Für Divi -Layouts steht eine Vielzahl neuer Hintergrundmuster zur Verfügung, die Ihnen noch mehr kreative Freiheit geben. Trotz ihres ansprechenden Aussehens können diese wiederkehrenden Hintergrunddesigns für eine Vielzahl von Zwecken verwendet werden. Wollen wir die Aufmerksamkeit auf einen bestimmten Bereich des Displays lenken oder grafische Elemente auflockern, können wir diese als einheitliches Hintergrundbild dafür verwenden. Mit der Hintergrundmustereinstellung „Benutzerdefinierte Größe“ von Divi haben wir eine große Auswahl an Designalternativen. Als Inspiration für die Gestaltung Ihrer eigenen Divi-Website werfen wir einen Blick auf reale Beispiele und demonstrieren, wie Sie die Größe des Hintergrundmusters in Divi ändern können.

Entwurfsvorschau
Lass’s sehen, was we’ machen wird, bevor du mit dem Tutorial weitermachst. Here’s ein Blick auf jedes Hintergrundmuster, das wir erstellen werden.
Hier ist unser Entwurf 1.

Und so sieht Entwurf 2 aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Hintergrundmuster in benutzerdefinierter Größe
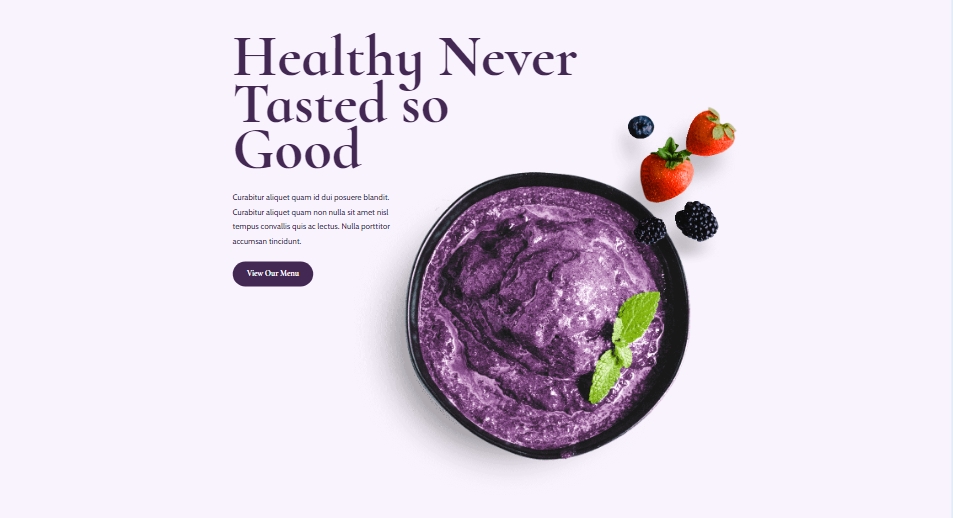
Für die Beispiele verwenden wir den ersten Abschnitt der kostenlosen Acai Bowl Landing Page , die in Divi verfügbar ist. We’ll fügt ein Hintergrundmuster hinzu und passt es für verschiedene Geräteoptionen an. Der Abschnitt für meine Beispiele verwendet die Hintergrundfarbe #f9f3fd. Wir behalten die aktuelle Hintergrundfarbe bei, fügen ihr jedoch Muster hinzu.

