Vollbildkopfzeilen nehmen den gesamten Bildschirm ein, unabhängig von der Bildschirmgröße des Besuchers. Dies ist hervorragend geeignet, um die Aufmerksamkeit der Benutzer zu gewinnen. Es ist auch nützlich, um sie zu Ihrem Aufruf zum Handeln zu führen. Glücklicherweise macht es das Fullwidth-Header-Modul von Divi einfach, einen Vollbild-Header zu erstellen. In diesem Beitrag zeigen wir Ihnen, wie Sie einen Header in voller Breite erstellen, ihn im Vollbildmodus erstellen und gestalten. Diese Methode kann verwendet werden, um einen beliebigen Vollbild-Heldenabschnitt für Ihre Seiten zu erstellen!

Entwurfsvorschau
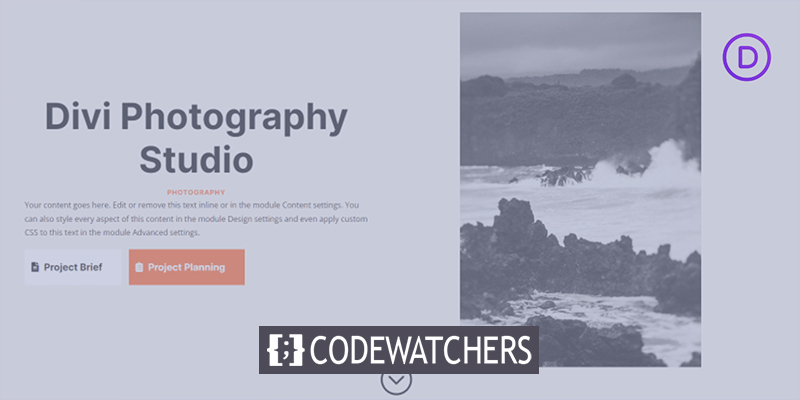
Werfen wir einen Blick darauf, wie unser Design aussehen wird, wenn wir fertig sind.

Struktur Gebäude
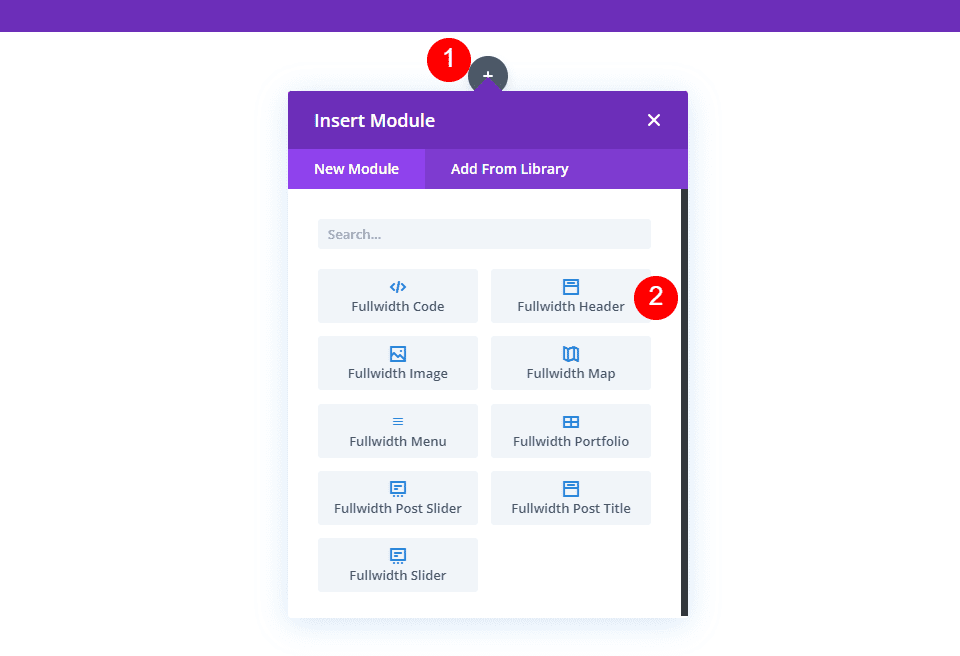
Beginnen Sie, indem Sie einen Abschnitt in voller Breite in die Seite integrieren, an der Sie gerade arbeiten. Fügen Sie dann im Abschnitt mit voller Breite ein Header-Modul mit voller Breite hinzu.

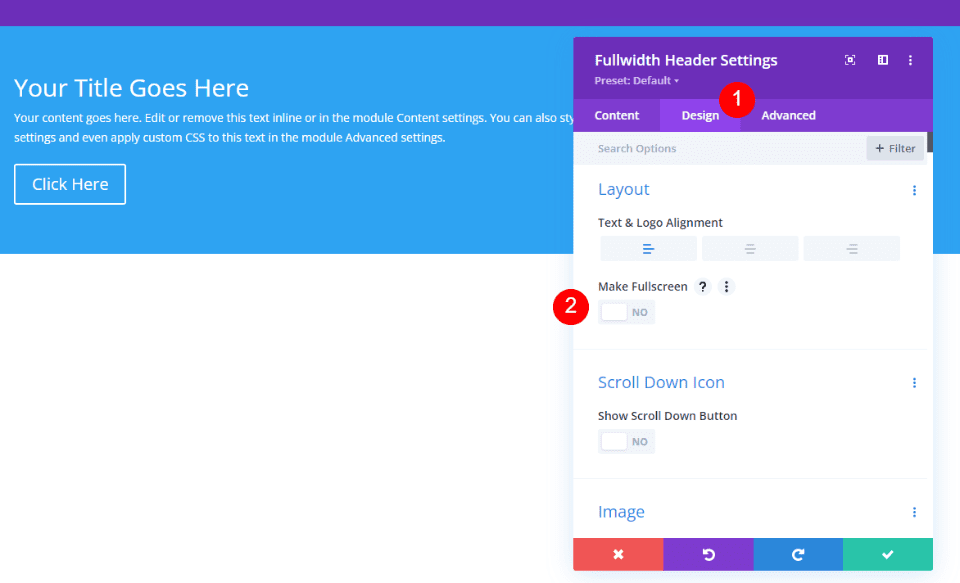
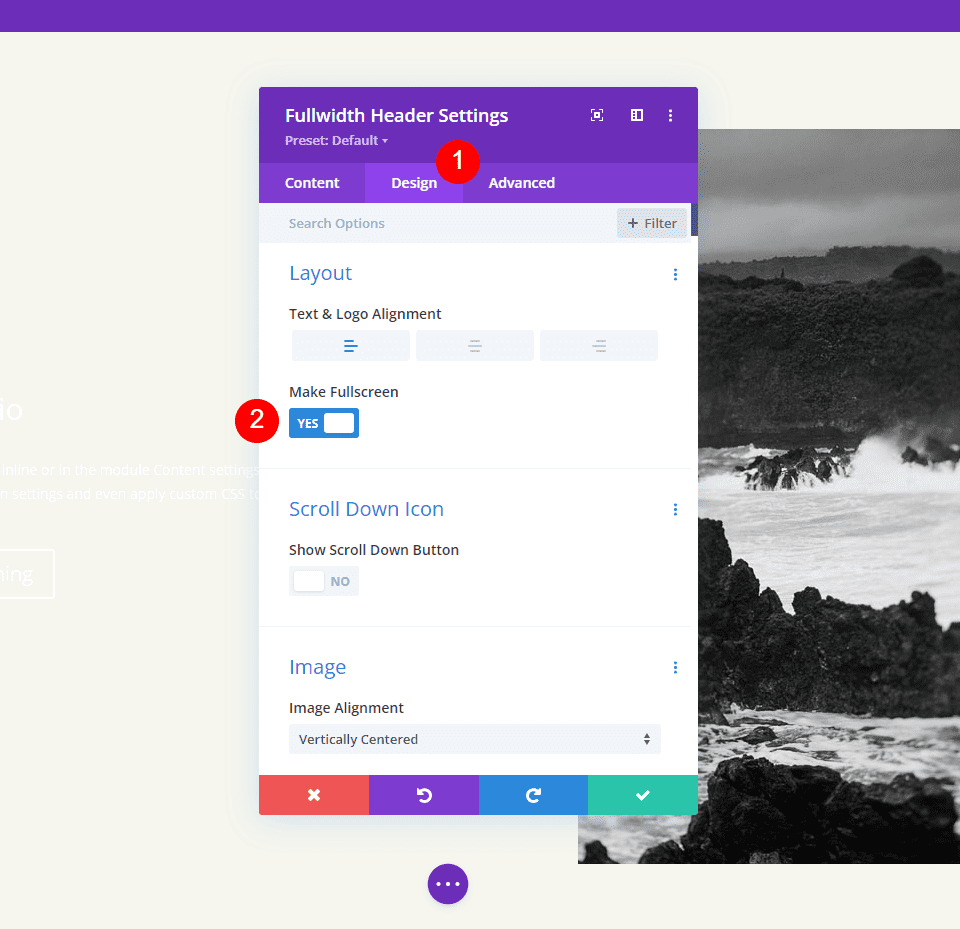
Die Einstellungen des Moduls werden angezeigt. Wählen Sie die Registerkarte Design. Aktivieren Sie die Option Vollbild erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
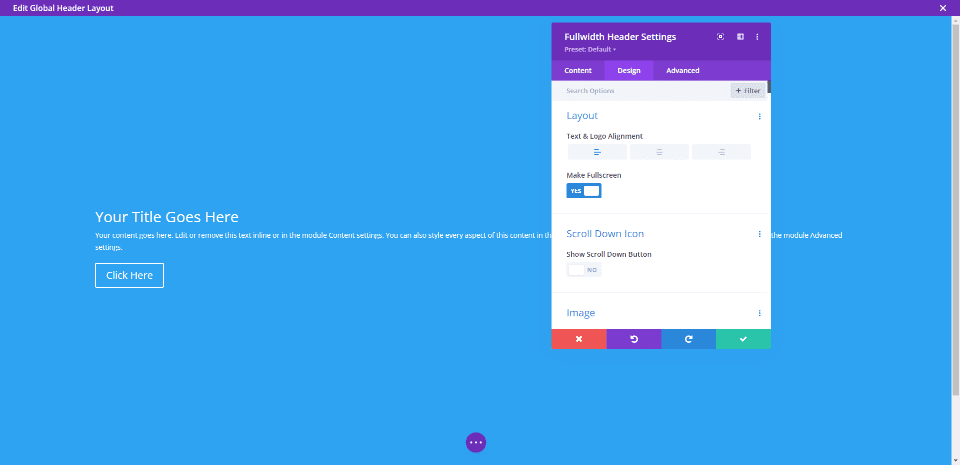
Auf diese Weise haben wir jetzt eine Kopfzeile im Vollbildmodus.

