Auf der Suche nach einem einfachen Ansatz zur Implementierung von Bild-Hover-Effekten in WordPress? In einem solchen Fall ist das Plugin Image Hover Effects for Elementor genau das, was Sie brauchen. Es ist einfach zu bedienen und bietet eine Auswahl an Elementor-Hover-Effekten.

Auf diese Weise können Sie Fotos Informationen wie Standort, Preis und Verfügbarkeit hinzufügen. Es eröffnet eine ganz neue Ebene der Bildmodifikation.
Heute werde ich unterrichten, wie man mit Elementor Bildeffekte in WordPress erstellt.
Was ist der Image-Hover-Effekt?
Ein Bild-Hover-Effekt ist ein dynamisches Feature, das die elegante Darstellung von Zusatzinformationen zu einem Bild ermöglicht. Es gibt eine große Auswahl an Hover-Effekten, aus denen Sie auswählen können, und sie werden Ihre Website nicht verlangsamen oder ihr Layout überladen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIn den meisten Fällen wird eine Animation Langsamkeit erzeugen, aber das ist bei diesen CSS-Effekten nicht der Fall.
Daher erfüllen sie die Anforderungen jeder Website.
Sie haben eine Reihe von Anwendungen. Wenn sich Ihre Website beispielsweise auf Fotografie spezialisiert hat, können Sie einen Bild-Hover-Effekt hinzufügen, um den Ort, das Datum oder andere relevante Informationen anzuzeigen.
Eine weitere nützliche Anwendung sind Produktinformationen. Sie können ein Bild eines Produkts hochladen und den Hover-Effekt verwenden, um seinen Preis, seine Verfügbarkeit oder andere Informationen anzuzeigen.
Die einzige Einschränkung ist Ihre Vorstellungskraft.
Fügen Sie Elementor-Hover-Effekte hinzu
Bild-Hover-Effekte installieren
Erstaunlich ist das Plugin Image Hover Effects - Elementor Addon. Wie der Name schon sagt, handelt es sich um eine Erweiterung für Elementor Website Builder, einen der, wenn nicht den größten, WordPress-Website-Builder. Daher müssen beide installiert werden.
Das Plugin bietet vierzig verschiedene Hover-Effekte, darunter unter anderem Fade, Zoom und Blur. Unter anderem können Sie einen Titel, eine Beschreibung, ein Titel-Tag, Symbole und Links zu anderen Seiten (ideal für Artikel oder Affiliates) einfügen.
Es enthält auch ein neues Widget, mit dem Sie die Effekte in der unteren oder Seitenleiste Ihrer Website anzeigen können.
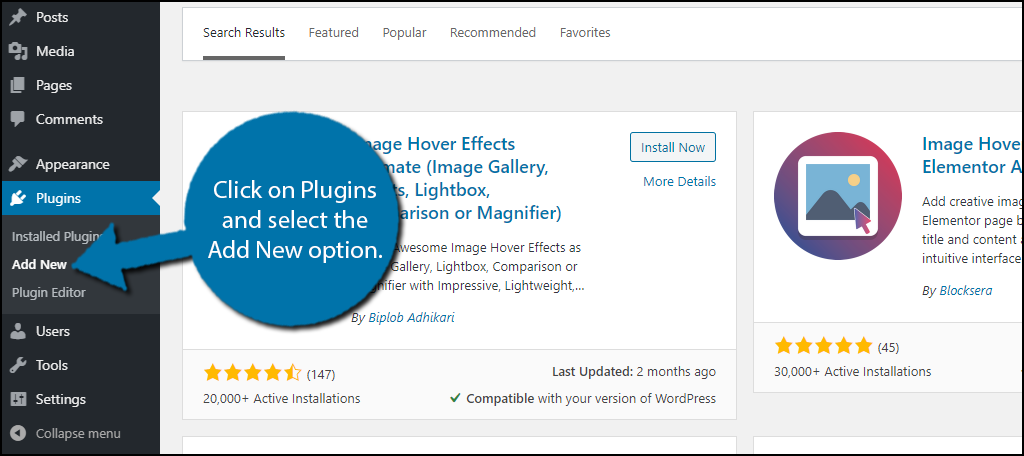
Beginnen wir damit, auf Plugins zu klicken und in der linken Seitenleiste des Admin-Bereichs Neu hinzufügen auszuwählen.

