Da mittlerweile über die Hälfte des weltweiten Webverkehrs von Mobilgeräten stammt, ist eine Website, die auch auf kleineren Bildschirmen gut aussieht und gut funktioniert, nicht mehr nur eine Option – sie ist ein absolutes Muss. Eines der wichtigsten Elemente für ein optimales mobiles Erlebnis ist die Kopfzeilennavigation Ihrer Website.

Ein überladener, beengter oder schwer zu verwendender Header kann leicht zu Frustration führen und dazu führen, dass Besucher Ihre mobile Website schnell wieder verlassen. In diesem Tutorial erkläre ich Ihnen, wie Sie mit dem beliebten WordPress-Seitenersteller Elementor einen eleganten, vollständig responsiven mobilen Header erstellen.
Wenn Sie also bereit sind, Ihr mobiles Webdesign auf die nächste Stufe zu heben, legen wir los. So erstellen Sie mit Elementor eine responsive Kopfzeile für Mobilgeräte.
Einrichten des Headers
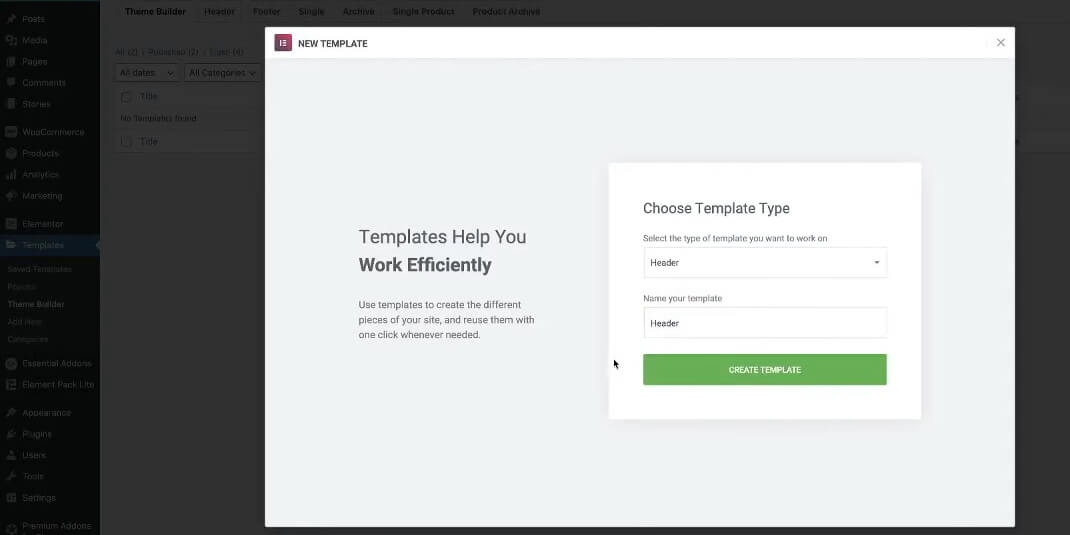
Als Erstes müssen wir in Elementor eine neue Kopfzeilenvorlage erstellen. Gehen Sie in Ihrem WordPress-Administrator-Dashboard zu Vorlagen > Theme Builder > Neu hinzufügen. Wählen Sie den Typ „Kopfzeile“ für Ihre neue Vorlage aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Geben Sie Ihrer Header-Vorlage einen Namen (z. B. „Mobiler Header“) und klicken Sie, um die Vorlage zu erstellen. Dadurch wird die Elementor-Leinwand geöffnet, auf der wir mit dem Erstellen beginnen können.
Einen neuen Abschnitt hinzufügen
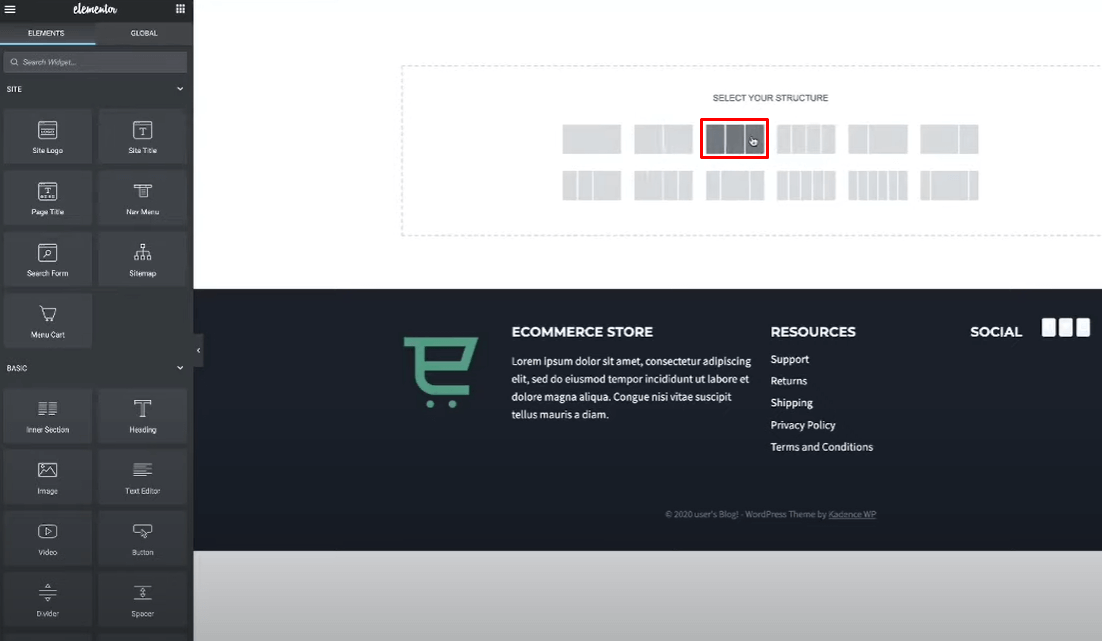
- Klicken Sie auf das Plus-Symbol (+), um einen neuen Abschnitt hinzuzufügen.
- Wählen Sie das Layout „Struktur“ mit 3 Spalten.

