Division ist ein massiv anpassbares Thema, da es in jedem Abschnitt viele Möglichkeiten gibt, neue einzigartige Designs zu implementieren. Eine Website hat viele Abschnitte wie Kopfzeile, Fußzeile, Hauptteil usw. Unter diesen ist der Kopfzeilenabschnitt einer der wichtigsten, da er Links zu wichtigen Seiten Ihrer Website enthält, die potenzielle Kunden häufig besuchen möchten. Außerdem liefert es wichtige Punkte über Ihre Website, die Ihren Kunden ermutigen, weiter zu erkunden. Im heutigen Tutorial sehen Sie, wie Sie dem oberen Navigationskopfmenü einen Hamburger-Menüumschalter hinzufügen können. Wir wissen allgemein, dass das Hamburger-Menü für kleine Bildschirmgrößen verwendet wird. Aber heute werden wir es im Desktop-Modus sehen. Lassen Sie uns nicht mehr Zeit verschwenden und starten Sie unser heutiges Tutorial.

Vorgeschmack
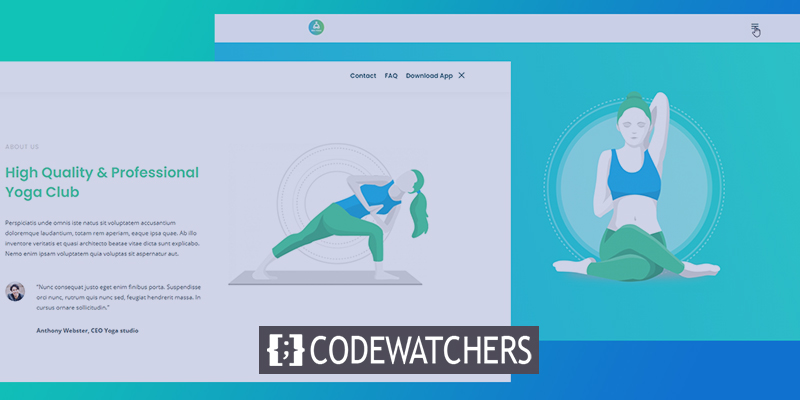
Heute werden wir dieses Design erstellen, bei dem das Navigationsmenü hinter dem Hamburger-Menü versteckt wird.
Teil 1: Globale Header-Vorlage.
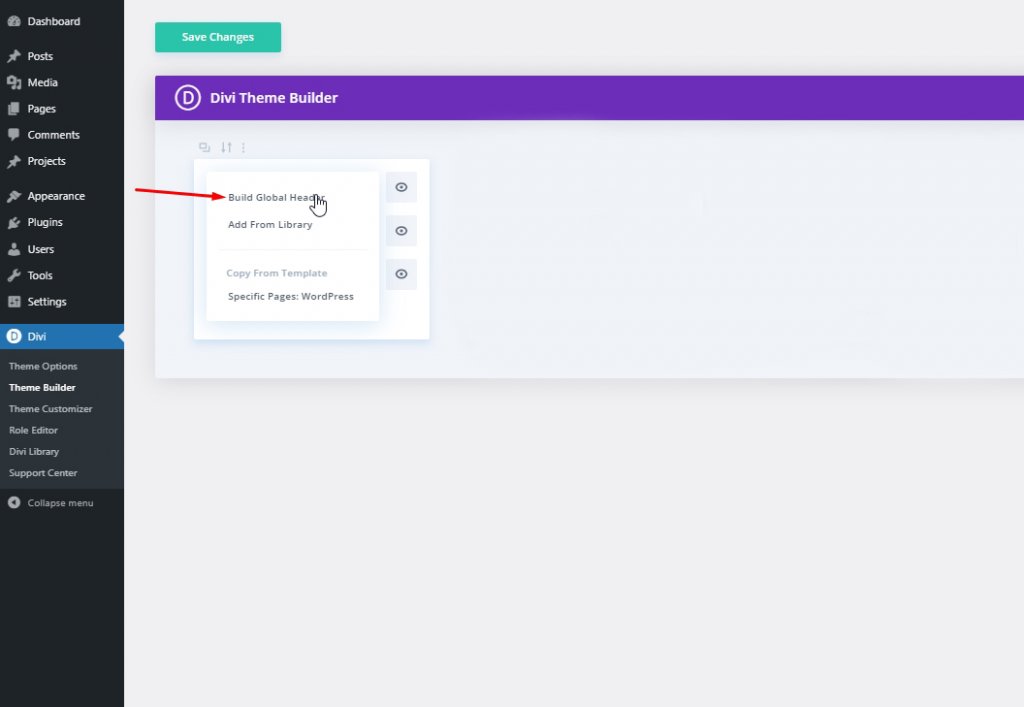
Wir beginnen damit, dass wir zum Divi-Theme-Builder gehen und auf "Globalen Header hinzufügen" klicken. Es öffnet sich ein Menü und wählen Sie "Globalen Header erstellen".

