Es gibt viele Möglichkeiten, Hintergrundmuster mit den Hintergrundoptionen von Divi zu erstellen. Sie können sogar nur Farbverläufe verwenden, um Hintergrundmuster zu erstellen. Dies ist mit der Option Verlaufswiederholung einfach und leicht zu bewerkstelligen. In diesem Beitrag sehen wir uns an, wie Sie benutzerdefinierte Hintergrundmuster mit der Option „Verlaufswiederholung“ von Divi erstellen.

Was ist Gradient Repeat?
Mit der Option Verlaufswiederholung werden die Verlaufsstopps verwendet, um ein Muster zu erstellen. Die Verlaufsstopps sind Bemaßungen, die angeben, wo im Verlauf die Farben beginnen und aufhören. Das Muster wird von Divi 's Gradient Builder unter Verwendung dieser Stopps erstellt.
Die letzte Farbe in einem Farbverlauf zeigt an, wo das Ende des Farbverlaufs ist. Vor diesem Punkt können Sie so viele Farben haben, wie Sie möchten. Der Verlaufsgenerator verwendet es dann immer wieder, um den Bildschirm zu füllen und das Muster zu erstellen. Jedem Abschnitt, jeder Zeile, jeder Spalte oder jedem Modul kann die Option hinzugefügt werden, und sie können alle zusammen verwendet werden.
Verwenden Sie Verlaufswiederholung
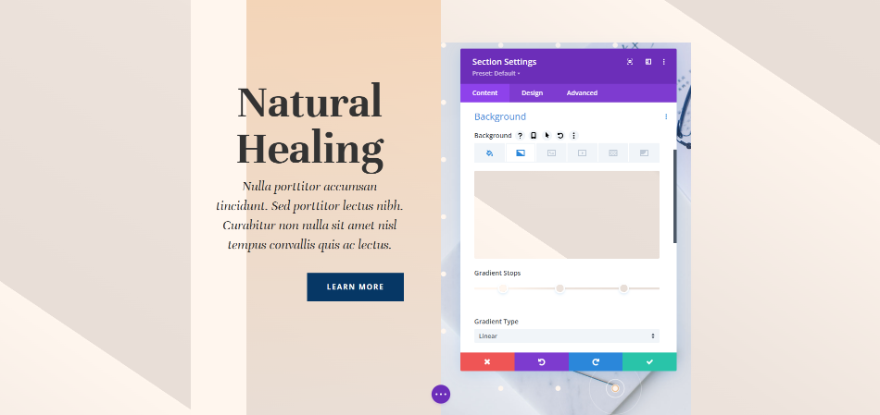
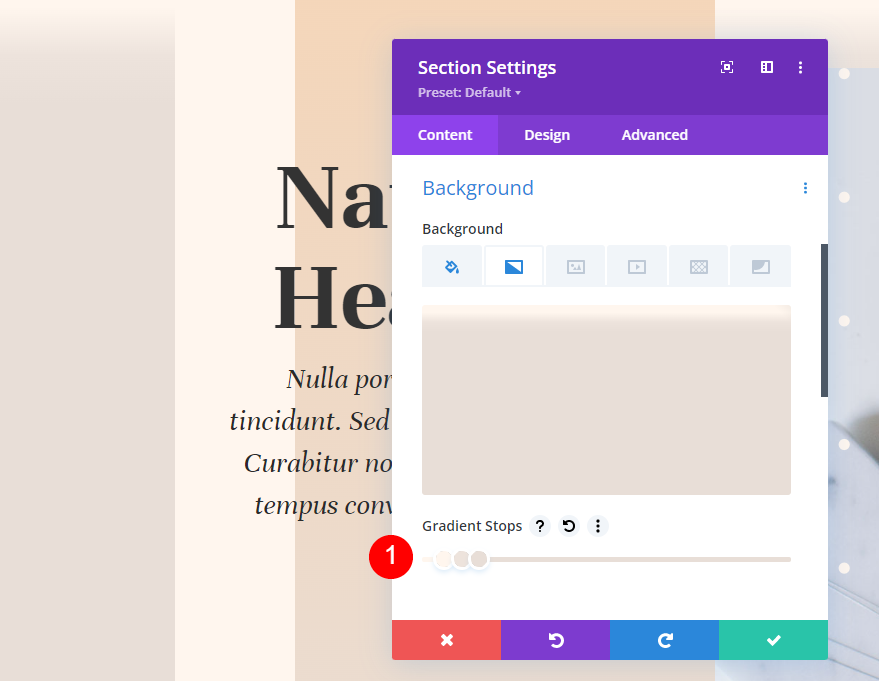
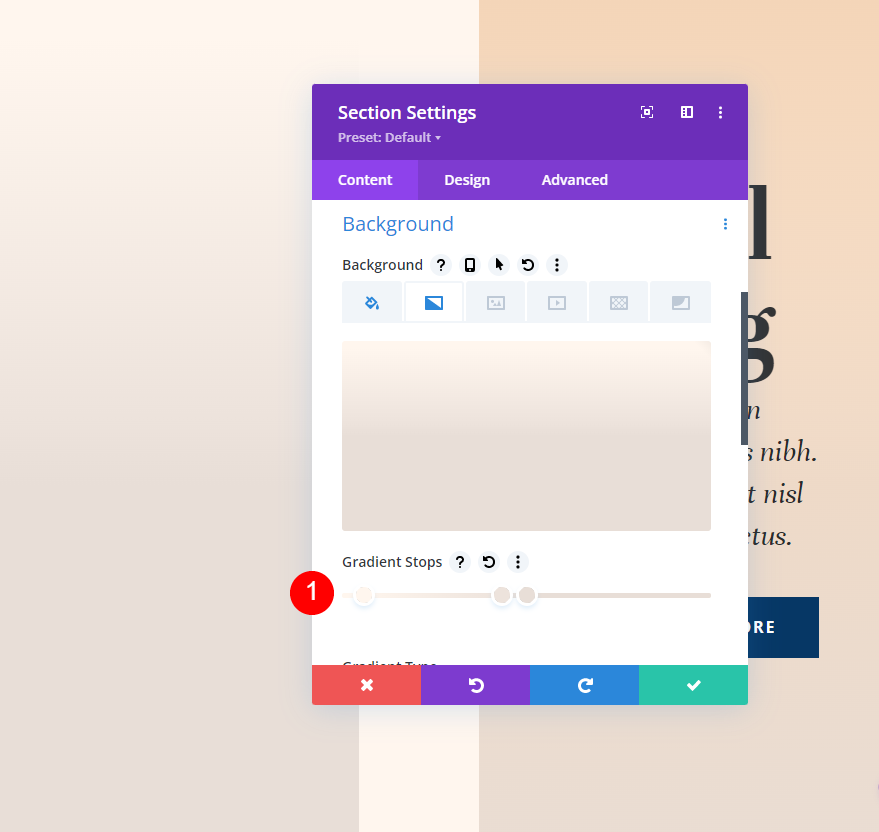
Um die Option Verlaufswiederholung zu aktivieren, klicken Sie auf das Zahnradsymbol in den Einstellungen des Abschnitts. Dies funktioniert auch für Zeilen, Spalten und Module.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
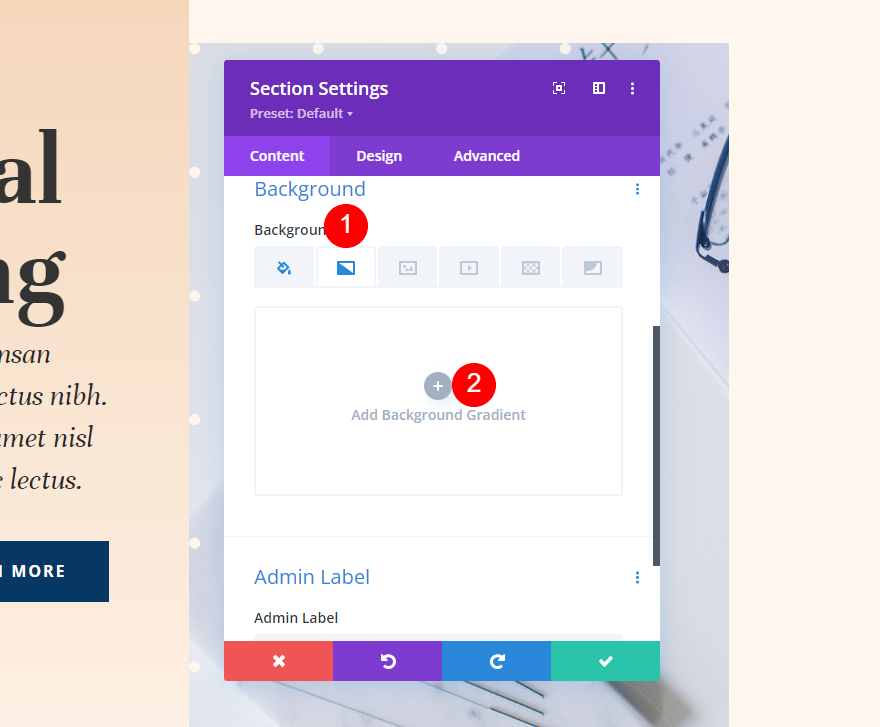
Scrollen Sie nach unten, bis Sie Verlauf sehen. Klicken Sie mit der rechten Maustaste auf Hintergrundverlauf hinzufügen und wählen Sie „Hintergrundverlauf“ aus dem Menü.