Die dreispaltige Struktur ermöglicht es uns, das Logo auf der einen Seite, das Navigationsmenü in der Mitte und ein Call-to-Action-Element wie ein Einkaufswagensymbol auf der anderen Seite zu platzieren.
Site-Logo
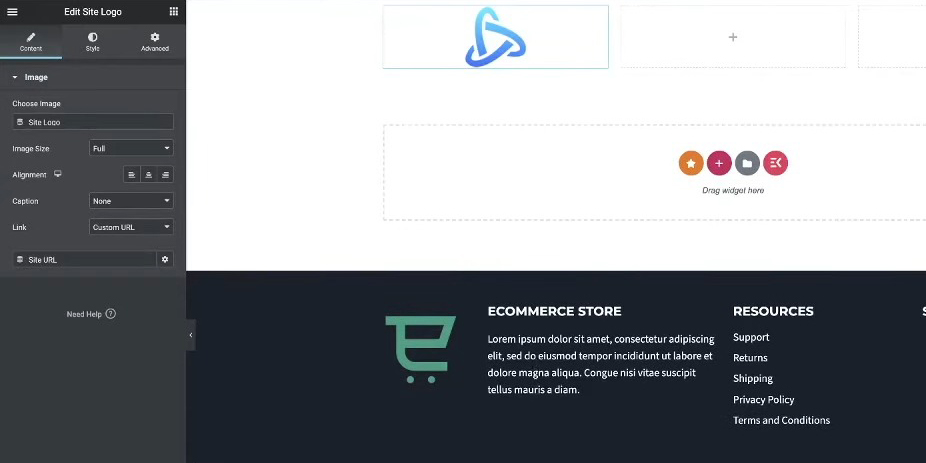
Suchen Sie in der Spalte ganz links nach „Site-Logo“ und fügen Sie das Site-Logo-Widget hinzu.

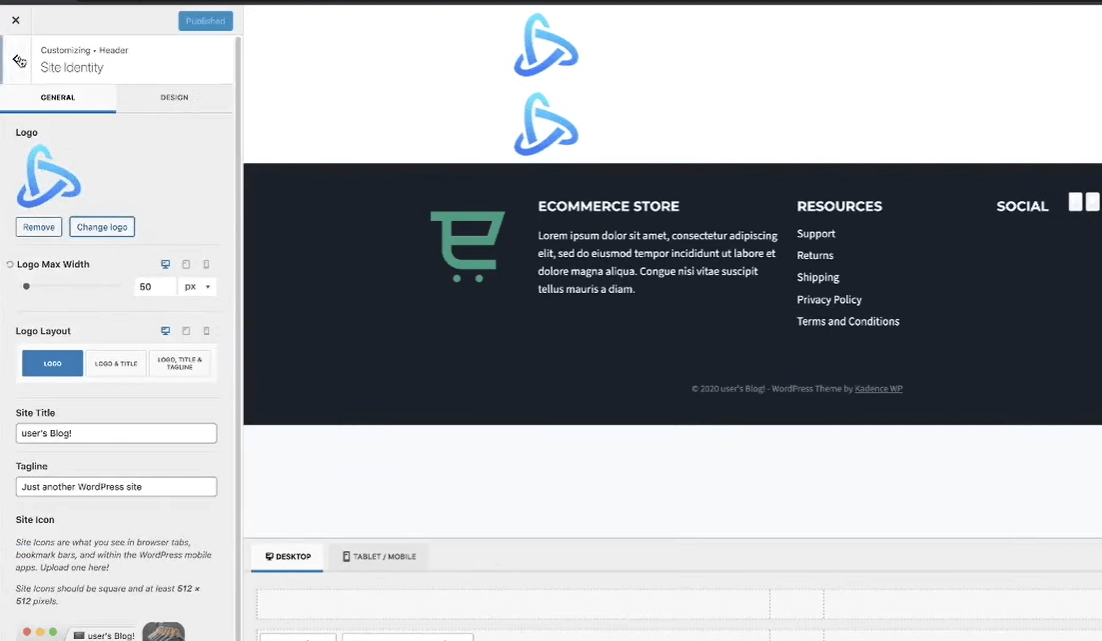
Wenn Sie noch kein Logo festgelegt haben, können Sie die Site-Identitätseinstellungen anpassen, indem Sie in Ihrer WordPress-Verwaltung zu Darstellung > Anpassen > Site-Identität gehen.

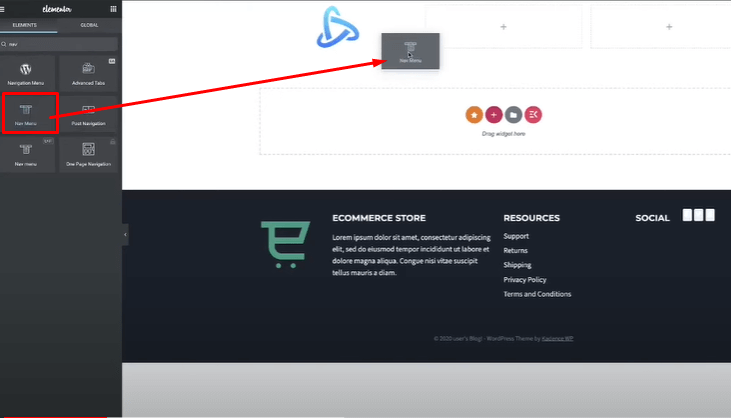
Navigationsmenü
Suchen Sie in der mittleren Spalte nach „Navigationsmenü“ und fügen Sie das Navigationsmenü-Widget hinzu.

