Sie können benutzerdefiniertes CSS verwenden, um das Aussehen jedes Teils Ihrer Elementor-Seite zu ändern, z. B. Abschnitte, Spalten und Widgets. Durch Hinzufügen von CSS-Code zum Feld „Benutzerdefiniertes CSS“ können Sie diese Elemente gestalten und dekorieren. Es ist, als würde man einer einfachen HTML-Seite ein modernes und attraktives Design verleihen.

Bitte beachten Sie, dass die benutzerdefinierte CSS-Funktion von Elementor nur in Elementor Pro verfügbar ist. Aber wenn Sie die kostenlose Version von Elementor verwenden und benutzerdefiniertes CSS hinzufügen möchten, machen Sie sich keine Sorgen! Wir haben eine Lösung für Sie. Dieser Artikel führt Sie durch den Prozess des Hinzufügens von benutzerdefiniertem CSS zu Ihrer Elementor-Seite, auch wenn Sie die kostenlose Version verwenden.
Fügen Sie benutzerdefiniertes CSS in der kostenlosen Elementor-Version hinzu
In diesem Beispiel zeigen wir Ihnen, wie Sie mithilfe von CSS-Code eine mehrfarbige Verlaufsschaltfläche in Elementor erstellen. Um diesen Code verwenden zu können, müssen Sie auf Elementor Pro aktualisieren und ihn zum Feld „Benutzerdefiniertes CSS“ auf der Registerkarte „Erweitert“ im Einstellungsfeld hinzufügen.
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Machen Sie sich keine Sorgen, wenn Sie die kostenlose Version von Elementor verwenden! Wir erklären die notwendigen Schritte, um den Code zu ändern und den gleichen mehrfarbigen Farbverlaufsschaltflächeneffekt zu erzielen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenFügen Sie den zusätzlichen CSS-Code hinzu
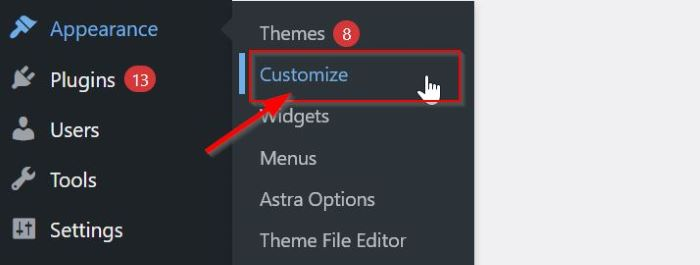
Der CSS-Editor des WordPress Customizers erhält das CSS-Snippet. Gehen Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild -> Anpassen.

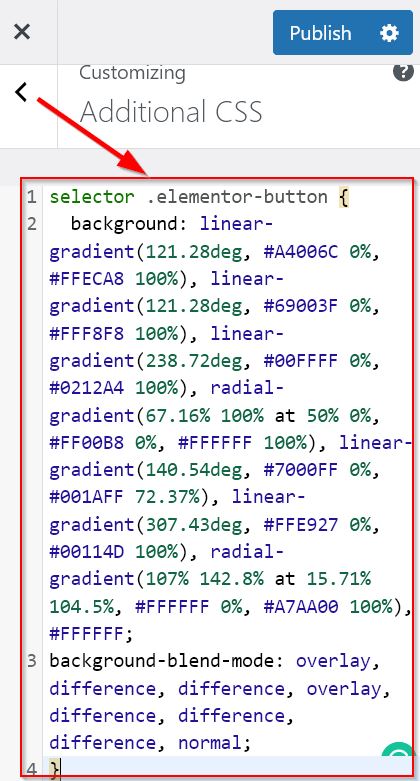
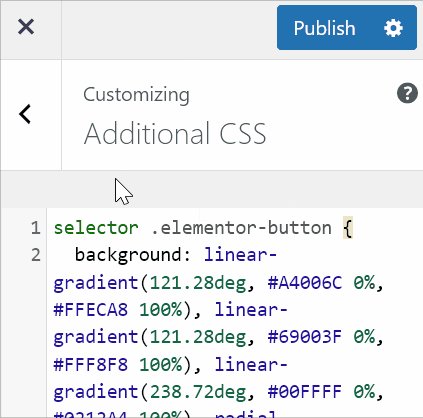
Gehen Sie zum Block „Zusätzliches CSS“, sobald Sie die Seite mit den Anpassungseinstellungen erreicht haben, und klicken Sie darauf. Das Feld „Zusätzliches CSS“ sollte nun den kopierten CSS-Code von oben enthalten.

