Wir haben alle Websites gesehen, die Parallax-Scrolling verwenden, um die Illusion von Tiefe zu erzeugen. Sie finden Parallax auf allen Arten von Websites, von Zahnarztpraxen und Marketingfirmen bis hin zu kreativen Portfolios und Spiele-Websites.

Parallaxe ist ein Effekt, der Ihre Aufmerksamkeit auf sich ziehen wird und Ihre Website wirklich hervorheben und professionell aussehen lässt. Aber können Sie es mit Elementor zu Ihrer WordPress-Site hinzufügen, wenn Sie nicht viel über Technologie wissen?
Ja, das ist die Antwort.
Parallax ist eine integrierte Funktion von Elementor Pro , aber Sie können weiterhin die kostenlose Version von Elementor verwenden, um einen Parallax-Effekt zu erzeugen. Lesen Sie weiter, um zu erfahren, wie es geht!
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenErstellen Sie Parallaxe mit Elementor Free
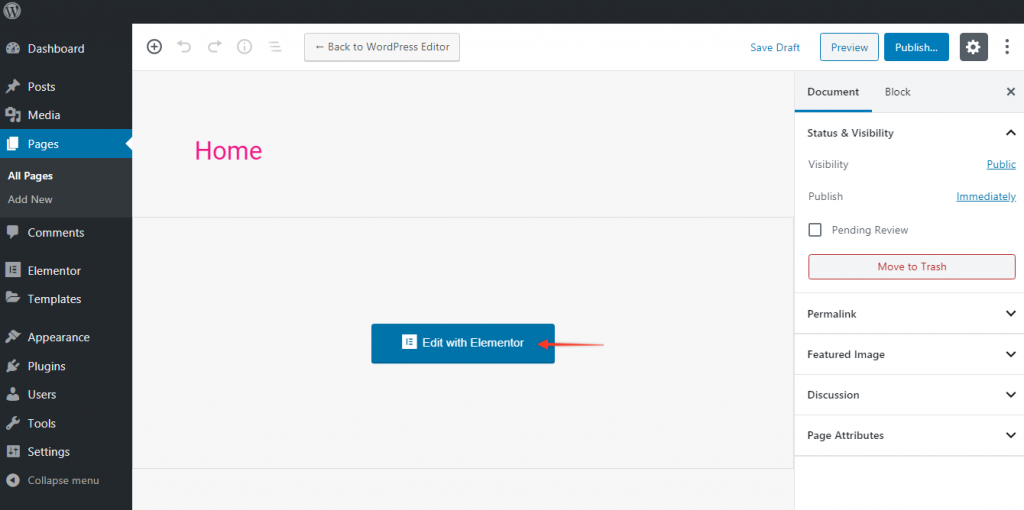
Um mit Elementor Free einen Parallax-Effekt zu erzielen, gehen Sie zunächst zu Ihrem WordPress-Dashboard. Klicken Sie einfach in der Seitenleiste auf „Neu hinzufügen“ und stellen Sie sicher, dass Sie auf „Mit Elementor bearbeiten“ klicken.