Wir werden jetzt diagonale Streifen am unteren Rand des Segments hinzufügen. Desktop-, Tablet- und mobile Gerätekonfigurationen erfordern alle ihre eigenen einzigartigen Einstellungen.
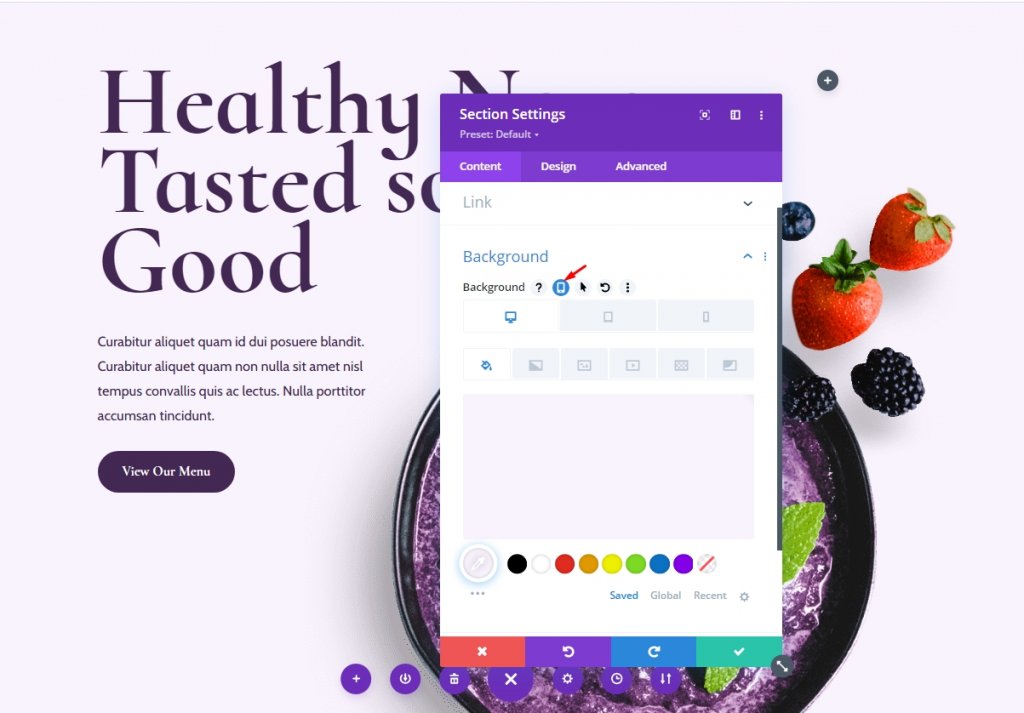
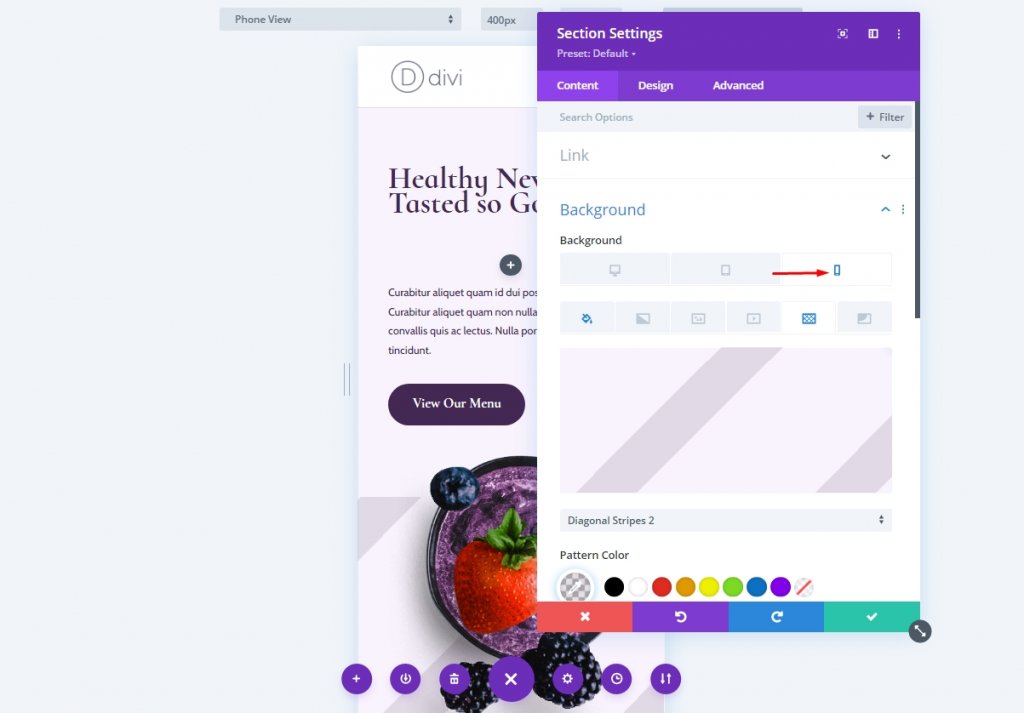
Öffnen Sie die Abschnittseinstellungen und gehen Sie zum Hintergrundabschnitt, um Muster auszuwählen. Wählen Sie das Tablet-Symbol aus.

