Das Hinzufügen eines Kontaktformulars im Fußbereich einer Website kann einen erheblichen Einfluss auf die Benutzererfahrung und die Konversionsrate einer Website haben. Es ermöglicht Benutzern, einfach mit dem Eigentümer der Website oder dem Support-Team in Kontakt zu treten, den Kundenservice zu verbessern und Vertrauen bei den Benutzern aufzubauen. Außerdem kann es dazu beitragen, Leads zu generieren und Besucher zu Kunden zu machen, indem es ihnen erleichtert wird, Maßnahmen zu ergreifen und den Eigentümer der Website mit Fragen oder Feedback zu kontaktieren. Insgesamt kann das Einfügen eines Kontaktformulars in die Fußzeile der Website es den Benutzern erleichtern, die Website zu verwenden und sich mit ihr zu beschäftigen, was zu einer besseren Website-Leistung und Geschäftswachstum führen kann.

Sie können ein Kontaktformular in die Fußzeile Ihrer Divi-Site einfügen. Mit dem Divi Theme Builder ist dies ganz einfach. Wir können es jedoch nicht einfach irgendwo platzieren, da es einige Dinge zu beachten gilt, um die Verwendung zu vereinfachen. In diesem Beitrag sehen wir uns an, wie Sie ein Kontaktformular zur Fußzeile Ihrer Divi-Website hinzufügen können. Sehen wir uns ein Beispiel an, um Ihnen den Einstieg zu erleichtern.
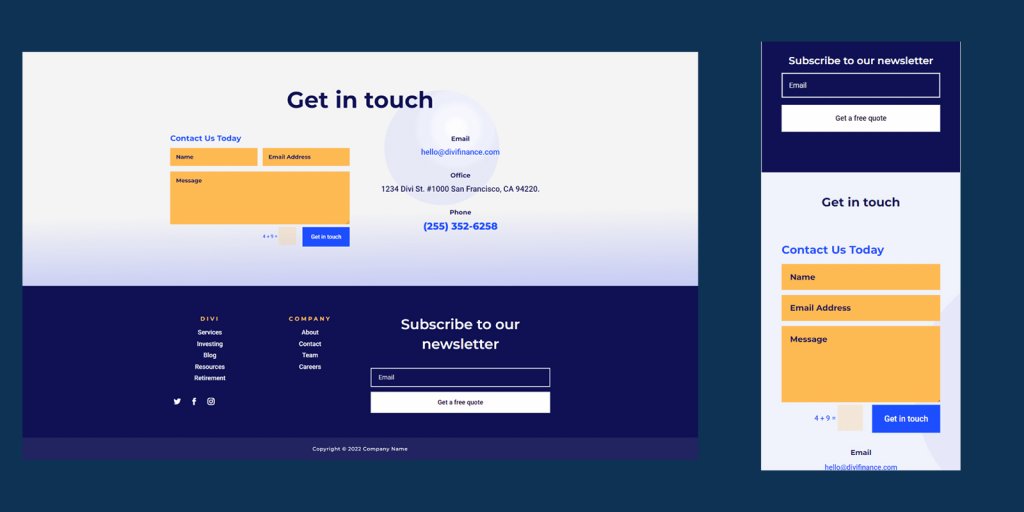
Entwurfsvorschau
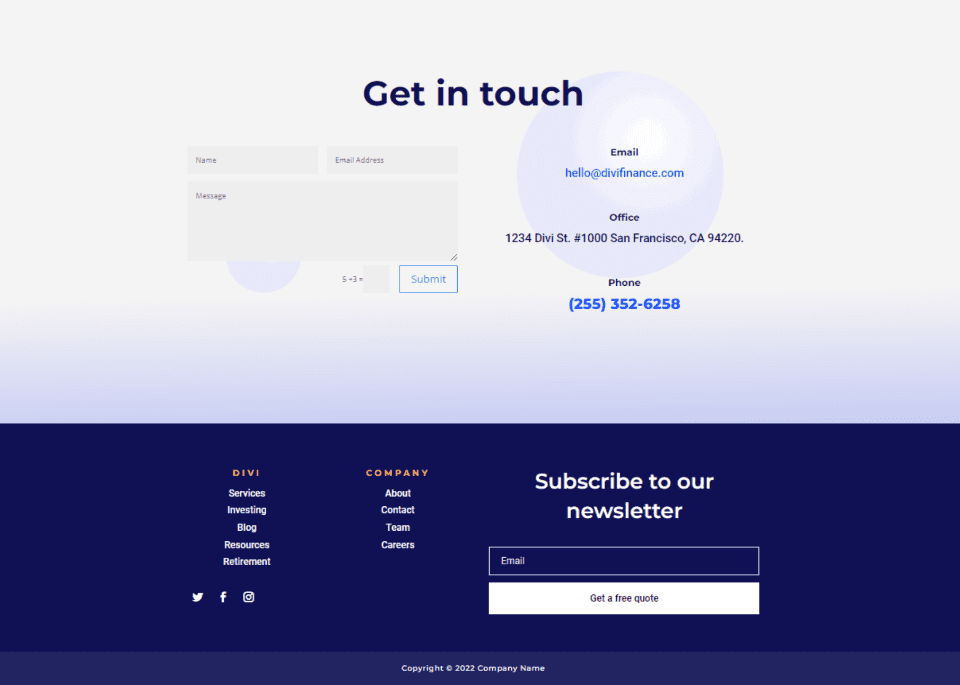
Hier ist die Fußzeilen-Designvorschau, in der Sie sehen können, dass das Kontaktformular wunderschön integriert und voll funktionsfähig ist. Wir haben es sowohl in der Desktop- als auch in der mobilen Version angezeigt.

