Wenn Sie bereit sind, Inhalte in Langform zu veröffentlichen, hilft das Hinzufügen eines Inhaltsverzeichnisses beim Schreiben sowohl Suchmaschinen als auch menschlichen Besuchern beim Navigieren und Verstehen Ihrer Inhalte.

Mit dem Elementor Inhaltsverzeichnis-Widget können Sie Ihrer Site auf einfache Weise einen Inhaltsverzeichnisblock hinzufügen, der den Inhalt automatisch basierend auf der Reihenfolge der Überschriften-Tags in Ihrem Inhalt erstellt. Heute lernen Sie, wie Sie es einrichten.
Zum Beispiel:

Wenn Sie dieses Widget mit dem Theme Builder in Elementor Pro verwenden, können Sie ohne Probleme automatisch ein Inhaltsverzeichnis für Ihre Inhalte hinzufügen. Wenn ein Besucher auf einen Link im Inhaltsverzeichnis klickt, dient er als Anker und führt ihn zu diesem Abschnitt auf der Seite.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIn diesem Beitrag erfahren Sie genau, wie Sie das Widget "Inhaltsverzeichnis" mit Elementor Theme Builder einrichten.
Zunächst sollten wir erwähnen, dass Sie das Widget "Inhaltsverzeichnis" auch Stück für Stück verwenden können. In diesem Lernprogramm konzentrieren wir uns jedoch darauf, das Inhaltsverzeichnis mithilfe von Elementor Theme Builder und einzelnen Post-Vorlagen automatisch allen (oder einigen) Inhalten hinzuzufügen.
Hier erfahren Sie, wie es geht.
1. Erstellen oder bearbeiten Sie eine einzelne Beitragsvorlage
Zu Beginn können Sie mit Elementor Theme Builder eine neue Vorlage für einzelne Beiträge erstellen oder eine Ihrer vorhandenen Vorlagen für einzelne Beiträge bearbeiten, in denen Sie das Inhaltsverzeichnis-Widget hinzufügen möchten.
Sie können Ihre Vorlage auf jede Art von Post anwenden, z. B. Blogpost, Seite, benutzerdefinierten Post usw. Hauptsächlich konzentrieren wir uns hier auf Blogposts.
2. Fügen Sie das Widget "Inhaltsverzeichnis" hinzu
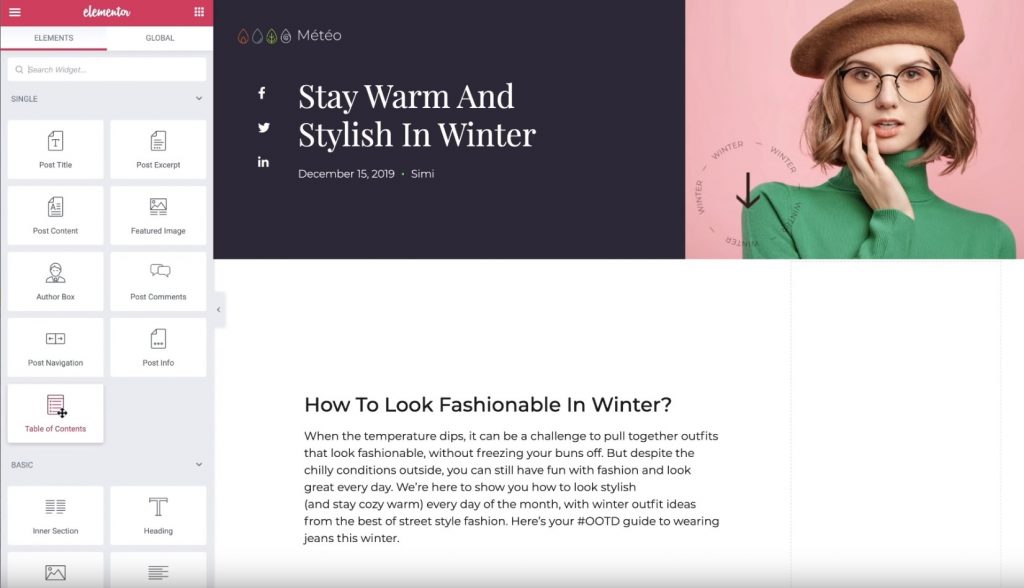
Wenn Sie mit der Erstellung Ihrer einzelnen Post-Vorlage fertig sind, platzieren Sie das Widget "Inhaltsverzeichnis" dort, wo Sie es platzieren möchten. Das Element "Inhaltsverzeichnis" befindet sich zusammen mit den Widgets für Post-Titel und Post-Inhalt in der Kategorie "Einzel".

