Wenn Sie eine mobile App für Ihre WordPress-Website haben, möchten Sie diese möglicherweise bei Ihren Besuchern bewerben und sie zum Herunterladen ermutigen. Eine der besten Möglichkeiten hierfür ist die Verwendung intelligenter App-Banner.

Intelligente App-Banner sind Banner, die oben auf dem Bildschirm angezeigt werden, wenn ein Benutzer Ihre Website mit einem mobilen Browser besucht. Sie zeigen den Namen, das Symbol, die Bewertung und den Preis Ihrer App an und bieten eine Schaltfläche zum Herunterladen aus dem App Store. Wenn der Benutzer Ihre App bereits installiert hat, wird er durch das Banner aufgefordert, sie stattdessen zu öffnen.
Es ist wichtig zu beachten, dass Smart App Banners nur mit iOS-Geräten und dem Safari-Browser von Apple kompatibel sind.
Intelligente App-Banner sind nicht nur effektiv, sondern auch benutzerfreundlich. Sie beanspruchen nicht viel Platz, unterbrechen das Surferlebnis des Benutzers nicht und können leicht verworfen werden. Sie passen sich außerdem an das Gerät und den Standort des Benutzers an, sodass sie nur angezeigt werden, wenn Ihre App kompatibel und verfügbar ist.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWarum intelligente App-Banner in WordPress hinzufügen?
Intelligente App-Banner können Ihnen dabei helfen, mehrere Vorteile zu erzielen, wie zum Beispiel:
- Erhöhen Sie die Bekanntheit und Reichweite Ihrer App: Durch die Anzeige Ihres App-Banners auf Ihrer Website können Sie mehr Nutzer anziehen, die sich für Ihren Inhalt und Ihre Nische interessieren. Sie können auch den Traffic und die Autorität Ihrer Website nutzen, um für Ihre App zu werben.
- Verbessern Sie Ihr Benutzererlebnis und Engagement: Indem Sie einen nahtlosen Übergang von Ihrer Website zu Ihrer App ermöglichen, können Sie Ihren Benutzern ein besseres und konsistenteres Erlebnis bieten. Sie können die Nutzung und Aufbewahrung Ihrer App auch erhöhen, indem Sie Benutzer daran erinnern, sie zu öffnen, wenn sie Ihre Website besuchen.
- Erhöhen Sie die Glaubwürdigkeit und das Vertrauen Ihrer App: Durch die Anzeige der Bewertung und des Preises Ihrer App können Sie die Qualität und den Wert Ihrer App hervorheben. Sie können auch Vertrauen bei Ihren Benutzern aufbauen, indem Sie nachweisen, dass Ihre App vom App Store überprüft und genehmigt wurde.
Wie Sie sehen, kann das Hinzufügen intelligenter App-Banner in WordPress Ihnen dabei helfen, die Zielgruppe und Leistung Ihrer App zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie mit zwei verschiedenen Methoden ganz einfach intelligente App-Banner in WordPress hinzufügen. Sie können diejenige auswählen, die Ihren Bedürfnissen und Vorlieben entspricht.
Methode 1: Verwenden von WPCode
Der erste Ansatz, den wir durchgehen werden, ist WPCode , ein kostenloses Plugin, mit dem Sie benutzerdefinierte Code-Snippets zu WordPress hinzufügen können, ohne Dateien ändern zu müssen. Diese Methode eignet sich hervorragend, wenn Sie auf allen Seiten und Beiträgen Ihrer Website dasselbe Smart-App-Banner anzeigen möchten.
Vor diesem Hintergrund ist WPCode eine hervorragende Lösung für die Bewerbung einer einzelnen iOS-Anwendung. Wenn Sie jedoch mehrere Banner auf verschiedenen Seiten anzeigen möchten, empfehlen wir Methode 2.
Einige Richtlinien weisen Sie an, die Datei „functions.php“ Ihrer Website zu ändern, wenn Sie benutzerdefinierten Code zu WordPress hinzufügen. Wir empfehlen dies nicht, da selbst ein kleiner Tippfehler oder Fehler häufige WordPress-Fehler auslösen oder sogar dazu führen kann, dass auf Ihre Website nicht mehr zugegriffen werden kann.
Mit WPCode können Sie benutzerdefinierten Code sicher zu WordPress hinzufügen. Per Knopfdruck können Sie auch Code-Snippets aktivieren und deaktivieren.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren.
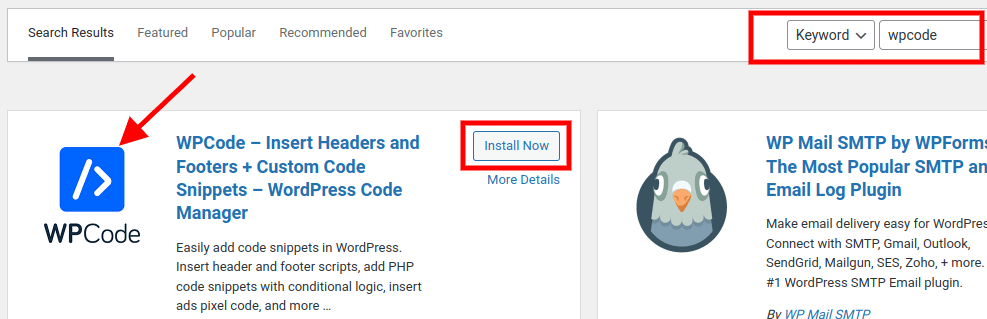
Gehen Sie zu Plugin > Neu hinzufügen und suchen Sie nach „WPCode“.