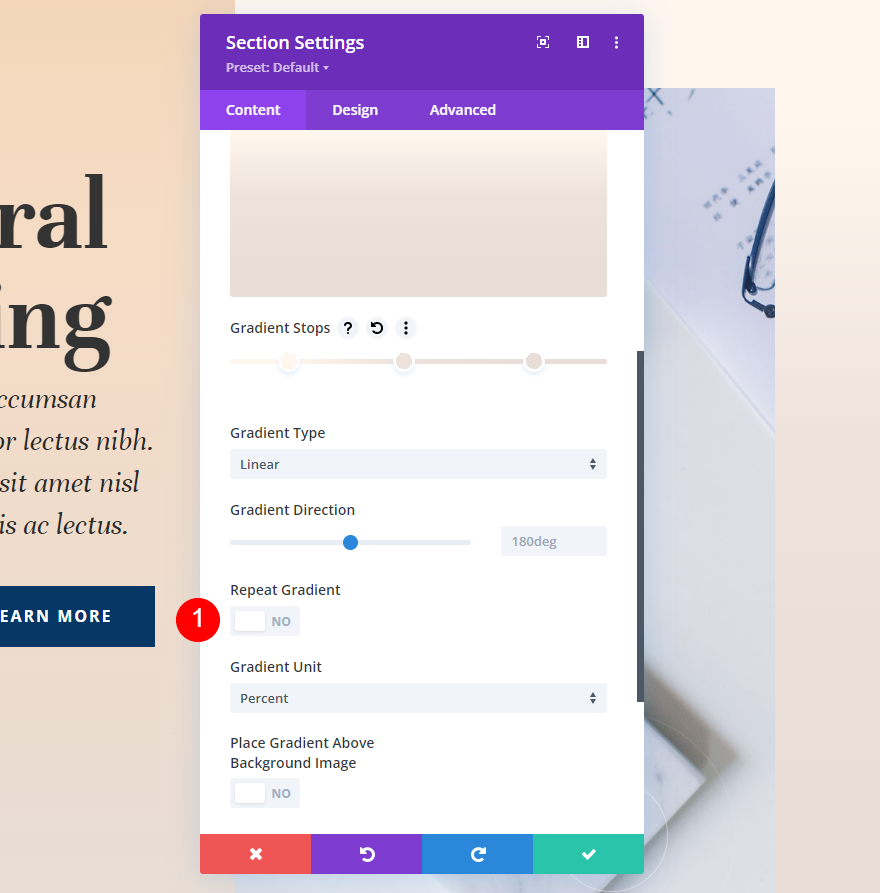
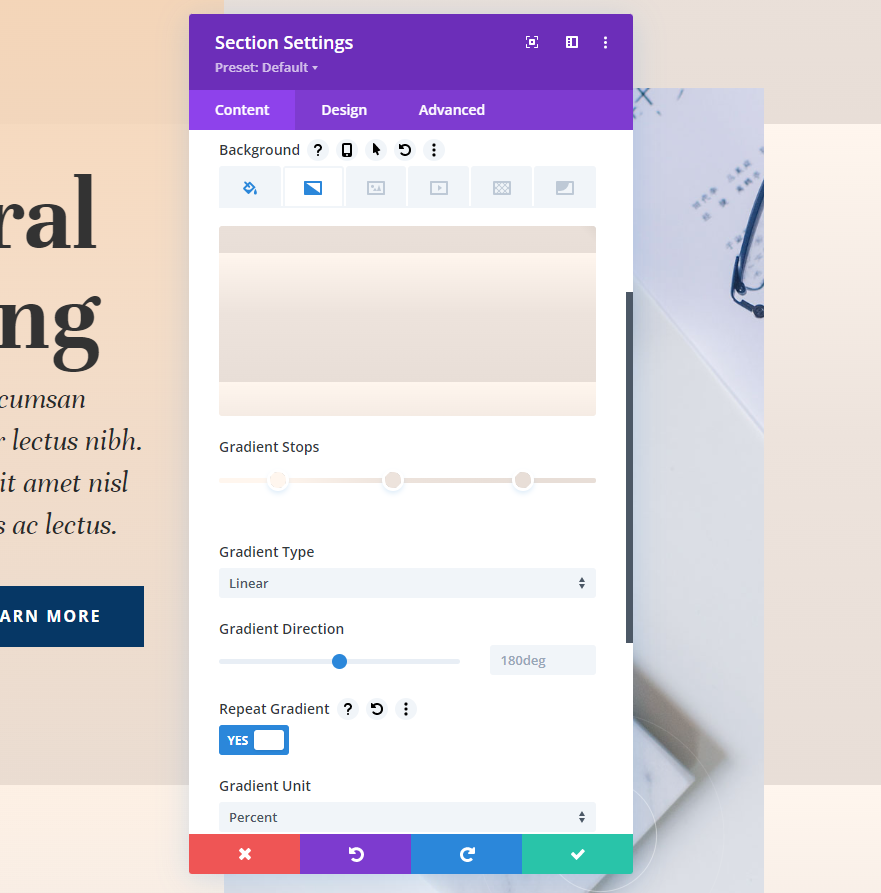
Es gibt eine Einstellung namens „Verlauf wiederholen“ unter der Verlaufsstoppleiste. Standardmäßig ist dies deaktiviert. Klicken Sie einfach darauf, um es einzuschalten.

