Elementor Pro bietet eine Funktion namens dynamische Inhalte, die für die Erstellung Ihres eigenen WordPress-Themes mithilfe der Theme-Builder-Funktion unerlässlich ist. Mit dieser Funktion können Sie Inhalte einbinden, die sich basierend auf den Daten auf Ihrer Website dynamisch ändern. Um dynamische Inhalte besser zu verstehen, gehen wir näher darauf ein.

Vereinfacht ausgedrückt bezieht sich dynamischer Inhalt auf die Art von Inhalt, der sich automatisch an die Informationen auf Ihrer Website anpasst. Betrachten Sie den Titel Ihrer Website als Beispiel. Beim Entwerfen einer Seite mit Elementor , beispielsweise der Homepage, können Sie den Site-Titel manuell eingeben. Was aber, wenn Sie sich entscheiden, den Titel Ihrer Website in Zukunft zu ändern? Das ist richtig! Sie müssten den Site-Titel auf Ihrer Homepage manuell aktualisieren. Wenn Sie den Site-Titel auf mehreren Seiten verwendet haben, wird die Aufgabe noch umständlicher. Hier werden dynamische Inhalte von unschätzbarem Wert.
Elementor bietet ein Widget namens „Site Title“, das automatisch den Titel Ihrer Site abruft und ihn im dafür vorgesehenen Bereich anzeigt. In diesem Fall dient der Seitentitel als Beispiel für dynamischen Inhalt. Weitere Beispiele für dynamische Inhalte sind das Website-Logo, der Beitragstitel, das Beitrags-Meta, das vorgestellte Bild, der Beitragsinhalt und mehr. Mit Elementor können Sie alle diese dynamischen Inhaltstypen in Ihr Design integrieren, egal ob es sich um eine Seite oder eine Vorlage handelt.
Bedeutung dynamischer Inhalte
Mit der Elementor-Theme-Builder-Funktion können Sie personalisierte Vorlagen für verschiedene Teile Ihres Themes erstellen, einschließlich der einzelnen Produktseite, wenn Sie WooCommerce verwenden. Nehmen wir an, Sie möchten eine einzelne Produktseite in Ihrem WooCommerce-basierten Shop entwerfen. Ohne dynamische Inhalte müssten Sie das Layout für jedes einzelne Produkt manuell erstellen, was eine zeitaufwändige Aufgabe sein kann.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenBei dynamischen Inhalten können Sie jedoch eine benutzerdefinierte Vorlage für die einzelne Produktseite erstellen und die von Ihrem Theme bereitgestellte Standardvorlage ersetzen. Diese benutzerdefinierte Vorlage kann nach Ihren Wünschen gestaltet werden. Wenn Sie diese Vorlage erstellen, zeigt WordPress jedes Produkt in Ihrem WooCommerce-Shop basierend auf dem Layout an, das Sie in Ihrer benutzerdefinierten Vorlage definiert haben. Sie können verschiedene Elemente/Widgets in Ihre benutzerdefinierte Vorlage für eine einzelne Produktseite einbinden, z. B. Breadcrumbs, Produkttitel, Bilder, Preise, Bewertungen, Lagerinformationen, Produkt-Meta, Produktbeschreibung und mehr.
Betrachten wir ein anderes Beispiel. Angenommen, Sie möchten eine benutzerdefinierte Header-Vorlage für Ihre Website erstellen und Ihr Website-Logo einfügen. Sie haben zwei Möglichkeiten, dies zu erreichen. Zunächst können Sie einfach Ihr Site-Logo mithilfe des Bild-Widgets hochladen. Wenn Sie diese Option wählen, müssen Sie die Kopfzeile jedoch jedes Mal manuell bearbeiten, wenn Sie das Logo Ihrer Website ändern. Alternativ können Sie das Site-Logo-Widget verwenden, das automatisch das Site-Logo abruft, das Sie im Theme-Customizer festgelegt haben (Aussehen -> Anpassen). Durch die Verwendung des Site-Logo-Widgets müssen Sie die Kopfzeile nicht jedes Mal manuell bearbeiten, wenn Sie Ihr Logo aktualisieren. Beide Optionen folgen demselben Format.
