Das Mischen von Scroll-Animationen mit Symbolen kann das Aussehen Ihrer Website auf überraschende Weise verbessern. In diesem Artikel sehen wir uns an, wie man Scroll-animierte Symbole zu Divi-Abschnittshintergründen hinzufügt. Mit Hunderten von Symbolen zur Auswahl und verschiedenen integrierten Animationseffekten in Divi zeigen wir Ihnen, wie Sie unbegrenzte Hintergrundanimationen erstellen können, um unsere Designs auf die nächste Stufe zu bringen.
Bringen wir diesen Ball ins Rollen!
Konzepterklärung
Das Verfahren zum Hinzufügen von Scroll-animierten Symbolen zu Abschnittshintergründen besteht aus vier wesentlichen Schritten.
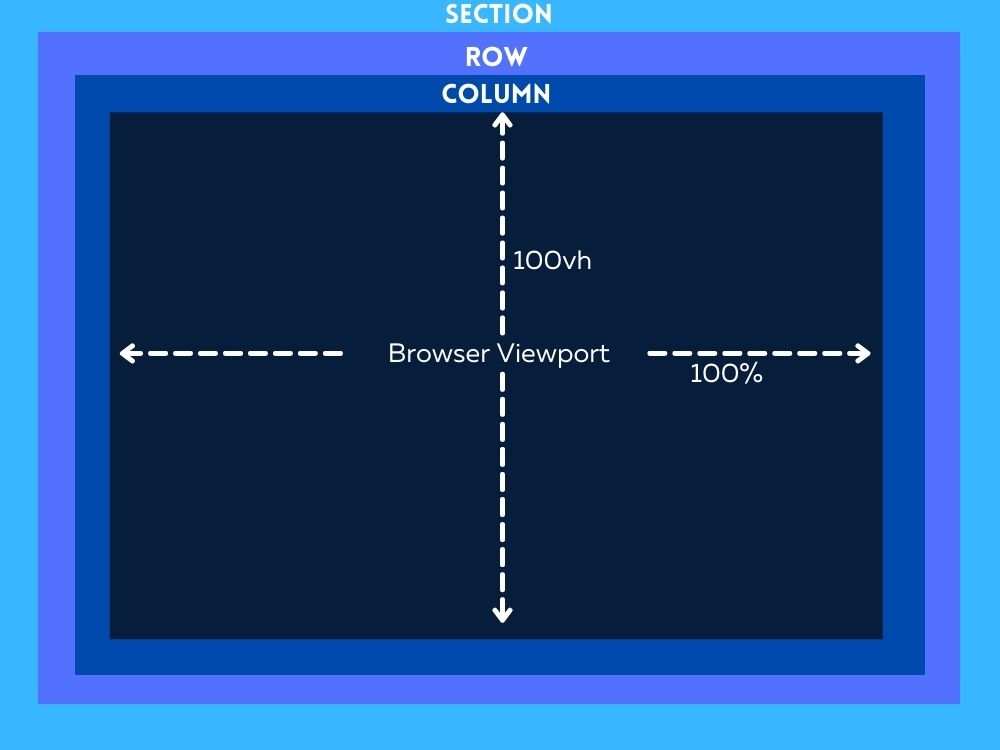
Zunächst müssen wir eine Vollbild-Leinwand erstellen, indem wir einen Abschnitt, eine Zeile und eine Spalte so ändern, dass jede die gesamte Breite und Höhe des Browsers ausfüllt. Dadurch erhalten wir die Art des verfügbaren kreativen Bereichs, den wir mit Symbolen füllen müssen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
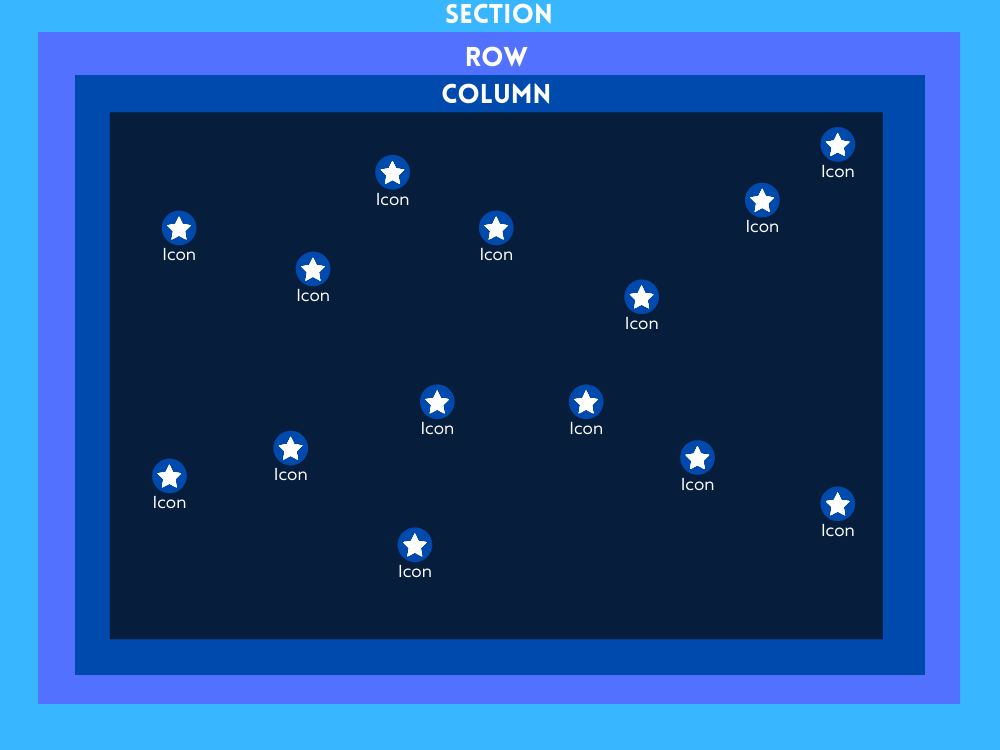
Zweitens können wir unser Scroll-animiertes Symbol-Hintergrunddesign entwickeln, indem wir die Symbole sorgfältig innerhalb der Vollbild-Leinwand (oder Spalte) platzieren.

Um unser Scroll-animiertes Symbol-Hintergrunddesign zu erstellen, müssen Sie die Symbole sorgfältig in der Vollbild-Leinwand (oder Spalte) platzieren.

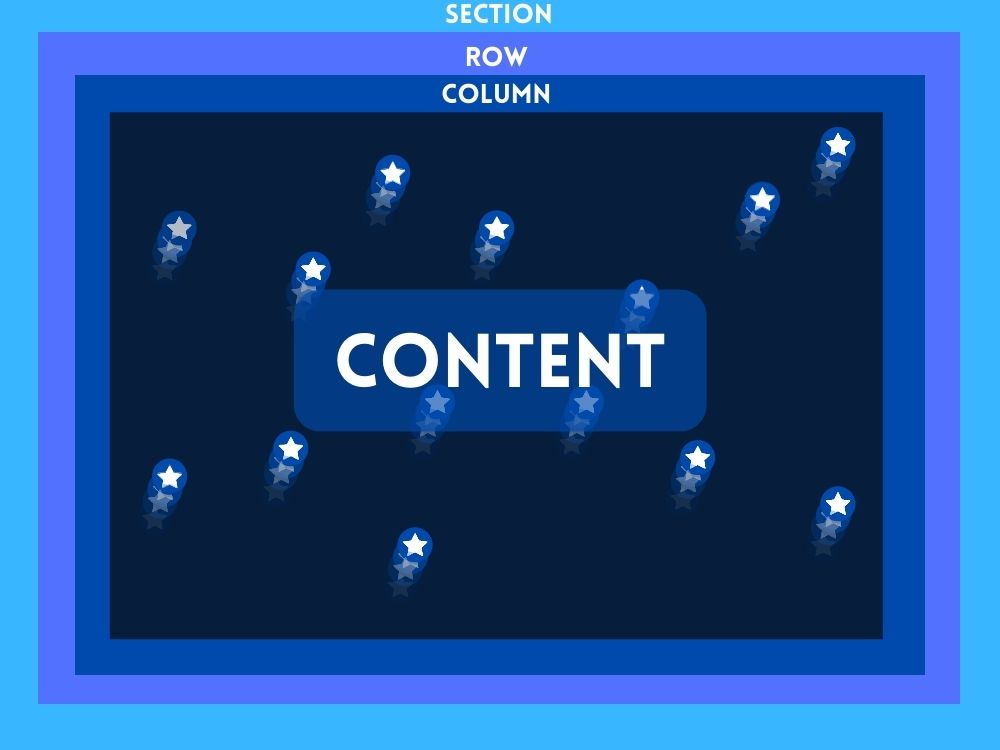
Schließlich, nachdem das Hintergrunddesign mit Scroll-animierten Symbolen fertig ist, können wir das benötigte Material zur Anzeige im Vordergrund hinzufügen.