Dadurch wird Ihr primäres WordPress-Navigationsmenü eingefügt.
Wir werden das Layout des mobilen Menüs später gestalten und konfigurieren.
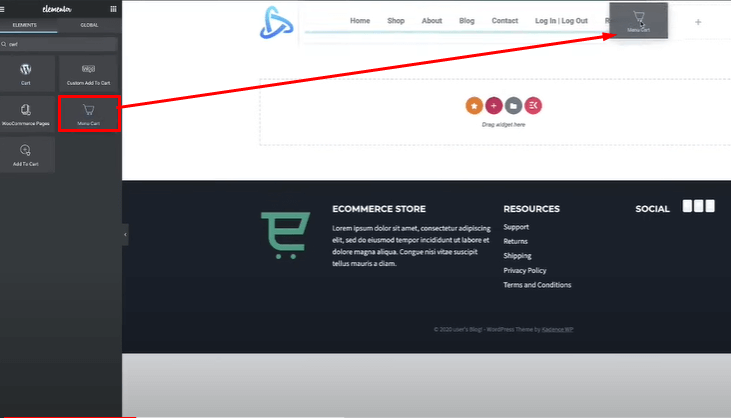
Aufruf zum Handeln
Fügen Sie in der Spalte ganz rechts ein Button- oder Warenkorb-Widget für Ihren Call-to-Action hinzu.
Ich verwende das Warenkorb-Widget von Elementor und entferne den Zwischenbetrag, sodass nur das Warenkorbsymbol übrig bleibt.

Nachdem die Grundstruktur vorhanden ist, verfügen wir nun über die Hauptelemente für unsere Desktop-Kopfzeile: das Logo, das Navigationsmenü und die Call-to-Action-Schaltfläche für den Einkaufswagen.
Als Nächstes fahren wir mit dem eigentlichen Styling und der Einrichtung des mobilen Reaktionsverhaltens für dieses Kopfzeilenlayout fort.
Gestalten der Kopfzeile
Während der Hauptfokus auf der mobilen Kopfzeile liegt, nehmen wir als Ausgangspunkt zunächst einige grundlegende Stiländerungen für die Desktop-Ansicht vor.
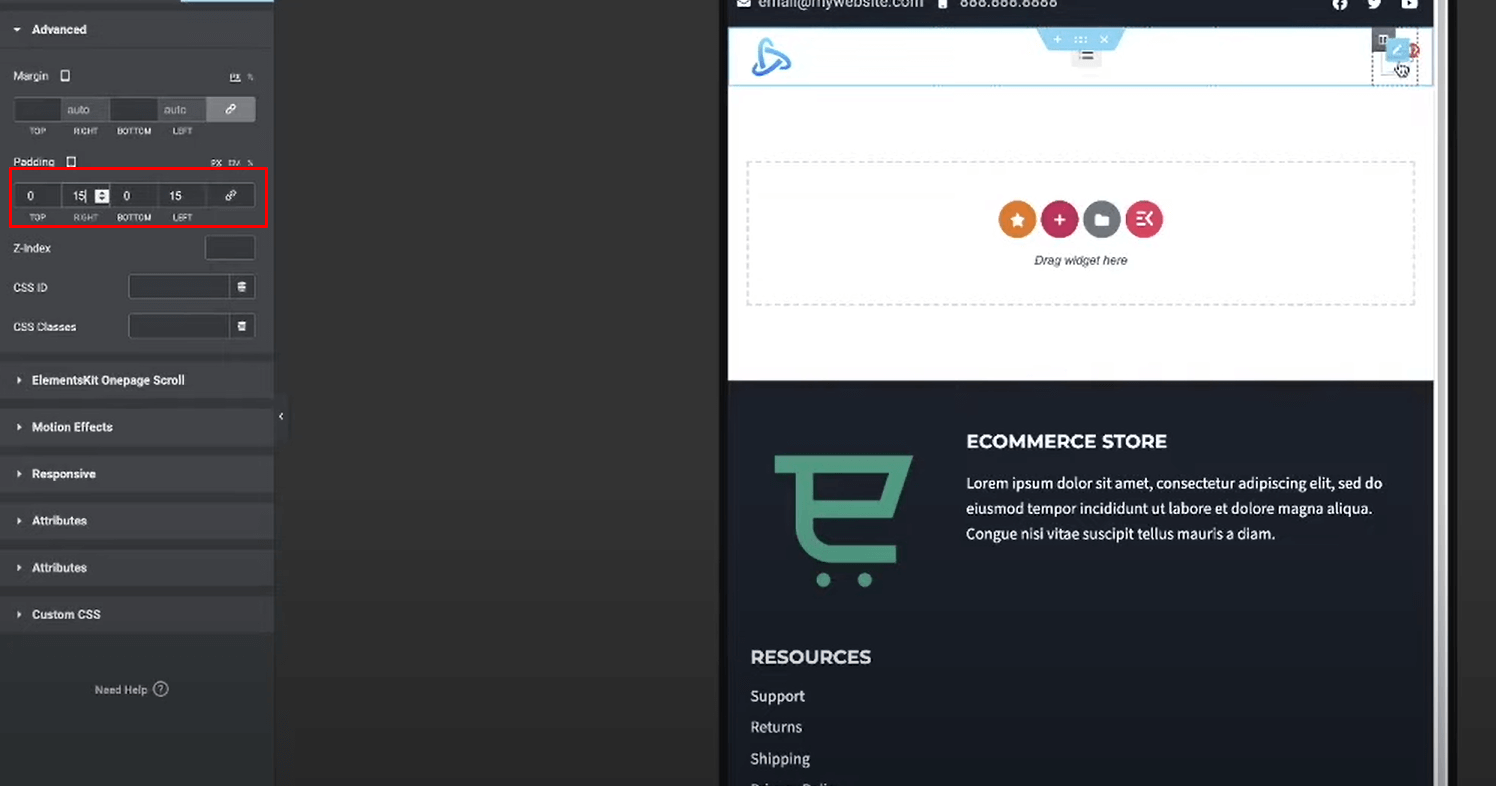
Abschnittspolsterung anpassen
Wählen Sie den gesamten Abschnitt mit den drei Spalten aus.
Gehen Sie zu den „Erweiterten“ Einstellungen und erhöhen Sie die linke/rechte Polsterung, um etwas Abstand zu den Rändern zu schaffen.
Ich habe links und rechts 15 Pixel Polsterung hinzugefügt, aber Sie können dies nach Belieben anpassen.