Installieren und aktivieren Sie das Plugin.
Navigieren Sie nach der Aktivierung zu Code Snippets » Snippet hinzufügen. Klicken Sie dann unter der Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ auf die Schaltfläche „Snippet verwenden“.

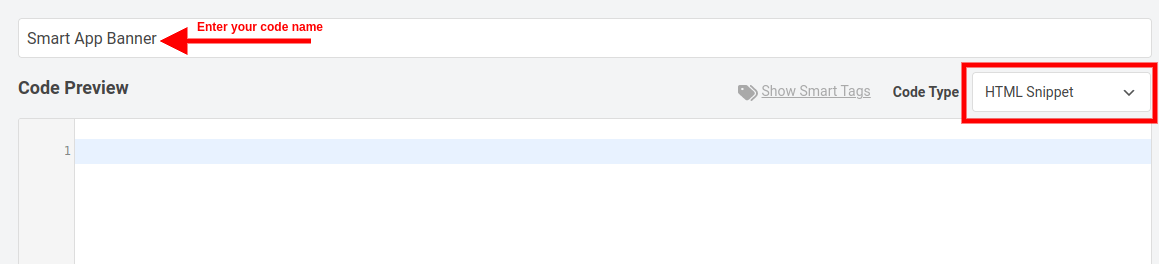
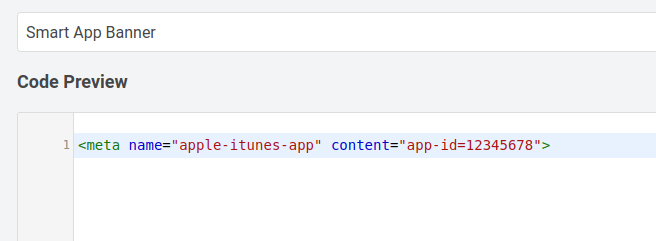
Dadurch gelangen Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, auf der Sie einen Namen für das Code-Snippet eingeben können. Wir können unser „Smart App Banner“ nennen.
Stellen Sie sicher, dass Sie im Dropdown-Menü „Codetyp“ die Option „HTML-Snippet“ auswählen.

Für die folgende Phase benötigen Sie Ihre Bewerbungs-ID.
Öffnen Sie einen neuen Browser-Tab und navigieren Sie zur Seite „Apple Services Marketing Tools“ , um diese Informationen zu erhalten. Geben Sie hier den Namen des Programms ein, das Sie bewerben möchten, und klicken Sie auf die Schaltfläche „Suchen“.

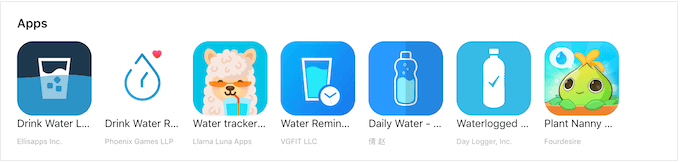
Scrollen Sie im App-Bereich nach unten, um alle Apps anzuzeigen, die Ihrem Suchbegriff entsprechen.