Importieren Sie das Divi-Fußzeilenlayout
Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder. Wählen Sie „Globale Fußzeile hinzufügen“. Wenn Sie keine globale Fußzeile haben, wählen Sie Neue Vorlage hinzufügen oder wählen Sie die Fußzeilenvorlage aus, der Sie das Kontaktformular hinzufügen möchten. Eine neue Fußzeile wird eingefügt. In diesem Beispiel fügen wir ein Kontaktformular zur Kopfzeile & Fußzeile des Financial Services Layout Pack hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
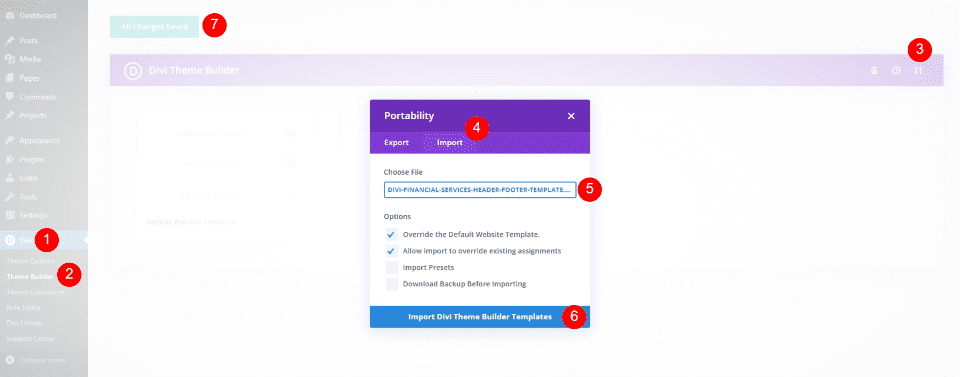
Jetzt anfangenKlicken Sie oben rechts im Theme Builder auf das Symbol „Portabilität“. Suchen Sie Ihre Kopf- und Fußzeilenvorlage auf Ihrem Computer, klicken Sie darauf und dann auf Divi Theme Builder-Vorlagen importieren. Speichern Sie Ihre Änderungen.

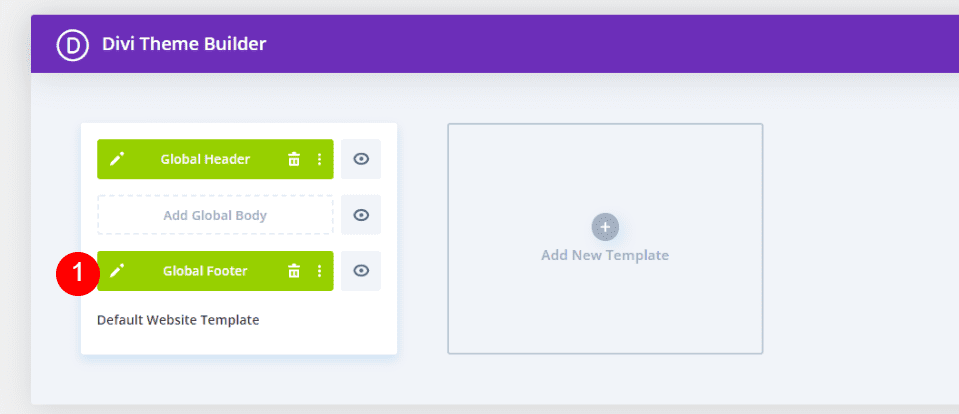
Klicken Sie dann neben der Fußzeilenvorlage auf die Schaltfläche Bearbeiten. Dadurch gelangen wir zum Builder, wo wir Änderungen an der Fußzeilenvorlage vornehmen.

