Das Einfügen eines Haftungsausschlusses ist ein ausgezeichneter Ansatz, um Ihren Lesern wichtige Informationen zu vermitteln. Dies ist ein ausgezeichneter erster Schritt, um sich und Ihre Website vor rechtlichen Risiken zu schützen. Hinweise zu verbundenen Unternehmen, die darauf hinweisen, dass die Meinungen von Autoren möglicherweise nicht die der Muttergesellschaft sind, usw. sind Beispiele für Haftungsausschlüsse. Sie sind häufig in der Fußzeile zu finden. Glücklicherweise lassen sich Haftungsausschlüsse einfach in Divi einfügen . In diesem Artikel werden drei verschiedene Möglichkeiten zum Hinzufügen eines Haftungsausschlusses zur Divi -Fußzeile beschrieben.

Vorschau
Wir werden zwei Arten von Haftungsausschlüssen auf diesem Design sehen – statisch und klebrig. Beide Designs sind mobilfreundlich, sodass Sie dasselbe auf kleineren Bildschirmen erleben können.
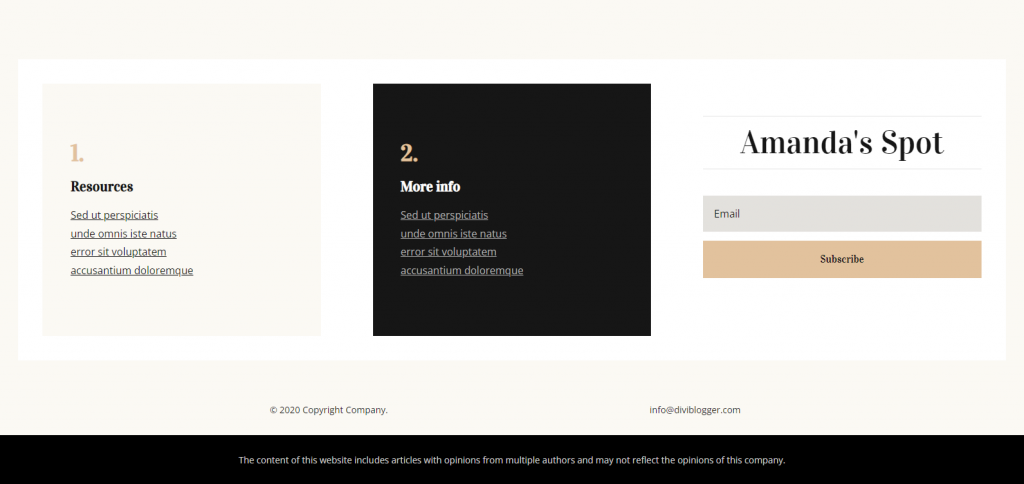
Hier ist das Design für einen statischen Haftungsausschluss.

Und der klebrige Haftungsausschluss sieht so aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenHochladen der Divi-Fußzeile

Wir werden zwei verschiedene kostenlose Fußzeilendesigns aus dem Elegant Themes-Blog verwenden. Du findest sie, indem du im Blog nach „free footer“ suchst. Entpacken Sie die heruntergeladene Datei, um sie zu verwenden. Navigieren Sie als Nächstes zu Divi
Statischer Haftungsausschluss für die Divi-Fußzeile
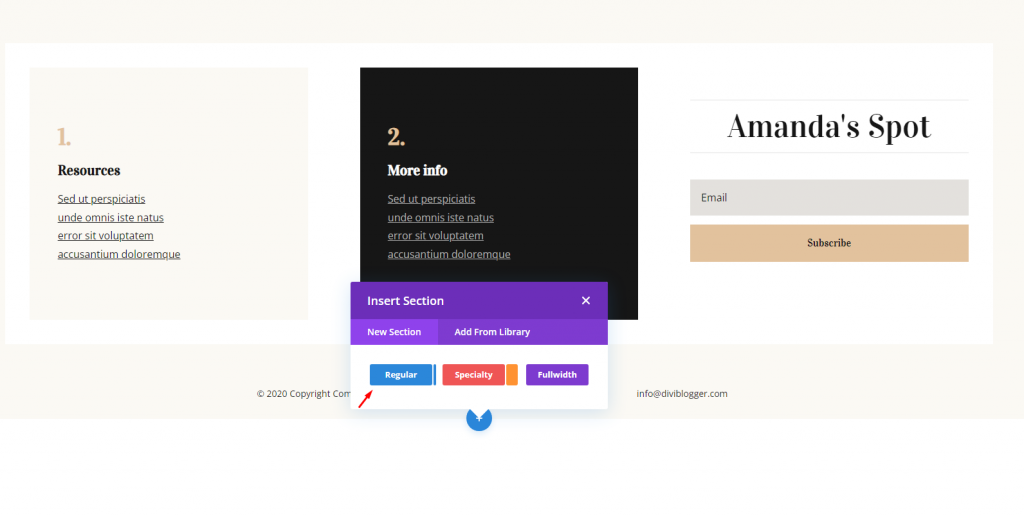
In diesem Beispiel erstellen wir einen festen Haftungsausschluss in einem neuen Abschnitt unten in der Fußzeile. Dieses Beispiel enthält die Fußzeilenvorlage aus Header And Footer von Divi's Blogger Layout Pack . Um einen neuen Abschnitt zu erstellen, fahren Sie mit der Maus über die letzte Zeile und klicken Sie auf das blaue Symbol und dann auf Normal.

