Wenn Sie Ihrer Website kostenlos einen atemberaubenden und interaktiven Inhaltsumschalter hinzufügen möchten, ist dieser Beitrag genau das Richtige für Sie. Wir führen Sie durch den Prozess des Erstellens und Hinzufügens eines Content Switchers zu Ihrer WordPress-Website mit dem kostenlosen Elementor Page Builder-Plugin .

Im Moment müssen Sie das Material Ihrer Website lesbar, unverwechselbar, gut geplant und ansprechend gestalten. Wenn Ihre Website ansprechender ist, wird sie leicht Besucher anziehen und zu mehr Verkehr führen. Es trägt auch dazu bei, das Engagement des Publikums zu steigern.
Heutzutage möchten die meisten Verbraucher die richtigen Informationen erhalten, und wenn sie zu Ihnen kommen, erhalten sie sie und gehen wieder. Benutzer möchten keine Zeit damit verschwenden, auf Ihrer Website zu surfen, nachdem sie ihre Informationen erhalten haben. Wenn Sie Ihre Inhalte jedoch interaktiv bereitstellen, können Sie ihr Interesse wecken. Sie müssen Ihr umfangreiches Material interaktiv präsentieren, damit die Leser zum Lesen angeregt werden.
Um den Verkehr und die Interaktion zu erhöhen, müssen Sie eine einzigartige Website entwerfen und Ihre Inhalte anzeigen. Sie können eine separate Version der Informationen mit einem anderen, eigenständigen Aussehen entwerfen, aber Sie möchten nicht, dass sie standardmäßig angezeigt wird.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenUm zwischen den beiden Versionen des Inhalts zu wechseln, verwenden Sie ein Content Switcher-Widget. Sie bieten Ihren Benutzern die Möglichkeit, die Inhaltsansicht mit einem Klick zu wechseln.
Fügen Sie Content Switcher mit Elementor hinzu
Installieren Sie die Essential Addons for Elementor, ein kostenloses WordPress-Plugin, um das Content Switcher-Widget mit Elementor free hinzuzufügen. Sie können dieses Plugin verwenden, um Ihren Webseiten einen Inhaltsumschalter hinzuzufügen.
Installieren und aktivieren Sie zuerst das Plugin und öffnen Sie dann eine Elementor-Editorseite, auf der Sie den Inhaltsumschalter hinzufügen möchten.
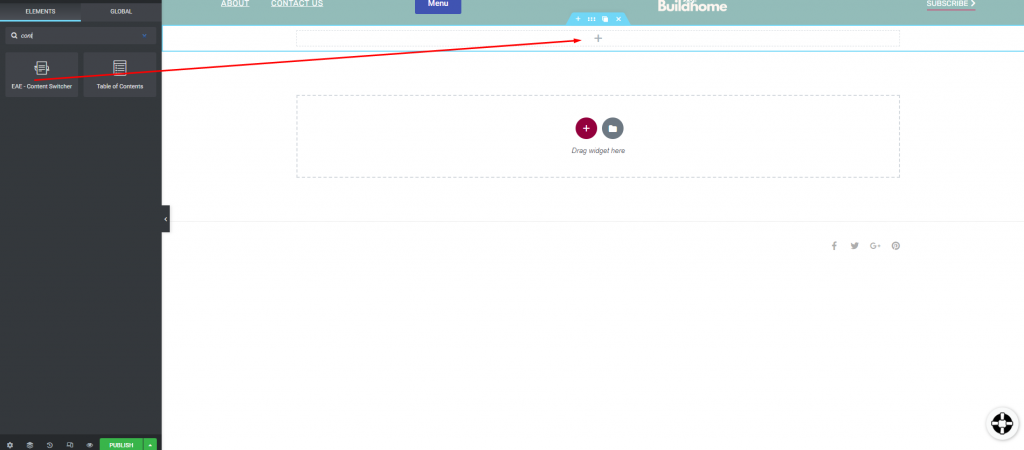
Um nun einen Abschnitt hinzuzufügen, klicken Sie auf das Symbol „+“ und wählen Sie die Spalte aus. Suchen Sie dann nach dem Content Switcher-Widget und ziehen Sie es in Ihre neu erstellte Spalte.