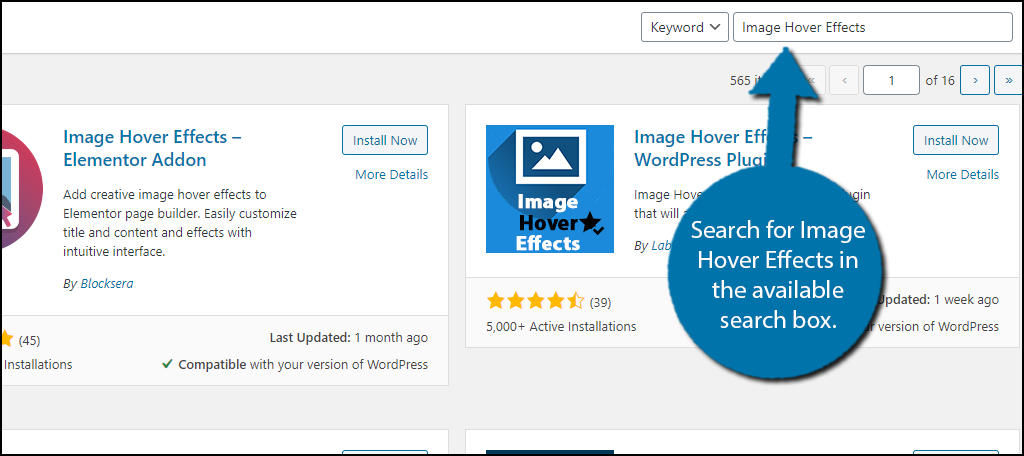
Bild-Hover-Effekte können mithilfe des bereitgestellten Suchfelds gesucht werden. Dadurch werden zusätzliche Plugins angezeigt, die nützlich sein können.

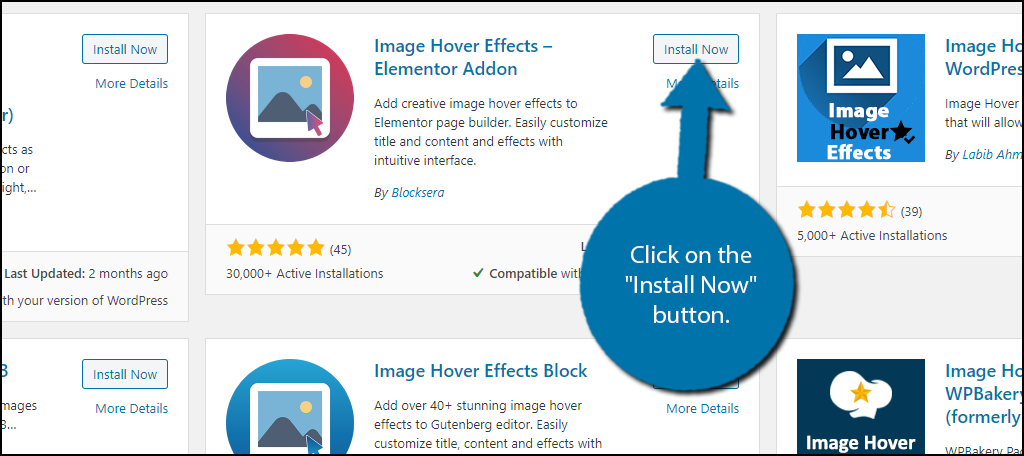
Scrollen Sie nach unten, bis Sie das Plugin Image Hover Effects – Elementor Addon finden, und klicken Sie dann auf „Jetzt installieren“, um es zu installieren und zu aktivieren.

