Das Hamburger-Menüsymbol ist ein wesentliches Element für die mobile Navigation auf modernen Websites. Aber dem Standardsymbol von Divi mangelt es an Persönlichkeit. Mit SVG-Bildern können Sie Ihren Hamburger-Menüschalter ganz einfach mit einem eleganten animierten Symbol anpassen, das zu Ihrer Marke passt.

Eine benutzerdefinierte SVG-Hamburger-Animation kann Wunder zur Differenzierung bewirken. Ihre Besucher werden die zusätzliche Kreativität beim Durchsuchen des Menüs Ihrer Website auf Mobiltelefonen und Tablets zu schätzen wissen. Das benutzerdefinierte Symbol vermittelt sofort den Stil Ihrer Marke.
In diesem Tutorial erkläre ich Ihnen, wie Sie ein benutzerdefiniertes animiertes SVG-Hamburger-Symbol in Divi hochladen und implementieren. In nur wenigen einfachen Schritten können Sie eine einzigartige animierte Hamburger-Menüumschaltung implementieren, die Ihr gesamtes Website-Erlebnis verbessert. Lass uns anfangen!
Divi Mobile- und SVG-Hamburger-Symbole
Durch die Bereitstellung der besten und gefragtesten Funktionen entwickelt sich Divi Mobile ständig weiter, um Sie bei der Erstellung fantastischer Divi-Websites zu unterstützen. Die Option zum Hinzufügen von SVG-Hamburger-Symbolen ist eine dieser häufig nachgefragten Funktionen. Mit Divi Mobile v1.6.4+ können Sie jetzt SVG-Code direkt aus dem Divi-Theme-Customizer hochladen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWarum SVG-Code verwenden? weil Sie Klassen auf die verschiedenen Pfade im SVG-Code anwenden können, um jeden Aspekt Ihres SVG-Bildes mit CSS zu ändern.
In diesem Tutorial verwenden und ändern wir nun ein Snippet, das wir online gefunden haben, um Divi-Hamburger-Menüs mit SVG-Symbolen zu erstellen und sie mit Divi Mobile kompatibel zu machen.
Fangen wir an, denn dazu müssen wir einige Klassen im aktuellen Code hinzufügen und möglicherweise aktualisieren.

Hinzufügen des SVG-Symbolcodes
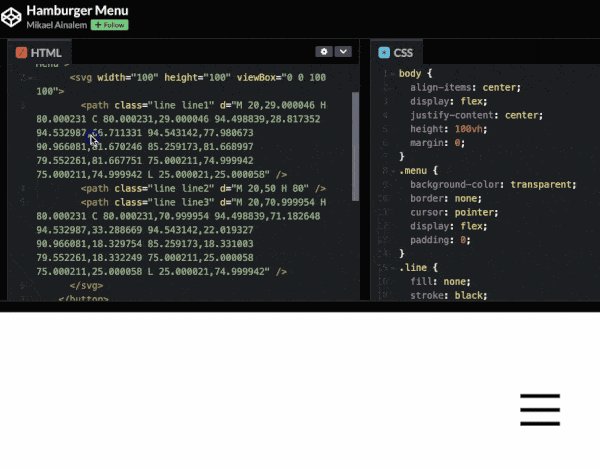
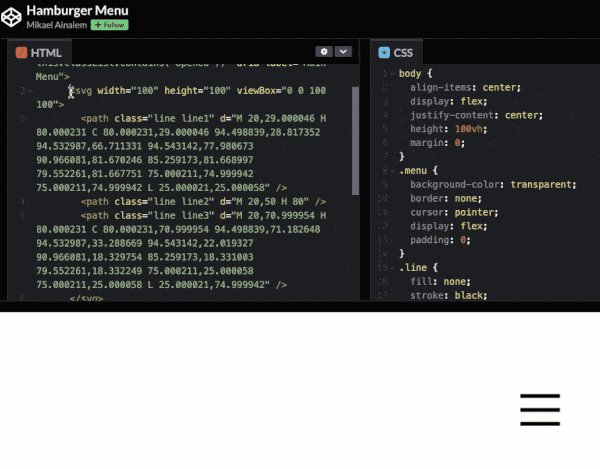
Dies ist wirklich einfach, da wir lediglich den HTML-Code aus den öffnenden und schließenden SVG>-Elementen kopieren müssen, um den SVG-Code aus unserem obigen Beispielcode zu generieren. Danach fügen wir es den Einstellungen von Divi Mobile hinzu.
