Ein Navigationsmenü ist eine wichtige Website-Komponente, die Besuchern die einfache Navigation zu verschiedenen Seiten erleichtert. Entwickler platzieren in Navigationsmenüs Links zu Seiten, auf die Benutzer zugreifen sollen, z. B. Kontakte, Produkte, Informationen und Dienste.

Ein Navigationsmenü kann als organisierte horizontale oder vertikale Links betrachtet werden, die Wegbeschreibungen zu internen Seiten bereitstellen. Zu den Vorteilen gehören die Verbesserung des Benutzererlebnisses durch einfaches Surfen, die Reduzierung der Absprungraten, da Besucher auf mehrere Seiten zugreifen, und die Steigerung der Attraktivität durch Animationen, Typografie und Grafiken.
In diesem Artikel wird gezeigt, wie Sie Elementor , einen beliebten WordPress-Seitenersteller mit professionellen Vorlagen und Widgets, verwenden, um WordPress-Sites horizontale, vertikale und Dropdown-Navigationsmenüs hinzuzufügen.
Hinzufügen eines Navigationsmenüs in Elementor
Bevor Sie Elementor zum Erstellen eines benutzerdefinierten Navigationsmenüs für eine Website verwenden, sollten Sie es zunächst mit dem WordPress-Standardeditor erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenHier sind die Schritte zum Erstellen eines Navigationsmenüs.
Öffnen Sie Ihr WordPress-Dashboard

Wir gehen davon aus, dass Sie für diesen Teil bereits über ein WordPress-Konto verfügen. Es ist ganz einfach, ein Konto bei WordPress zu erstellen, falls Sie noch keins haben. Wenn Sie WordPress zum ersten Mal verwenden, sollten Sie zunächst unser Tutorial zum Erstellen der besten WordPress-Website lesen.
Hinweis: Sie müssen das benutzerdefinierte Menü zunächst mit dem WordPress-Standardeditor erstellen, bevor Sie es mit Elementor zu einer WordPress-Website hinzufügen können.
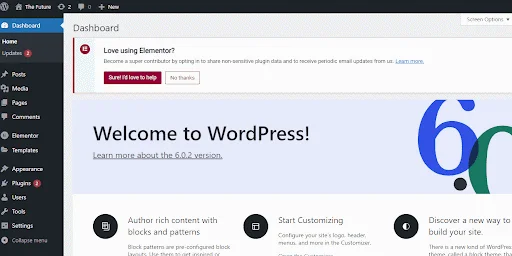
Navigieren Sie daher wie unten angegeben zu Ihrem WordPress-Dashboard.
Menübereich

Wählen Sie als Nächstes das Element „Darstellung“ aus dem vertikalen Menü des WordPress-Dashboards aus, indem Sie darauf klicken.
Die Abschnitte für Themes, Anpassen, Widgets, Menüs, Hintergrund und WordPress Theme File Editor werden in einem Popup-Menü angezeigt. Wählen Sie Menüs, um fortzufahren.
Auf Ihrem WordPress-Dashboard sollte ein Menüfenster sichtbar sein. Ihr Navigationsmenü wird von Ihnen erstellt, bearbeitet und gespeichert.
Menüerstellung
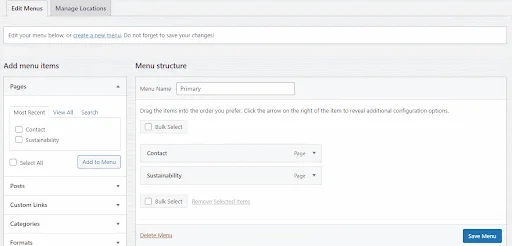
Gehen Sie zur Menüstruktur (unten) und geben Sie Ihren Namen in das dafür vorgesehene Textfeld ein, um einen Menünamen hinzuzufügen. In diesem Fall verwenden wir Primary als primären Menünamen.