Navigationsmenü ausrichten
Wählen Sie das Navigationsmenü-Widget in der mittleren Spalte aus.
Gehen Sie zu den „Layout“-Einstellungen und stellen Sie die horizontale Ausrichtung auf die Mitte ein.
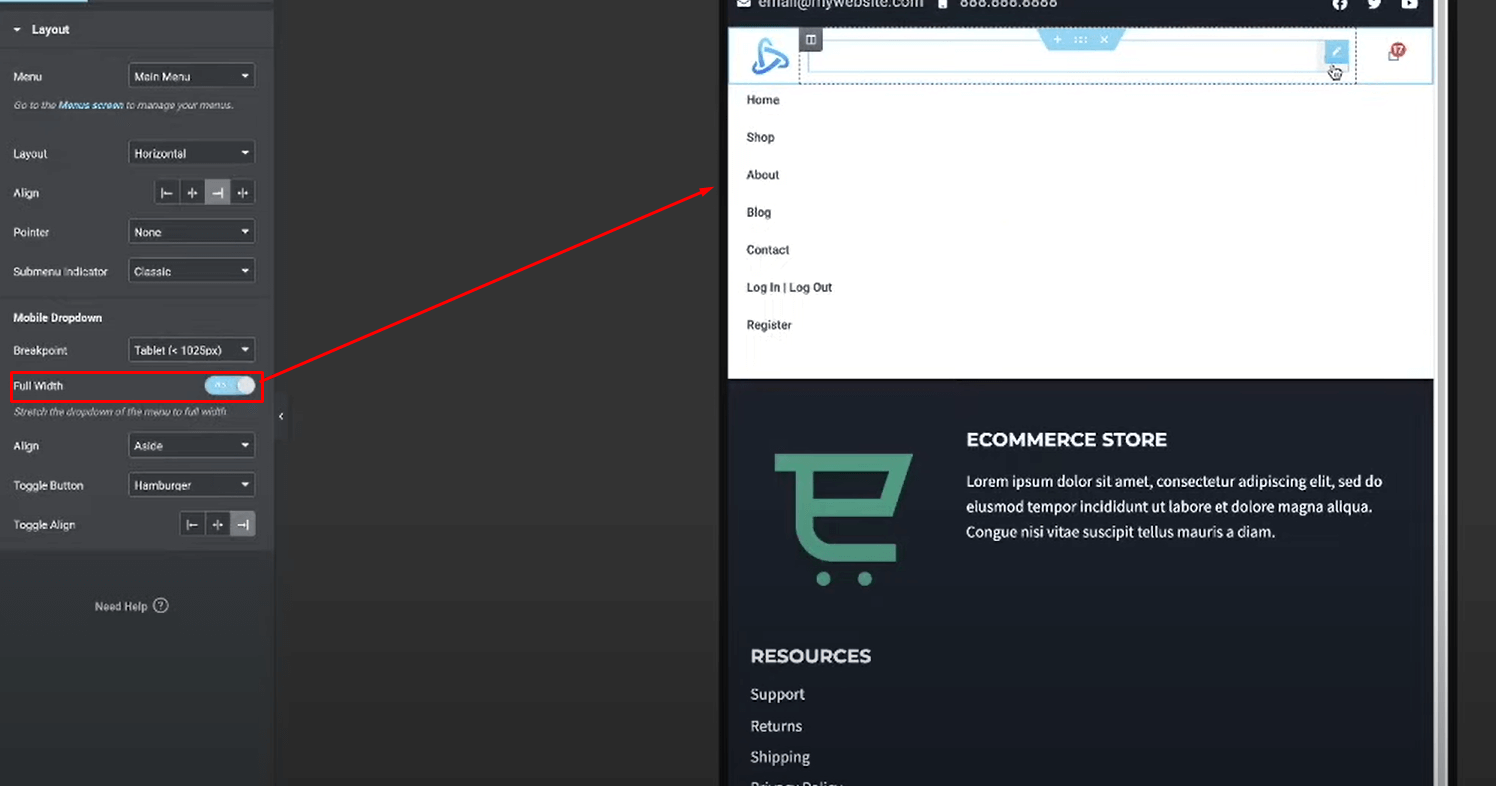
Dadurch werden die Links des Navigationsmenüs in der Desktop-Ansicht in der mittleren Spalte zentriert. Auf Mobilgeräten verschieben Sie sie jedoch nach rechts.

Aktivieren Sie jetzt die volle Breite, sodass Sie einfach das mobile Menü erweitern können.

Gestalten Sie das Einkaufswagensymbol
Wählen Sie das Warenkorb-Widget aus, das Sie in der rechten Spalte hinzugefügt haben.
Entfernen Sie den Zwischenbetrag, sodass nur das Hauptsymbol des Einkaufswagens übrig bleibt.
Gehen Sie zu den „Stil“-Einstellungen und passen Sie das Symbol an – Schriftgröße, Farbe usw.