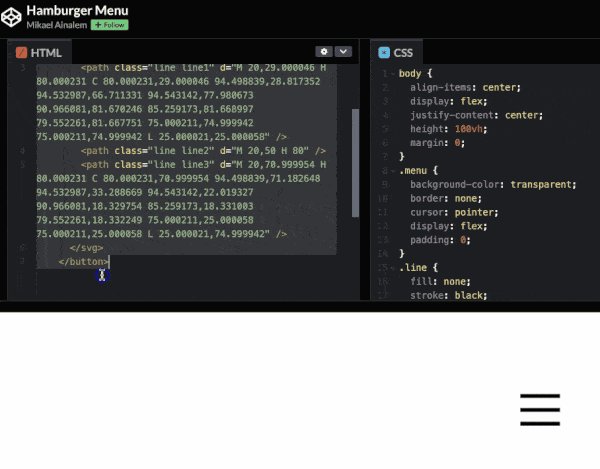
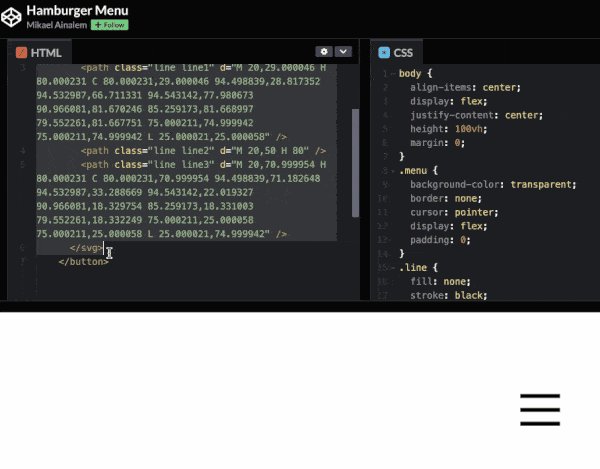
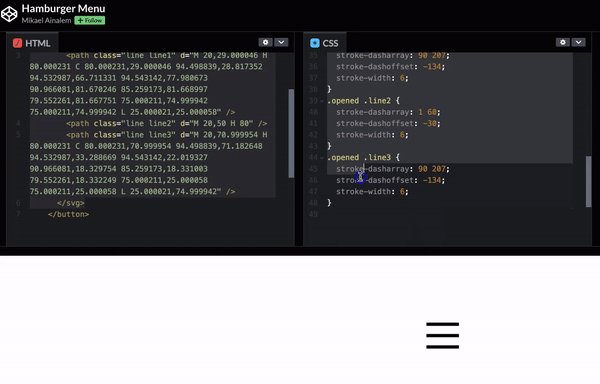
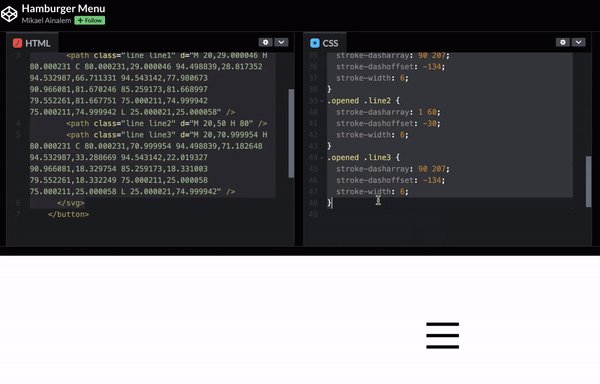
Beginnen wir damit, den Code-Editor zu öffnen und den Code der HTML-Registerkarte zu kopieren.

Durch Navigieren zu den Divi Mobile-Einstellungen im Divi-Theme-Customizer können wir diesen SVG-Code zu unserem Divi-Hamburger-Menü hinzufügen.