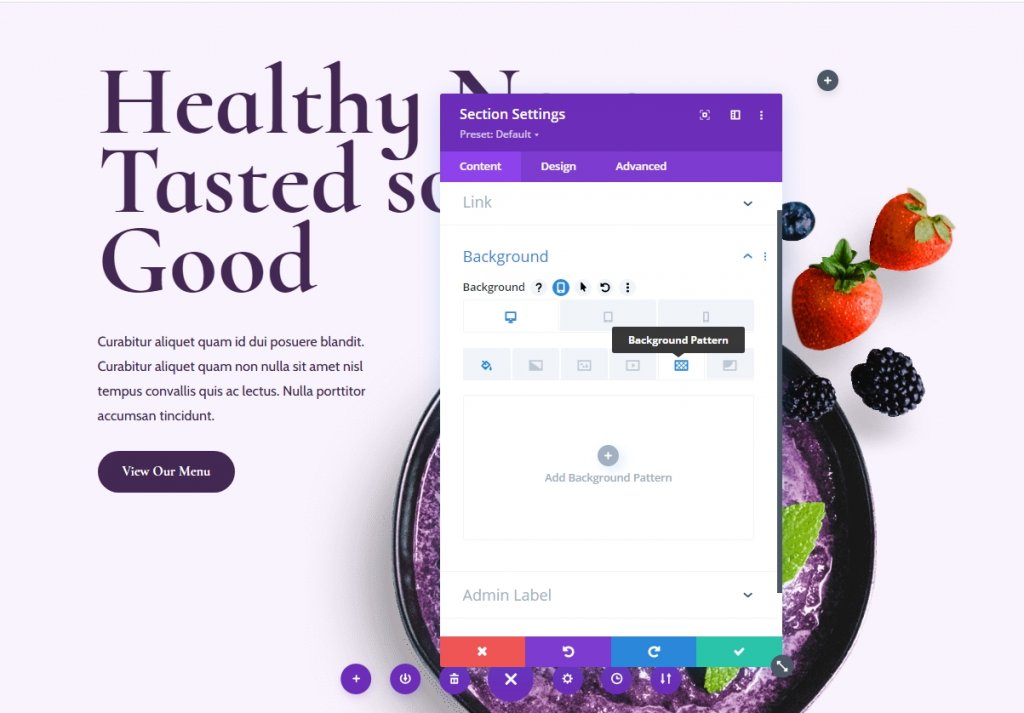
Wechseln Sie nun zur Registerkarte Hintergrundmuster für den Desktop. Klicken Sie auf „Hintergrundmuster hinzufügen“.