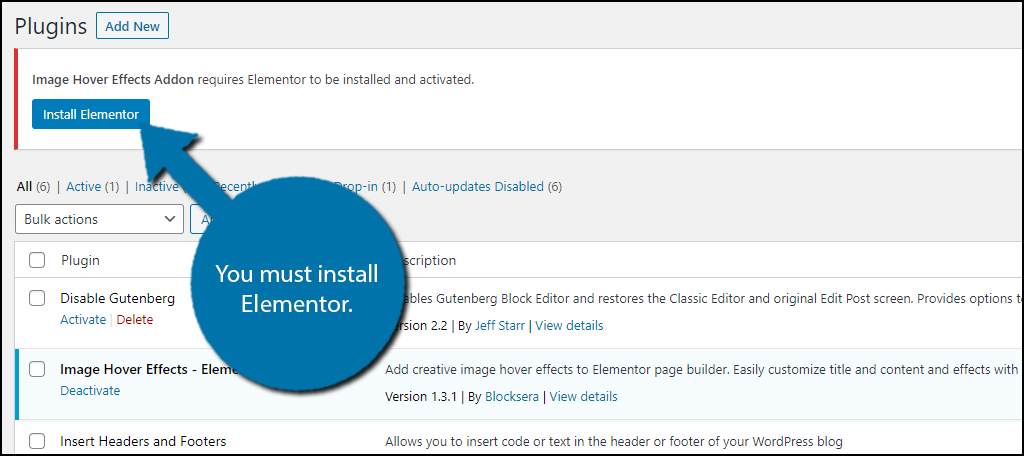
Wenn Sie das Elementor Website Builder-Plug-in nicht installiert haben, wird oben auf jeder Seite eine Meldung angezeigt, die Sie dazu auffordert. Es ist notwendig.

Fügen Sie das Bild-Hover-Effekte-Widget hinzu
Glücklicherweise ist das Erstellen von Hover-Effekten einfach. Zur Verdeutlichung: Es ist nicht möglich, einem vorhandenen Bild einfach einen Hover-Effekt hinzuzufügen. Stattdessen müssen Sie das Bild mit dem entsprechenden Elementor-Widget erneut einfügen.
Folglich müssen Sie möglicherweise die Medienbibliothek durchsuchen, um ältere Bilder zu finden, aber es sollte nicht allzu schwierig sein. Das bedeutet, dass das Hinzufügen dieser Funktion zu Ihrer gesamten Website viel Zeit in Anspruch nehmen wird.
Navigieren Sie zu einem vorhandenen Artikel oder einer Seite auf Ihrer Website. Darüber hinaus können Sie zum Testen eine neue erstellen. Klicken Sie dort einmal auf die Schaltfläche "Mit Elementor bearbeiten".

Dadurch wird der Editor für Elementor gestartet. Suchen Sie links nach Bild-Hover-Effekten und ziehen Sie das Widget auf die Seite oder den Beitrag.

Sie können jetzt mit der Anpassung des Widgets beginnen, und alle Einstellungen befinden sich auf der linken Seite.
Bild-Hover-Effekte einrichten
Es sollte nicht länger als ein oder zwei Minuten dauern, um die Optionen durchzugehen, und jeder kann sie verstehen.
Die erste Wahl - Effekte. Wie bereits erwähnt, gibt es vierzig Optionen, die in einem Dropdown-Menü angezeigt werden. Wählen Sie diejenige aus, die Sie beschäftigen möchten. Indem Sie den Effekt auswählen und den Mauszeiger über das Widget bewegen, das Sie Ihrem Beitrag oder Ihrer Seite hinzugefügt haben, können Sie seinen Effekt beobachten. Ich schlage vor, jeden zu testen, wenn Sie Zeit haben.

Als nächstes können Sie das Bild selbst hinzufügen. Alles, was Sie tun müssen, ist darauf zu klicken und ein Bild aus Ihrer Medienbibliothek auszuwählen. Sie können die Größe des Bildes darunter auswählen.