Aktivieren Sie das Symbol für die Vollbild-Kopfzeile, scrollen Sie nach unten
Wir können auch eine Schaltfläche einfügen, die den Benutzer anweist, nach unten zu scrollen. Wir müssen es jedoch aktivieren. Im Vollbildmodus ist diese Schaltfläche immer sichtbar. Die Auswahl des Fullscreen-Headers entspricht immer der Höhe des Bildschirms des Besuchers.
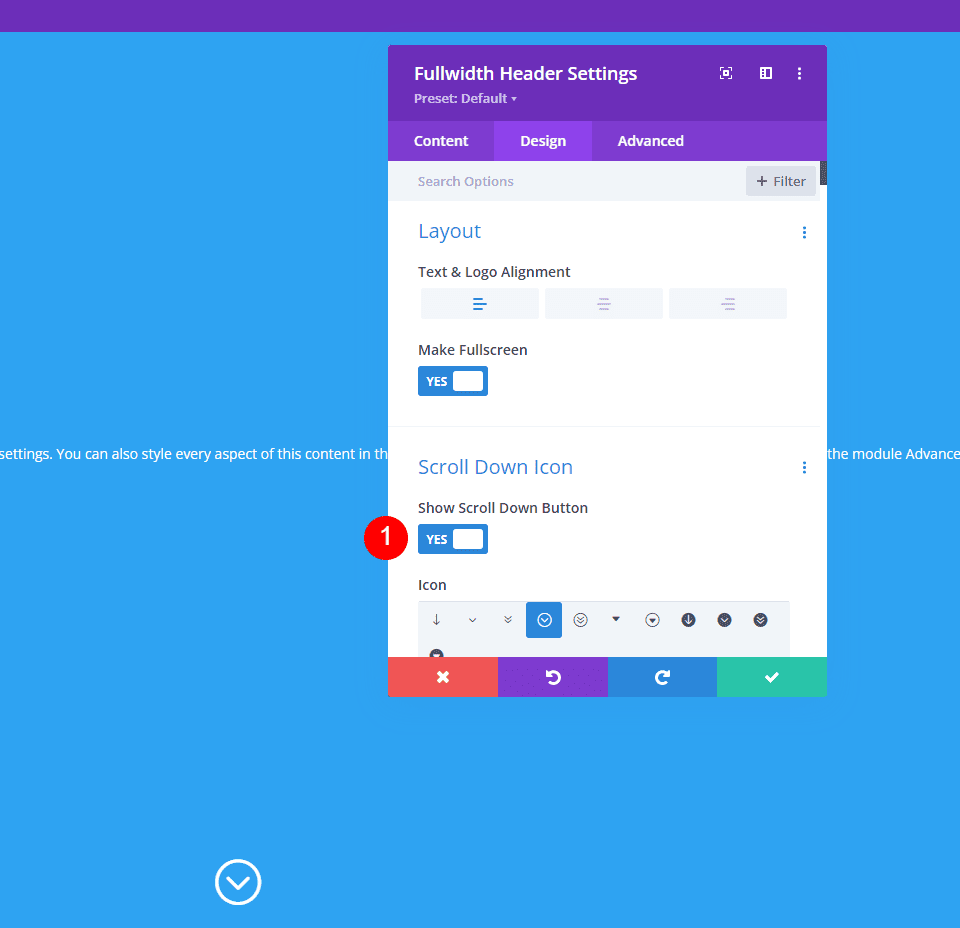
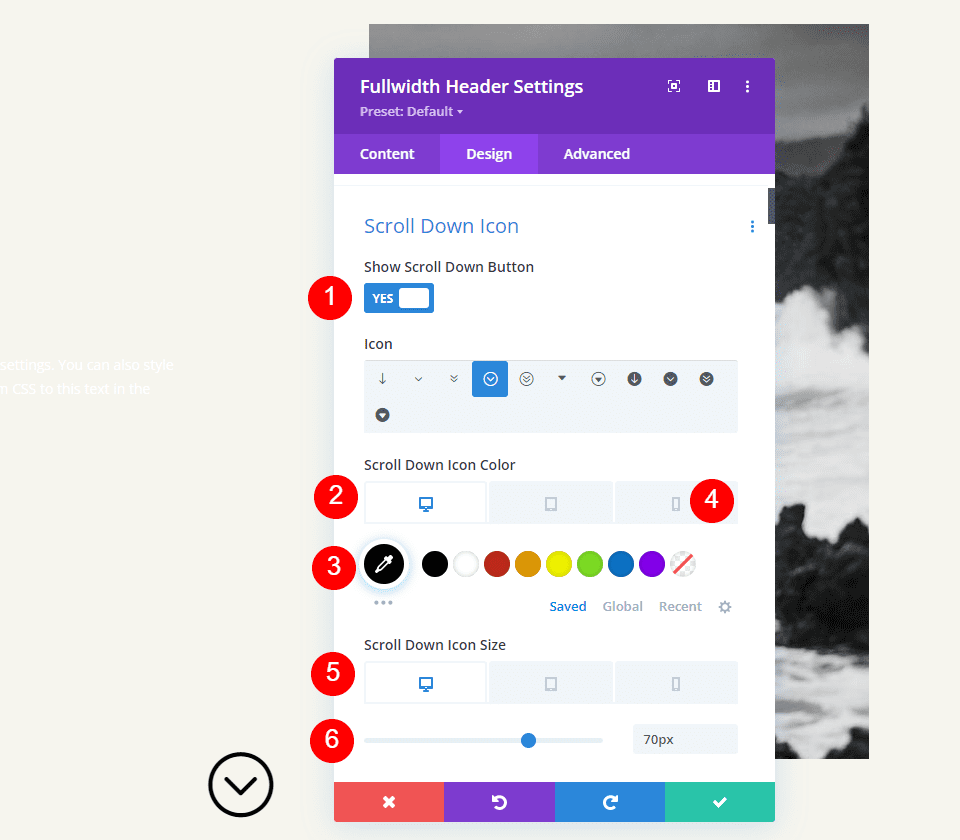
Unter den Layout-Optionen in den Moduleinstellungen sehen wir einen Abschnitt namens Scroll Down Icon. Klicken Sie auf die Schaltfläche, um das Symbol zum Herunterscrollen anzeigen zu aktivieren.