Arten von dynamischen Inhalten
Im Allgemeinen bietet Elementor drei Haupttypen dynamischer Inhalte: Bilder, Text und Links. Dynamische Bilder können verschiedene Elemente enthalten, z. B. vorgestellte Bilder von Blogbeiträgen, Website-Logos, Autorenprofilbilder und WooCommerce-Produktbilder. Andererseits umfasst dynamischer Text Komponenten wie Website-Titel, Beitragstitel, Beitragsmetadaten, Produkttitel und Produktpreise.
Darüber hinaus können Sie zusätzlich zu den von WordPress standardmäßig bereitgestellten dynamischen Inhalten auch dynamische Inhalte aus benutzerdefinierten Feldern integrieren, die mit Plugins wie ACF (Advanced Custom Fields) und Pods generiert wurden. Elementor ist mit mehreren benutzerdefinierten Feld-Plugins kompatibel, darunter ACF, Pods, JetEngine, Toolset und Metabox.
Fügen Sie dynamische Inhalte in Elementor hinzu
Bild
Um verschiedene Arten dynamischer Bilder in Ihr Design zu integrieren, haben Sie die Möglichkeit, verschiedene Widgets zu verwenden. Für das Hinzufügen dynamischer Bilder stehen Ihnen folgende Widgets zur Verfügung:
- Site-Logo-Widget: Mit diesem Widget können Sie das Logo Ihrer Site einbinden.
- Featured Image Widget: Mit diesem Widget können Sie das Featured Image für Ihre Blogbeiträge hinzufügen.
- Bild-Widget: Mit diesem vielseitigen Widget können Sie jedes von WordPress unterstützte dynamische Bild integrieren. Dazu gehören das Logo der Website, das Profilbild des Autors, vorgestellte Beiträge, WooCommerce-Produkte und mehr.
Site-Logo

Um Ihr Site-Logo einzubinden, ziehen Sie einfach das Site-Logo-Widget aus der Seitenleiste und legen Sie es auf der Leinwand ab. Ihr Site-Logo wird automatisch vom Widget geladen.
Ausgewähltes Bild
Die bevorzugte Vorgehensweise besteht darin, das vorgestellte Bild in die Vorlage für einen einzelnen Beitrag aufzunehmen. Sie haben jedoch die Flexibilität, es an einer beliebigen Stelle hinzuzufügen, wenn Sie ein dynamisches Bild basierend auf dem vorgestellten Bild von Blog-Beiträgen anzeigen möchten. Ähnlich wie beim Website-Logo können Sie das Widget „Ausgewähltes Bild“ ganz einfach im Leinwandbereich platzieren, um es einzubinden. Manchmal sehen Sie beim Betrachten der Elementor-Leinwand möglicherweise ein leeres Bild anstelle des tatsächlich vorgestellten Bildes (das tatsächlich vorgestellte Bild wird jedoch auf der Live-Seite angezeigt).
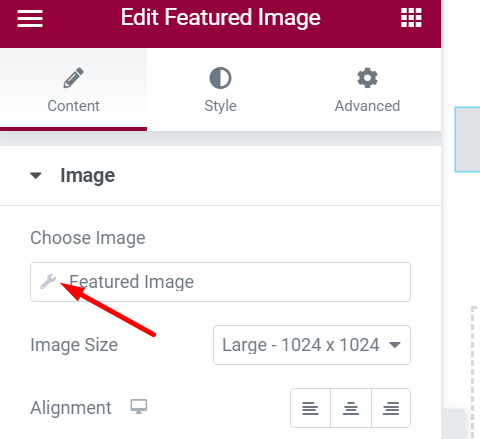
Um die Anpassung des Stils des vorgestellten Bildes zu erleichtern, können Sie ein Fallback-Bild festlegen, das als Standardbild dient, falls kein vorgestelltes Bild angegeben ist. Klicken Sie dazu auf das Schraubenschlüsselsymbol neben dem Feld „Ausgewähltes Bild“ im linken Bereich.

