Wenn ein Link zusammen mit Inhalten von unserer Website geteilt wird, folgen die Suchmaschinen-Crawler diesem Link, um die Richtung unserer Inhalte zu beurteilen und ihr Ranking darauf zu gründen.

Wenn wir einen Link von unserer Website teilen, verlinken wir einen „Nofollow-Link“, indem wir ein Nofollow-Attribut hinzufügen. Dies wäre unsere Art, die Crawler und die Benutzer anzuweisen, dem Link nicht zu folgen. In diesem Tutorial werden wir verstehen, warum und wie man einen Nofollow-Link in WordPress erstellt.
Warum sollten Sie einen Nofollow-Link erstellen?
Crawler verwenden diesen Trick, um den Links auf Ihrer Website zu folgen, um die Richtung Ihres Inhalts zu verstehen, worum es geht und wer ihn lesen sollte. Wenn Sie einem guten Muster folgen, kann dieser Trick für ein gutes SEO-Gesamtranking der Website verwendet werden.
Das Problem entsteht, wenn wir Links teilen, die sich nicht auf die von uns produzierten Inhalte beziehen. insbesondere können gesponserte und Affiliate-Links zur Verkaufsförderung oder Links zu dubiosen Quellen zum Verlust des Rankings führen und auch zu bösartigen Seiten führen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIn einem solchen Fall haben wir die Wahl, den Links, die wir auf unserer Website teilen, Nofollow-Attribute hinzuzufügen. Dies hilft uns, unser Ranking und unsere Position in den Suchmaschinen zu halten. Lassen Sie uns fortfahren und einige der Möglichkeiten zum Hinzufügen eines Nofollow-Links besprechen.
1. Erstellen Sie einen NoFollow-Link mit dem klassischen WordPress-Editor
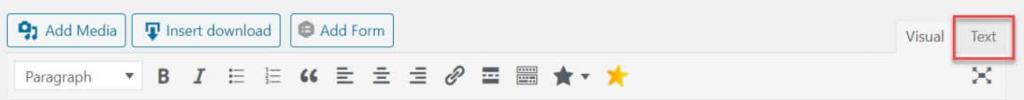
Wenn Sie den WordPress Classical Editor verwenden, ist das Hinzufügen eines Nofollow-Attributs recht einfach. Indem Sie rel="nofollow" in den HTML-Code Ihres Links einfügen, können Sie ihn zu einem Nofollow-Link machen. Hier geht genau das Attribut hin.

Fügen Sie den Link hinzu, den Sie ändern möchten, und platzieren Sie das Attribut genau so im Text, wie es in der Abbildung unten gezeigt wird.

Sobald Sie fertig sind, drücken Sie auf Änderungen speichern oder die Post veröffentlichen.
2. Nofollow-Link mit Gutenberg Editor erstellen
Das Erstellen eines Nofollow-Links mit dem Gutenberg Editor ist genauso einfach wie mit dem klassischen WordPress-Editor.
Hier ist der Link, dem Suchmaschinen folgen:
>a href="https://jonesblogs.com/"/a Und hier ist der Nofollow-Link:
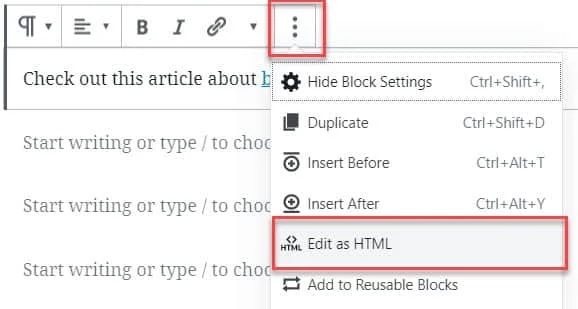
>a href="https://jonesblogs.com/" rel="nofollow"/a Um das Nofollow-Attribut zu Ihrem Link hinzuzufügen, drücken Sie auf das Symbol Weitere Optionen auf dem Block und wählen Sie Als HTML bearbeiten .

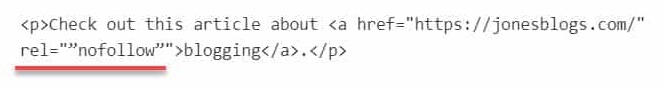
Und jetzt können Sie dem Link das Nofollow-Attribut, dh rel="nofollow" hinzufügen.

Speichern oder veröffentlichen Sie den Link, wenn Sie fertig sind.
3. Nofollow Link mit EditorsKit Plugin erstellen Create
So wie es in WordPress für jede Lösung ein Plugin gibt, gibt es auch ein Plugin, um Ihre normalen Links in Nofollow-Links umzuwandeln. EditorsKit ist ein kostenloses Toolkit, das eine Reihe von Optionen zum Erstellen von Seiten bietet.

Mit EditorsKit haben Sie die Kontrolle über das Styling, die Formatierung und den Workflow Ihrer Gutenberg-Blöcke. Am wichtigsten ist, dass Sie mit EditorsKit ganz einfach das Nofollow-Attribut für jeden Link aktivieren können.
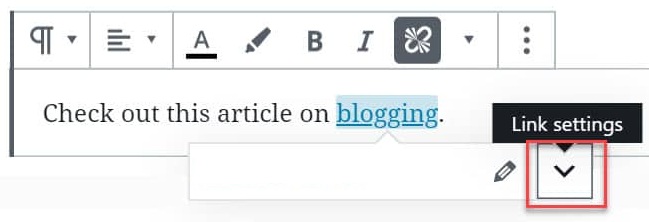
Nachdem Sie EditorsKit in Ihrem WordPress installiert und aktiviert haben , gehen Sie zu dem Beitrag, den Sie bearbeiten möchten. Drücken Sie auf den Link, den Sie ändern möchten, und wählen Sie dann Linkeinstellungen aus .