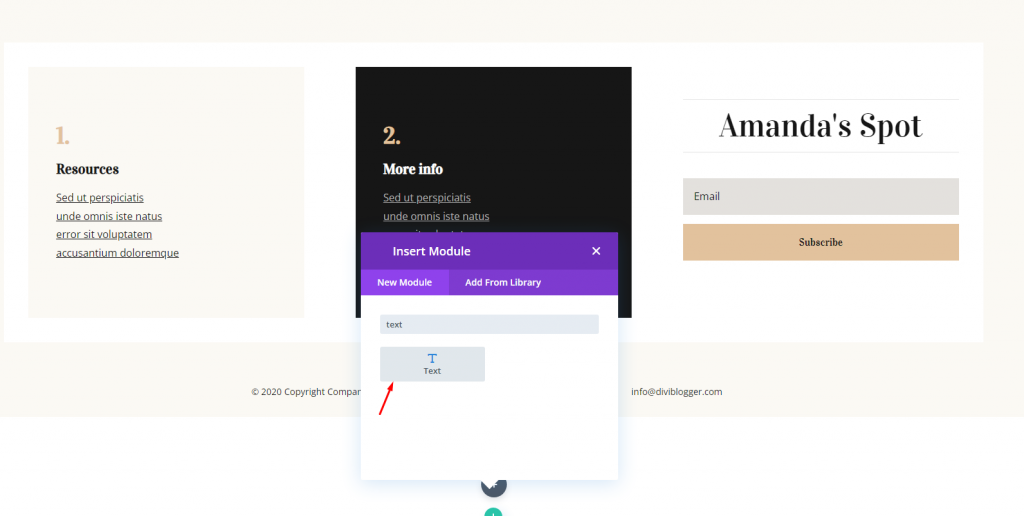
Fügen Sie nun eine Zeile in voller Breite ein und fügen Sie einen Textbaustein darauf ein.

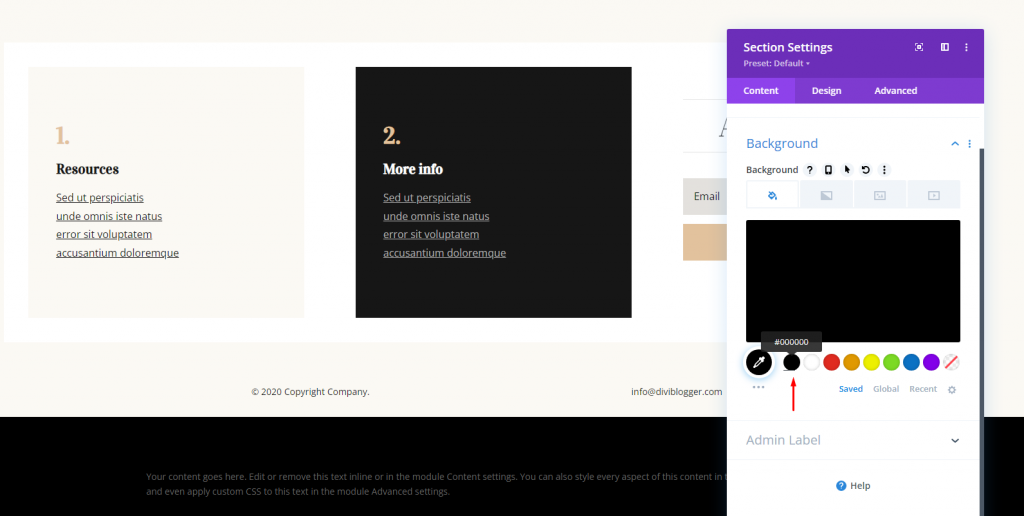
Nehmen Sie nun einige Anpassungen am Abschnitt selbst vor. Wir werden zum Textmodul zurückkehren, um es weiter zu bearbeiten. Öffnen Sie zuerst die Abschnittseinstellung, ändern Sie den Hintergrund und stellen Sie ihn auf Schwarz ein.
- Hintergrund: #000000