Moduleinstellungen
Hier sind die Schritte für jeden Abschnitt der Einstellungen des Fullscreen-Header-Moduls.
Text
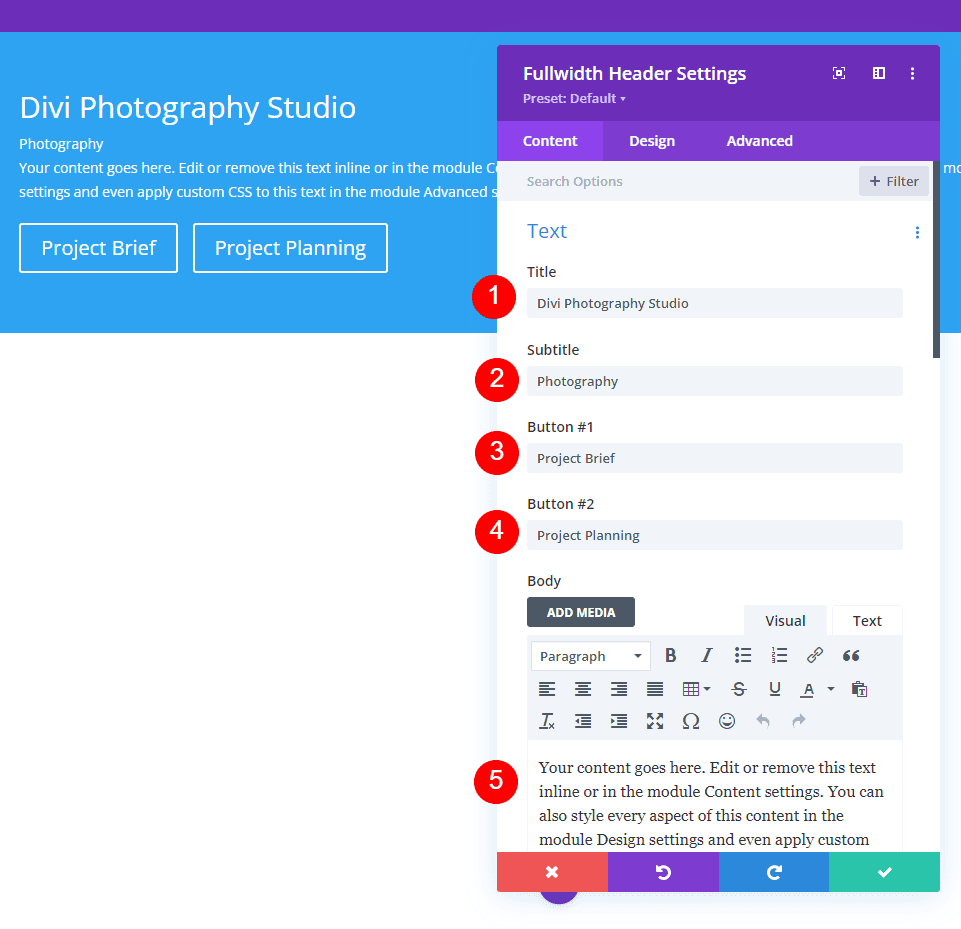
Geben Sie zuerst den Text ein, der in der Kopfzeile in voller Breite angezeigt wird. Dies umfasst den Titel, den Untertitel, den Inhalt (für den ich den integrierten Dummy-Text von Divi verwende) und den Schaltflächentext.
- Titel: Divi Photography Studio
- Untertitel: Fotografie
- Schaltfläche 1: Projektbeschreibung
- Schaltfläche 2: Projektplanung
- Körper: Inhalt

Bilder
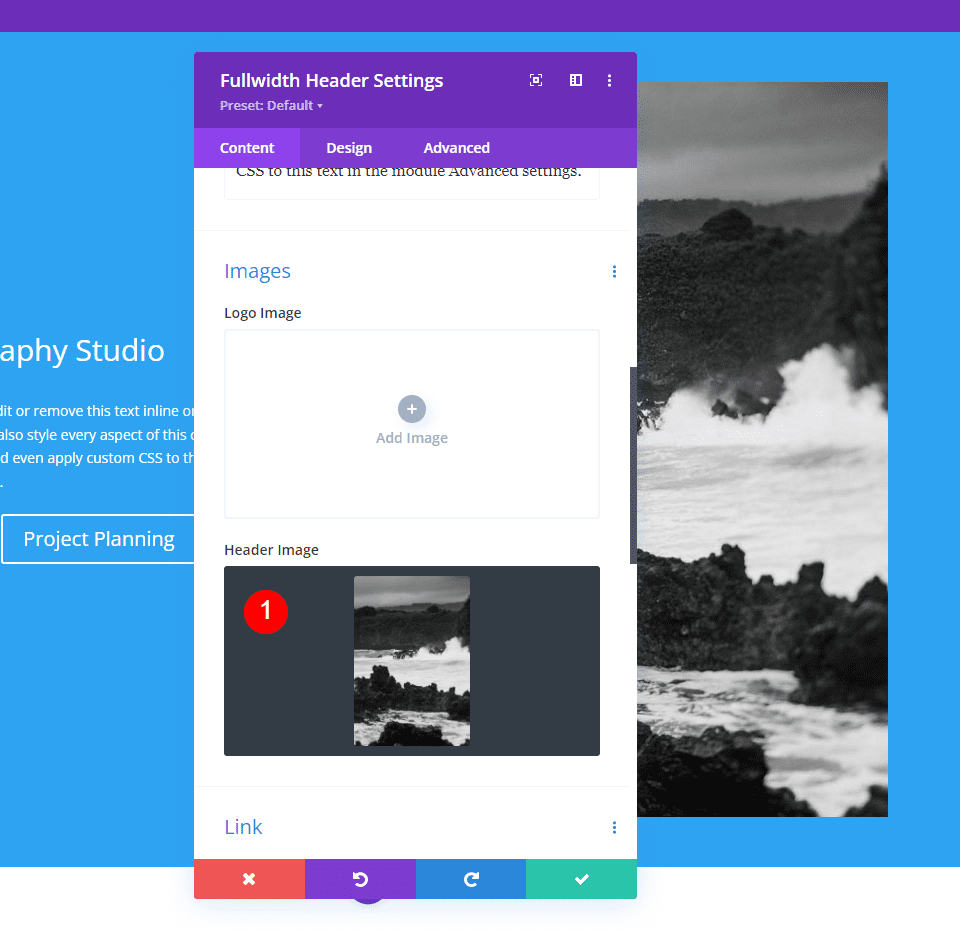
Fügen Sie danach das Bild ein. Dies erscheint auf der rechten Seite der Kopfzeile in voller Breite und positioniert den Text nach links neu.
- Kopfbild: Ihre Wahl