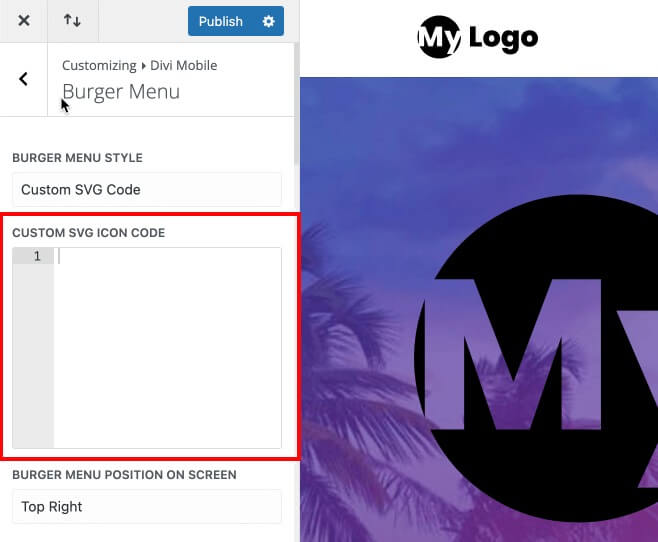
Greifen Sie auf die Burger-Menüseite zu, indem Sie zu Divi > Theme Customizer > Divi Mobile gehen.
Divi Mobile-Einstellungen
- Burger-Menüstil: Benutzerdefinierter SVG-Code
- Benutzerdefinierter SVG-Symbolcode: Fügen Sie den kopierten SVG-Code hier ein
Jetzt speichern und veröffentlichen.
Und Ihr Symbol würde dem unten gezeigten seltsamen Durcheinander ähneln, wenn Sie den von uns ausgewählten SVG-Code verwenden würden. Dies liegt an der Art und Weise, wie dieser Code geschrieben wurde, und nicht daran, wie Divi Mobile das Symbol darstellt. Aber keine Sorge, wir kümmern uns im nächsten Schritt darum.
Um dies zu beheben, fügen Sie den folgenden SVG-Code hinzu.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Sie werden sehen, dass den Pfaden in diesem SVG-Code Klassen zugewiesen sind, aber das ist nicht immer der Fall. Um jeden Pfad mit CSS-Code ändern zu können, müssen Sie möglicherweise gelegentlich Klassen wie Zeile, Zeile 1, Zeile 2 und Zeile 3 hinzufügen. Und nein, auf diese Weise beziehen wir uns nicht auf Ihren toxischen Ex; Vielmehr geht es darum, die Pfade zu animieren, um schicke animierte Hamburger-Menüsymbole zu erzeugen.
Jetzt müssen wir nur noch den CSS-Code in unsere Divi-Website übertragen.
Animations-CSS-Code
Wir müssen etwas CSS hinzufügen, das im Beispiel sinnvollerweise angegeben wurde, um die Dinge ein wenig in Ordnung zu bringen und unsere Symbolbewegung hinzuzufügen. Zuerst fügen wir das geänderte CSS hinzu und besprechen dann im letzten Abschnitt dieses Divi-Tutorials die Anpassungen, die wir vorgenommen haben, damit alles harmonisch zusammenarbeitet.
Es gibt drei Möglichkeiten, wie wir unser CSS hinzufügen können:
Divi-Themenoptionen
Navigieren Sie einfach im WordPress-Dashboard zu Divi > Theme-Optionen und geben Sie dann den CSS-Code in das Feld „Benutzerdefiniertes CSS“ ein. Dadurch kann das CSS während Ihrer gesamten Divi-Installation verwendet werden.
Theme-Anpasser
Navigieren Sie einfach im WordPress-Dashboard zu Divi > Theme Customizer oder Appearance > Customize und geben Sie dann den CSS-Code in das Feld „Custom CSS“ ein. Ähnlich wie es das CSS von überall in Ihrer Divi-Installation zugänglich macht.
Codemodul
Fügen Sie einfach ein Codemodul hinzu, öffnen Sie einige öffnende und schließende Skript-Tags und fügen Sie den CSS-Code auf der zuvor erstellten Seite ein. Dadurch wird der Zugriff auf das CSS nur auf dieser Seite eingeschränkt.