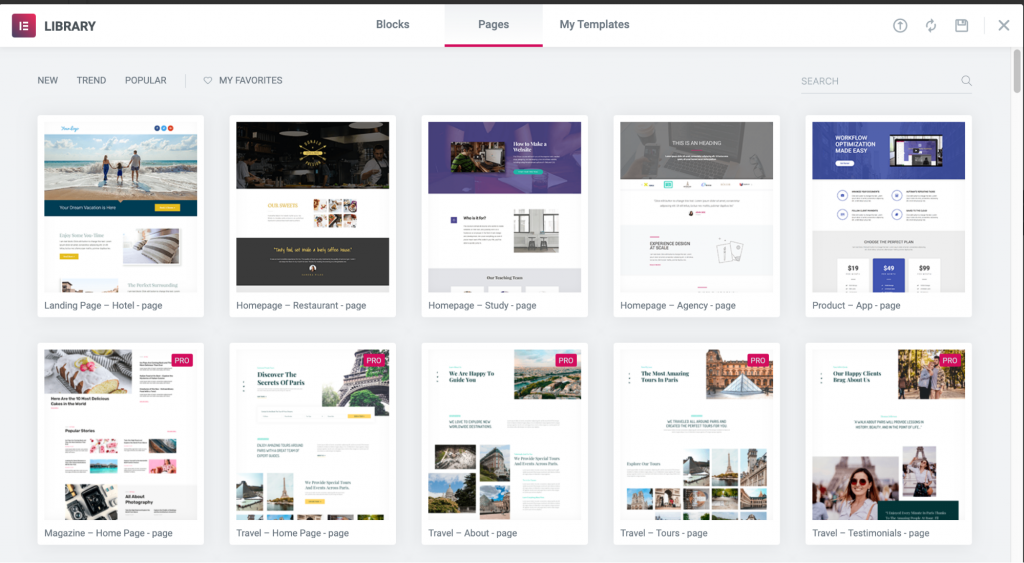
Ich nehme eine herkömmliche Vorlage als Ausgangspunkt für unseren Parallax-Effekt und lege sie auf eine neue, leere Seite. Gehen Sie zur Vorlagenbibliothek von Elementor und wählen Sie eine Vorlage für das Design aus.

Aus der Elementor-Bibliothek habe ich die Option „Homepage – Study“ gewählt. Um die gesamte Vorlage zu Ihrer leeren Seite hinzuzufügen, bewegen Sie einfach die Maus darüber und klicken Sie auf „Einfügen“.
Sobald Sie anfangen, nach unten zu scrollen, werden Sie einen Parallax-Effekt bemerken. Dies liegt daran, dass das Hintergrundbild des Heldenabschnitts fest eingestellt ist.
Auch in der Free-Edition von Elementor sollte man mit diesen Grundeinstellungen den Parallax-Effekt imitieren können. Wenn Sie einen echten Parallax-Effekt erzielen möchten, bei dem Seitenelemente mit unterschiedlichen Geschwindigkeiten scrollen, benötigen Sie zusätzliche Kontrolle.
Um Ihren eigenen Parallax-Effekt in Elementor Free zu erstellen, müssen Sie Code oder ein Plugin eines Drittanbieters verwenden. Keine dieser Methoden ist so effektiv wie das, was Sie mit Elementor Pro erreichen können, aber sie sollten für Ihre Bedürfnisse ausreichen!
Code für Parallaxe
Bevor Sie etwas anderes tun, sollten Sie sich überlegen, welche Art von Aussehen Sie möchten. Die einfachste Art, Parallaxe zu verwenden, besteht darin, einige Bilder oder Teile der Seite mit unterschiedlichen Geschwindigkeiten scrollen zu lassen, sodass sie sich überlappen.
Aber Sie können es noch einfacher machen, indem Sie ein Hintergrundbild in einen Abschnitt einfügen, der mit „Fest“ gekennzeichnet ist, sodass der Rest der Seite darum herumscrollt.
Wenn Sie Ihren Parallax-Effekt wirklich anpassen möchten, ist es hilfreich, ein wenig über Code zu wissen. Aber Sie können den Code auf dieser Seite als guten Ausgangspunkt für Ihren Elementor-Parallax-Abschnitt verwenden.
Die Schritte sind ziemlich einfach zu befolgen: Jeder CSS-Code geht in Dashboard > Aussehen > Anpassen > Zusätzliches CSS. Dann müssen Sie die Klasse Parallax zur Registerkarte Erweitert für den Teil Ihrer Seite hinzufügen, für den Sie den Parallax-Effekt haben möchten.
Sie können " Code Snippets " verwenden, um den JavaScript-Code direkt dort einzufügen.
Erstellen Sie Parallaxe mit Elementor Pro
Wenn Sie jetzt Elementor Pro haben, die kostenpflichtige Version von Elementor, ist dieser gesamte Prozess viel einfacher und flexibler. Vertrau mir!
Sie müssen nur für jeden Abschnitt oder jedes Element auf die Registerkarte Erweitert klicken (Sie können dorthin gelangen, indem Sie auf die sechs Punkte klicken). Von dort aus können Sie eine Reihe verschiedener Bewegungseffekte auf Ihrer Seite verwenden.