Ich habe mich für ein schwarzes Einkaufswagensymbol entschieden. Sie können dieses Call-to-Action-Element jedoch beliebig gestalten.
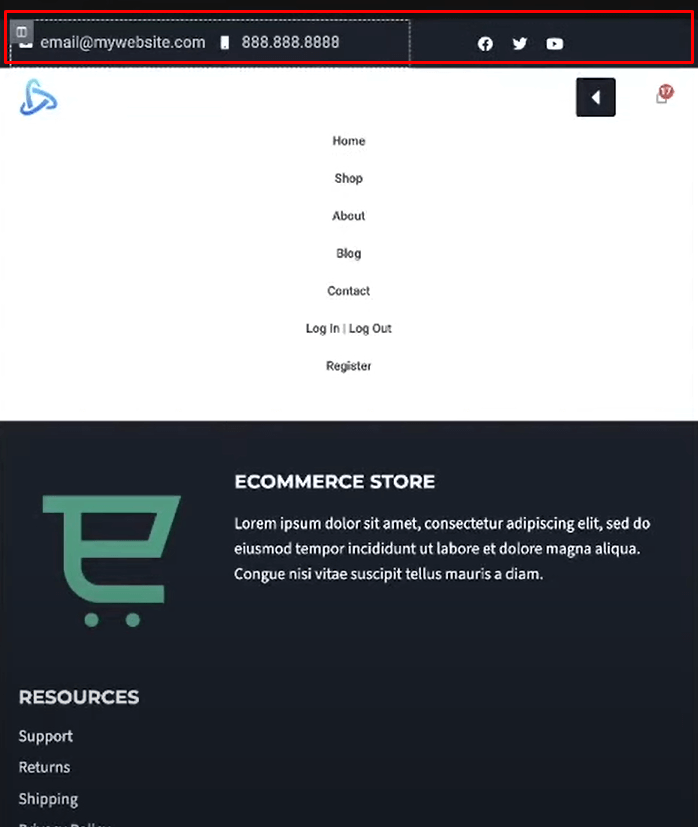
Obere Leiste für Kontakte/Soziales hinzufügen. Optional können Sie über der Hauptüberschrift einen zusätzlichen oberen Leistenabschnitt für Kontaktdaten und Symbole für soziale Netzwerke hinzufügen:
Fügen Sie über der Kopfzeile einen neuen einspaltigen Abschnitt hinzu.

Gestalten und positionieren Sie diese Elemente in der oberen Leiste nach Wunsch.
Diese obere Leiste könnte bei Bedarf auch für die mobile Ansicht ausgeblendet werden, worauf ich im nächsten Abschnitt eingehen werde.
Hier sind die Schritte zum Stylen der mobilen Kopfzeile in Elementor:
Gestalten des mobilen Headers
Nun zum Hauptereignis: das Header-Design responsiv und für Mobilgeräte optimiert zu gestalten. Wir werden hauptsächlich im responsiven Vorschaumodus arbeiten.
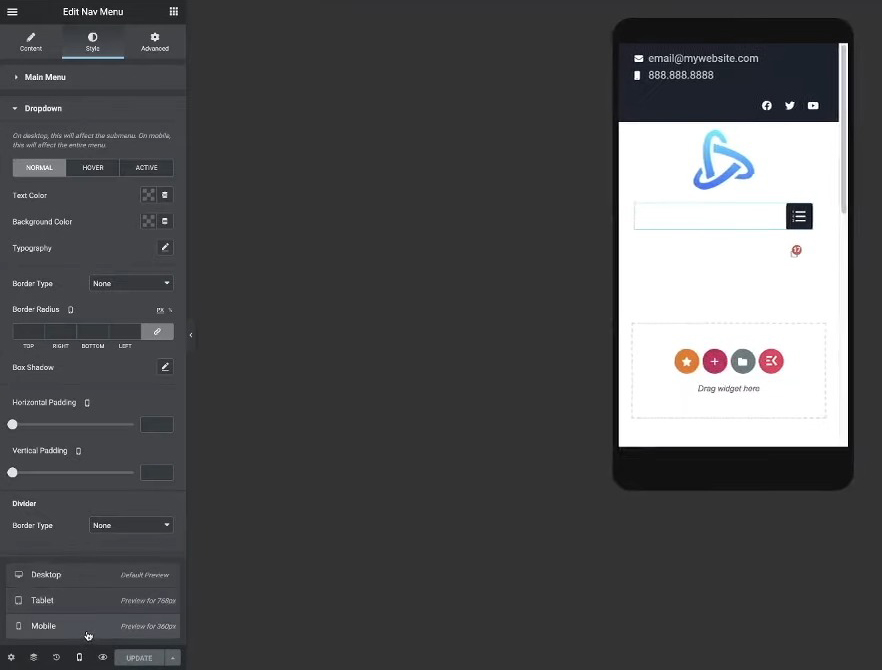
In den Responsive-Modus wechseln
Klicken Sie auf die reaktionsfähigen Symbole oben auf der Elementor-Leinwand, um zwischen den Ansichtsfenstern für Desktop, Tablet und Mobilgerät zu wechseln.

