Ein Video-Slider ist eine hervorragende Technik, um eine große Menge an Videoinhalten auf wenig Platz anzuzeigen. Die Video-Schieberegler zeigen standardmäßig einen Schnappschuss des Videos. Es gibt Fälle, in denen Sie das Aussehen der Videofolien ändern möchten. In diesem Tutorial erfahren Sie, wie Sie Bildüberlagerungen zu Ihrem Divi Video Slider-Modul hinzufügen. Wir werden uns auch ansehen, wie Sie das Hover-Overlay und das Play-Symbol ändern können.

Lassen Sie uns diese Party beginnen.
Hinzufügen des Video-Slider-Moduls
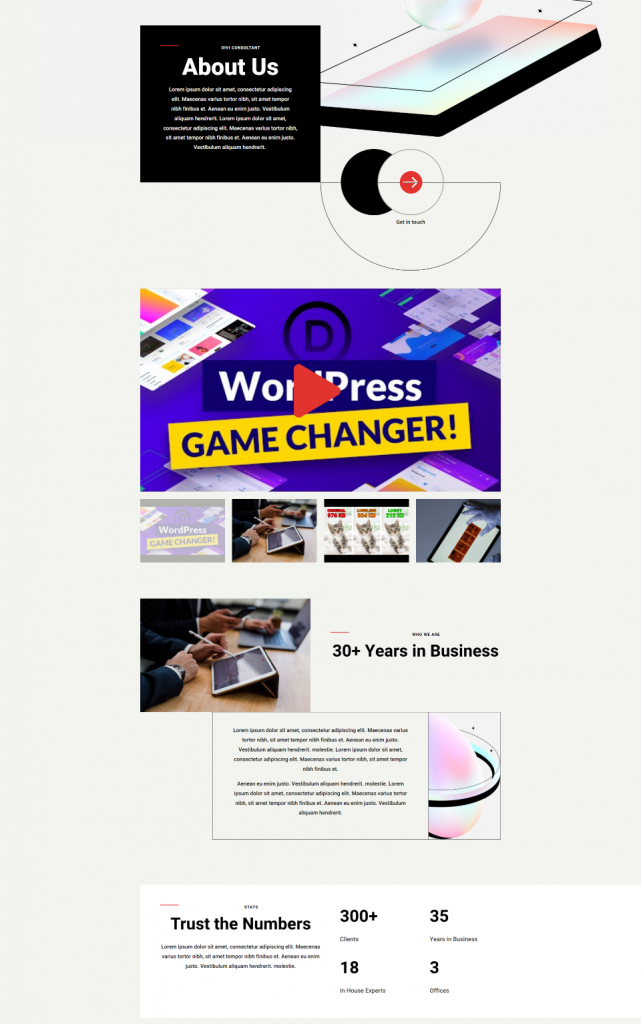
Lassen Sie uns nun untersuchen, wie das Video Slider-Modul auf einer Seite verwendet und gestaltet wird. Ich verwende die About-Seite aus dem Divi Consultant Layout Pack, das kostenlos heruntergeladen werden kann. Ich platziere das Modul in der Mitte von zwei Abschnitten.

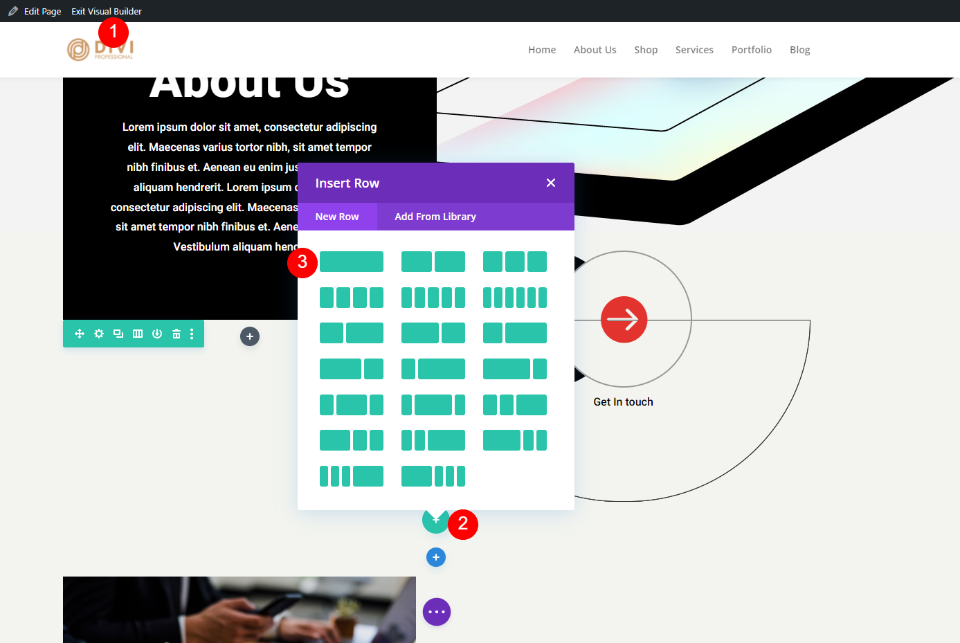
Aktivieren Sie jetzt einfach den Visual Builder und fügen Sie eine einzelne Spaltenzeile hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Wir können jetzt mit dem Modul fortfahren, da das Hintergrund-Styling im Abschnitt enthalten ist. Wählen Sie dann unter Video das Modul Divi Video Slider aus.

