Divi-Bildergalerie ist ein nützliches Modul zum Erstellen voll funktionsfähiger Galerien innerhalb einer Website. Wenn Sie ein Modeliebhaber oder Fotograf sind, benötigen Sie möglicherweise eine Galerie auf Ihrer Website, um Ihre Projekte zu präsentieren. Sie wissen vielleicht nicht, ob Divi über alle notwendigen eingebauten Geräte verfügt, um einen hervorragenden Animationseffekt in die Bildergalerie zu bringen. Heute werden wir versuchen, eine Ripple-Off-Animation mit anime.js mit dem Divi-Builder zu erstellen und eine kreative Bildergalerie-Animation zu sehen. Ohne noch mehr Zeit zu verschwenden, fangen wir an.

Vorschau
So wird unsere Galerie aussehen, nachdem wir das vollständige Tutorial durchgeführt haben.
Animation zu einer Divi-Bildergalerie hinzufügen
Teil 1: Layout-Design der Galerie-Seite
Die Sektion
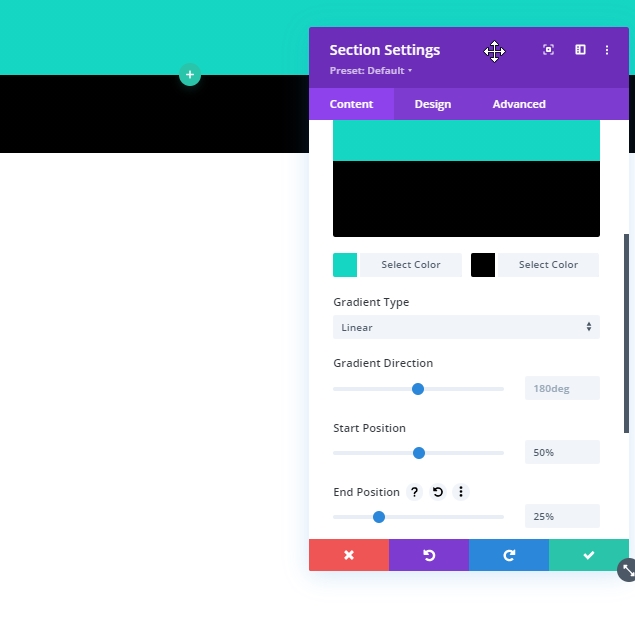
Zuerst öffnen wir die Einstellungen für den ersten Abschnitt und nehmen die erwähnte Änderung vor.
- Hintergrundfarbe links: #15d6c2
- Hintergrund mit Farbverlauf rechts: #000000
- Startposition: 50%
- Endposition: 25%

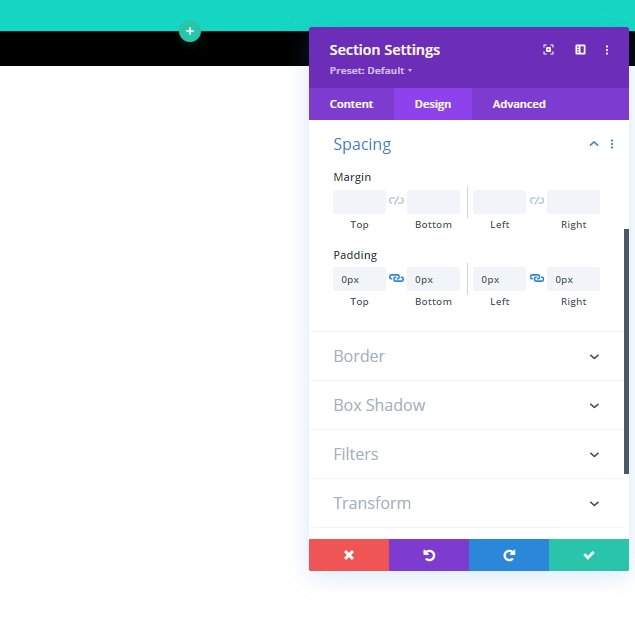
Wir werden die Padding-Einstellungen im Design-Tab aktualisieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Padding: 0px oben, 0px unten, 0px links, 0px rechts

Dann aktualisieren wir die Überlaufeinstellungen aus der Sichtbarkeit auf der Registerkarte "Erweitert".
- Horizontaler Überlauf: Versteckt
- Vertikaler Überlauf: Versteckt

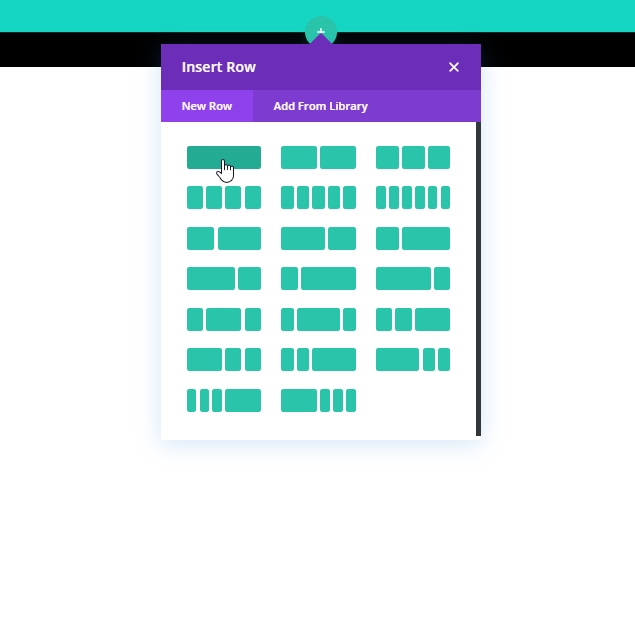
Zeile 1 wird hinzugefügt
Wir fügen eine einspaltige Zeile hinzu, die unseren Seitentitel enthält.

