Es war noch nie einfacher, Ihrem Divi- Header eine Schaltfläche hinzuzufügen. Mit dem Divi Theme Builder können Sie Platzierung, Design und bestimmte Seitenzuweisungen steuern. Auf speziellen Landingpages ist möglicherweise eine Schaltfläche in Ihrem Header erforderlich, auf einzelnen Blogs jedoch nicht. Wir führen Sie durch die Schritte zum Hinzufügen einer Schaltfläche zu Ihrem Divi- Header mithilfe des Theme Builders. Anschließend können Sie diese Funktionen nutzen, um Schaltflächen zu Ihren Theme-Builder-Vorlagen hinzuzufügen, wo immer Sie möchten. Lasst uns diese Party beginnen.

So fügen Sie Ihrem Divi-Header eine Schaltfläche hinzu
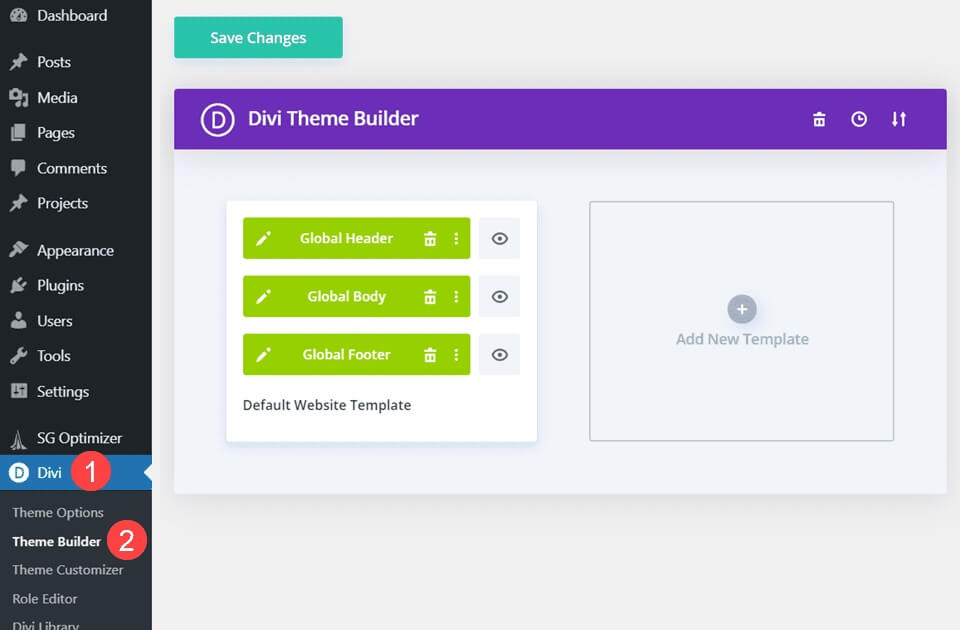
Wir werden den Divi Builder verwenden, um diese Ergänzung durchzuführen. Laden Sie ihn also unbedingt in Ihr WordPress-Dashboard. Sie finden es unter Divi – Theme Builder in Ihrem Admin-Panel und die Hauptseite wird in etwa so aussehen.

Fügen Sie eine Kopfzeile hinzu
Sobald Sie sich im Divi-Theme-Builder befinden, müssen Sie die Kopfzeile erstellen, hinzufügen oder bearbeiten, in der Sie die Schaltfläche hinzufügen möchten.
Wenn Sie einen vorhandenen Header haben, dem Sie eine Schaltfläche hinzufügen möchten, rufen Sie den Builder auf, um zu beginnen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenFür den Rest verwenden Sie den Freebie-Header aus dem Security Services-Layoutpaket .
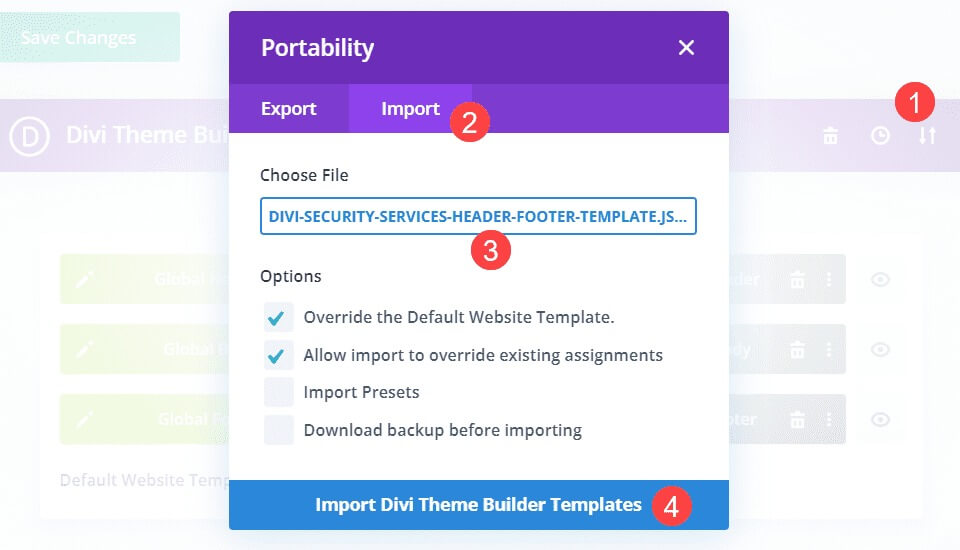
Wenn Sie diesen (oder einen anderen von Ihnen heruntergeladenen Header) verwenden möchten, müssen Sie die Portabilitätsoptionen des Theme Builders öffnen, indem Sie im Theme Builder auf das Doppelpfeilsymbol klicken.