Videos zum Video-Slider hinzufügen
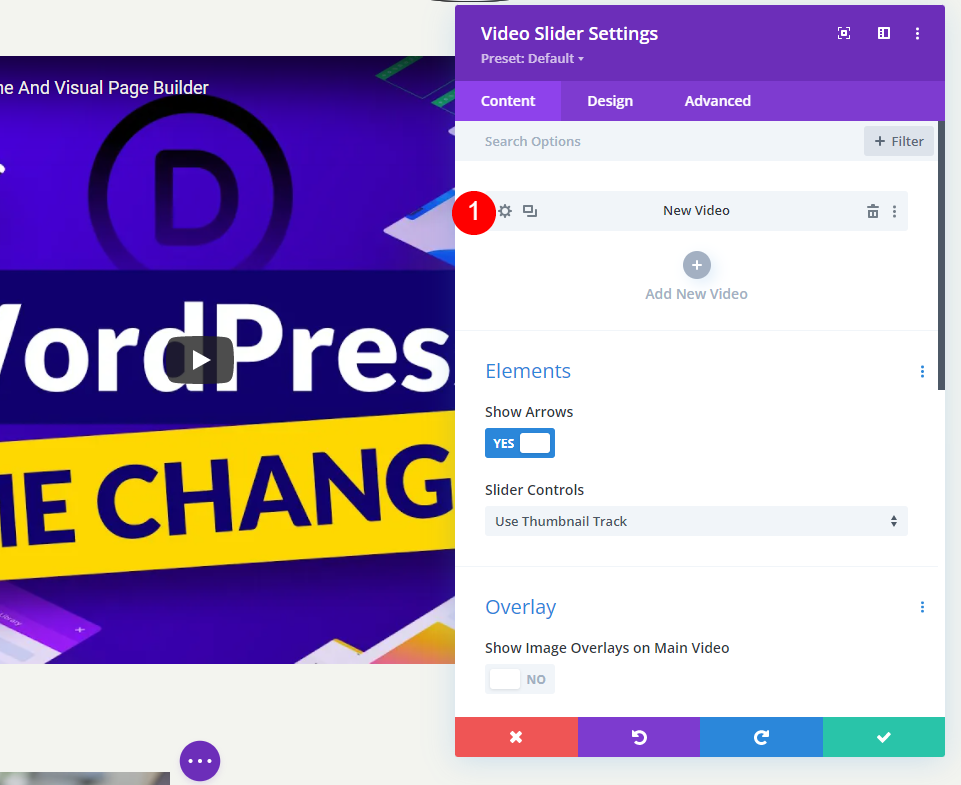
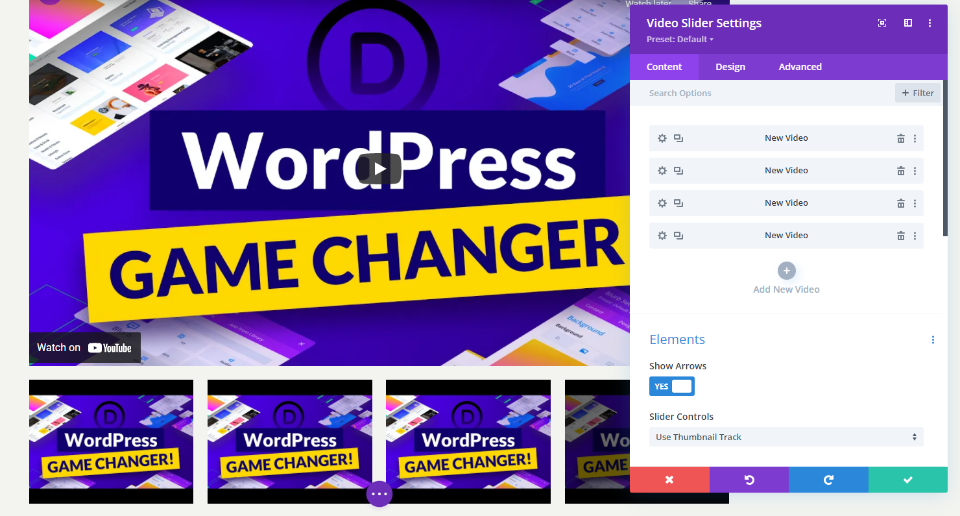
Um Ihnen den Einstieg zu erleichtern, enthält das Video Slider-Modul ein voreingestelltes Video-Submodul. Um auf die Einstellungen zuzugreifen, klicken Sie auf das Zahnradsymbol.

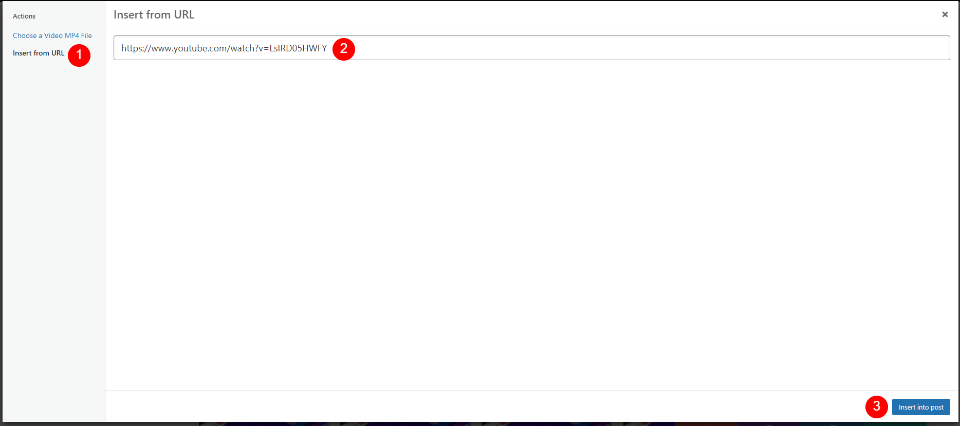
Entfernen Sie danach entweder das Standardvideo oder wählen Sie das Symbol aus, um es zu ersetzen. Sie können jetzt wählen, ob Sie ein MP4- oder WebM-Video hochladen oder eine URL für einen anderswo gehosteten Film eingeben möchten. Klicken Sie für den Typ, den Sie hinzufügen möchten, auf Video hinzufügen.