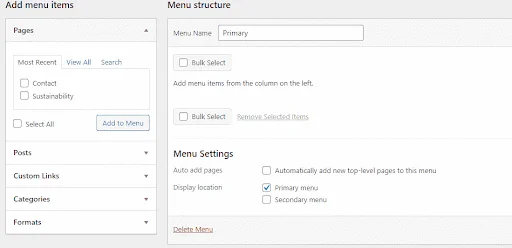
Da das Menü Ihr Hauptnavigationselement ist, müssen Sie es als Nächstes auf „Primär“ setzen.
Navigieren Sie dazu zum Bereich „Menüeinstellungen“ und vergewissern Sie sich, dass das Optionsfeld für das Hauptmenü aktiviert ist.
Klicken Sie dann auf Menü erstellen.
Elemente zum Menü hinzufügen
Zu Ihrem WordPress-Menü können Sie Seiten, Artikel, benutzerdefinierte Links und viele Kategorien hinzufügen. Dennoch ist das Hinzufügen von Seiten zum Menü das Hauptthema dieses Kurses.
Die Website enthält jetzt zwei Hauptseiten für das Tutorial: Nachhaltigkeit und Kontakt. Wie im GIF unten zu sehen ist, befinden sich die Seiten im Abschnitt „Neueste“. Sie müssen die Schaltfläche „Alle anzeigen“ auswählen, um jede Seite Ihrer Website anzuzeigen, sofern diese über mehrere verfügt.
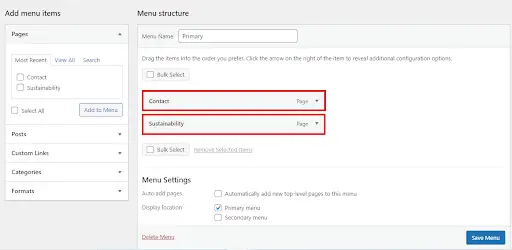
Klicken Sie auf das Kontrollkästchen neben dem Namen der Seiten, die Sie hinzufügen möchten, und klicken Sie dann wie unten gezeigt auf die Schaltfläche „Zum Menü hinzufügen“, um die entsprechenden Seiten zum Menü hinzuzufügen.

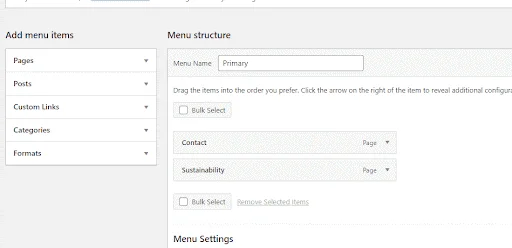
Der Abschnitt „Menüstruktur“ wird mit den ausgewählten Seiten aktualisiert.

Sie können mit WordPress auch Dropdown- oder Untermenüelemente erstellen. Sie können beispielsweise auf das Element „Nachhaltigkeit“ klicken und es nach rechts ziehen, wie unten gezeigt, wenn Sie möchten, dass es als Dropdown-Menüelement angezeigt wird.

Das Element „Nachhaltigkeit“ im obigen Beispiel ist ein untergeordnetes Element des Menüelements „Kontakt“. Anders ausgedrückt: Die Informationen werden nur dann auf der Website angezeigt, wenn Sie mit der Maus über den Menüpunkt „Kontakt“ fahren. Da die Beispielwebsite jedoch nur zwei Seiten hat, wird diese Funktionalität in der Lektion nicht verwendet.
Speichern und veröffentlichen
Speichern und veröffentlichen Sie nun das Menü.

Hinzufügen des Navigationsmenüs mit Elementor
Sie können nun den Elementor- Editor verwenden, um das Navigationsmenü zur Website hinzuzufügen, nachdem Sie es mit dem WordPress-Standardeditor erstellt haben.
Öffnen Sie über das WordPress-Dashboard den Elementor-Editor. Um eine Elementor-Seite zu ändern, navigieren Sie zum Bereich „Seiten“, bewegen Sie den Mauszeiger über die Seite und klicken Sie dann auf die angezeigte Schaltfläche „Bearbeiten“.
Standardmäßig wird Ihnen der WordPress-Editor angezeigt. Um den Elementor-Seitenersteller zu öffnen, klicken Sie oben im Standardeditor auf die Schaltfläche „Mit Elementor bearbeiten“.

Da es auf der Tutorial-Elementor-Website derzeit kein Navigationsmenü gibt, können Benutzer keine anderen internen Webseiten durchsuchen. Einer der häufigsten WordPress-Fehler ist eine schlecht gestaltete Navigation, die Sie vermeiden sollten.

Lassen Sie uns die obige Webseite verbessern, indem wir ein Elementor-Menü hinzufügen.
Header-Abschnitt hinzufügen
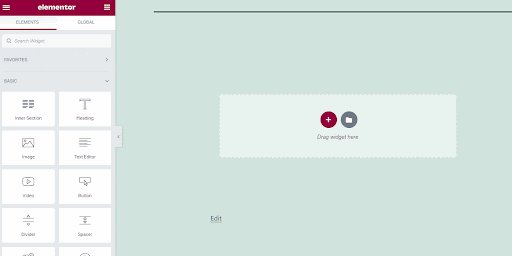
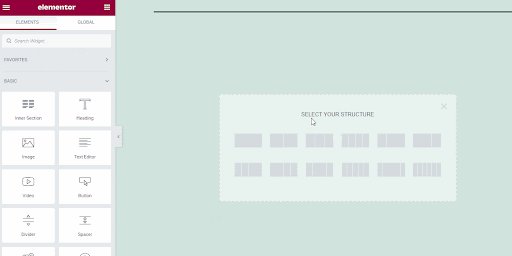
Klicken Sie zunächst, wie unten gezeigt, auf der Editorseite auf die Schaltfläche „+“ und wählen Sie die Option „Einzelzeile“, um einen neuen Kopfabschnitt hinzuzufügen.