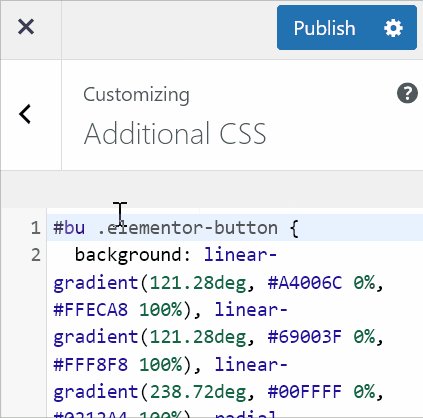
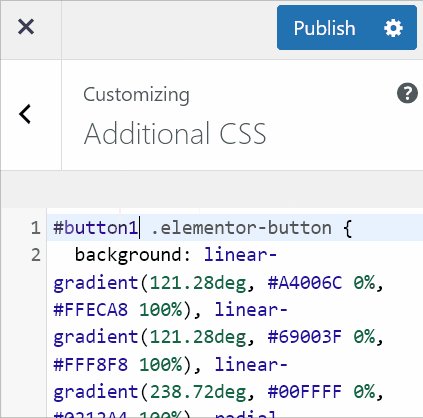
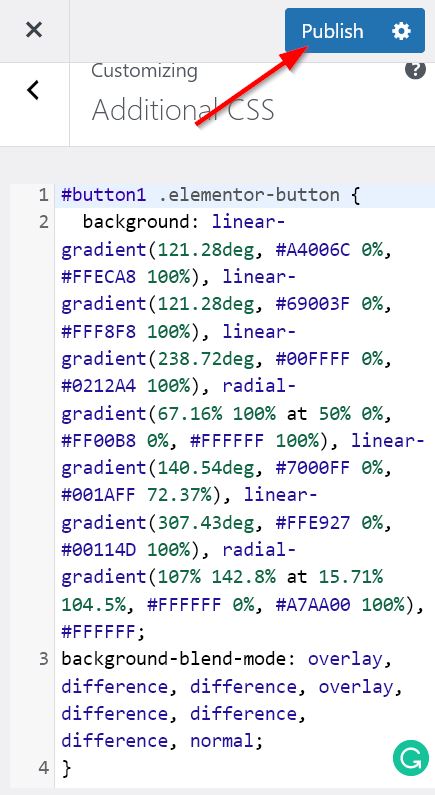
Wie bereits erwähnt, müssen Sie den CSS-Code ändern, um eine mehrfarbige Verlaufsschaltfläche bereitzustellen. Ersetzen Sie den selector durch eine benutzerdefinierte, einzigartige CSS-ID. In den Code kann jede beliebige CSS-ID eingegeben werden; In diesem Fall verwenden wir #button1 .

Nachdem Sie Änderungen am CSS-Code vorgenommen haben, verwenden Sie die Schaltfläche „Veröffentlichen“, um sie in Kraft zu setzen.