Fügen Sie ein Kontaktformular in der Divi-Fußzeile hinzu
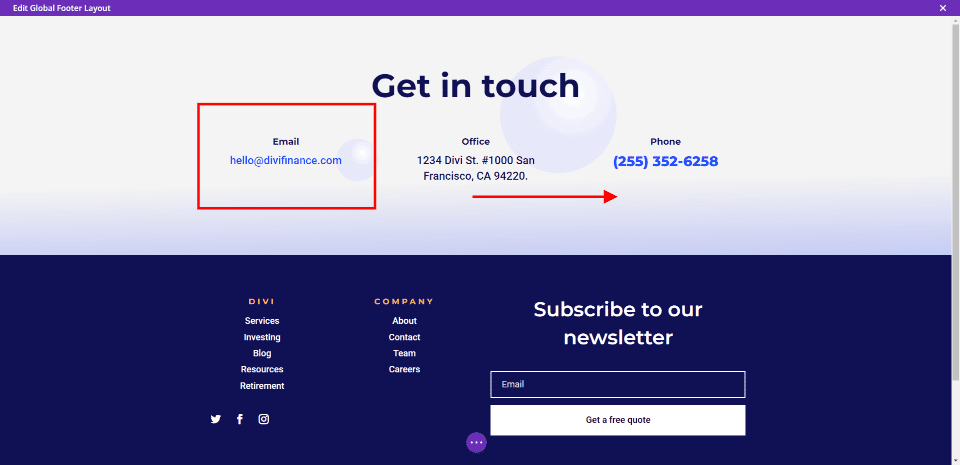
Das Kontaktformular wird als nächstes zum Footer-Layout hinzugefügt. Zuerst müssen wir das Design des Layouts ändern. Wir können sehen, dass das Design zwei Teile hat. Der Titel des Abschnitts oben lässt Sie wissen, dass er Kontaktinformationen enthält. Dieser Abschnitt enthält drei verschiedene Arten von Kontaktinformationen, die alle auf der Seite aufgereiht sind.
Die Informationen zur Kontaktaufnahme finden Sie rechts oberhalb des Formulars zur Anmeldung für E-Mails. Dann setzen wir auf der linken Seite ein Divi-Kontaktformularmodul ein. Dadurch wird dieser Abschnitt größer und auf jeder Seite der Fußzeile wird ein Formular hinzugefügt, damit er gleichmäßiger aussieht.

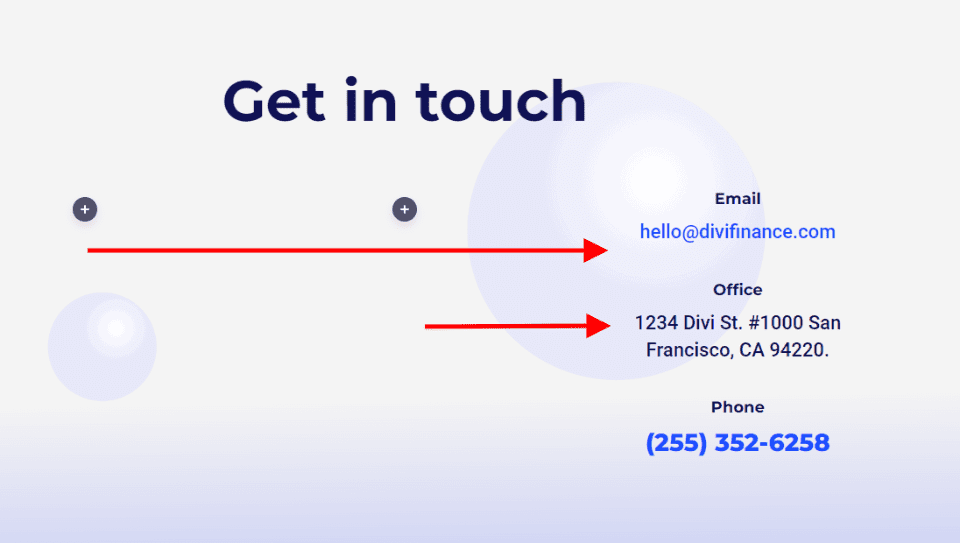
Kontaktdaten verschieben
Verschieben Sie zunächst die Textbausteine per Drag & Drop in die rechte Spalte. Setzen Sie E-Mail oben, Büro in der Mitte und Telefon ganz unten.

Kontaktformular hinzufügen
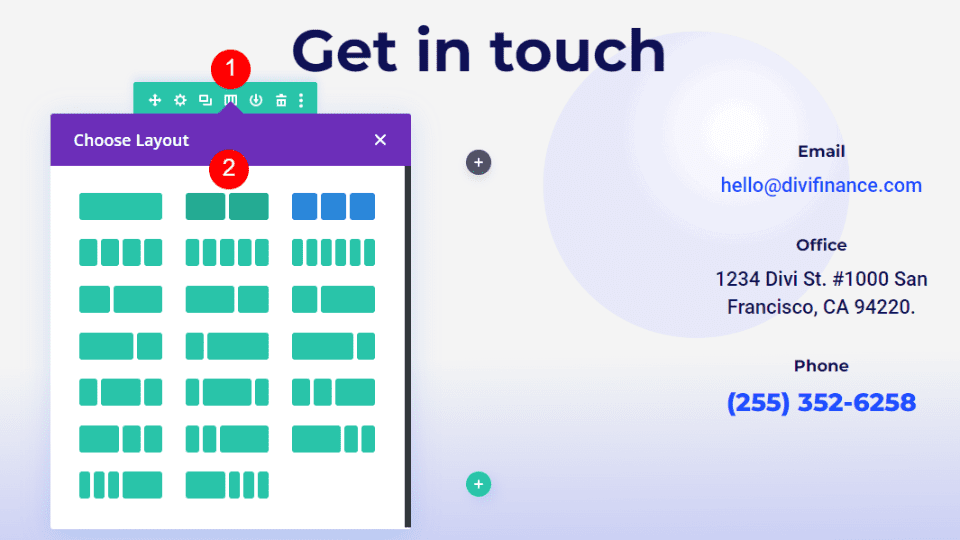
Ändern Sie als Nächstes die Zeile, um nur zwei Spalten und nicht drei zu haben.