Navigationsmenü-Widget hinzufügen
Suchen Sie im Feld „Elementor-Widgets“ nach dem Navigationsmenü-Widget.

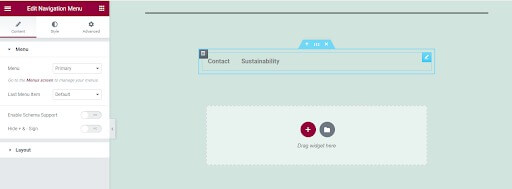
Ziehen Sie das Navigationsmenü-Widget per Drag & Drop in den Kopfbereich, um Ihr erstelltes Navigationsmenü hinzuzufügen.
Das Navigationsmenü, das Sie mit dem integrierten Editor von WordPress erstellt haben, sollte sichtbar sein.

Menügestaltung
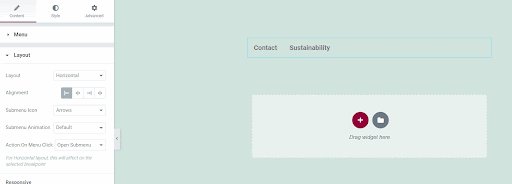
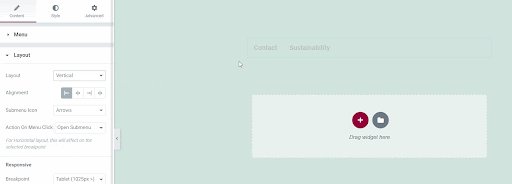
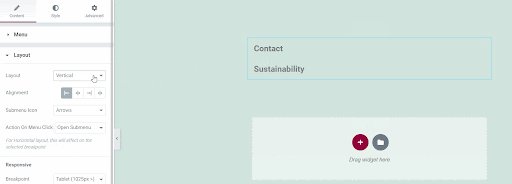
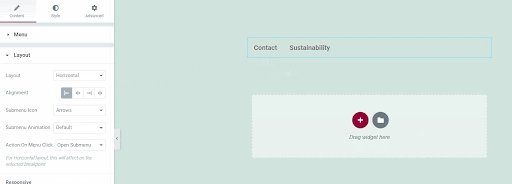
Konfigurieren Sie mithilfe der Menülayout-Einstellung im Nav-Menü-Widget den Menüstil entweder vertikal oder horizontal, wie unten gezeigt.

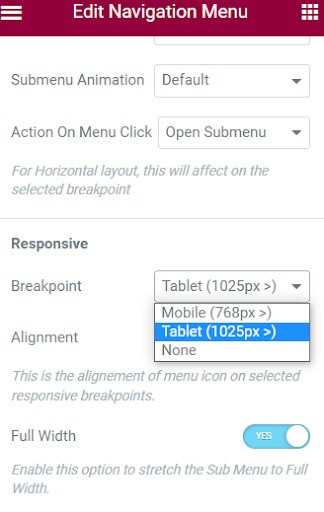
Bei der Gestaltung von Websites ist die Reaktionsfähigkeit zu berücksichtigen. Eine gut gestaltete Webseite sollte auf verschiedenen Bildschirmgrößen ordnungsgemäß angezeigt werden. Glücklicherweise gibt es im Elementor Nav-Menü-Widget Funktionen, die die Reaktionsfähigkeit des Navigationsmenüs gewährleisten.
Zunächst können Sie für verschiedene Geräte einen eigenen Haltepunkt festlegen. Mithilfe eines Haltepunkts kann das Navigationsmenü an eine sich ändernde Bildschirmanordnung angepasst werden. Derzeit haben Tablets einen Standard-Breakpoint von 1025 Pixeln, während mobile Geräte einen Breakpoint von 768 Pixeln haben. Da dies die typischen Haltepunktwerte sind, sollten Sie sie nicht ändern.

Wenn es um die Reaktionsfähigkeit geht, können Sie den Menüpunkt jedoch ausblenden und ihn auf kleinen Bildschirmen durch ein Hamburger-Symbol ersetzen. In diesem Fall werden durch Klicken auf das Hamburger-Symbol die Menüelemente angezeigt, durch Klicken auf das Schließen-Symbol werden sie ausgeblendet. Diese Funktion stellt sicher, dass das Navigationsmenü auf Mobilgeräten nicht überladen ist. Das Navigationsmenü wird auf Computergeräten in voller Breite angezeigt.