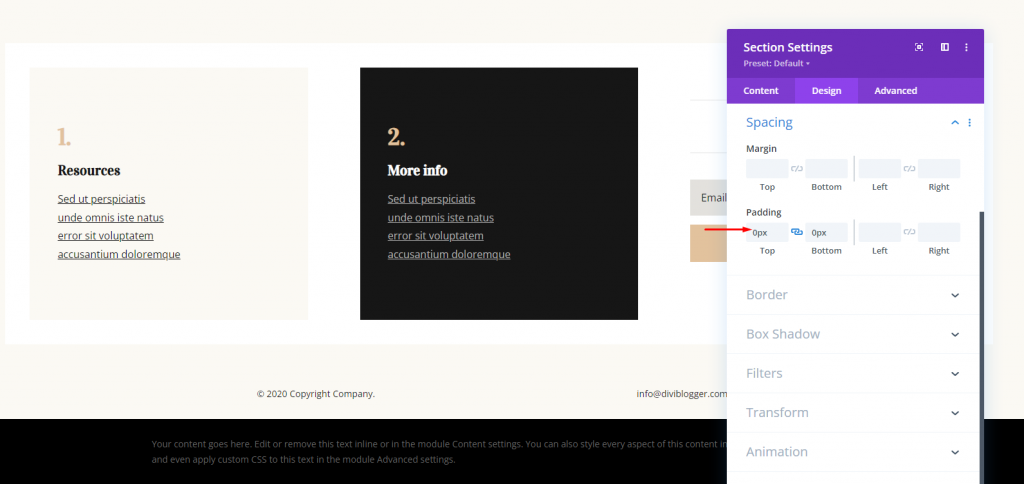
Öffnen Sie die Registerkarte Design und ändern Sie die Polsterung. Dann sind Sie mit diesem Abschnitt fertig.
- Polsterung: Oben 0px, Unten 0px

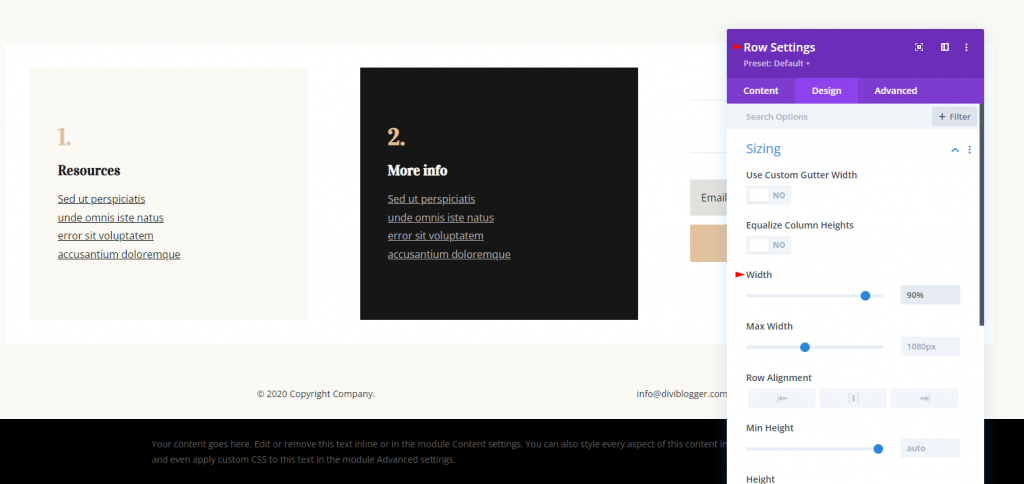
Öffnen Sie nun die Zeileneinstellungen und wechseln Sie zur Registerkarte Design. Ändern Sie dort die Breite.
- Breite: 90 %