Nun, da wir eine Idee haben, fangen wir mit dem Design an.
Entwerfen der Scroll-Animation im Hintergrund des Divi-Abschnitts
Teil 1: Erstellen des Vollbild-Canvas
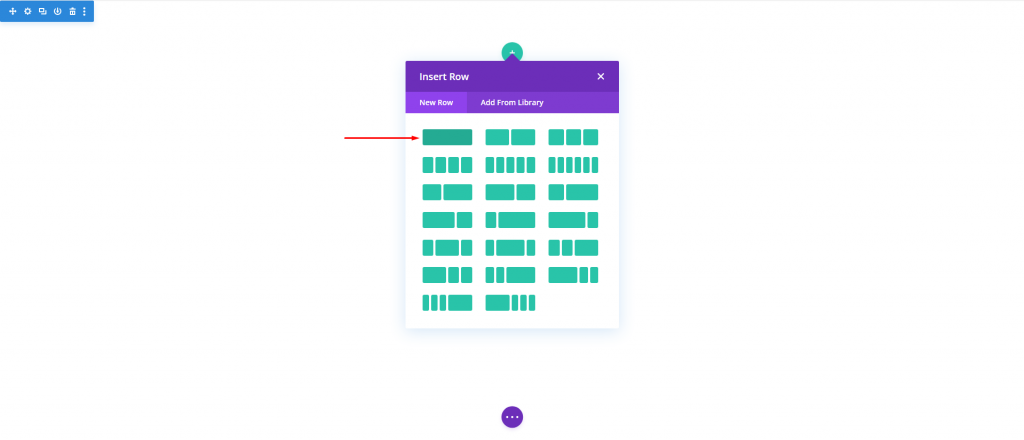
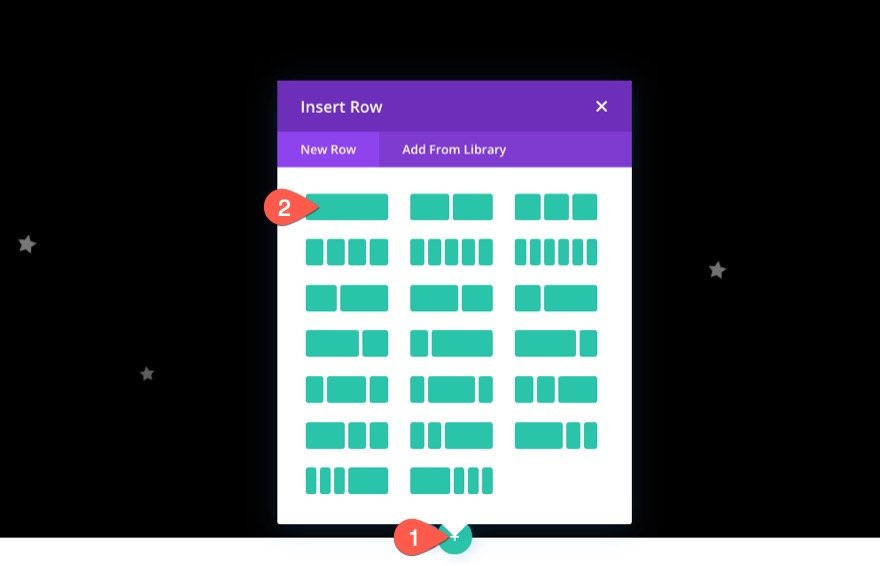
Hier in diesem Abschnitt werden wir den Abschnitt, die Zeile und die Spalte einrichten. Zuerst fügen wir unserem Abschnitt eine einspaltige Zeile hinzu.

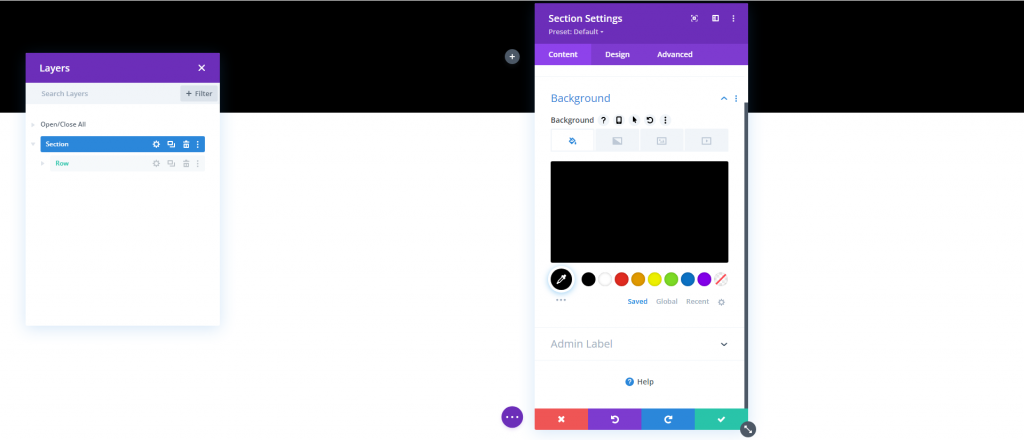
Öffnen Sie die Abschnittseinstellung und ändern Sie die Hintergrundfarbe.
- Hintergrundfarbe: #000

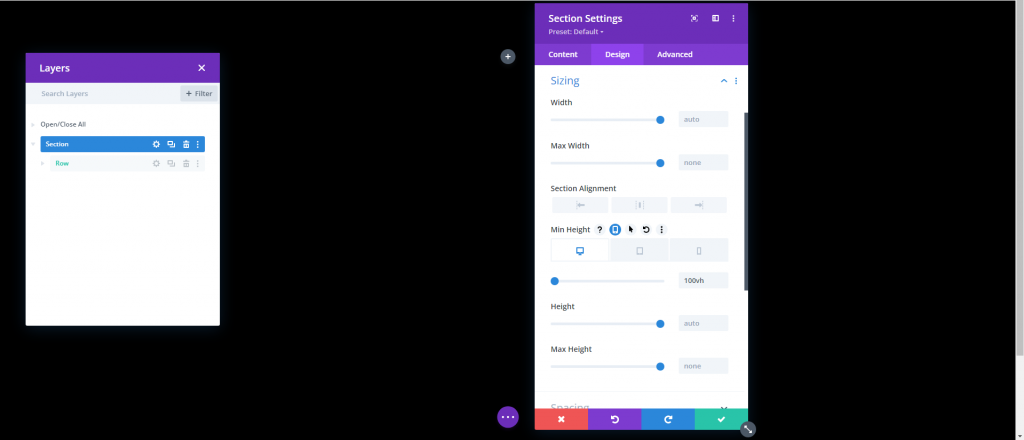
Ändern Sie auf der Registerkarte Design Folgendes.
- Mindesthöhe: 100 vh (Desktop), 600 Pixel (Tablet und Telefon)

Zeileneinstellungen
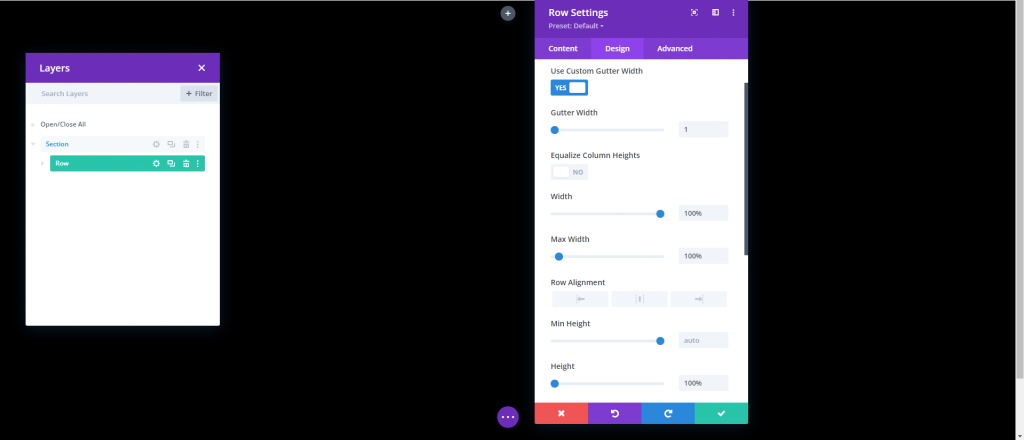
Als nächstes kommt die Reihe. Öffnen Sie die Einstellung für Zeile und aktualisieren Sie Folgendes.
- Benutzerdefinierte Bundstegbreite verwenden: JA
- Rinnenbreite: 1
- Breite: 100 %
- Maximale Breite: 100 %
- Höhe: 100 %
- Polsterung: 0 Pixel oben, 0 Pixel unten

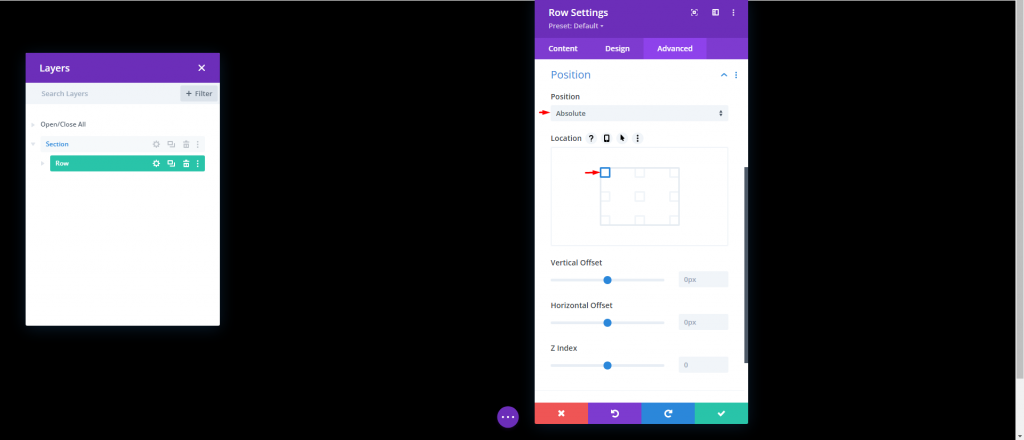
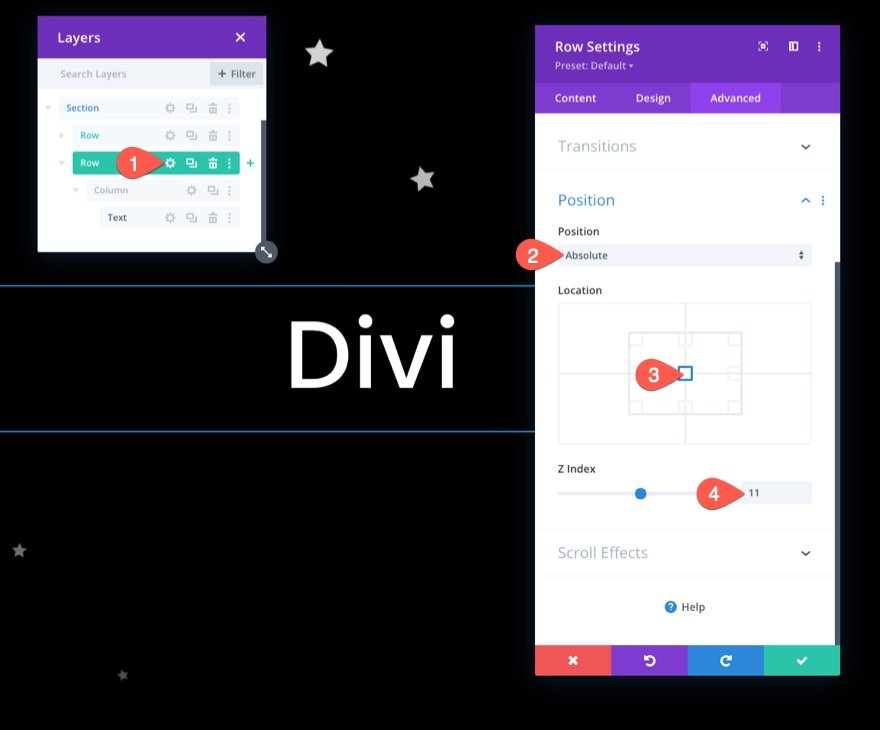
Aktualisieren Sie auf der Registerkarte „Erweitert“ die Position.
- Position: Absolut