Hintergrund
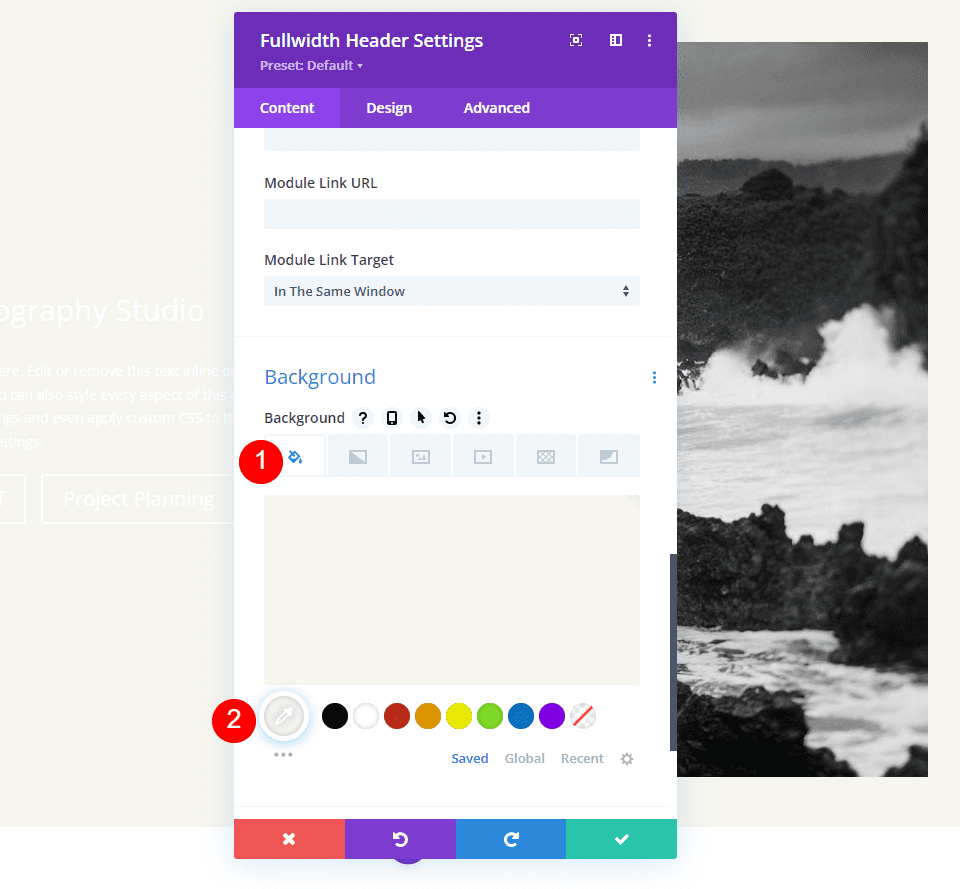
Lassen Sie uns nun die Hintergrundfarbe ändern.
- Farbe: #f6f5ee

Layout
Gehen Sie zur Registerkarte Design und nehmen Sie die folgende Änderung vor.
- Vollbild machen: Ja

Scrollen Sie nach unten
Aktivieren Sie dann das Scroll-Down-Symbol. Ändern Sie die Farbe für PCs und Tablets in Schwarz und für Telefone in Weiß. Bei dem von mir ausgewählten Bild wird das Symbol für Telefone am unteren Rand des Bildes angezeigt, sodass es mit den Farben des Bildes sichtbar ist. Ändern Sie die Symbolgröße für PCs auf 70 Pixel, Tablets auf 60 Pixel und Telefone auf 50 Pixel.
- Scroll-Down-Button anzeigen: Ja
- Symbolfarbe: #000000 Desktop und Tablet, #ffffff Telefon
- Größe: 70 Pixel Desktop, 60 Pixel Tablet, 50 Pixel Telefon

Titeltext
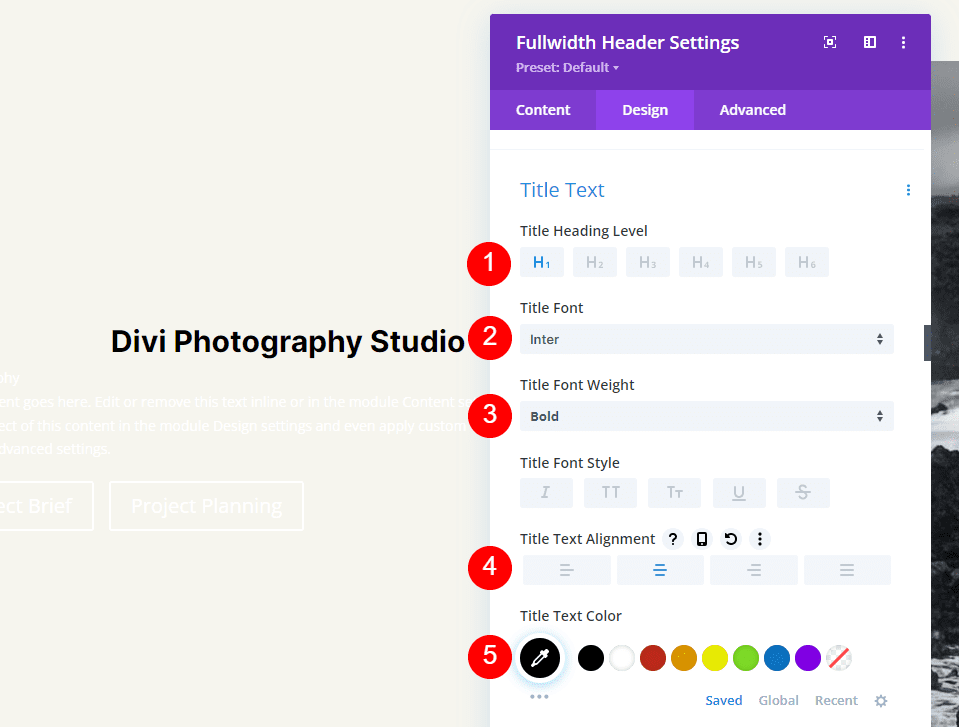
Dann ändern wir den Titeltext. Setzen Sie den Text auf H1 und die Schriftart auf Inter. Stellen Sie die Farbe auf Schwarz, das Gewicht auf Fett und die Ausrichtung auf Mitte ein.
- Überschrift: H1
- Schrift: Inter
- Gewicht: Fett
- Ausrichtung: Mitte
- Farbe: #000000