Sobald Sie das Widget hinzugefügt haben, wird automatisch eine Liste aller Überschriften angezeigt, die in dem Beitrag enthalten sind, den Sie gerade bearbeiten.
Jetzt konfigurieren wir die Einstellungen für das Inhaltsverzeichnis-Widget.
3. Konfigurieren Sie das Widget "Inhaltsverzeichnis"
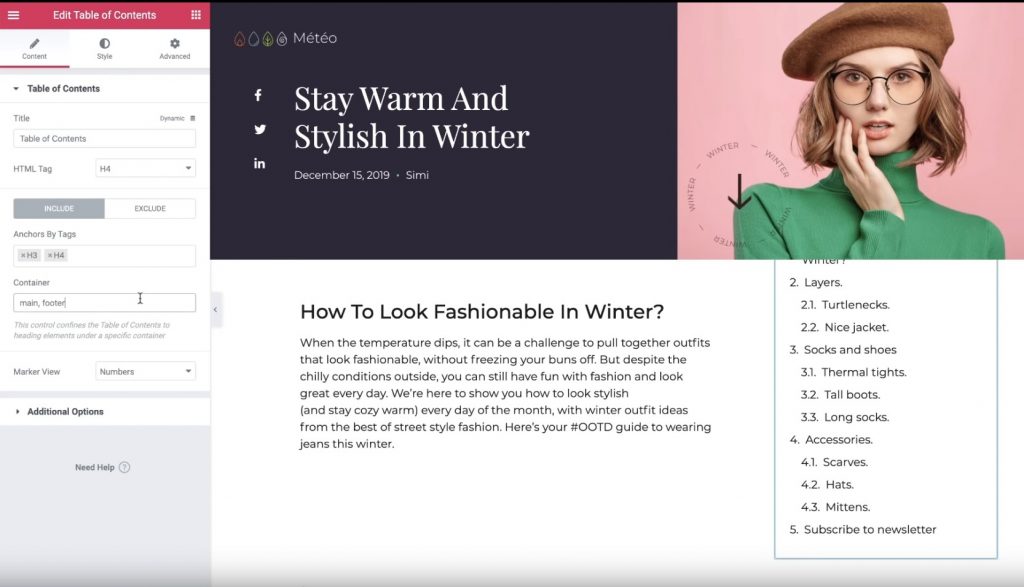
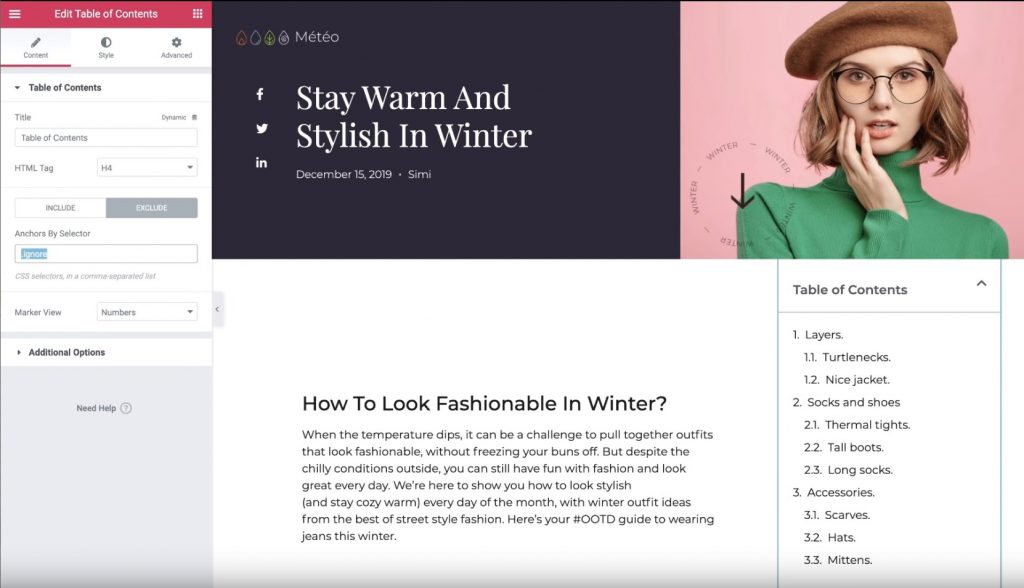
Stellen Sie sicher, dass die Einstellungen für das Inhaltsverzeichnis-Widget geöffnet sind. Verwenden Sie dann die Registerkarte Inhalt, um den Inhalt zu konfigurieren, der in Ihrem Inhaltsverzeichnis angezeigt wird.
Geben Sie zunächst einen Titel ein, z. B. "Inhaltsverzeichnis". Dies ist ein unbeweglicher Text, der über der Liste der Ankerlinks angezeigt wird, die das Widget automatisch generiert.
Wählen Sie dann die Inhalte aus, die Sie einschließen möchten. Auf der Registerkarte Einschließen können Sie Folgendes eingeben:
- Spezifische Überschriften-Tags. Beispielsweise möchten Sie möglicherweise die Tags <h2> und <h3> einfügen, jedoch nichts darunter. Natürlich können Sie Ihre Überschriften-Tags im WordPress-Editor festlegen.
- Andere Behälter. Sie können auch Ankerlinks zu anderen Containern außerhalb Ihres Beitragsinhalts hinzufügen. Zum Beispiel Ihre Fußzeile. Dies ist eine übergeordnete Funktion.