Fügen Sie die Elementor-CSS-ID hinzu
Jetzt können wir mit der folgenden Aktion fortfahren. Um den im zusätzlichen CSS verwendeten CSS-Code zu identifizieren, erstellen wir eine spezielle Klassen-ID.
Greifen Sie auf den Elementor-Editor zu. Bitte ziehen Sie dann das Schaltflächen-Widget per Drag-and-Drop in den Canvas-Bereich, nachdem Sie es im Widget-Panel ausgewählt haben. Nachdem Sie das Schaltflächen-Widget hinzugefügt haben, können Sie es nach Ihren Wünschen ändern und gestalten.
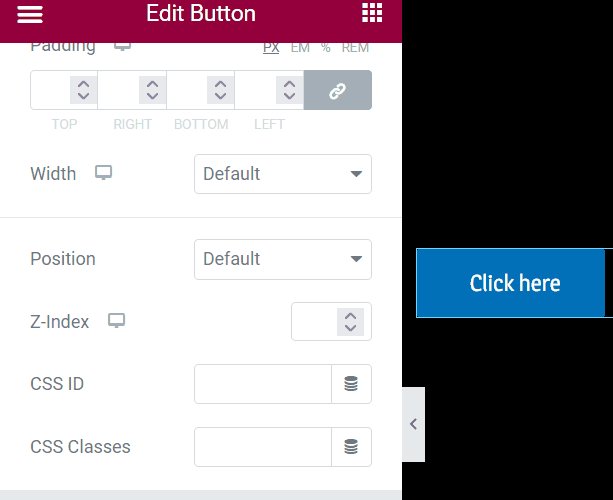
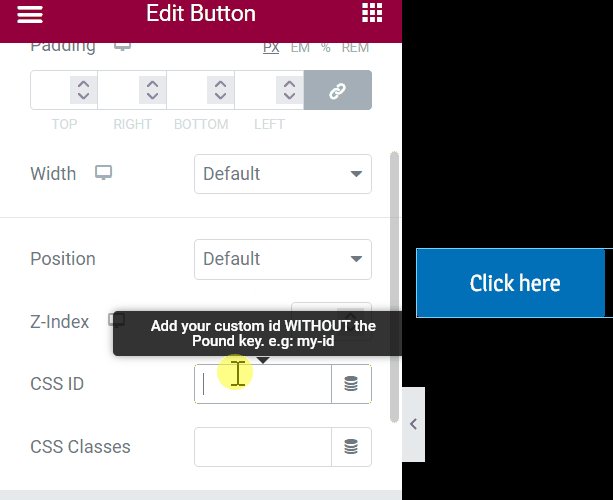
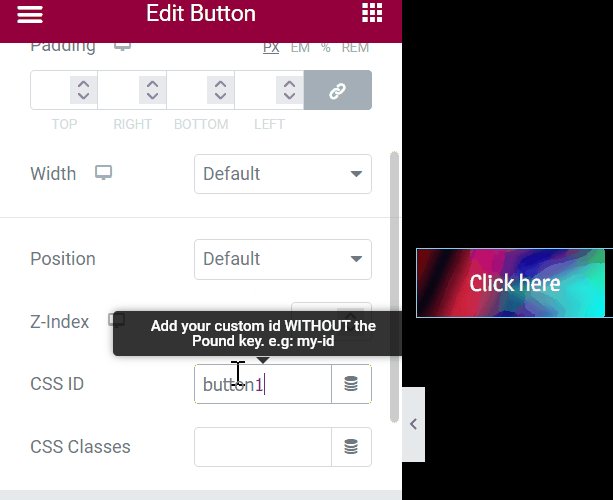
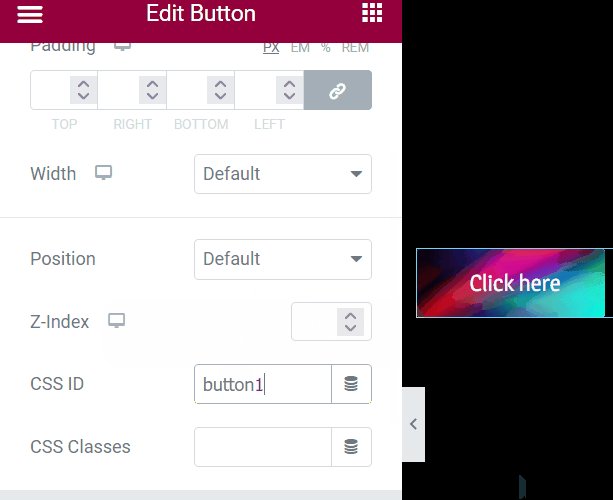
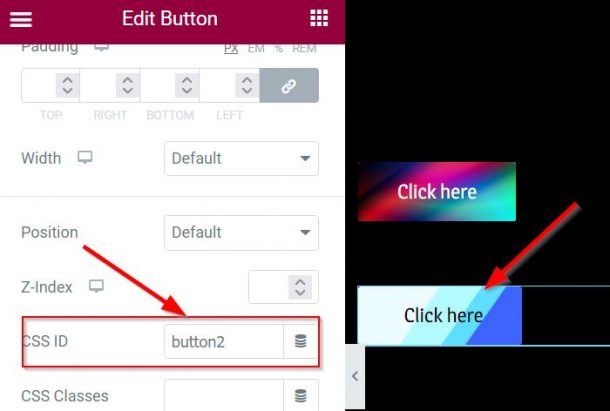
Gehen Sie im Einstellungsfeld des Schaltflächen-Widgets zur Registerkarte „Erweitert“ –> Layout –> CSS-ID. Bitte geben Sie eine spezifische, eindeutige CSS-ID an, die Sie im nächsten Abschnitt „Zusätzliches CSS“ hinzugefügt haben.