Wenn Sie die Header über einen Link oder anderswo heruntergeladen haben (oder möglicherweise Ihre eigenen Header als Backup exportiert haben), suchen Sie die Header-JSON-Datei, die Sie hochladen möchten, und klicken Sie auf Divi Theme Builder-Vorlagen importieren.
Sobald der Import abgeschlossen ist, wird ein neuer Header auf Ihrer Website installiert und Sie können Schaltflächen einfügen.
Divi Builder
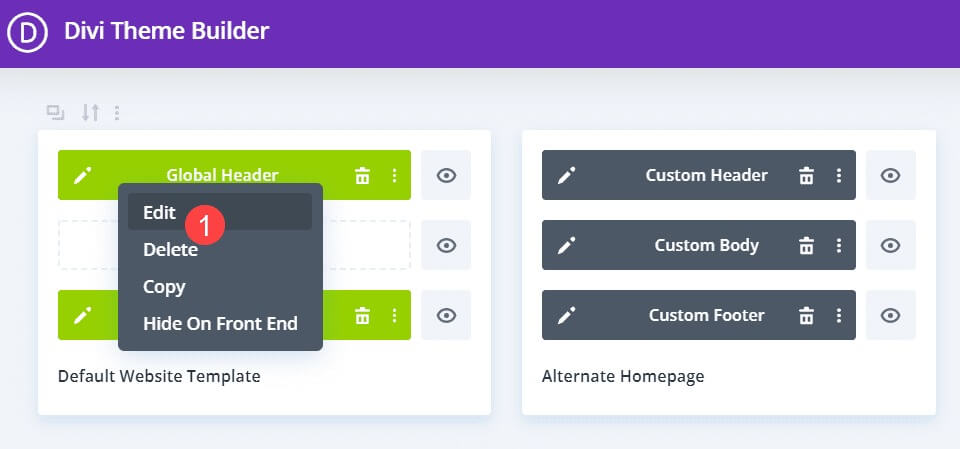
Um auf den Builder zuzugreifen, doppelklicken Sie einfach auf die Kopfzeile oder verwenden Sie die Option Bearbeiten im Kontextmenü.

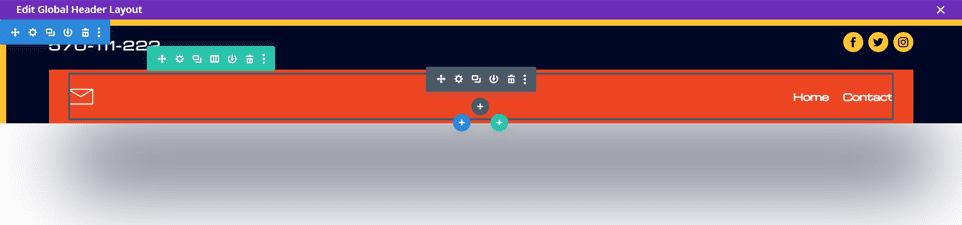
Der Header wird in den Builder geladen und zeigt alle Bereiche an, in denen Divi das Modul platzieren kann.