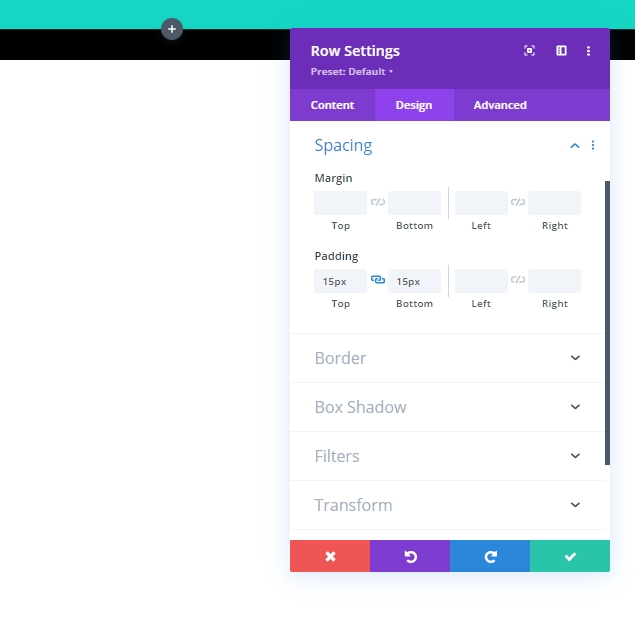
Lassen Sie uns dann aus den Zeileneinstellungen die Auffüllung aktualisieren:
- Polsterung: 15px oben, 15px unten

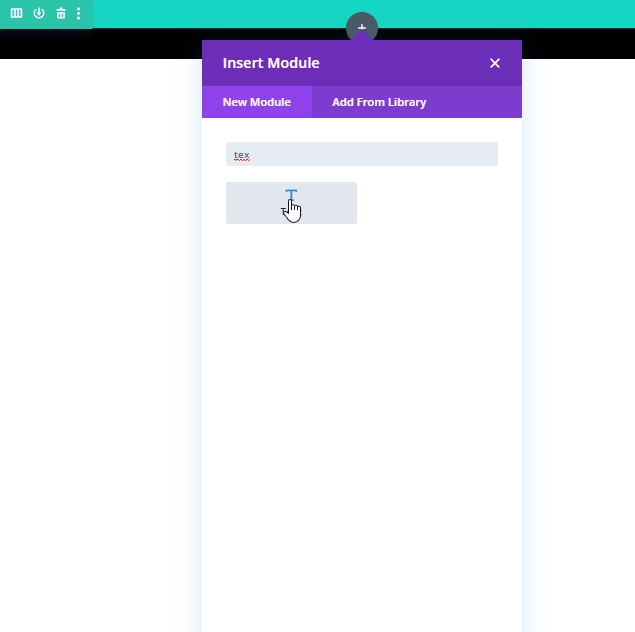
Textmodul hinzufügen
Der nächste Schritt ist das Hinzufügen eines Textbausteins zur Zeile. Dieses Modul fungiert als Seitentitel.

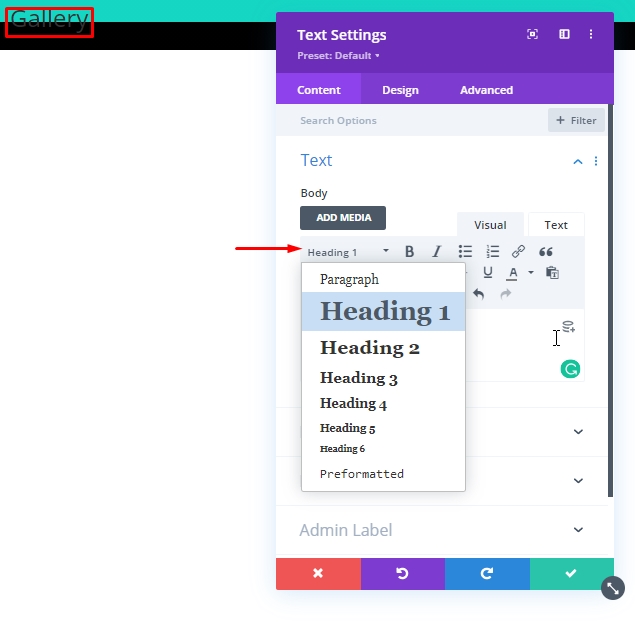
Fügen Sie nun den Inhalt Ihrer Wahl hinzu und wählen Sie Überschrift 1 aus dem angezeigten Menü auf dem Bild.

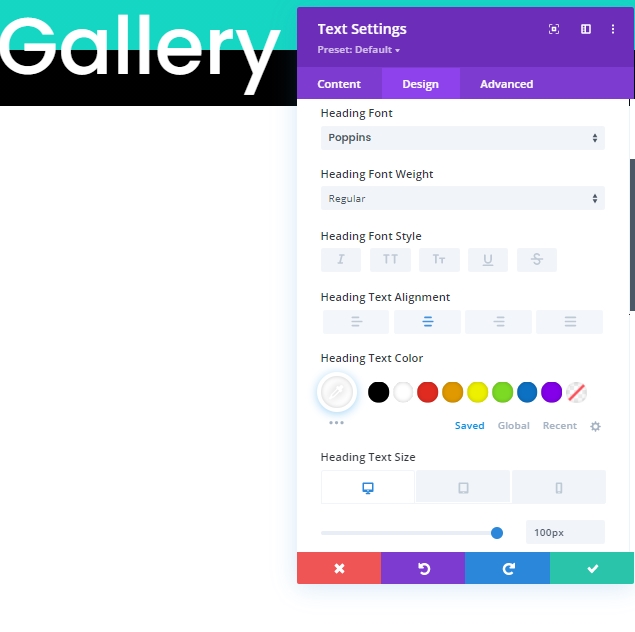
Dann wechseln wir zum Designbereich und aktualisieren die folgenden Einstellungen für die Überschrift:
- Überschrift Schriftart: Poppins
- Ausrichtung des Überschriftentextes: Mitte
- Textfarbe der Überschrift: #ffffff
- Überschrift Textgröße: 100px (Desktop), 80px (Tablet), 60px (Telefon)

Zeile 2 Hinzufügen
Wir werden dem gleichen Abschnitt eine weitere Zeile hinzufügen. Es wird als unser Galeriemodul funktionieren.