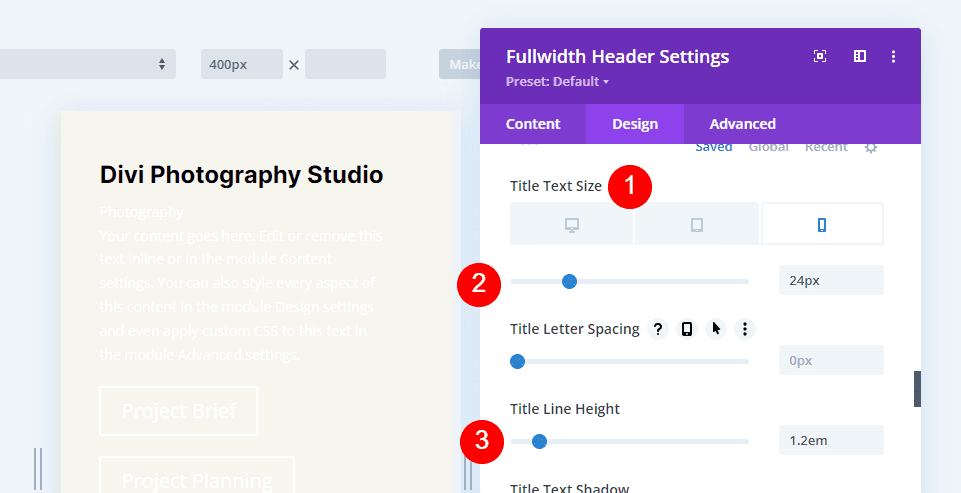
Für die Schriftgröße verwenden wir drei Größen: 75 Pixel für Desktops, 40 Pixel für Tablets und 24 Pixel für Telefone. Die Zeilenhöhe sollte auf 1,2 m eingestellt werden.
- Größe: 75 Pixel Desktop, 40 Pixel Tablet, 24 Pixel Telefon
- Zeilenhöhe: 1,2 cm

Hauptteil
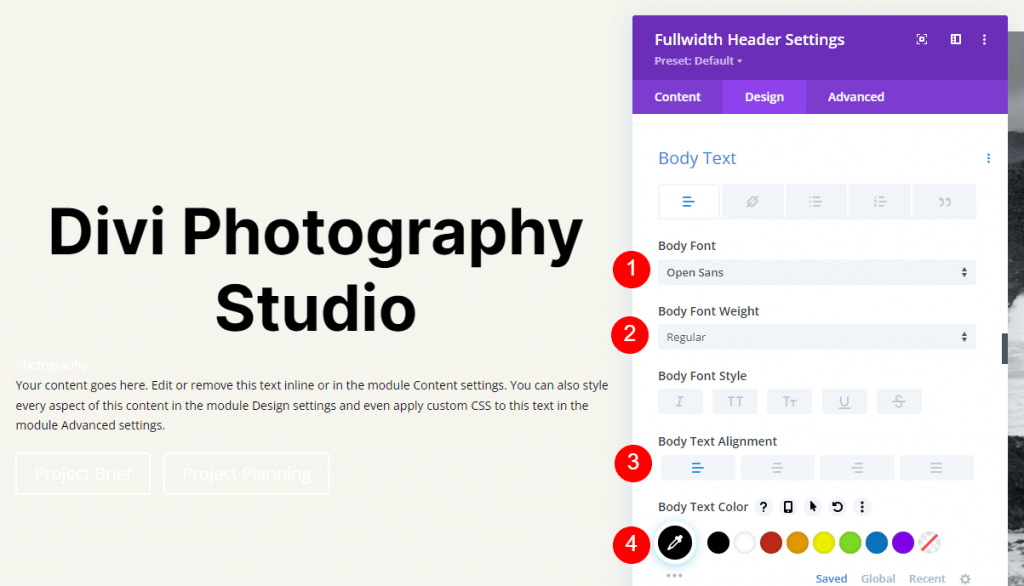
Scrollen Sie danach nach unten zu Body Text. Wählen Sie als Schriftart Open Sans aus. Stellen Sie die Farbe auf Schwarz und die Ausrichtung auf links.
- Schriftart: Offene Sans
- Ausrichtung: Links
- Farbe: #000000

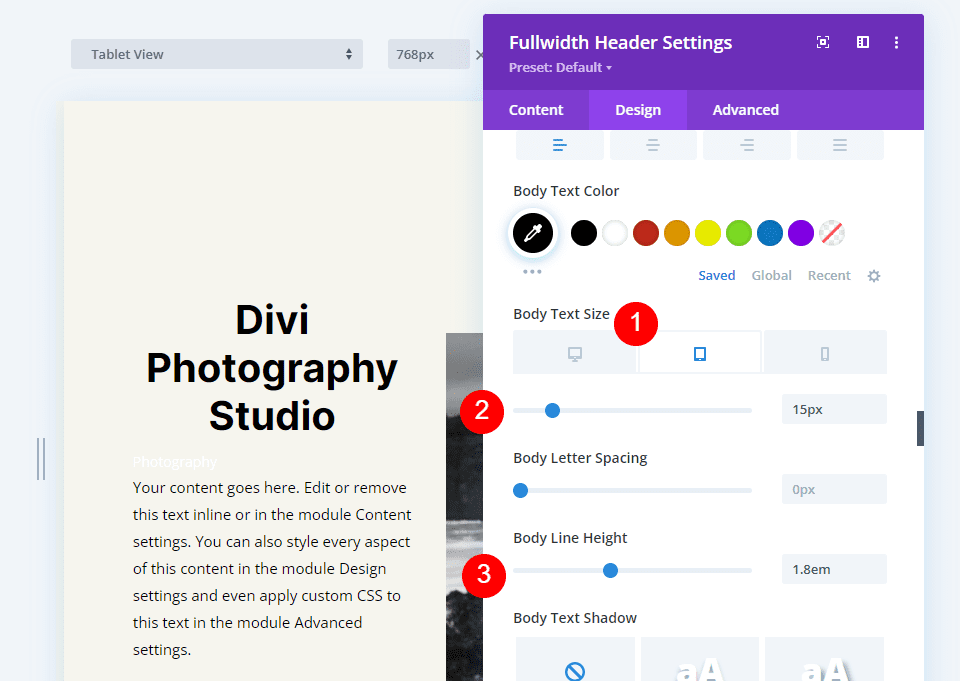
Stellen Sie die Schriftgröße für Computer auf 16 Pixel, Tablets auf 15 Pixel und Telefone auf 14 Pixel ein. Die Zeilenhöhe sollte auf 1,8 m eingestellt werden.
- Größe: 16px Desktop, 15px Tablet, 14px Telefon
- Zeilenhöhe: 1,8 m

Untertiteltext
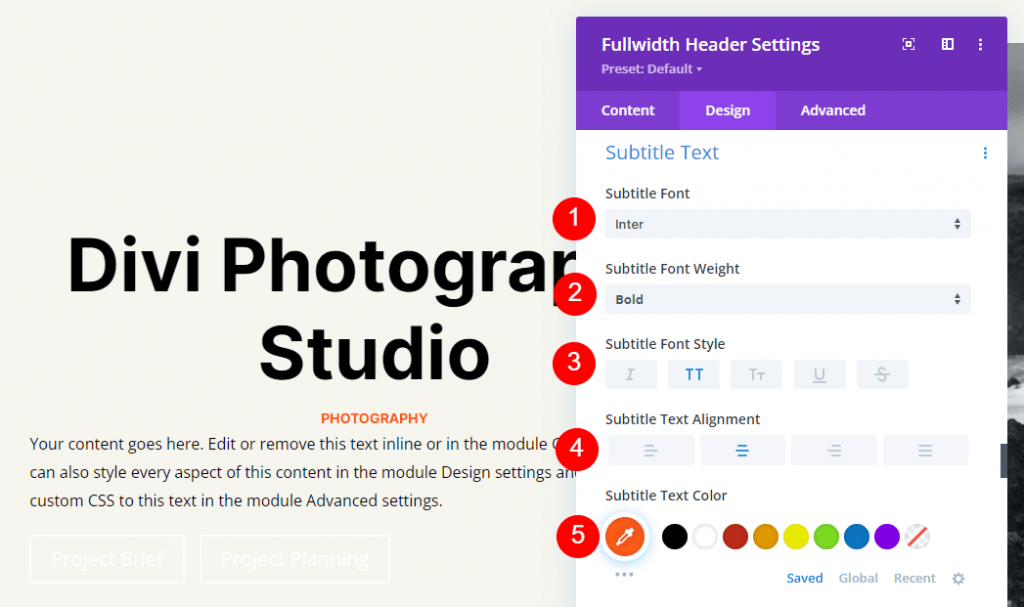
Scrollen Sie ganz nach unten zu Untertiteltext. Stellen Sie die Schriftart auf Inter ein. Machen Sie das Gewicht fett, den Stil TT, das Ausrichtungszentrum und die Farbe #ff5a17.
- Schrift: Inter
- Gewicht: Fett
- Stil: TT
- Ausrichtung: Mitte
- Farbe: #ff5a17

