Wir alle kennen die grenzenlosen Möglichkeiten, die wir haben, um eine WordPress-Website mit Elementor zu verbessern. Die Anpassungsoptionen sind endlos und nicht sehr schwer umzusetzen. Das Erstellen eines Videohintergrunds verbessert das Gesamtbild Ihrer Website.

Wenn ein Besucher auf Ihre Website kommt, sind es nur wenige Sekunden, die Sie brauchen, um seine Aufmerksamkeit zu erregen. Ein Videohintergrund trägt wesentlich dazu bei, die Besucher durch eine ansprechende Perspektive zu halten. In diesem Tutorial erfahren Sie, wie Sie einen Videohintergrund für Ihre WordPress-Website erstellen.
Quellen für Hintergrundvideos
Da sich Ihr Videohintergrund auf Ihrer Homepage befindet, wird er viel Verkehr erhalten. Infolgedessen möchten Sie, dass es auffällt und das Interesse der Besucher weckt. Wenn Ihr Budget es zulässt, können Sie auch einen lokalen Videofilmer beauftragen, ein Hintergrundvideo für Ihr Unternehmen zu erstellen.
Websites wie Videvo und Video Blocks enthalten auch hochwertiges, lizenzfreies Videomaterial. Sie können das richtige Video für Ihre Besucher auswählen, indem Sie zahlreiche Branchenkategorien durchsuchen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenTipps zum Erstellen eines Hintergrundvideos
Eine gute Benutzererfahrung kann durch Videohintergründe bereitgestellt werden. Hier sind einige Punkte, die Sie beim Erstellen eines Videohintergrunds beachten sollten:
- Begrenzen Sie die Länge Ihrer Hintergrundvideos auf 60 Sekunden.
- Legen Sie einen Bildhintergrund als Fallback für Browser fest, die keine Videos rendern.
- Um die Ladegeschwindigkeit der Website zu verbessern, laden Sie ein qualitativ hochwertiges Video mit hoher Auflösung hoch und komprimieren Sie es.
- Vermeiden Sie die automatische Wiedergabe des Videos mit Ton. Lassen Sie Besucher entscheiden, ob sie das Video hören möchten oder nicht.
So erstellen Sie Videohintergründe mit Elementor
Wenn es darum geht, einen Videohintergrund hinzuzufügen, ist eine benutzerdefinierte Codierung immer eine Option. Wenn Sie jedoch wenig Zeit haben oder nicht über das erforderliche technische Know-how verfügen, danken Sie Elementor . So können Sie mit Elementor einen Videohintergrund erstellen.
Elementor

Elementor ist ein Drag-and-Drop-Seitenersteller, mit dem Sie beeindruckende Websites erstellen können. Sie können ein Thema mit einer Videohintergrundoption auswählen, ohne wissen zu müssen, wie man codiert. Die Benutzeroberfläche ist angenehm zu bedienen und verkürzt die Zeit, die zum Entwerfen Ihrer Website benötigt wird.
Erstellen Sie zunächst eine neue Seite, benennen Sie sie und drücken Sie auf Bearbeiten mit Elementor.

Für dieses Tutorial verwenden wir eine vorgefertigte Vorlage. Klicken Sie auf das Symbol „Vorlage hinzufügen“, um die Vorlagenbibliothek zu öffnen und eine Vorlage einzufügen.

Drücken Sie nach dem Einfügen der Vorlage auf den Vorlagengriff , um die Einstellungen zu bearbeiten.

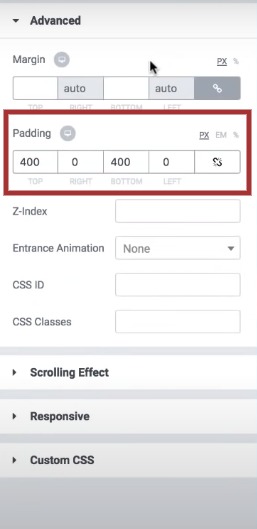
Entfernen Sie auf der Registerkarte „Erweitert “ die Auffüllung, indem Sie den vorherigen Wert löschen.

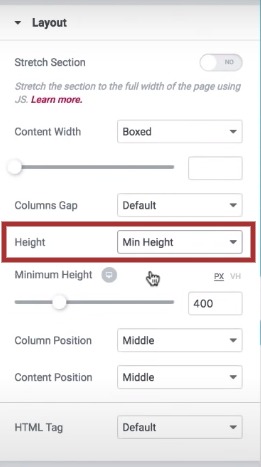
Stellen Sie auf der Registerkarte Layout die Höhe auf Min Height ein.

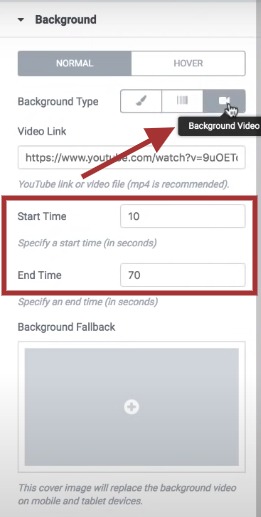
Gehen Sie zur Registerkarte Stil und drücken Sie das Videosymbol für den Hintergrund. Sie können einen Videolink hinzufügen oder einen von Ihrem System hochladen und den Link in das angegebene Feld einfügen.

Als nächstes folgen die Start- und Endzeiten für Ihren Videohintergrund, was sehr praktisch ist, wenn Sie Ihr Video wiederholen möchten.
Als nächstes müssen Sie ein Fallback-Image einfügen. Es ist wirklich wichtig, wenn der Browser in einigen Fällen das Video nicht rendern kann.

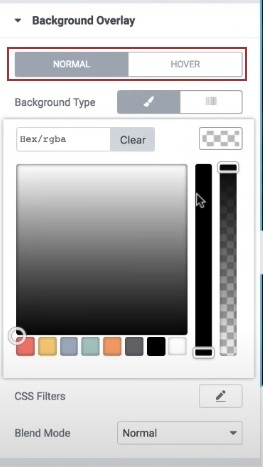
Es gibt eine weitere Option für die Videoüberlagerung, mit der Sie das Hintergrundvideo personalisieren können. Sie können die Abdunkelungsoption verwenden, Farbe hinzufügen, die Deckkraft anpassen und die Mischoptionen für Ihr Video verwenden. Sie können auch verschiedene Einstellungen dafür vornehmen, wann der Mauszeiger über das Hintergrundvideo schwebt.https://codewatchers.com/aff/elementor/go

Das wars so ziemlich. So können Sie mit Elementor ein Video-Hintergrundvideo für Ihre Website erstellen und das Gesamtdesign Ihrer Website verbessern, während Sie die Besucher ansprechen. Überprüfen Sie alle Einstellungen, bevor Sie die Seite veröffentlichen.
Sie können uns auch auf Facebook und Twitter beitreten, um über unsere Beiträge auf dem Laufenden zu bleiben.