Wählen Sie danach entweder das Video aus Ihrer Medienbibliothek aus oder geben Sie die URL für das Video ein, das Sie zeigen möchten.

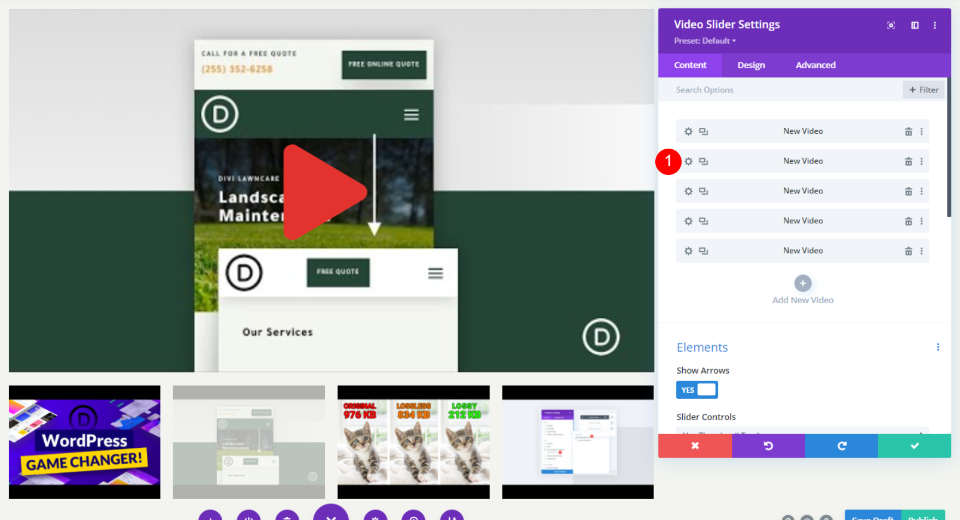
Wählen Sie das Video für dieses Slider-Modul aus, indem Sie auf Neues Video hinzufügen klicken.

Wiederholen Sie den Vorgang, bis alle Ihre Videos hinzugefügt wurden. Jedes Video stellt eine neue Folie in der Präsentation dar. Sie können ihnen auch einen Namen geben, indem Sie ihren Einstellungen im Videoauswahlbereich ein Admin-Label hinzufügen.

Standardbild-Overlays auf dem Video-Slider
Schauen wir uns als Nächstes an, wie es mit dem Standard-Overlay funktioniert. Wenn wir das neue Overlay anwenden, können wir sehen, was es bewirkt. Dank der von mir hinzugefügten URLs enthalten meine Videos jetzt YouTube-Steuerelemente, Informationen und Links. Die Folien werden unter dem aktuellen Video angezeigt. Auf der aktuellen Folie befindet sich eine schwarze Überlagerung.

Wenn Sie mit der Maus über die Hauptfolie fahren, werden die Navigationspfeile angezeigt und das Wiedergabesymbol wird rot.

Wenn Sie mit der Maus über eine Folie fahren, sehen Sie eine Überlagerung und ein weißes Wiedergabesymbol.