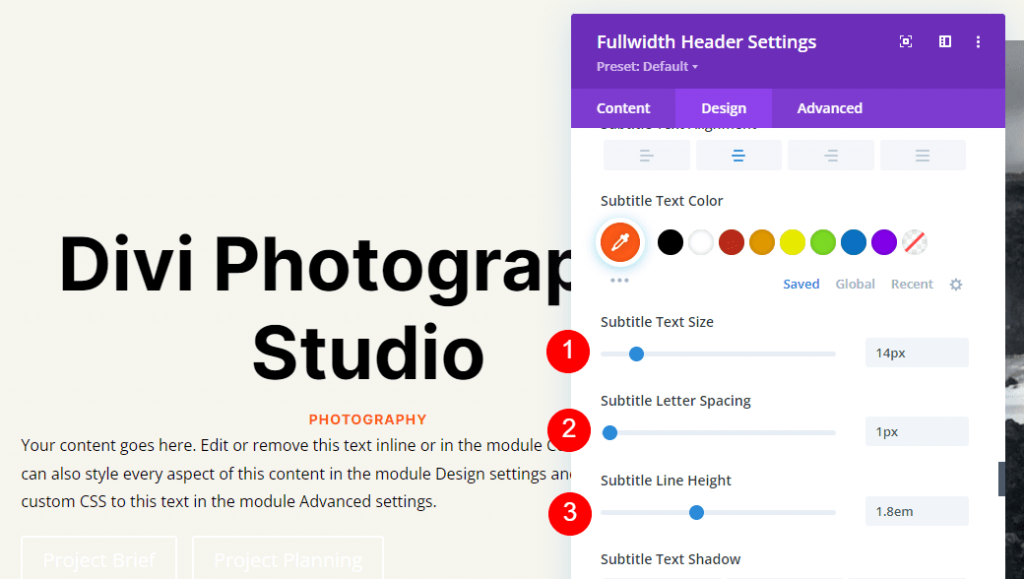
Ändern Sie für alle drei Bildschirmbreiten die Größe auf 14 Pixel. Passen Sie den Buchstabenabstand und die Zeilenhöhe auf 1px bzw. 1,4em an.
- Größe: 14px
- Buchstabenabstand 1px
- Zeilenhöhe: 1,8 m

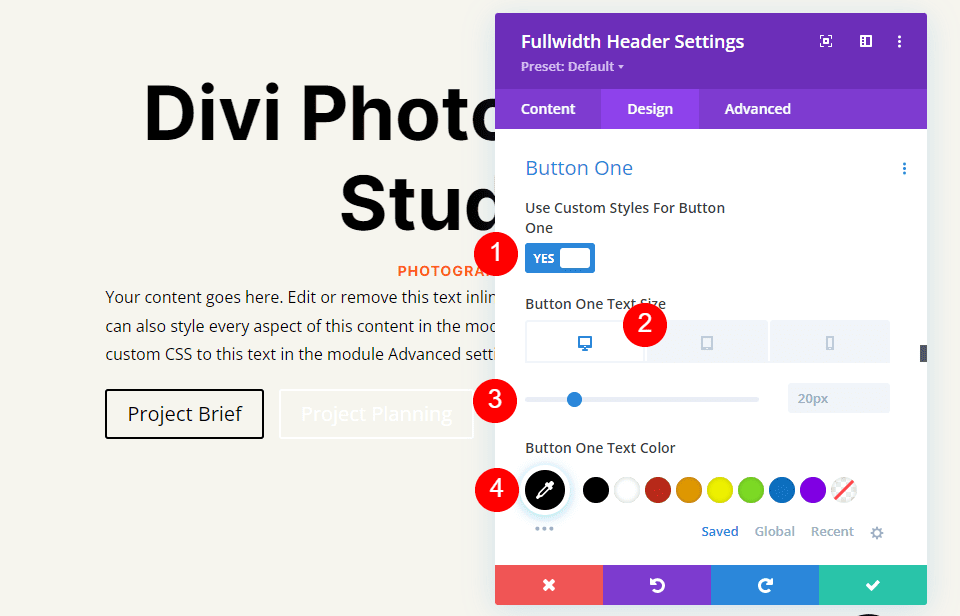
Knopf eins
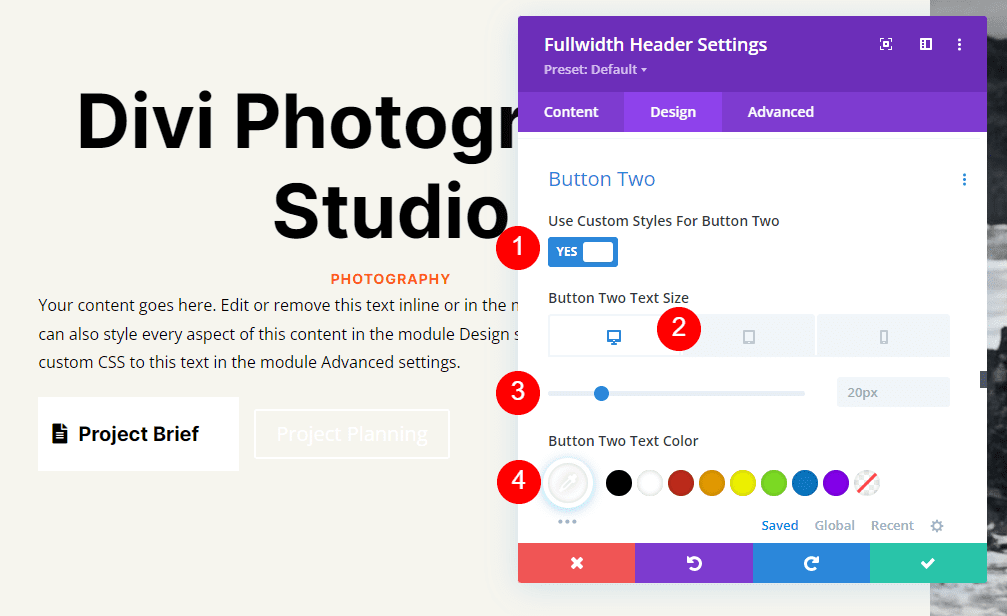
Gehen Sie als Nächstes zu Schaltfläche Eins und wählen Sie Benutzerdefinierte Stile für Schaltfläche verwenden. Machen Sie die Textfarbe schwarz.
- Benutzerdefinierte Stile für Schaltflächen verwenden: Ja
- Größe: 20 Pixel Desktop, 18 Pixel Tablet, 16 Pixel Telefon
- Textfarbe: #000000

