Menschen nutzen Instagram, um mit ihren Zuschauern in digitalen Kontakt zu treten. Instagram bietet nur eine Option, um Menschen auf Ihre Website zu bringen, nämlich einen Link in Ihrer Beschreibung. Heute erfahren wir, wie Sie mit dem Elementor Page Builder einen dedizierten Link auf der Bio-Landingpage für Instagram erstellen.

Da Sie nicht jedem Beitrag einzeln einen Link hinzufügen können, wird der Link in der Biografie normalerweise immer wieder aktualisiert. Hier erfahren Sie, wie Sie auf effiziente Weise einen dauerhaften Link zu Ihrer Instagram-Biografie aufrechterhalten können, über den Ihre Besucher jedes Mal auf die neuesten Inhalte zugreifen können. Erstaunlich, oder?
Zu diesem Zweck können Sie mit Elementor einen speziellen Link auf der Bio-Landingpage für Instagram erstellen. Ihre Verbindung auf der Bio-Landingpage folgt dem genauen Design von Instagram, um eine konsistente Erfahrung zu erzielen. Gleichzeitig können Sie problemlos Impulse für Ihre neuesten Blog-Inhalte erstellen.
Hinweis - Um mit diesem Tutorial Schritt zu halten, benötigen Sie Elementor Pro, damit Sie auf Das Posts-Widget zugreifen können. Mit diesen Widgets können Sie Inhalte dynamisch präsentieren, ohne Ihre Zielseite jedes Mal bearbeiten zu müssen, wenn Sie einen neuen Blog-Beitrag veröffentlichen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSchritt 1: Erstellen Sie eine neue Seite
Zunächst müssen Sie eine neue Seite für Ihre Website erstellen. Gehen Sie zu Ihrem WordPress-Dashboard und dann zu Seiten> Neu hinzufügen.

Benennen Sie dann die Seite und öffnen Sie sie mit dem Elementor-Seitenersteller, um die Elementor-Oberfläche zu erweitern. Stellen Sie dann über das Zahnradsymbol in der unteren linken Ecke das Seitenlayout auf "Elementor" ein. Wählen Sie dann für den Körperstil auf der Registerkarte Stil eine helle Farbe für den Hintergrund aus.

Schritt 2: Fügen Sie einen neuen Header-Abschnitt hinzu
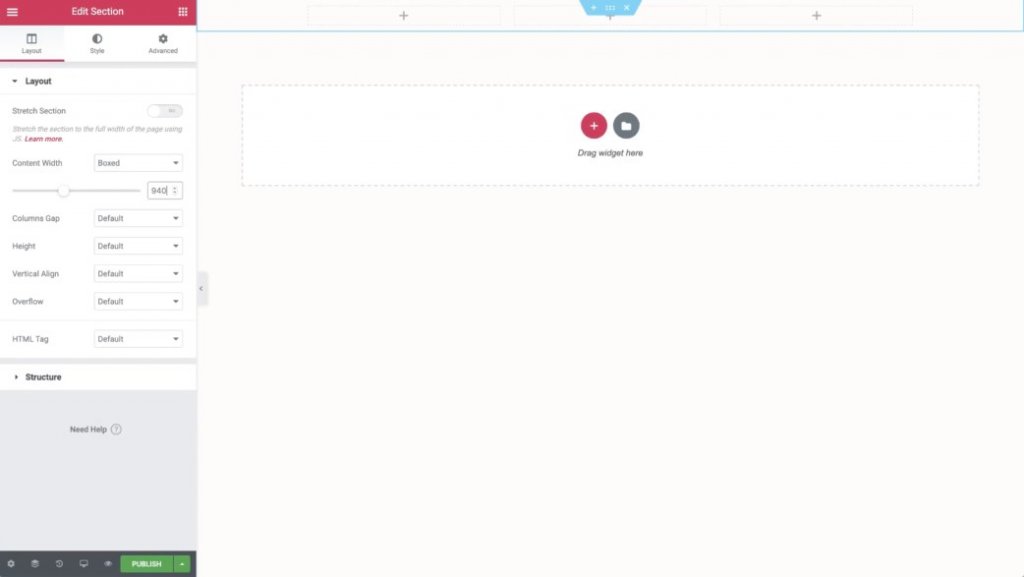
Erstellen Sie jetzt einen neuen Abschnitt, indem Sie in der Mitte der weißen Seite auf das Plus-Symbol klicken und ein dreispaltiges Layout auswählen. Stellen Sie die Inhaltsbreite auf "Boxed" und die Breite auf 940 ein. Mit dieser Kennzahl erhalten Sie eine ähnliche Fook und Haptik des Instagram-Boxed-Layouts. Führen Sie alle diese Vorkehrungen in den Abschnittseinstellungen aus.