Ersetzen Sie Bildüberlagerungen auf dem Video-Slider
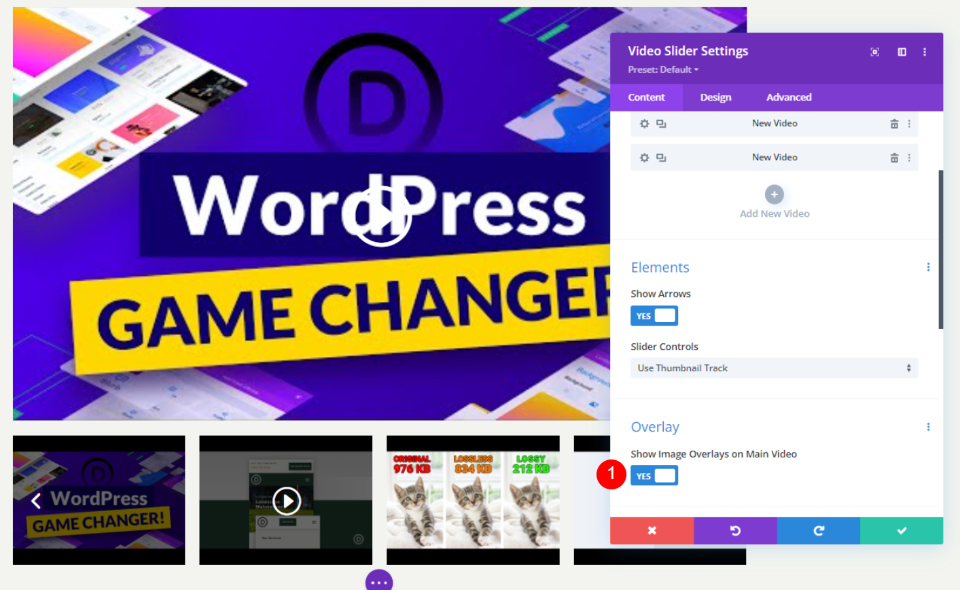
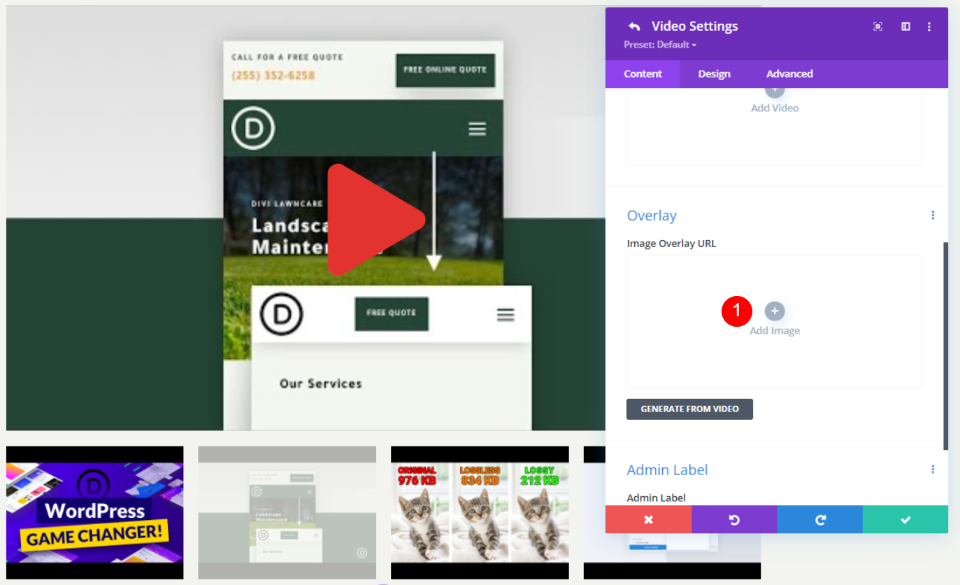
Dann wenden wir für jedes Video eine Überlagerung an. Wir müssen zuerst die Overlay-Option aktivieren. Scrollen Sie in den Inhaltsoptionen des Slider-Moduls nach unten zu Overlay und wählen Sie Bild-Overlays im Hauptvideo anzeigen aus.
- Bildüberlagerungen im Hauptvideo anzeigen: Ja

Für jede Folie sind jetzt Overlays aktiviert. Wie Sie sehen können, wurden die Standardeinstellungen des Players durch die Einstellungen des Divi-Moduls für den aktuellen Film ersetzt. Wir können jede Folie separat oder das gesamte Modul gestalten.
Video-Slider-Styling
Wir können jedes Video einzeln oder das gesamte Modul stylen. Wenn es möglich ist, verwenden Videos ihr eigenes Styling. Wenn nicht, wird das Modul-Styling verwendet. Es gibt einige Einstellungen, die nur in den Modul- oder Videoeinstellungen zu finden sind. Für beides werde ich die Styling-Möglichkeiten aufzeigen.
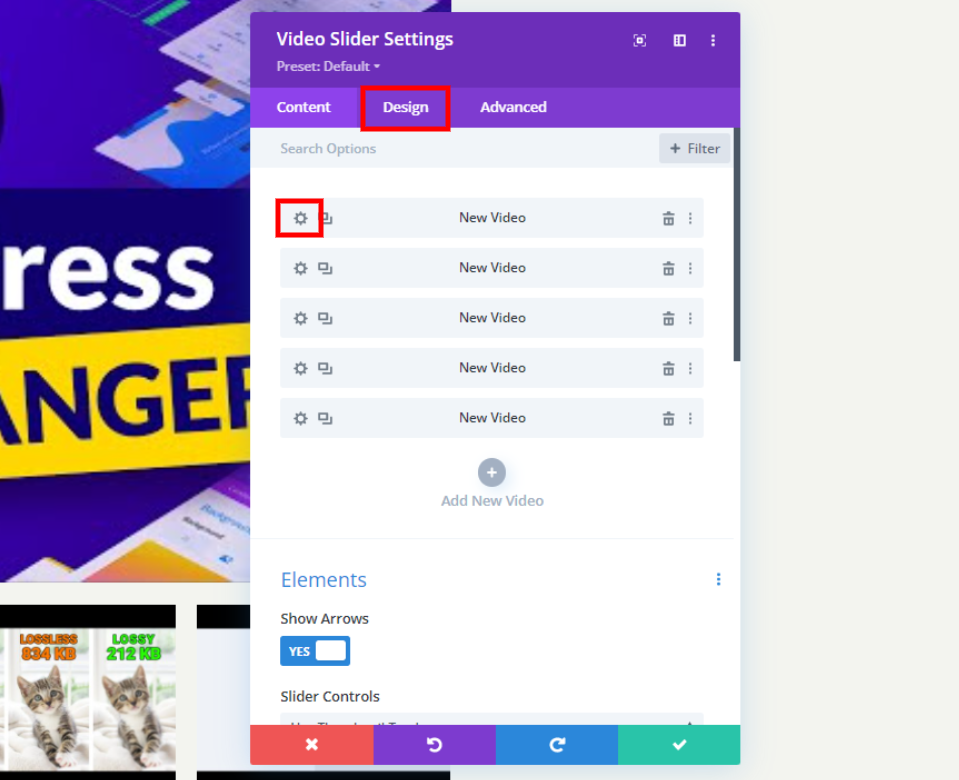
Wählen Sie die Registerkarte Design, um das Modul zu gestalten. Um die Folien separat zu gestalten, klicken Sie auf die Registerkarte Design, nachdem Sie ihre Zahnradsymbole ausgewählt haben. Wiederholen Sie den Vorgang, um jede Folie zu personalisieren.