Ändern Sie die Rahmenbreite und den Radius auf 0 Pixel und die Hintergrundfarbe auf Weiß.
- Hintergrundfarbe: #ffffff
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 0px

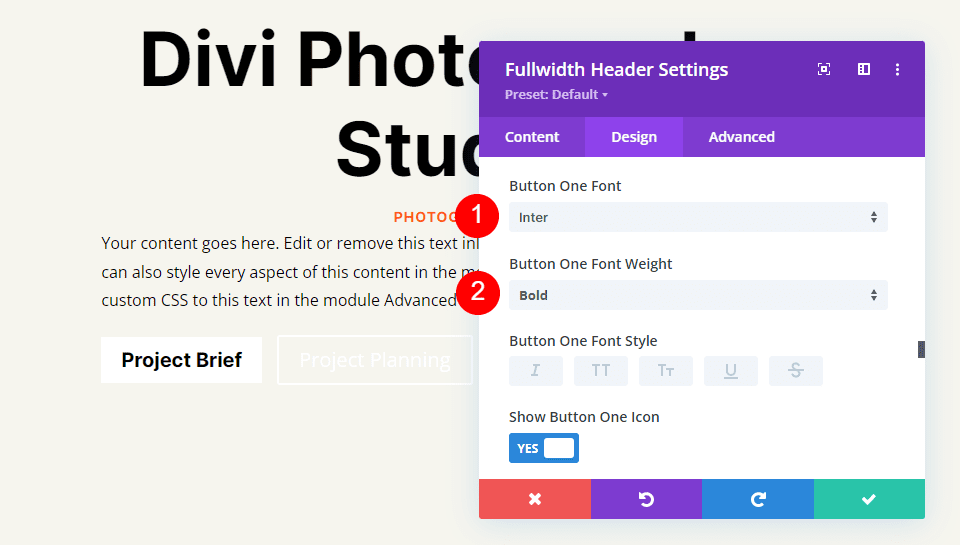
Machen Sie die Schriftart Inter und das Gewicht fett.
- Schrift: Inter
- Gewicht: Fett

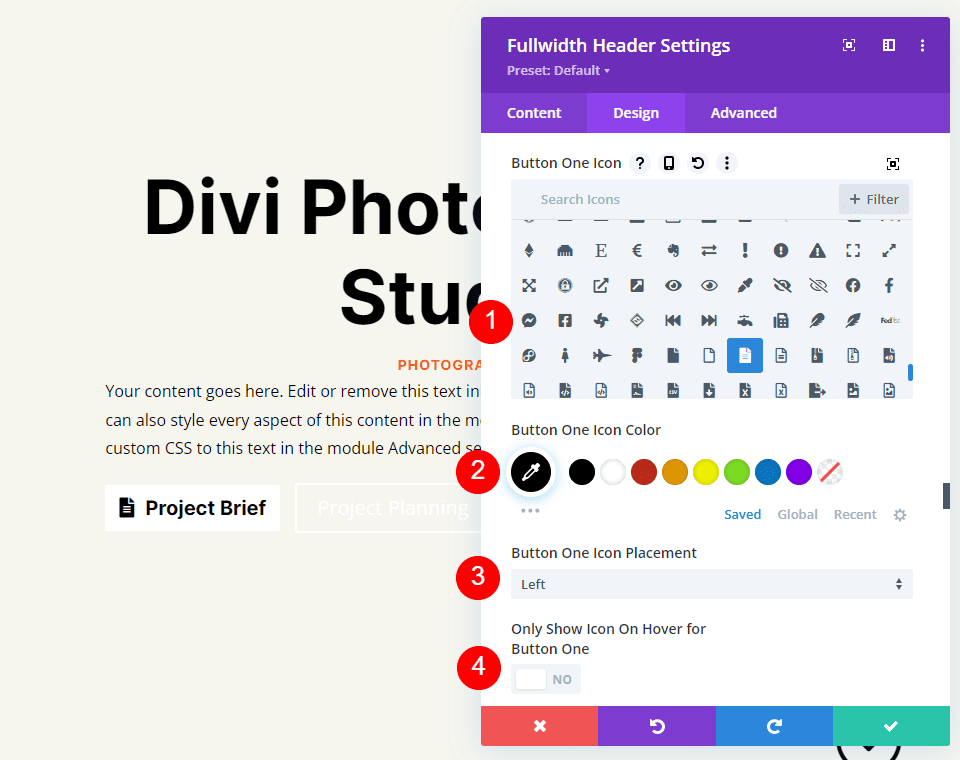
Wählen Sie als Nächstes das gewünschte Symbol aus, ändern Sie die Farbe in Schwarz, platzieren Sie die Schaltfläche auf der linken Seite und deaktivieren Sie Nur Symbol beim Schweben für Schaltfläche eins anzeigen.
- Symbol: Ihre Wahl
- Symbolfarbe: #000000
- Symbolplatzierung für Taste 1: Links
- Symbol nur beim Hover für Schaltfläche 1 anzeigen: Nein

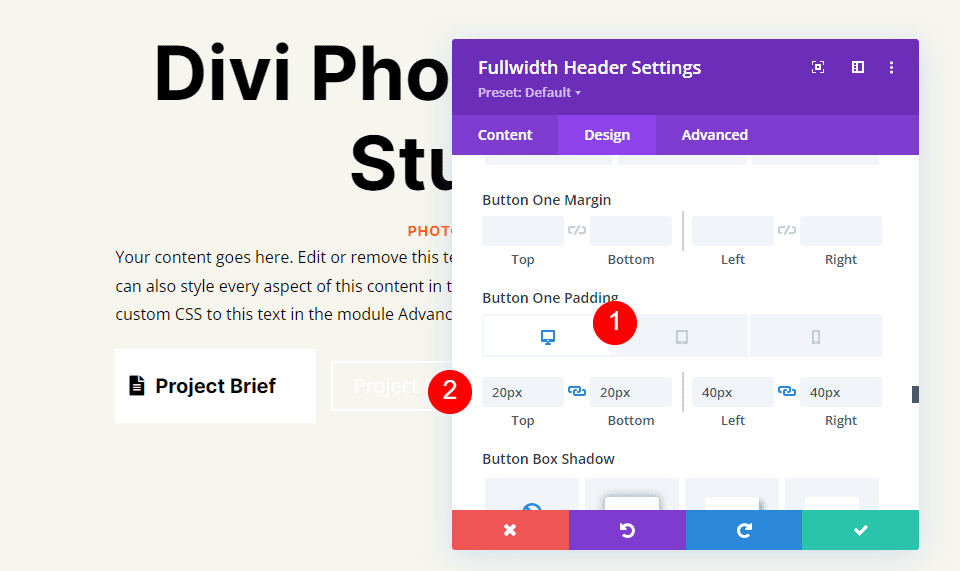
Klicken Sie abschließend auf die Polsterungsoptionen von Button One, indem Sie nach unten scrollen. Für jede Bildschirmgröße verwenden wir eine separate Polsterung. Verwenden Sie 20 Pixel für oben und unten und 40 Pixel für links und rechts auf Desktops. Aktualisieren Sie die obere und untere Polsterung für Tablets auf 16 Pixel. Ändern Sie die obere und untere Polsterung auf Telefonen auf 12 Pixel. Behalten Sie für alle drei die gleiche linke und rechte Polsterung bei.
- Desktop-Polsterung: 20 Pixel oben und unten, 40 Pixel links und rechts
- Tablet-Polsterung: 16 Pixel oben und unten, 40 Pixel links und rechts
- Telefonpolsterung: 12 Pixel oben und unten, 40 Pixel links und rechts