In gewisser Weise können Sie sich Parallaxe als Bewegung einer Reihe verschiedener Dinge im 3D-Raum vorstellen. Hier sind einige Dinge, die Sie mit alphatransparenten Bildern und unterschiedlichen Bildlaufgeschwindigkeiten tun können:
- Lassen Sie Überschriften hinter einem Bild erscheinen.
- Machen Sie Elemente, die sichtbar sind, hinter anderen verborgen
- Bewegen Sie die Dinge horizontal über die Seite.
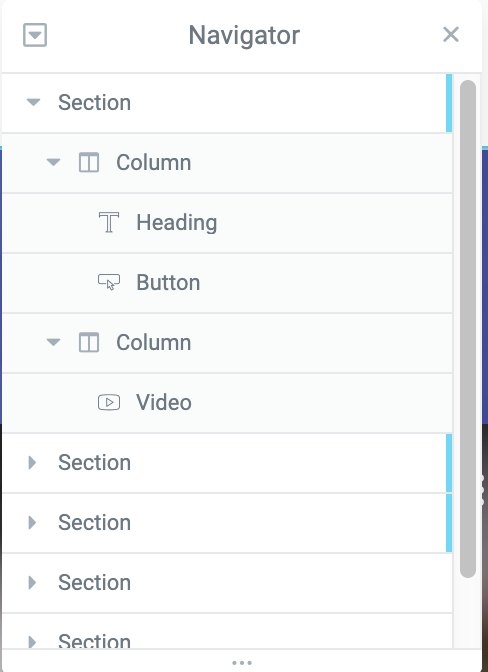
In den erweiterten Einstellungen gibt es ein Z-Index-Feld, mit dem Sie Elemente in eine bestimmte Reihenfolge bringen können. Je näher etwas am Betrachter ist, desto höher ist die Zahl und umgekehrt.
Der Navigator, der sich am unteren Rand der Seitenleiste in Elementor befindet, macht es einfach, diese Ebenen zu sehen.

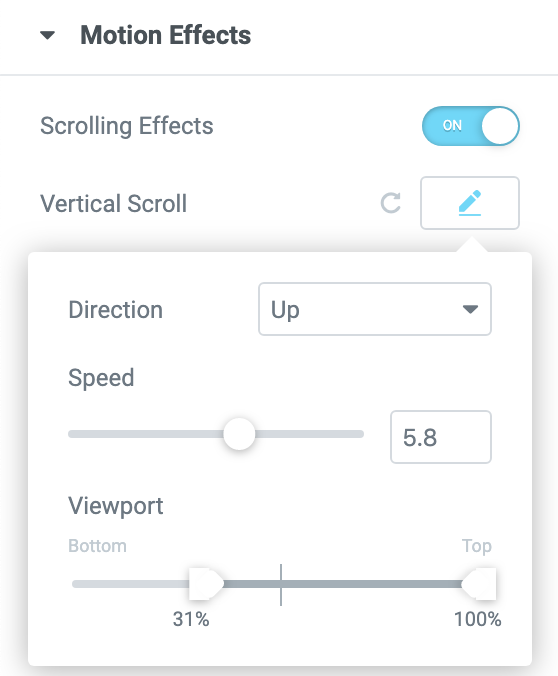
Gehen Sie zu Erweitert > Bewegungseffekte und klicken Sie auf den Effekt, den Sie ändern möchten, um zu ändern, wie schnell diese Elemente scrollen. Sie können die Scrollgeschwindigkeit ändern, indem Sie einen Balken verschieben.

Parallax-Effekt auf einer Seite mit Elementor Pro
In Elementor Pro können wir jetzt unsere eigenen Seiten mit Parallax-Effekten gestalten.
Ich würde vorschlagen, dass Sie beginnen, indem Sie auf das Zahnradsymbol in der Seitenleiste von Elementor klicken und sicherstellen, dass das Seitenlayout auf „Elementor Full Width“ eingestellt ist.
Stellen Sie als Nächstes sicher, dass zumindest einige Teile Ihrer Seite eingerichtet sind. Ich benutze Stellvertreter, aber Sie werden es verstehen!