Ordnen Sie den Abschnittshintergrund ähnlich wie Weiß an und fügen Sie unten einen deutlichen grauen Rand hinzu.
Fügen Sie dann Ihren Inhalt zum Design hinzu:
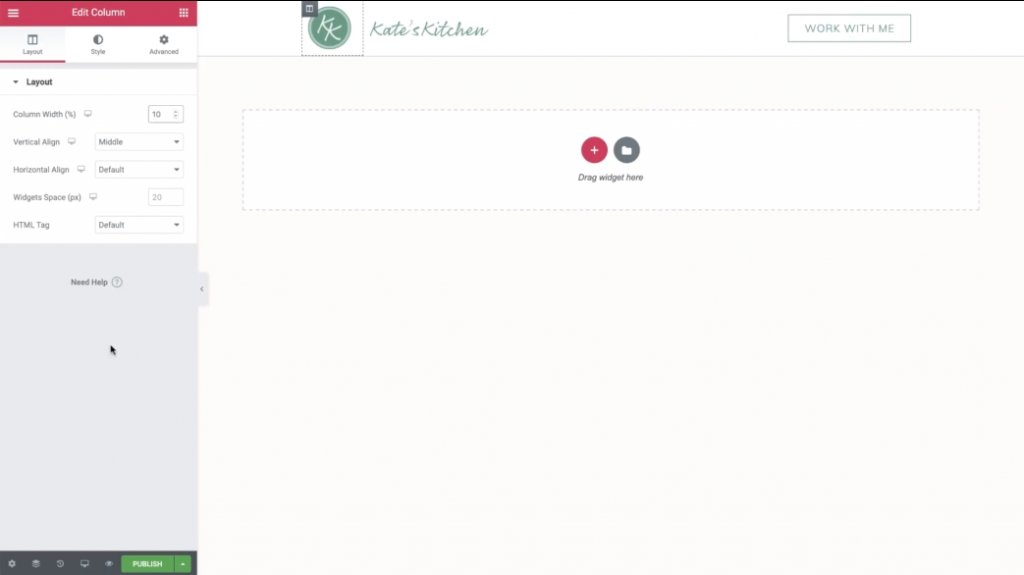
- Platzieren Sie ein Bild-Widget in der Spalte ganz links, um Ihr Logo anzuzeigen. Mit der Option Linkeinstellung können Sie einen aktiven Link zu Ihrer Homepage festlegen.
- Fügen Sie der mittleren Spalte ein weiteres Bild-Widget hinzu, um Ihr Markenlogo (oder Text, falls Sie keinen haben) anzuzeigen.
- Fügen Sie zum Schluss ein Schaltflächen-Widget in die Spalte ganz rechts ein und legen Sie den Aufruf zum Handeln und die Seite fest, auf die Sie verlinken möchten. Entwerfen Sie dann die Schaltfläche nach Bedarf.
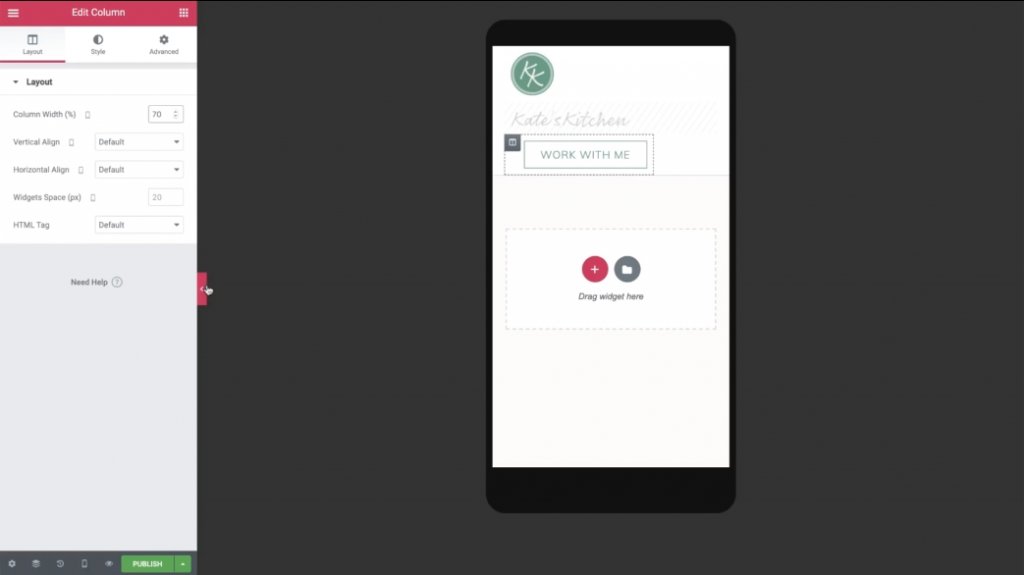
Nachdem Sie mit dem Hinzufügen von Inhalten fertig sind, ändern Sie die Breite in den Einstellungen der ersten Spalte auf 10%. So werden Ihre Bilder schön ausgerichtet.

