Durch das Anpassen Ihrer WordPress-Website mit einzigartiger Typografie heben Sie sich von den anderen ab. Viele Seitenersteller, einschließlich Elementor , bieten Google Fonts als grundlegende Liste von Alternativen, die auf die Website angewendet werden können. Da sie so einfach zu verwenden sind, sind Google Fonts häufig auf Websites zu finden. Wenn Sie regelmäßig im Internet surfen, werden Sie schnell feststellen, welche Websites Google Fonts verwenden und welche eigene.

Deshalb sind wir stolz darauf, sicherzustellen, dass sich sowohl unsere eigene Website als auch die unserer Kunden von der Masse abheben. Benutzerdefinierte Schriftarten in WordPress und Elementor sind das Mittel, mit dem wir dies erreichen.
Um auf die Schriftartdefinitionsdateien zugreifen zu können, werden die meisten benutzerdefinierten Schriftarten als ZIP-Dateien verteilt, die extrahiert werden müssen. Schriftarten sind in verschiedenen Dateiformaten verfügbar, von WOFF bis OTF. Um sicherzustellen, dass Ihre hochgeladenen Dateien mit möglichst vielen Browsern funktionieren, empfehlen wir die Verwendung so vieler unterschiedlicher Dateitypen wie möglich. Am besten erstellen Sie eine .TTF- und .woff2-Datei aus Ihrer vorhandenen Schriftartendatei, insbesondere wenn Sie nur eine Schriftart haben. Dies sind die Dateien, die Sie auf Ihre Website hochladen, damit Sie sie zum Erstellen einzigartiger Schriftarten für Ihre Inhalte verwenden können.
Fügen Sie benutzerdefinierte Schriftarten zu Elementor hinzu
Elementor verfügt über eine integrierte Funktion, mit der Sie Ihre eigenen Schriftarten hinzufügen können. Es gibt verschiedene Möglichkeiten, dies zu erreichen, jede mit ihren eigenen Vor- und Nachteilen. Das Hinzufügen benutzerdefinierter Schriftartdateien kann auf verschiedene Weise erfolgen, und wir werden sie alle in diesem Artikel besprechen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenNative Schnittstelle
Wenn Sie Elementor installieren, erhalten Sie Zugriff auf eine Integrationsseite für benutzerdefinierte Schriftarten. Gehen Sie zunächst zu Elementor >> Benutzerdefinierte Schriftarten und wählen Sie dann die Schriftart aus, die Sie verwenden möchten.

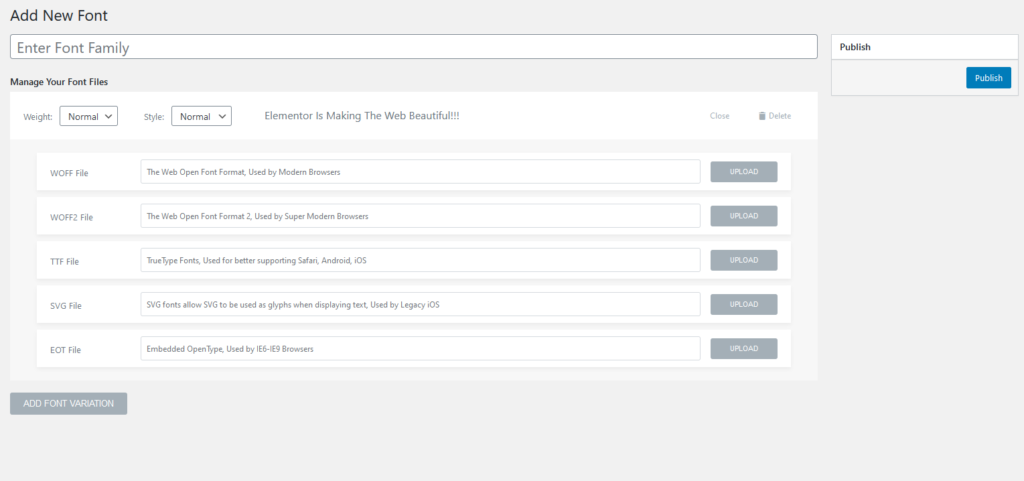
Klicken Sie auf dieser Seite auf die Schaltfläche „Neu hinzufügen“. Benutzerdefinierte Schriftarten können über eine Schnittstelle hochgeladen werden, die Ihnen angezeigt wird.