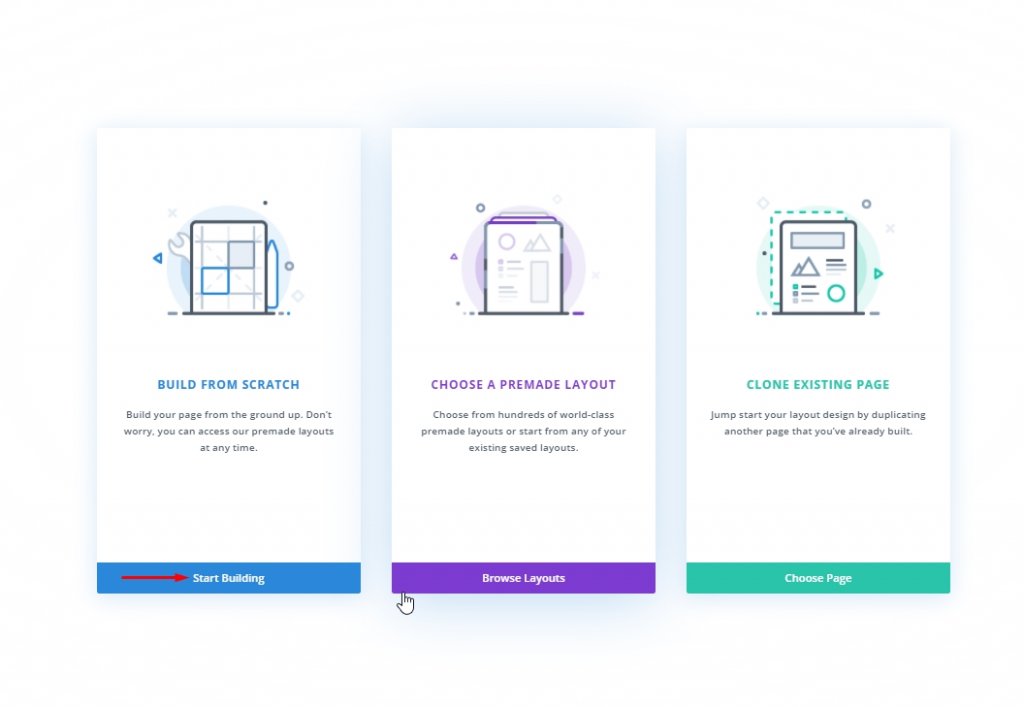
Wählen Sie "Von Grund auf neu erstellen" und fahren Sie fort.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Teil 2: Globales Header-Design
Einstellungen: Hauptbereich
Hintergrundfarbe
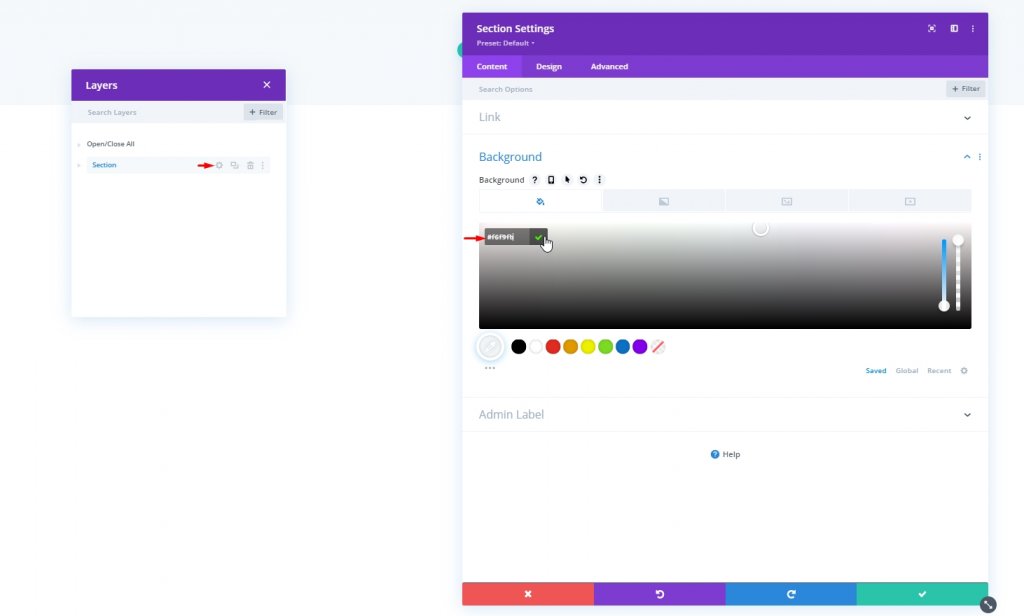
Wir beginnen nun mit der Gestaltung des Headers. Ändern Sie zunächst die Hintergrundfarbe des ersten Abschnitts.
- Hintergrundfarbe: #f6f9fb