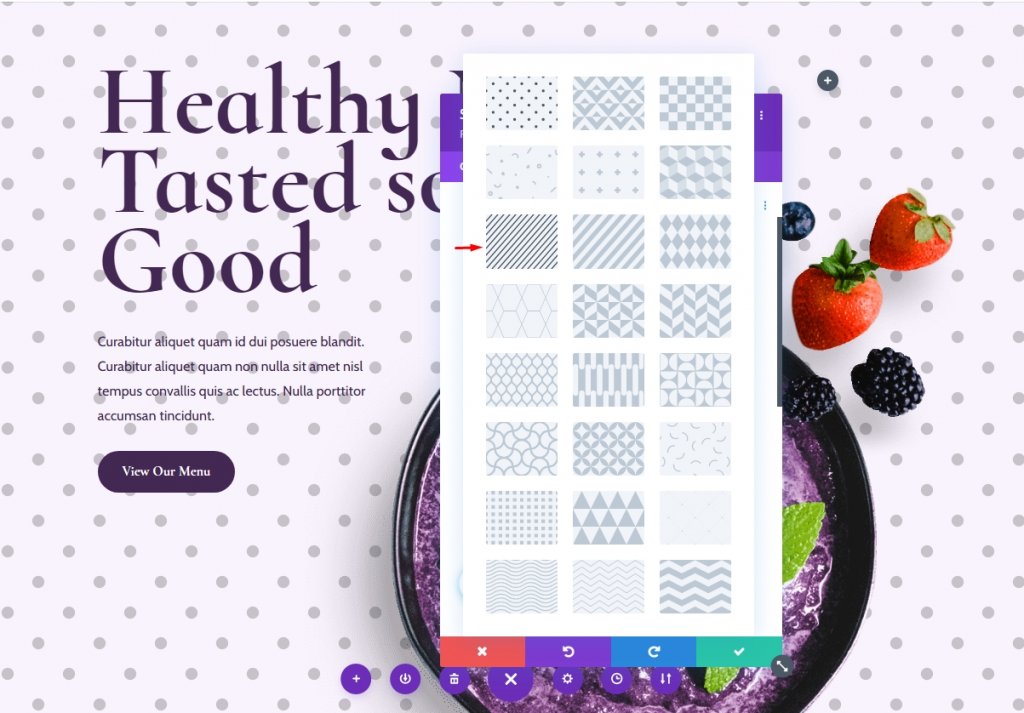
Klicken Sie auf das Dropdown-Feld und Sie werden viele Muster sehen.

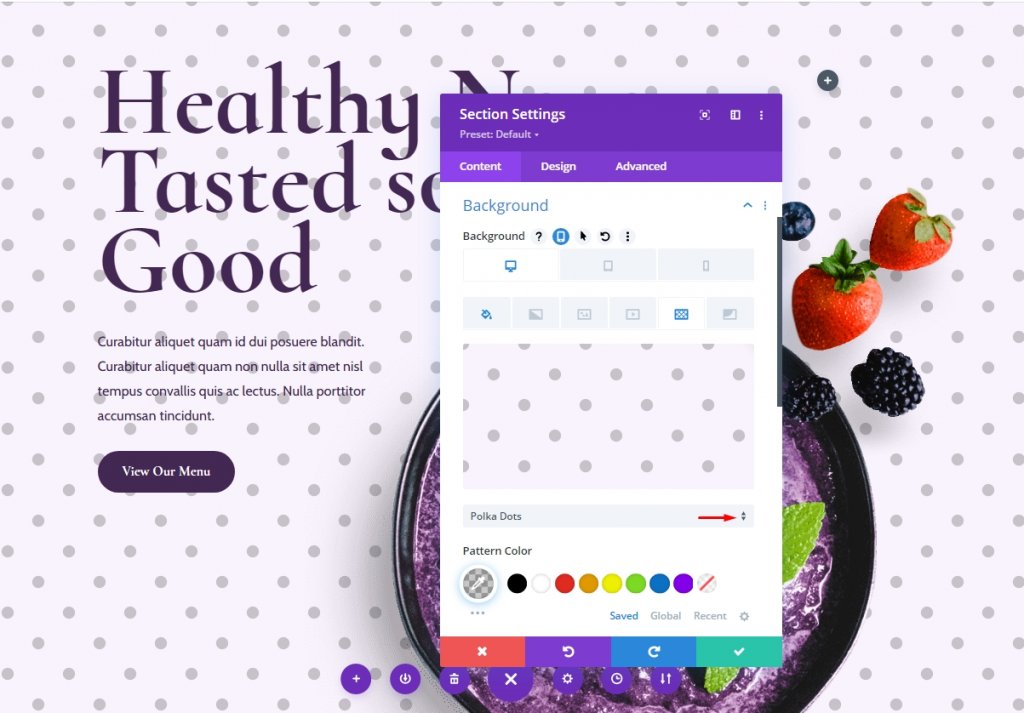
Wählen Sie das Diagonalstreifen-Muster aus dem Dropdown-Menü aus. Dieses Muster kann so angepasst werden, dass es nicht nur eine Menge gestreifter Pixel ist. Als Ergebnis werden wir dies nutzen, um einen unverwechselbaren Hintergrund zu erstellen.

