Mit Elementor Popup Builder können Sie Ihre eigenen Back-to-Top-Buttons entwerfen. In unserem umfassenden Ratgeber finden Sie alle Informationen, die Sie benötigen. Das Erstellen eines Popup-Containers, das Konfigurieren der Trigger und das Hinzufügen eines Bildlaufeffekts sind alles Schritte, die wir Sie Schritt für Schritt durchgehen.

Richten Sie in Elementor eine Zurück-nach-oben-Schaltfläche ein
Verwenden Sie zunächst Elemento r, um ein neues Popup zu erstellen, und fügen Sie ihm eine Zurück-nach-oben-Schaltfläche hinzu. Elementor-Vorlagen -> Elementor-Vorlagen in den WordPress-Dashboard-Popups.

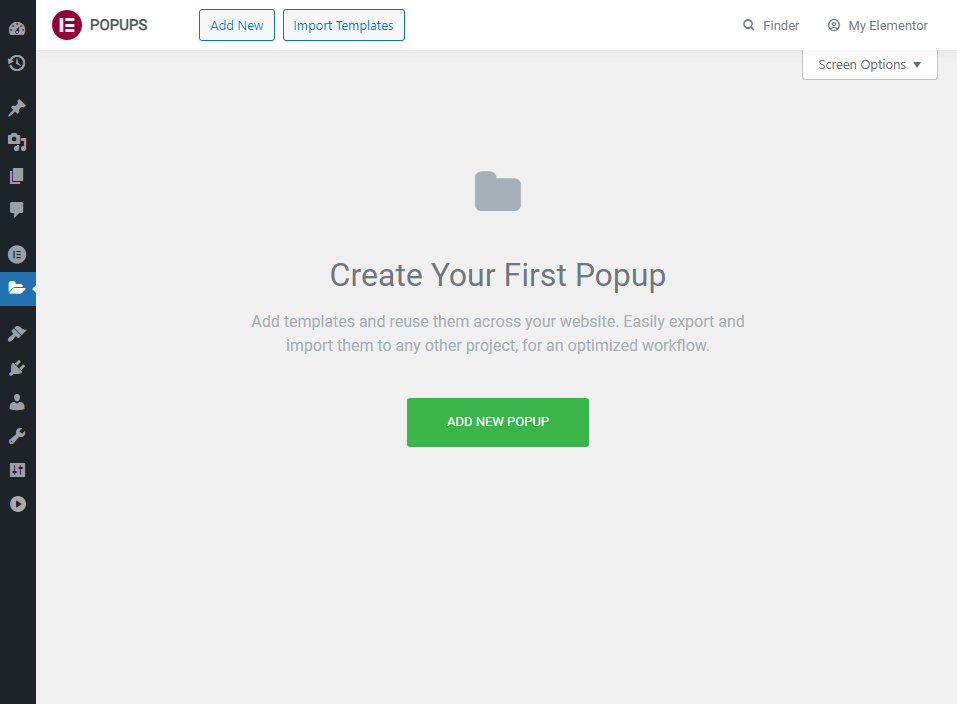
Wenn Sie auf Neues Popup hinzufügen klicken, gelangen Sie zum Fenster Elementor Popups, wo Sie Änderungen an vorhandenen Popups vornehmen oder ein brandneues erstellen können.

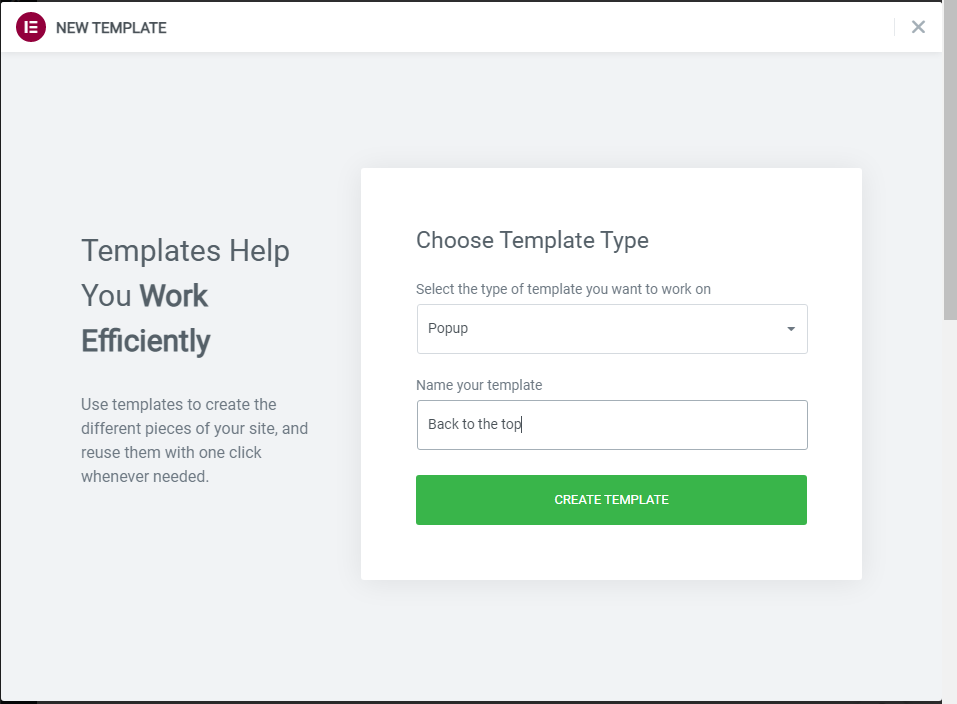