Wenn Sie die eindeutige benutzerdefinierte CSS-ID hinzufügen, wird die Schaltfläche zu einem mehrfarbigen Farbverlauf, wie im GIF-Bild zu sehen ist. Vergessen Sie nicht, auf die Schaltfläche „Entwurf speichern“ zu klicken, um Ihr Projekt zu speichern.
Also. Erwägen Sie das Hinzufügen eines mehrfarbigen Farbverlaufs zu einem anderen mehrfarbigen Farbverlauf für ein Schaltflächen-Widget.
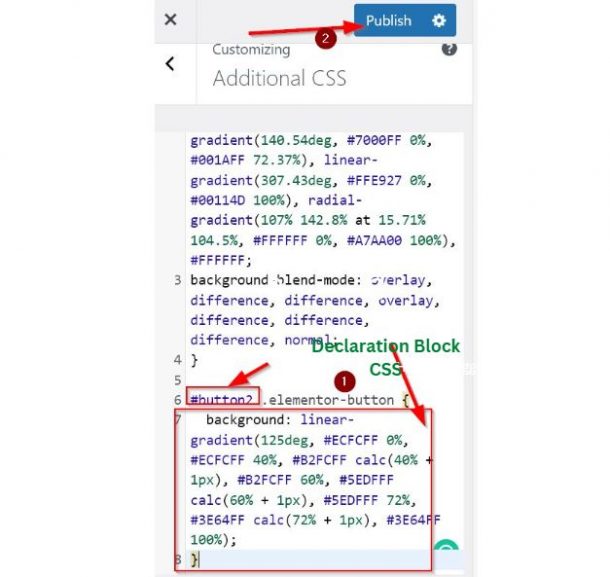
Kehren Sie danach zum Feld „Zusätzliches CSS“ zurück, kopieren Sie den aktuellen Code und fügen Sie ihn in den letzten Abschnitt des Felds „Zusätzliches CSS“ ein. Bitte ändern Sie Ihre benutzerdefinierte, eindeutige CSS-ID nach dem Einfügen in eine neue und ändern Sie dann das CSS-Fragment im Deklarationsblock des CSS genauer. In dieser Abbildung ersetzen wir eine CSS-ID durch #button2 .
Um den Deklarationsblock zu erhalten, können Sie mithilfe von Online-CSS-Verlaufstools einen Farbverlauf generieren.
Wenn Sie mit der Bearbeitung Ihres neuen CSS-Codes fertig sind, verwenden Sie die Schaltfläche „Veröffentlichen“, um ihn in Kraft zu setzen.

Laden Sie Ihre Seite neu, nachdem Sie zu Ihrem Elementor-Editor zurückgekehrt sind. Erstellen Sie ein neues Button-Widget, optimieren Sie es und gestalten Sie es dann wie gewünscht. Gehen Sie auf der Registerkarte „Erweitert“ der Schaltflächen-Widget-Einstellungen zu „Layout > CSS-ID“. Geben Sie anschließend Ihre neue, personalisierte CSS-ID in den Abschnitt mit der Bezeichnung „CSS-ID“ ein.

Das ist alles, was es gibt. Sie haben jetzt zwei Schaltflächen mit verschiedenen mehrfarbigen Verläufen, wie in der Abbildung oben zu sehen. Wenn Sie möchten, können Sie Ihr Projekt veröffentlichen oder speichern.
Zusammenfassung
In diesem Artikel erfahren Sie, wie Sie das Erscheinungsbild von Elementor kostenlos anpassen, indem Sie Ihr eigenes CSS hinzufügen. Wenn Sie einige Tipps befolgen, können Sie Ihre kostenlose Version von Elementor wie Elementor Pro gestalten.
Unserer Meinung nach eignet sich dieses Tutorial hervorragend für Anfänger, die WordPress und Elementor verwenden. Wenn Ihre Website jedoch wächst oder bereits gut etabliert ist, empfehlen wir ein Upgrade auf Elementor Pro. Mit Elementor Pro haben Sie Zugriff auf zusätzliche Funktionen und Vorteile, sodass Sie effizienter arbeiten können.