Einstellung für das Hintergrundmuster
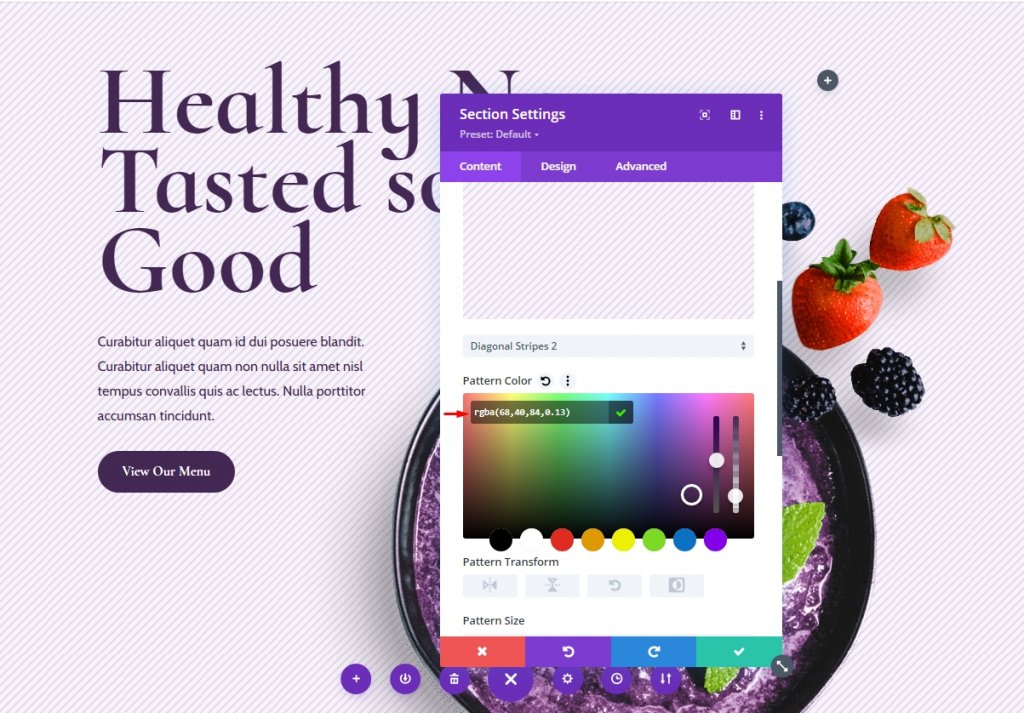
Ändern Sie für die Desktop-Version jetzt die Musterfarbe, damit sie sich gut ohne den Hintergrund mischen lässt.
- Musterfarbe: rgba (68,40,84,0,13)