Symbolfarbe abspielen
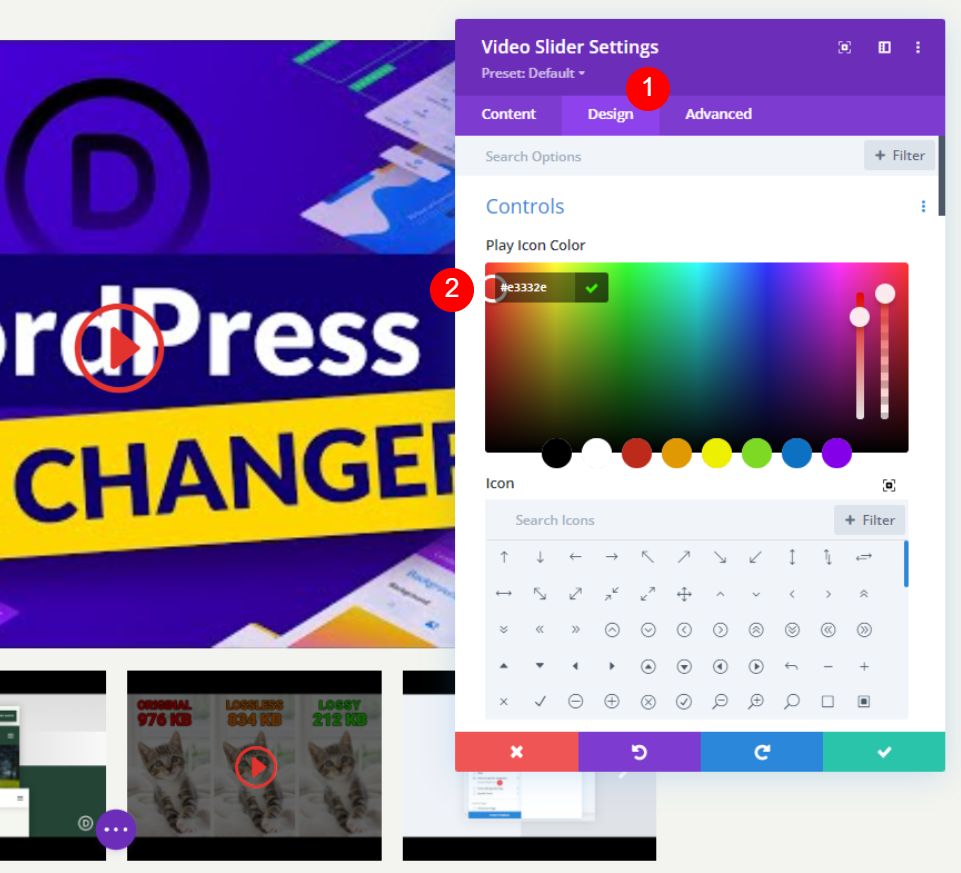
Die Registerkarte Design sollte ausgewählt sein. Wählen Sie unter „Steuerung“ eine benutzerdefinierte Farbe für das Wiedergabesymbol aus. #e3332e ist die Farbe, die ich verwende. Dies ist ein roter Farbton, der zu einem Symbol auf dieser Seitenvorlage passt. Diese Farbe wird für das Symbol und die Miniaturansichten des Players verwendet.
- Farbe des Wiedergabesymbols: #e3332e

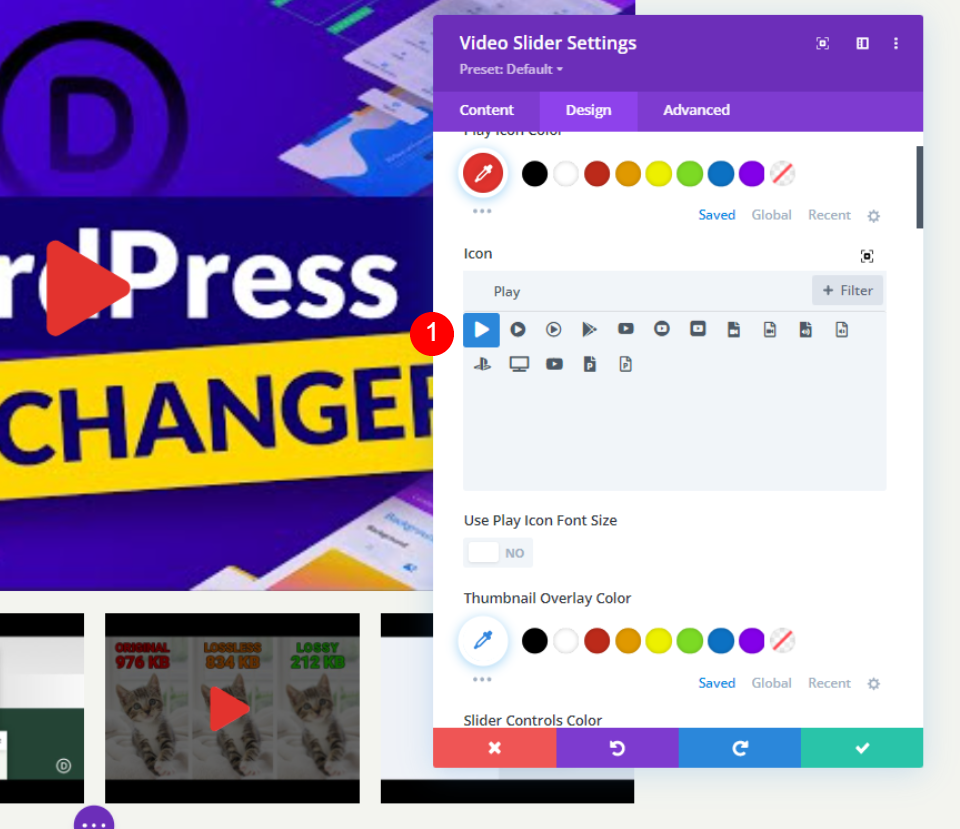
Symbol
Wählen Sie dann aus der Liste das Play-Symbol. Suchen Sie nach Spielen und wählen Sie Ihren Favoriten aus. Ich habe das riesige Dreieck gewählt, um es hervorzuheben.
- Symbol: Großes Dreieck