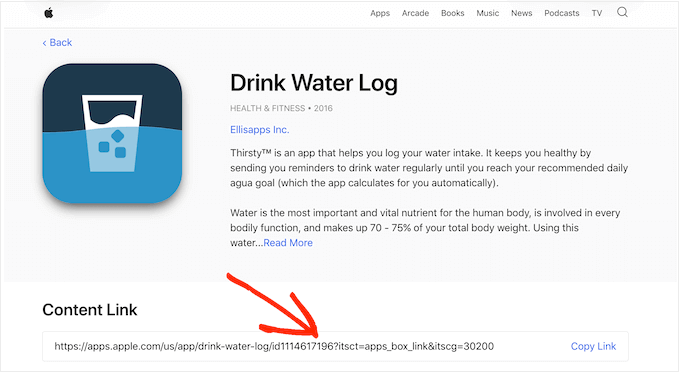
Sobald Sie auf die App klicken, die Sie bewerben möchten, wird unten auf dem Bildschirm ein Link angezeigt.
Die App-ID ist der Wert zwischen id und ?. Diese Informationen benötigen Sie im nächsten Schritt. Lassen Sie diesen Tab also entweder geöffnet oder notieren Sie sich die App-ID.

Kehren Sie zum WordPress-Dashboard zurück, nachdem Sie die App-ID haben. Sie können nun den folgenden Code in den Code-Editor einfügen und dabei die App-ID durch die Daten ersetzen, die Sie im vorherigen Schritt erhalten haben:

Unten finden Sie die tatsächliche Kopie des Codes:
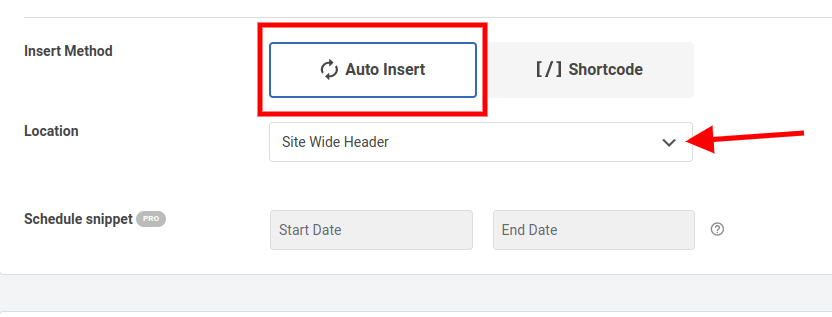
<meta name="apple-itunes-app" content="app-id=12345678">Scrollen Sie nach unten, Sie sehen einen Abschnitt namens; „Methode einfügen“. Wenn es nicht auf „Automatisches Einfügen“ eingestellt ist, stellen Sie sicher, dass Sie „Automatisch einfügen“ auswählen und wählen Sie dann „Site-weiter Header“ aus der Dropdown-Liste aus.

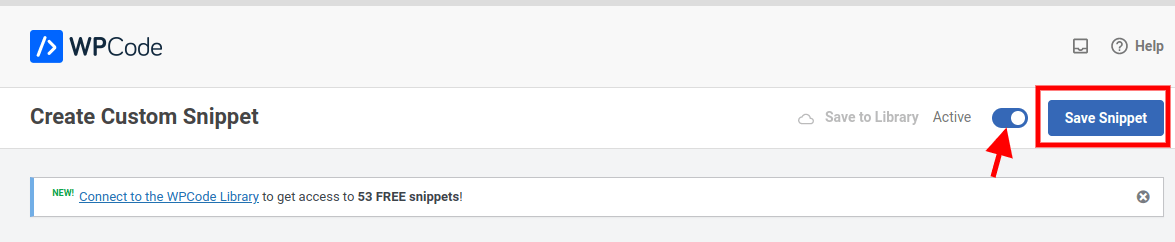
Wenn Sie fertig sind, gehen Sie zum Seitenanfang und ändern Sie den Schalter „Inaktiv“ in „Aktiv“.
Klicken Sie abschließend einfach auf die Schaltfläche „Snippet speichern“, um Ihre Änderungen zu speichern.