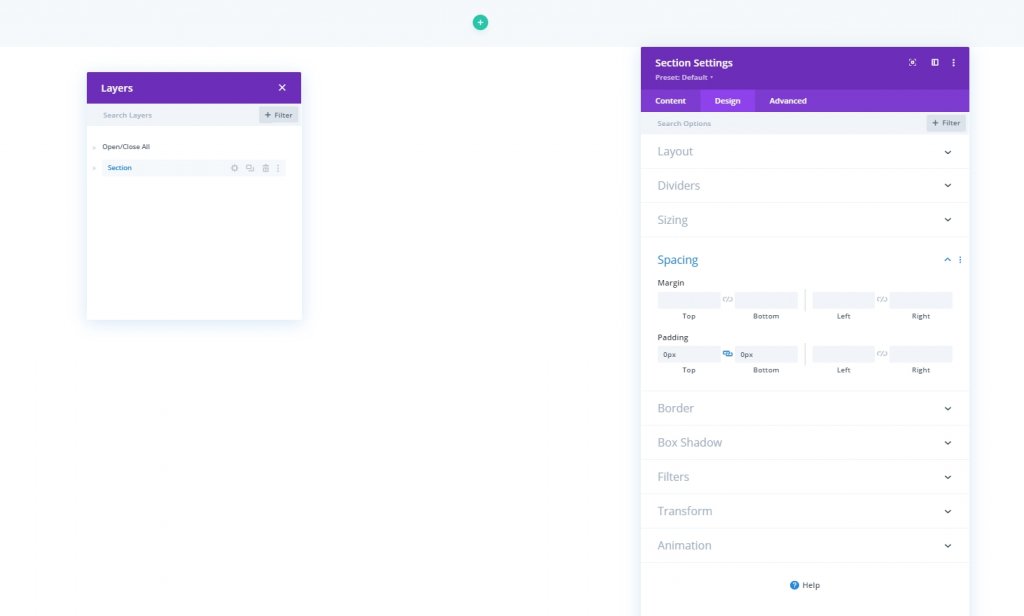
Abstand
Wechseln Sie dann zu den Abstandseinstellungen unter der Registerkarte Design und setzen Sie die obere und untere Auffüllung auf Null.
- Obere Polsterung: 0px
- Untere Polsterung: 0px

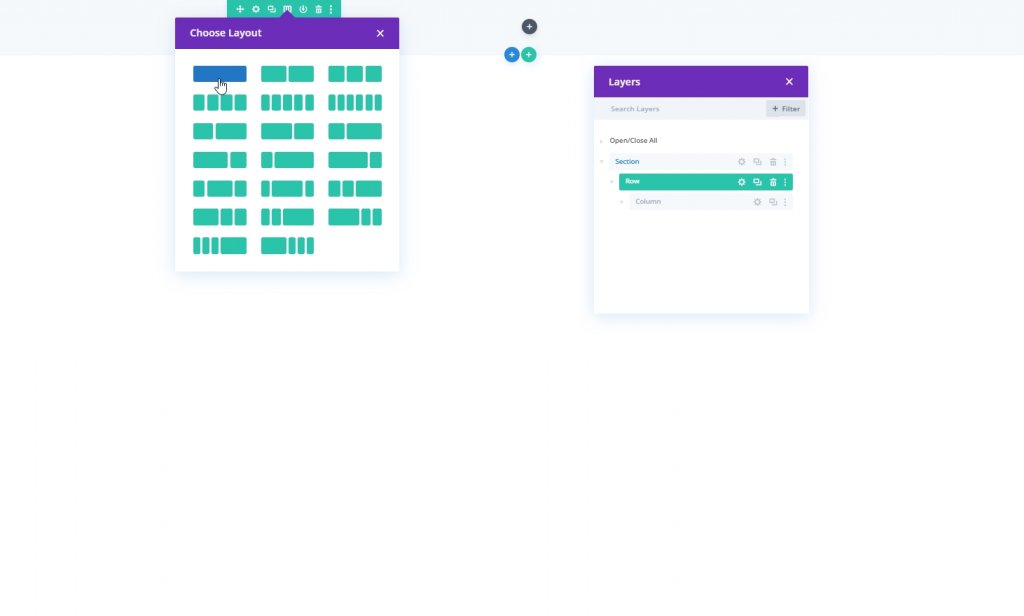
Hinzufügen: Neue Zeile
Gehen wir weiter, indem wir unserem Design eine neue Zeile hinzufügen. Wählen Sie die Zeilenerwähnung im Bild aus.

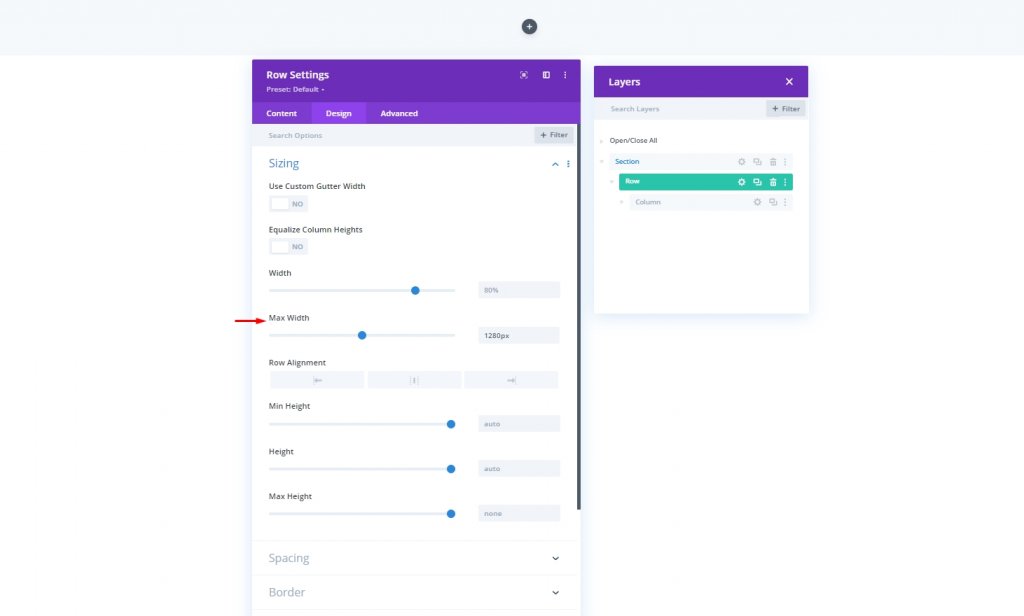
Größe
Ändern Sie die Zeilengröße, bevor Sie weitere Module hinzufügen.
- Maximale Breite: 1280px