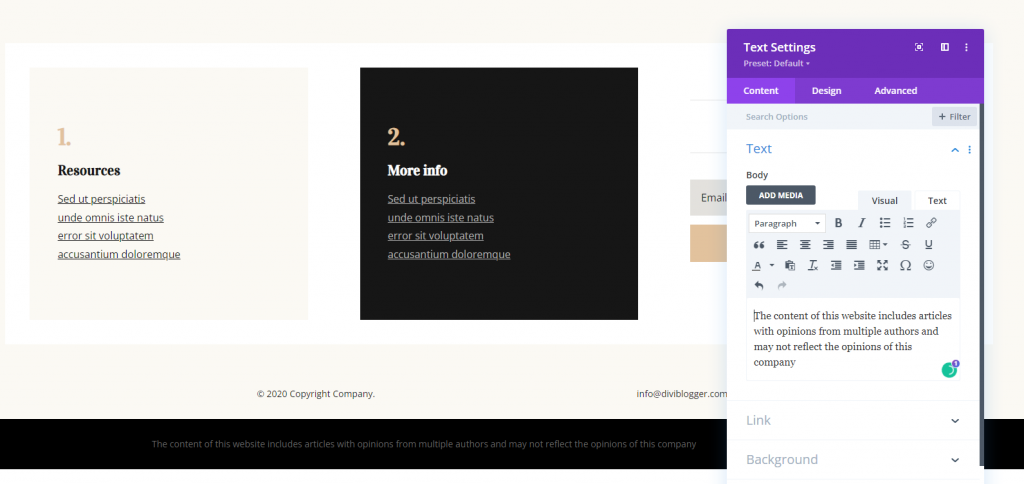
Öffnen Sie nun den Textbaustein und fügen Sie den folgenden Text zum Body hinzu.
- Inhalt: Der Inhalt dieser Website enthält Artikel mit Meinungen mehrerer Autoren und spiegelt möglicherweise nicht die Meinung dieses Unternehmens wider.

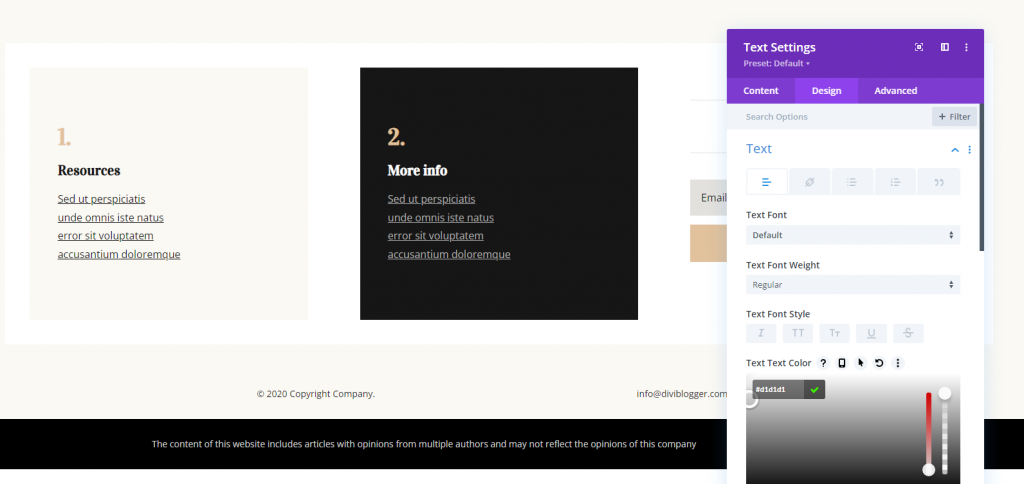
Ändern Sie schließlich auf der Registerkarte Design die Textfarbe.
- Text Textfarbe: #d1d1d1

Bitte speichern Sie Ihre Arbeit, und wir sind fertig.
Klebriger Haftungsausschluss für die Divi-Fußzeile
Klebrige Komponenten bleiben beim Scrollen an Ort und Stelle. Sie haben die Macht zu kontrollieren, wie und wo sie funktionieren. Wir erstellen einen Haftungsausschluss, der oben in der Fußzeile angezeigt wird und dort bleibt, bis er das Ende der Seite erreicht.