Wählen Sie das Symbol für das mobile Ansichtsfenster aus, um mit der Formatierung für kleinere Bildschirme zu beginnen.
Logo und Einkaufswagensymbol neu positionieren
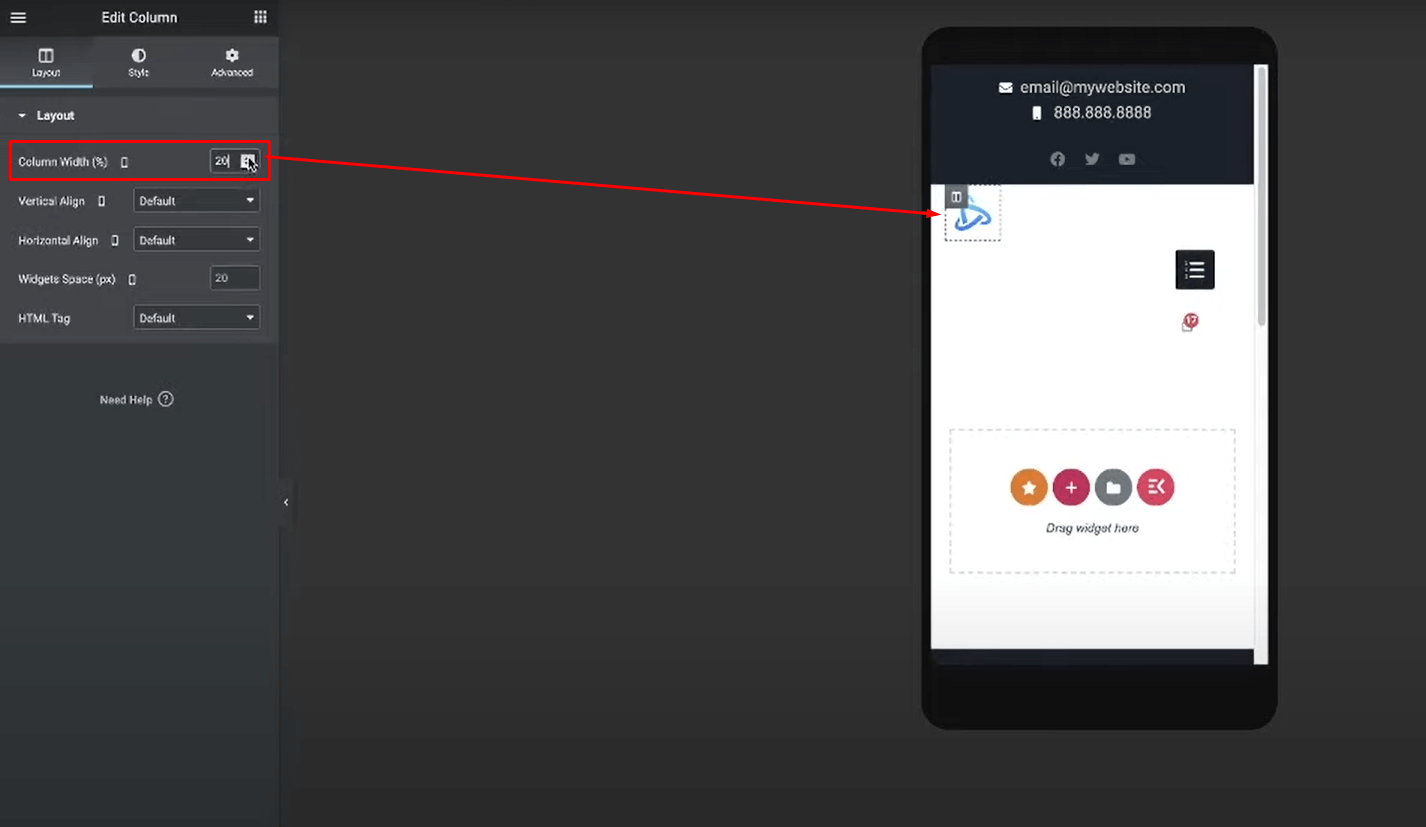
Wählen Sie die linke Spalte mit dem Logo aus.
Gehen Sie zu Erweitert > Responsive und reduzieren Sie die Spaltenbreite auf etwa 20–25 %.