Spaltenhöhe
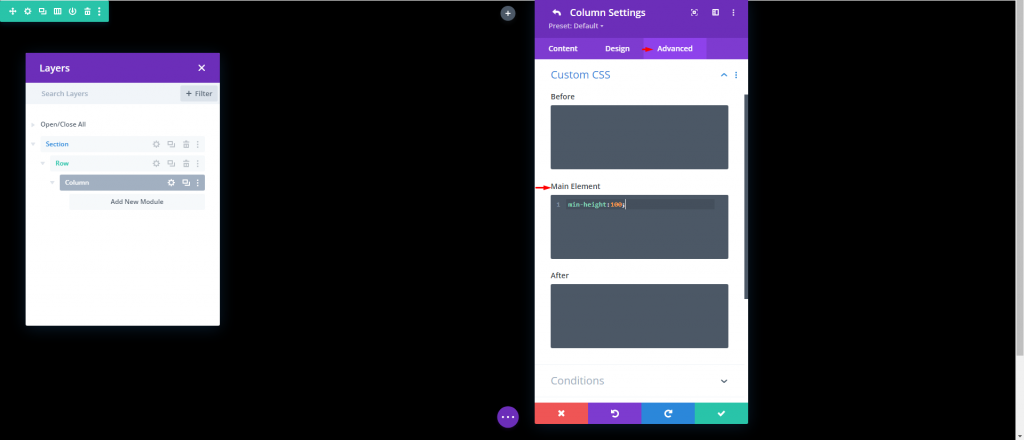
Da unser Abschnitt und unsere Zeile nun in Position sind, müssen wir der Spalte eine Mindesthöhe von 100 % geben, damit sie die gesamte Breite und Höhe des Abschnitts/Ansichtsfensters umfasst. Damit haben wir praktisch eine Fullscreen-Leinwand generiert, die es uns ermöglicht, die Spalte an dieser Stelle mit Symbolen zu füllen. Fügen Sie den Code im Feld "Hauptelement" der Spalteneinstellungen hinzu.
min-height:100;
Teil 2: Â Erstellen und Positionieren der Symbole
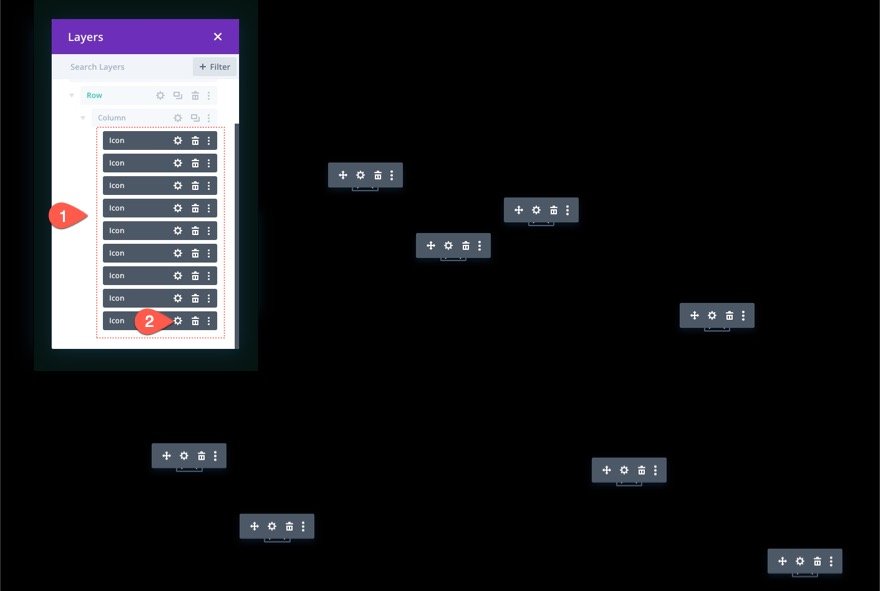
Wir können jetzt mit dem Erstellen und Anordnen der Symbole in der Spalte beginnen. Das Ziel ist es, das Symbol strategisch in diese Vollbildspalte zu platzieren, um unser Scroll-animiertes Symbolhintergrunddesign zu erstellen.
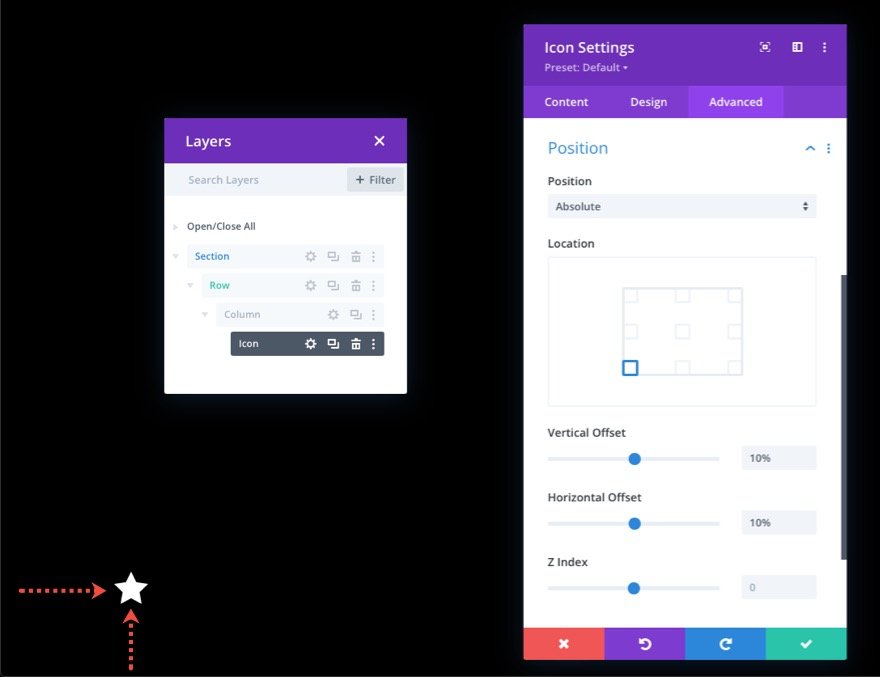
Symbol erstellen und platzieren 1
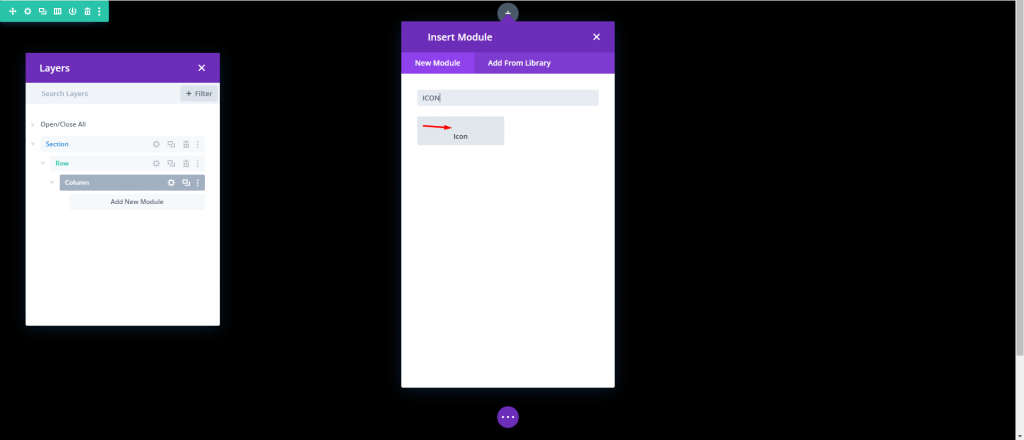
Wir beginnen damit, unser erstes Symbol zu erstellen und es mit dem Divi Builder zu platzieren. Fügen Sie ein Symbolmodul in die Spalte ein.

