Divi ist ein beliebtes WordPress-Theme, das eine breite Palette von Funktionen bietet, mit denen Benutzer schöne und funktionale Websites erstellen können. Eine der Funktionen, die Divi bietet, ist die Möglichkeit, mit dem Divi Map-Modul Karten zu Ihrer Website hinzuzufügen. Mit diesem Modul können Sie Ihrer Karte einen einzelnen Pin hinzufügen, um den Standort Ihres Unternehmens oder eine bestimmte Sehenswürdigkeit anzuzeigen. Was aber, wenn Sie Ihrer Divi-Karte mehrere Stecknadeln hinzufügen möchten, um mehrere Standorte hervorzuheben? In diesem Artikel führen wir Sie durch die Schritte zum Hinzufügen mehrerer Stecknadeln zu Ihrer Divi-Karte und zum Anpassen an das Design und die Funktionalität Ihrer Website.

Einstieg
Bevor wir uns mit dem Hinzufügen mehrerer Pins zu Ihrer Divi-Karte befassen, ist es wichtig, sicherzustellen, dass Sie alles richtig eingerichtet haben. Zunächst müssen Sie das Divi-Design auf Ihrer WordPress-Website installieren, falls Sie dies noch nicht getan haben. Das geht ganz einfach, indem du zum Abschnitt „Designs“ deines WordPress-Dashboards navigierst und „Neu hinzufügen“ auswählst. Von dort aus können Sie nach Divi suchen und es mit nur wenigen Klicks installieren.
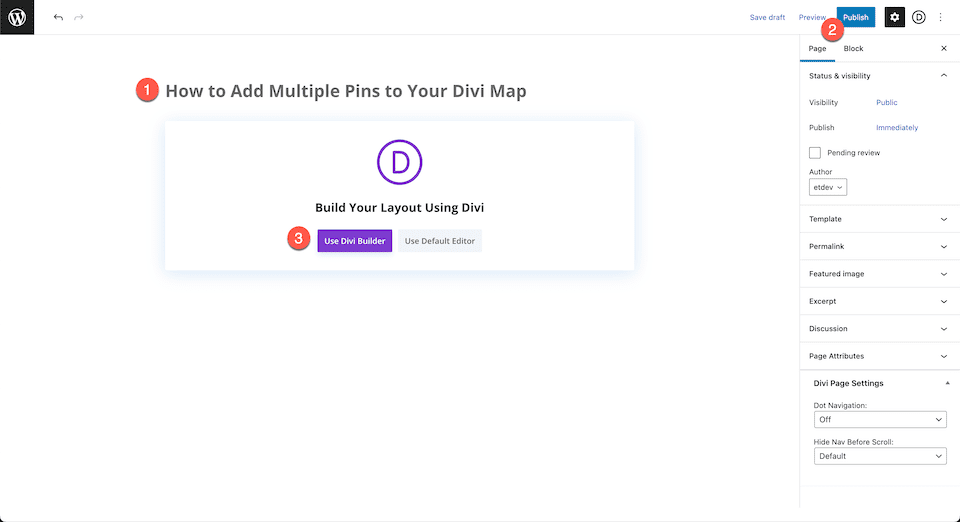
Als Nächstes müssen Sie eine Seite erstellen, auf der Sie die Karte hinzufügen möchten. Geben Sie der Seite einfach einen Titel und veröffentlichen Sie sie. Sobald Ihre Seite erstellt ist, müssen Sie den Visual Builder aktivieren, eine Drag-and-Drop-Oberfläche, mit der Sie das Design und Layout Ihrer Seite ganz einfach anpassen können.