Jetzt wiederholt sich der Farbverlauf und erstellt ein Muster basierend auf Ihren Farbverlaufsstopps und anderen Einstellungen für den Farbverlauf, wie z. B. der Farbverlaufseinheit.

Gradienteneinheiten
Die Maßeinheit wird Gradienteneinheit genannt. Dies teilt dem Computer mit, was die Zahlen auf der Farbverlaufsleiste bedeuten, was dem Computer mitteilt, wie die Farbverlaufsstopps zu messen sind. Es ändert, wie die Wiederholungsoption das Muster erstellt.

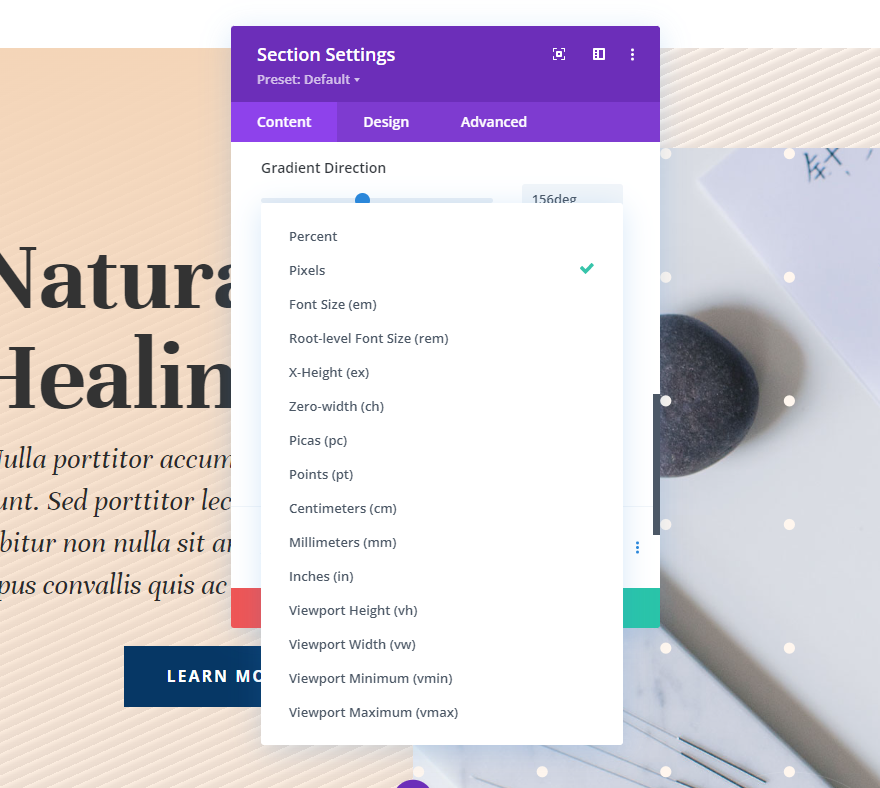
In Divis Background Gradient Builder können Sie aus 15 verschiedenen Einheiten wählen. Werfen wir einen Blick auf eine der vier häufigsten Entscheidungen. Wie Sie in unseren Beispielen sehen werden, hängt das Ergebnis davon ab, wie viele Verlaufsstopps Sie verwenden und welche Einstellungen Sie wählen. Ich verwende Farben aus unseren Beispielen und wiederhole sie, um sie besser sichtbar zu machen. Mit diesen Einstellungen verwende ich drei Farben:
- Farbe 1: #fff6ee (14% Position)
- Farbe 2: #ede3dc (46% Position)
- Farbe 3: #e8ded7 (82% Position)
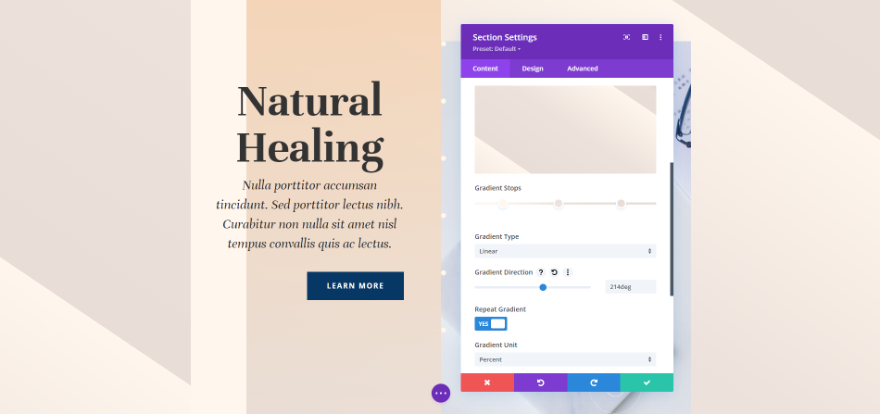
Stellen Sie die Verlaufseinstellungen auf diese Weise ein,
- Typ: Linear
- Richtung: 214 Grad
- Farbverlauf wiederholen: Ja
- Einheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Nein
Prozent : Prozent verwendet den Prozentsatz, um die Gradientenstopps zu messen. Dadurch werden die Punkte des Farbverlaufs basierend auf dem übergeordneten Element berechnet. Das Muster, das durch den letzten Punkt eines Farbverlaufs gebildet wird, ist enger, je kleiner es ist. Wenn Sie eine der Farben bewegen, bewegt sich nur diese Farbe, während die anderen bleiben, wo sie sind.

Pixel : Pixel zählen, wie viele Pixel für jeden Verlaufsstopp verwendet werden. Dadurch ist das Verlaufsmuster kleiner als bei vielen anderen Gerätetypen. Wenn Sie die erste oder letzte Farbe verschieben, ändert sich die Position jeder Farbe.