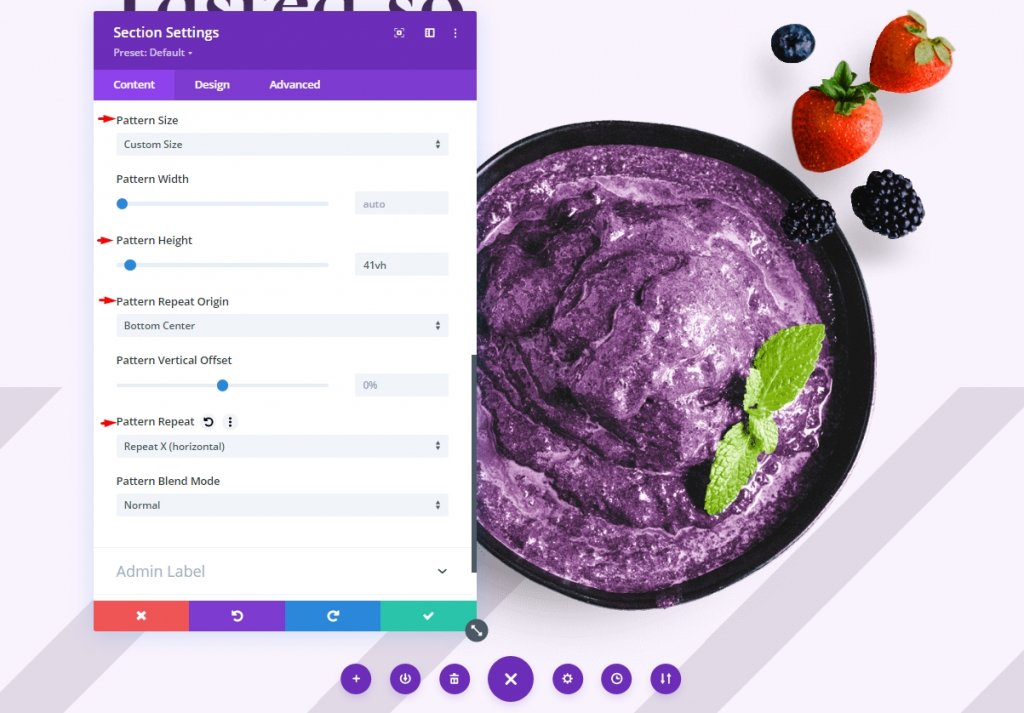
Öffnen Sie nun das Dropdown-Feld für die Mustergröße und fügen Sie eine benutzerdefinierte Größe nach dem angegebenen Wert hinzu.
- Mustergröße: Benutzerdefinierte Größe
- Höhe: 41 vh
- Ursprung wiederholen: Unten Mitte
- Wiederholen: X wiederholen (horizontal)

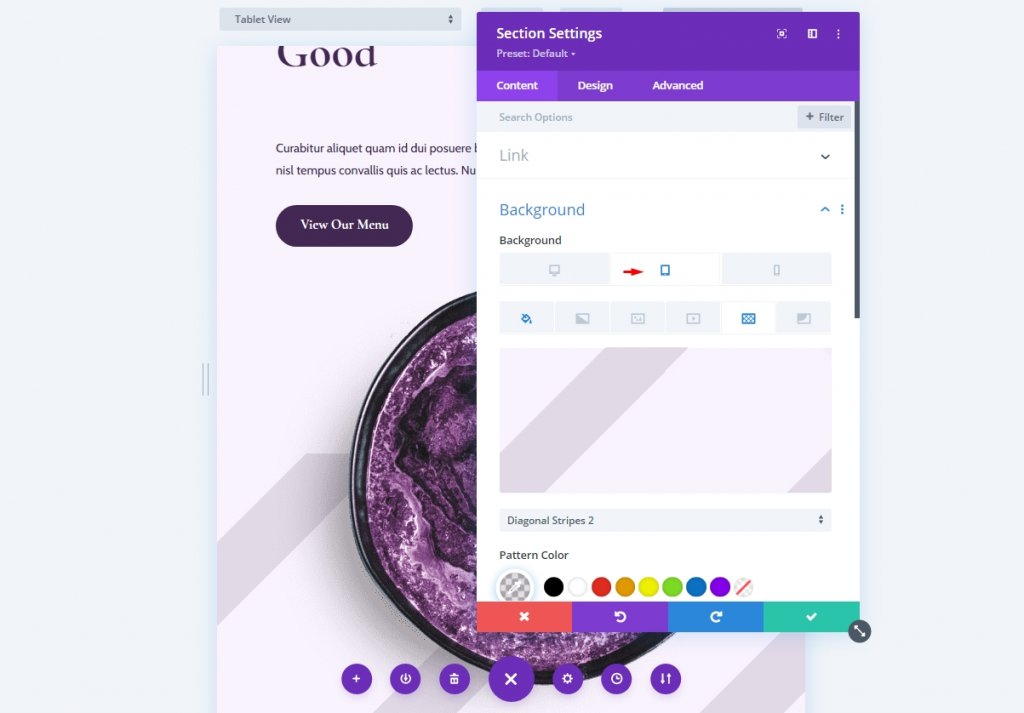
Als nächstes müssen wir für die Tablet-Version sicherstellen, dass der Hintergrund mit einer Vielzahl von Bildschirmauflösungen kompatibel ist. Basierend auf der Bildschirmgröße müssen wir die Musterhöhe ändern. Wählen Sie in den Hintergrundoptionen das Tablet-Symbol aus.