Schließlich müssen Sie einen Google-API-Schlüssel erstellen, der für die ordnungsgemäße Funktion der Karte erforderlich ist. Rufen Sie dazu die Google Cloud Console auf und befolgen Sie die Anweisungen zum Erstellen eines neuen Projekts und zum Aktivieren der Maps-JavaScript-API. Sobald Sie dies getan haben, können Sie Ihren API-Schlüssel generieren und in die Einstellungen des Divi Map-Moduls eingeben. Wenn diese Schritte abgeschlossen sind, können Sie Ihrer Divi-Karte mehrere Stecknadeln hinzufügen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Von Grund auf neu erstellen
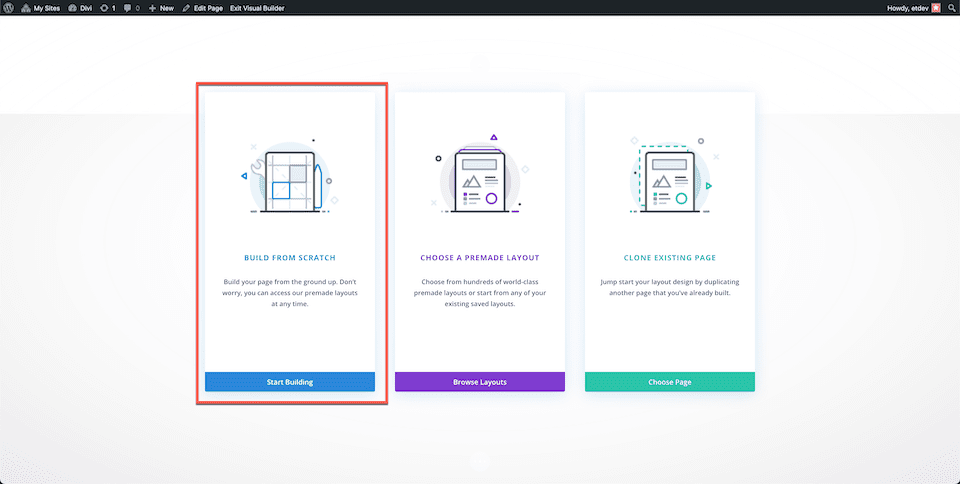
Nachdem Sie auf die Schaltfläche „Divi Builder verwenden“ geklickt haben, wird die Seite neu geladen und präsentiert die benutzerfreundliche Drag-and-Drop-Builder-Oberfläche von Divi. Es erscheint ein Fenster mit drei Optionen zur Auswahl: „Von Grund auf neu erstellen“, „Ein vorgefertigtes Layout auswählen“ und „Vorhandene Seite klonen“. Wählen Sie für dieses Tutorial die Option „Build From Scratch“, um eine leere Leinwand zu erstellen, auf der Sie Ihrer Kreativität freien Lauf lassen und Ihre Designs ohne Einschränkungen erstellen können. Mit dieser Option können Sie bei Null anfangen und ein einzigartiges Layout entwerfen, das den Bedürfnissen und der Ästhetik Ihrer Website entspricht und speziell auf Ihre Vorlieben zugeschnitten ist.

Hinzufügen mehrerer Pins zu Divi Map
Fügen Sie den Google-API-Schlüssel hinzu
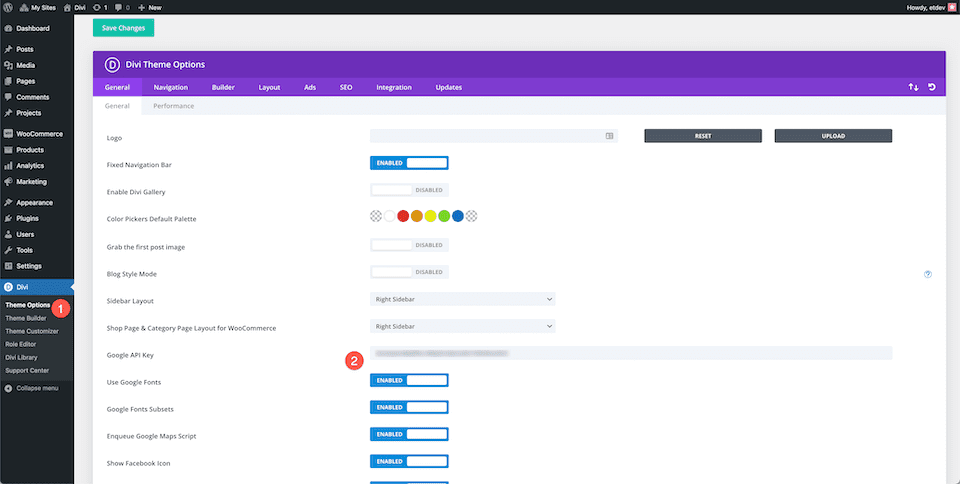
Um das Kartenmodul und seine Funktionen vollständig nutzen zu können, müssen Sie zunächst Ihren Google-API-Schlüssel zu den Themenoptionen in Divi hinzufügen. Dadurch kann sich das Modul mit Google Maps verbinden und Karten auf Ihrer Website anzeigen.