Fügen Sie in den Zeileneinstellungen der Zeile eine schwarze Hintergrundfarbe hinzu.
- Hintergrundfarbe: #000000

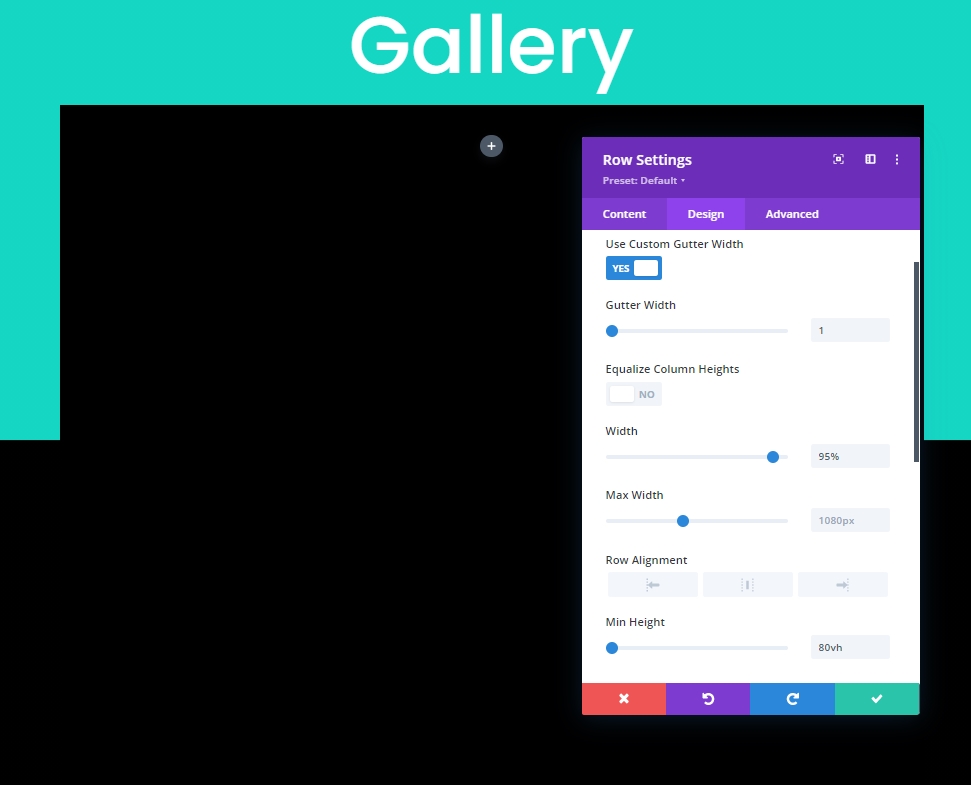
Wir müssen viele Aktualisierungen am Design-Tab vornehmen. also folge genau. Wechseln Sie zunächst zu den Größeneinstellungen.
- Benutzerdefinierte Dachrinnenbreite verwenden: JA
- Dachrinnenbreite: 1
- Breite: 95%
- Mindesthöhe: 80vh

Fügen Sie nun der Zeile etwas Auffüllung hinzu.
- Padding: 0px oben, 0px unten

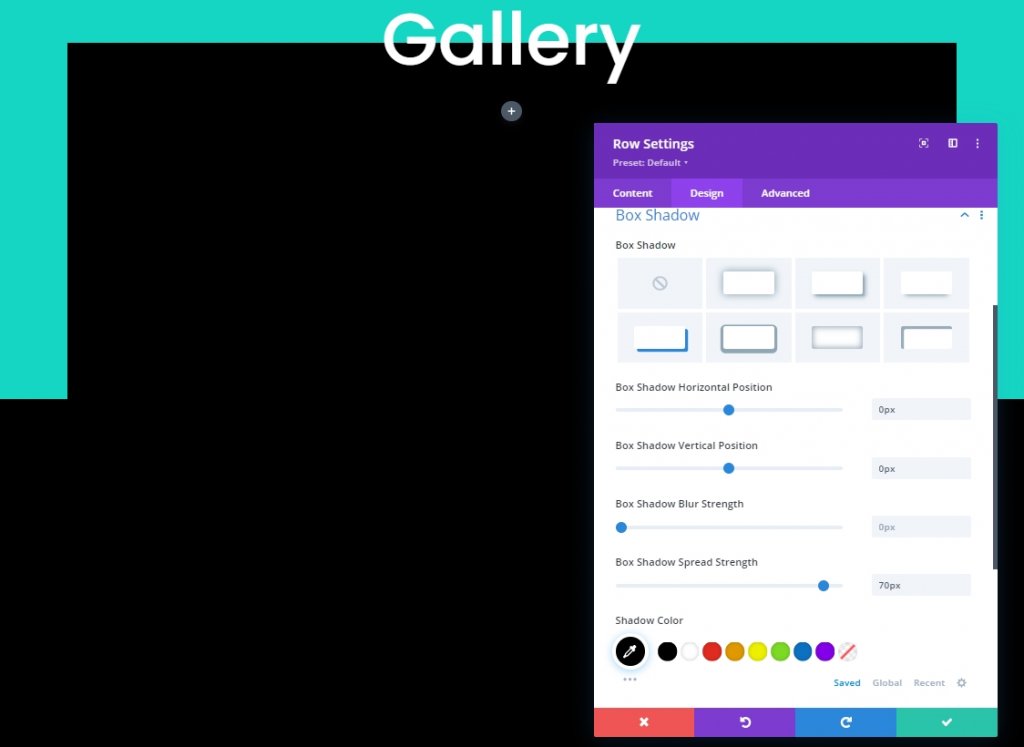
Es ist Zeit, etwas Box-Schatten hinzuzufügen.
- Box Shadow: siehe Screenshot
- Vertikale Position des Boxschattens: 0px 0
- Horizontale Position des Kastenschattens: 0px
- Stärke der Box-Schattenausbreitung: 70px
- Schattenfarbe: #000000

Teil 2: Design des Galeriemoduls
Es ist an der Zeit, das Galeriemodul zu unserem Design hinzuzufügen.