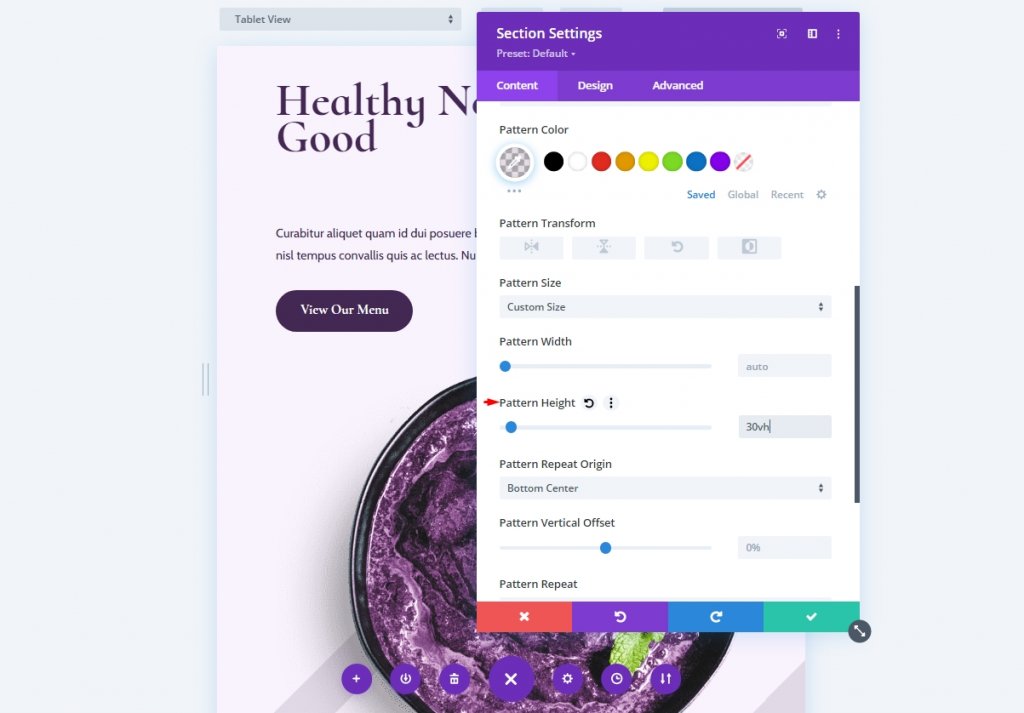
Ändern Sie jetzt einfach die Musterhöhe.
- Musterhöhe: 30vh

Zuletzt aktualisieren wir für Mobilgeräte die benutzerdefinierten Hintergrundmuster für Telefone.

