Schriftarten sind ein wesentlicher Bestandteil der Markensprache jeder Website. Außerdem ermöglicht es auch mehr Kontrolle über das Design der Website, geschweige denn, kreativ und einzigartig zu sein.

Elementor wird bereits mit einer riesigen Bibliothek von Schriftarten geliefert, aber für Entwickler und Designer, die diese zusätzliche Personalisierung und Kreativität einer benutzerdefinierten Schriftart haben, bietet es eine neue Möglichkeit, Ihre benutzerdefinierten Schriftarten hochzuladen, ohne sich mit Plugins von Drittanbietern befassen zu müssen. In diesem Tutorial erfahren Sie, wie Sie benutzerdefinierte Schriftarten in WordPress hinzufügen können.
So fügen Sie WordPress manuell benutzerdefinierte Schriftarten hinzu
Es gibt auch eine Möglichkeit, WordPress manuell benutzerdefinierte Schriftarten hinzuzufügen. Wir empfehlen jedoch nicht, die Methode zu verwenden, da sie schwierig ist und für Anfänger frustrierend sein kann.
So können Sie WordPress jedoch manuell benutzerdefinierte Schriftarten hinzufügen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Fügen Sie den neuen Schriftartenordner über einen FTP-Client zum Themenordner Ihrer Website hinzu.
- Fügen Sie alle Schriftartendateien in den Ordner hinzu, den Sie zuvor hinzugefügt haben.
- Verwenden Sie den unten angegebenen Code und fügen Sie ihn in das Stylesheet des Themes ein, dh style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Als Nächstes verwenden Sie diese Schriftarten, um alle Elemente zu konfigurieren, indem Sie sie dem ähnlichen Stylesheet hinzufügen.
Dieser Prozess kann durchgeführt werden, ist jedoch schwierig und erfordert viel Programmierwissen. Aus diesem Grund empfehlen wir die Verwendung von Elementor , um mit Ihren Schriftarten frei kreativ zu sein.
So fügen Sie WordPress mit Elementor benutzerdefinierte Schriftarten hinzu
Mit Elementor ist der Umgang mit Schriftarten recht einfach. Es gibt einen einfachen Prozess, um sie hochzuladen und zu verwenden.
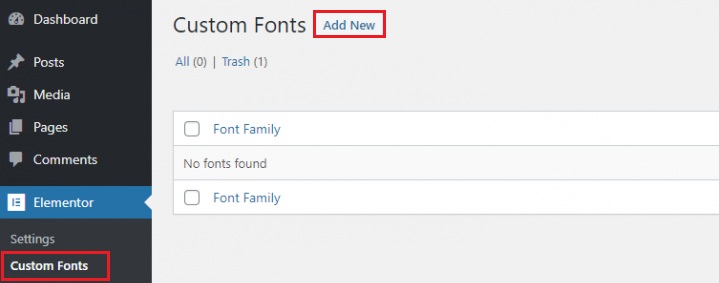
Um eine neue Schriftart hinzuzufügen, müssen Sie nur zu Ihrem WordPress-Dashboard gehen , dann zu benutzerdefinierten Schriftarten in Elementor und auf Neu hinzufügen klicken .

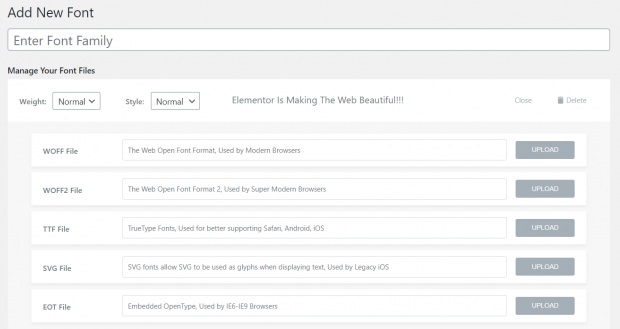
Als nächstes werden Sie aufgefordert, die Schriftart auszuwählen, die Sie hochladen möchten. Schriftformate legen die Darstellung Ihrer Schrift in verschiedenen Browsern fest. Aus diesem Grund ist es gut, die Schriftart in so vielen Formaten wie möglich hinzuzufügen.