Reduzieren Sie für die rechte Spalte mit dem Einkaufswagen ebenfalls die Spaltenbreite, bis Sie den gewünschten Abstand zu den Rändern erreicht haben.
Dadurch nehmen das Logo und das Einkaufswagensymbol weniger horizontalen Platz ein und werden nicht zu sehr überladen dargestellt.
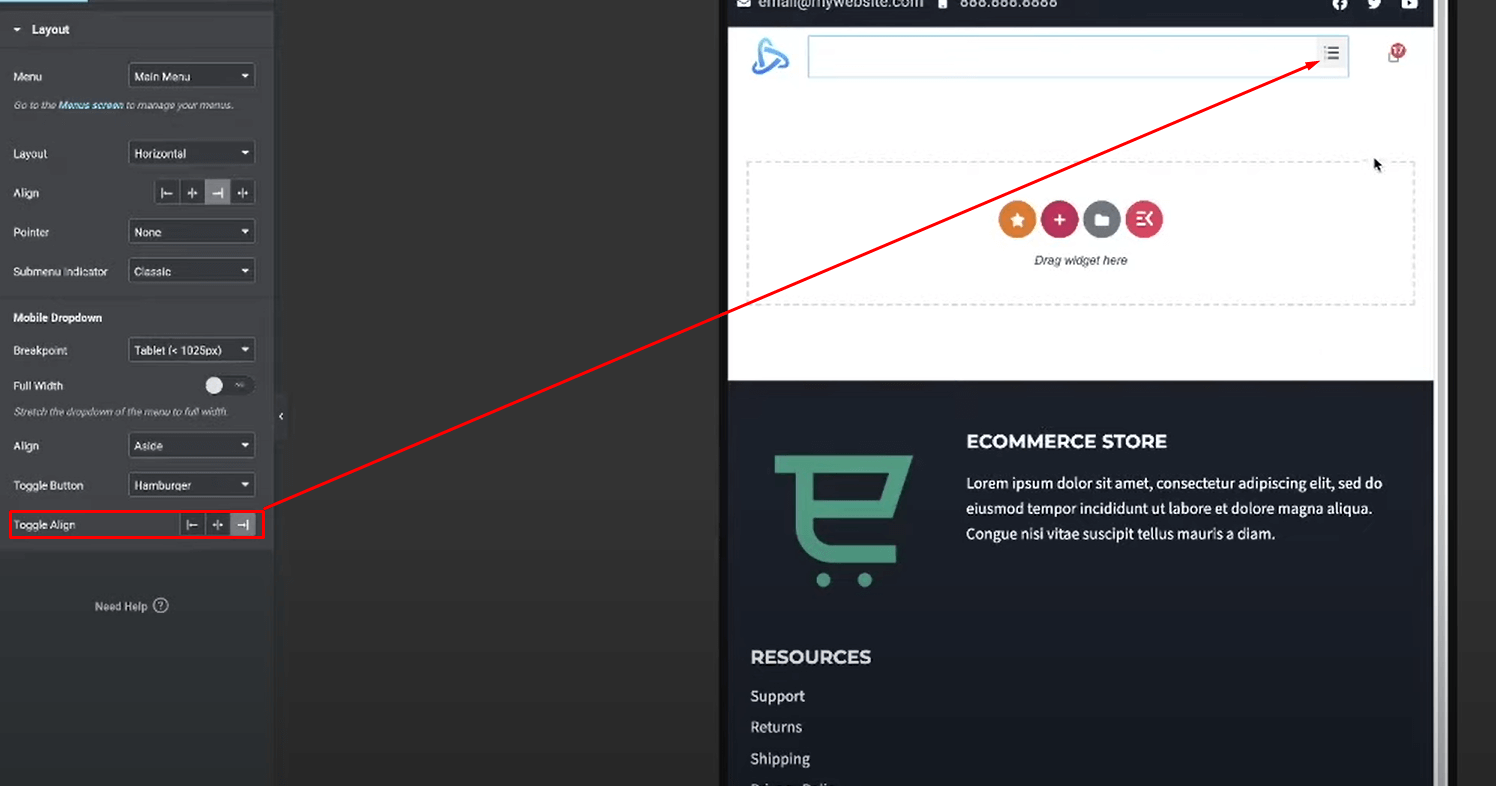
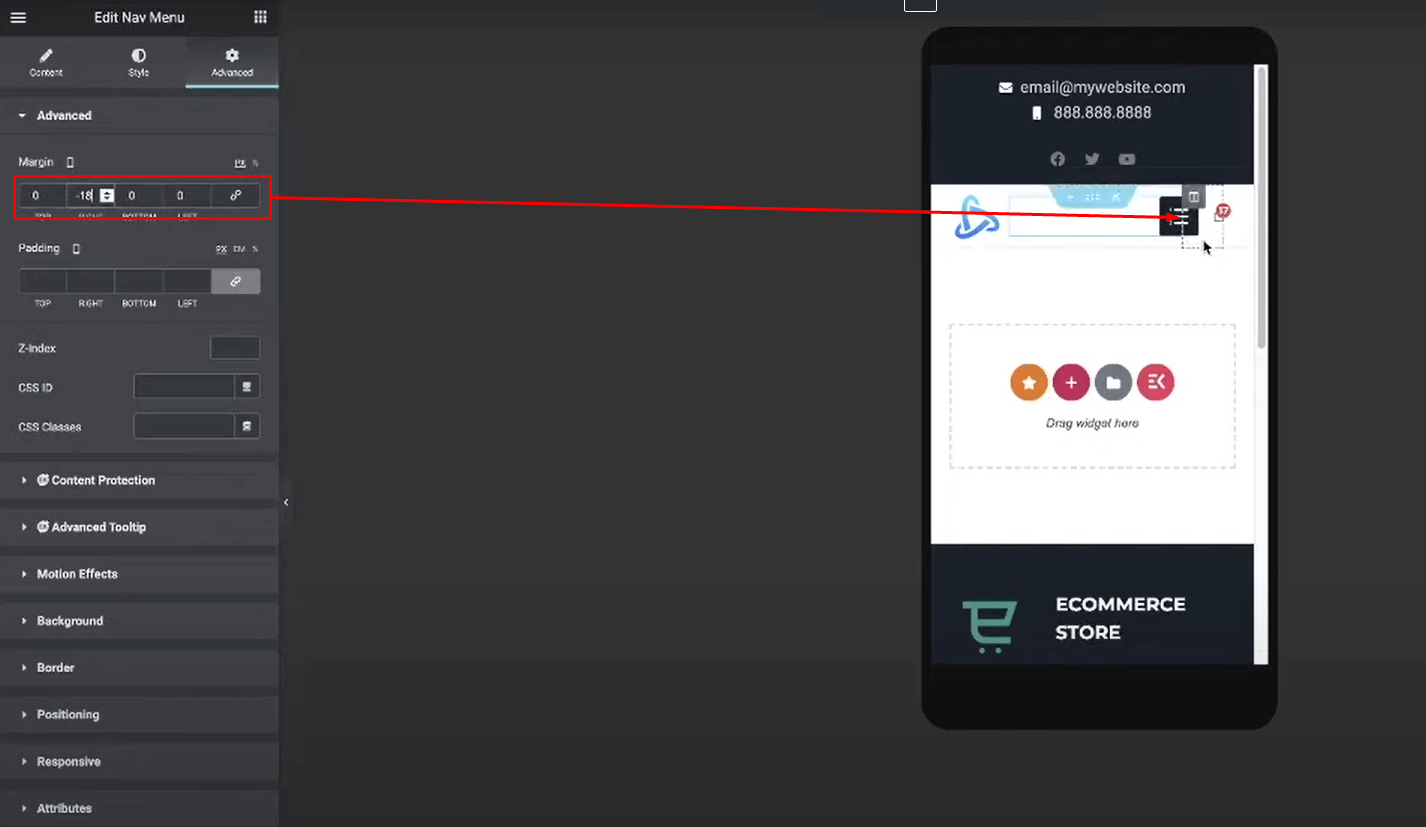
Position des Hamburger-Menüsymbols
Wählen Sie das Navigationsmenü-Widget in der mittleren Spalte aus.
Gehen Sie zu „Layout“ und stellen Sie die Ausrichtung mit dem Schalter nach rechts ein, um das Hamburger-Symbol richtig zu positionieren.