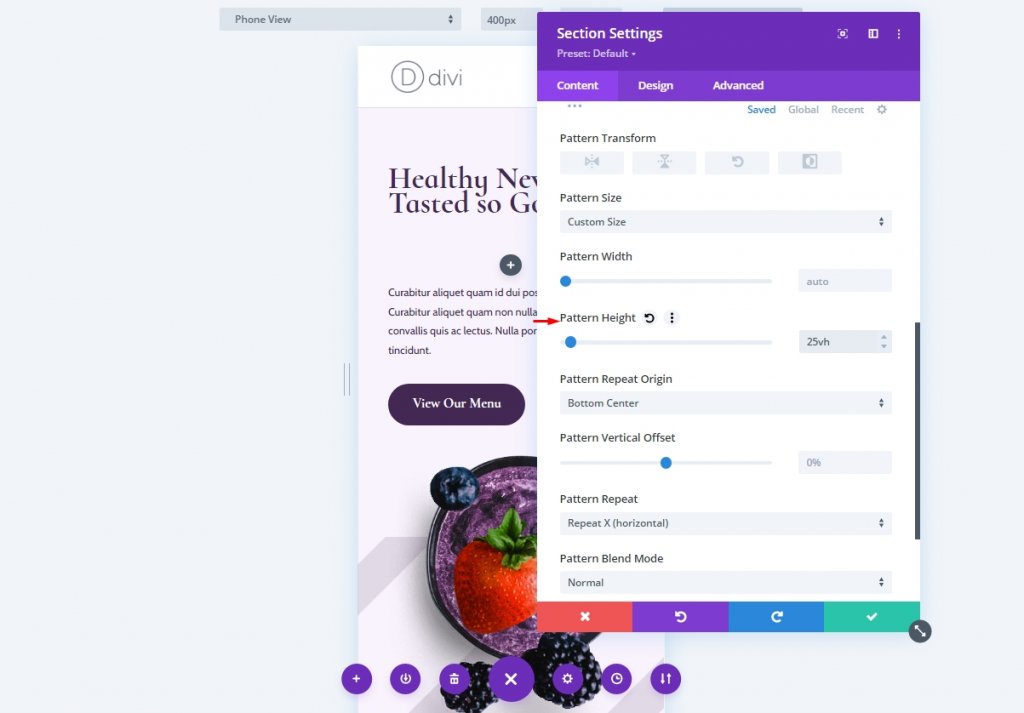
Ändern Sie nun die Musterhöhe und speichern Sie die Einstellungen.
- Musterhöhe: 25 vh

Das endgültige Design für unser erstes Beispiel sieht also so aus.

Alternatives Design
Hier sind einige andere Designbeispiele, die Sie ganz einfach erstellen können. Nehmen Sie für dieses Beispiel die folgenden Änderungen vor.
- Hintergrundmuster: Tupfen
- Farbe: #ffffff
- Mustergröße: Benutzerdefinierte Größe
- Höhe des Desktop-Musters: 400 vh
- Höhe des Tablettmusters: 300 vh
- Mobile Musterhöhe: 200vh
- Ursprung wiederholen: Mitte

Endgültiges Urteil
Damit sind wir mit unserem Blick auf die Anpassungsoptionen für Hintergrundmuster von Divi fertig. Die neuen Hintergrundmuster in Divi haben Designern eine Vielzahl frischer Alternativen geboten. Mit unseren Designs passen diese Muster perfekt zusammen. Wir müssen uns jetzt nicht auf wiederholte Muster beschränken, da wir ein Hintergrundmuster mit einer variablen Größe verwenden können. Mit den Hintergrundmustern von Divi kann noch viel mehr getan werden. Die Divi- Hintergrundmuster können verwendet werden, um Ihre eigenen benutzerdefinierten Hintergrunddesigns mit den hier behandelten Konzepten zu erstellen.
Vergessen Sie auch nicht, sich unsere Divi-Tutorials anzusehen , um Hilfe bei zukünftigen Projekten zu erhalten.