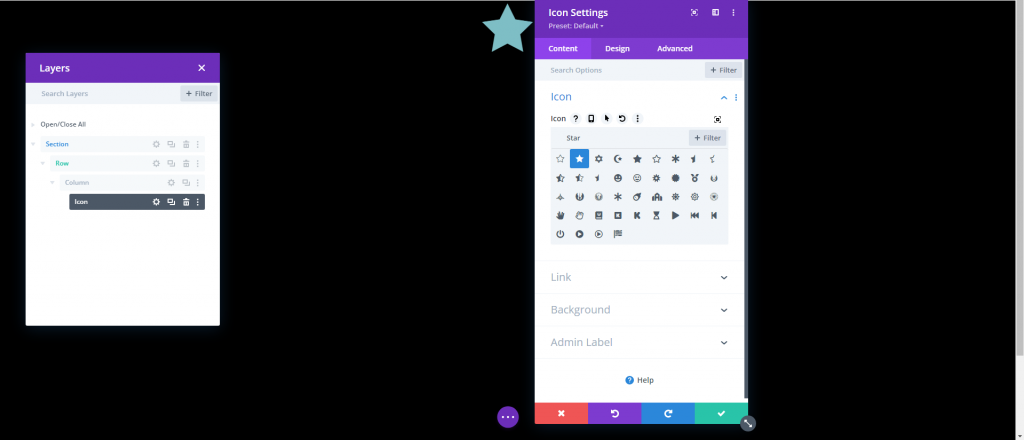
Wählen Sie ein Symbol aus der Symbolauswahl aus, indem Sie die Symboleinstellungen öffnen

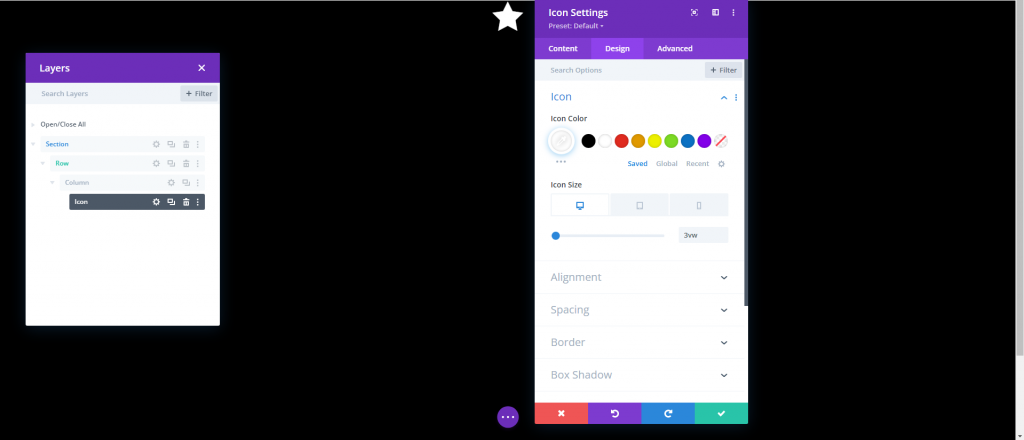
Aktualisieren Sie die Symbolfarbe und -größe auf der Registerkarte „Design“ wie folgt:
- Symbolfarbe: #ffffff
- Symbolgröße: 3vw (Desktop), 40px (Tablet), 30px (Telefon)Â

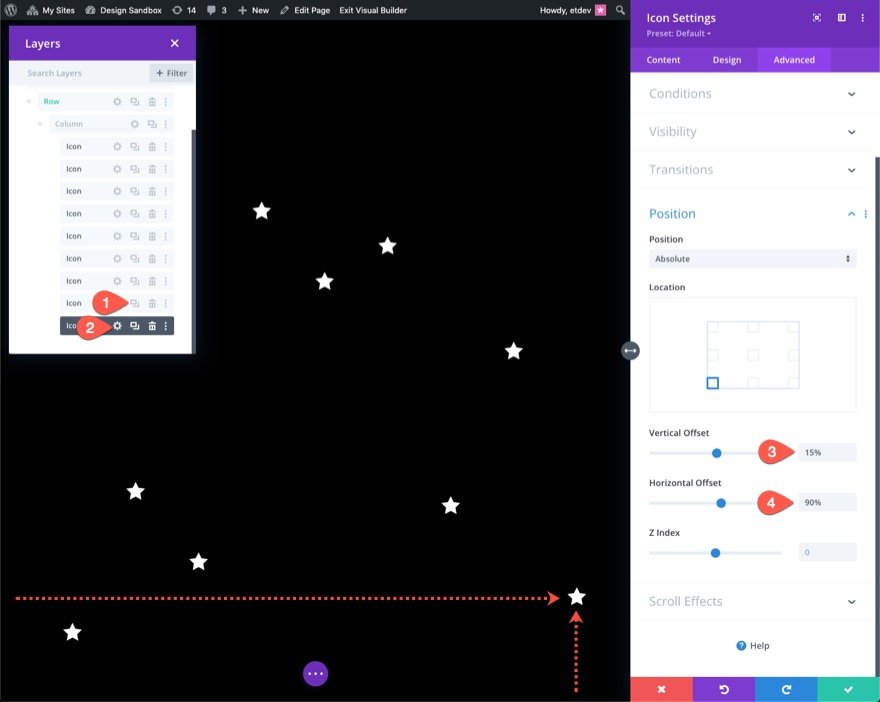
Aktualisieren Sie die Position und die Versätze auf der Registerkarte „Erweitert“ wie folgt:
- Position: Absolut
- Ort: Unten links
- Vertikaler Versatz: 10 %
- Horizontaler Versatz: 10 %
Denken Sie daran, dass sich die prozentuale Längeneinheit in diesem Fall auf die unteren und linken CSS-Eigenschaften bezieht. In diesem Szenario ist ein vertikaler Versatz von 10 % identisch mit „unten: 10 %“ in CSS, während ein horizontaler Versatz von 10 % mit „links: 10 %“ vergleichbar ist. Da unsere Spalte im Vollbildmodus angezeigt wird, bleiben die Symbole reaktionsfähig, wenn die Höhe und Breite des Browsers geändert werden. Mit anderen Worten, sie behalten ihren Platz über eine Reihe von Bildschirmgrößen hinweg.

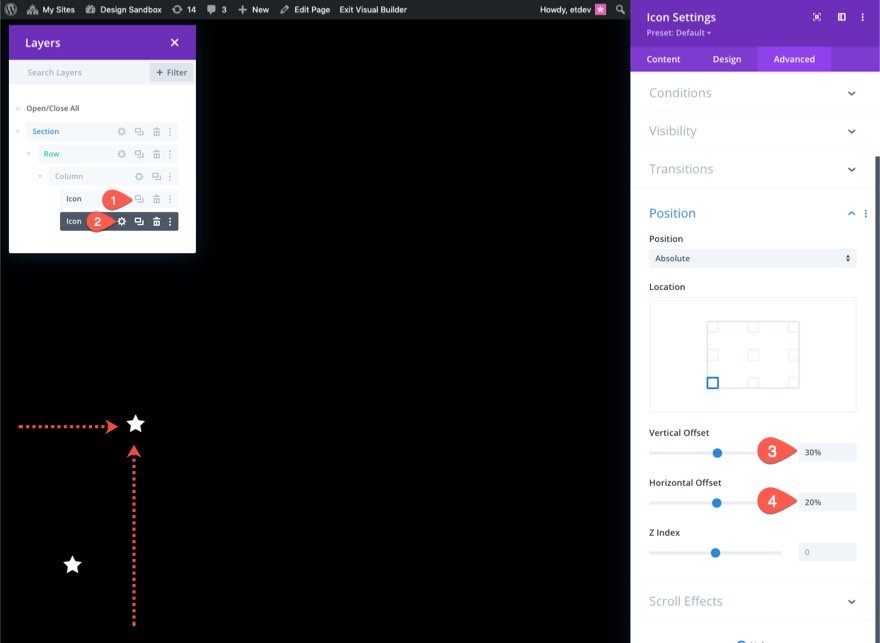
Symbol erstellen und platzieren 2
Duplizieren Sie das aktuelle Symbol, um das zweite zu erstellen. Greifen Sie dann auf die Eigenschaften des duplizierten Symbols zu und ändern Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 30 %
- Horizontaler Versatz: 40 %

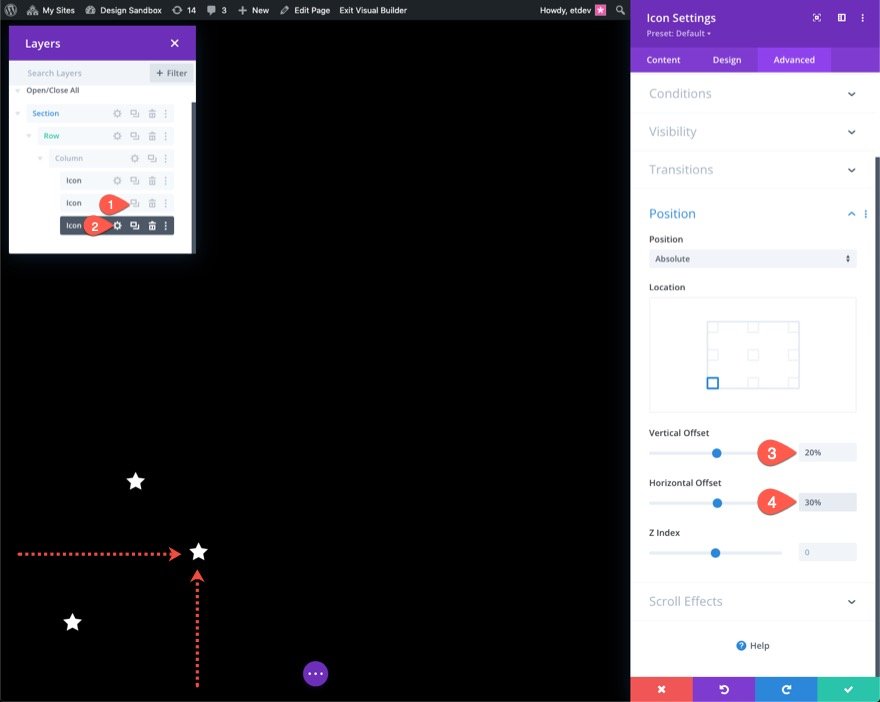
Symbol erstellen und platzieren 3
Duplizieren Sie das vorherige Symbol, um das dritte zu erstellen. Greifen Sie dann auf die Eigenschaften des duplizierten Symbols zu und ändern Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 20 %
- Horizontaler Versatz: 30 %