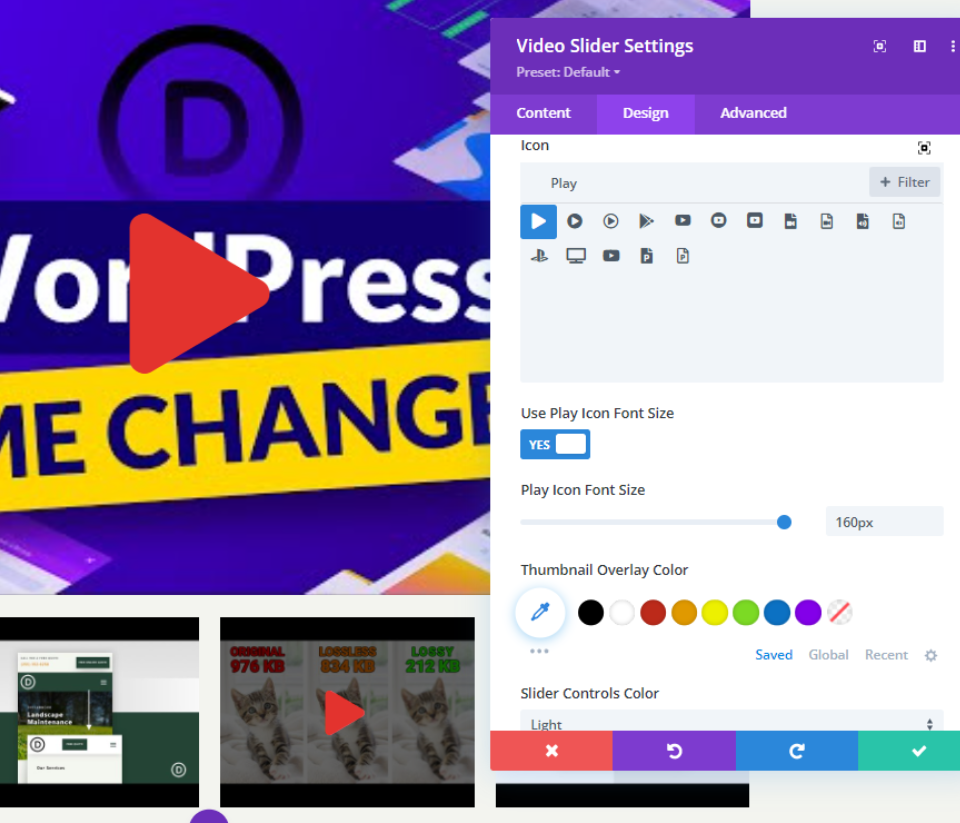
Schriftgröße des Wiedergabesymbols
Danach passen wir die Größe des Symbols an. Der Standardwert ist 96 Pixel breit. Um es hervorzuheben, habe ich es auf 160px geändert. Nur die große Rutsche ist betroffen. Diese Option hat keine Auswirkung auf die Miniaturansichten.
- Verwenden Sie die Schriftgröße des Play-Symbols: Ja
- Schriftgröße des Wiedergabesymbols: 160px

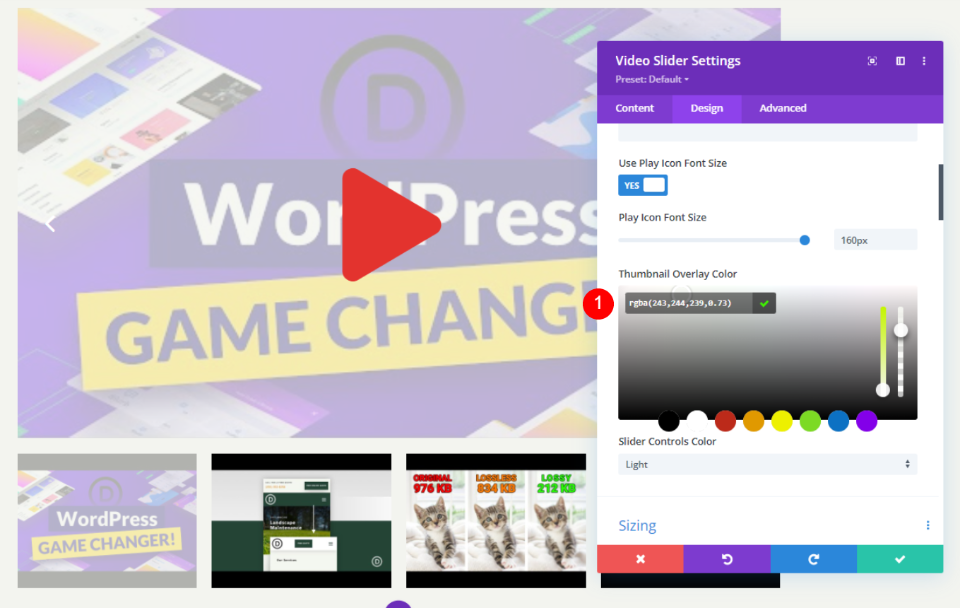
Überlagerungsfarbe der Miniaturansicht
Die Überlagerungsfarbe für Miniaturansichten sollte jetzt auf rgba (243.244.239.0,73) eingestellt sein. Davon sind sowohl die Miniaturansichten der Schieberegler als auch das Hover-Overlay des Hauptplayers betroffen.
- Miniaturbild-Überlagerungsfarbe: rgba(243.244.239,0.73)