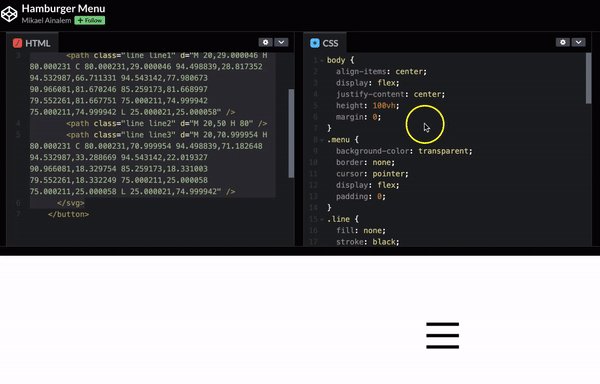
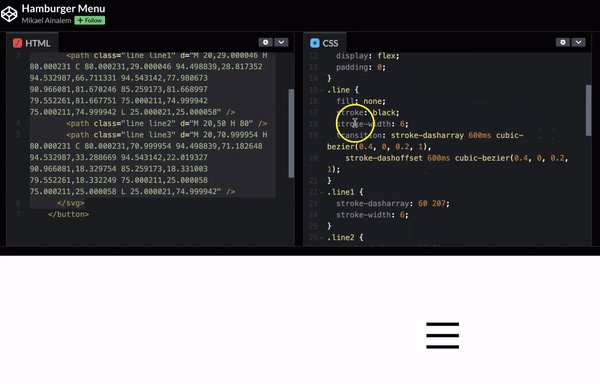
Wir müssen für diese Lektion entweder Technik 1 oder 2 verwenden, da das Hamburger-Menü global ist. Der CSS-Code aus unserem Beispielcode von oben kann nun kopiert werden. Es wird nur das CSS für unsere SVG-Symbolklassen line, line 1, line 2 und line 3 benötigt, das wir bereits kennen.
Sie sehen außerdem eine geöffnete Klasse, die beschreibt, wie das Symbol nach dem Klicken angezeigt wird. Machen Sie sich noch keine Sorgen; Wir kümmern uns darum, wenn wir den Code für Divi Mobile ändern.

Gehen Sie im Divi-Dashboard zu Divi > Designoptionen, nachdem Sie unser CSS kopiert haben.
Divi-Themenoptionen
Hier ist der Code, den Sie einfügen müssen.
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Das CSS mit Divi Mobile kompatibel machen
Wenn Sie sich gegen den einfachen Weg entschieden haben und zusätzliche Codeschnipsel für Ihre SVG-Symbole anpassen möchten, sind Sie hier richtig, denn wir gehen Ihnen schnell alles durch, was wir ändern mussten, damit dies mit Divi Mobile einwandfrei funktioniert.
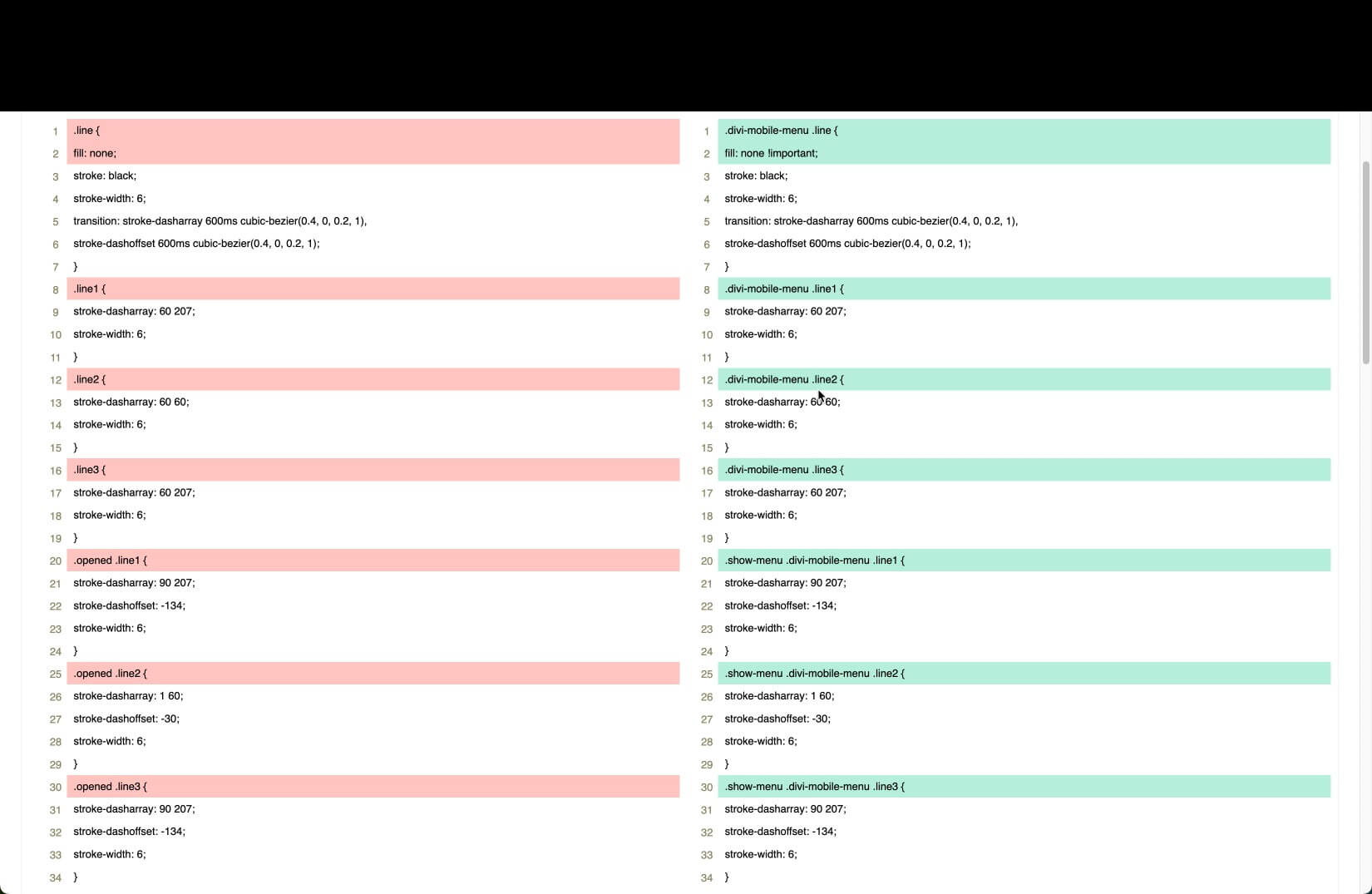
In der folgenden Tabelle können Sie das Snippet mit dem angepassten Code vergleichen, der für Divi Mobile geeignet ist. Eigentlich müssen wir nur drei Anpassungen vornehmen.

Methode zum Füllen von Symbolen: Wir müssen hinzufügen, da dieses CSS das Symbol mithilfe von Strichen statt mit Füllungen darstellt. Es ist wichtig, dass wir das Divi Mobile-CSS in Zeile 2 dieses Codes überschreiben.