Fügen Sie ein neues Popup hinzu, indem Sie auf die Schaltfläche Neues Popup hinzufügen klicken. Im neuen Feld können Sie einen Vorlagentyp und einen Namen für Ihr neues Design auswählen. Erstellen Sie ein neues Popup und der Vorlagentyp wird für Sie vorausgewählt. Wenn Sie möchten, können Sie die Vorlage beliebig benennen. Ein einfacher Zurück-nach-oben-Button wurde von uns favorisiert. Klicken Sie auf die Schaltfläche Vorlage erstellen, nachdem Sie diese beiden Anpassungen vorgenommen haben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
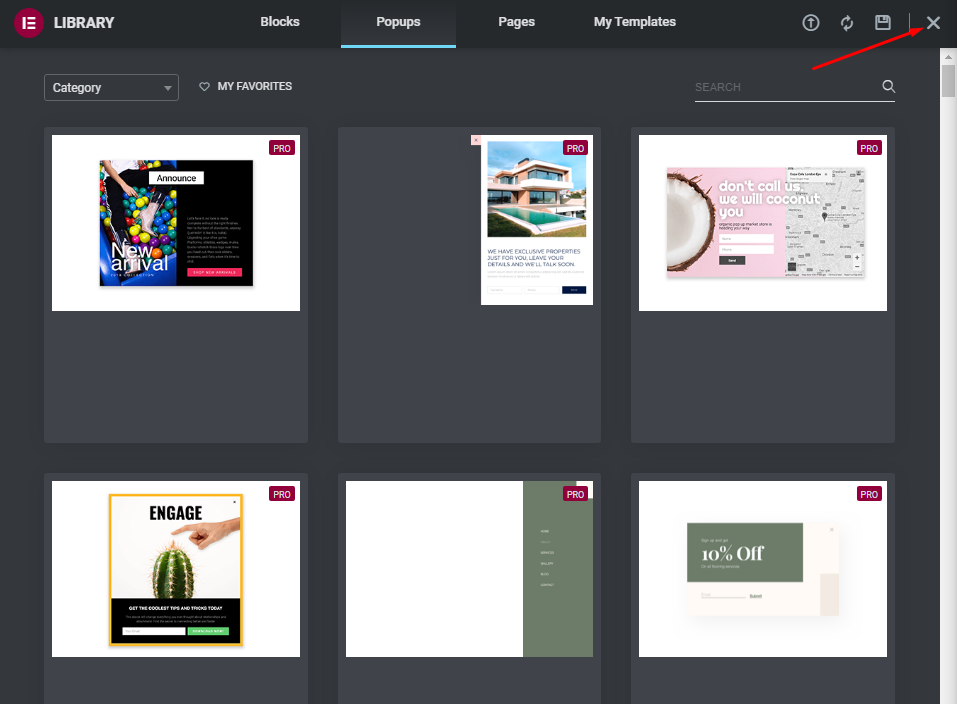
Sobald Sie den Elementor-Editor öffnen, wird Ihnen eine Bibliothek mit vorgefertigten Popups angezeigt. Sie können diese voreingestellten Popups verwenden, sie sind jedoch hauptsächlich für Fälle gedacht, in denen Sie ein Abonnementformular, eine Cookie-Richtlinienbenachrichtigung oder ein anderes typisches Popup benötigen. Nutzen Sie die X-Schaltfläche, um dieses Fenster zu schließen, bis unsere Zurück-nach-oben-Schaltfläche vollständig ist.