Video-Folien-Styling
Wählen Sie das Zahnradsymbol auf der Folie aus, die Sie gestalten möchten, um sie zu öffnen.

Scrollen Sie nun nach unten, um eine Bildüberlagerung hinzuzufügen.
- Überlagerung: Bild hinzufügen

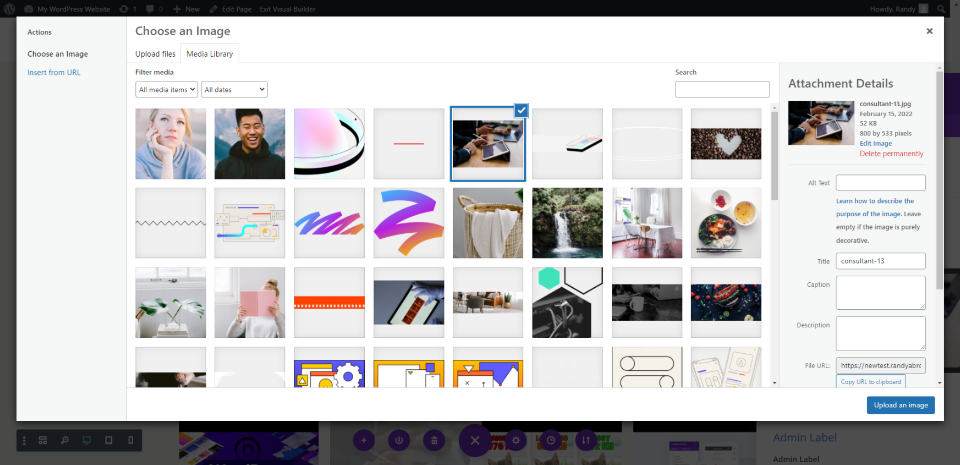
Fügen Sie nun ein Bild aus der Bibliothek hinzu oder laden Sie ein Bild als Overlay hoch.

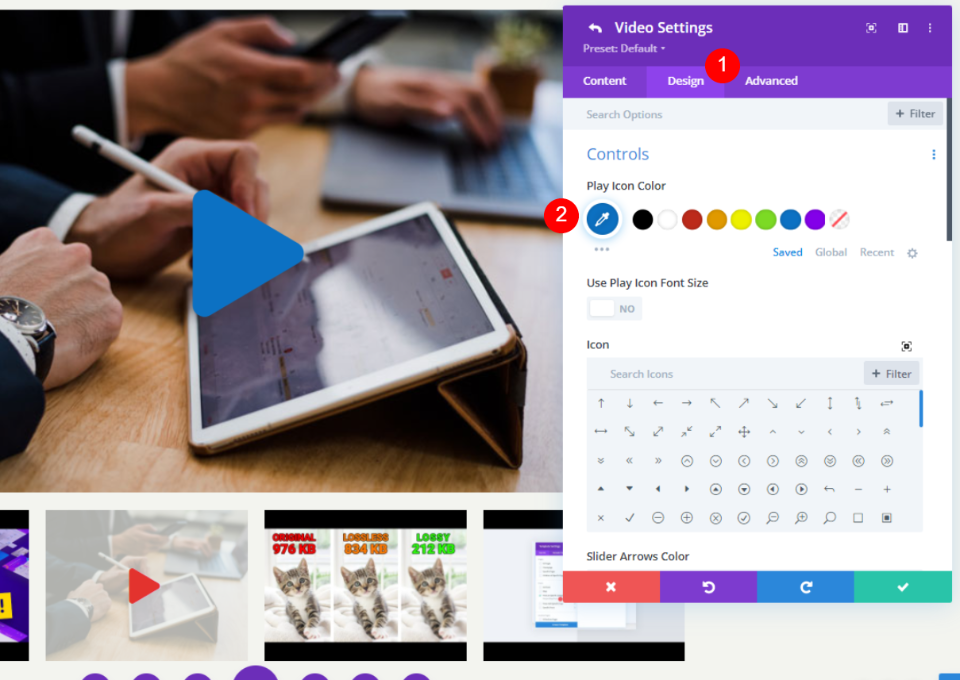
Gehen Sie nun zum Design-Tab und fügen Sie eine Play-Icon-Farbe hinzu.
- Farbe des Wiedergabesymbols: #0c71c3

