Mit Elementor können Sie einen Schlagschatteneffekt in verschiedenen Bereichen Ihrer Website erstellen. Eine besser aussehende Website hat immer mehr Chancen, ihre Benutzer zu halten.

Ein Box-Shadow-Effekt lässt Ihre Website viel kreativer aussehen und erhöht die Gesamtpräsenz Ihrer Inhalte. In diesem Tutorial erfahren Sie, wie Sie mit Elementor einen Schlagschatteneffekt auf Ihrer Website erstellen.
So erstellen Sie einen Schlagschatteneffekt mit Elementor
Um zu beginnen, müssen Sie mit der Bearbeitung mit Elementor beginnen, indem Sie oben auf die Schaltfläche Mit Elementor bearbeiten klicken .

Hier können Sie auswählen, wo Sie Ihren Schlagschatten-Effekt platzieren möchten. Sie müssen Ihren Cursor zu diesem Widget, dieser Spalte oder Seite bewegen und auf die oben angezeigte Abschnittsschaltfläche klicken.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
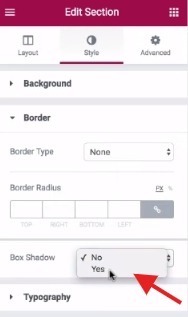
Als nächstes gehen Sie auf die Registerkarte Stile und drücken Border aus dem Menü auf der linken Seite.

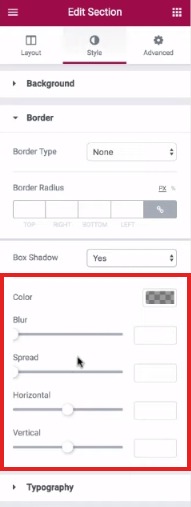
Dort sehen Sie die Box-Shadow-Option, in der Sie sie aktivieren können, indem Sie Ja auswählen, und es werden alle weiteren Anpassungen angezeigt, die Sie vornehmen können.

Sie haben die volle Kontrolle darüber, wie Ihr Schlagschatten aussieht. Mit den angegebenen Optionen, dh Farbe, Unschärfe, Breite, Horizontal und Vertikal können Sie sicherstellen, dass Ihr Schlagschatten genau so aussieht, wie Sie es möchten.

Wenn Sie mit dem erstellten Effekt zufrieden sind, können Sie ihn veröffentlichen . Schauen Sie es sich anschließend auf Ihrer Website an, um zu sehen, wie es aussieht.
Elementor ist grenzenlos, wenn es um die Anpassung geht. Es gibt Ihnen völlige Freiheit, mit Ihrer Kreativität zu spielen und hilft Ihnen dabei, Ihre Website von der Masse abzuheben. So können Sie mit Elementor einen Schlagschatteneffekt auf WordPress erstellen.
Das ist alles von uns für dieses Tutorial. Besuchen Sie uns auf Facebook und Twitter , um unsere Beiträge nicht zu verpassen.