Öffnen Sie dann die mobile Ansicht, indem Sie auf das Symbol in der unteren linken Ecke klicken. Nehmen Sie bei Bedarf einige Anpassungen vor, damit die mobile Version Ihrer Zielseite gut aussieht. Denken Sie daran, dass die meisten Ihrer Instagram-Besucher auf Mobilgeräten sind.

Sie können die mittlere Spalte bei Bedarf ausblenden, sodass Ihr Logo und Ihre Schaltfläche horizontal ausgerichtet sind.
Schritt 3: Erstellen Sie einen Feature-Post-Abschnitt, indem Sie den Header-Abschnitt duplizieren
Kehren wir nun zur Desktop-Ansicht zurück und klicken Sie mit der rechten Maustaste auf den Header-Bereich, um ihn zu duplizieren. Wechseln Sie in den Einstellungen für doppelte Abschnitte zur Registerkarte Stil und wählen Sie für die Hintergrundfarbe transparent aus.
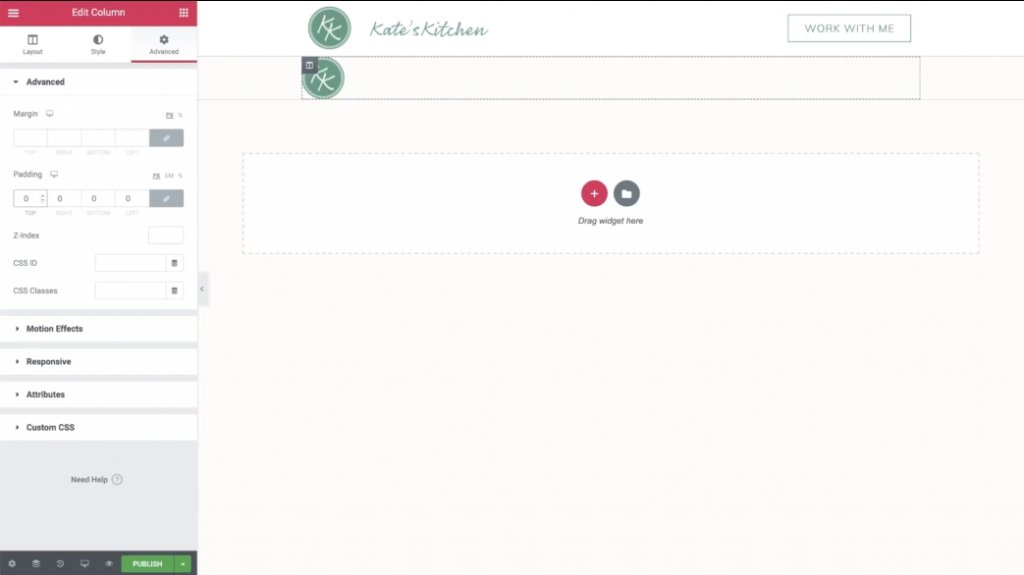
Löschen Sie nun die zweite und dritte Spalte. Danach sollte nur noch Ihr Logo übrig bleiben.
Hier,
- Öffnen Sie die Einstellung für die verbleibenden Spalten.
- Gehen Sie zum Abschnitt Erweitert.
- Setzen Sie den Füllwert für alle Seiten auf Null.
- Löschen Sie das Logo-Bild-Widget.