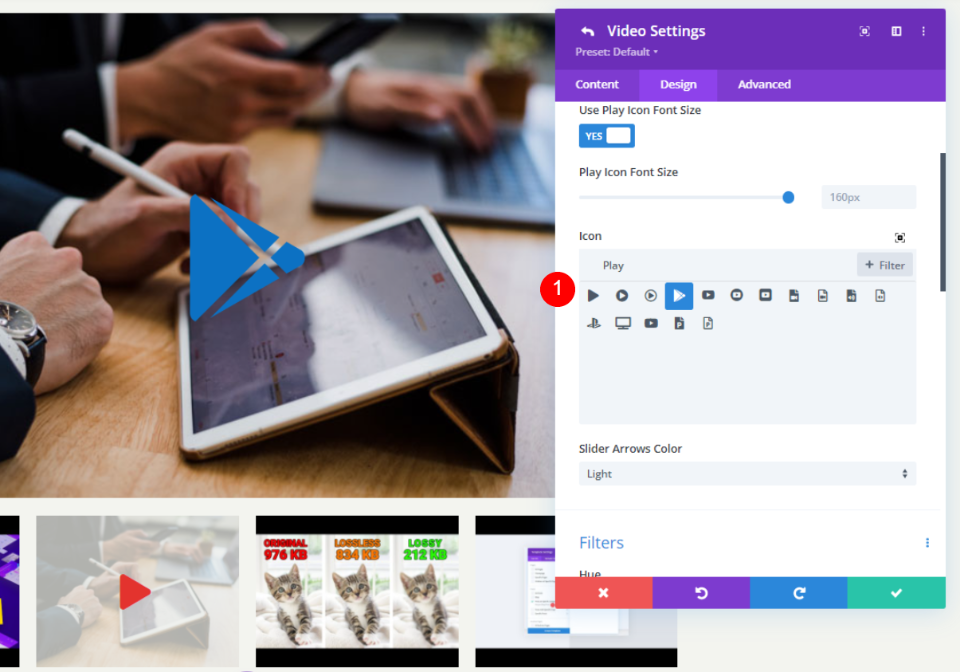
Wählen Sie für diese Folie ein neues Symbol aus. Der kaputte Pfeil wurde für mich ausgewählt. Die Folie ist der einzige Ort, an dem dies angemessen wäre.
- Symbol: Gebrochener Pfeil

Auf diese Weise können Sie alle Videos eines Sliders unterschiedlich gestalten.
Endergebnis
In diesem Beispiel habe ich das Divi Video Slider-Modul eingefügt. Ich habe ein paar Beispiele zusammengestellt, um es Ihnen zu zeigen. Wie Sie sehen können, sind das Wiedergabesymbol und das Hover-Overlay in diesem Fall beide auf ihre Standardeinstellungen gesetzt.

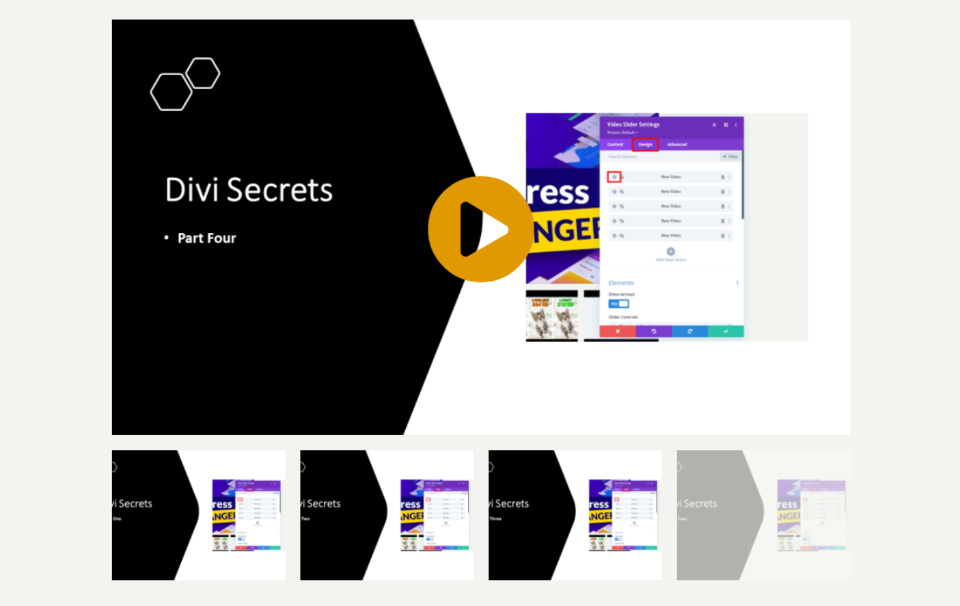
Ein weiteres Beispiel dafür, wie dies angewendet werden kann, ist wie folgt. Da jedes Bild hinzugefügt werden kann, können Bilder verwendet werden, um das Material zu beschreiben. Dies ist ein gutes Beispiel für ein Tutorial oder einen Kurs. Es hat einen Hintergrund mit Farbverlauf, aber Sie können ein beliebiges Bild verwenden, um ausgewählte Bilder für Ihre Tutorials und Kurse zu erstellen.

Abschließende Gedanken
Hier hast du es! So können Sie Bildüberlagerungen auf Ihren Divi Slider anwenden. Wenn Sie eine Reihe von Videos in einer Folie anzeigen möchten, ist das Video Slider-Modul ideal. Für jede Folie im Video können Sie eine benutzerdefinierte Bildüberlagerung anwenden, um ihr ein einzigartiges Aussehen zu verleihen. Folien müssen nicht gleich aussehen, da Sie sie individuell anpassen können. Jede Folie kann ein eindeutiges Wiedergabesymbol und ein Hover-Overlay haben, oder Sie können ein universelles Symbol und ein universelles Overlay erstellen, das auf allen Folien verwendet wird.