Auf der Registerkarte Inhalt des Galeriemoduls. Fügen Sie mindestens 25 Bilder hinzu. Dies ist eine ziemlich gute Menge für Bilder, um einen hervorragenden Animationseffekt zu erzielen.
Nehmen Sie nach dem Hochladen der Bilder die folgenden Änderungen vor:
- Bildanzahl: 25
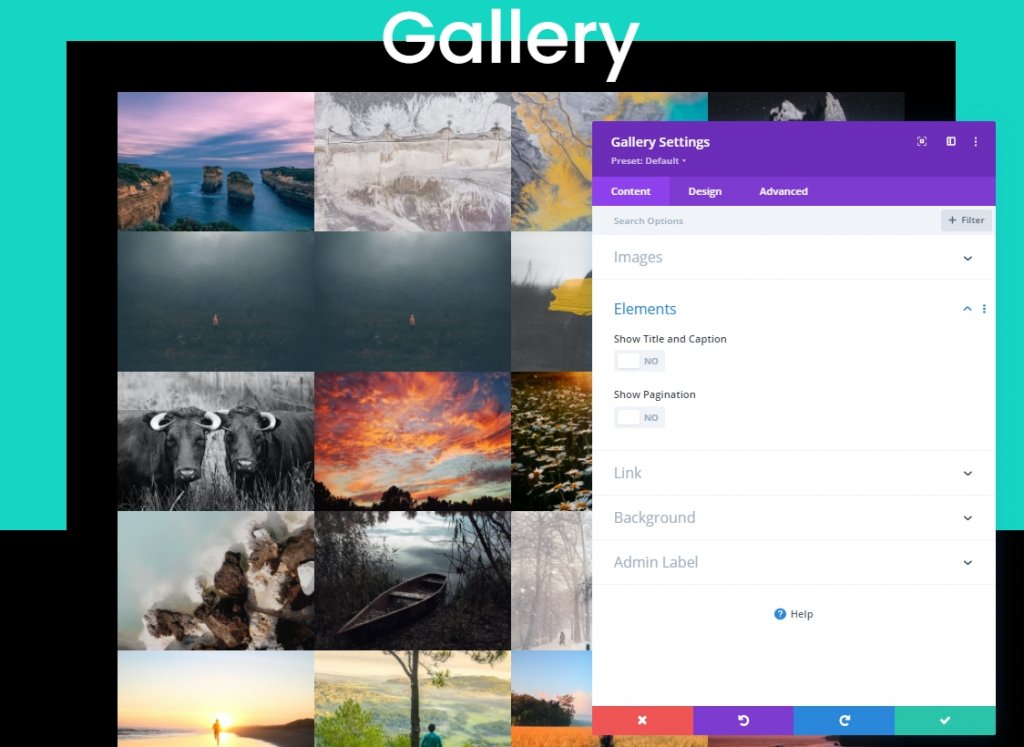
- Titel und Bildunterschrift anzeigen: NEIN
- Paginierung anzeigen: JA

Overlay- und Paginierungsdesign
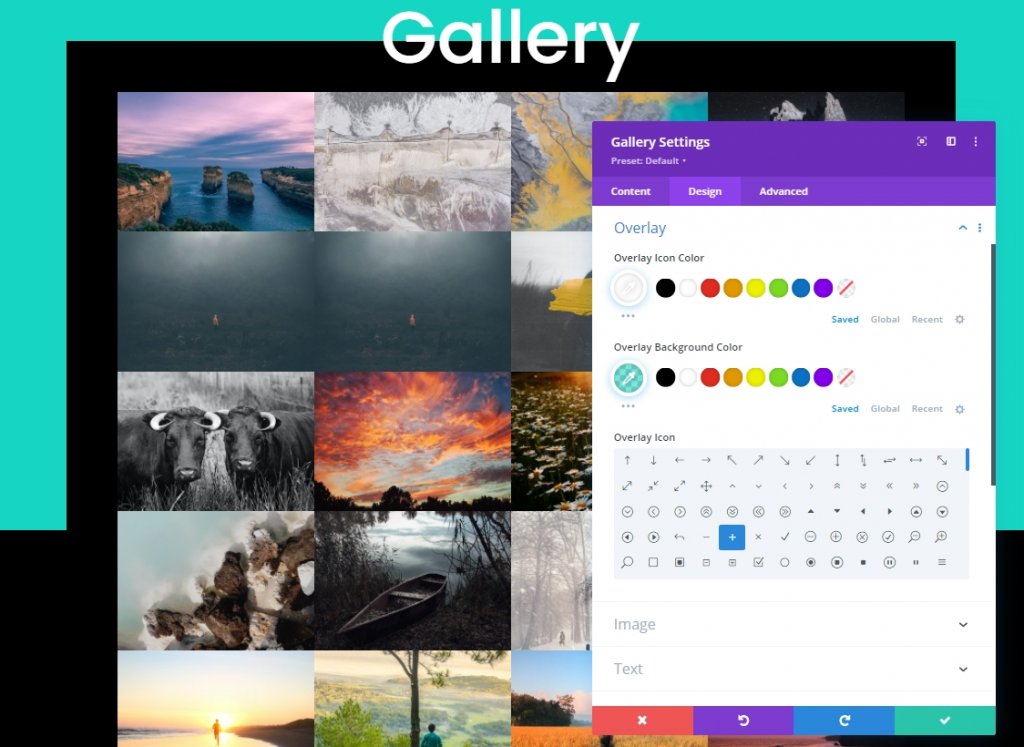
Aktualisieren Sie die Overlay-Einstellung über die Registerkarte "Design":
- Farbe des Überlagerungssymbols: #ffffff
- Overlay-Hintergrundfarbe: rgba(22,215,195,0.55)
- Overlay-Symbol: Plus-Symbol (siehe Screenshot)