Tastenplatzierung
Das Wichtigste, was Sie bei der Bearbeitung des Headers Ihrer Website berücksichtigen sollten, ist der Abstand.
Dies ist nicht nur ein Element, das alle Besucher sehen, sondern es ist auch ein Element, das sich zwischen Desktop und Mobilgerät dramatisch verändert.
Wenn Sie also Schaltflächen zu einem vorhandenen Layout hinzufügen möchten, müssen Sie sicherstellen, dass nichts beschädigt wird.
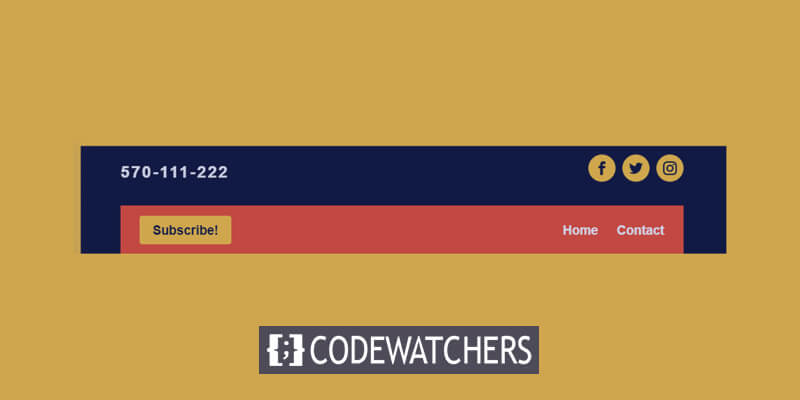
Dieser spezielle Header fügt dem Hauptheader eine Schaltfläche „Abonnieren“ hinzu.
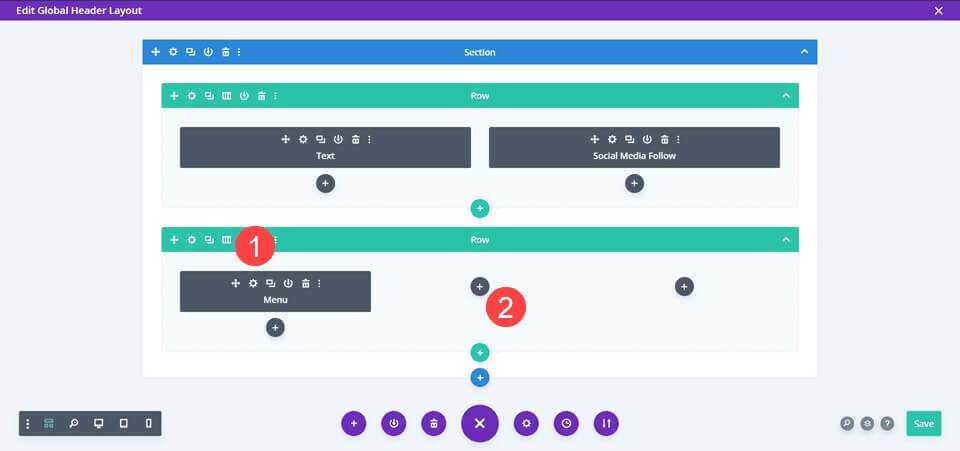
Dazu müssen Sie die Spaltenstruktur der eingebundenen Zeilen von 1 auf 3 Spalten anpassen.

Bearbeiten Sie das Menümodul
Verschieben Sie damit das Menümodul in die Spalte ganz rechts und gehen Sie zu Einstellungen.
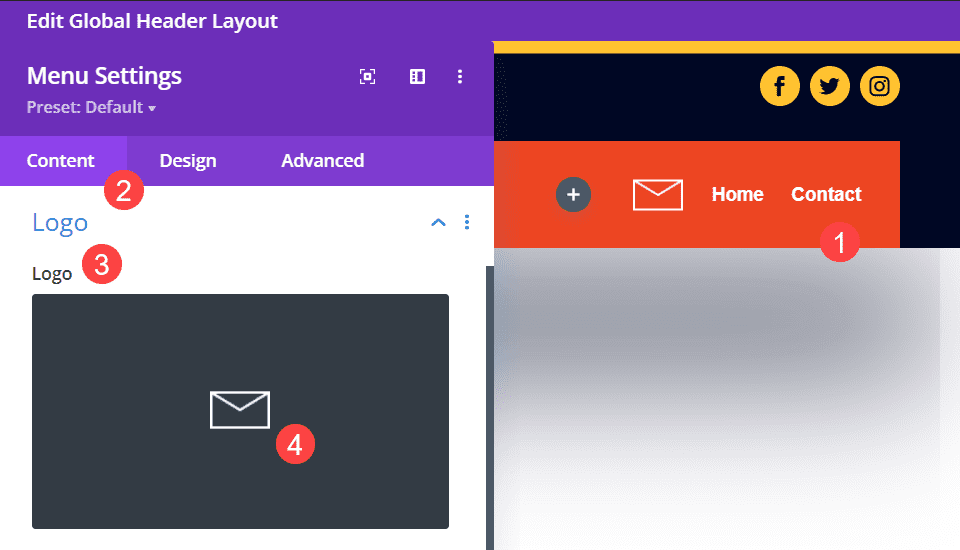
Gehen Sie auf der Registerkarte „Inhalt“ zu „Logo-Optionen“ und entfernen Sie das Logo.