Popup-Container-Setup
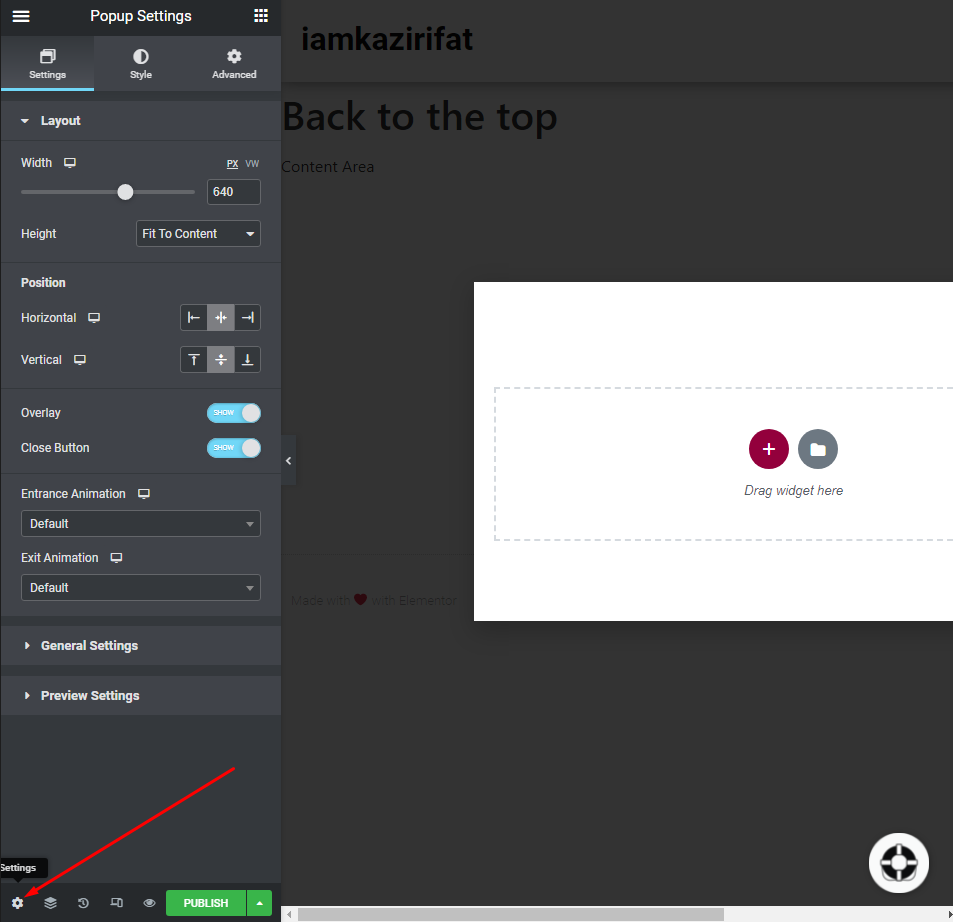
Wenn Sie das Elementor-Bibliotheksfenster verlassen, kehren Sie zum Elementor-Editor und zum Ausgangspunkt für Popups mit Standardeinstellungen zurück. Klicken Sie nun auf das Zahnradsymbol, um die Popup-Einstellungen anzuzeigen.

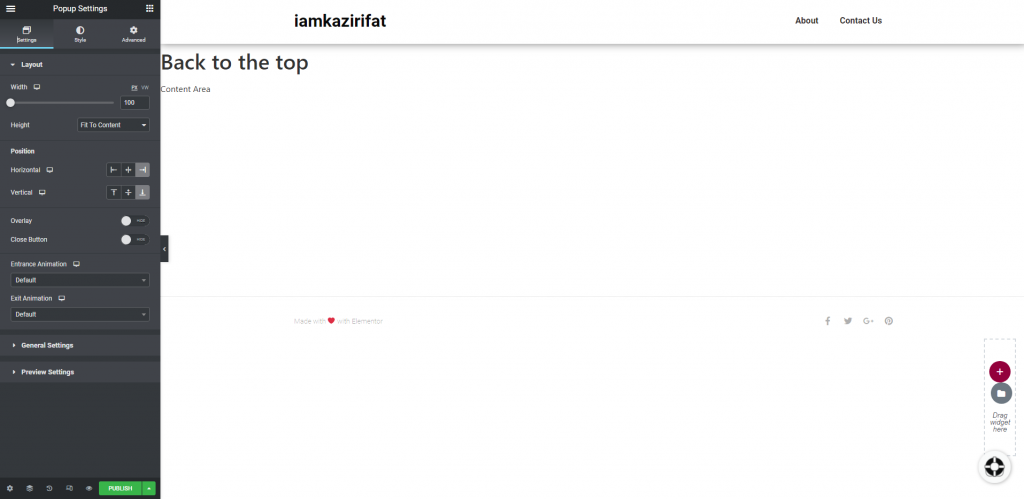
Nehmen Sie nun diese Änderungen auf der Registerkarte Layout vor.
- Breite: 100px.
- Höhe: An Inhalt anpassen.