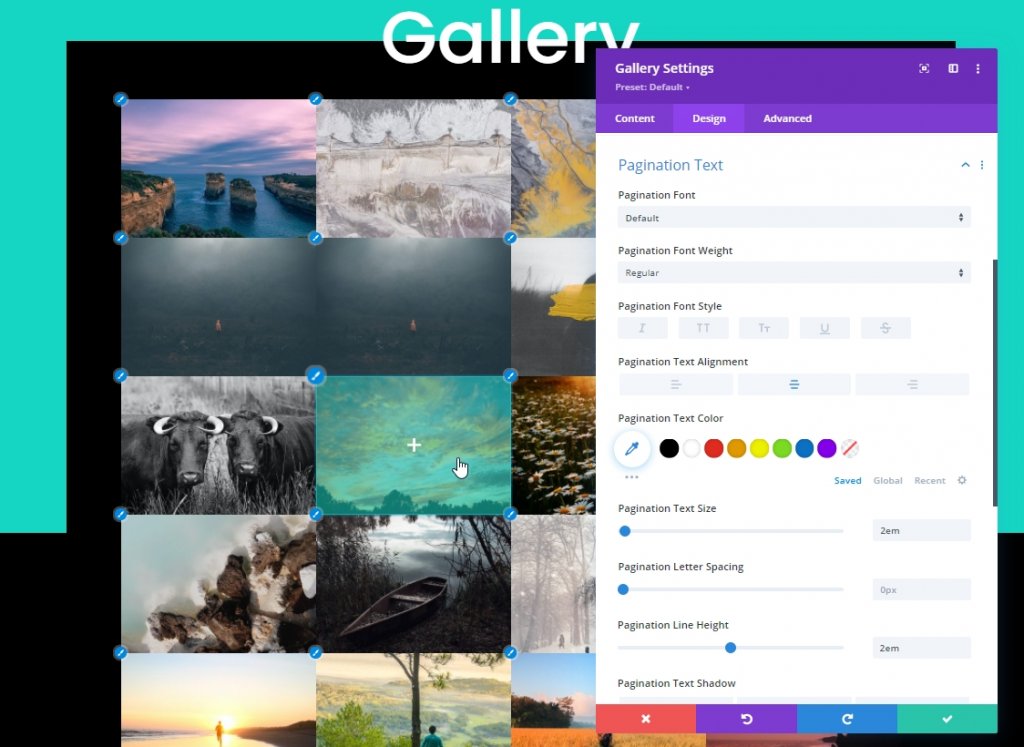
Es ist Zeit für die Paginierungseinstellungen.
- Paginierung Textausrichtung: Mitte
- Paginierungstextgröße: 2em
- Paginierungszeilenhöhe: 2em
- Polsterung: 10 Pixel oben, 10 Pixel unten, 5 Pixel links, 5 Pixel rechts