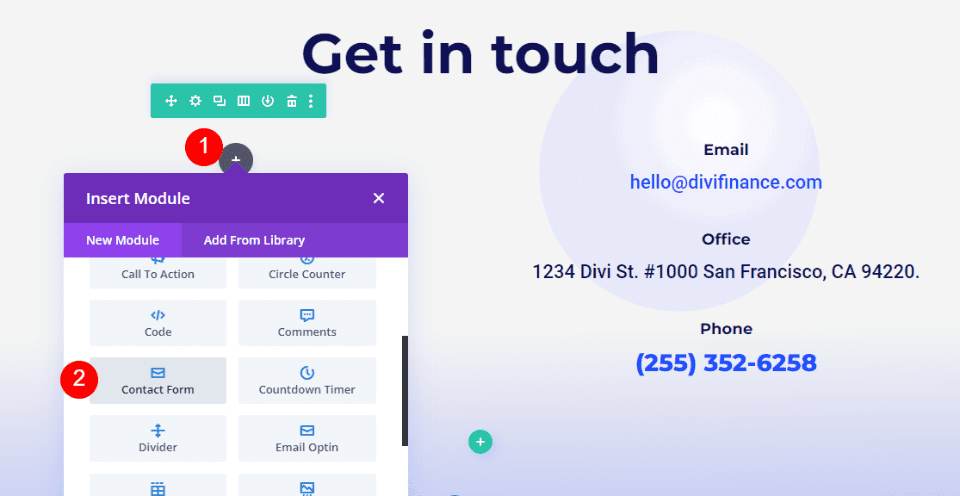
Zuletzt fügen Sie der Spalte auf der linken Seite ein Kontaktformular-Modul hinzu.

Jetzt hat das Divi-Layout jetzt ein Formular, mit dem Leute mit uns in Kontakt treten können. Das Kontaktformular und das E-Mail-Formular auf der anderen Seite des Layouts funktionieren gut zusammen. Es funktioniert, aber bis wir es formatiert haben, wird es mit dem Layout nicht gut aussehen.

Style Divi Footer Kontaktformular
Schauen wir uns nun an, wie das Divi-Kontaktformularmodul so gestaltet wird, dass es dem Layout entspricht. Wir sehen uns zwei Beispiele an, darunter das, an dem wir bereits arbeiten. Unsere Gestaltungsideen übernehmen wir aus dem Layout.
Text
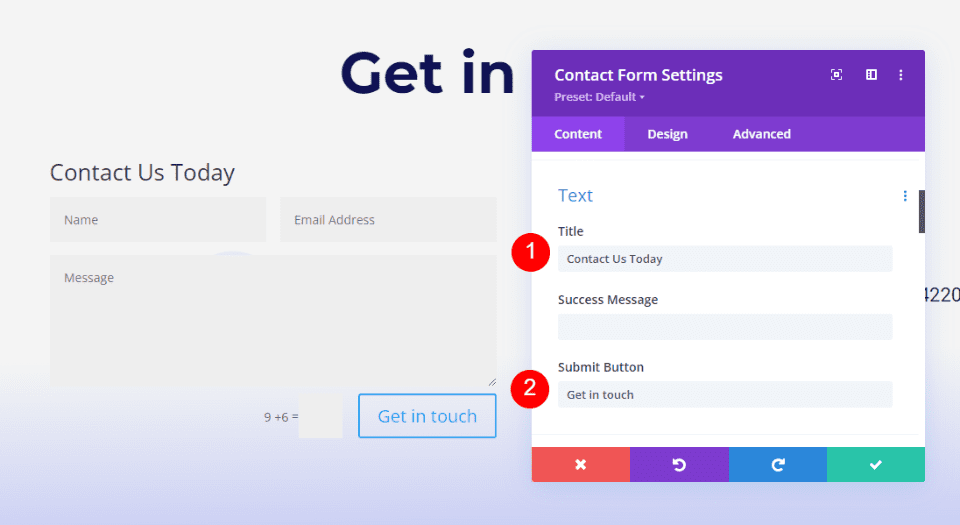
Öffnen Sie die Einstellungen für das Kontaktformular-Modul. Geben Sie den Text für den Titel und die Schaltfläche "Senden" ein.
- Titel: Kontaktieren Sie uns noch heute
- Senden-Button: Nehmen Sie Kontakt auf