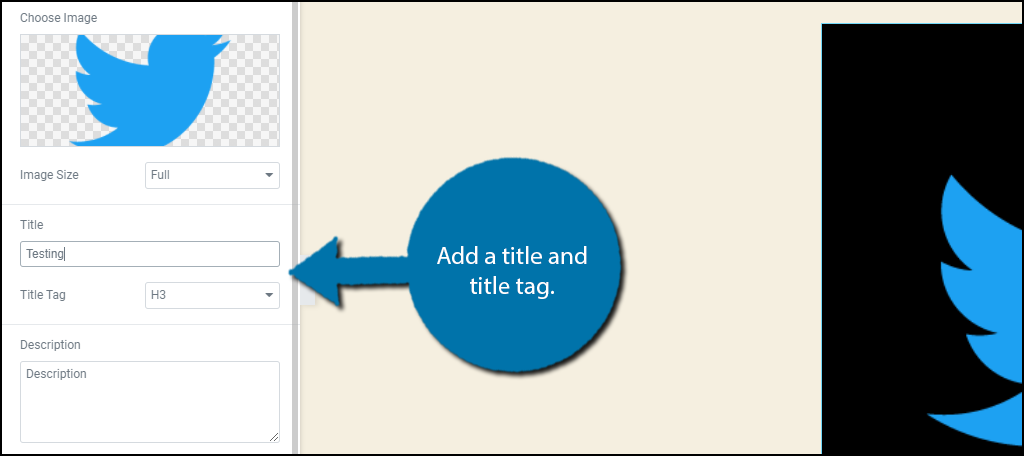
Der nächste Schritt besteht darin, einen Titel und ein Titel-Tag hinzuzufügen. Der Titel ist das, was im Kopfzeilentext angezeigt wird, und das Titel-Tag ist die Art der Kopfzeile, als die es angezeigt wird (H2, H3, H4 usw.).

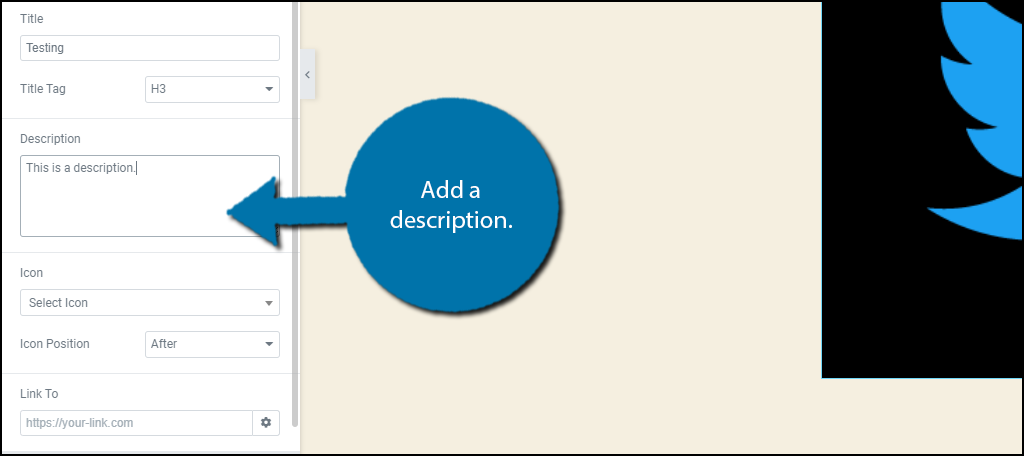
Danach folgt eine Beschreibung. Sie können hier viele zusätzliche Informationen hinzufügen, aber ich denke, es ist besser, es kurz und bündig zu halten. Geben Sie die Informationen für die Beschreibung ein.

