Möchten Sie ein kostenloses WPForm- Kontaktformular in Elementor ? entwickeln? Auch wenn ein Besucher Ihre E-Mail-Adresse nicht hat, ermöglicht ihm ein Kontaktformular, mit Ihnen in Kontakt zu treten.

Die ideale Technik, um ein Kontaktformular in Ihre Elementor -Seite zu integrieren, wird in diesem Artikel demonstriert. Wenn Sie nach einer „No-Code“-Lösung suchen, ist dies die richtige für Sie!
Einrichtung des Elementor-Kontaktformulars
Das WPForms-Plugin macht es unglaublich einfach, ein Elementor -Kontaktformular zu erstellen. Der beste WordPress-Formularersteller ist WPForms . Wenn Sie den Elementor-Seitenersteller verwenden, ist dieses Plugin hervorragend geeignet. Das bedeutet, dass Sie nur wenige Klicks benötigen, um eine Elementor-„Kontakt“-Seite zu erstellen.

Zu Ihrer freundlichen Information - WPForm hat eine Pro-Version , die mit vielen zusätzlichen, aber wichtigen Funktionen ausgestattet ist, wie -
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Installieren Sie die Zahlungs-Add-ons Stripe, Square und PayPal.
- Formulare, die sich dynamisch ändern, können mit bedingter Logik erstellt werden.
- Erstellen Sie Formulare mit mehreren Schritten.
- Landing Pages für Formulare sollten frei von Ablenkungen sein.
- Formularbenachrichtigungs-E-Mails können für zahlreiche Formulare eingerichtet werden.
- Erhalten Sie Textnachrichten, wenn ein Kontaktformular gesendet wird.
- Mailchimp-Formulare können zum Sammeln von E-Mail-Adressen eingerichtet werden.
- Einträge sollten an ein CRM gesendet werden.
- Mit unserer Anti-Spam-Funktion, geheimen Formular-Tokens, können Sie Kontaktformular-Spam stoppen.
- Und das ist nicht alles!
Erstellen Sie ein kostenloses Kontaktformular in Elementor von WPForms
Lassen Sie uns weitermachen und ein Kontaktformular mit WP-Formular und Elementor erstellen.
Installieren Sie das WPForms-Plugin
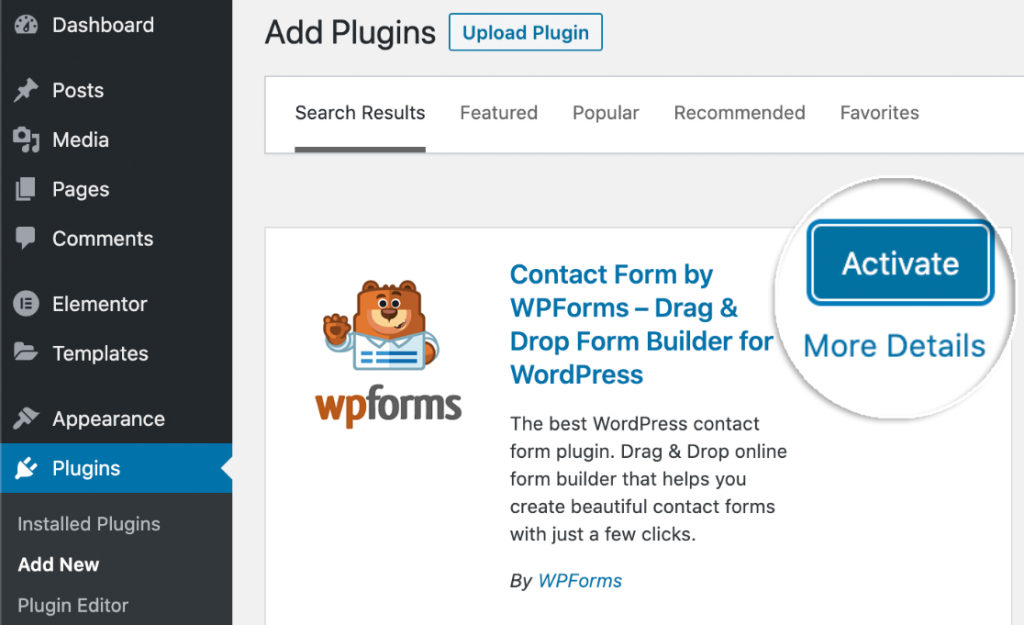
Die Installation des WPForms-Plugins sollte Ihre erste Aufgabe sein. Aktivieren Sie WPForms jetzt, nachdem es installiert wurde. Um mit WPForms Lite zu beginnen, klicken Sie einfach auf der Plugin-Seite auf Aktivieren.