Erweitertes Styling
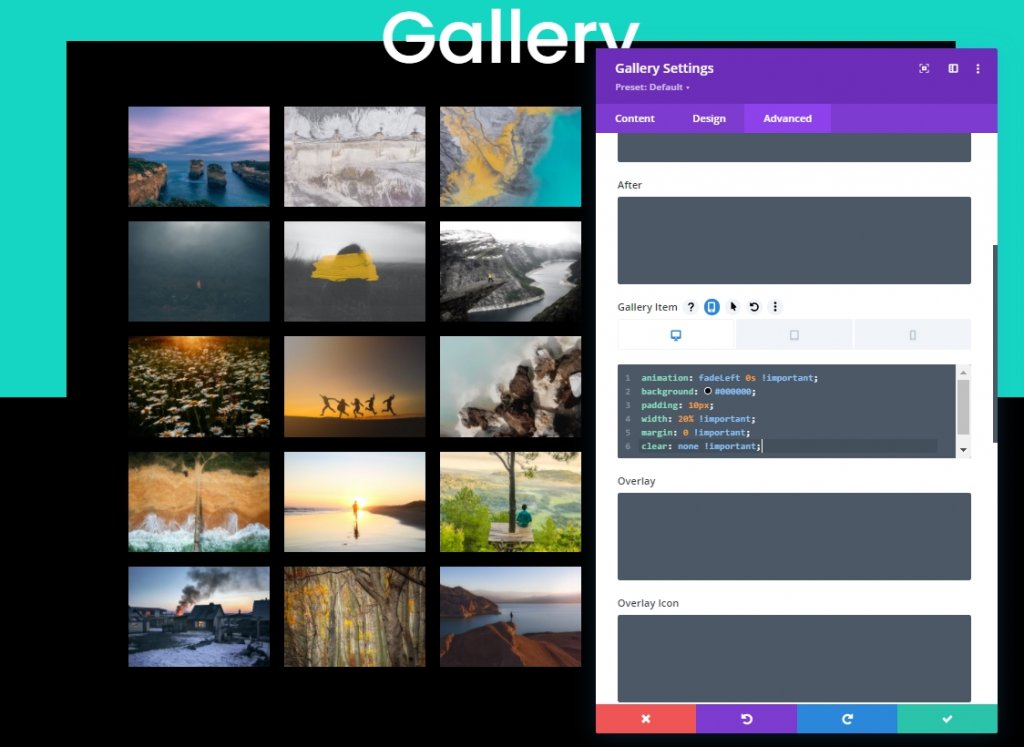
Wir werden nun einige erweiterte Stilisierungen für die Galerie vornehmen. Zuerst fügen wir dem Galerieelement wie folgt CSS hinzu:
CSS für Galerieelemente (Desktop)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
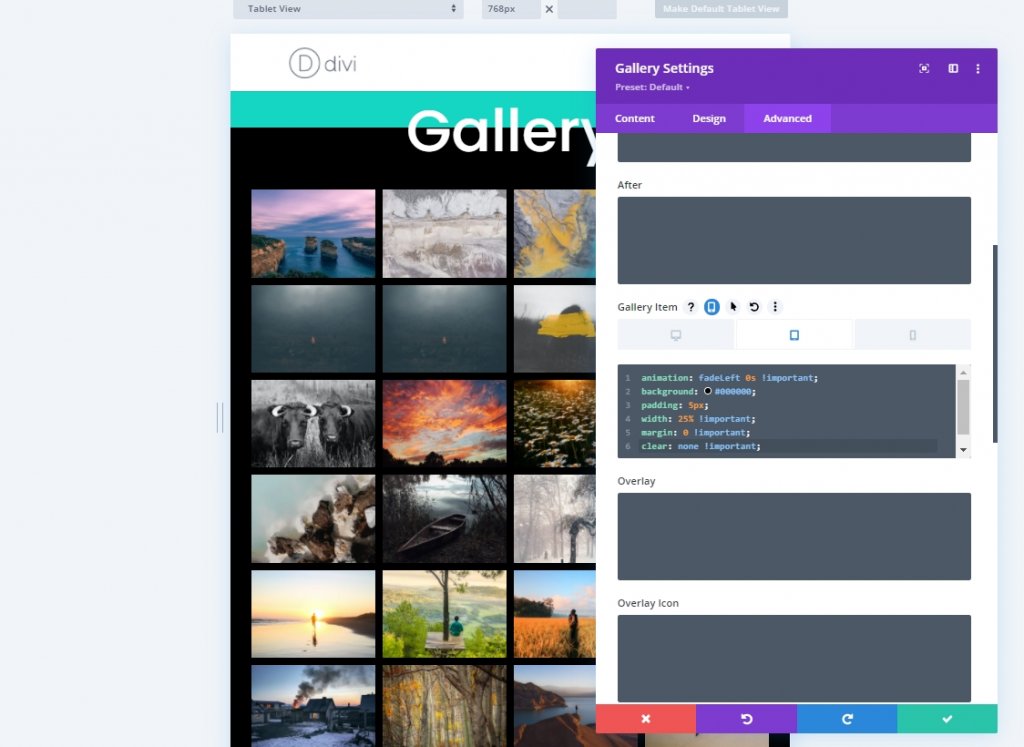
CSS für Galerieelemente (Tablet)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
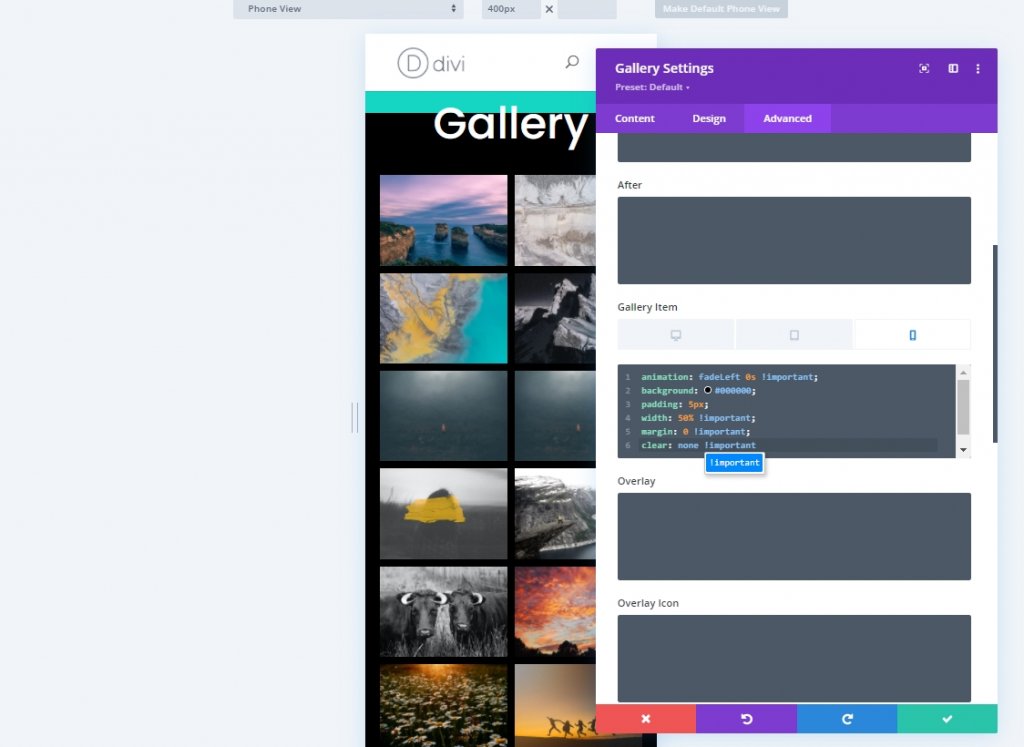
CSS für Galerieelemente (Mobil)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
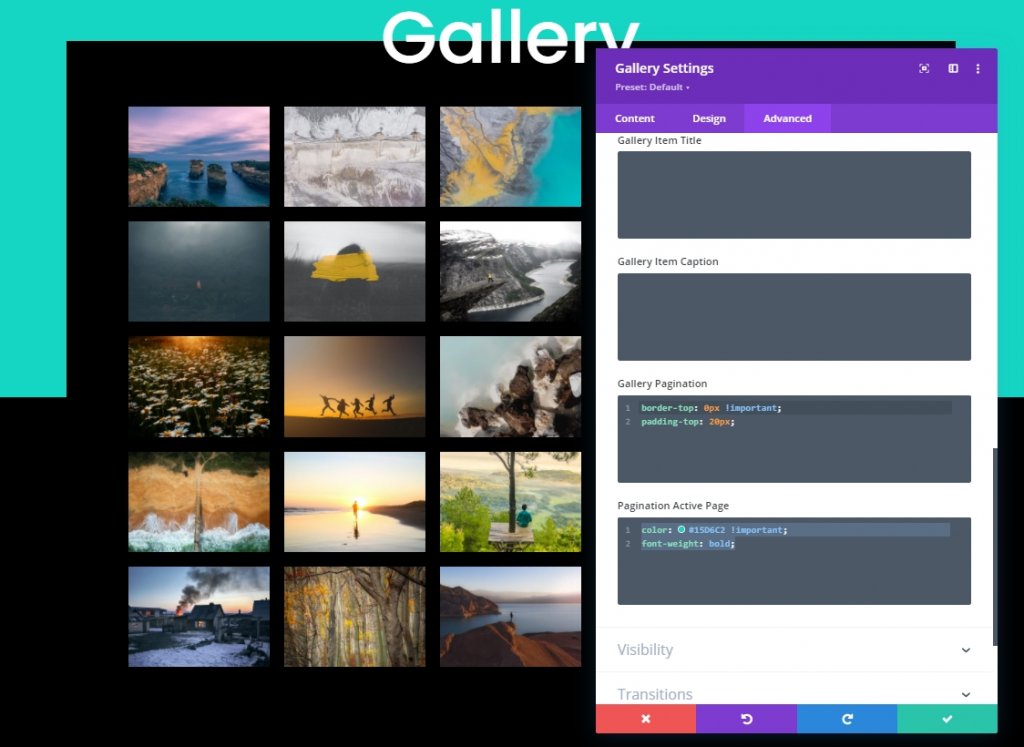
Fügen Sie dem Galerie-Paginierungsfeld den folgenden CSS-Code hinzu.
border-top: 0px !important;
padding-top: 20px; Fügen Sie diesen CSS-Code außerdem in das aktive Seitenfeld für die Paginierung ein.
color: #15D6C2 !important;
font-weight: bold;
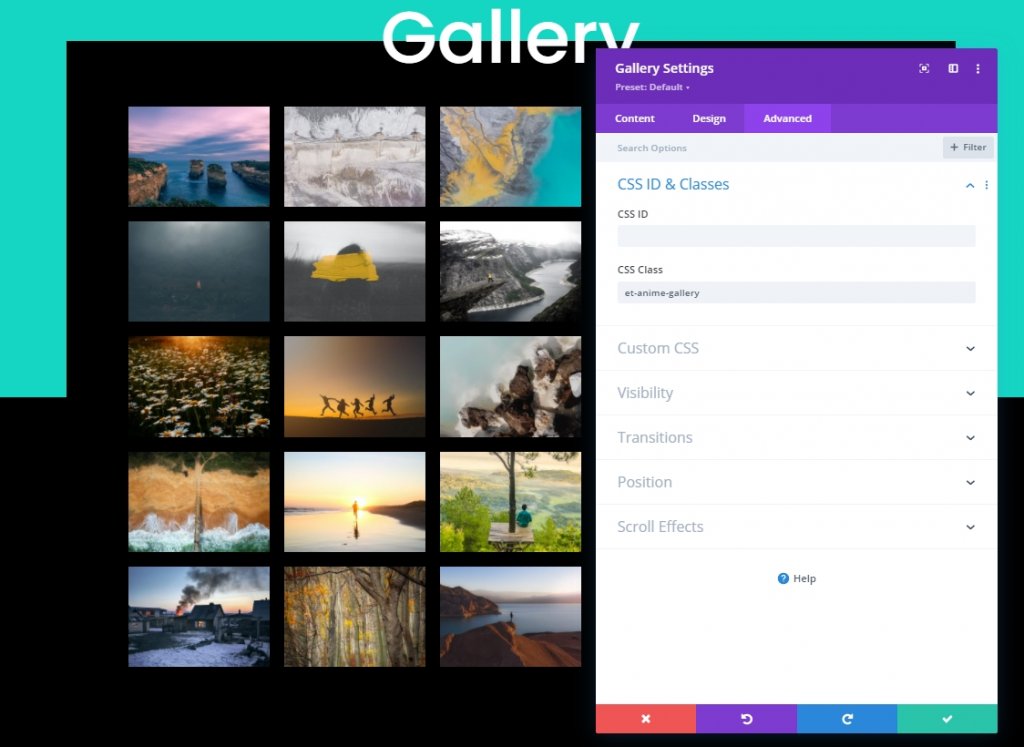
Fügen Sie dem Galeriemodul nun eine CSS-Klasse hinzu, bevor wir sie speichern.
- CSS-Klasse: et-anime-gallery