Bisher haben Sie Elementor verwendet, um Ihr Navigationsmenü erfolgreich zur Website hinzuzufügen. Dennoch wirkt es eher simpel. Seine Topographie, sein intuitives Erscheinungsbild und seine visuelle Attraktivität können durch Hinzufügen eines Stils verbessert werden. Lassen Sie uns das Navigationsmenü erweitern, indem wir weitere Designoptionen hinzufügen.
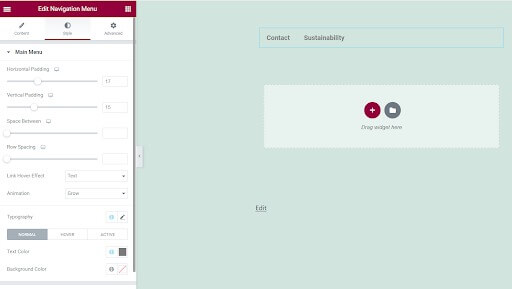
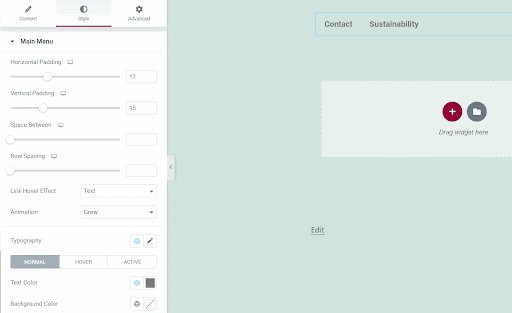
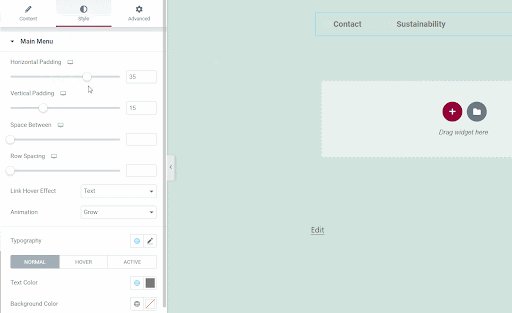
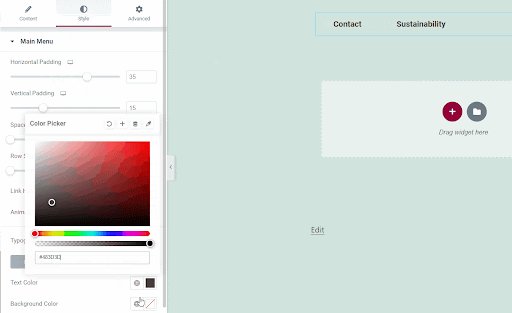
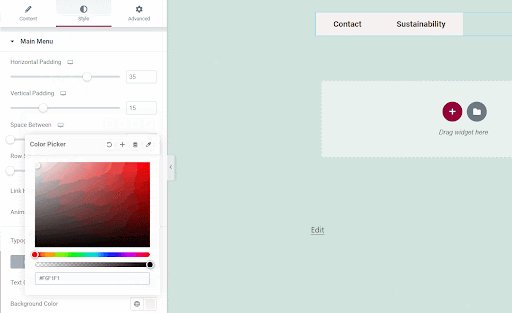
Um auf die Anpassungsoptionen zuzugreifen, navigieren Sie zur Registerkarte „Stil“ oben im Feld „Navigationsmenü bearbeiten“.

Sie können die Textfarbe, Hintergrundfarbe, Animation, den Hover-Effekt, den Abstand auf der horizontalen und vertikalen Achse und andere Funktionen auf der Registerkarte „Stil“ ändern. Ändern Sie den Hintergrund, den horizontalen Abstand und die Schriftfarbe Ihres Menüs, um ein Beispiel zu geben.

Das ist alles. Sie haben Elementor erfolgreich verwendet, um einer WordPress-Website ein Navigationsmenü hinzuzufügen.
Zusammenfassung
Mit Elementor können Sie noch viel mehr tun, z. B. Dropdown-Elemente, Animationen, sekundäre Menüs und benutzerdefinierte Stile hinzufügen. Da WordPress äußerst beliebt ist, sind Elementor-Kenntnisse für die einfache Erstellung und Gestaltung von Webseiten hilfreich. Sie kennen jetzt die Grundlagen der Integration eines sauberen, funktionalen Navigationsmenüs.
Zu den weiteren Funktionen gehören das Erstellen verschachtelter Dropdowns, das Anwenden von Hover-Effekten, die Integration von Suchleisten und die Optimierung der mobilen Reaktionsfähigkeit. Mit etwas Übung können Sie Elementor nutzen, um professionelle Navigationsmenüs zu erstellen, die die Website-Navigation und das Benutzererlebnis verbessern.