Ansichtsfensterhöhe (vh) : Der sichtbare Bereich des Browserfensters wird als "Ansichtsfenster" bezeichnet. Es wird sowohl in der Höhe als auch in der Breite gemessen. Die Verlaufsstopps werden von Viewport Height verwendet, um herauszufinden, wie viel Prozent der Höhe der Viewport-Größe es ist. Wenn Sie die erste oder letzte Farbe verschieben, ändern sich alle anderen Farben.

Ansichtsfensterbreite (vw) : Die Ansichtsfensterbreite verwendet die Verlaufsstopps, um herauszufinden, wie viel Prozent der Breite des Ansichtsfensters es ist (oder Browserbreite). Je nach Breite ändern sich die Einstellungen. Wenn Sie die größere oder kleinere Zahl ändern, ändert sich nur die Position dieser einen Farbe. Die anderen Farben bleiben gleich.

Verlaufswiederholungseinstellungen
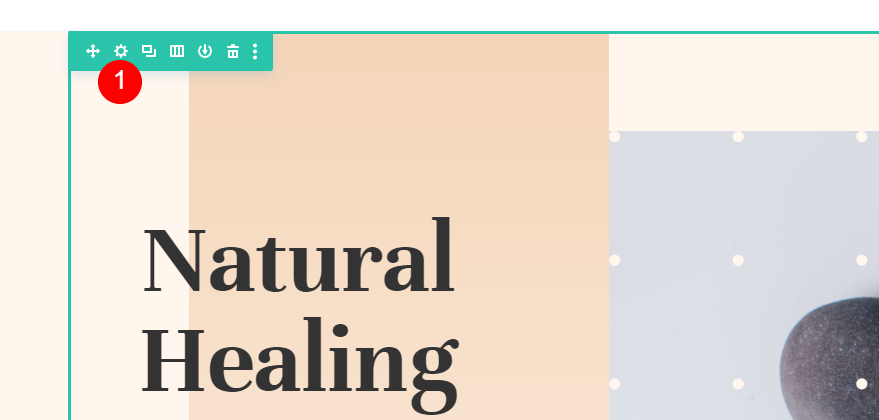
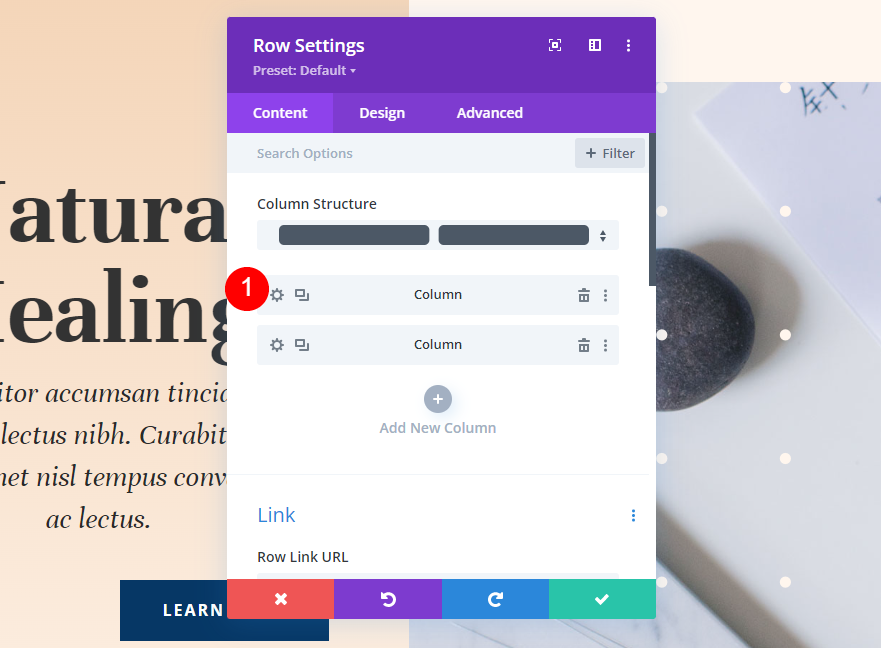
Wir müssen eine Sache in der ersten Spalte dieses Abschnitts ändern. Klicken Sie auf das Zahnradsymbol am Ende der Zeile, um die Einstellungen zu öffnen.

Wählen Sie das Zahnradsymbol der ersten Spalte aus.