- Horizontale Position: Rechts.
- Vertikale Position: Unten.
- Overlay ausblenden und Beenden-Schaltfläche.
Ändern Sie nun Folgendes auf der Registerkarte Stil .
- Hintergrundfarbe: transparent.
- Box Shadow: Zurück zum Standard.

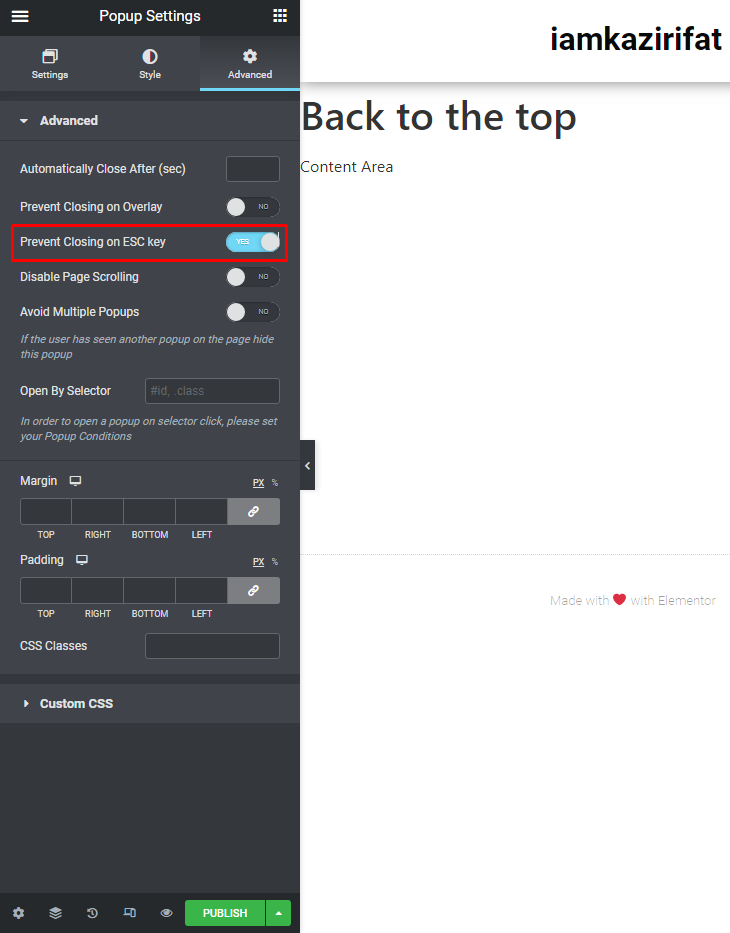
Schalten Sie einfach "Schließen bei ESC-Taste verhindern" in den Einstellungen der Registerkarte "Erweitert" auf EIN. Dies gilt nur für den Fall, dass der Besucher beim Herunterscrollen der Seite versehentlich die ESC-Taste berührt. In diesem Fall möchten wir verhindern, dass die Schaltfläche verschwindet.