Nachdem Sie alles gelöscht haben, können Sie ein Überschriften-Widget aufrufen und Text zu Ihrer Site hinzufügen. Stellen Sie sicher, dass Farbe und Schriftarten Ihrer Website entsprechen.
Kopieren Sie dann das Überschriften-Widget und machen Sie den Text ähnlich der URL für Ihre Site. Fügen Sie als Nächstes einen dynamischen Link hinzu, der die Site-URL enthält.
Wechseln Sie erneut zur mobilen Ansicht und nehmen Sie einige Änderungen vor. Beispielsweise müssen Sie möglicherweise die Spaltenbreite anpassen und die Auffüllung für Smartphones aktualisieren.
Schritt 4: Fügen Sie Ihre neuesten Beiträge hinzu
Jetzt können Sie den Rest des Bereichs auf Ihrer Zielseite bearbeiten, um Ihre kürzlich veröffentlichten Inhalte anzuzeigen.
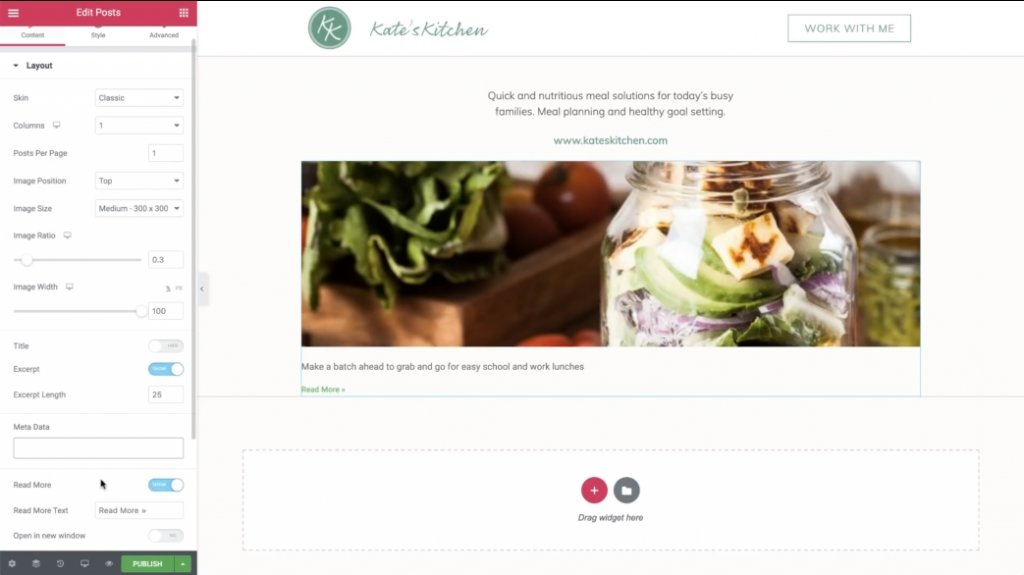
Um Ihre neuen Beiträge anzuzeigen, kehren Sie zur Desktop-Ansicht zurück und rufen Sie ein Beitrags-Widget direkt unter den beiden Überschriften-Widgets auf.
Beiträge Widget-Einstellungen:
- Setzen Sie den Spaltenwert auf 1
- Setzen Sie den Wert für Beiträge pro Seite auf 1
- Stellen Sie den Wert für das Bildverhältnis auf 0,3 ein
Entfernen Sie die Metadaten und verbergen Sie den Titel.

