Durch das Einfügen einer klebrigen Fußzeilen-Anzeige auf Ihrer Website können Sie der Fußzeile eine zusätzliche Note verleihen. Wenn Sie zum und vom Ende der Seite scrollen, zeigt die Fußzeile einen Effekt, der die Sichtbarkeit der Fußzeile öffnet und schließt (wodurch die Fußzeile wie ein Fensterladen enthüllt wird). Normalerweise erfordert dieser Effekt spezifisches CSS, das sowohl restriktiv als auch schwer zu handhaben ist. Sie können jedoch jedem benutzerdefinierten Fußzeilendesign, das mit den integrierten Funktionen von Divi erstellt wurde, einfach einen Fußzeilen-Enthüllungseffekt hinzufügen, indem Sie die Themen-Builder-Einstellungen von Divi verwenden.

In der heutigen Divi-Anleitung zeigen wir Ihnen, wie Sie eine klebrige Fußzeile in Divi enthüllen. Es sind nur wenige einfache Schritte erforderlich.
Lasst uns beginnen!
Vorschau
Dies ist eine kurze Vorschau auf den Sticky Footer, der ein Design enthüllt, das wir in dieser Lektion erstellen werden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
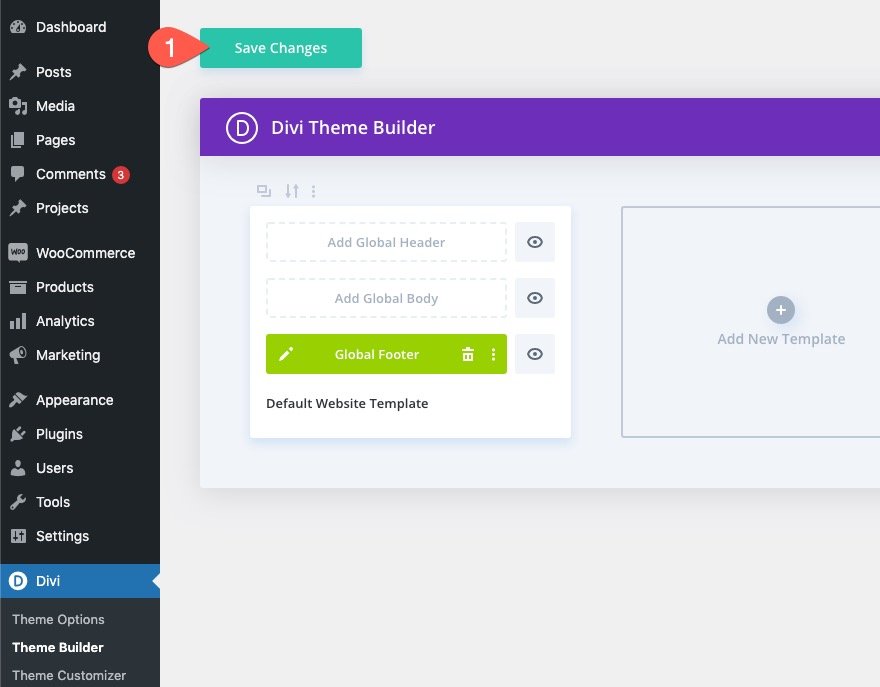
Jetzt anfangenUm das Vorlagenlayout in Ihre Website zu importieren, navigieren Sie zum Divi Theme Builder und wählen Sie die Portabilitätsoption.