Das Logo auf dem Cover passt nicht zu diesem Design.
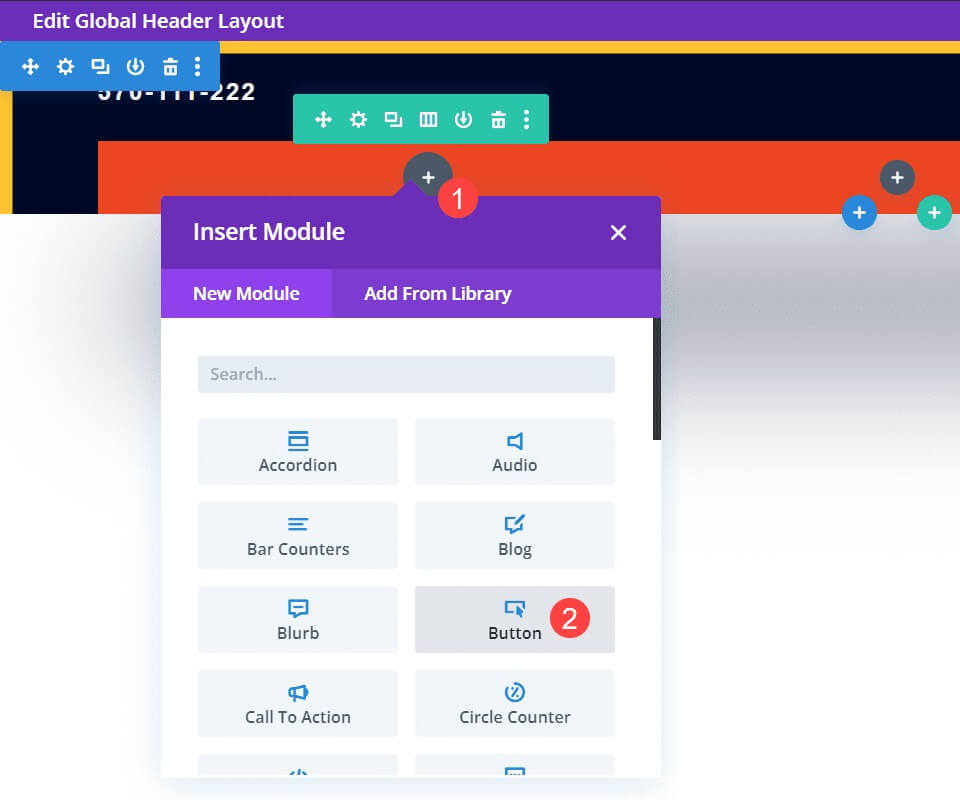
Schaltfläche hinzufügen
Nachdem Sie das Menümodul verschoben haben, können Sie der Spalte ganz links ein Schaltflächenmodul hinzufügen.
Klicken Sie auf den schwarzen + Kreis und suchen Sie das Schaltflächenmodul in der angezeigten Liste.