Knopf zwei
Gehen Sie schließlich zu Knopf Zwei hinunter. Benutzerdefinierte Stile für Schaltfläche verwenden ist ausgewählt. Stellen Sie die Schriftgröße für Computer auf 20 Pixel, Tablets auf 19 Pixel und Telefone auf 16 Pixel ein. Machen Sie die Textfarbe weiß.
- Benutzerdefinierte Stile für Schaltflächen verwenden: Ja
- Größe: 20 Pixel Desktop, 18 Pixel Tablet, 16 Pixel Telefon
- Textfarbe: #ffffff

Ersetzen Sie die Hintergrundfarbe durch #ff5a17. Randbreite und Radius sollten auf 0px gesetzt werden.
- Hintergrundfarbe: #ff5a17
- Randbreite der Schaltfläche 2: 0px
- Randradius der Schaltfläche Zwei: 0px

Stellen Sie dann die Schriftart auf Inter und die Gewichtung auf Fett ein.
- Schrift: Inter
- Gewicht: Fett

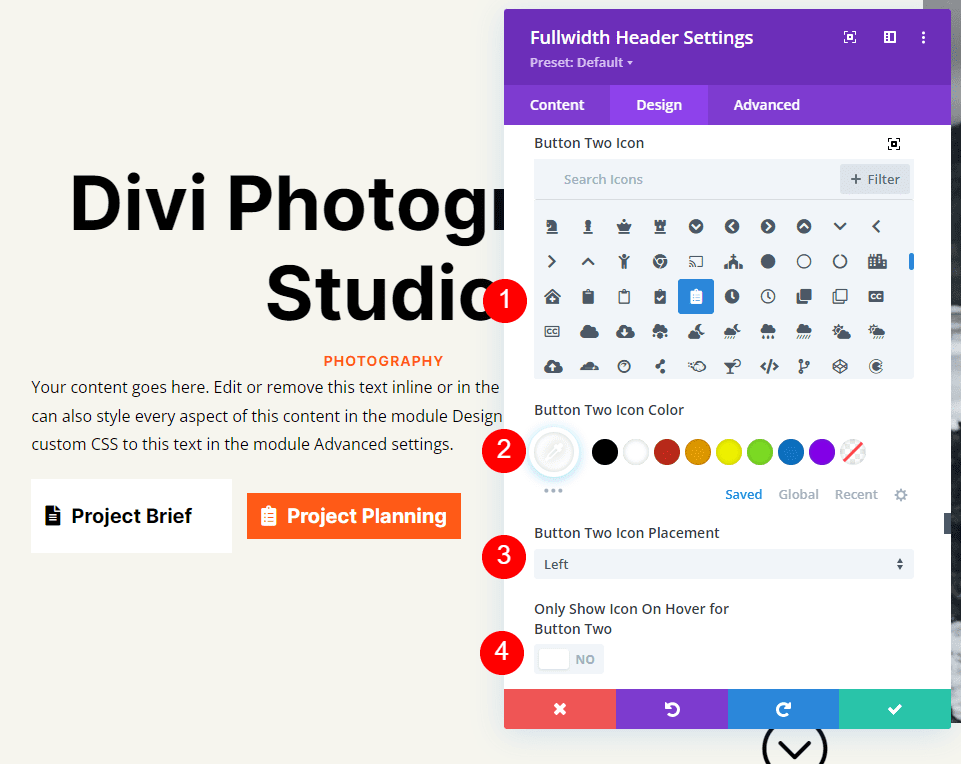
Wählen Sie Ihr ausgewähltes Symbol aus. Ändern Sie die Farbe in Schwarz, positionieren Sie die Schaltfläche auf der linken Seite und deaktivieren Sie Nur Symbol beim Schweben für Schaltfläche Zwei anzeigen.
- Symbol: Ihre Wahl
- Symbolfarbe: #000000
- Symbolplatzierung für Taste Zwei: Links
- Symbol nur beim Hover für Schaltfläche zwei anzeigen: Nein

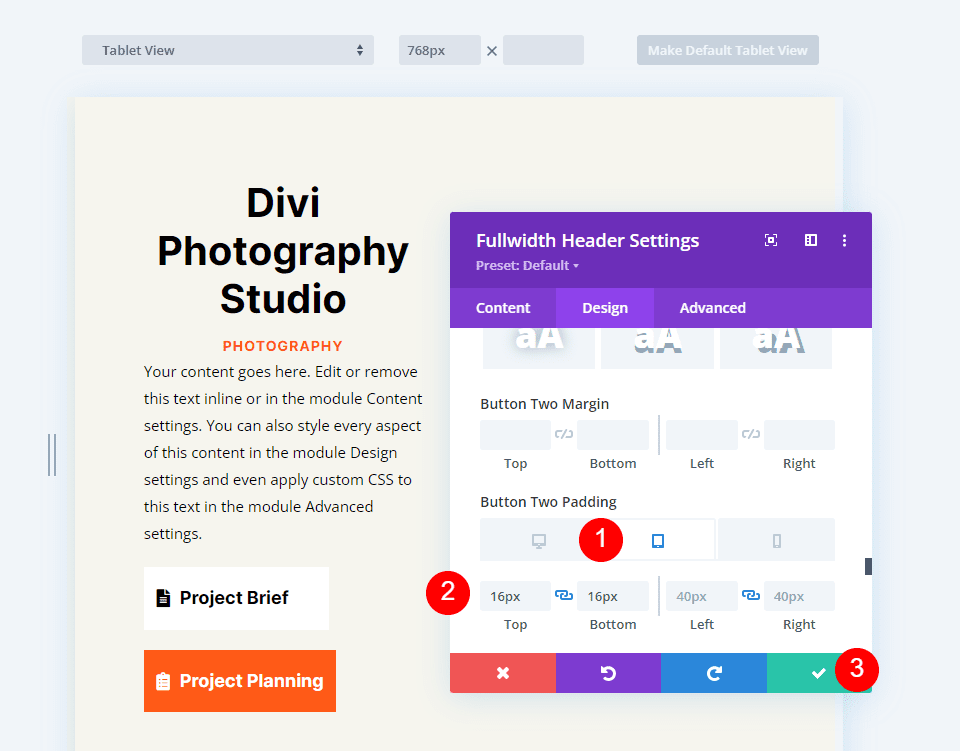
Scrollen Sie schließlich nach unten zu den Padding-Einstellungen für Button Two. Verwenden Sie 20 Pixel für oben und unten und 40 Pixel für links und rechts auf Desktops. Ändern Sie die obere und untere Polsterung auf Tablets auf 16 Pixel. Ändern Sie die obere und untere Polsterung für Telefone auf 12 Pixel. Speichern Sie Ihre Arbeit und beenden Sie das Modul.
- Desktop-Polsterung: 20 Pixel oben und unten, 40 Pixel links und rechts
- Tablet-Polsterung: 16 Pixel oben und unten, 40 Pixel links und rechts
- Telefonpolsterung: 12 Pixel oben und unten, 40 Pixel links und rechts

Header-Ergebnisse im Vollbildmodus
So erscheint unser Header in voller Breite auf PCs, Tablets und Smartphones.

Einpacken
Damit ist unser Blick auf die Verwendung Ihres Divi Fullwidth Header-Moduls zum Erstellen eines Vollbild-Headers abgeschlossen. Das Verfahren ist unkompliziert und sieht auf jedem Gerät schön aus. Das Einfügen der Schaltfläche „Nach unten scrollen“ ist ein schöner visueller Hinweis, den Benutzer scrollen können. Ein Fullscreen-Header ähnelt vom Design her einem Hero-Abschnitt. Mit dem Vollbild-Header-Modul von Divi können Sie beeindruckende Vollbild-Header entwerfen, indem Sie einige Grundregeln befolgen.