Profilbild des Autors/Benutzers
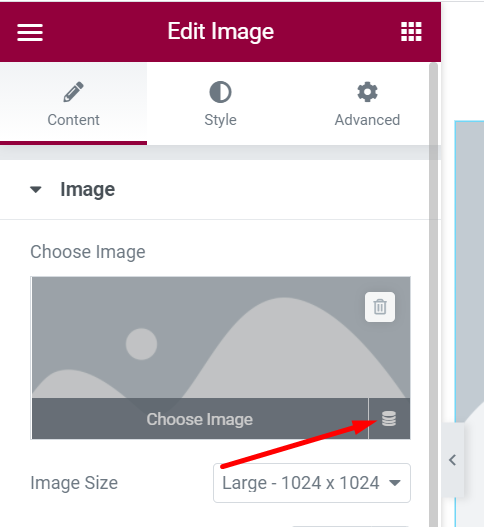
Um das Profilbild eines Autors, das Profilbild eines Benutzers oder andere Arten dynamischer Bilder einzubinden, verwenden Sie das Bild-Widget. Ziehen Sie einfach das Bild-Widget auf den Leinwandbereich. Platzieren Sie nach dem Hinzufügen Ihren Cursor über der Bildauswahl und klicken Sie auf das Datenbanksymbol (Dynamische Tags). Dadurch können Sie den gewünschten dynamischen Bildtyp auswählen.

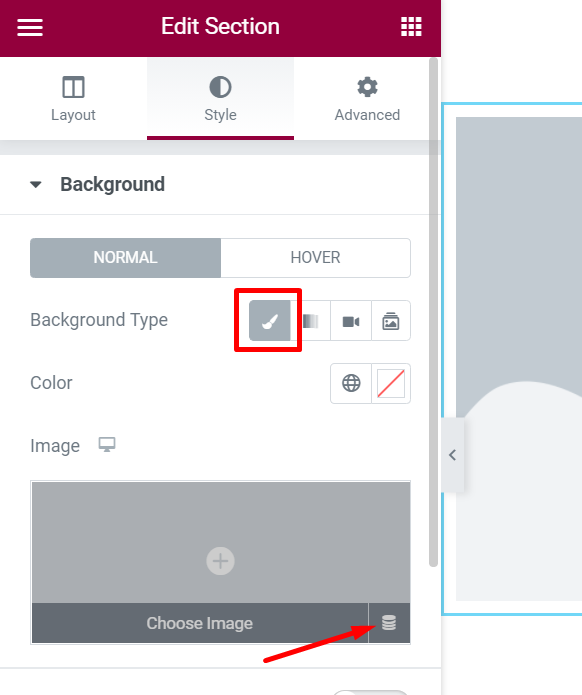
Darüber hinaus können Sie bei Bedarf ein dynamisches Bild als Hintergrund für eine Spalte oder einen Abschnitt verwenden. Stellen Sie dazu den Hintergrundtyp auf „Klassisch“ und wählen Sie anschließend den gewünschten dynamischen Bildtyp aus, indem Sie auf das Datenbanksymbol klicken.

Text
Elementor bietet eine Reihe von Widgets, die speziell für die Einbindung dynamischer Inhalte aus Text entwickelt wurden. Dies sind die Widgets, die Sie zum Hinzufügen textbasierter dynamischer Inhalte verwenden können:
- Site-Titel: Um das Site-Logo einzuschließen.
- Seitentitel: Zum Einfügen des Seitentitels.
- Beitragstitel: Zum Hinzufügen des Titels eines Beitrags.
- Beitragsauszug: Um einen Auszug aus einem Beitrag hinzuzufügen.
- Beitragsinfo: Zum Hinzufügen von Informationen zu einem Beitrag.
Um bestimmte textbasierte dynamische Inhalte mithilfe der oben genannten Widgets einzubinden, können Sie das gewünschte Widget einfach in den Canvas-Bereich ziehen.