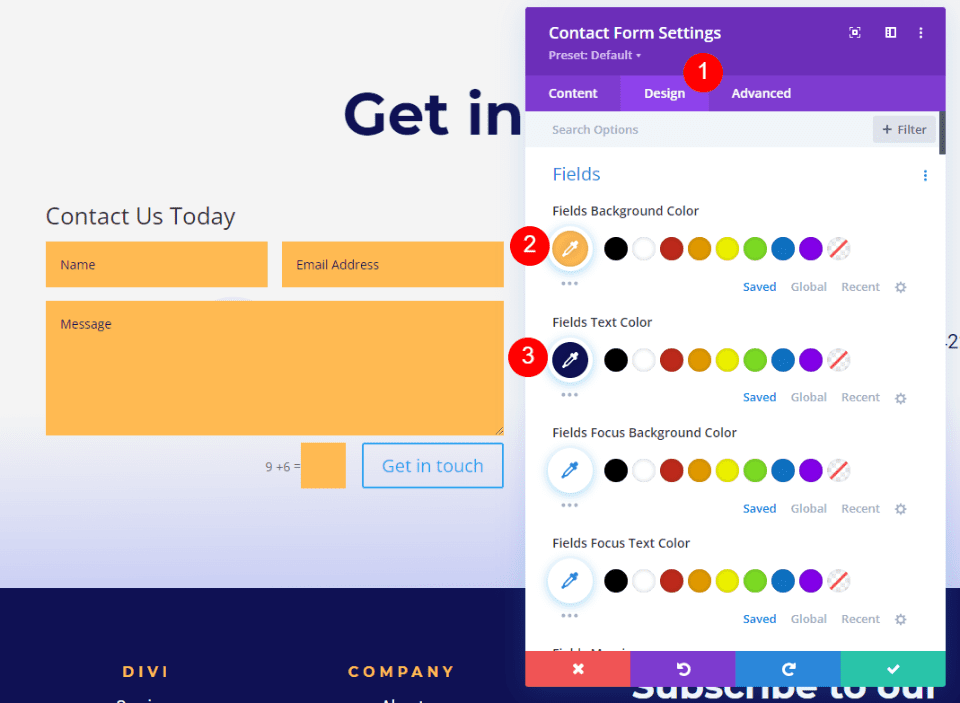
Felder
Klicken Sie als nächstes auf die Registerkarte Design. Ändern Sie die Hintergrundfarbe der Felder auf #ffba52 und die Textfarbe der Felder auf #0f1154. Lassen Sie die Farben des Fokus so wie sie sind. Sie können also die gleichen Farben wie die anderen Felder verwenden.
- Hintergrundfarbe: #ffba52
- Textfarbe: #0f1154

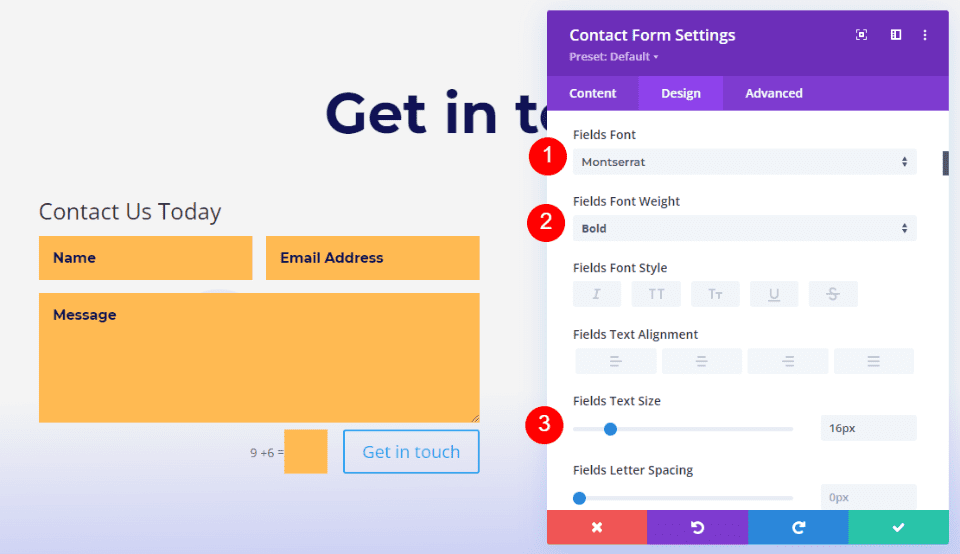
Ändern Sie nun die folgenden Einstellungen,
- Schrift: Montserrat
- Gewicht: Fett
- Größe: 16px