Erstellen Sie Ihr Kontaktformular
Es gibt alle Felder, die Sie benötigen, um Nachrichten von Ihrer Website im einfachen Kontaktformular zu erhalten. Der benutzerfreundliche Formularersteller ermöglicht es Ihnen, zusätzliche Funktionen wie Dropdowns und Kontrollkästchen hinzuzufügen, wenn Sie dies wünschen.
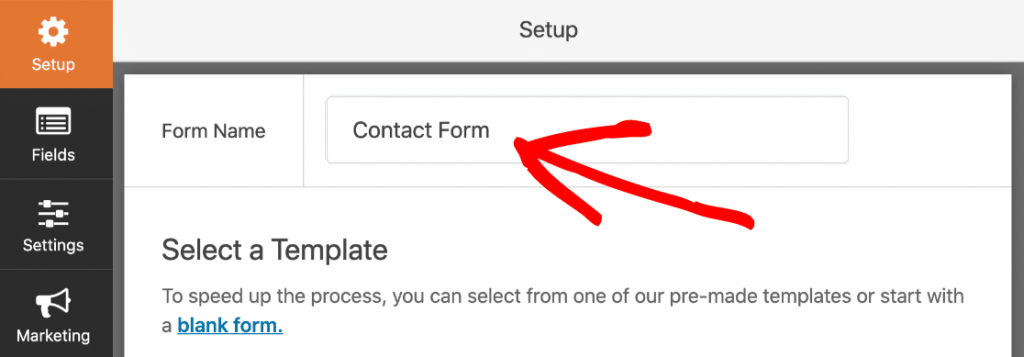
Geben Sie oben im WPForms-Setup-Bildschirm einen Namen für Ihr Formular ein.

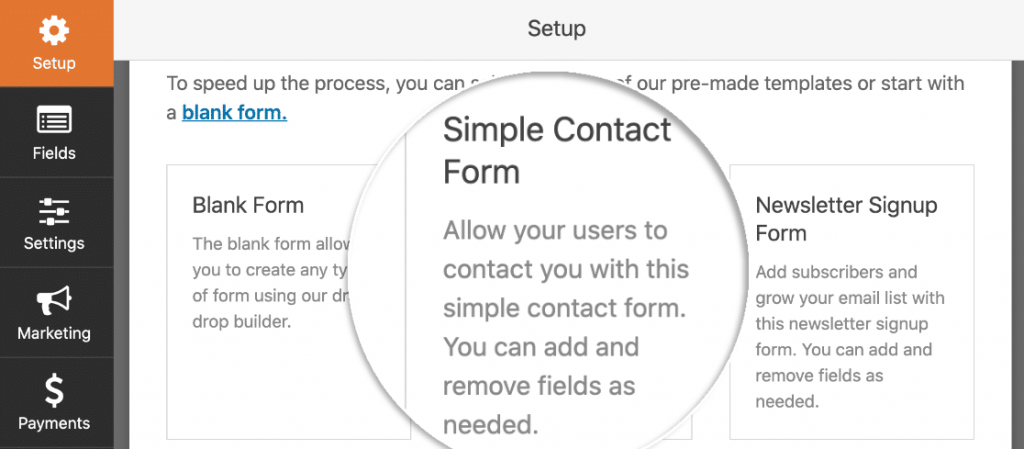
Formularvorlagen finden Sie, indem Sie etwas nach unten scrollen.
Wenn Sie WPForms Lite verwenden, erhalten Sie eine Handvoll vorgefertigter Formulare. Fügen Sie mehr als 100 Formularvorlagen hinzu, indem Sie auf die Pro-Version upgraden!
Vorerst bleiben wir beim Design des einfachen Kontaktformulars. Öffnen Sie es in Ihrem Browser, indem Sie darauf klicken.