Teil 3: Hinzufügen des Animationseffekts mit JQuery und Anime.js
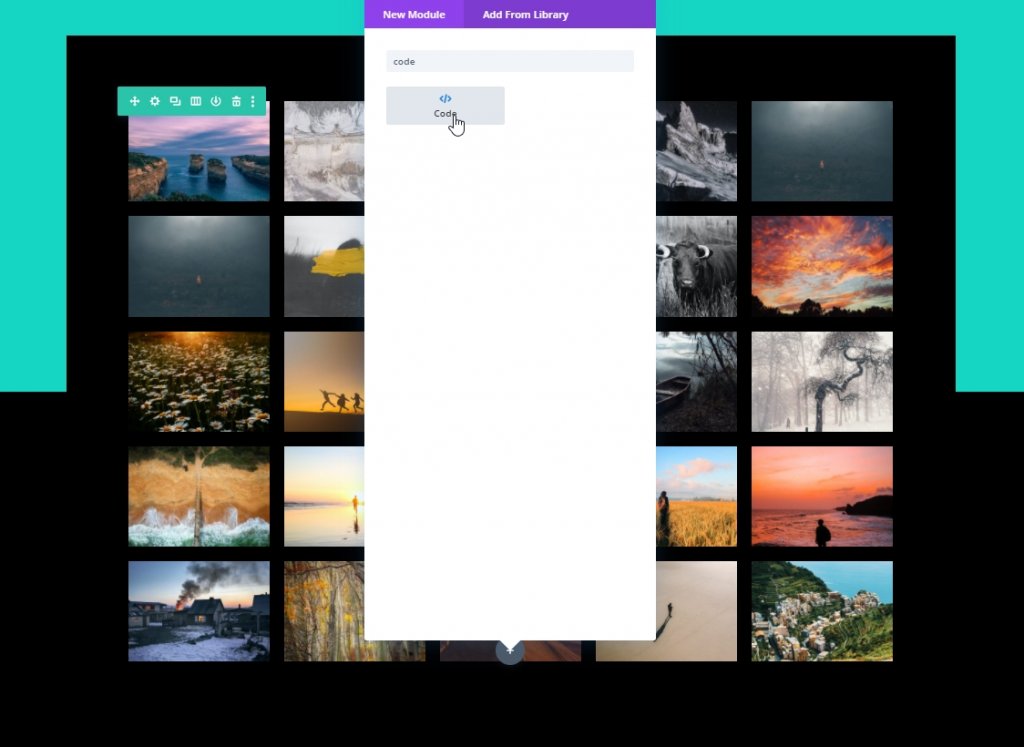
Wir sind fertig mit unserem Design. Es ist an der Zeit, einfache Codierung hinzuzufügen, um es attraktiver zu machen. Aus diesem Grund werden wir unter dem Galeriemodul ein Codemodul hinzufügen.