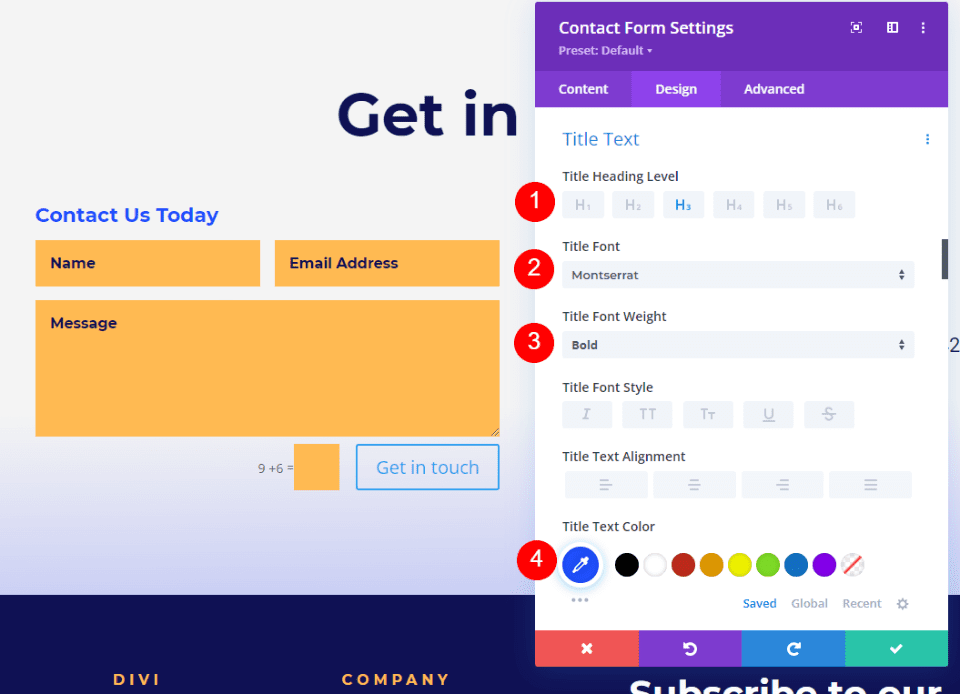
Titeltext
Gehen Sie dann nach unten, bis Sie Titeltext sehen. Die Überschriftenebene H3 ist die richtige Wahl. Der Titel dieses Abschnitts ist in H2 geschrieben, sodass die Auswahl von H3 die Seite richtig aussehen lässt. Wählen Sie die Schriftart Montserrat. Ändern Sie das Gewicht in Fett und die Farbe in #1d4eff.
- Überschriftenebene: H3
- Schrift: Montserrat
- Gewicht: Fett
- Farbe: #1d4eff

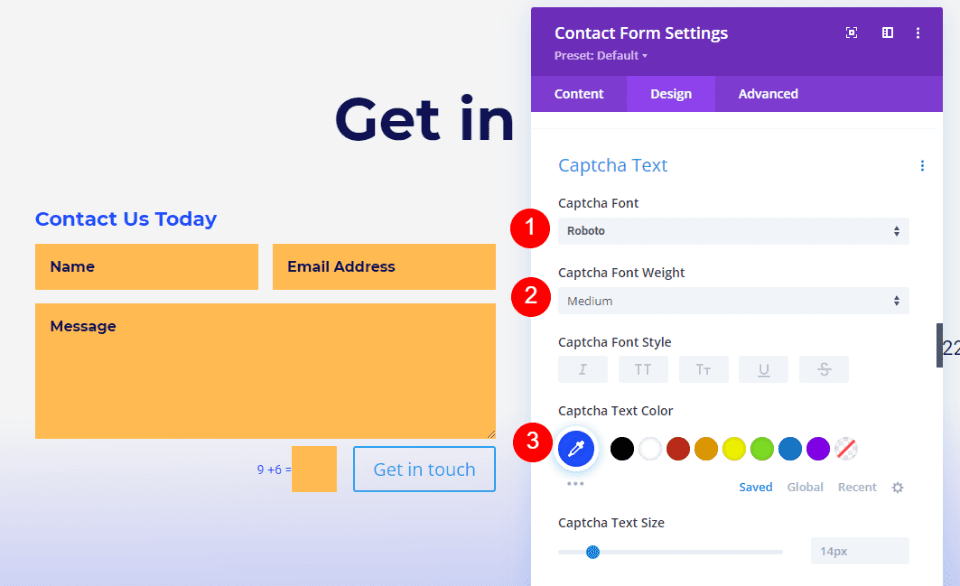
Captcha-Text
Gehen Sie als Nächstes nach unten, bis Sie „Captcha-Text“ sehen. In dieser Einstellung ändern wir den Captcha-Text und fügen etwas CSS hinzu, um die Farbe des Felds zu ändern. Ändern Sie die Schriftart in Roboto, die Größe in Medium und die Farbe in #1d4eff. Das CSS kommt am Ende.
- Schriftart: Roboter
- Gewicht: Mittel
- Farbe: #1d4eff