Wenn Sie zur Registerkarte "Ausschließen" wechseln möchten, können Sie mithilfe eines CSS-Selektors bestimmte Überschriften aus Ihrem Beitrag entfernen. Wenn Sie beispielsweise eine einzelne <h2> -Überschrift ausschließen möchten, können Sie dieser Überschrift mit dem WordPress-Editor eine spezielle CSS-Klasse zum Ignorieren hinzufügen und sie dann mithilfe der Anker-nach-Auswahl-Regel ausschließen.

Als Nächstes können Sie die Einstellung „Markierungsansicht“ verwenden, um zwischen Zahlen und Aufzählungszeichen für Ihr Inhaltsverzeichnis zu wählen. Wenn Sie "Aufzählungszeichen" auswählen, können Sie aus einem beliebigen FontAwesome-Symbol auswählen.
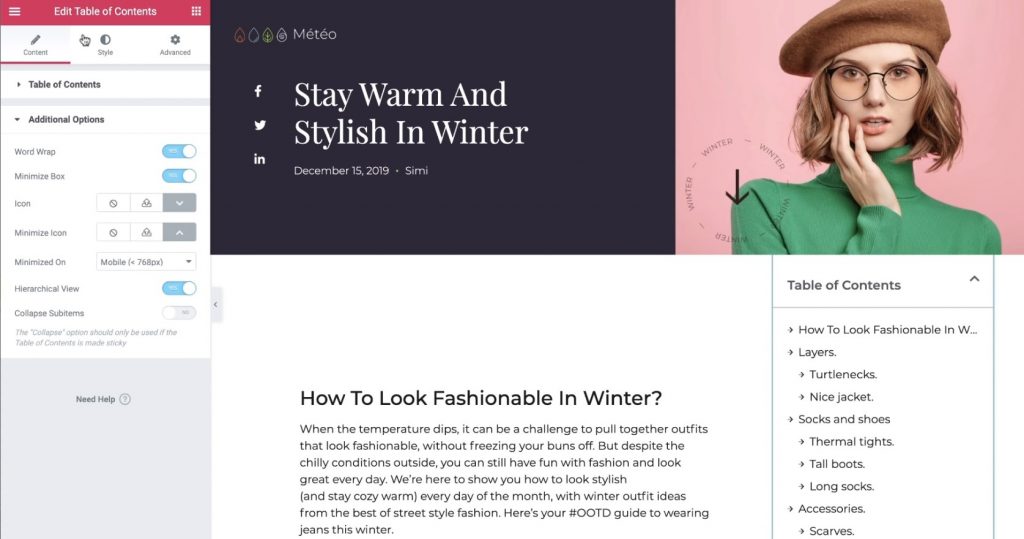
Schließlich können Sie den Abschnitt mit den verschiedenen Optionen verwenden, um einige zusätzliche Einstellungen zu steuern:
- Zeilenumbruch - Gibt an, ob Elemente mehrere Zeilen einnehmen können.
- Box minimieren - Gibt an, ob Besucher das Inhaltsverzeichnis minimieren können. Beispielsweise können Sie die Box automatisch reduzieren, um sie für mobile Besucher zu starten.
- Hierarchische Ansicht - Wenn diese Option aktiviert ist, werden Unterüberschriften unter den übergeordneten Überschriften eingerückt. Dies hilft sehr, den Inhalt zu verstehen.