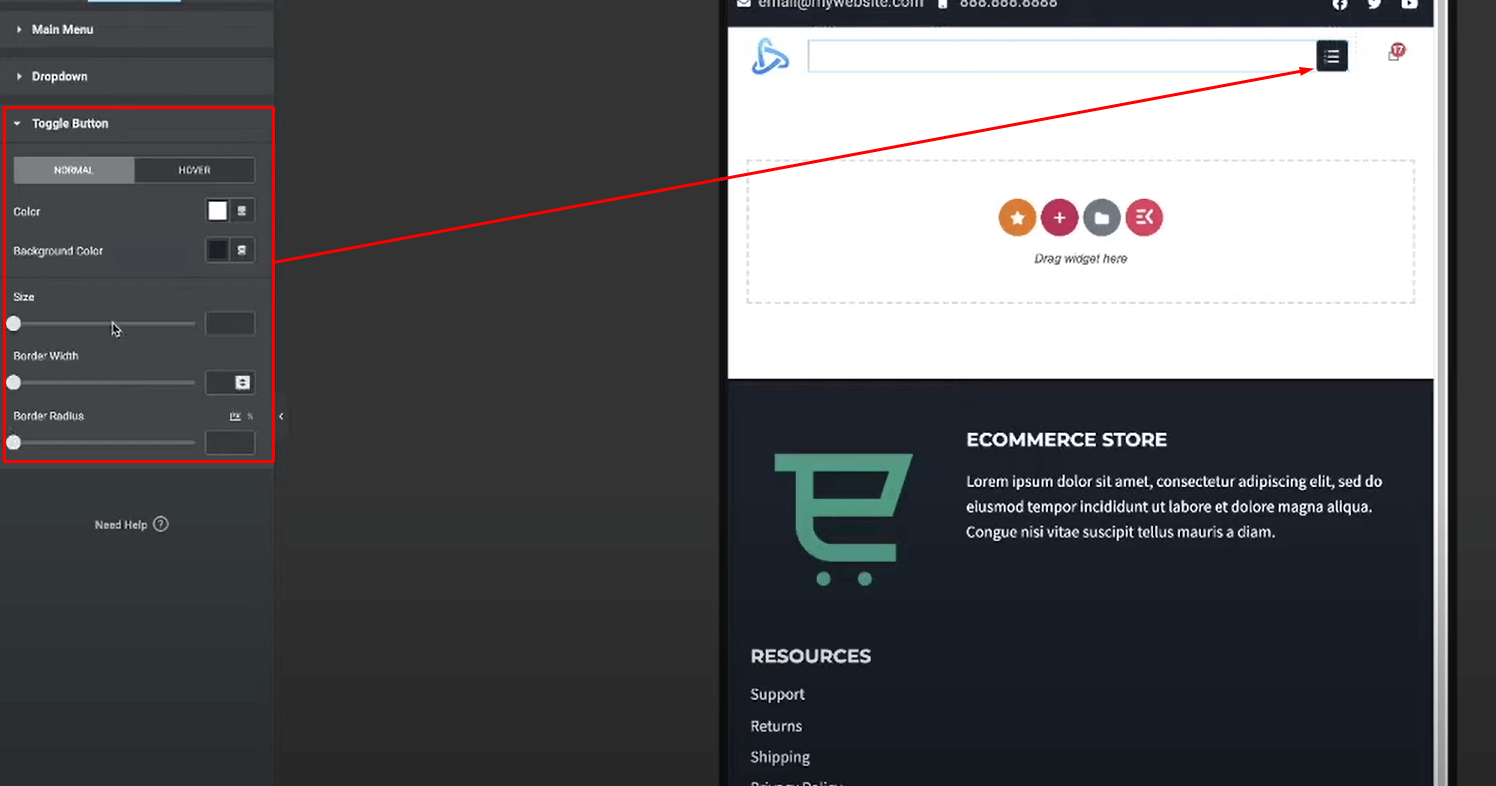
Gehen Sie zu Stil > Umschalten und gestalten Sie das Hamburger-Symbol (Farbe, Größe usw.).
Optional können Sie den Rand/die Polsterung des Navigationsmenü-Widgets selbst anpassen, um das Hamburger-Symbol optisch perfekt zu positionieren.

Mit diesen wichtigen Anpassungen sollte Ihr Header nun vollständig reagieren! Das Layout bleibt sauber und benutzbar, wenn es auf kleinere mobile Bildschirme verkleinert wird. Der nächste Abschnitt enthält einige zusätzliche Tipps und bewährte Vorgehensweisen.
Abschließende Gedanken
Da haben Sie es! Sie wissen jetzt, wie Sie mit Elementor ein übersichtliches, benutzerfreundliches und vollständig reaktionsfähiges mobiles Kopfzeilenmenü erstellen.
In der heutigen mobil geprägten Welt ist es entscheidend, eine Website zu haben, die auf allen Geräten ein optimales Erlebnis bietet. Wenn Sie die in diesem Tutorial beschriebenen Schritte befolgen, können Sie Ihren mobilen Besuchern einen ansprechenden, leicht zu navigierenden Header bereitstellen.




