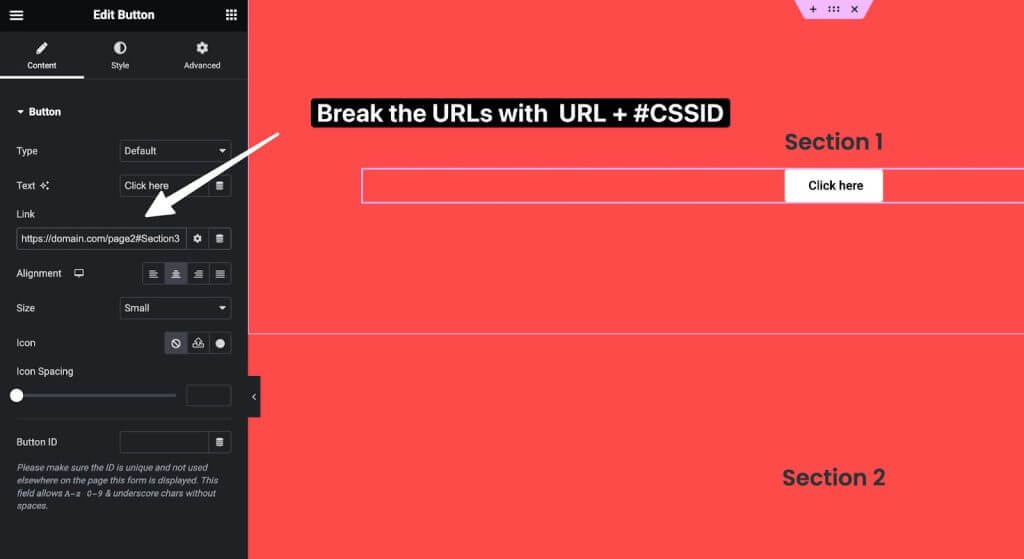
Fügen Sie als Nächstes auf Seite A, auf der Sie den Link platzieren möchten, einfach die URL von Seite B gefolgt von „#contact-section“ hinzu. Der Link wäre also „www.yoursite.com/page-b#contact-section“.
Dadurch wird beim Klicken ein reibungsloser Scroll-Link von Seite A nach unten zum Ankerziel des Kontaktabschnitts auf Seite B erstellt.
Die Verwendung interner Ankerlinks zur Verknüpfung relevanter Inhalte über Seiten hinweg kann die Benutzererfahrung verbessern. Besucher können problemlos zwischen den Abschnitten navigieren, ohne Menüs verwenden oder zusätzliche Klicks ausführen zu müssen.
Schlussgedanken
Wenn Sie also Elementor haben, ist das alles, was Sie brauchen, um eine Ankerverbindung herzustellen. Beachten Sie daher einige wichtige Ratschläge. Vereinfacht gesagt können Ankerlinks nicht zufällig hinzugefügt werden. Es ist ein hervorragendes Tool zur Steigerung der Benutzerinteraktion mit Ihren Webseiten. Daher sollten Sie bestimmen, welche Abschnitte für Sie am wichtigsten sind. Wählen Sie anschließend den idealen Ankertext passend zu Ihrem Anker aus. Daher bietet CodeWatchers zahlreiche Elementor-Tutorials an. Schauen Sie sich diese an und teilen Sie sie mit Ihren Freunden.
Häufig gestellte Fragen (FAQ)
Was ist ein Ankerlink?
Antwort: Ein Ankerlink ist ein Hyperlink, der Benutzer zu einem bestimmten Abschnitt auf der aktuellen Webseite führt und so einen schnellen Zugriff ermöglicht, anstatt sie zum Scrollen durch lange Inhalte zu zwingen.
Wie verlinke ich auf einen bestimmten Teil einer Seite in Elementor?
Antwort: Wählen Sie im Elementor-Editor den Zielabschnitt aus, gehen Sie zu „Erweiterte Einstellungen“, fügen Sie eine eindeutige CSS-ID hinzu, erstellen Sie dann einen Link mit derselben ID, der ein Hash-Symbol vorangestellt ist, und fügen Sie ihn in das Linkfeld des von Ihnen gewählten Ankertexts oder der Schaltfläche ein .
Wie füge ich Ankerlinks manuell in WordPress hinzu?
Antwort: Erstellen Sie in WordPress zunächst eindeutige ID-Attribute für Zielinhaltsblöcke, mit Ausnahme des Hashs. Fügen Sie dann in Ihrem Ankertext Hashes vor diesen IDs ein, um die Links zu erstellen. Wenn Sie darauf klicken, werden die beiden miteinander verbunden.
Wie füge ich Ankerlinks manuell in HTML hinzu?
Antwort: Verwenden Sie HTML-Ankertags mit Hashes, die IDs darstellen. Passen Sie diese Hashes an, indem Sie den Ziel-HTML-Elementen, zu denen Ihre Ankerlinks navigieren sollen, dieselben ID-Attribute ohne Hashes hinzufügen.
Wie fügt man in Elementor einen Link zu einem Bild hinzu?
Antwort: Um einen anklickbaren Link zu einem Bild im Elementor-Seitenersteller einzufügen, wählen Sie zunächst das Bild aus und wählen Sie dann unter „Inhaltseinstellungen“ die Einstellung „Benutzerdefiniert“ der Link-Option aus, um das Linkfeld zu öffnen und die gewünschte Ziel-URL für dieses Bild hinzuzufügen.