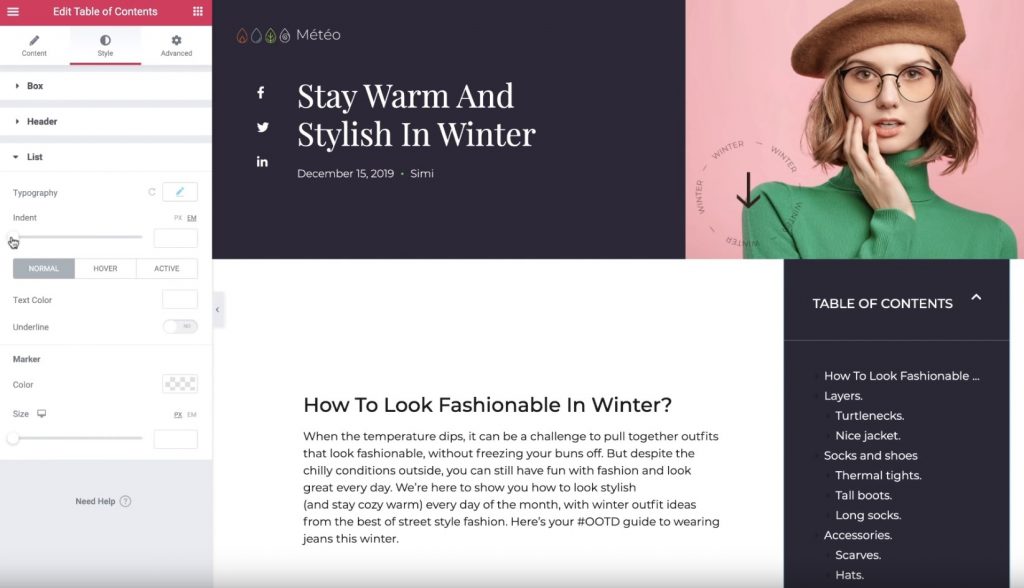
4. Konfigurieren Sie die Stileinstellungen
Wechseln Sie als Nächstes zum Abschnitt Registerkarte Stil, um das Feld Inhaltsverzeichnis zu ändern. Sie können alle Farben und Typografien wechseln, um eine benutzerfreundliche Erfahrung zu erzielen und das restliche Design Ihrer Website und Vorlage anzupassen:

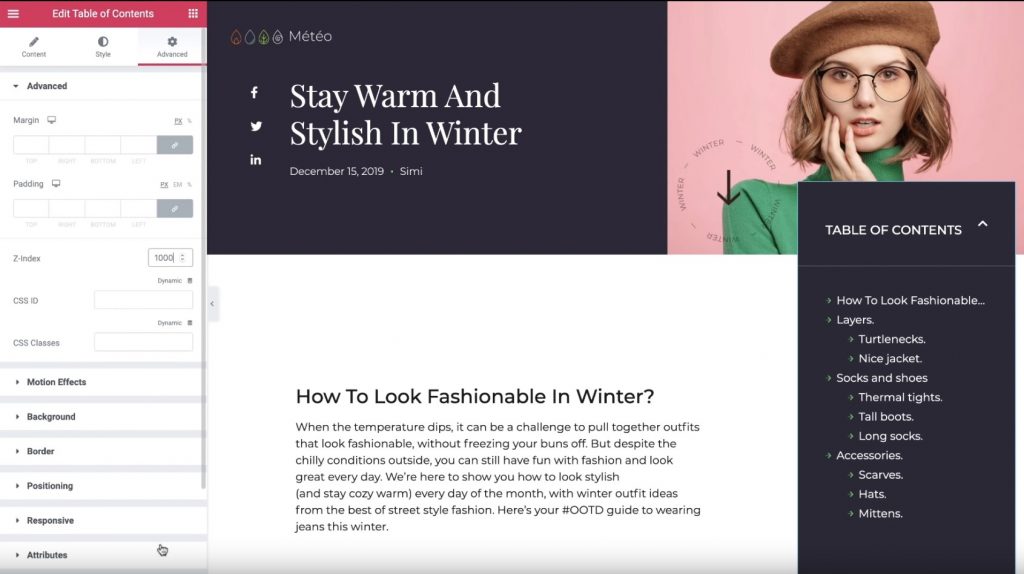
5. Konfigurieren Sie die erweiterten Einstellungen
Wechseln Sie abschließend zur Registerkarte Erweitert, um einige zusätzliche Einstellungen für die Bereitstellung Ihres Inhaltsverzeichnisses vorzunehmen.
Wenn Sie beispielsweise im Abschnitt "Positionierung" die Breite "Benutzerdefiniert" und die Position "Fest" festlegen, können Sie sicherstellen, dass das Inhaltsverzeichnis auch dann klebrig bleibt, wenn Benutzer die Seite nach unten scrollen.
Wenn Sie die Position Ihres Inhaltsverzeichnisses so einstellen, dass es über einem anderen Element angezeigt wird, können Sie den Z-Index auch erweitern, damit es oben angezeigt wird.

Und ja, das ist es! Sie haben gerade das Wissen erworben, wie Sie Ihrem Inhalt mithilfe des Elementor Theme Builder und des Inhaltsverzeichnis-Widgets automatisch ein Inhaltsverzeichnis hinzufügen können.
Kaufen Sie Elementor Pro noch heute, um das Widget "Inhaltsverzeichnis" in Elementor Theme Builder zu verwenden.





