Ein Karussell ist eine Sammlung von sich drehenden Bannern oder eine Diashow, die auf der Startseite Ihres Shops angezeigt wird. Sie können bis zu fünf Dias mit Fotos und Text anzeigen, die mit bestimmten Waren oder Websites verbunden sein können.

In diesem Tutorial werden wir den Prozess der Erstellung eines Elementor Vertical Carousel in wenigen einfachen Schritten durchgehen, ohne Add-ons oder Plugins von Drittanbietern zu verwenden.
So fügen Sie ein vertikales Karussell mit Elementor hinzu
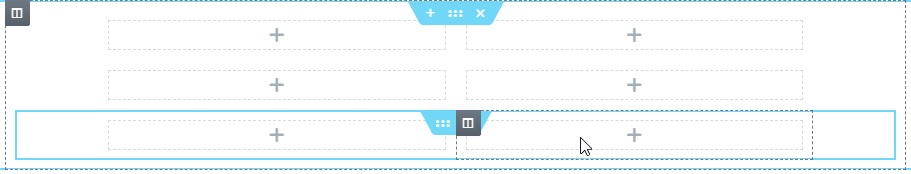
Fügen Sie zunächst einen einspaltigen Abschnitt für den Inhalt des vertikalen Schiebereglers von Elementor hinzu .

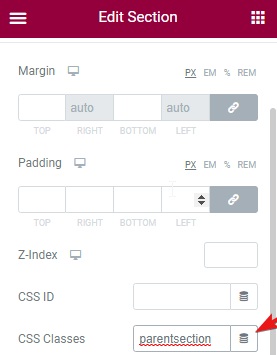
Füllen Sie diese Spalte mit verschiedenen inneren Abschnitten. Die inneren Abschnitte dieses vertikalen Elementor-Karussells werden jeweils zu einer Folie. Und richten Sie einen Klassennamen für die Spalte ein, die alle Abschnitte enthält.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
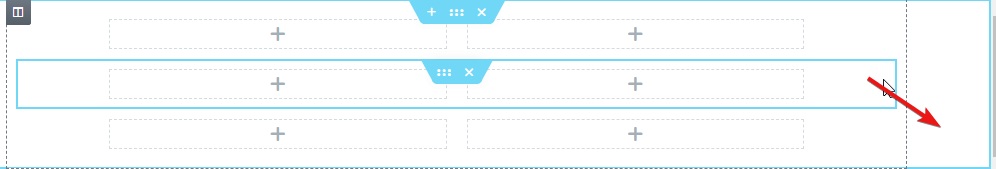
Als nächstes richten Sie auch einen Klassennamen für alle inneren Abschnitte ein. Wir haben es Swipee genannt, damit es nicht mit anderen Klassen in der Elementor-Bibliothek verwechselt wird.

Als nächstes können Sie den folgenden HTML-Code für die Funktionalität von Elementor Vertical Carousel verwenden.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleFügen Sie diesen Code in ein HTML-Element ein, das nach dem vertikalen Schieberegler-Abschnitt von Elementor eingefügt wird.
Sie können jetzt Pfeile einfügen, um durch die vertikalen Folien zu manövrieren.
Fügen Sie zwei Pfeilsymbole hinzu, eines nach oben und das andere nach unten. Weisen Sie den Klassennamen zu. Wischen Sie nach oben zum Aufwärtspfeil und wischen Sie nach unten zum Abwärtspfeil.
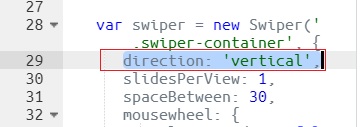
Darüber hinaus können Sie die Richtung auch in horizontal ändern, indem Sie das Richtungsattribut entfernen.

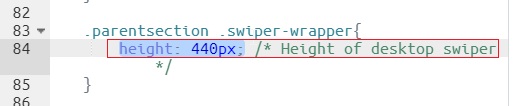
Die Höhe des Swiper-Wrappers sollte hier gleich oder höher als die Höhe des größten inneren Abschnitts im CSS-Code sein.

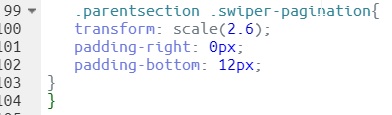
Die Größe der Navigationsschaltflächen des Schiebereglers kann durch Anpassen der Transformation geändert werden. CSS-Werte werden unten angezeigt.

Das sind alle Änderungen, die Sie möglicherweise vornehmen möchten, während Sie sie weiter nach Ihren Wünschen ändern und den Ausblick auf Ihrer Website anzeigen können, und Sie sind mit der Erstellung eines vertikalen Karussells für Elementor fertig.
Das ist alles aus diesem Tutorial. Besuchen Sie uns auf Facebook und Twitter, um über unsere Beiträge auf dem Laufenden zu bleiben.