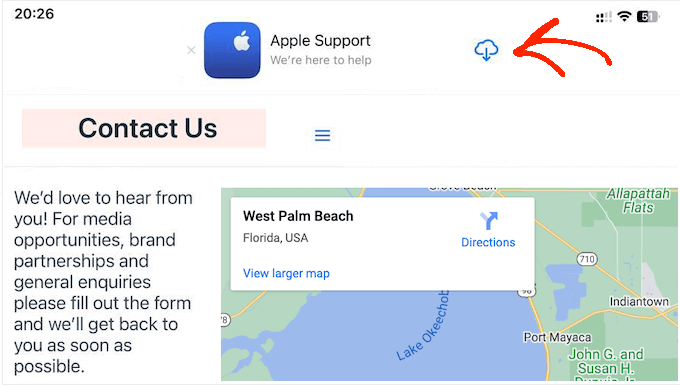
Sobald dies ordnungsgemäß durchgeführt wurde, wird das Smart App Banner auf Ihrer Website angezeigt.
Hinweis: Der beste Ansatz zum Testen des Smart-App-Banners besteht darin, die mobile Safari-App auf einem iOS-Gerät zu verwenden, um Ihre Website zu besuchen. Wenn Sie versuchen, die mobile Version Ihrer WordPress-Site von einem Desktop aus zu besuchen, wird das Smart-App-Banner in Wirklichkeit nicht angezeigt.
Methode 2: Smart App Banner verwenden (Banner zu bestimmten Seiten und Beiträgen hinzufügen)
Die zweite Technik, die wir durchgehen werden, ist Smart App Banner , ein weiteres kostenloses Plugin, mit dem Sie intelligente App-Banner mit größerer Freiheit und Kontrolle zu WordPress hinzufügen können. Diese Methode eignet sich hervorragend, wenn Sie auf den verschiedenen Seiten und Beiträgen Ihrer Website unterschiedliche Smart-App-Banner anzeigen möchten.
Sie müssen das Smart App Banner-Plugin installieren und aktivieren, bevor Sie diese Methode verwenden können.
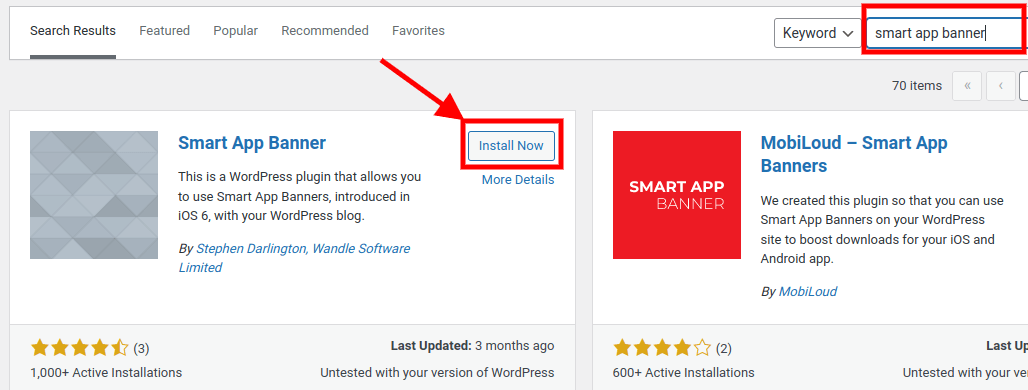
Navigieren Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach Smart App Banner. Klicken Sie dann auf die Schaltflächen „Jetzt installieren“ und „Aktivieren“.

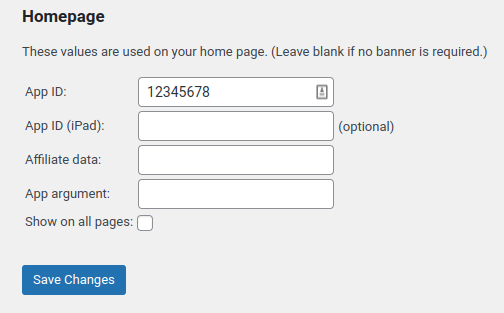
Gehen Sie zunächst zu Einstellungen » Smart App Banner und geben Sie den Wert der Anwendung in das Feld „App-ID“ ein.