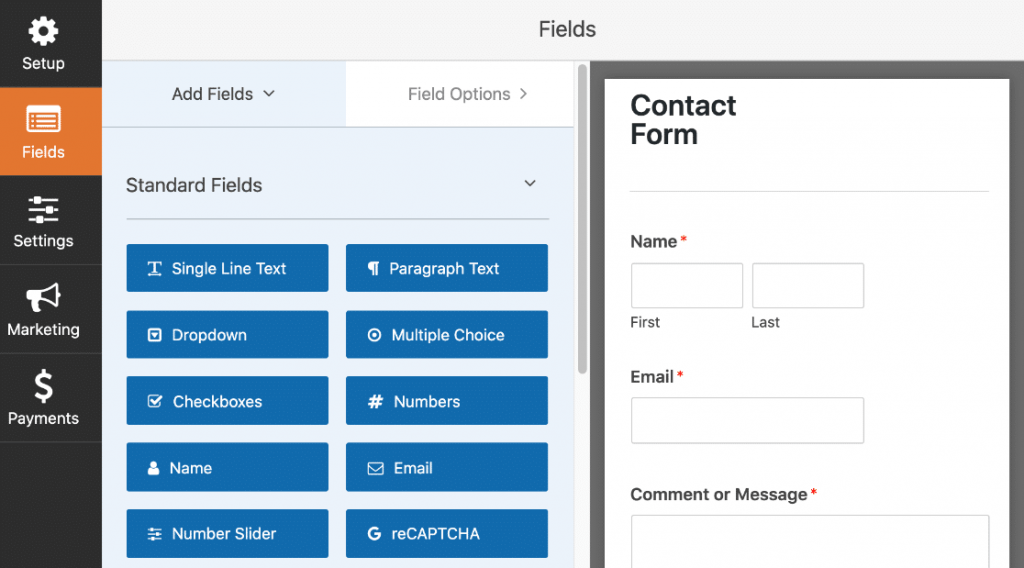
Der WPForms-Builder wird geöffnet, sobald Sie eine Vorlage ausgewählt haben.
Die Verwendung von WPForms könnte nicht einfacher sein als mit seiner benutzerfreundlichen Oberfläche. Alle Felder, die Sie Ihrem Kontaktformular hinzufügen können, werden auf der linken Seite angezeigt. Möglicherweise sehen Sie auf der rechten Seite eine Live-Vorschau Ihres Formulars.

Ziehen Sie ein beliebiges Formularfeld aus dem linken Bereich in das rechte Formular, um Änderungen an der Vorlage vorzunehmen. Es ist möglich, Dropdown-Menüs, Multiple-Choice-Fragen und mehr einzufügen.
Felder können auch nach oben und unten gezogen werden, um sie im Formular neu anzuordnen.
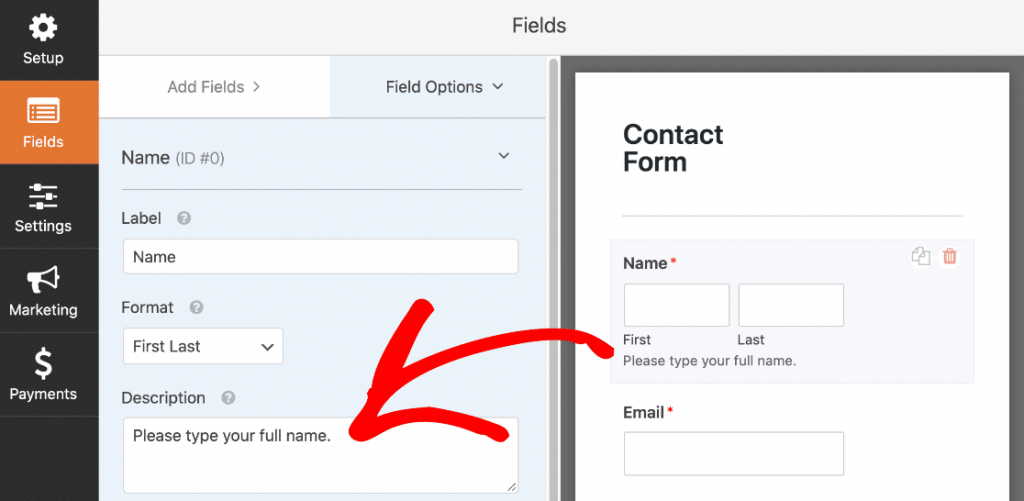
Wenn Sie einmal auf ein Feld klicken, wird dessen Einstellungsmenü aufgerufen. Einstellungsmöglichkeiten finden Sie im linken Bereich neben der Formularvorschau im Formularersteller.