Unser Popup-Container für die Zurück-nach-oben-Schaltfläche befindet sich jetzt in der unteren rechten Ecke, was die üblichste Position ist.
Schaltfläche „Zurück zum Anfang“ hinzufügen
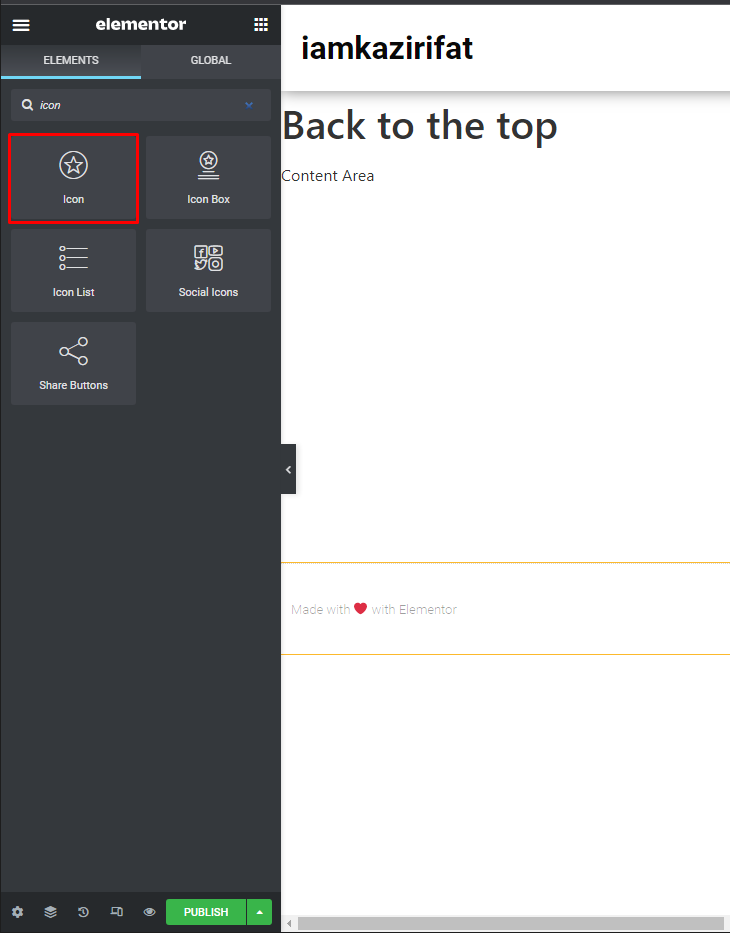
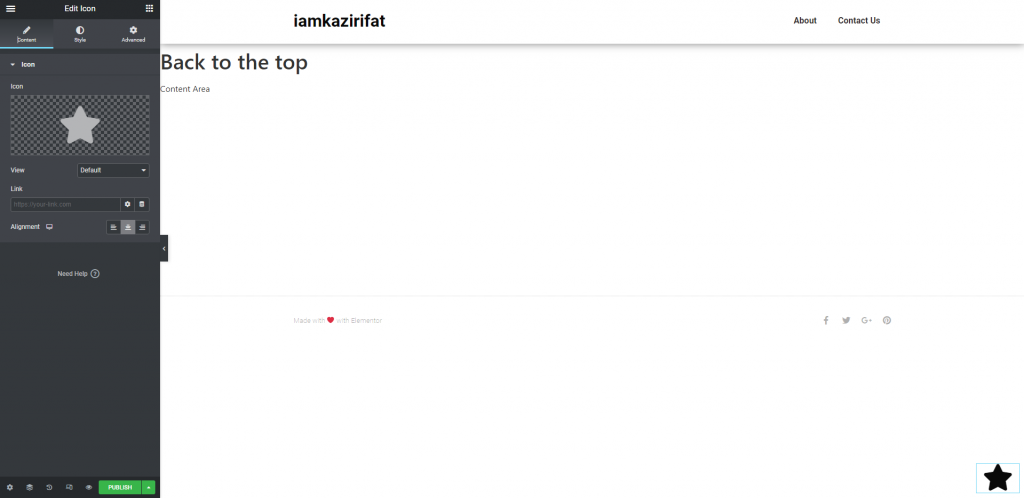
Hier verwenden wir ein Symbol-Widget, das als Schaltfläche festgelegt wird. Sie können auch das Schaltflächen-Widget verwenden, wenn Sie möchten.

Ziehen Sie das Symbol-Widget und legen Sie es an der vorgesehenen Stelle ab.