Wir fügen einen Haftungsausschluss hinzu, der besagt, dass der Text die Meinung des Autors darstellt und nicht als Ersatz für professionelle Hilfe angesehen werden sollte. Ich verwende für dieses Beispiel die Fußzeile aus der Kopf- und Fußzeile des Immigration Lawyer Layout Pack von Divi .
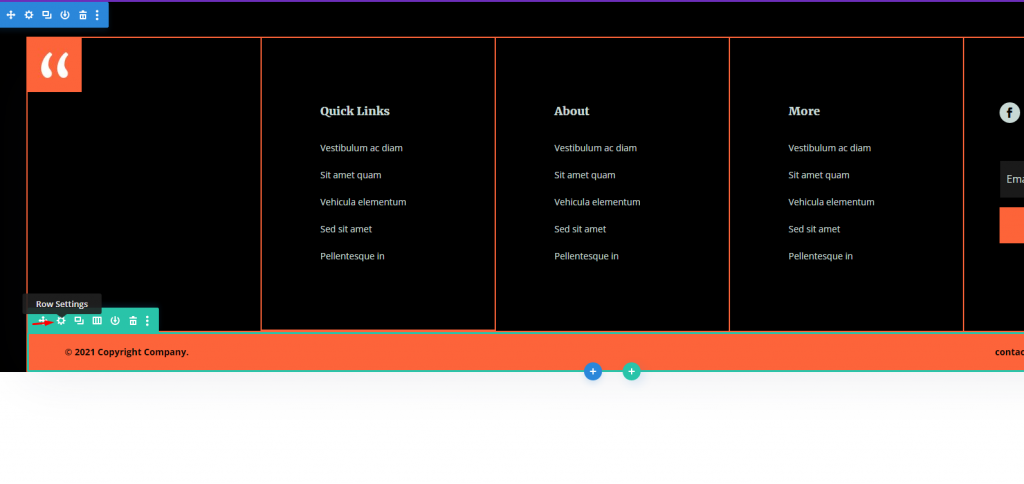
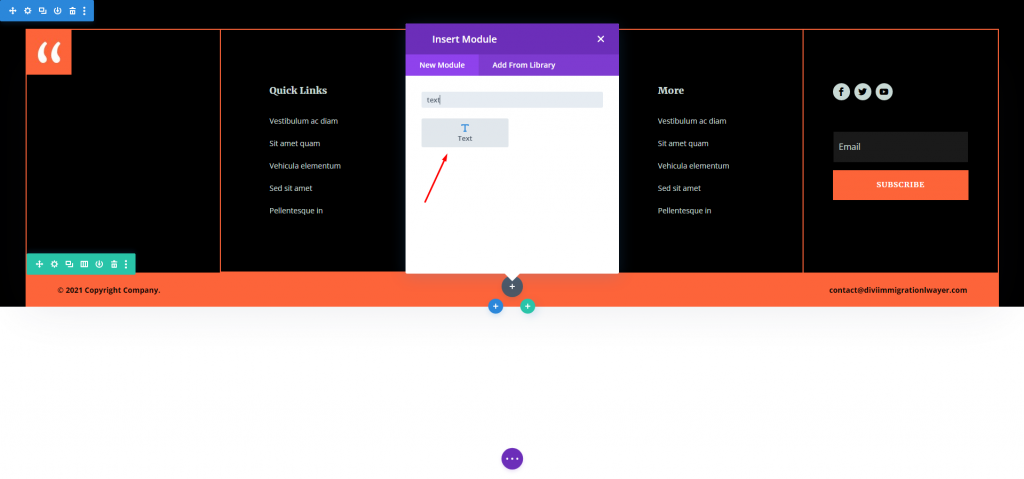
Wählen Sie die Layoutoptionen aus, indem Sie den Mauszeiger über die untere Zeile bewegen. Derzeit gibt es in dieser Zeile zwei Spalten. Wählen Sie die mit 1/4, 1/2, 1/4 Spalten aus. Dies gibt uns viel Platz für den Haftungsausschluss. Ziehen Sie nun per Drag & Drop einen Textbaustein in die Mitte.