Um Ihren Google-API-Schlüssel hinzuzufügen, navigieren Sie zunächst zum Divi-Bereich Ihres WordPress-Dashboards und wählen Sie die Registerkarte Designoptionen aus. Suchen Sie von dort aus das Feld mit der Bezeichnung "Google Maps-API-Schlüssel" und fügen Sie Ihren API-Schlüssel in das bereitgestellte Feld ein.
Klicken Sie nach dem Hinzufügen Ihres API-Schlüssels unbedingt auf die Schaltfläche „Änderungen speichern“, um sicherzustellen, dass Ihre Einstellungen aktualisiert werden und Ihr API-Schlüssel ordnungsgemäß in das Design Ihrer Website integriert ist. Wenn Ihr API-Schlüssel jetzt mit Ihrem Divi-Design verknüpft ist, können Sie mit der Verwendung des Kartenmoduls beginnen, um Stecknadeln hinzuzufügen und die auf Ihrer Website angezeigten Karten anzupassen.

Fügen Sie einen Abschnitt, eine Reihe und das Kartenmodul hinzu
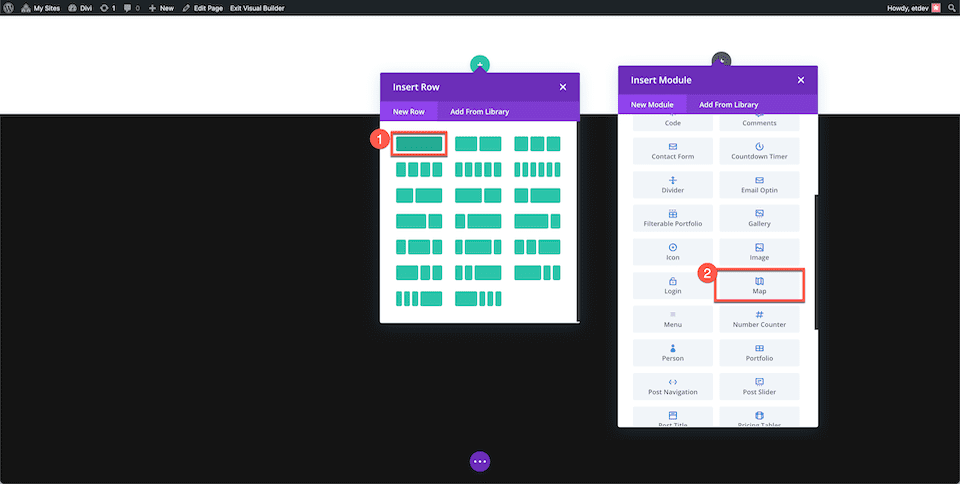
Kehren Sie zu der zuvor erstellten Seite zurück und fügen Sie einen neuen Abschnitt hinzu. Fügen Sie innerhalb des Abschnitts eine einzelne Spaltenreihe hinzu, die das Divi Map-Modul aufnehmen wird. Um das Modul hinzuzufügen, greifen Sie auf die Modulbibliothek zu und suchen Sie das Map-Modul. Nach der Auswahl wird das Fenster des Moduls angezeigt, das eine Vielzahl anpassbarer Einstellungen und Funktionen für Ihr Divi Map-Modul enthält. In diesem Fenster können Sie Ihre Karte vollständig an die spezifischen Anforderungen und die Designästhetik Ihrer Website anpassen.