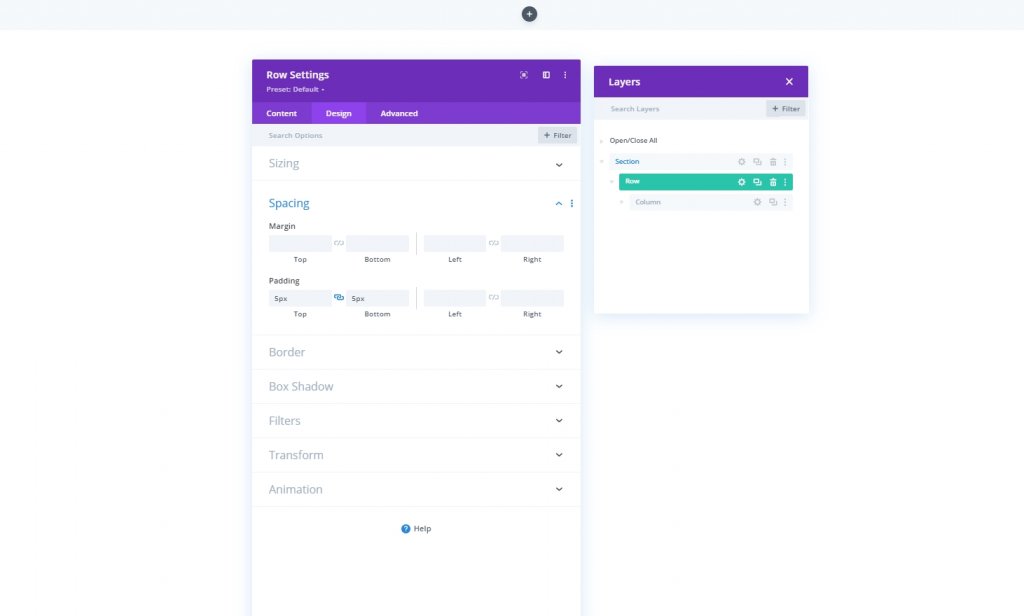
Abstand
Passen Sie die obere und untere Polsterung an.
- Obere Polsterung: 5px
- Untere Polsterung: 5px

Hinzufügen: Menümodul zu Spalte
Menüauswahl
Fügen Sie nun der Spalte der neuen Zeile ein Menümodul hinzu und wählen Sie ein Menü aus.

Logo hinzufügen
Fügen Sie nun dem Modul ein Logo hinzu.

Hintergrundfarbe entfernen
Entfernen Sie dann die Standardhintergrundfarbe des Moduls.

Einstellungen: Menütext
Auf der Registerkarte Design dieses Moduls und ändern Sie die Menütexteinstellungen entsprechend:
- Menüschriftart: Poppins
- Schriftstärke im Menü: Halbfett
- Menütextfarbe: #003e51
- Menütextgröße: 16px
- Textausrichtung: Rechts

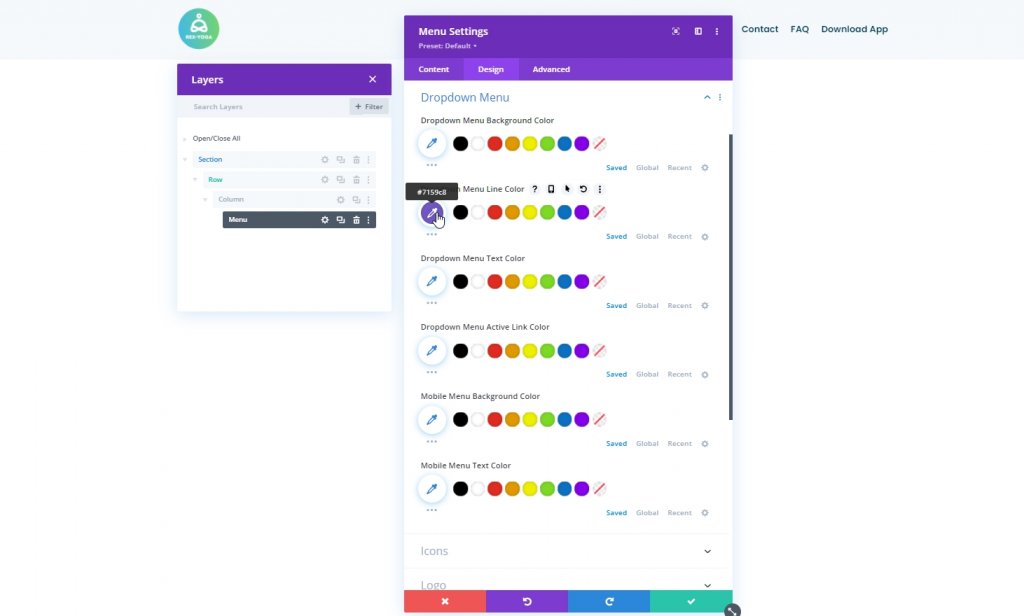
Einstellungen: Dropdown-Menü
Ändern Sie als Nächstes die Dropdown-Menüeinstellungen.
- Farbe der Dropdown-Menüzeile: #7159c8