Um es nach Ihren Wünschen anzupassen, klicken Sie einfach auf jedes Feld, um Ihre Auswahl zu treffen. Klicken Sie oben auf der Seite auf Speichern.
Benachrichtigungs-Setup
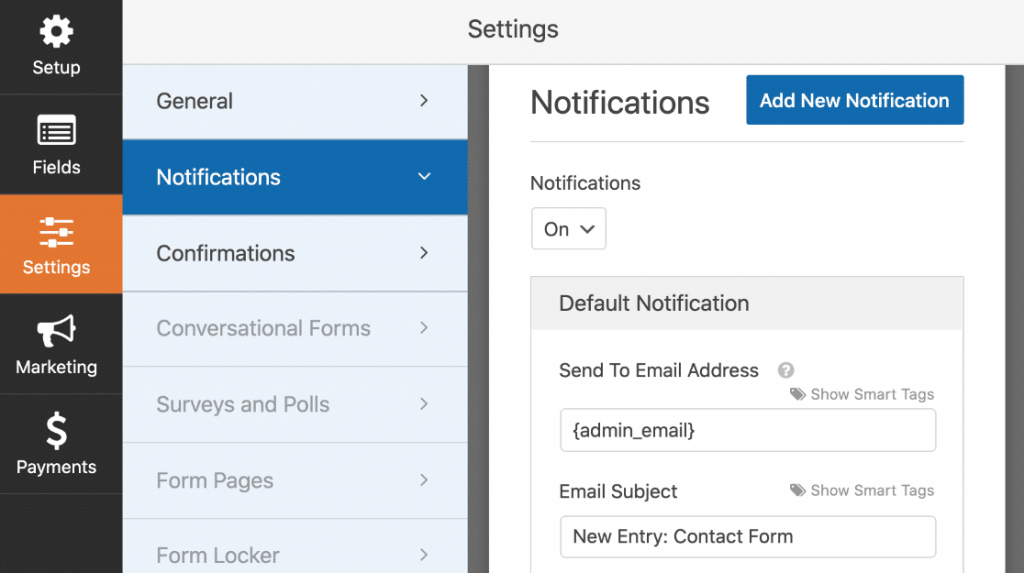
Sehen wir uns nun die Benachrichtigungen an, die gesendet werden, wenn das Formular ausgefüllt wird. Klicken Sie im Formularersteller auf Einstellungen und dann links auf die Menüoption Benachrichtigungen.
Richtig, Sie können die Benachrichtigungs-E-Mail sehen, die Ihnen gesendet wird, nachdem Ihr Formular ausgefüllt und gesendet wurde. Wenn Sie möchten, können Sie die E-Mail hier personalisieren.

Haben Sie bemerkt, dass die E-Mail an {admin_email} ? gesendet wird? Die E-Mail-Adresse des Administrators ist ein Platzhalter im WordPress-System.
Sie können {admin_email} löschen und hier Ihre geschäftliche E-Mail-Adresse eingeben oder die Admin-E-Mail-Adresse in WordPress ändern, wenn sie falsch ist.
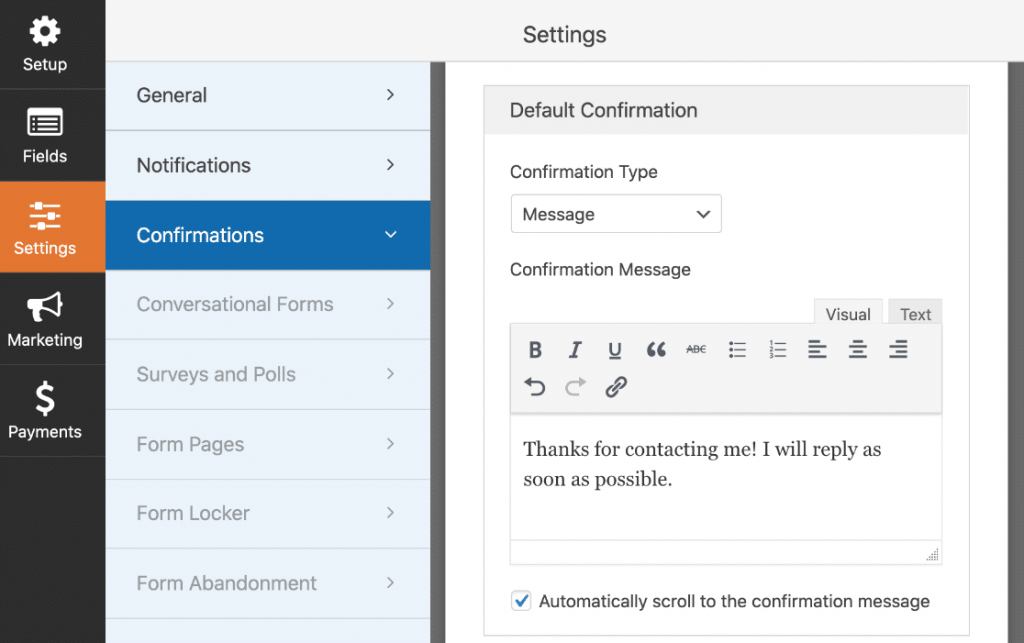
Einrichtung der Bestätigungsnachricht
Ein Bestätigungsfenster wird angezeigt. Wenn ein Benutzer ein Formular absendet, kann die Nachricht, die im Frontend erscheint, hier angepasst werden.
Wenn Sie mit der Standardnachricht zufrieden sind, brauchen Sie sie nicht zu ändern; es liegt ganz bei dir.