Beginnen wir mit der Anweisung.
Verwenden des Divi Theme Builder zum Erstellen einer Sticky Footer Reveal
Erstellen einer neuen Fußzeilenvorlage
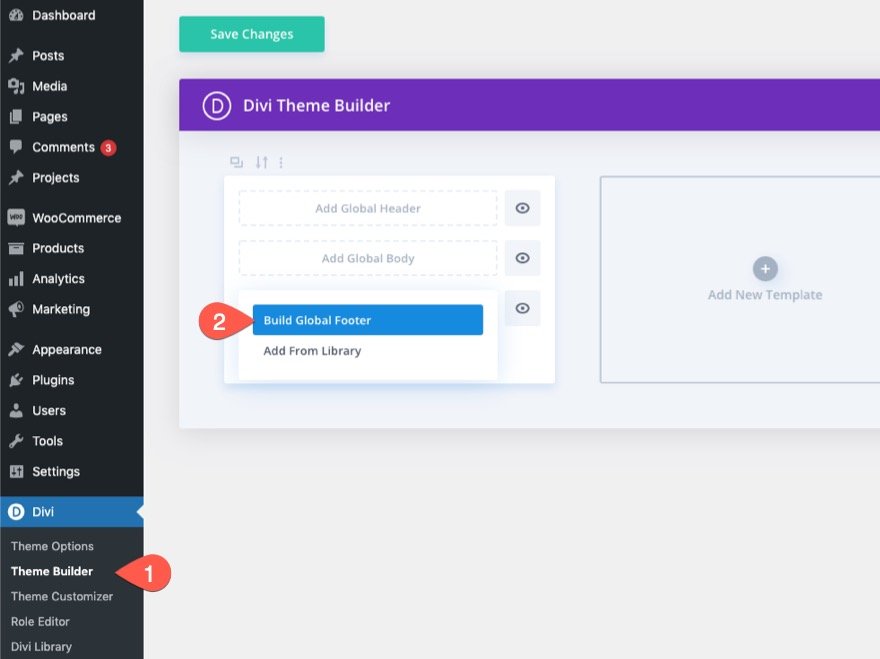
Navigieren Sie zunächst zum Divi Theme Builder im WordPress-Backend. Fügen Sie dort eine neue globale oder benutzerdefinierte Fußzeile hinzu.

Erstellen Sie das Footer-Layout
Wählen Sie anschließend die Option "Choose A Premade Layout". Um den Designprozess in dieser Lektion zu beschleunigen, verwenden wir ein fertiges Layout. Sie können jedoch nach Belieben mit der Erstellung eines von Grund auf neu beginnen.

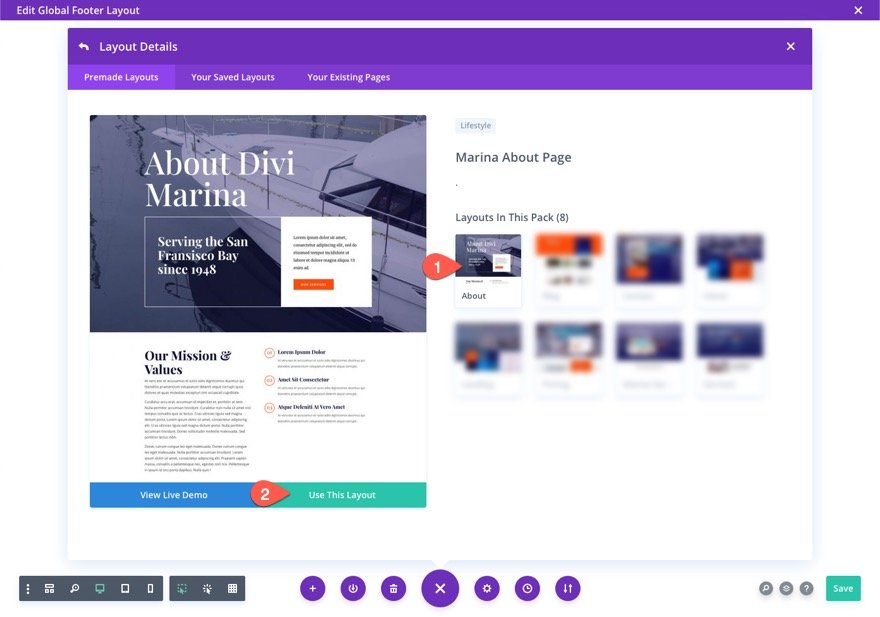
Suchen und verwenden Sie das Marina About Page Layout aus dem Marina Layout Pack mit dem Popup Aus Bibliothek hinzufügen.