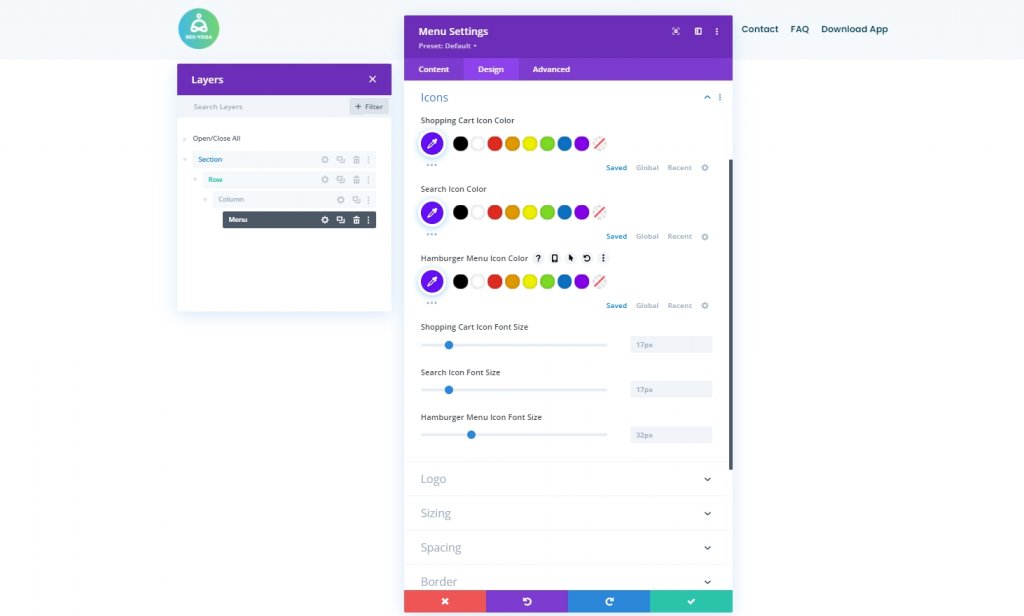
Einstellungen: Symbole
Ändern Sie auch die Symboleinstellungen.
- Farbe des Einkaufswagensymbols: #670fff
- Farbe des Suchsymbols: #670fff
- Hamburger Menüsymbol Farbe: #670fff

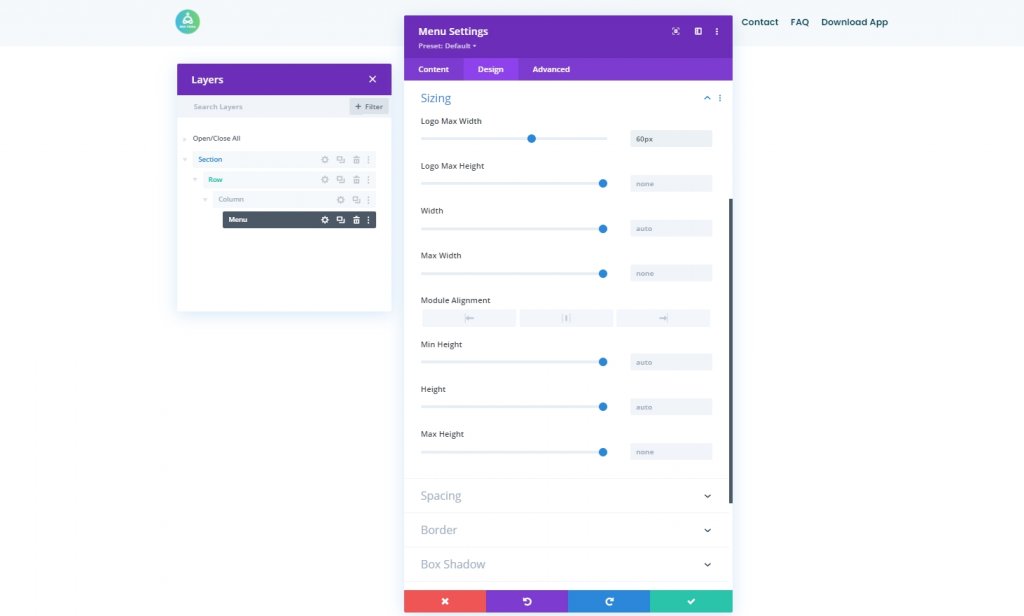
Größenbestimmung
Ändern Sie in den Größeneinstellungen die maximale Breite für das Logo.
- Max. Breite des Logos: 60px