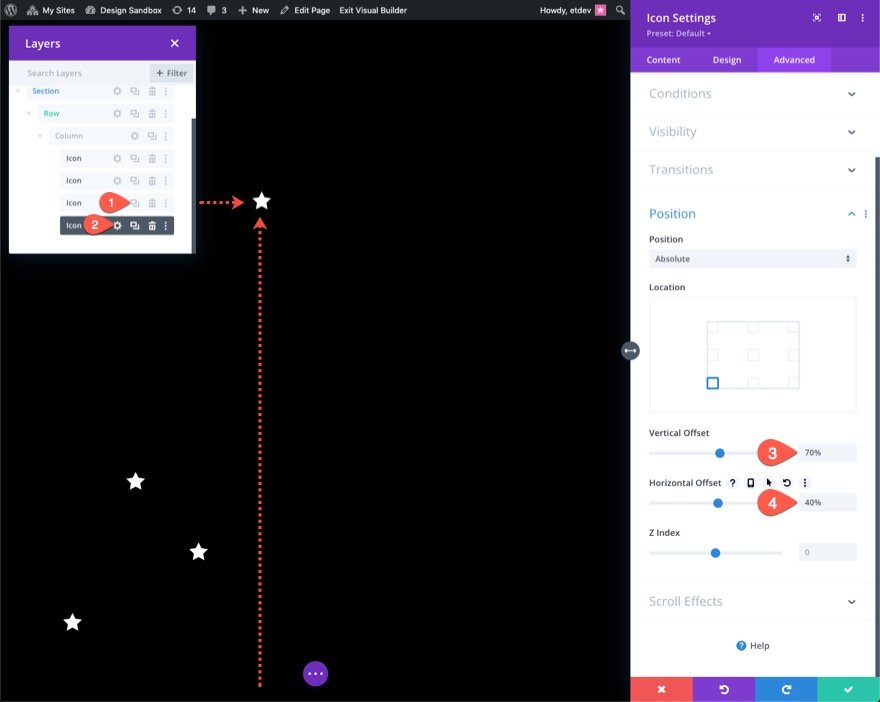
Symbol erstellen und platzieren 4
Duplizieren Sie das vorherige Symbol, um das vierte zu erstellen. Greifen Sie dann auf die Eigenschaften des duplizierten Symbols zu und ändern Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 70 %
- Horizontaler Versatz: 40 %

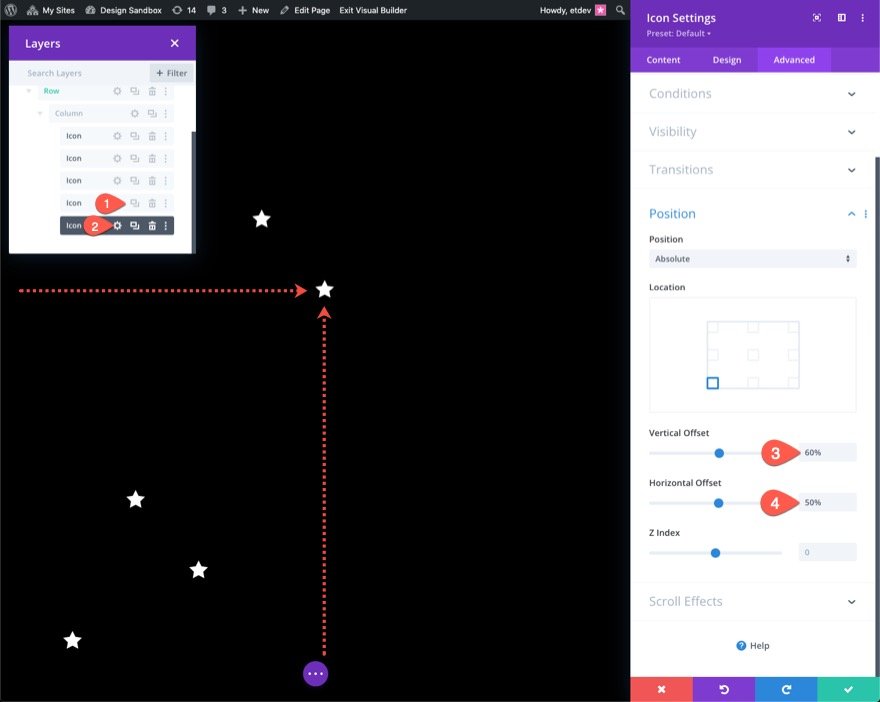
Symbol erstellen und platzieren 5
Duplizieren Sie das vorherige Symbol, um das fünfte zu erstellen. Greifen Sie dann auf die Eigenschaften des duplizierten Symbols zu und ändern Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 60 %
- Horizontaler Versatz: 50 %

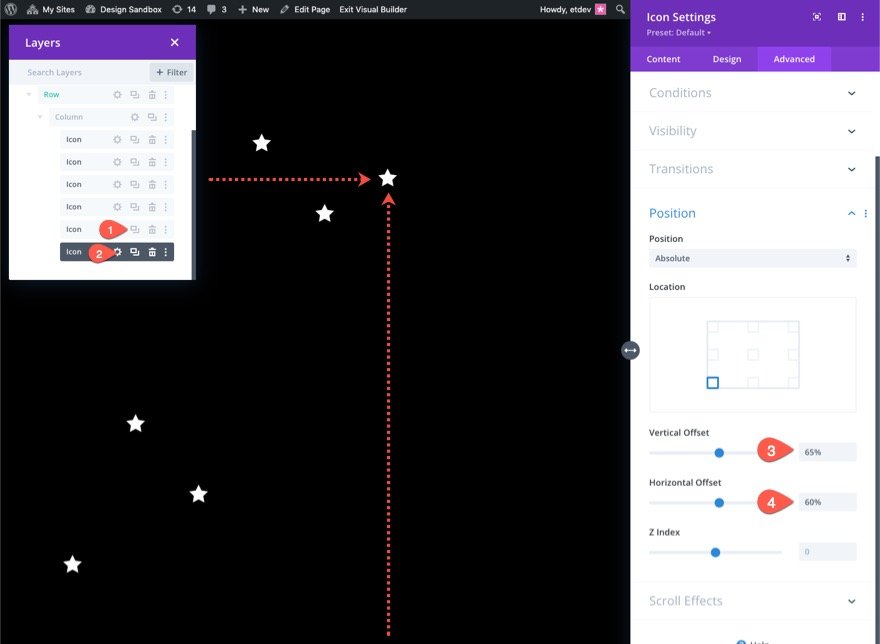
Symbol erstellen und platzieren 6
Duplizieren Sie das vorherige Symbol, um das sechste zu erstellen. Greifen Sie dann auf die Eigenschaften des duplizierten Symbols zu und ändern Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 65 %
- Horizontaler Versatz: 60 %

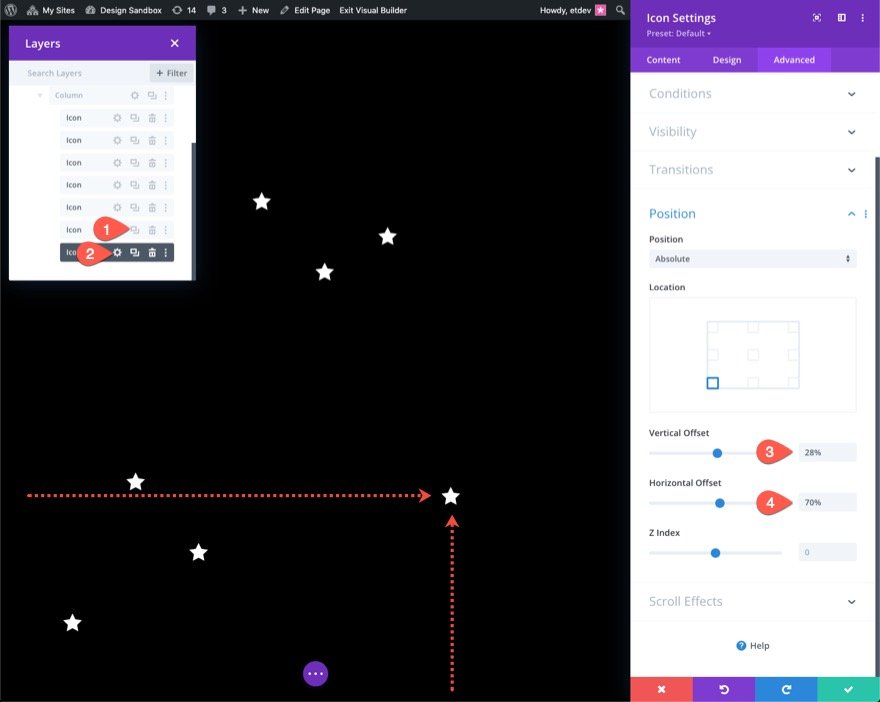
Symbol erstellen und platzieren 7
Duplizieren Sie das vorherige Symbol, um das siebte zu erstellen. Greifen Sie dann auf die Eigenschaften des duplizierten Symbols zu und ändern Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 28 %
- Horizontaler Versatz: 70 %

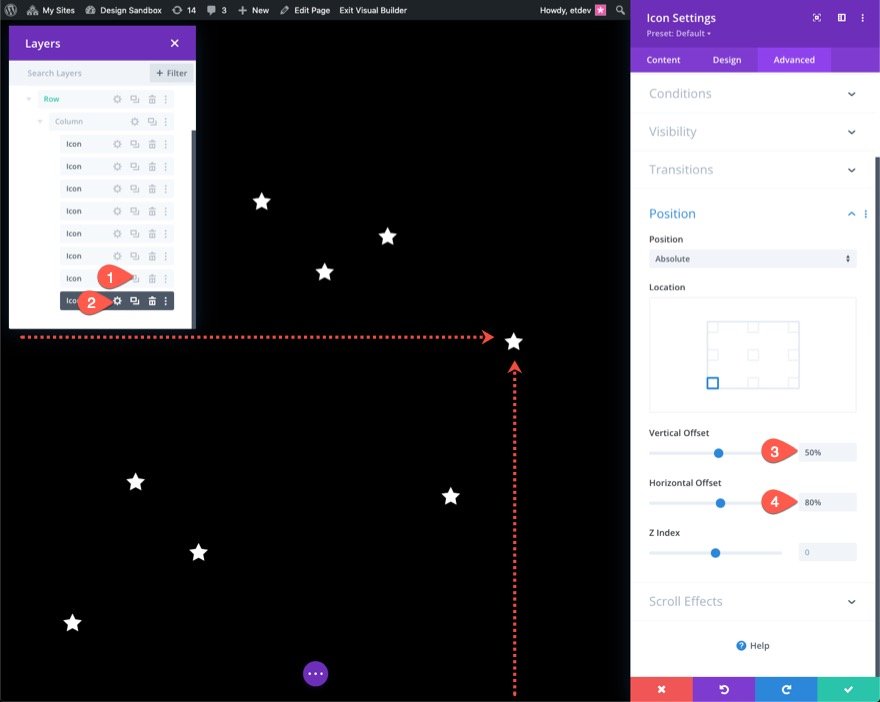
Symbol erstellen und platzieren 8
Duplizieren Sie das vorherige Symbol, um das achte zu erstellen. Greifen Sie dann auf die Eigenschaften des duplizierten Symbols zu und ändern Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 50 %
- Horizontaler Versatz: 80 %

Symbol erstellen und platzieren 9
Duplizieren Sie das letzte Symbol, um das neunte zu machen. Greifen Sie dann auf die Eigenschaften des duplizierten Symbols zu und ändern Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 15 %
- Horizontaler Versatz: 90 %

Teil 3: Erstellen der Scroll-Animation
Für dieses Beispiel wenden wir ähnliche Bildlaufbewegungen auf alle neun Symbole an. Sie können jedem von ihnen eine andere Scroll-Animation geben, wenn Sie möchten. Um Scroll-Animationen auf alle Symbole gleichzeitig anzuwenden, verwenden Sie die Mehrfachauswahl (halten Sie Strg oder cmd gedrückt, wenn Sie die Symbolmodule auswählen), um alle Symbole in der Spalte gleichzeitig auszuwählen. Öffnen Sie dann die Einstellungen für eines der ausgewählten Module.