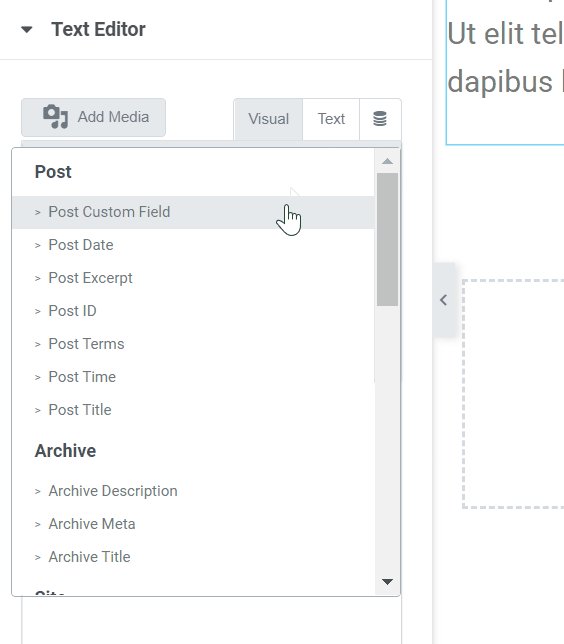
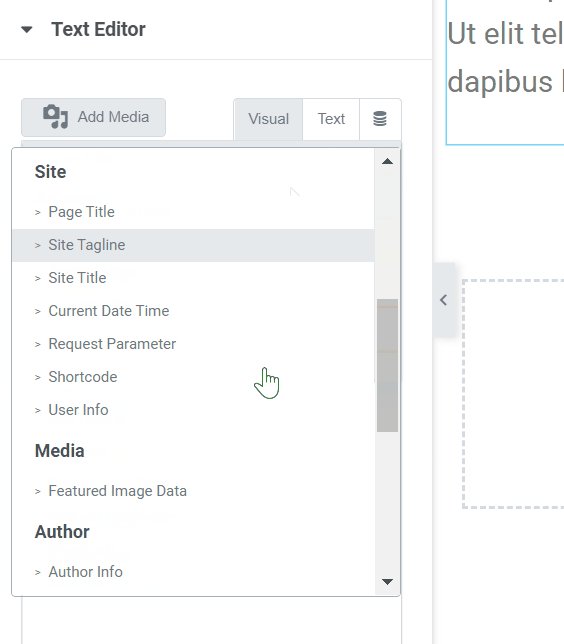
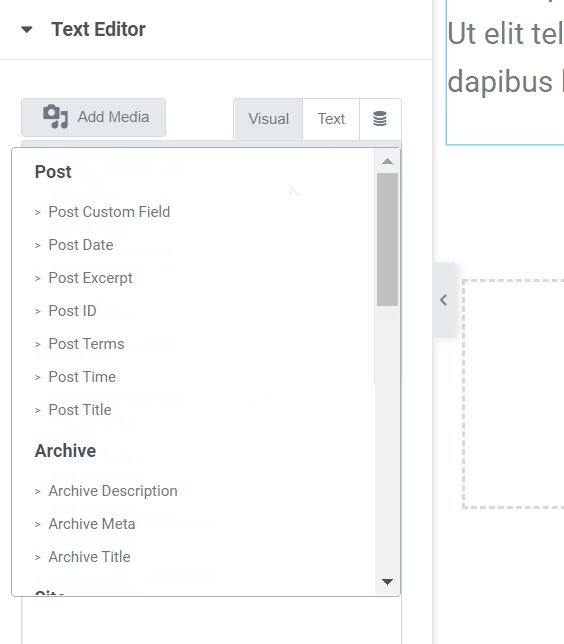
Alternativ können Sie auch das Text-Widget oder das Überschriften-Widget verwenden. Durch Ziehen des Text-/Überschriften-Widgets in den Leinwandbereich können Sie auf das Inhaltseditorfeld im linken Bereich zugreifen. In diesem Feld können Sie auf das Datenbanksymbol (Dynamische Tags) klicken und aus den verfügbaren Optionen den gewünschten Typ des dynamischen Inhalts auswählen.