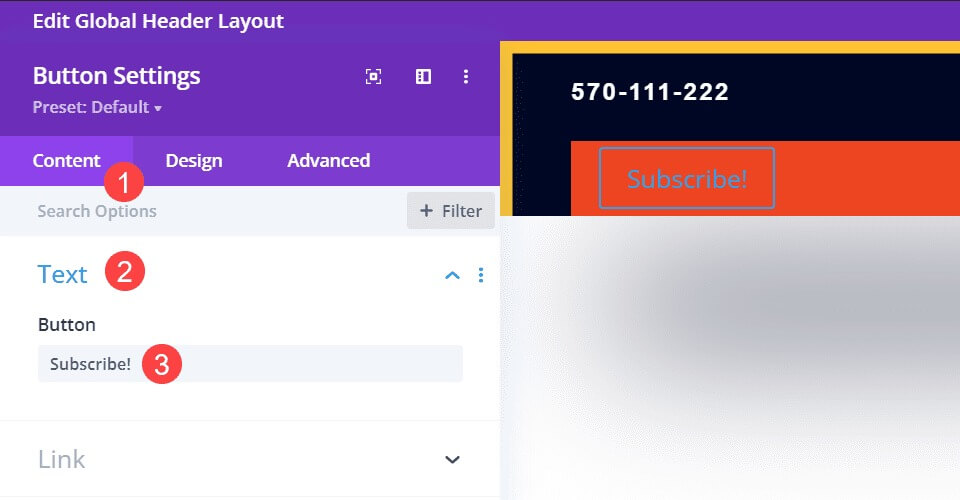
Schaltflächentext
Gehen Sie als Nächstes zu den Moduleinstellungen, suchen Sie den Abschnitt „Text“ auf der Registerkarte „Inhalt“ und fügen Sie im Feld „Schaltfläche“ den Text hinzu, den Sie dem Benutzer anzeigen möchten.

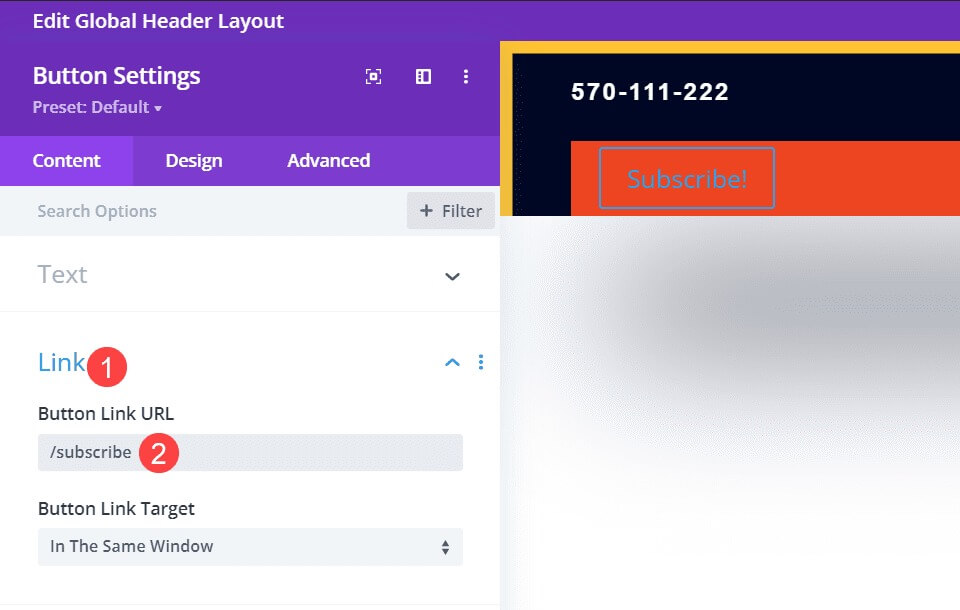
Schaltflächenlink
Gehen Sie auf der Registerkarte „Inhalt“ zur Link-Option und stellen Sie die Schaltfläche auf die URL ein, an die Sie neue Abonnenten senden möchten.
Einige E-Mail-Anbieter stellen möglicherweise eine bestimmte URL für das Formular bereit, während andere möglicherweise nur die Einbettung auf ihrer eigenen Seite anbieten.
Finden Sie hier die beste Lösung für Ihren Conversion-Funnel.

Gestalten Sie den Knopf
Das Divi-Schaltflächenmodul ist großartig, aber der Standardstil stimmt nicht mit der Kopfzeile überein, in der wir es platzieren.
Deshalb möchten wir eine Schaltfläche haben, die dieselben Schriftarten, Farben und Stile wie der Rest der Website verwendet.
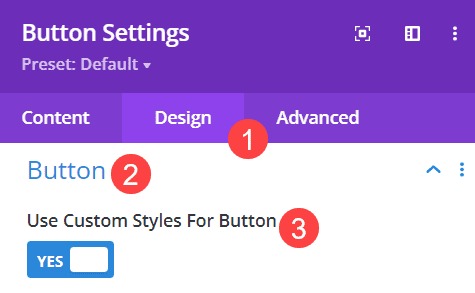
Gehen Sie zunächst in die Einstellungen des Button-Moduls und dann auf die Registerkarte Design.
Suchen Sie dann den Bereich mit der Bezeichnung „Schaltfläche“ und aktivieren Sie den Schalter „Benutzerdefinierte Stile für Schaltfläche verwenden“.