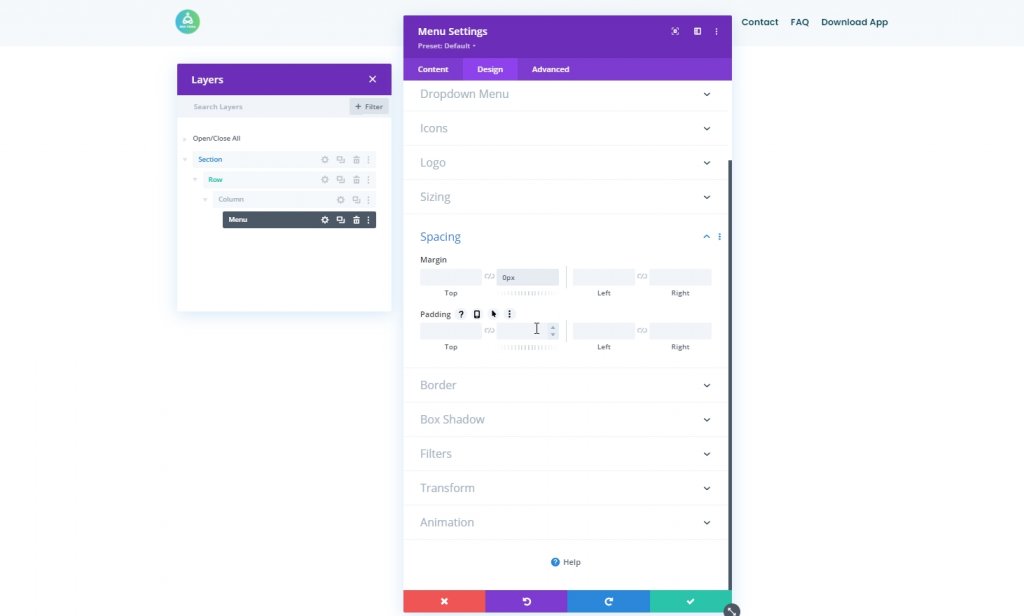
Abstand
Nehmen Sie einige Anpassungen am Abstand vor.
- Unterer Rand: 0px

Abschnitt klebrig wenden
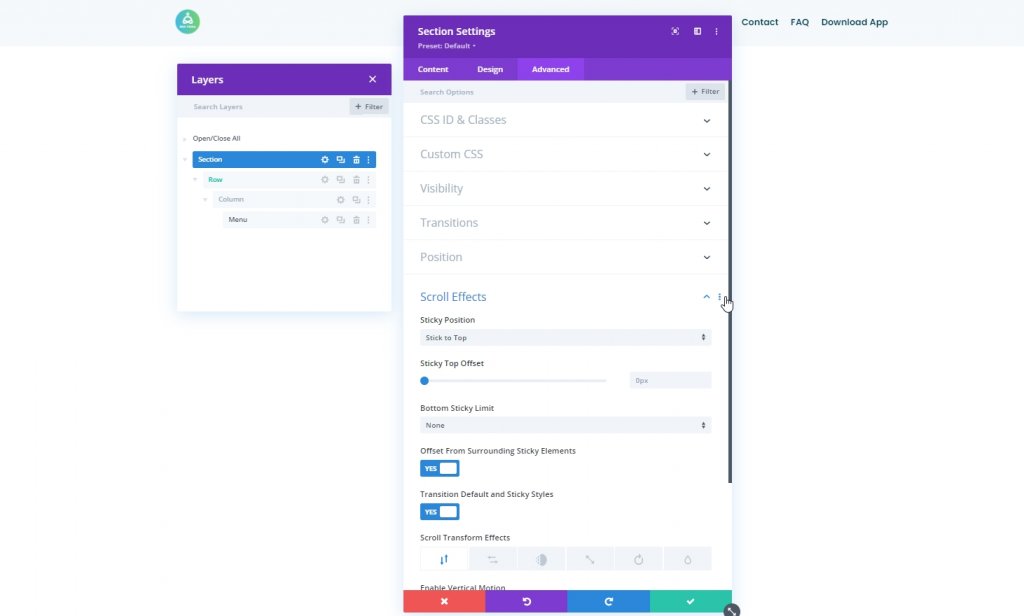
Unser Manu ist jetzt bewacht. Es ist also an der Zeit, den Abschnitt klebrig zu machen. Wechseln Sie in den Abschnittseinstellungen zur Registerkarte Erweitert und nehmen Sie die unten genannten Einstellungen vor.
- Klebrige Position: Bleiben Sie oben
- Versatz von umgebenden klebrigen Elementen: Ja
- Übergangsstandard- und Sticky-Stile: Ja