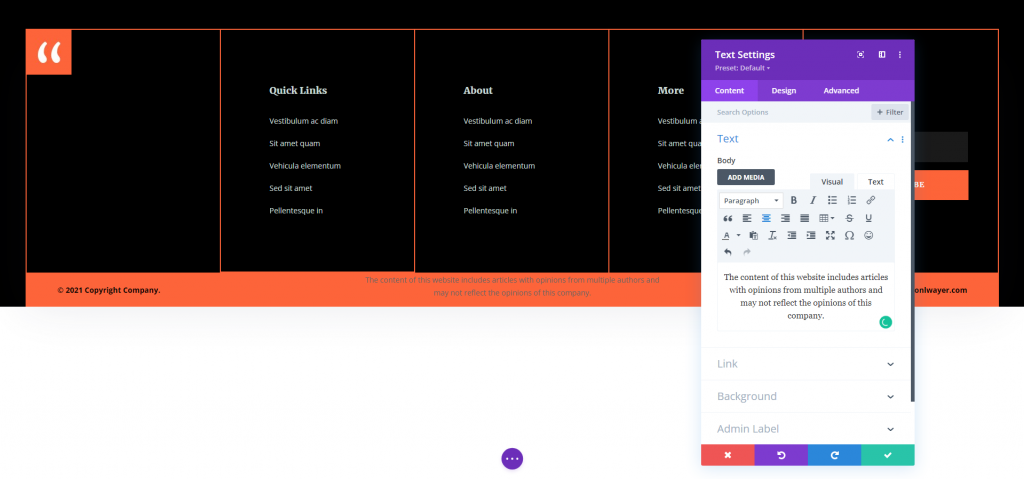
Öffnen Sie nun den Textbaustein und fügen Sie den folgenden Text zum Body hinzu.
- Inhalt: Der Inhalt dieser Website enthält Artikel mit Meinungen mehrerer Autoren und spiegelt möglicherweise nicht die Meinung dieses Unternehmens wider.

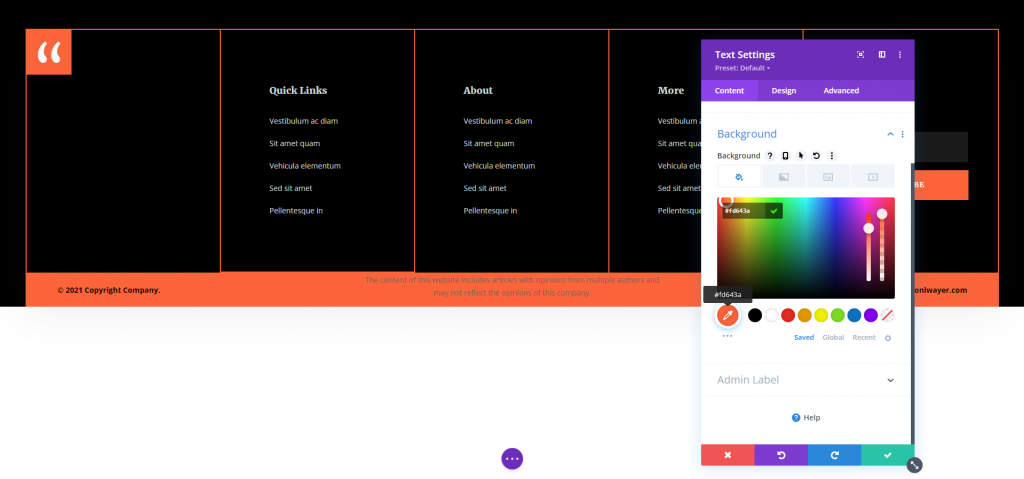
Scrollen Sie nach unten zu Hintergrund und ändern Sie die Farbe in die unten aufgeführte. Dieser Hintergrund ist bereits in der Reihe vorhanden, aber wir wollen ihn in das Modul integrieren, damit er erscheint, wenn das Modul außerhalb dieser Reihe sichtbar ist.
- Hintergrund: #fd643a

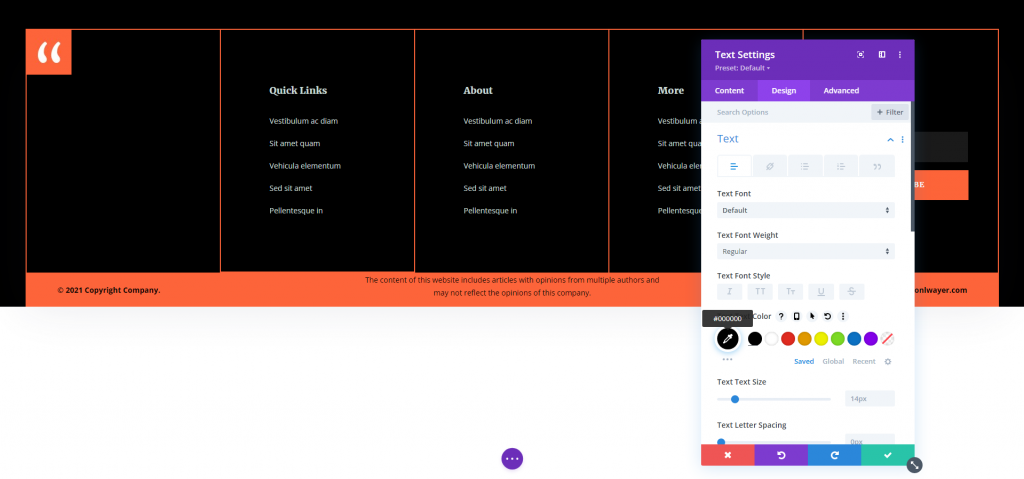
Wechseln Sie nun zum Design-Tab und wählen Sie Schwarz als Textfarbe. Lassen Sie außerdem die Schriftart und das Gewicht unverändert.
- Text Textfarbe: #000000