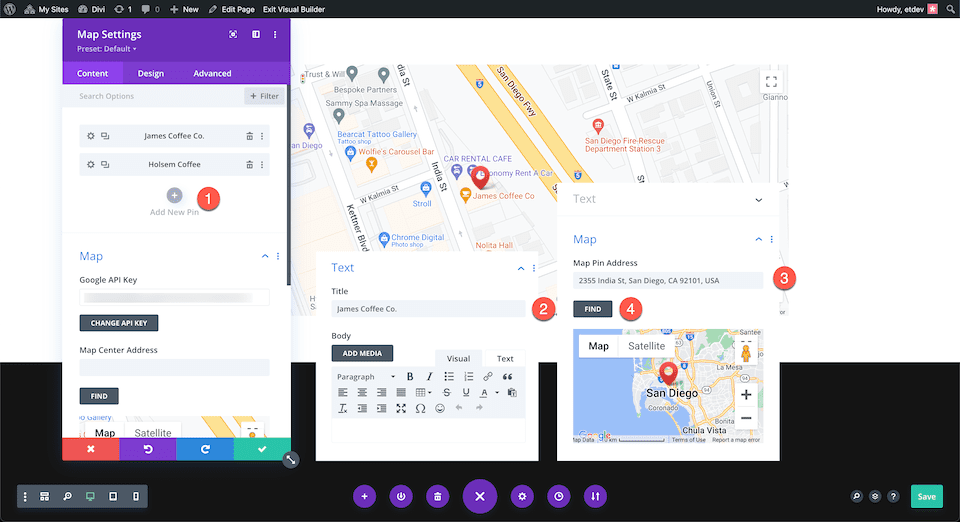
Hinzufügen eines neuen Pins
Um Ihrer Divi-Karte einen neuen Standort-Pin hinzuzufügen, suchen und klicken Sie auf die Schaltfläche “Add A New Pin”. Beim Anklicken erscheint ein neues Dialogfenster, das Ihnen die Einstellungen für den neuen Pin präsentiert. Geben Sie auf der Registerkarte Text den gewünschten Titel und eine Beschreibung für die neue Standortnadel ein, die Sie auf Ihrer Karte anzeigen möchten.
Auf der Registerkarte Karte müssen Sie die Adresse des Standorts angeben, den Sie der Karte hinzufügen möchten. Fügen Sie einfach die Adresse in das Eingabefeld “Map Pin Address” ein und klicken Sie auf die Schaltfläche “Find”. Dadurch wird die Karte aktualisiert und die neue Positionsnadel entsprechend positioniert.

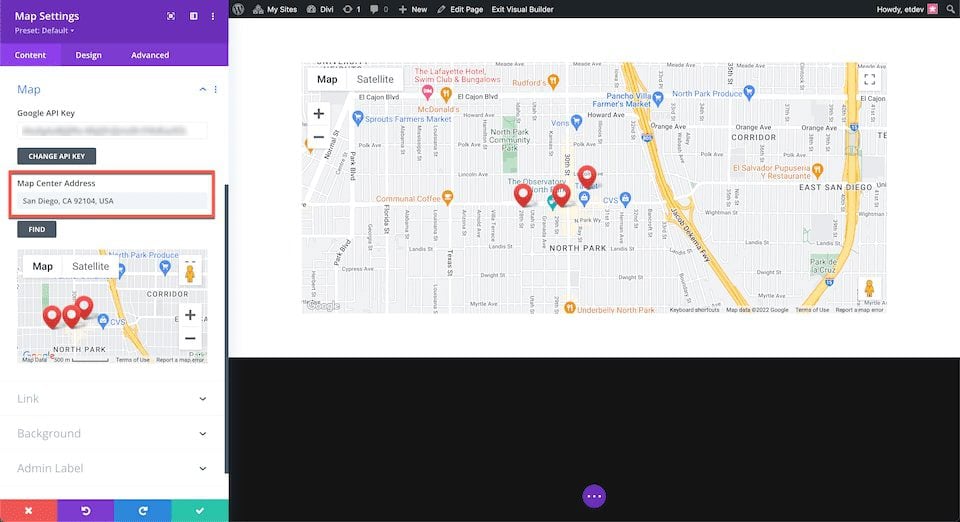
Auswählen einer Map Center-Adresse
Es ist erwähnenswert, dass die von Ihnen gewählte Adresse des Kartenzentrums einen großen Einfluss darauf haben kann, wie Ihre Karte ausgerichtet und angezeigt wird, insbesondere wenn Sie mehrere Stecknadeln gleichzeitig anzeigen. Um sicherzustellen, dass alle Ihre Stecknadeln in einem bestimmten Bereich angezeigt werden, können Sie die Adresse des Kartenzentrums festlegen. Wenn Sie beispielsweise Stecknadeln innerhalb von San Diego, CA 92104, USA anzeigen möchten, können Sie dies als Adresse des Kartenzentrums festlegen.

Endgedanken
Mit diesen Schritten können Sie Ihrer Divi- Karte beliebig viele Stecknadeln hinzufügen. Der Prozess ist unkompliziert und intuitiv und führt zu einer interaktiven Google-Karte, die für Ihre Website-Besucher einfach zu verwenden ist.