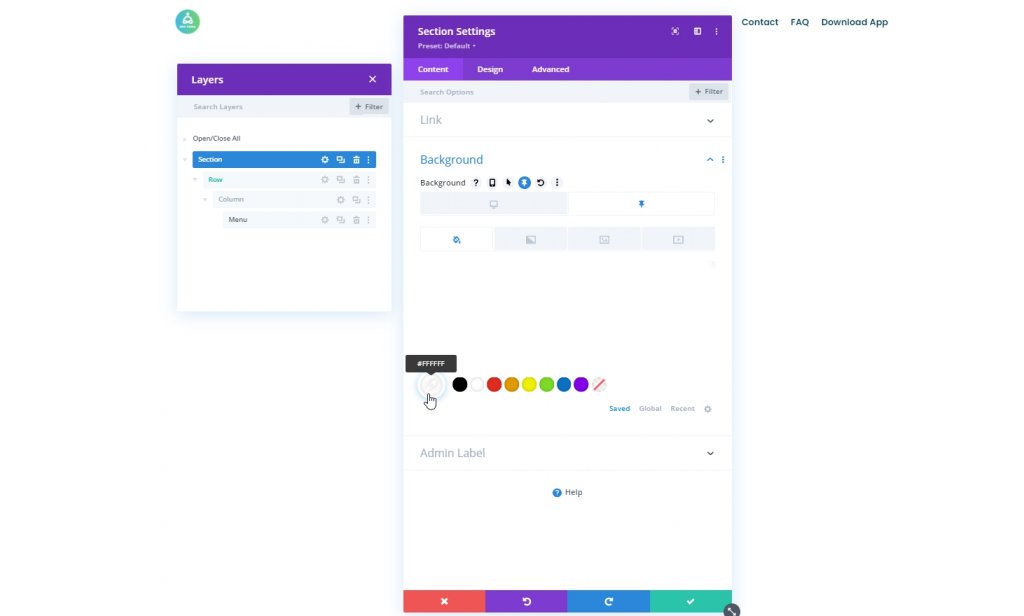
Hintergrundfarbe: Sticky-Modus
Ändern Sie nun die Hintergrundfarbe des gesamten Abschnitts im klebrigen Zustand.
- Hintergrundfarbe: #ffffff

Schatten: Sticky-Modus
Wenden Sie auf der Registerkarte „Design“ auch einen Kastenschatten auf den Abschnitt an.
- Standardschattenfarbe: rgba(0,0,0,0)
- Klebrige Schattenfarbe: rgba(0,0,0,0.04)

Teil 3: Hamburger-Symbol umschalten
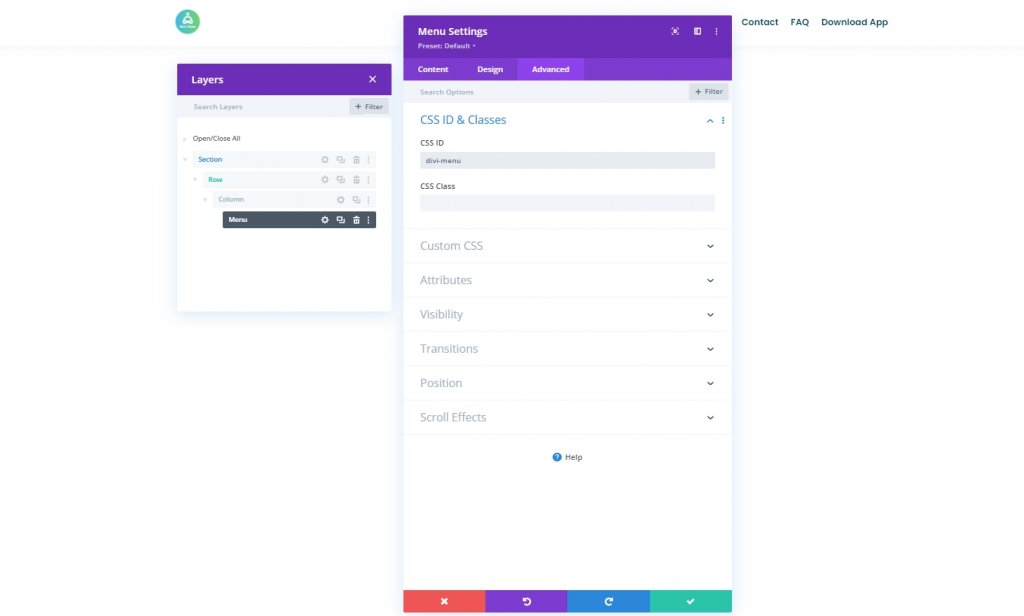
Menümodul-CSS-ID
Im nächsten Teil des Tutorials konzentrieren wir uns auf die Erstellung des Desktop-Hamburger-Symbols. Öffnen Sie zunächst die Einstellungen des Menümoduls, gehen Sie zum Reiter Erweitert und weisen Sie eine CSS-ID zu.
- CSS-ID: divi-menu

Codemodul hinzufügen
Fügen Sie nun unterhalb des Menümoduls ein Codemodul hinzu.