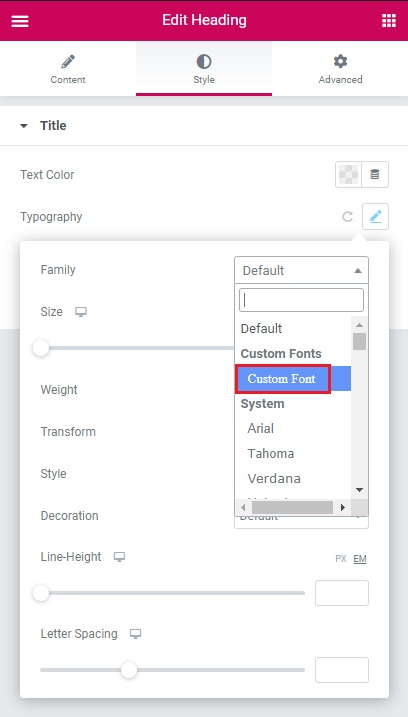
Nachdem Sie Ihre Schriftarten hochgeladen haben, steht die neue benutzerdefinierte Schriftart zur Verwendung in den Typografie-Steuerelementen des Widgets zur Verfügung. Gehen Sie zur Registerkarte Stil und wählen Sie dann die benutzerdefinierte Schriftart.

So können Sie mit Elementor benutzerdefinierte Texte zu Ihrem WordPress hinzufügen.
So erstellen Sie benutzerdefinierte Schriftarten
Für kostenlose Schriftarten gibt es zahlreiche Websites wie DaFont, Font Squirrel, Fontsly und mehr. Aber um eigene Schriftarten zu erstellen, gibt es Adobe Typekit.
Adobe Typekit
Adobe stellt zwei Typekit-Schriften kostenlos zur Verfügung, sodass Sie es zuerst testen und sehen können, wie es Ihnen gefällt. Es handelt sich um einen Dienst zum Abonnieren von Schriftarten, mit dem Sie Schriftarten mit Ihrem Computer synchronisieren oder auf einer Website verwenden können. Sie können Typekit verwenden, um Tausende von verfügbaren Adobe-Schriftarten herunterzuladen und zu verwenden.

Elementor und Typekit passen perfekt zusammen. Geben Sie einfach Ihren Typekit-Schlüssel im Einstellungs-Dashboard auf der Registerkarte " Integrationen" ein, um schnell alle Ihre Typekit-Schriften in den Typografieeinstellungen von Elementor anzuzeigen. Alles, was Sie tun müssen, ist Sync Kit zu drücken und eine Weile zu warten.
Sie müssen nichts herunterladen, installieren oder codieren, um Ihre Typekit-Schriften mit dieser Integration zu verwenden, und das ist ein sehr nützlicher Aspekt für Anfänger.
Verschiedene Schriftstile und -stärken
Eine Schriftfamilie bietet Strichstärken von 100 bis 900 sowie die Strichstärken Normal, Bold, Bolder und Lighter. Es können auch normale, schräge und kursive Schriftarten verwendet werden. Jede Schriftstärke- und Stilvariation kann der Schriftfamiliengruppe unabhängig hinzugefügt werden.
Manuell müssten Sie CSS-Code verwenden, um Ihren Schriftarten Stil und Gewichte hinzuzufügen. Sobald Sie die Variationen in Elementor hochgeladen haben, ist es jedoch ganz einfach, die Stärke und den Stil Ihrer Schriftart auszuwählen.
Außerdem können Sie die Gewichte oder Variationen, die Sie nicht hochgeladen haben, nicht verwenden. Je nach Browser wird die nächstmögliche unterstützte Variante ausgewählt.
Das ist alles in diesem Tutorial über benutzerdefinierte Schriftarten und wie sie Ihnen helfen können, Ihre Website zu verbessern. Besuchen Sie uns auf Facebook und Twitter , um über unsere Inhalte auf dem Laufenden zu bleiben.