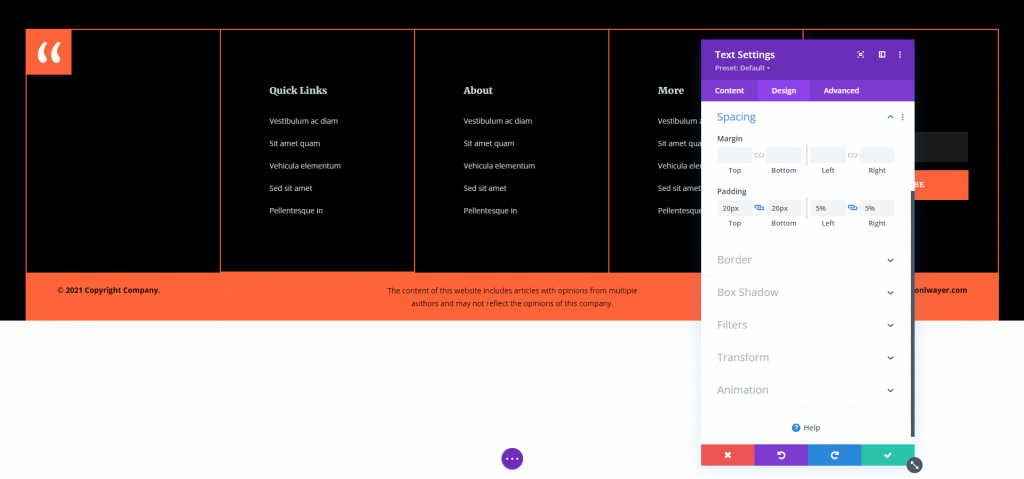
Fügen Sie aus der Abstandsoption etwas Polsterung hinzu.
- Polsterung: Oben 20 Pixel, Unten 20 Pixel, Links 5 %, Rechts 5 %

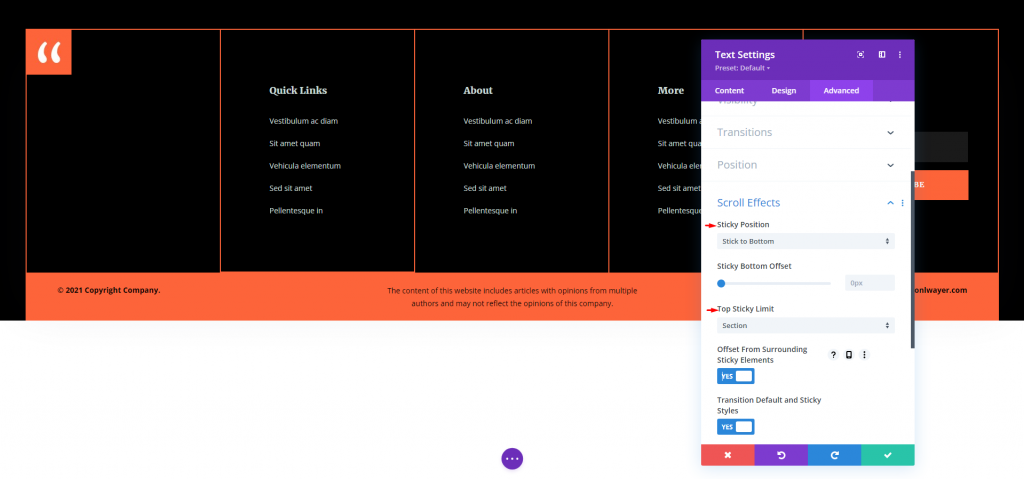
Öffnen Sie die Option „Bildlaufeffekte“ auf der Registerkarte „Erweitert“ und nehmen Sie die folgenden Änderungen vor.
- Sticky Position: Stick to Bottom
- Obere Sticky-Grenze: Abschnitt