Es ist fertig! Dies ist der letzte Schritt, bevor Sie Ihre Arbeit speichern können. Klicken Sie zum Schließen des Formularerstellungsprogramms auf das X in der oberen rechten Ecke des Formularerstellungsfensters.
Ihre Arbeit ist fantastisch! Wir brauchen nur einen Ort, um Ihr Elementor-Formular zu speichern.
Erstellen Sie eine Kontaktseite mit Elementor
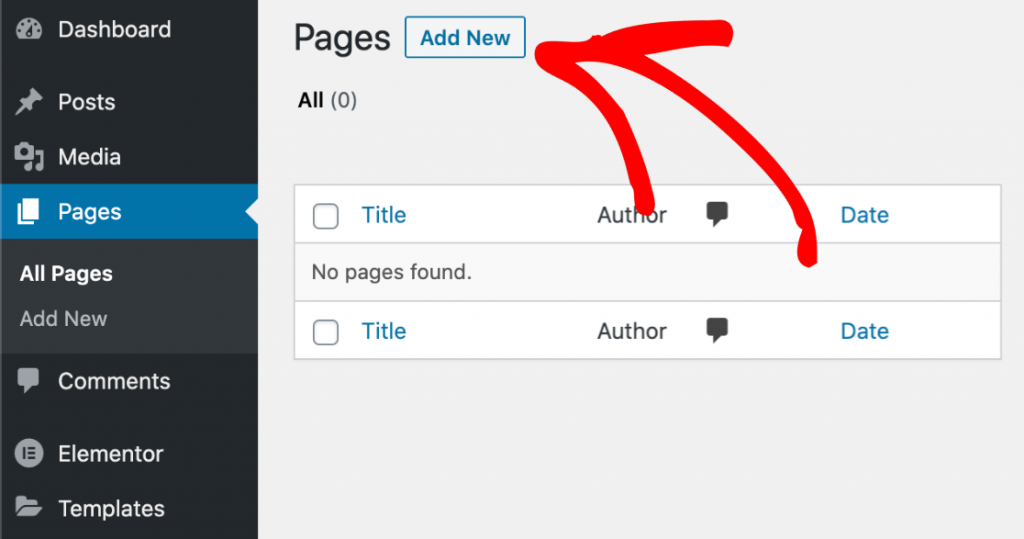
Jetzt werden wir eine benutzerdefinierte Kontaktseite in Elementor erstellen. Gehen Sie zu Ihrem Dashboard und navigieren Sie zu Seiten und klicken Sie auf Neu hinzufügen.