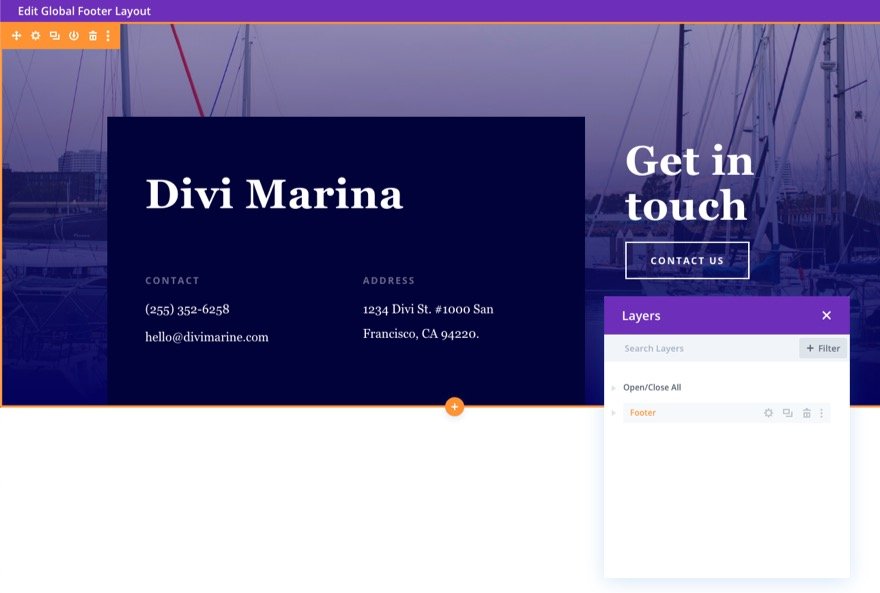
Entfernen Sie nach dem Laden des Layouts alle Teile außer der unteren Fußzeile. Dieser Fußzeilenabschnitt wird verwendet, um den Fußzeilen-Enthüllungseffekt bereitzustellen.

Verbessern Sie den Footer-Bereich mit dem Sticky Footer Reveal-Effekt
Um den Footer Reveal-Effekt in den Footer-Bereich aufzunehmen, müssen die folgenden Schritte ausgeführt werden.
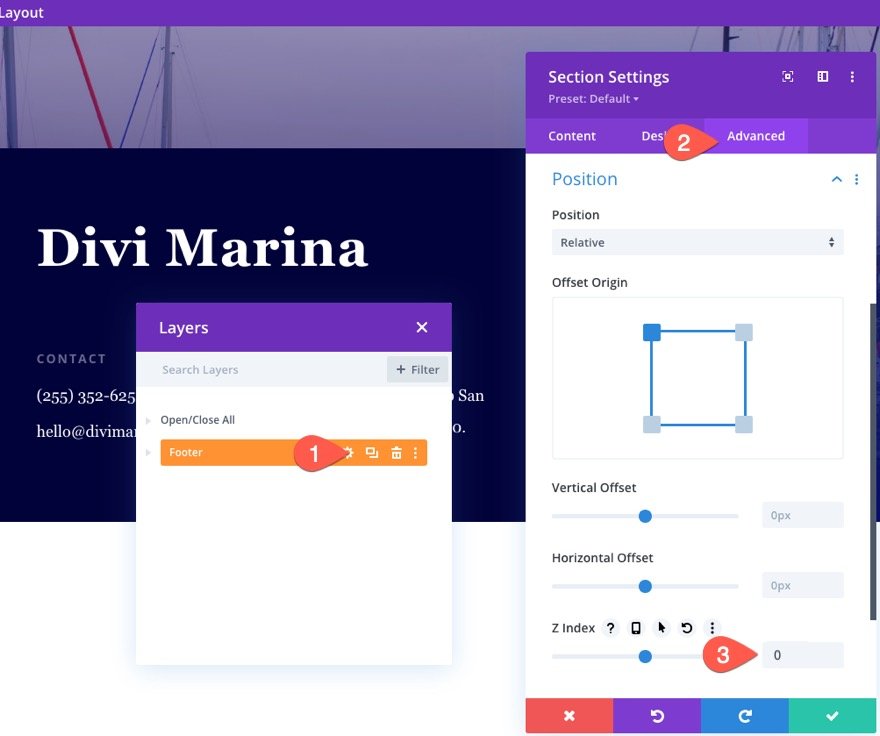
1: Aktualisieren Sie den Z-Index im Footer-Bereich
Zu Beginn setzen wir den Z-Index unseres Fußzeilenabschnitts auf 0. Dadurch kann der Abschnitt unter anderen Abschnitten oder Komponenten im Hauptteil der Seite positioniert werden.
Öffnen Sie die Einstellungen des Fußzeilenbereichs. Aktualisieren Sie die folgenden Felder auf der Registerkarte Erweitert:
Index Z: 0