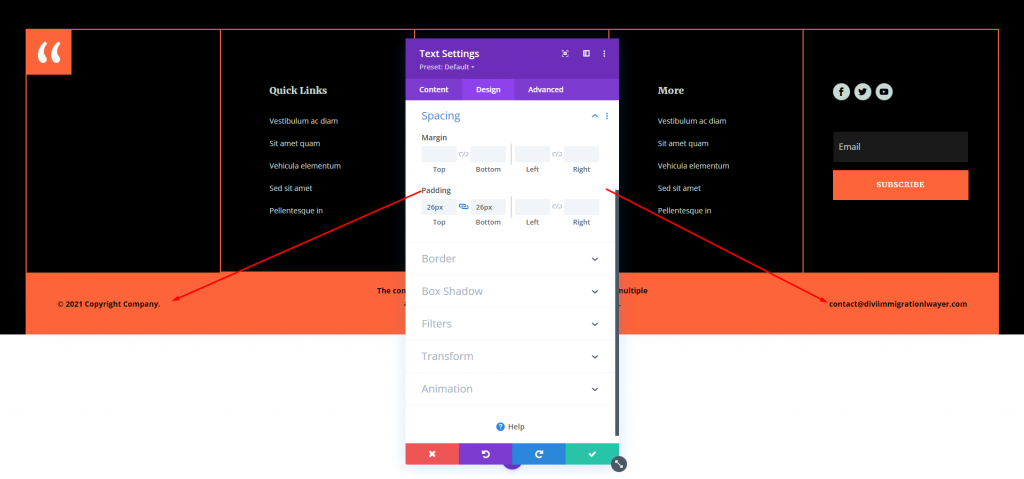
Öffnen Sie die Design-Registerkarte für den linken und rechten Text und fügen Sie etwas Polsterung hinzu.
- Polsterung: Oben 26 Pixel, unten 26 Pixel

Einstellungen speichern, fertig.
Endgültige Ergebnisse
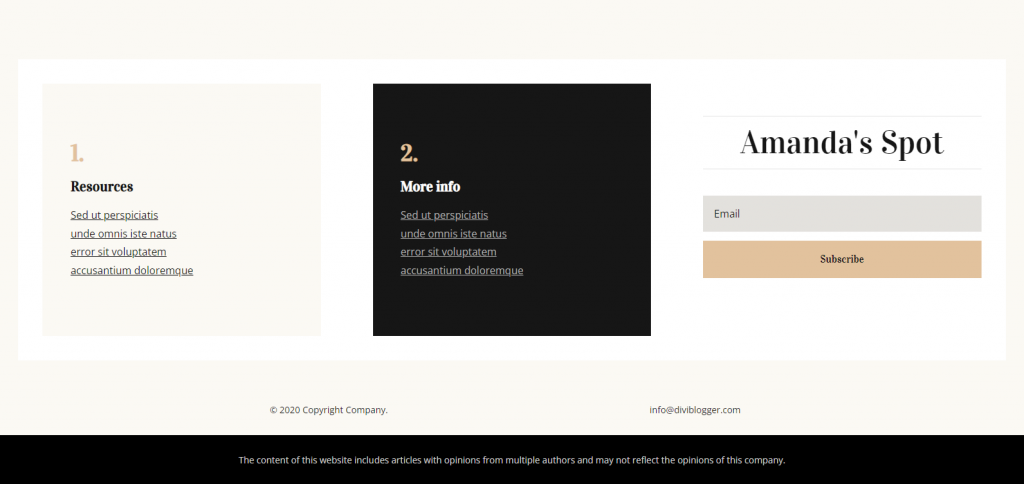
Hier ist unser Ergebnis für statische und klebrige Disclaimer-Abschnitte in der Fußzeile.
Für statisches Design -

Für klebriges Design -
Letzte Worte
Damit ist unsere Übersicht zum Hinzufügen eines Haftungsausschlusses zur Divi -Fußzeile abgeschlossen. Haftungsausschlüsse sind notwendig, um Ihr Publikum über die Verwendung Ihrer Ratschläge, Affiliate-Links usw. zu informieren. Eine Fußzeile ist dafür ein ausgezeichneter Ort. Dieser Artikel beschreibt verschiedene Methoden, um den Haftungsausschluss einzufügen und ihn so zu präsentieren, dass er hervorsticht oder sich in ihn einfügt. Natürlich ist ein Haftungsausschluss nicht für jede Website erforderlich, aber dieser Beitrag wird Ihnen den Einstieg für diejenigen erleichtern, die dies tun.