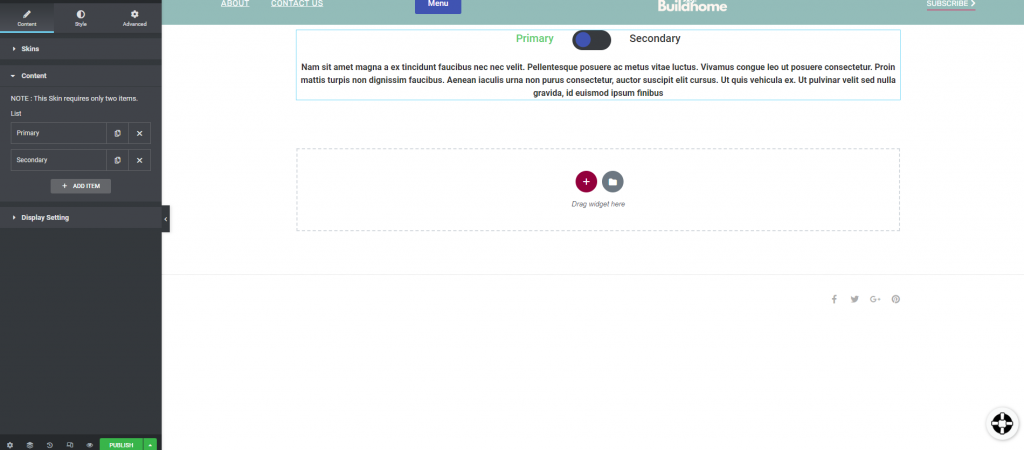
Der Inhaltsumschalter wird dem Abschnitt hinzugefügt. Sie können jetzt den Skin aus der Skin-Option auf der Registerkarte Inhalt auswählen. Der Inhaltsumschalter ist in drei verschiedenen Skin-Stilen verfügbar. Sie können das Element hinzufügen, nachdem Sie die Skin ausgewählt haben.

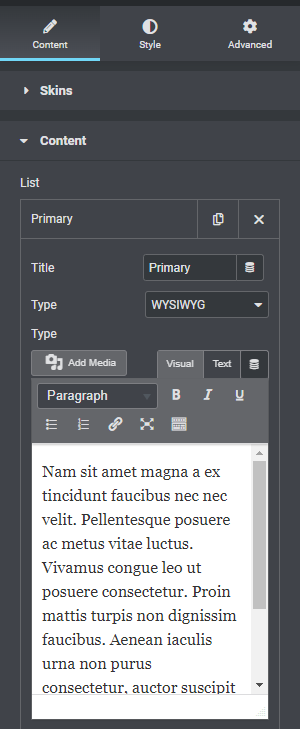
Klicken Sie einfach auf eines der Elemente, um den Titel und die Beschreibung zu ändern. Sie können den Titel, die Art und die Beschreibung des Artikels angeben.

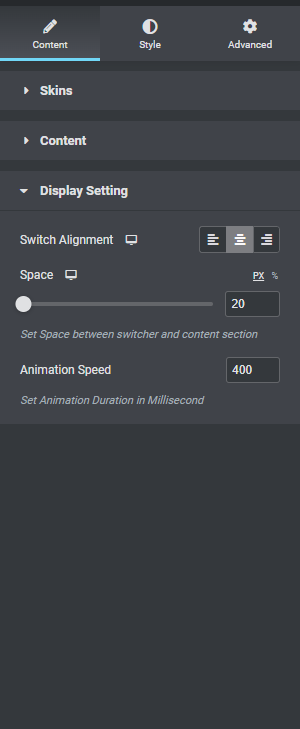
Sie können jetzt die Schalterausrichtung in den Anzeigeeinstellungen anpassen. Sie können auch den Raum und die Bewegung anpassen.

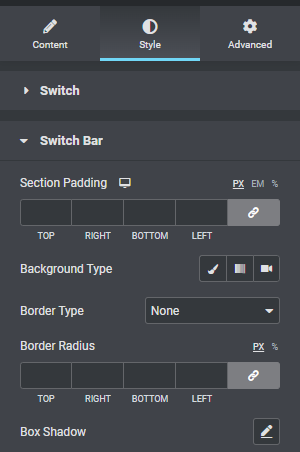
Fahren Sie mit der Registerkarte „Stil“ fort, um den Abschnitt zu gestalten. Zunächst können Sie die Schriftart des Umschalters anpassen. Farbe, Hintergrundfarbe, Symbolfarbe, Randtyp und Randradius können jetzt alle angepasst werden.

Abschnittsfüllung, Hintergrund und andere Optionen sind in der Schalterleiste verfügbar.

Sie können jetzt Ihren Inhaltsbereich auf der Registerkarte Inhalt anpassen.

Und so ist der Abschnitt zum Wechseln des Inhalts abgeschlossen.
Letzte Worte
Anschließend können Sie Ihrer Website mit Elementor kostenlos einen Inhaltsschalter hinzufügen. In unseren anderen Tutorials erfahren Sie, wie Sie Ihre Website mit Elementor auf verschiedene Weise verschönern können. Hoffentlich finden Sie diesen Inhalt nützlich, und wenn ja, teilen Sie ihn bitte mit Ihren Freunden.