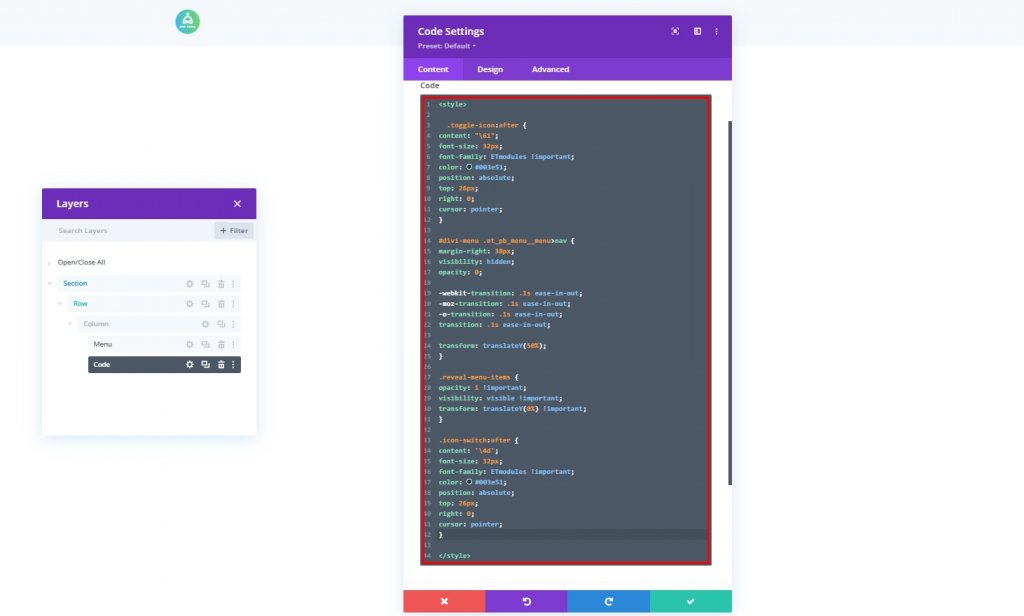
CSS-Code
Fügen Sie nun das Style-Tag hinzu und fügen Sie den Code in das Tag ein.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
JQuery-Code
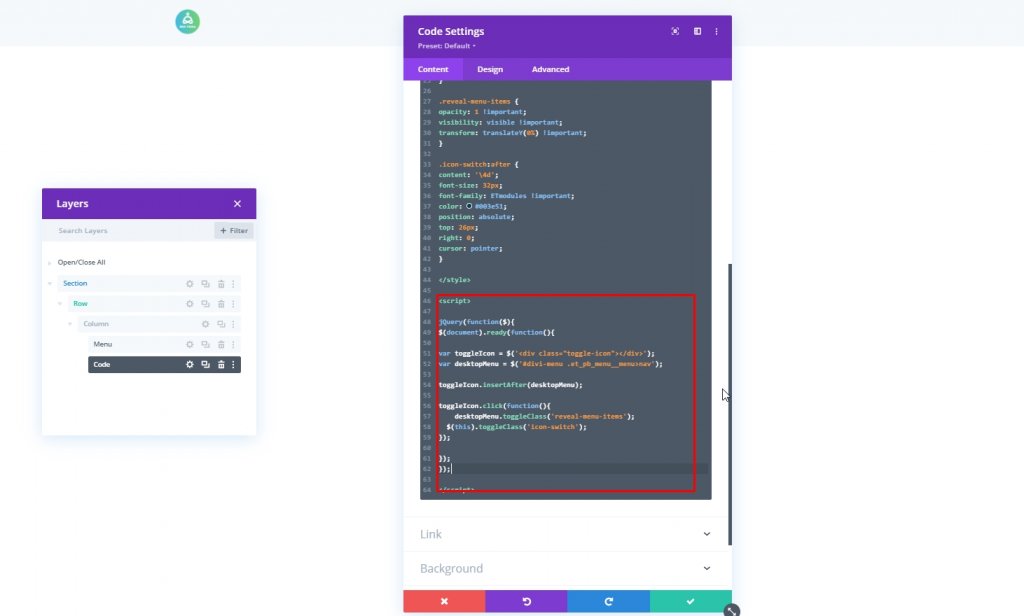
Fügen Sie dann das Script-Tag hinzu und fügen Sie den Code in das Tag ein.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
toggleIcon.insertAfter(desktopMenu);
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
});
});
Speichern Sie nun den Fortschritt und kehren Sie zur Divi Builder-Option zurück, indem Sie auf das obere rechte Kreuz drücken.

Endergebnis
Da wir alle Schritte erfolgreich bestanden haben, sieht unser heutiges Design so aus.
Abschließende Gedanken
Mit Division können Sie auf viele Arten kreativ sein. Es gibt Ihnen die volle Freiheit, Ihre Website so zu gestalten, wie Sie es brauchen. Heute haben Sie gesehen, wie Sie im Hamburger-Menü in der Desktop-Ansicht ein oberes Navigationsmenü hinzugefügt haben. Ich hoffe, dies wird Ihnen helfen, kreativere Überschriften zu erstellen, und wenn Sie dieses Tutorial hilfreich finden, wird es ERSTAUNLICH sein, es mit Ihren Freunden zu teilen!