Gradient: Spalte 1
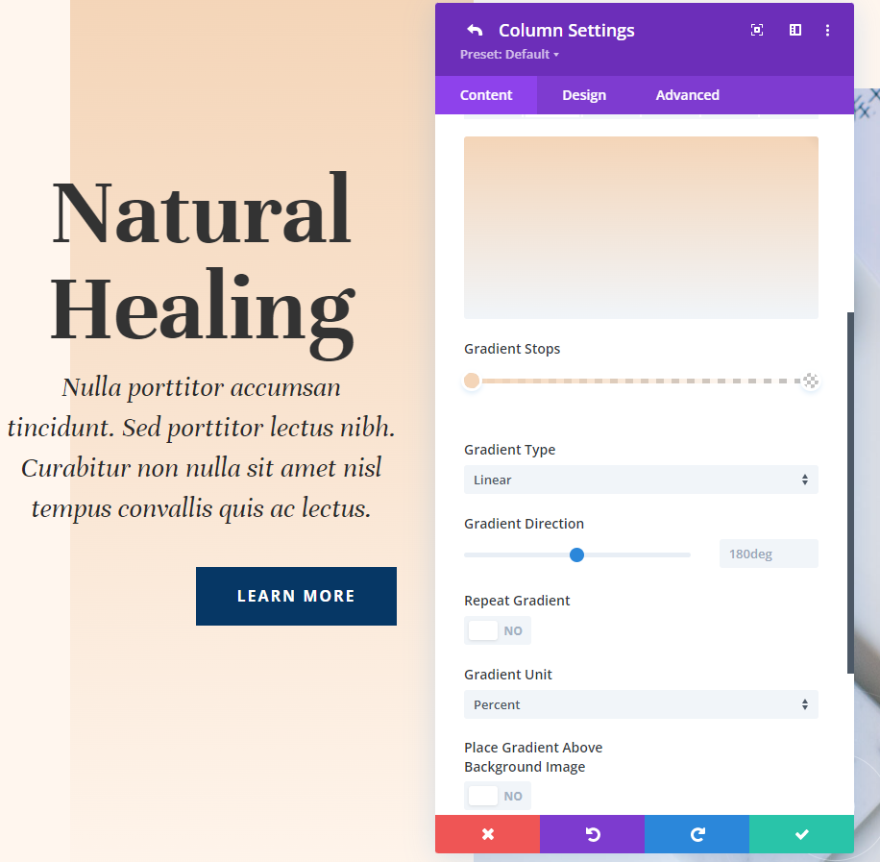
Spalte 1 hat eine andere Hintergrundfarbe. Ein Teil des Layouts ist dies. Das wird sich nicht ändern. In allen unseren vier Beispielen verwenden wir denselben Farbverlauf. Wenn Sie sie brauchen, hier sind die Einstellungen.
- Farbe 1: #f4d5b8 (0px-Position)
- Farbe 2: rgba(244,213,184,0) (100px Position)
Fügen Sie die folgenden Verlaufseinstellungen hinzu.
- Typ: Linear
- Richtung: 180 Grad
- Farbverlauf wiederholen: Nein
- Einheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Nein

Abstand
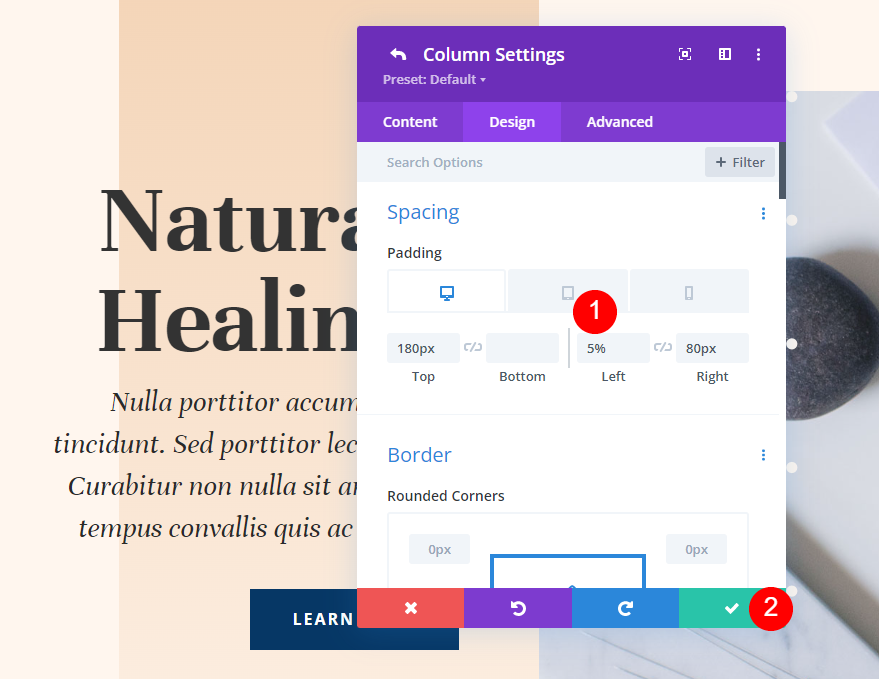
Wir geben der linken Seite der Spalte etwas Platz. Gehen Sie zu den Designeinstellungen, scrollen Sie nach unten zu "Abstand" und klicken Sie auf das Tablet-Symbol, um die Geräteoptionen zu öffnen. Fügen Sie links neben den Desktop- und Tablet-Registerkarten eine Polsterung von 5 Prozent hinzu. Wählen Sie die Telefonregisterkarte und entfernen Sie die Polsterung auf der linken Seite. Belassen Sie am Ende die Einstellungen für Oben und Rechts, wie sie sind.
- Obere Polsterung: 180px
- Linke Polsterung: 5%
- Rechte Füllung: 80px