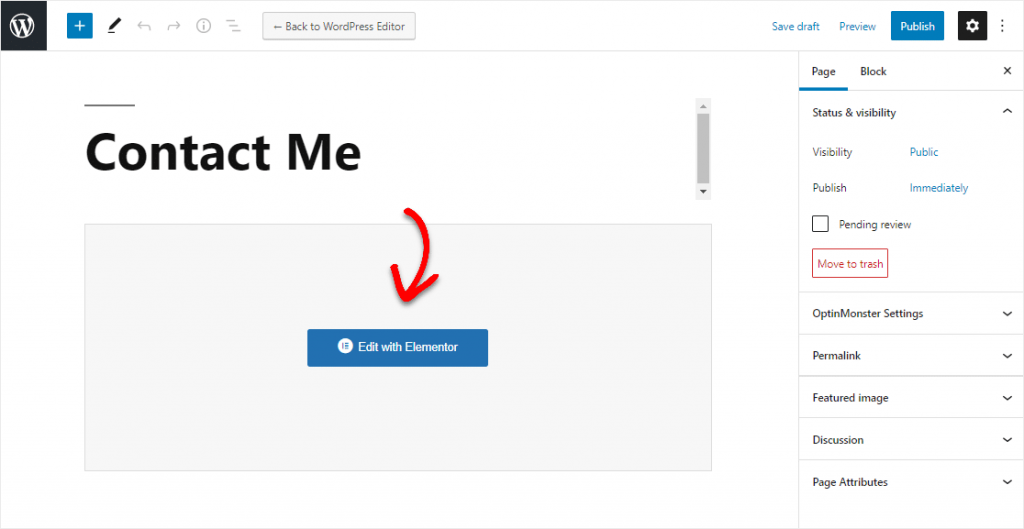
Geben Sie dieser Seite nun einen Titel.

Klicken Sie nun auf Mit Elementor bearbeiten.

Elementor wird nach einer kurzen Verzögerung in Ihrem Browser geladen.
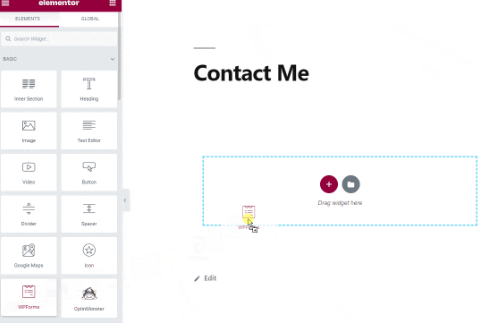
Auf der linken Seite des Bildschirms finden Sie eine Vielzahl von Tools zum Erstellen von Seiten. Das WPForms-Symbol finden Sie im Abschnitt Basic.

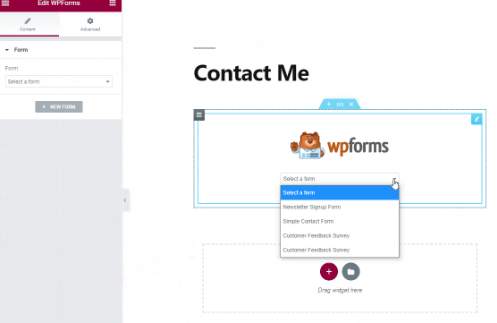
Ziehen Sie es auf Ihre Seite und wählen Sie dann das gerade erstellte Formular aus dem Dropdown-Menü aus.

Und wir sind mit dem Elementor Builder fertig. Jetzt müssen wir nur noch die Seite veröffentlichen.
Veröffentlichen Sie die Seite
Möchten Sie wissen, wie Sie mit Elementor ein Kontaktformular erstellen? Es ist so einfach wie das Veröffentlichen einer normalen Seite in Elementor und das anschließende Hinzufügen einer Kontaktseite.
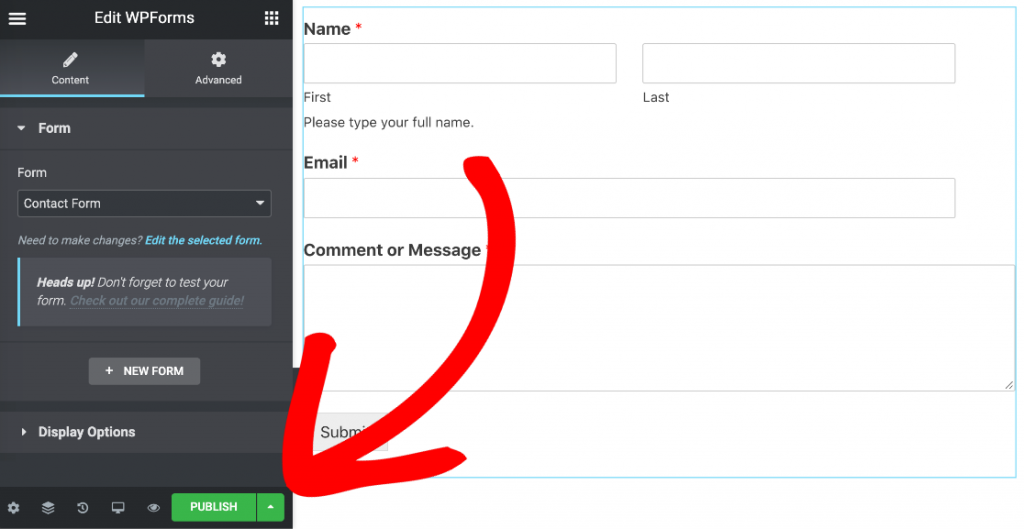
Ganz einfach, indem Sie unten auf die grüne Schaltfläche „Veröffentlichen“ klicken.