Sie können diese Informationen erhalten, indem Sie die gleichen Schritte wie in Methode 1 ausführen.
Wenn Sie Affiliate-Marketing nutzen, um mit dem Online-Bloggen Geld zu verdienen, geben Sie im Bereich „Affiliate-Daten“ Ihren Affiliate-Token ein. Da die Informationen unterschiedlich sein werden, müssen Sie sich möglicherweise bei Ihrem Affiliate-Portal anmelden oder mit Ihren Partnern chatten, um den richtigen Token zu erhalten.
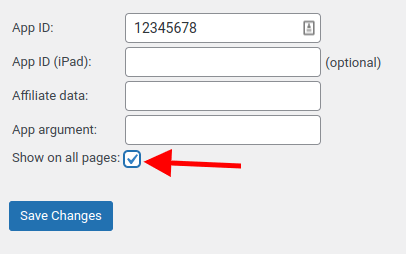
Danach können Sie das Kontrollkästchen „Auf allen Seiten anzeigen“ aktivieren oder deaktivieren. Wenn Sie das Kontrollkästchen deaktivieren, wird das App-Banner nur auf Ihrer Startseite angezeigt.

Klicken Sie auf die Schaltfläche „Änderungen speichern“ , wenn Sie mit Ihren Änderungen zufrieden sind.
Wenn Sie das intelligente App-Banner auf einer bestimmten Seite hinzufügen möchten, erstellen Sie eine neue Seite oder bearbeiten Sie eine vorhandene.
Sobald Sie auf der Seite oder im Beitrag sind, auf der Sie das Banner hinzufügen möchten, finden Sie im WordPress-Inhaltseditor den neuen Abschnitt „Smart App Banner“.

Geben Sie einfach die App-ID und optionale Affiliate-Informationen auf die gleiche Weise wie oben beschrieben ein.
Klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“, wenn Sie fertig sind.
Das ist es! Sie haben das Smart App Banner mit einer der beiden vorgeschlagenen Methoden erfolgreich zu Ihrer Website hinzugefügt.
Abschluss
Sie haben gerade erfahren, wie Sie mit zwei verschiedenen Methoden ganz einfach intelligente App-Banner in WordPress hinzufügen können. Sie haben auch herausgefunden, wie Sie mit intelligenten App-Bannern für Ihre App werben, Ihr Benutzererlebnis verbessern und die Glaubwürdigkeit Ihrer App steigern können.
Aber ich weiß, dass Sie vielleicht noch Zweifel haben. Sie denken vielleicht: „Lohnt sich das wirklich?“ Wird das wirklich einen Unterschied für meine App machen? Was passiert, wenn ich auf Probleme oder Herausforderungen stoße?“ Ich verstehe, wie Sie sich fühlen. Das Hinzufügen intelligenter App-Banner in WordPress kann entmutigend und einschüchternd sein. Aber glauben Sie mir, Sie können das schaffen. Sie verfügen über die Fähigkeiten, das Wissen und die Tools, um Ihrer Website intelligente App-Banner hinzuzufügen.
Lassen Sie sich also nicht von der Angst aufhalten. Lass dich nicht von Zweifeln zurückhalten. Lassen Sie sich nicht vom Aufschieben verzögern. Probieren Sie es einfach aus. Fügen Sie noch heute intelligente App-Banner zu Ihrer Website hinzu und überzeugen Sie sich selbst von den Ergebnissen. Sie werden erstaunt sein, wie einfach und effektiv es ist, intelligente App-Banner in WordPress hinzuzufügen.
Folgendes müssen Sie als Nächstes tun:
- Wählen Sie die Methode, die Ihren Bedürfnissen und Vorlieben entspricht: WPCode oder Smart App Banner .
- Installieren und aktivieren Sie das Plugin Ihrer Wahl.
- Fügen Sie das Code-Snippet oder die Einstellungen für Ihr App-Banner zu Ihrer Website hinzu.
- Testen Sie Ihr App-Banner auf verschiedenen Geräten und Browsern.
- Verfolgen und messen Sie die Leistung und Wirkung Ihres App-Banners.
Das ist es! Sie haben erfolgreich intelligente App-Banner in WordPress hinzugefügt. Wenn nun ein iOS-Benutzer Ihre Website mit Safari besucht, wird ihm ein Banner wie dieses angezeigt:

Ist das nicht großartig?
Sie haben gerade einen großen Schritt zur Steigerung der Zielgruppe und Leistung Ihrer App gemacht.
Vielen Dank, dass Sie diesen Artikel gelesen haben. Ich hoffe, es hat Ihnen gefallen und Sie haben etwas Wertvolles daraus gelernt.
Viel Spaß beim WordPressen!