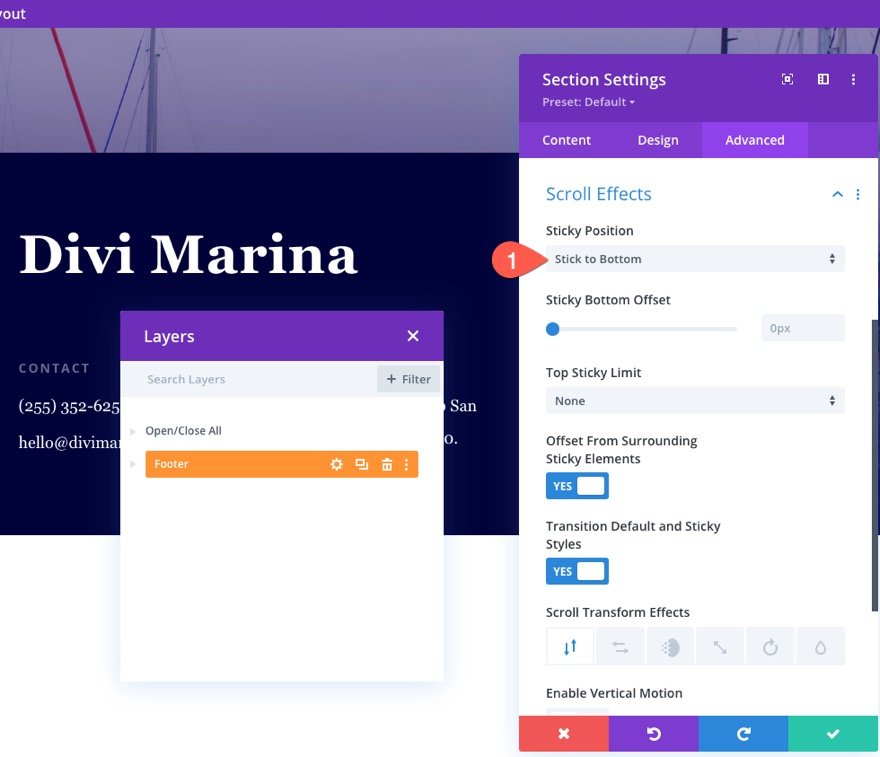
2: Integrieren Sie eine Sticky-Position in den Fußzeilenbereich
Danach stellen wir dem Fußzeilenbereich eine klebrige Position zur Verfügung. Aktualisieren Sie die Sticky-Position in den Scroll-Effekten nach unten:
Klebrige Position: An der Unterseite klebend

3: Aktualisieren Sie den Z-Index im Sticky Footer-Platzhalter
Wenn einem Element in Divi eine klebrige Position zugewiesen wird, wird auch automatisch ein doppeltes Platzhalterelement erstellt. Dadurch kann der Divi Builder die erforderliche Funktionalität zum Positionieren und Erstellen von klebrigen Komponenten bereitstellen. In diesem Fall wird ein Platzhalter für den Fußzeilenabschnitt mit einem Standard-Z-Index von 1 erstellt. Wir möchten nicht, dass sich unser echter klebriger Fußzeilenabschnitt (der jetzt einen Z-Index von 0 hat) unter dem Platzhalterabschnitt befindet ' setzt den Z-Index des Platzhalterabschnitts auf -1.
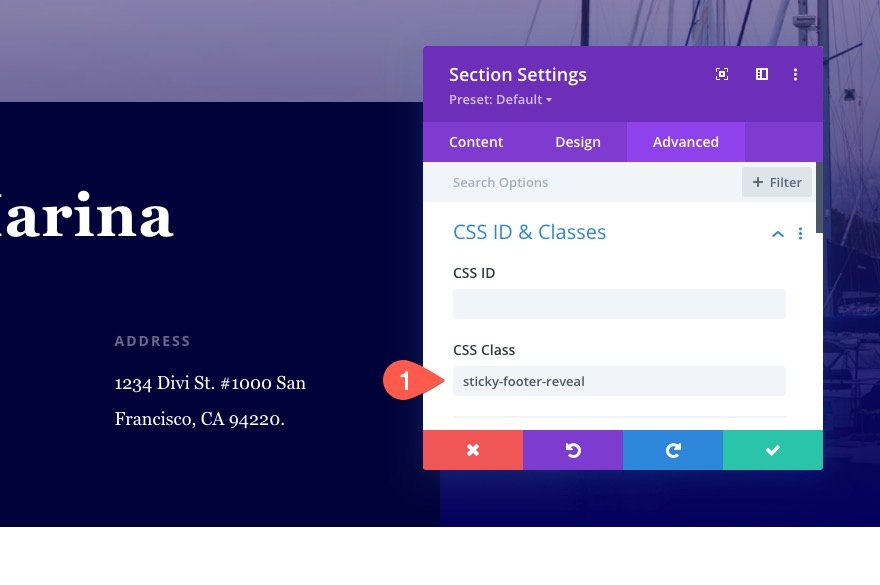
Fügen Sie zunächst die folgende benutzerdefinierte CSS-Klasse zum Fußzeilenabschnitt hinzu:
CSS-Klasse: sticky-footer-reveal