Der erste Schritt besteht darin, Ihrer Schriftfamilie einen Namen zu geben. Wählen Sie Schriftgröße, -stärke und -stil aus und klicken Sie dann auf „OK“. Anschließend können Sie Ihre Schriftarten hochladen. Es stehen Ihnen zahlreiche Optionen zur Verfügung. Wir empfehlen Ihnen jedoch dringend, .TTF und .WOFF2 als primären Dateityp zu verwenden. Sie können eine andere Schriftstärke hochladen, indem Sie auf die Option „Schriftvariante hinzufügen“ klicken, wenn Sie über viele Schriftvarianten verfügen.
Die neue Schriftart wird im Elementor-Editor verfügbar sein, nachdem alle Dateien übermittelt und veröffentlicht wurden.
Wenn es um benutzerdefinierte Schriftarten geht, ist diese Methode in Elementor die schnellste und einfachste. Wenn Sie es verwenden möchten, müssen Sie Elementor auf Ihrer Website installiert lassen. Verwenden Sie die zweite hier beschriebene Methode, wenn Sie über eines dieser Probleme besorgt sind.
Benutzerdefiniertes Schriftarten-Plugin
Ein Plugin namens Custom Fonts macht es einfach, Ihre eigenen Schriftarten in Elementor zu integrieren.

Obwohl dieses Plugin offiziell mit Elementor kompatibel ist, ist es auch mit WordPress kompatibel. Selbst wenn Sie Elementor von Ihrer Website entfernen, bleiben Ihre benutzerdefinierten Schriftarten bestehen, da sie nicht Teil von Elementor sind.
Auch benutzerdefiniertes CSS kann verwendet werden, um die Schriftart auf diese Weise anzuwenden.
element {
Font-family: “your-custom-font”
}
Das Hinzufügen einer Schriftart ist ein einfacher und unkomplizierter Vorgang. Klicken Sie einfach auf die Schaltfläche „Neue Schriftart hinzufügen“, geben Sie einen Namen für die Schriftart ein und laden Sie dann die Schriftartdateien hoch. Schließlich wird die @font-face-Regel für Ihre WordPress-Website von diesem Plugin generiert und auf die Typografieeinstellungen von Elementor angewendet.
Die Verwendung dieses Plugins zum Hinzufügen benutzerdefinierter Schriftarten zu WordPress ist unsere bevorzugte Methode. Aufgrund der Art und Weise, wie es mit Elementor funktioniert, bevorzugen wir es in den meisten Fällen gegenüber der nativen Oberfläche. Dieses Plugin hat einen großen Nachteil: Es erlaubt nicht viele Schriftstärken gleichzeitig. Verwenden Sie stattdessen das folgende Format, um verschiedene Schriftartenstile zu identifizieren:
- Schriftart Normal
- Fette Schriftart
Da wir nur drei Schriftarten verwenden, betrifft uns das nicht sonderlich, könnte aber für Sie ein Deal-Killer sein. In diesem Fall können die Methoden eins und drei verwendet werden.
Schriftart
Mit Font Face ist es möglich, einer WordPress-Site eine benutzerdefinierte Schriftart hinzuzufügen, ohne dass Plugins erforderlich sind. Tatsächlich ist dies genau das, was die anderen beiden Ansätze tun, aber sie bieten Ihnen lediglich eine ästhetisch ansprechende Benutzeroberfläche.
WordPress erfordert, dass Sie zunächst ein Schriftartenpaket erstellen, es dann auf Ihrem Server installieren und es dann mithilfe von CSS auf Ihre Website anwenden. Dies ist die einfachste und am wenigsten aufgeblähte Methode, funktioniert jedoch nicht mit Elementor. Sie müssen CSS verwenden, um die Schriftart zu formatieren, wenn Sie sie auf diese Weise mit Elementor verwenden möchten
Mithilfe von CSS können Sie einer Website eine Schriftart hinzufügen und sie auf bestimmten Elementen anzeigen lassen.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Fügen Sie den Namen Ihrer gewünschten Schriftfamilie im Bereich „Ihre benutzerdefinierte Schriftart“ hinzu und fügen Sie den Link in der nächsten Zeile hinzu.
Das Hochladen der Schriftart auf Ihren Server ist so einfach wie das Kopieren des URL-Speicherorts aus dem Medienbibliothekseintrag der Schriftart. Sie können es auch per FTP in den WP-Inhaltsordner oder den Upload-Ordner hochladen.
Die Schriftart wird dann per CSS angewendet:
element {
Font-family: “your-custom-font”
}In Elementor kann dies im Bereich „Erweiterte Optionen“ des benutzerdefinierten CSS erfolgen. Dies auf Seitenebene zu tun ist der richtige Weg. Das Anpassen des Erscheinungsbilds von Elementor (Darstellung -> Anpassen) ist eine großartige Möglichkeit, globale Schriftarten auf Ihre Website anzuwenden.
Schlussgedanken
Nachdem Sie diesen Artikel gelesen haben, sollten Sie nun besser verstehen, wie Sie eine benutzerdefinierte Schriftart in Elementor verwenden. Eine einzigartige Schriftart für Ihre Website ist entscheidend, um sich von der Masse abzuheben. Weitere Fragen können Sie wie immer gerne im Kommentarbereich unten stellen.