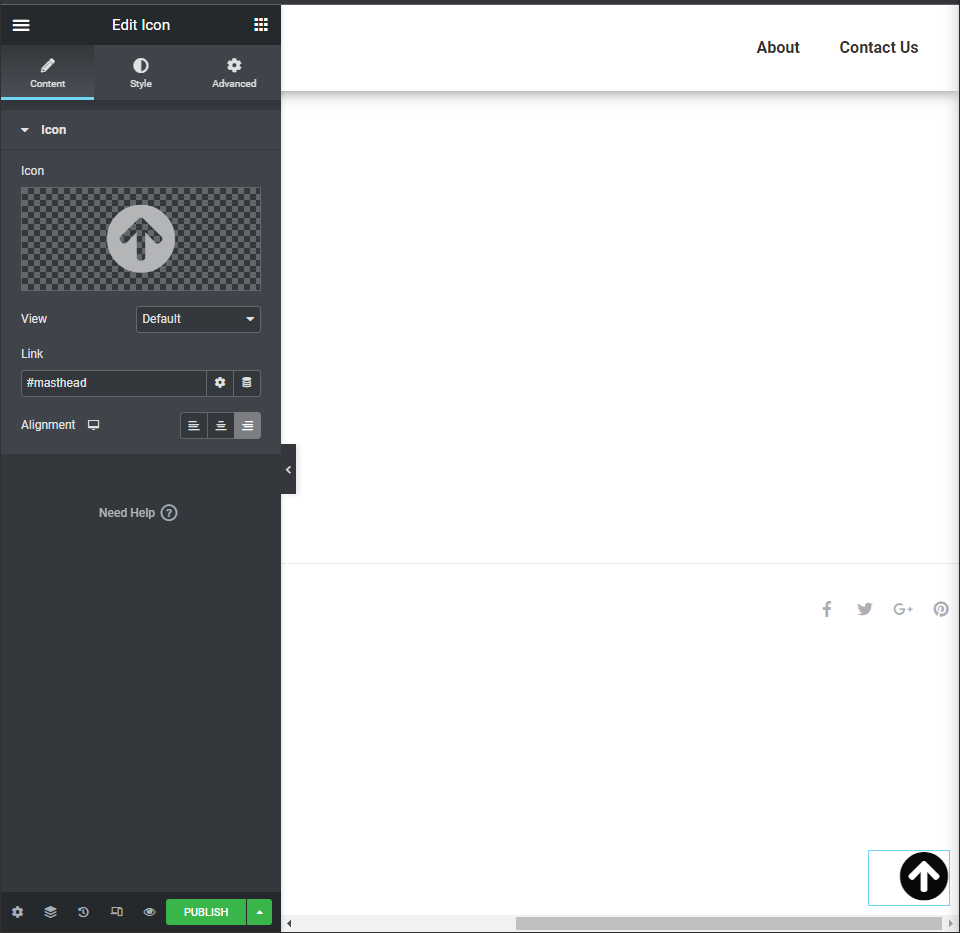
Jetzt haben Sie eine riesige Sammlung von Symbolen zur Auswahl. Wählen Sie den gewünschten aus und fügen Sie einen Ankerlink hinzu. Die ID des Bereichs oben auf Ihrer Seite, der als Ankerlink für die Klickaktion der Zurück-nach-oben-Schaltfläche verwendet wird, muss angegeben werden. Fügen Sie einfach oben auf Ihren Seiten und Posts ein Menü-Anker-Widget mit der richtigen ID hinzu.

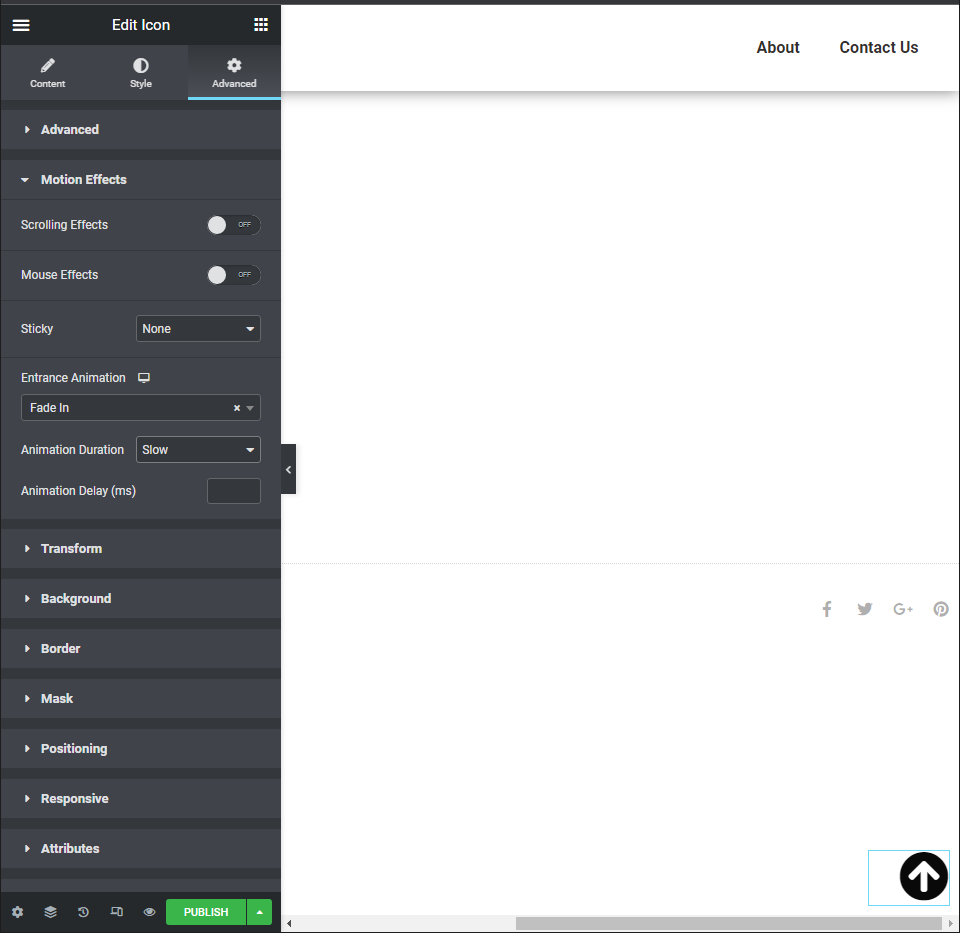
Fügen Sie jetzt eine Eingangsanimation für unser Back-to-Top-Symbol hinzu.