Als Ergebnis erscheint das Modal für die Elementeinstellungen. Schalten Sie als Nächstes die Optionsgruppe „Bildlaufeffekte“ unter der Registerkarte „Erweitert“ um. Die Scroll-Transformationseffekte können dort gefunden werden. Wir werden alle sechs zugänglichen Effekte hinzufügen (Vertikale Bewegung, Horizontale Bewegung, Ein- und Ausblenden, Auf- und Abwärtsskalieren, Rotieren und Weichzeichnen).
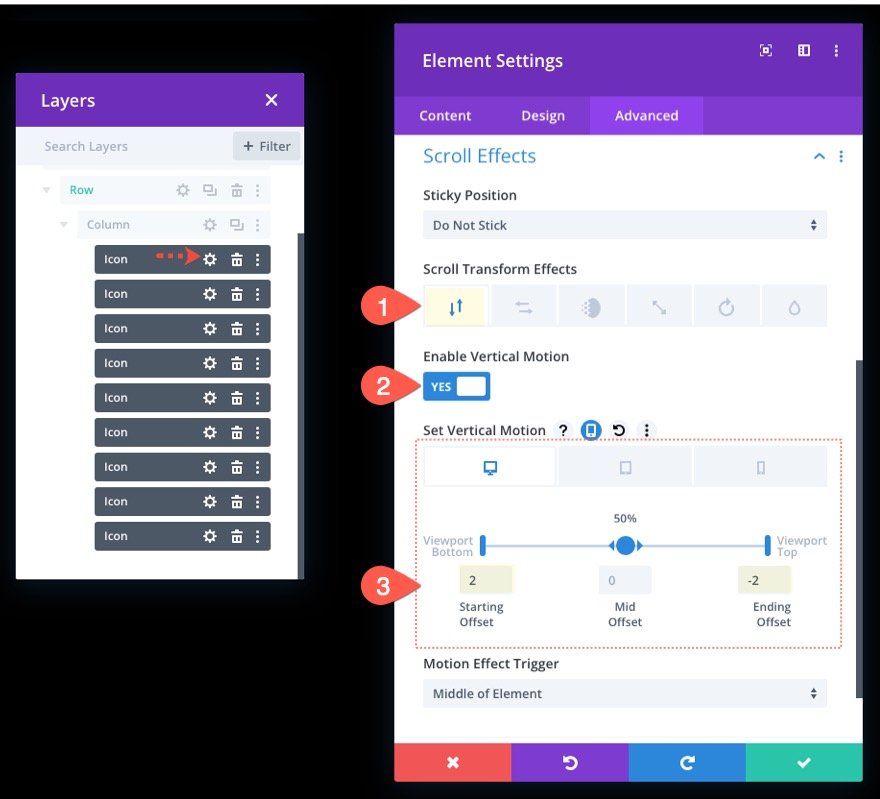
Scroll-Transformationseffekte hinzufügen: Vartical
Öffnen Sie die Registerkarte Vertikale Bewegung und aktualisieren Sie Folgendes:
- Vertikale Bewegung aktivieren: JA
- Start-Offset: 2 (bei 0 %)
- End-Offset: -2 (bei 100 %)
Für die Tablet-Anzeige aktualisieren Sie die Offsets wie folgt:
- Start-Offset: 1 (bei 0 %)
- End-Offset: -1 (bei 100 %)
Aktualisieren Sie für die Telefonanzeige die Offsets wie folgt:
- Start-Offset: 0,5 (bei 0 %)
- Endversatz: -0,5 (bei 100 %)

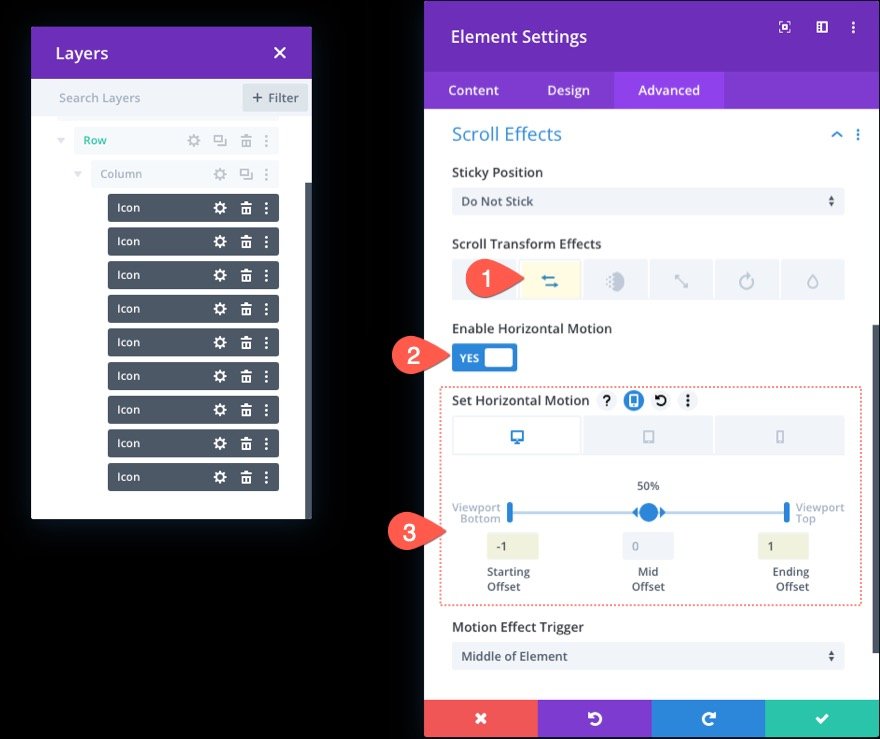
Scroll-Transformationseffekte hinzufügen: Horizontal
Öffnen Sie als Nächstes die Registerkarte Horizontale Bewegung und aktualisieren Sie Folgendes:
- Horizontale Bewegung aktivieren: JA
- Start-Offset: -1 (bei 0 %)
- End-Offset: 1 (bei 100 %)
Aktualisieren Sie für die Tablet-Anzeige die Offsets wie folgt:
- Start-Offset: 0 (bei 0 %)
- End-Offset: 0 (bei 100 %)

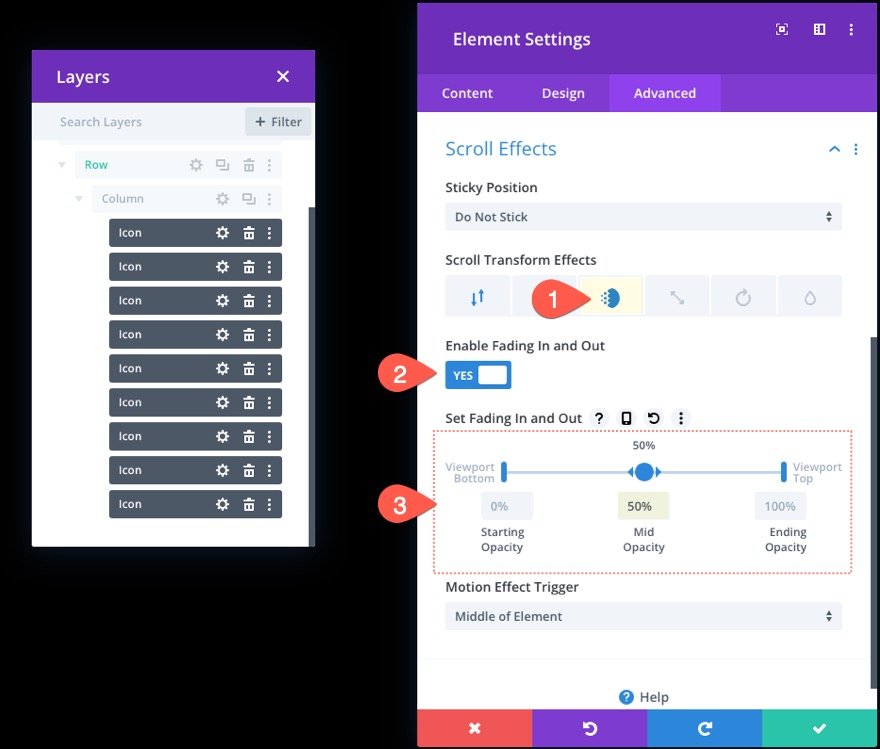
Hinzufügen von Scroll-Transformationseffekten: Ein- und Ausblenden
Öffnen Sie die Registerkarte Ein- und Ausblenden und aktualisieren Sie Folgendes:
- Ein- und Ausblenden aktivieren: JA
- Mittlere Deckkraft: 50 % (bei 50 %)