Beispiel eins
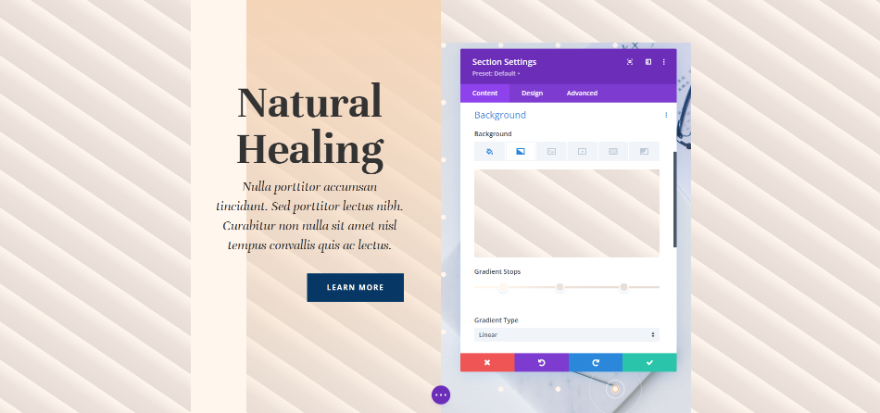
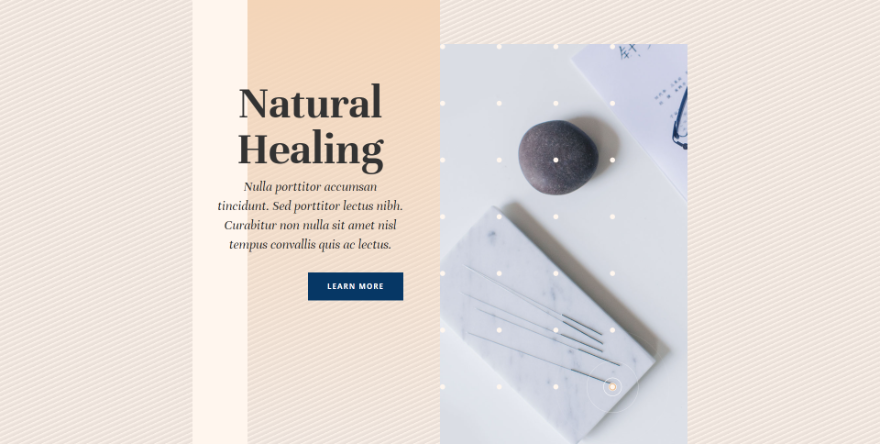
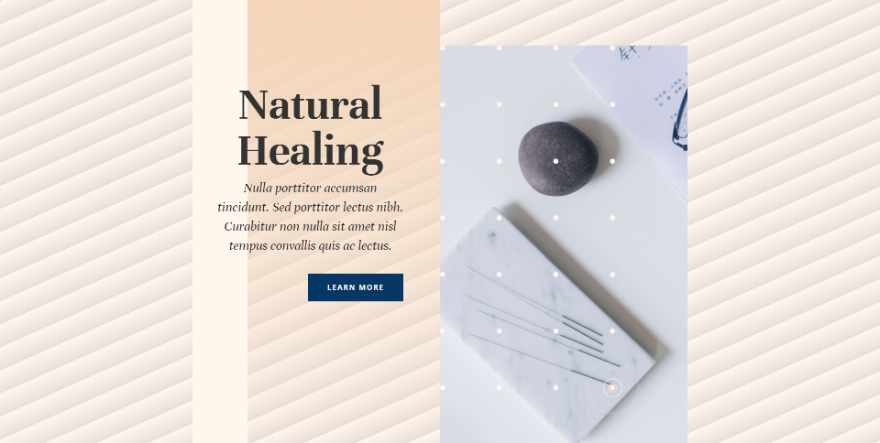
In unserem ersten Beispiel werden dünne Linien verwendet, um ein Muster zu erstellen, das sich diagonal wiederholt.

Es gibt drei Gradientenstopps auf diesem. Die erste Farbe ist #fff6ee, die sich an der 4px-Position befindet. Die zweite Farbe ist #ede3dc, die sich an der 9px-Position befindet. Die letzte Farbe, #e8ded7, befindet sich an der 14px-Position. Das bedeutet, dass der Farbverlauf bei 14 Pixeln endet, wo die Wiederholung beginnt. Da die Farbwechsel dicht beieinander liegen, ist das Muster klein.
- Farbe 1: #fff6ee (4px-Position)
- Farbe 2: #ede3dc (9px-Position)
- Farbe 3: #e8ded7 (14px-Position)