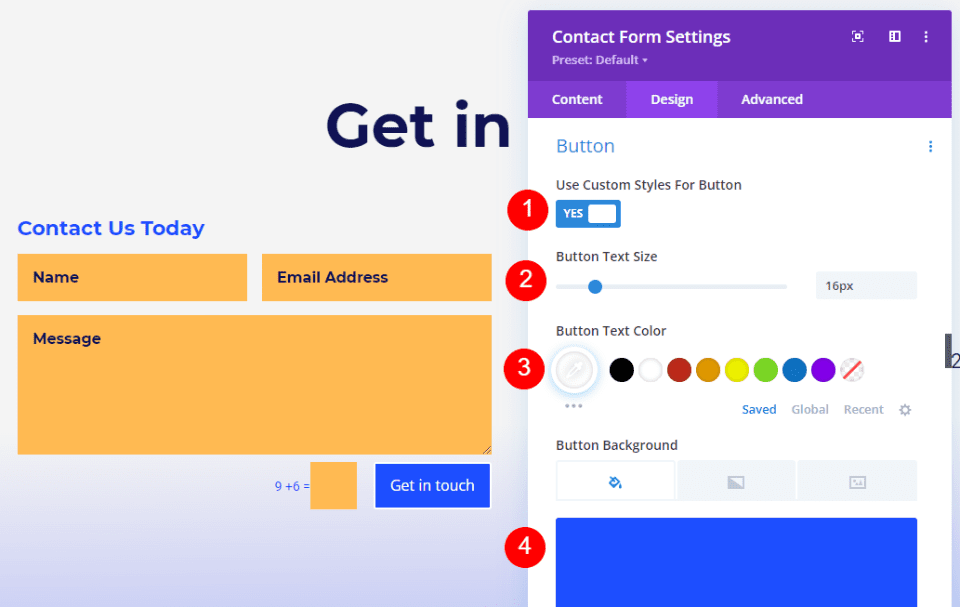
Taste
Gehen Sie als Nächstes zum Ende der Seite und aktivieren Sie Benutzerdefinierte Stile für Schaltfläche verwenden. Ändern Sie die Schriftgröße auf 16 Pixel, die Schriftfarbe auf Weiß und die Hintergrundfarbe auf #1d4eff.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Größe: 16px
- Textfarbe: #ffffff
- Hintergrundfarbe: #1d4eff

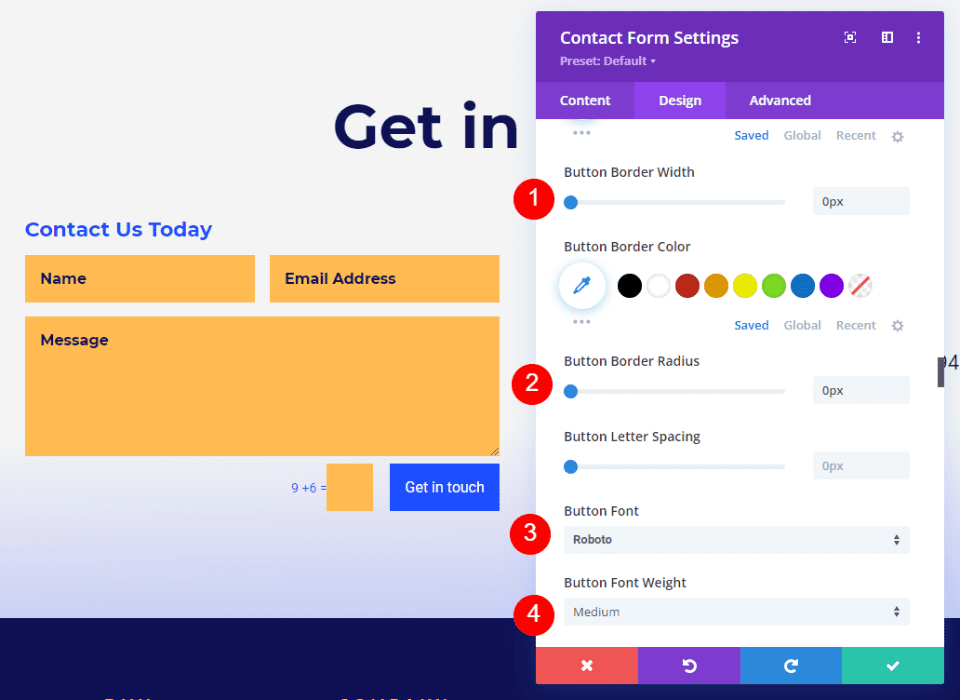
Setzen Sie sowohl die Rahmenbreite als auch den Rahmenradius auf 0px. Ändern Sie die Schriftart in Roboto und die Größe in Medium.
- Randradius: 0px
- Randbreite: 0px
- Schriftart: Roboter
- Gewicht: Mittel