Spezifität erhöhen: Um Probleme zu vermeiden, müssen wir die Spezifität des CSS verbessern, da es mehrere recht häufig verwendete Klassennamen verwendet. Dazu erhält jede Zeilenklasse die Klasse.divi-mobile-menu, die das Hamburger-Symbol umschließt. Versuchen Sie, diese Klasse vor allen Klassen hinzuzufügen, die möglicherweise im kopierten CSS enthalten sind, wenn Sie Probleme mit einem anderen Snippet haben.
Angeklickte Statusklasse ändern: Die Klasse.opened, die dem Symbol hinzugefügt wird, wenn auf das Hamburger-Symbol geklickt wird, wird in den Zeilen 20, 25 und 30 verwendet. Dies gibt CSS-Ninjas wie Ihnen die Möglichkeit, das Erscheinungsbild des Hamburger-Symbols zu ändern, wenn dies geschieht tritt ein. Ein Problem besteht darin, dass Divi Mobile diesen Klassennamen nicht verwendet, aber es ist einfach zu beheben. Ersetzen Sie einfach die Klasse „.show-menu“ durch die Klasse, die der andere Entwickler verwendet hat, um den angeklickten Status des Hamburger-Symbols darzustellen.
Das Ende der Straße ist da!
Zusammenfassung
Und das ist es! Mit nur wenigen einfachen Schritten haben Sie erfolgreich ein benutzerdefiniertes animiertes SVG-Hamburger-Symbol in Ihre Divi-Website implementiert. Diese kleine Anpassung kann einen großen Beitrag zur Verbesserung Ihres mobilen Navigationserlebnisses leisten. Ihr neues Symbol vermittelt sofort die Persönlichkeit Ihrer Marke und bietet gleichzeitig eine übersichtliche Menüumschaltung.
Suchen Sie beim Aufbau Ihrer restlichen Divi-Website nach anderen Bereichen, in denen Sie benutzerdefinierte SVG-Grafiken und -Animationen integrieren können. Mit einer Bibliothek von SVG-Bildern, die Ihnen zur Verfügung steht, sind die Möglichkeiten für einzigartige Illustrationen und animierte Interaktionen wirklich endlos. Ihre Besucher werden diese subtilen Markenakzente zu schätzen wissen, wenn sie Ihre Inhalte erkunden.