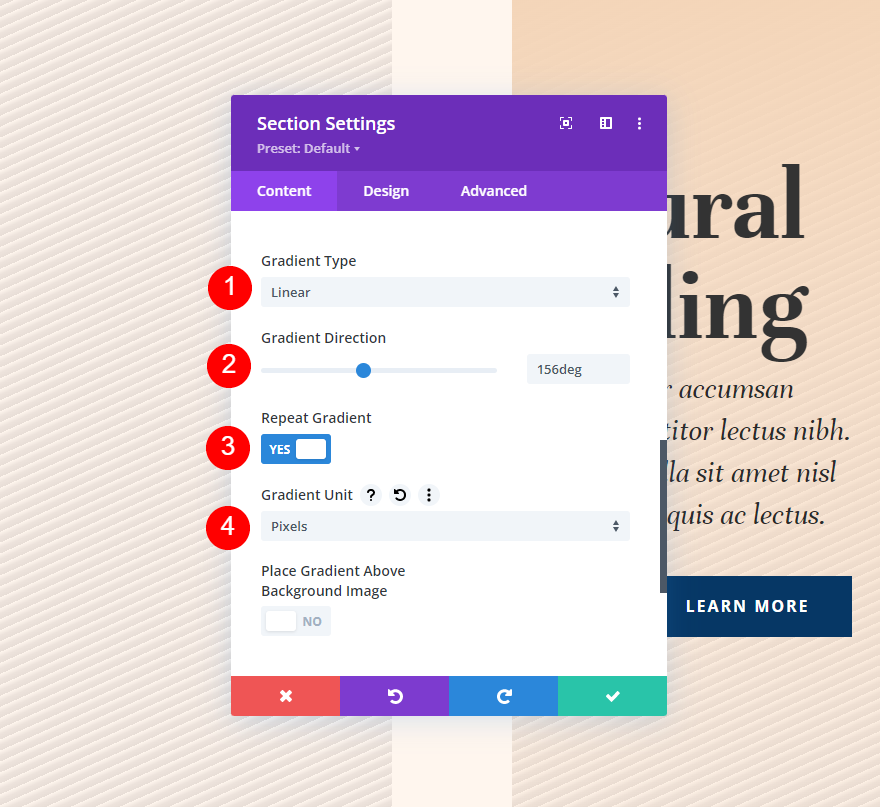
Ändern Sie die Verlaufseinstellungen in Linear und stellen Sie die Richtung auf 156 Grad ein. Lassen Sie Verlauf wiederholen arbeiten. Wählen Sie Pixel als Ihre Einheit.
- Typ: Linear
- Richtung: 156 Grad
- Farbverlauf wiederholen: Ja
- Einheit: Pixel
- Farbverlauf über dem Hintergrundbild platzieren: Nein

Beispiel zwei
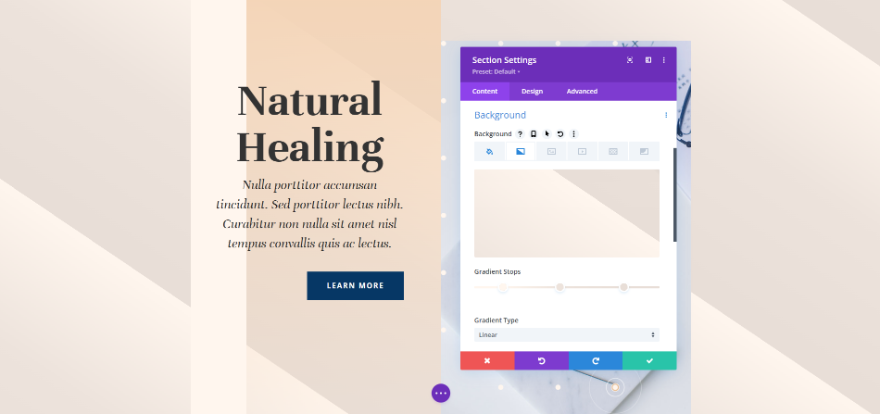
In unserem zweiten Beispiel verwenden wir größere Linien, um ein diagonales Muster zu erstellen, das sich wiederholt.

Es gibt drei Gradientenstopps auf diesem. Die erste ist die Farbe #fff6ee, die sich an der 4px-Position befindet. #ede3dc, unsere zweite Farbe, befindet sich an der 43px-Position. Zuletzt, an der 50px-Position, ist #e8ded7. Dieses Muster wird bis 50 Pixel fortgesetzt, wo es aufhört.
- Farbe 1: #fff6ee (4px-Position)
- Farbe 2: #ede3dc (43px Position)
- Farbe 3: #e8ded7 (50px-Position)

Wählen Sie Linear für die Art des Gradienten und stellen Sie den Kurs auf 156 Grad ein. Stellen Sie die Einheit auf Pixel ein und aktivieren Sie Farbverlauf wiederholen.
- Typ: Linear
- Richtung: 156 Grad
- Farbverlauf wiederholen: Ja
- Einheit: Pixel
- Farbverlauf über dem Hintergrundbild platzieren: Nein
Einpacken
Auf diese Weise können Sie also die Verlaufswiederholungsoption in Divi verwenden, um Ihre eigenen Hintergründe zu erstellen. Es gibt viele Änderungen, die Sie an den Verlaufseinstellungen vornehmen können, die das Aussehen verändern. Verlaufswiederholung funktioniert gut mit all diesen Änderungen, sodass es einfach ist, interessante Muster für den Hintergrund zu erstellen. Probieren Sie die Beispiele aus, die wir hier gegeben haben, und nehmen Sie Änderungen vor, um zu sehen, wie sie sich auf die Farbverläufe auswirken, und erstellen Sie Ihre eigenen Hintergrundverläufe.