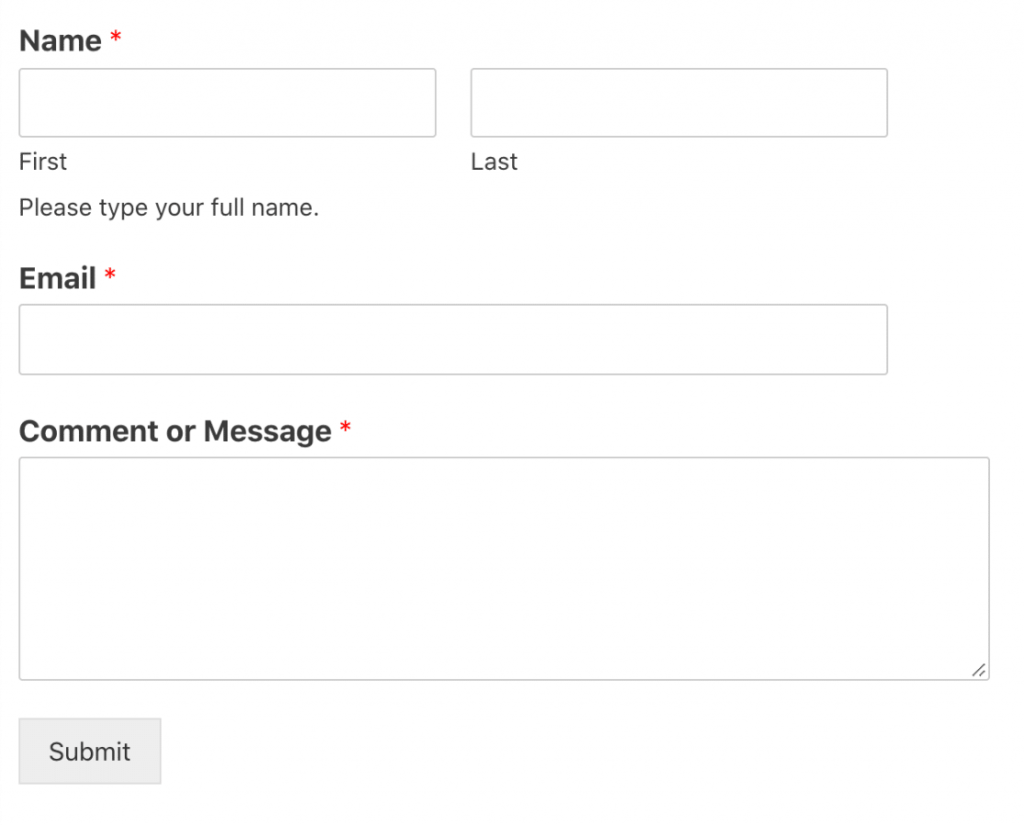
Besuchen Sie jetzt die Kontaktseite Ihrer Website.

Letzte Worte
Das WPForms- Plugin hat ein großartiges Elementor -Widget, aber es gibt viele zusätzliche Funktionen, mit denen Sie die Formulare Ihrer Website verbessern können. Mit WPForms können Sie einfach die Textfarbe, Schriftart und Hintergrundfarbe mit CSS für Ihr Formular ändern. Es ist fertig! Sie haben gerade gelernt, wie Sie mit Elementor schnell und einfach Kontaktformulare erstellen.