Und jetzt können Sie diese Seite veröffentlichen.
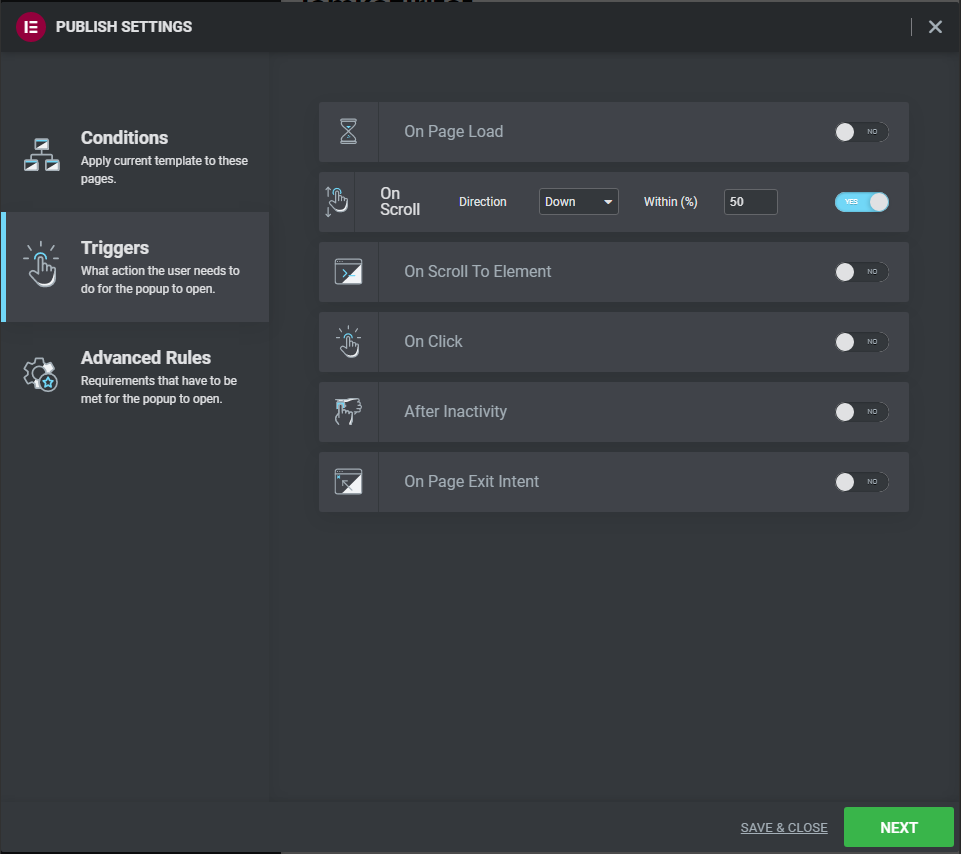
Bedingungen und Auslöser
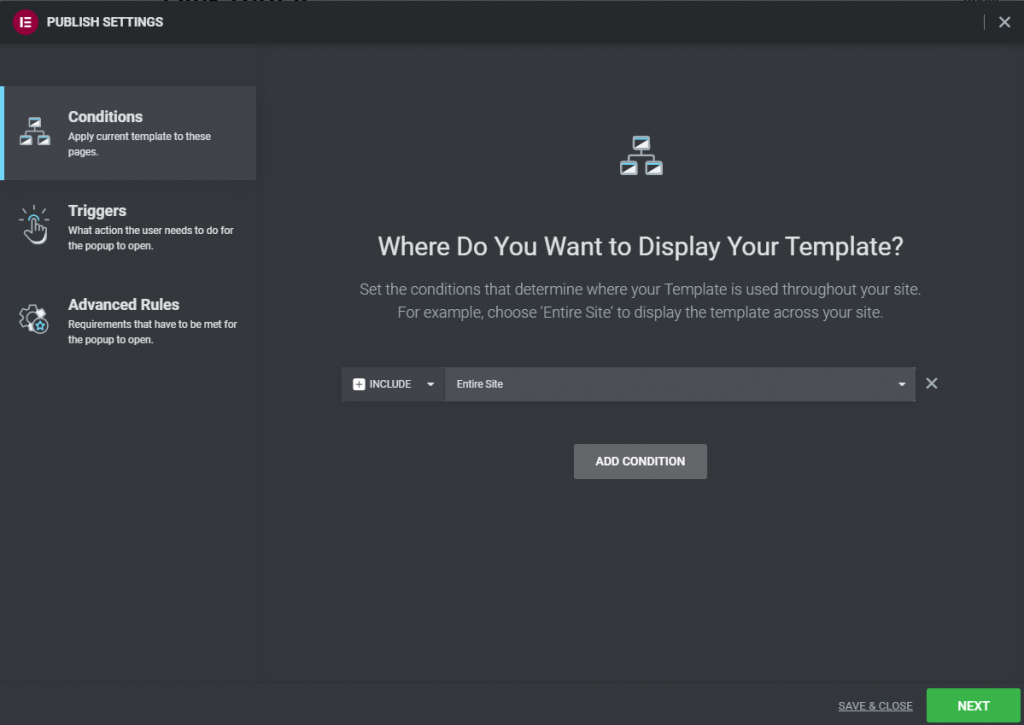
Nachdem wir die Design- und Entwicklungsphase abgeschlossen haben, müssen wir entscheiden, wo und wann unsere Zurück-nach-oben-Schaltfläche angezeigt werden soll. Bedingungen oder wo das Popup angezeigt werden soll, ist das erste Einstellungsfenster, das nach dem Klicken auf die Schaltfläche „Veröffentlichen“ angezeigt wird. Ihnen stehen verschiedene Alternativen zur Verfügung:
- Das Popup „Gesamte Website –“ erscheint auf allen Post-Arten Ihrer Website, einschließlich Archiven. Dies ist unsere bevorzugte Konfiguration.