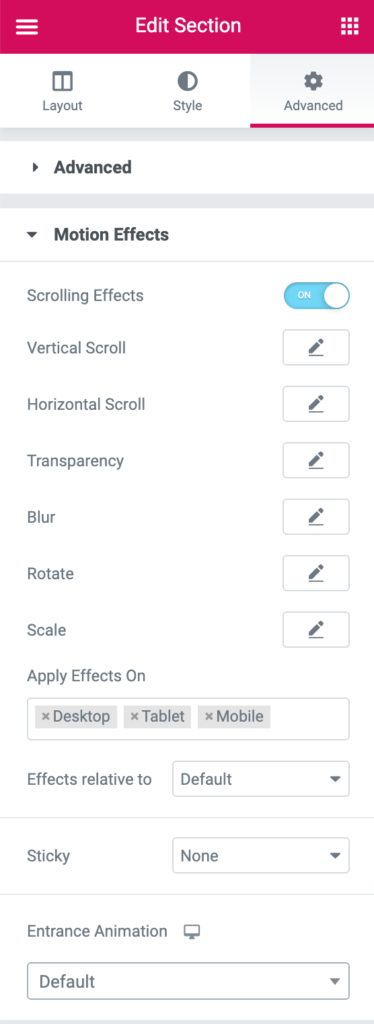
Um es einzurichten, gehen Sie zu Erweitert und aktivieren Sie Bildlaufeffekte unter Bewegungseffekte. Sie können aus einer Reihe interessanter Bewegungseffekte basierend auf dem Scrollen wählen, die Sie unten sehen können.

Wir können ein Bild oder einen Teil eines Bildes horizontal über den Bildschirm bewegen. Hier können Sie links oder rechts wählen, Geschwindigkeit und wie viel von unten und oben zu sehen ist.
Der Transparenz-Bewegungseffekt kann verwendet werden, um einen schönen Fade-Effekt zu erzeugen. Eine ähnliche Eingangsanimation befindet sich direkt darunter, aber die Transparenzbewegung ermöglicht Ihnen eine genauere Kontrolle darüber, wann und wie sie angezeigt wird. Bei dieser Option haben Sie die Wahl zwischen vier verschiedenen Fading-Mustern: Einblenden, Ausblenden, Ausblenden oder Ein- und Ausblenden. Die gesamte Transparenzstufe kann auch von 1 bis 10 geändert werden.
Sie können den Blur-Bewegungseffekt verwenden, um Fotos zu erstellen, die unscharf beginnen und schärfer werden, wenn Sie Ihre Maus darüber bewegen, ähnlich wie bei einer Tiefenschärfeaufnahme. Was für ein fantastischer Look! Wenn Sie Unschärfe verwenden, haben Sie die Möglichkeit, ein-, auszublenden, auszublenden oder ein- und auszublenden, genau wie bei Transparenz. Der Gesamteffektpegel kann ebenfalls von 1 bis 15 eingestellt werden.
Diese vier Effekte treten wahrscheinlich am häufigsten auf, wenn Sie Parallax-Scrolling verwenden. Rotation und Skalierung sowie vielfältige Gestaltungsmöglichkeiten, Mauseffekte und andere erstaunliche Effekte sind nur einige der vielen Möglichkeiten, die Ihnen zur Verfügung stehen, um Ihre Website-Elemente hervorzuheben.
Einpacken
Die einzige Grenze der Parallaxe ist Ihre eigene Kreativität. Auch wenn es kitschig klingt, haben Nicht-Programmierer Zugriff auf einige erstaunliche Tools, die ihnen helfen können, ihre kreativen Ambitionen zu verwirklichen!
Wenn es darum geht, atemberaubende Parallax-Effekte für Ihre Website zu erstellen, spielt es keine Rolle, ob Sie bereits vorhandenen Code verwenden oder sich an die wunderbaren Tools von Elementor Pro halten.
Wenn Sie mit dem beliebten Parallax-Effekt in Elementor experimentiert haben, teilen Sie uns bitte Ihre Gedanken und Vorschläge mit. Sehen Sie sich auch unsere anderen Elementor-Tutorials an und vergessen Sie nicht, diese mit Ihren Entwicklerfreunden zu teilen.