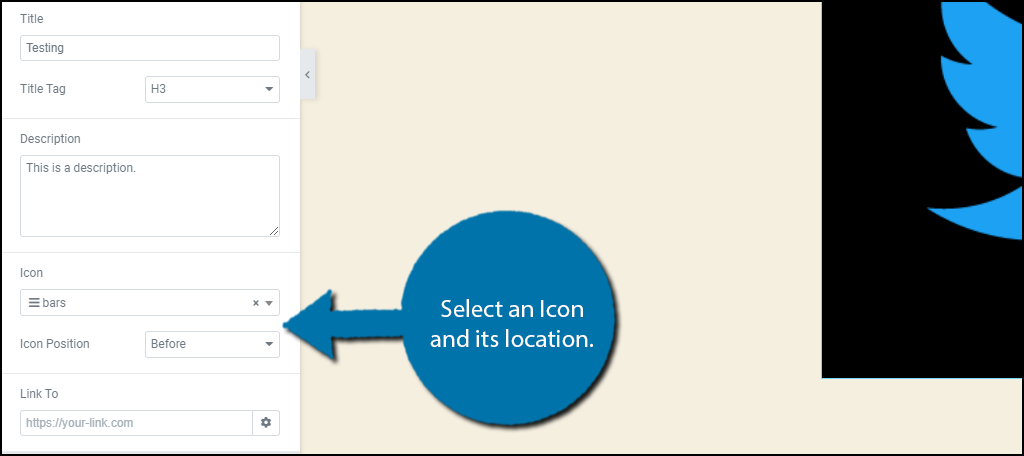
Richten Sie als Nächstes die Symbole ein. In diesem Abschnitt können Sie Ihrem Titel ein Symbol hinzufügen. Es wird nur davor (links neben dem Titel) oder danach (rechts neben dem Titel) angezeigt.
Wenn das Symbol nicht angezeigt wird, wenn Sie mit der Maus über das Bild fahren, liegt das daran, dass Elementor kürzlich aktualisiert wurde. Um dies zu beheben, gehen Sie zu Elementor > Settings > Advanced und aktivieren Sie das Kontrollkästchen neben Load Font Awesome 4.

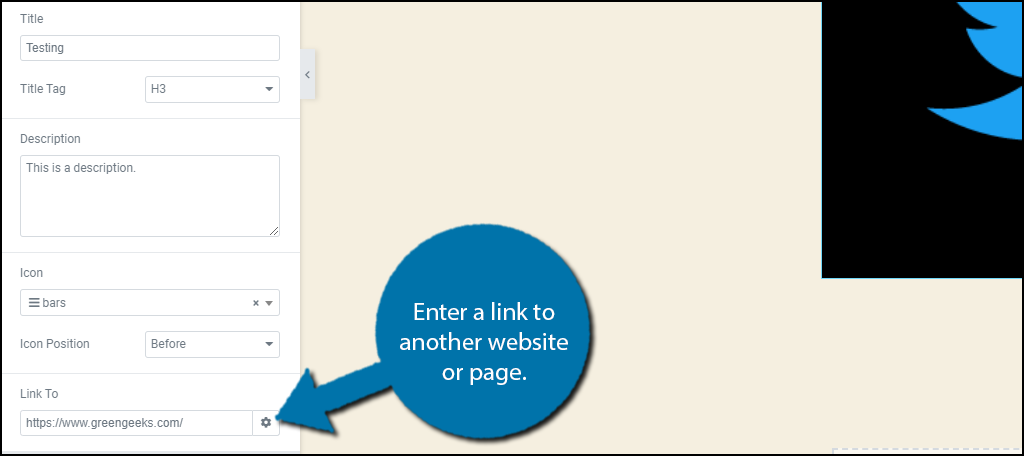
Der Link zur Option ist der letzte. So können Sie Ihr Bild zu einem Link zu einer anderen Seite oder Website machen. Es funktioniert gut auf einer Verkaufsseite oder als Affiliate-Link.
Wenn Sie keinen Link hinzufügen möchten, können Sie dieses Feld leer lassen.

Das übernimmt alle Einstellungen. Klicken Sie auf die Schaltfläche Speichern oder Aktualisieren, und Sie können es auf Ihrer Website sehen.

Sie haben mit Elementor in WordPress großartige Arbeit geleistet, um Hover-Effekte zu Bildern hinzuzufügen.
Letzte Worte
Wenn die Leute nicht wissen, welche Bilder mehr Informationen enthalten oder nicht, kann dies sehr verwirrend sein. Tatsächlich wissen einige Leute möglicherweise nicht einmal, dass Ihre Website Hover-Effekte hat. Um dies zu beheben, können Sie versuchen, ein Schild vor oder unter Ihre Bilder zu setzen, damit die Leute auf Ihrer elementor -Website wissen, was los ist. Es kann Ihnen wirklich helfen, die Funktion in vollem Umfang zu nutzen.
Wie einfach war es für Sie herauszufinden, wie Sie das Bild-Hover-Effekte- Elementor -Add-On verwenden? Was machen Sie mit den Hover-Effekten Ihrer Website?