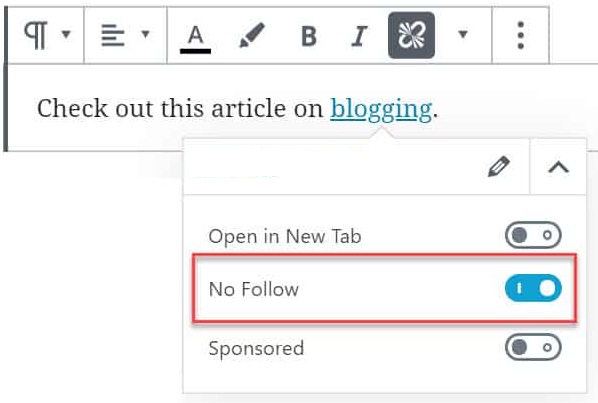
Schalten Sie einfach den Nofollow-Schalter um, um dem Link das Nofollow-Attribut hinzuzufügen.

Dadurch wird dem Link automatisch das Nofollow-Attribut hinzugefügt. Stellen Sie sicher, dass Sie Speichern oder Veröffentlichen .
4. Erstellen Sie einen Nofollow-Link mit dem ultimativen Nofollow-Plugin
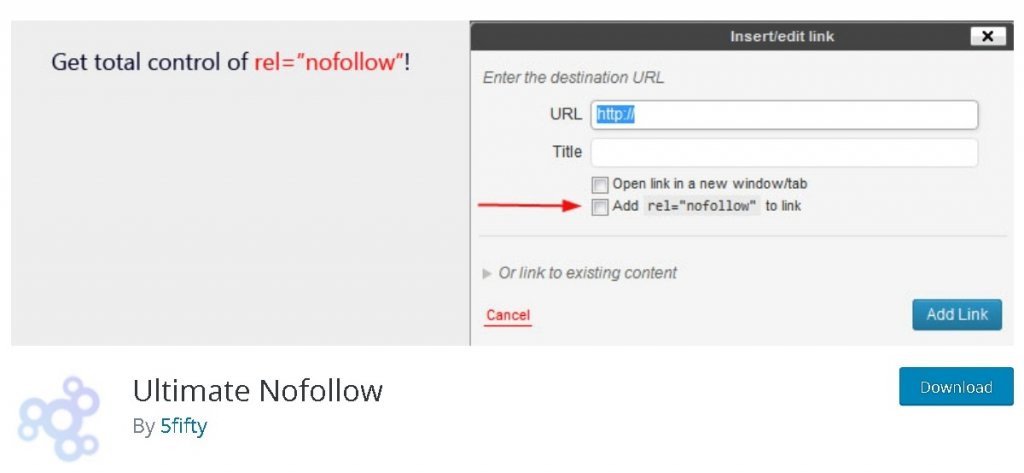
Wenn Sie WordPress Classical Editor verwenden, kann Ihnen das Ultimate Nofollow Plugin helfen, Nofollow-Links zu Ihren Inhalten hinzuzufügen.

Mit diesem Plugin können Sie Nofollow-Attribute zu einzelnen sowie mehreren Links hinzufügen oder entfernen und es bietet auch mehrere Nofollow-Shortcodes, die Sie verwenden können.
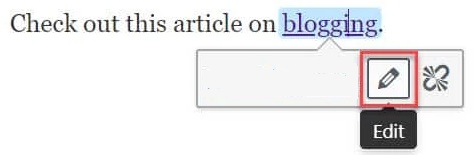
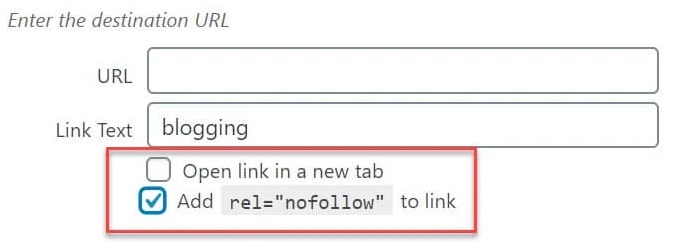
Nachdem Sie das Plugin installiert und aktiviert haben, klicken Sie auf den Link, den Sie bearbeiten möchten, und die Optionen werden angezeigt. Wählen Sie zuerst Bearbeiten und gehen Sie dann zu Link-Optionen .

Aktivieren Sie das Kontrollkästchen rel="nofollow" zum Link hinzufügen, um automatisch das Nofollow-Attribut zu Ihrem Link hinzuzufügen.

Wenn Sie mit Ihren Änderungen fertig sind, stellen Sie sicher, dass Sie den Beitrag speichern oder veröffentlichen .
So erstellen Sie Nofollow-Links in WordPress. Das Erstellen von Nofollow-Links ist einfach und unkompliziert, während das Gegenteil zu einem verdorrten SEO-Ranking und einer unstrukturierten Inhaltsrichtung führen kann.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, die Bedeutung der Erstellung von Nofollow-Links zu verstehen. Folgen Sie uns auf Facebook und Twitter, um keinen Beitrag zu verpassen.