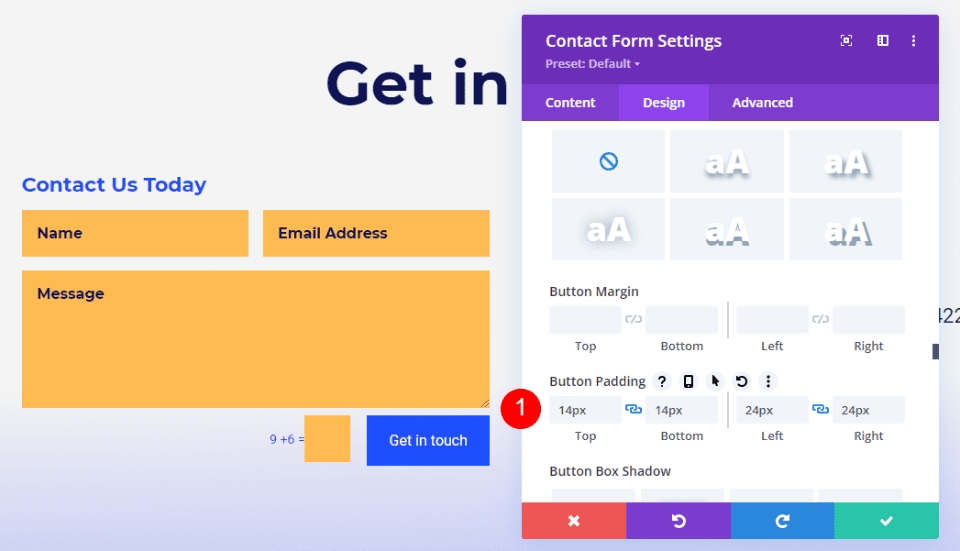
Als nächstes gehen Sie nach unten und klicken Sie auf Button Padding und nehmen Sie die folgenden Änderungen vor.
- Polsterung: 14 Pixel oben und unten, 24 Pixel links und rechts

Captcha-Hintergrund
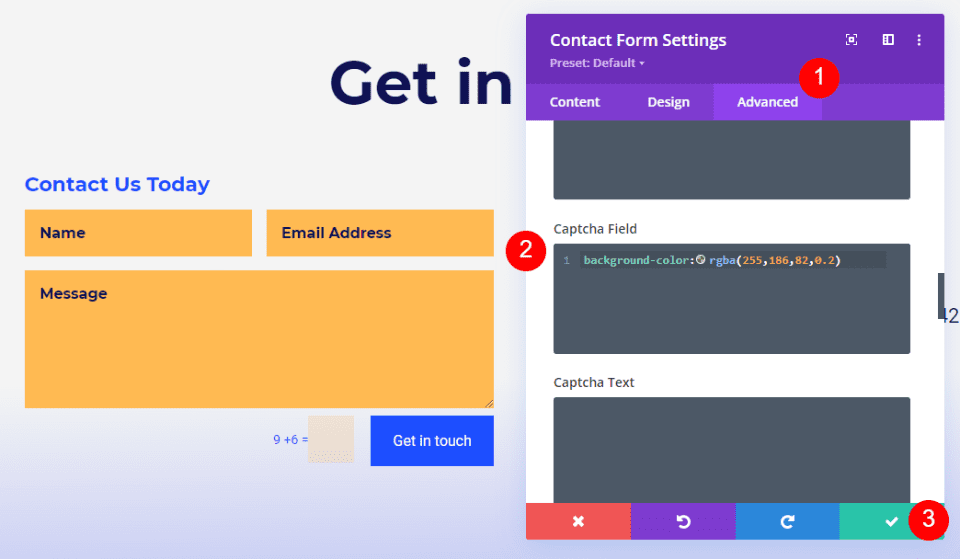
Klicken Sie abschließend auf „Erweitert“ und scrollen Sie nach unten, bis Sie das „Captcha-Feld“ sehen. Geben Sie das CSS in das Feld unten ein. Dadurch hat der Hintergrund eine andere Farbe als der Rest des Formulars, sodass die Benutzer wissen, dass es anders ist. Schließen Sie nun das Modul und speichern Sie die vorgenommenen Änderungen.
Geben Sie den folgenden Code in das Captcha-Feld CSS ein.
background-color:rgba(255,186,82,0.2)
Und du bist fertig!
Auf diese Weise können Sie erstaunliche Fußzeilen mit Kontaktformularen erstellen.
Einpacken
So fügen Sie also ein Kontaktformular in die Fußzeile Ihrer Divi-Site ein. Das Divi-Kontaktformularmodul lässt sich einfach zu jedem Divi-Fußzeilenlayout hinzufügen und einfach an jedes Divi-Layout anpassen. Indem Sie ein paar Gestaltungsregeln befolgen, können Sie den Platz in der Fußzeile optimal nutzen.