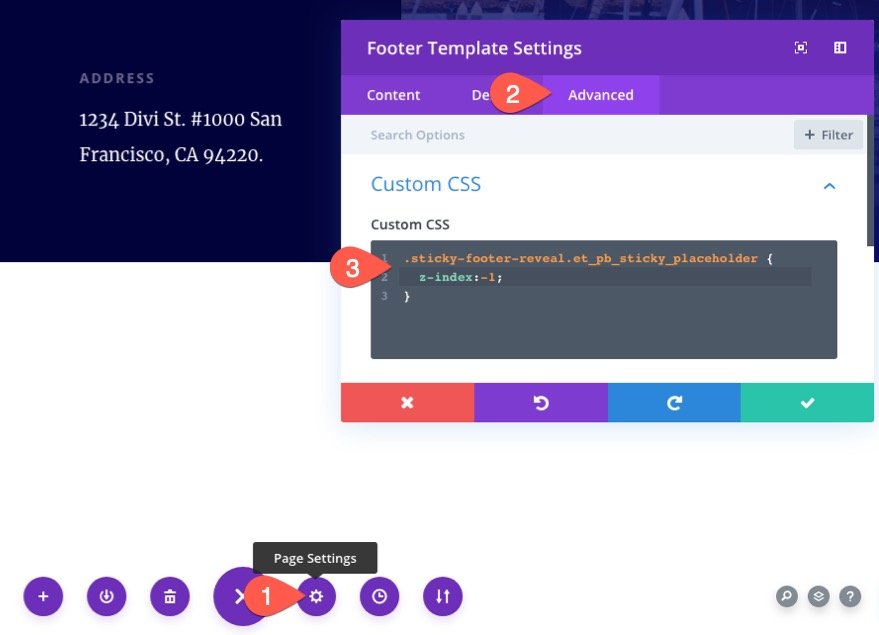
Greifen Sie dann über das Builder-Einstellungsmenü auf die Seiteneinstellungen der Fußzeilenvorlage zu. Wählen Sie die Option Erweitert in den modalen Einstellungen für Fußzeilenvorlagen und geben Sie das folgende CSS in das Feld Benutzerdefiniertes CSS ein:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Dadurch wird der Platzhalterteil gezwungen, unter der Fußzeile mit dem Sticky Footer Reveal-Effekt zu liegen, sodass Sie mit dem Inhalt des Fußzeilenabschnitts interagieren können.
4: Änderungen vornehmen
Wenn Sie fertig sind, speichern Sie die Fußzeilenvorlage und die Änderungen am Theme Builder.

Endergebnis
Um das Endergebnis zu sehen, navigieren Sie zu einer Live-Website und scrollen Sie weg. Es ist hier!
Schlussbemerkungen
Das Hinzufügen einer klebrigen Fußzeile zu Ihrer Website in Divi erfordert nicht die Verwendung eines Plugins oder eines komplexen benutzerdefinierten CSS. In wenigen Minuten können Sie mit dem Theme Builder eine Fußzeilenvorlage erstellen und einen Fußzeilenabschnitt mit dem Fußzeilen-Enthüllungseffekt entwerfen. Hoffentlich wird dies dem Erscheinungsbild Ihrer Fußzeile einen bescheidenen Schub verleihen und gleichzeitig eine faszinierende Interaktion für die Besucher bieten.