Verwenden Sie dann die Option Abfrageeinstellung, um zu verwalten, welcher Beitrag angezeigt werden soll:
- Setzen Sie den Wert Include By auf Term
- Setzen Sie den Term-Wert auf Linkinbio
Sie müssen einen neuen WordPress-Blogpost-Bereich namens "Linkinbio" erstellen. Wenn Sie dieser Kategorie einen Beitrag hinzufügen, wird dieser routinemäßig auf Ihrer Instagram-Landingpage angezeigt.
Dekorieren Sie dann den Auszugstext auf der Registerkarte Stil.
Fügen Sie abschließend ein neues Teiler-Widget hinzu, um einen unteren Rand zu generieren. Passen Sie dieselbe hellgraue Farbe vom Rand Ihres ersten Abschnitts an.
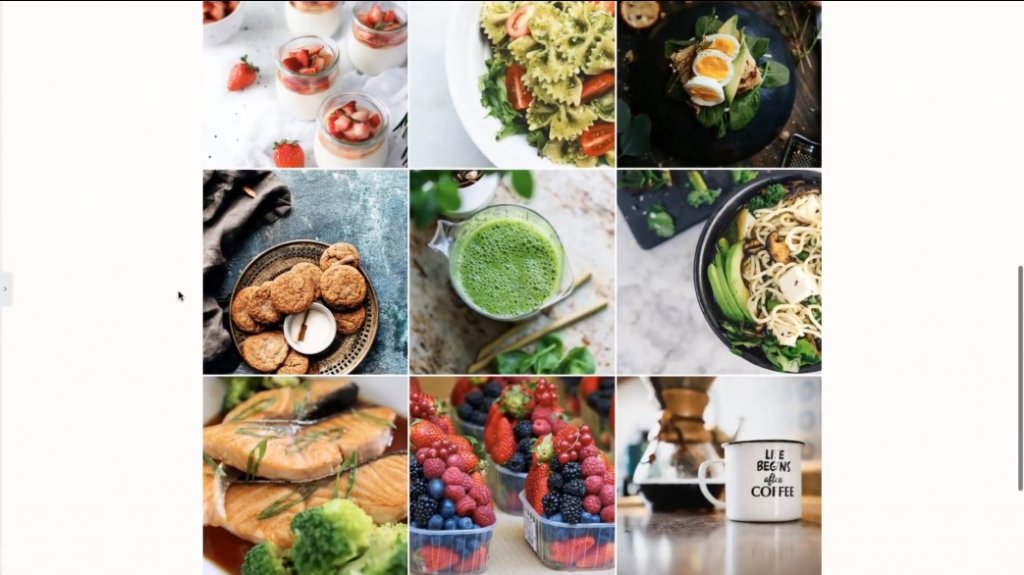
5. Erstellen Sie ein Instagram-Raster
Im Moment müssen Sie das Instagram-Raster erstellen, das unter Ihrem vorgestellten Beitrag angezeigt wird.
Kopieren Sie zunächst Ihr vorhandenes Posts-Widget. Fügen Sie es dann unter dem unteren grauen Rand des vorherigen Abschnitts ein.
Jetzt müssen Sie nur noch einige Änderungen an Ihrem Widget für kopierte Posts vornehmen:
- Ändern Sie die Spalten in 3
- Stellen Sie die Beiträge pro Seite auf ein Vielfaches von 3 ein, damit Sie immer ein quadratisches Raster haben.
- Stellen Sie den Wert für das Bildverhältnis auf 1 ein
- Verstecke den Auszug
Sie können auch die Registerkarte Stil verwenden, um den Abstand zwischen den Bildern zu ändern.
Gehen Sie dann zum Abschnitt für die mobile Ansicht, um Ihr mobiles Design anzupassen.
Du möchtest vielleicht:
- Verstecken Sie das große Bild und den Teiler des Beitrags
- Stellen Sie das Beitragsraster auf Mobilgeräten auf 3 ein
Und das ist alles! Sie haben gerade eine benutzerdefinierte Instagram-Landingpage erstellt.

Wenn Sie jetzt einen neuen Blog-Beitrag mit der Kategorie „Linkinbio“ veröffentlichen, wird dieser automatisch auf dieser Seite angezeigt.
Zum Abschluss müssen Sie lediglich den Link Ihrer Zielseite zu Ihrem Instagram-Profil hinzufügen. Jetzt müssen Sie sich nicht jedes Mal darum kümmern, den Link Ihres neu veröffentlichten Beitrags zu aktualisieren. Cool, oder?