Das CSS
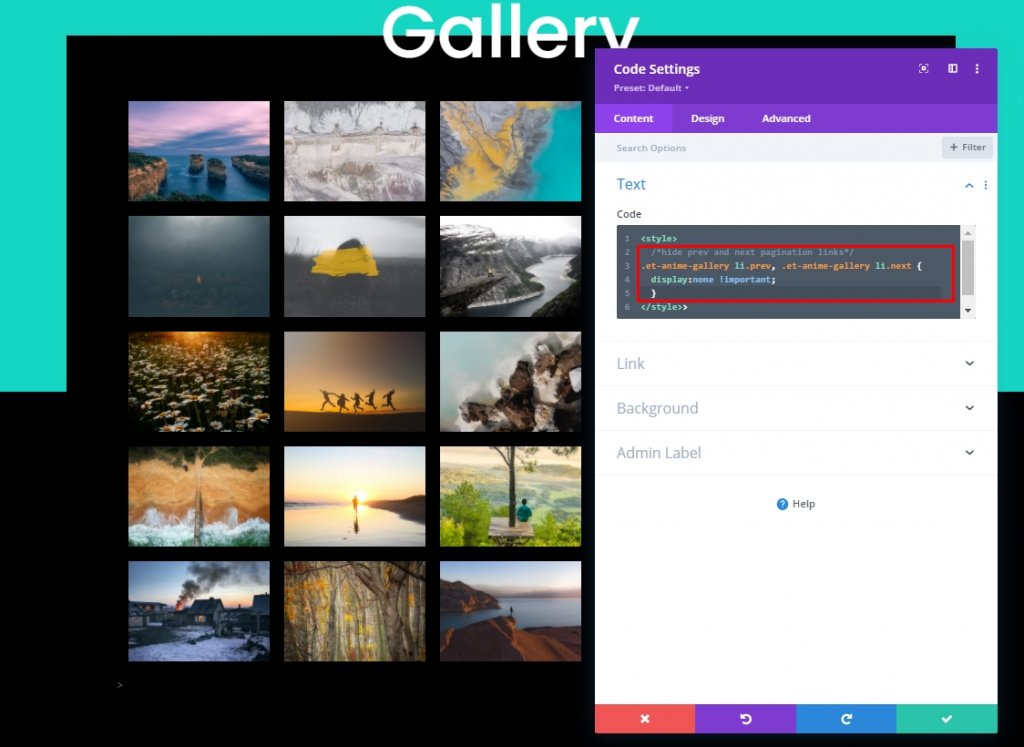
Fügen Sie nun den folgenden CSS-Code in das Inhaltsfeld innerhalb der Style- Tags ein.
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
Die Anime.js-Bibliothek
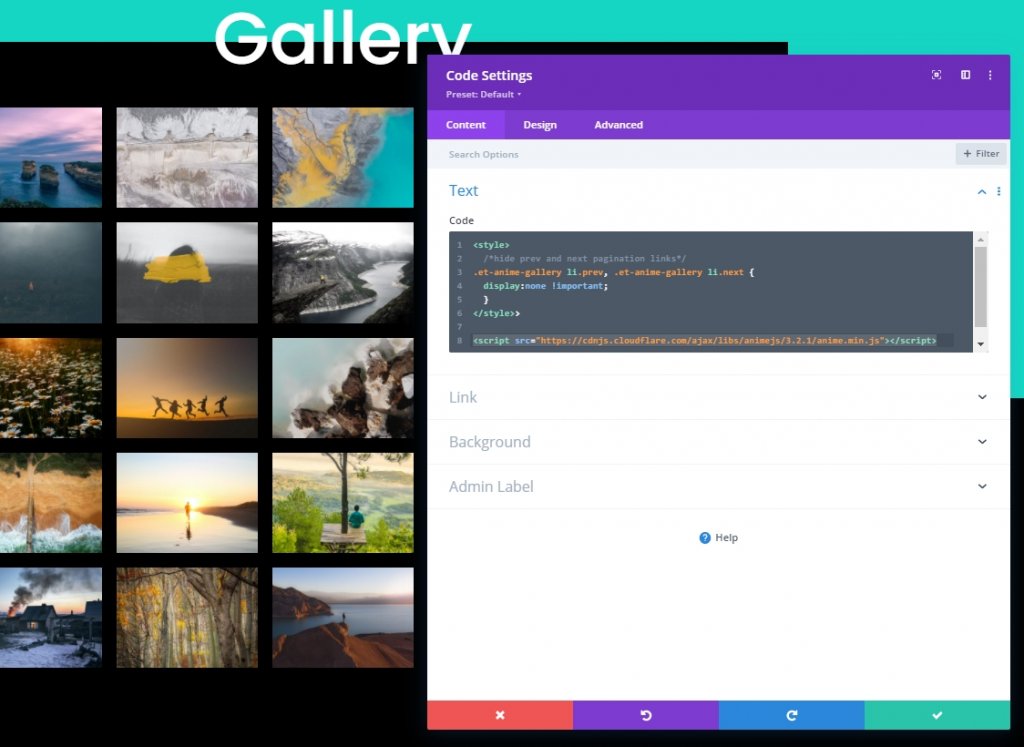
Fügen Sie unter dem CSS-Code diese Quelle in Script- Tags hinzu, um die Anime.js-Bibliothek zu unserem Design hinzuzufügen.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
jQuery-Code
Jetzt fügen wir den jQuery-Code in die Skript- Tags ein.
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});Speichern und schließen Sie es.
Letzter Blick
So sieht unsere Galerie aus, ist sie nicht schön.
Letzte Worte
Wenn der beste Animationseffekt durch ein paar kleine Änderungen erreicht werden kann, anstatt die Standardanimation in der Galerie zu verwenden, um den Besuchern ein besseres Benutzererlebnis zu bieten, ist es ratsam, so etwas zu tun. Im heutigen Tutorial haben Sie gesehen, wie wir mit Divis integriertem System und etwas Light-Code wunderschöne, fesselnde Galerieanimationen erstellt haben. Wenn Ihnen dieses Tutorial gefällt, teilen Sie es bitte mit Ihren Divi Lover-Freunden.