- Archive – Das Popup erscheint ausschließlich auf Archivseiten und Sie können es weiter nach Art des Beitragsinhalts steuern.
- Einzelne Seite – zeigt ein Popup auf allen einzelnen Seiten, Beiträgen oder anderen Beitragstypen an, einschließlich Autoren und 404-Seiten, oder nur auf einem ausgewählten Beitragstyp. Zum Beispiel, wenn Sie nur möchten, dass die Zurück-nach-oben-Schaltfläche in Ihren Blog-Einträgen angezeigt wird.
- WooCommerce — Wenn Ihre Website ein Shop ist und auf WooCommerce läuft, bietet Ihnen Elementor eine separate Option, um die Popup-Sichtbarkeit für einen ganzen Shop oder durch 10 verschiedene Optionen zu regulieren.

Legen Sie Ihre Bedingung oder mehrere Bedingungen fest, wenn Sie eine erweiterte Kontrolle über die Sichtbarkeit von Popups benötigen, und klicken Sie dann auf Weiter. Auslöser sind das nächste Element, das Sie konfigurieren müssen, d. h. welche Aktion oder Aktivitäten Ihre Besucher ausführen müssen, damit das Popup angezeigt wird. Es stehen verschiedene Alternativen zur Verfügung, die Sie mit erweiterten Regeln mischen können, um die optimale Situation für Ihre Website zu schaffen. In unserem Fall möchten wir die Dinge jedoch so einfach wie möglich halten, und der einzige Trigger, den wir benötigen, ist der Trigger „On Scroll“.

Unsere Konfiguration – 50 Prozent mit Richtung nach unten – impliziert, dass das Popup erscheint, wenn Benutzer auf 50 Prozent der Seitenlänge nach unten scrollen. Das ist vorerst alles, was wir brauchen. Sie können Advanced Rules überspringen und in diesem Fenster einfach auf Save & Close klicken. Geben Sie Elementor ein paar Sekunden Zeit, um Ihr neues Popup zu veröffentlichen, das als Zurück-nach-oben-Schaltfläche dient.
Es müssen keine Änderungen vorgenommen werden, um die Regeln voranzutreiben.

Scrolling-Effekt hinzufügen
Obwohl dies eine funktionale Lösung ist, die das tut, wofür sie entwickelt wurde, können wir sie verbessern, indem wir einen Scroll-Effekt hinzufügen. Fügen Sie den folgenden CSS-Code in Ihren bevorzugten benutzerdefinierten Code-Editor ein.
html {
scroll-behavior: smooth !important;
}Letztes Wort
Während die meisten beliebten WordPress-Themes Back-to-Top-Funktionen bieten, kann es Situationen geben, in denen Sie etwas anderes verwenden möchten. Wie oben haben wir eine Website für unsere Kunden mit einem Plain Vanilla Theme und Elementor Pro Page Builder erstellt. In diesem Szenario können Sie diese Lösung verwenden, um die UX Ihrer Website zu verbessern, indem Sie einen angenehmen Back-to-Top-Button hinzufügen, über den Sie die vollständige Kontrolle haben. Diese Schaltfläche kann der gesamten Website oder bestimmten Abschnitten davon hinzugefügt werden. Sie können es anpassen und auf jeder Website wiederverwenden, die Sie mit Elementor Pro Page Builder erstellen.
Wir hoffen, dass Ihnen dieser Aufsatz und die von uns bereitgestellte Antwort gefallen. Bitte teilen Sie uns in den Kommentaren mit, wie das für Sie geklappt hat!