Verknüpfung
Sie haben die Möglichkeit, einen dynamischen Link in Ihr Elementor-Design zu integrieren. Zu den dynamischen Linkmöglichkeiten gehören Beitrags-URLs, Archiv-URLs, Site-URLs, Autoren-URLs, Kontakt-URLs und mehr. Eine interessante Funktion ist die Möglichkeit, einen Link zu einem Popup zu erstellen, das Sie mit Elementor erstellt haben.
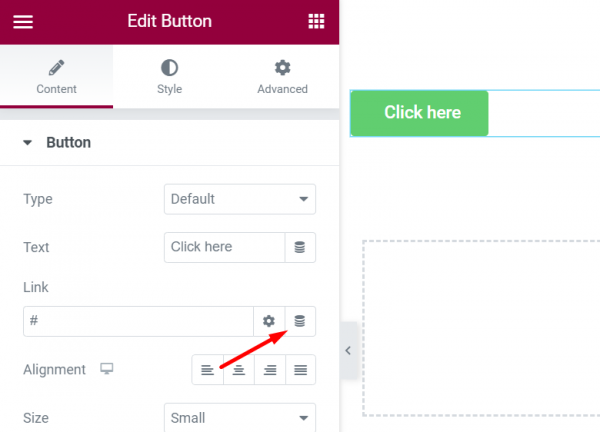
Um einen dynamischen Link hinzuzufügen, können Sie das Button-Widget oder jedes andere Widget verwenden, das die Option zum Einfügen eines Links bietet. Klicken Sie im Feld „Link“ auf das Datenbanksymbol und wählen Sie aus den bereitgestellten Optionen den gewünschten dynamischen Linktyp aus.

Benutzerdefinierte Felder
In diesem Beitrag haben wir ausführlich über benutzerdefinierte WordPress-Felder gesprochen. Wenn Sie ein tieferes Verständnis erlangen möchten, empfehlen wir Ihnen, den Beitrag zu lesen. Es ist wichtig, sich mit benutzerdefinierten Feldern vertraut zu machen, insbesondere wenn Sie für eine Webagentur arbeiten, die auf die Website-Entwicklung für Kunden spezialisiert ist. Durch die Erstellung benutzerdefinierter Felder, die auf die spezifischen Anforderungen von Websites zugeschnitten sind, haben Sie die Möglichkeit, bestimmte Features oder Funktionalitäten in die Websites, an denen Sie arbeiten, zu integrieren. Dieser Ansatz kann dazu beitragen, die Produktionskosten zu senken, da Sie nicht zahlreiche Plugins kaufen müssen, um die erforderlichen Features oder Funktionen hinzuzufügen.
Sie können beispielsweise benutzerdefinierte Felder sowie benutzerdefinierte Beitragstypen für die folgenden Zwecke erstellen:
- Immobilienanzeigen
- Stellenangebote
- Veranstaltungen
Wie bereits erwähnt, unterstützt Elementor beliebte Plugins für benutzerdefinierte Felder wie JetEngine, ACF, Pods und Toolset. Wenn Sie erfahren möchten, wie Sie benutzerdefinierte Felder in Elementor hinzufügen, laden wir Sie ein, unseren Artikel zu diesem Thema zu lesen.
Zusammenfassung
Wie Sie vielleicht bereits wissen, enthält Elementor eine Theme-Builder-Funktion, mit der Sie personalisierte Vorlagen entwerfen können, um die Standardvorlagen Ihres Themes zu ersetzen. Um diese Funktion effektiv nutzen zu können, ist es wichtig, das Konzept dynamischer Inhalte zu verstehen, das eine wichtige Rolle dabei spielt, das volle Potenzial von WordPress als offenes Content-Management-System (CMS) auszuschöpfen.
Dieses Verständnis ist für Webagenturprofis noch wichtiger, da es dabei helfen kann, die Produktionskosten zu senken. Obwohl WordPress eine begrenzte Auswahl an standardmäßigen dynamischen Inhaltstypen bietet, haben Sie die Flexibilität, neue entsprechend Ihren spezifischen Anforderungen zu erstellen. Durch die Kombination von Elementor mit einem benutzerdefinierten Feld-Plugin können Sie Websites jeglicher Art zu geringeren Kosten erstellen.