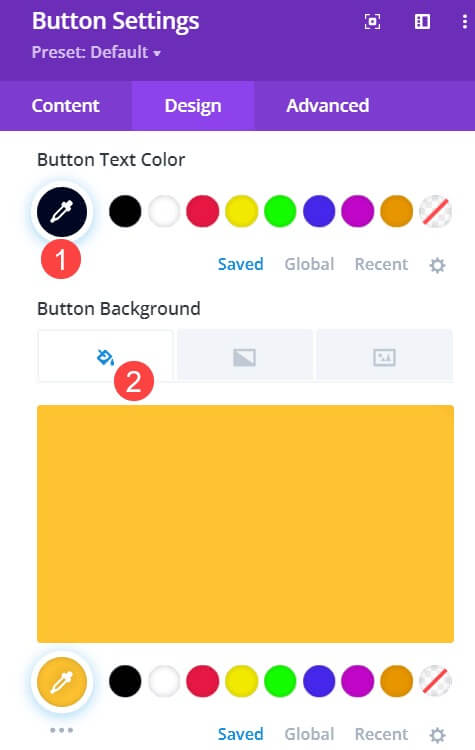
Wählen Sie als Nächstes die Farben aus der Palette Ihrer Website aus, die am besten funktionieren.
Dieser Header verwendet die gleichen Hintergrund- und Symbolfarben wie die sozialen Symbole: #ffc230 für den Hintergrund und #000724 für die Textfarbe.

Dann müssen Sie sicherstellen, dass die Schriftart und andere Textstile übereinstimmen.
Sie könnten den Schaltflächentext vergrößern, um ihn hervorzuheben, aber für diese spezielle Kopfzeile möchte ich, dass der Schaltflächentext mit dem Menü übereinstimmt, das die Kopfzeile teilt, und dieses ergänzt.
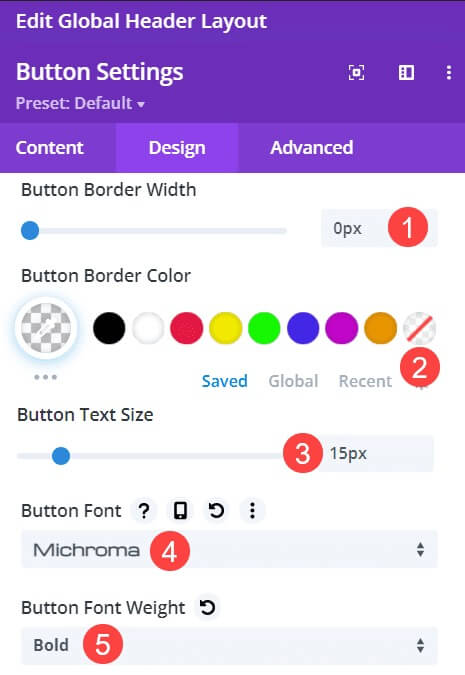
In diesem Fall bedeutet das, dass die Breite des Schaltflächenrahmens auf 0 Pixel und die Farbe des Schaltflächenrahmens auf „Transparent“ eingestellt wird, wodurch der Rahmen vollständig entfernt wird.
Stellen Sie als Nächstes die Textgröße der Schaltfläche auf 15 Pixel ein, um sie an das Kopfzeilenmenü anzupassen, und verwenden Sie Michroma als Schriftart für die Schaltfläche und Bold als Schriftstärke.

Wenn das alles erledigt ist, sollten Sie nun eine Schaltfläche in Ihrem Divi-Header haben, die genau zum restlichen Design der Website passt.
Endgültige Ausgabe
Sobald alle Anpassungen abgeschlossen sind, sieht das Endergebnis wie folgt aus:

Zusammenfassung
Wenn Sie ein Divi- Benutzer sind, können Sie Ihre Fähigkeiten und Designmöglichkeiten erheblich erweitern, wenn Sie sich mit dem Theme Builder vertraut machen.
Selbst etwas so Einfaches wie das Ändern der Spaltenstruktur und das Hinzufügen von Schaltflächen kann aus einem guten Design ein großartiges Design machen.
Stellen Sie sicher, dass der Stil konsistent ist und dass die Schaltfläche den Benutzer tatsächlich zu Inhalten weiterleitet, die es wert sind, zentriert zu werden.