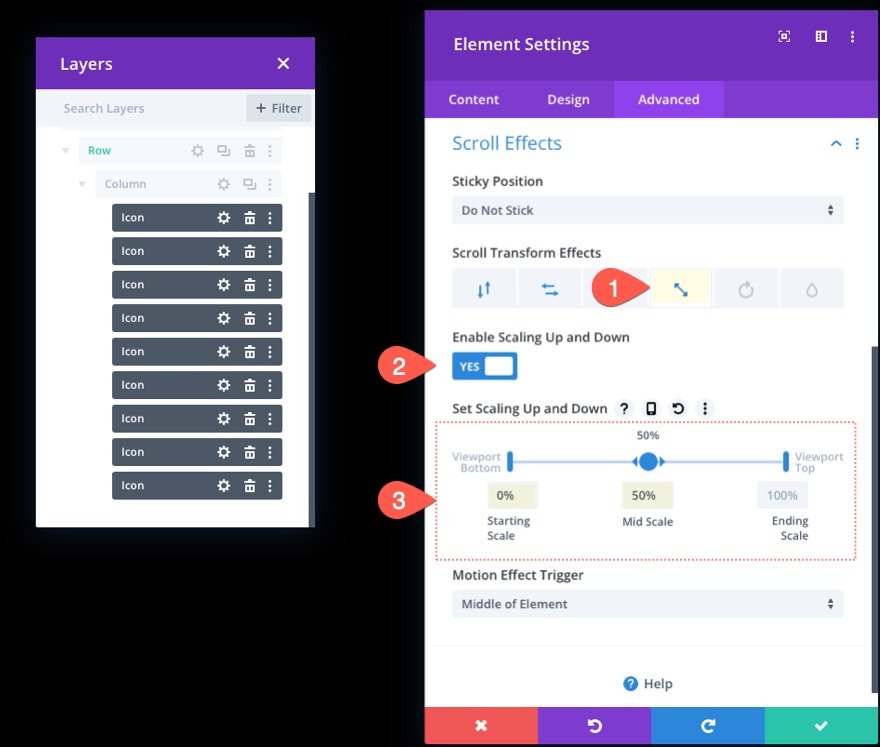
Hinzufügen von Scroll-Transformationseffekten: Auf- und Abwärtsskalieren
Öffnen Sie als Nächstes die Registerkarte Hoch- und Herunterskalieren und aktualisieren Sie Folgendes:
- Aufwärts- und Abwärtsskalierung aktivieren: JA
- Ausgangsskala: 0 % (bei 0 %)
- Mittlere Skala: 50 % (bei 50 %)

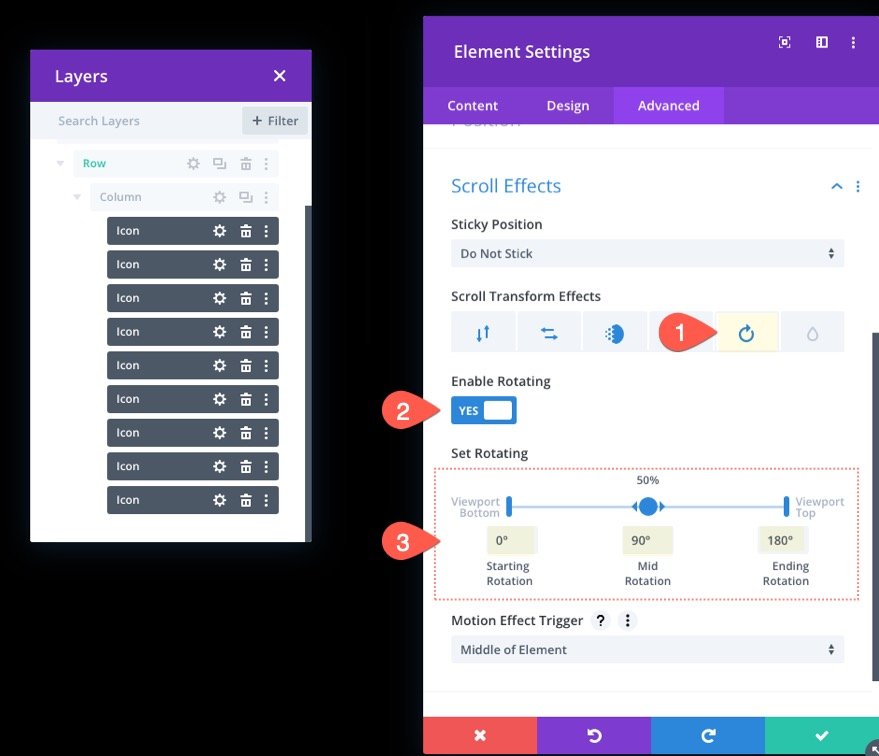
Hinzufügen von Scroll-Transformationseffekten: Rotieren
Wählen Sie als Nächstes die Registerkarte Rotieren und aktualisieren Sie Folgendes:
- Drehen aktivieren: JA
- Startrotation: 0 % (bei 0 %)
- Mittlere Rotation: 90 % (bei 50 %)
- Endrotation: 180 % (bei 100 %)

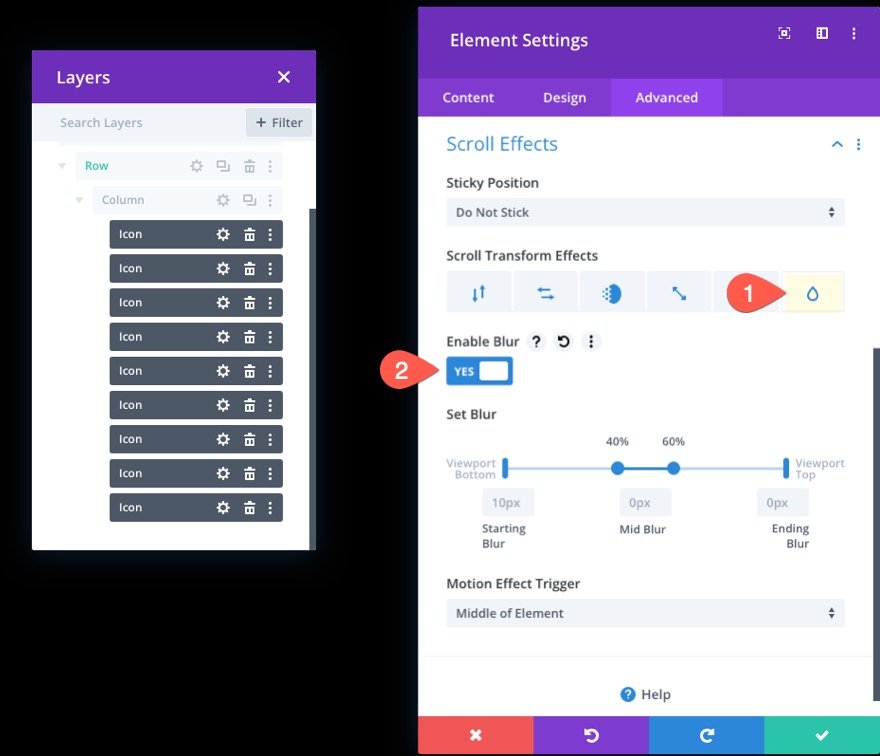
Hinzufügen von Scroll-Transformationseffekten: Blur
Öffnen Sie schließlich die Registerkarte Unschärfe und aktivieren Sie den Unschärfeeffekt:
- Unschärfe aktivieren: JA

Teil 4: Hinzufügen von Inhalten zur Abschnittsvorderseite
Mit unseren Scroll-animierten Symbolen für den Hintergrund können wir das Material hinzufügen, das wir im Vordergrund zeigen möchten. Das Ziel ist es, die Reihe (mit der Spalte und den Symbolen) hinter jeder zusätzlichen Reihe von Material, das wir vor diesem Hintergrund zeigen möchten, beizubehalten.
In diesem Beispiel erstellen wir eine einspaltige Zeile mit einer einfachen Kopfzeile. Fügen Sie zunächst eine neue einspaltige Zeile genau unter der alten ein.

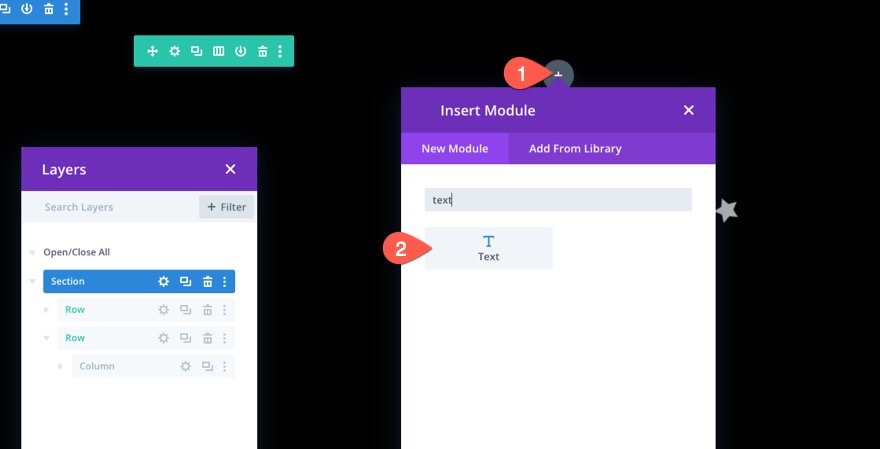
Da die aktuelle Zeile eine absolute Position hat, wird sie durch Hinzufügen einer weiteren wie beabsichtigt an den Anfang des Abschnitts gesetzt. Fügen Sie einen Textbaustein in die neue Zeile ein.

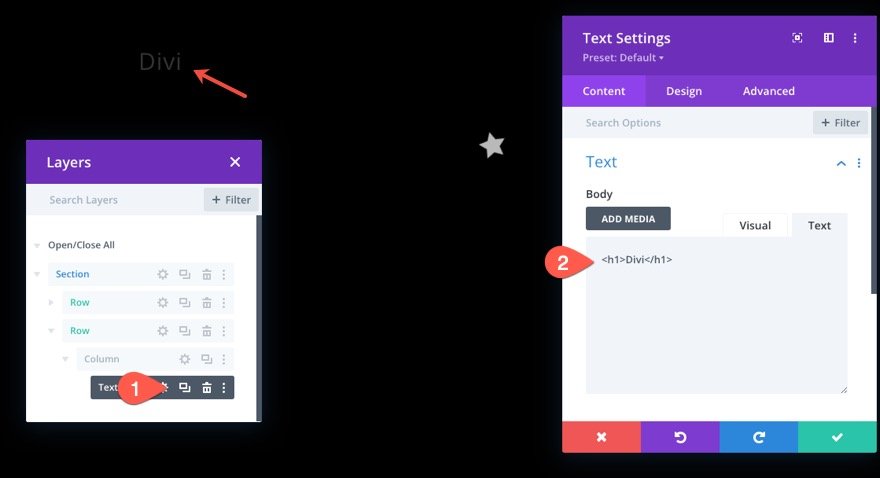
Geben Sie im Textkörper den folgenden HTML-Code ein.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
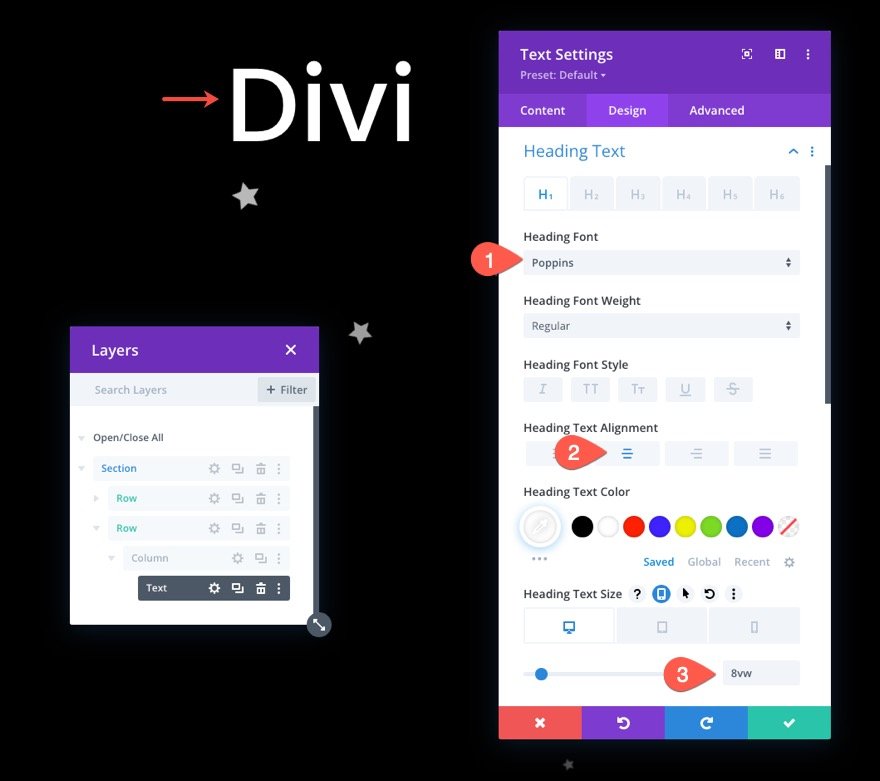
Ändern Sie auf der Registerkarte Design des Textbausteins die Einstellungen:
- Überschriftenschrift: Poppins
- Ausrichtung des Überschriftentexts: Zentriert
- Textgröße der Überschrift: 8vw (Desktop), 40px (Tablet und Telefon)

Zeilenposition
Um sicherzustellen, dass die Zeile (und die Kopfzeile) im Abschnitt zentriert sind, greifen Sie auf die Zeileneinstellungen zu und ändern Sie die Position wie folgt:
- Position: Absolut
- Ort: Zentrum

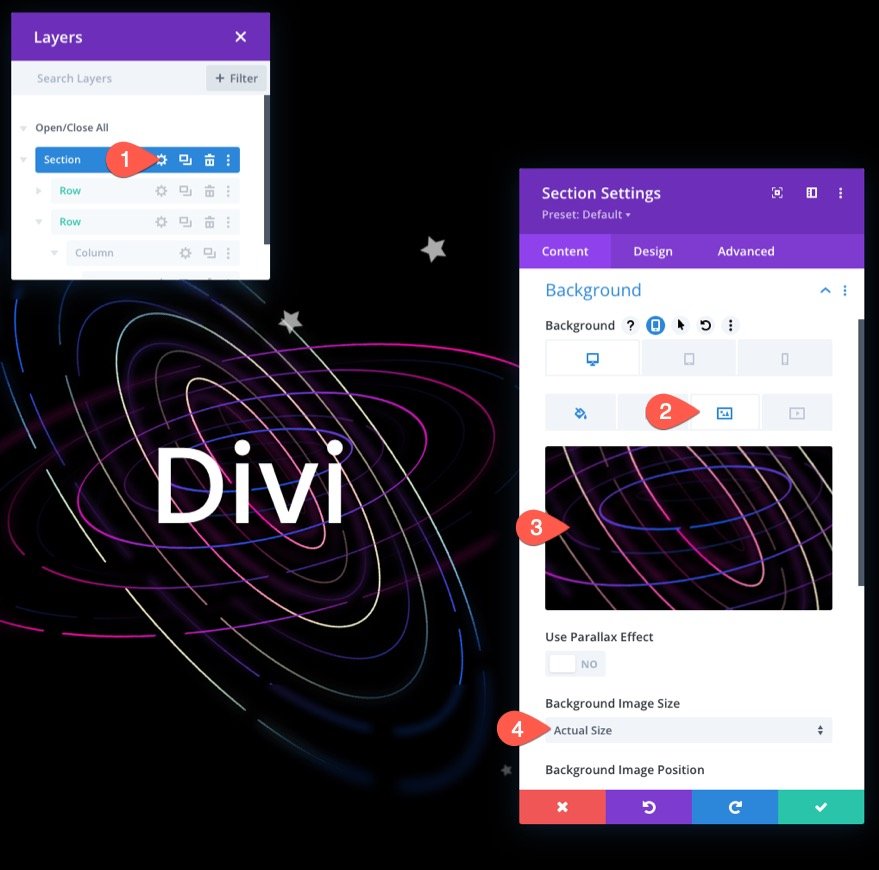
Retusche des Designs
Gehen Sie zu den Abschnittseinstellungen und fügen Sie ein Hintergrundbild ein, um das Design zu vervollständigen. Hier verwenden wir für dieses Beispiel ein Bild aus unserem Layoutpaket für künstliche Intelligenz.

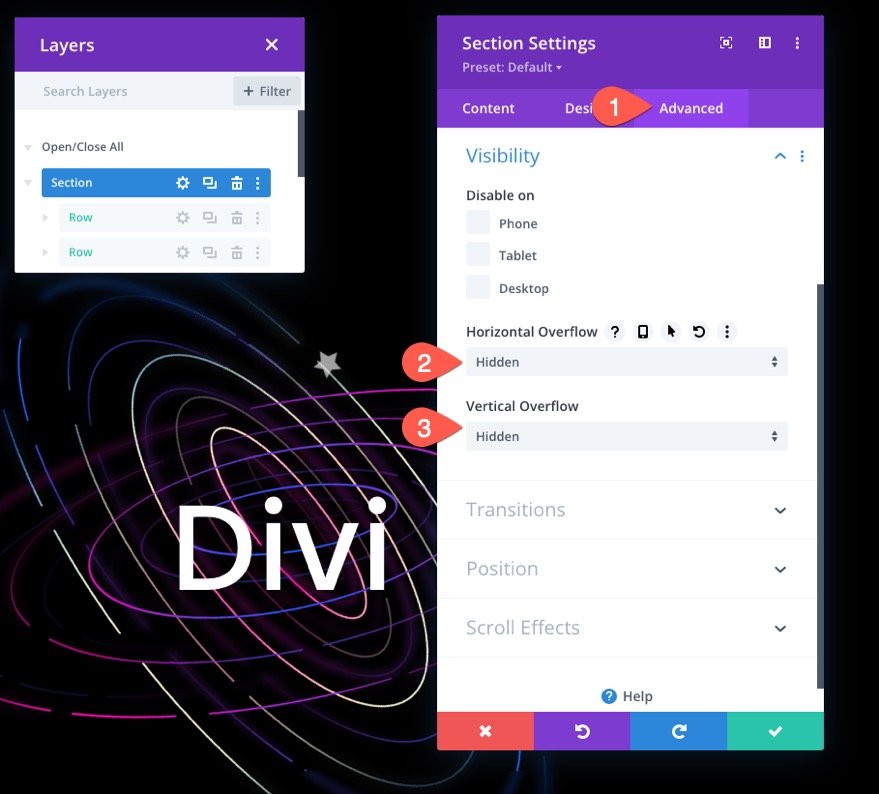
Stellen Sie sicher, dass der Überlauf ausgeblendet ist, indem Sie die Sichtbarkeitsoptionen auf der Registerkarte „Erweitert“ anpassen:
- Horizontaler Überlauf: Ausgeblendet
- Vertikaler Überlauf: Ausgeblendet
Dadurch wird verhindert, dass die vertikale Bildlaufleiste angezeigt wird, wenn ein Symbol außerhalb des Abschnitts animiert wird.

Endgültiges Design
So sieht unser endgültiges Design aus.
Hier ist ein weiteres Design, das Ihnen auch gefallen könnte.
Letztes Wort
Manchmal macht es Spaß, kreativ zu sein und zu zeigen, wie intensiv und unterhaltsam Divi als visueller Seitenersteller sein kann. Wir glauben, dass diese Lektion gezeigt hat, wie erfolgreich Divi darin sein kann, Teile des Website-Hintergrunds zum Leben zu erwecken. Darüber hinaus ermöglicht die Möglichkeit, Scroll-Transformationseffekte auf Hunderte von verschiedenen Symbolen anzuwenden, eine breite Palette kreativer Designs und Animationen. Hoffentlich hat Sie dies dazu inspiriert, Scroll-animierte Symbole auf noch innovativere Weise zu verwenden.





