In Elementor können sich überlappende Elemente ihnen ein unverwechselbares, professionelles und modisches Aussehen verleihen. Darüber hinaus können Sie mehr Informationen auf kompaktem Raum unterbringen, ohne dass diese steril oder uninteressant wirken.

Die gute Nachricht ist, dass die Verwendung von Elementor das Überlappen von Bildern, Text und anderen Elementen so einfach wie möglich macht. Im heutigen Tutorial zeigen wir Ihnen, wie Sie in Elementor einen überlappenden Abschnitt erstellen.
Erstellen Sie überlappende Elementor-Abschnitte
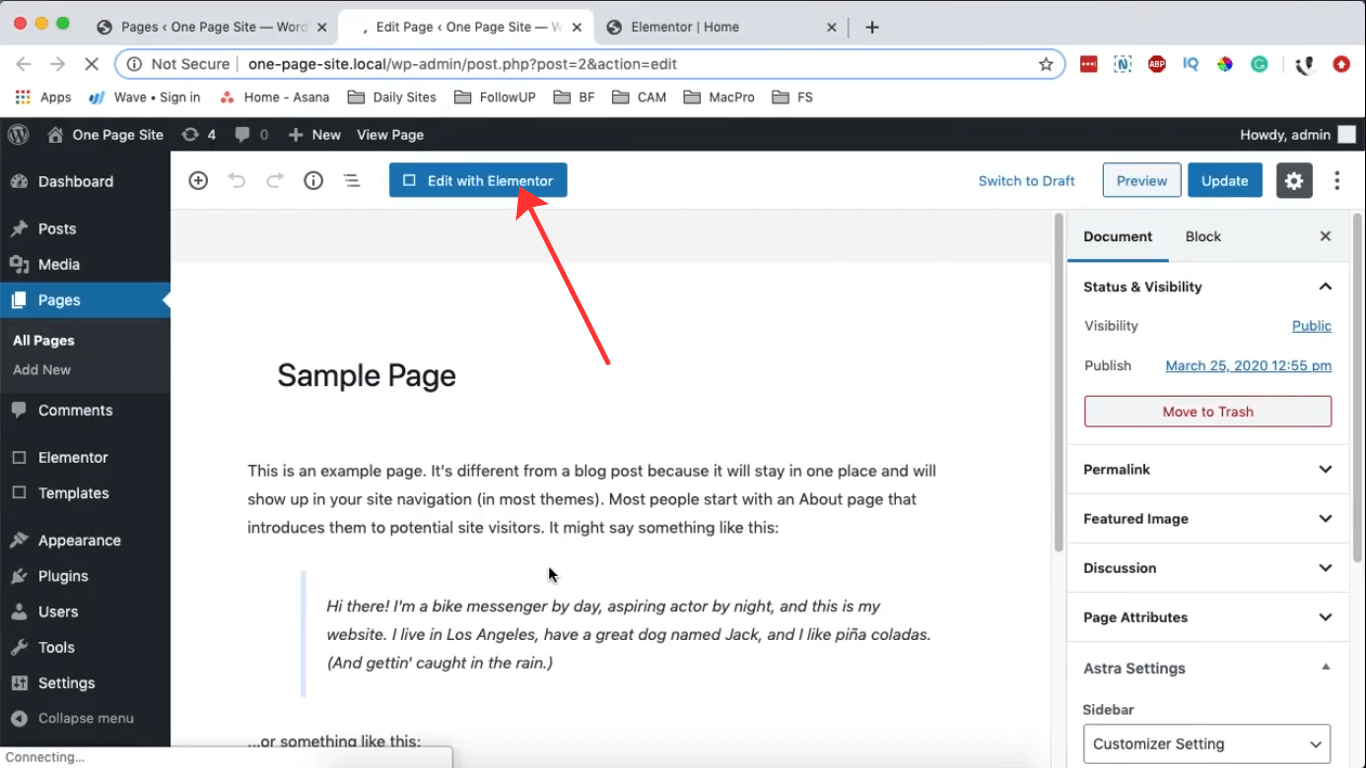
Navigieren Sie zu Ihrem Dashboard, greifen Sie auf den Abschnitt „Seiten“ zu und öffnen Sie eine beliebige Seite mit Elementor. Klicken Sie dann auf „Mit Elementor bearbeiten“

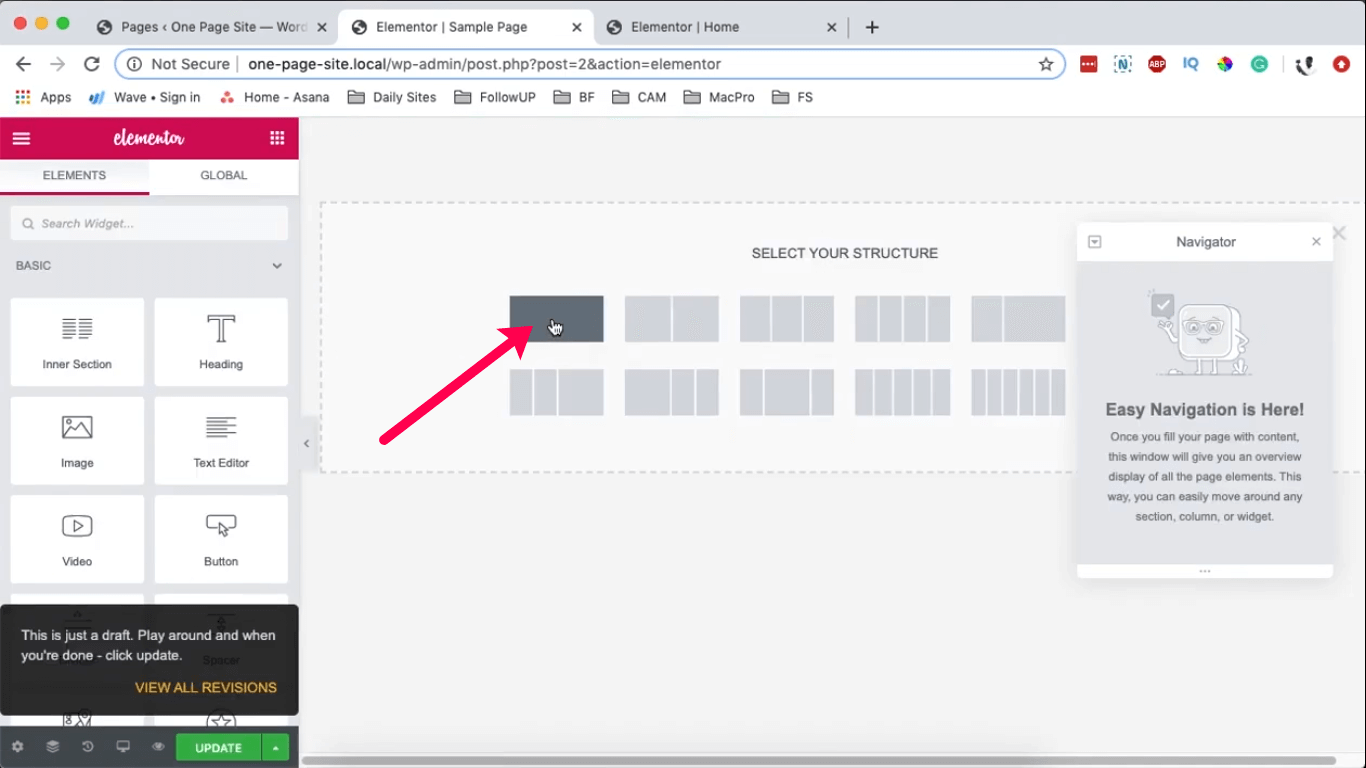
Gehen Sie beim Öffnen Ihrer Seite zu Seiteneinstellungen und wählen Sie Elementor Canvas als Seitenlayout. Wählen Sie als Nächstes das Symbol (+) aus, um einen neuen Abschnitt mit einer einzelnen Spalte zu erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
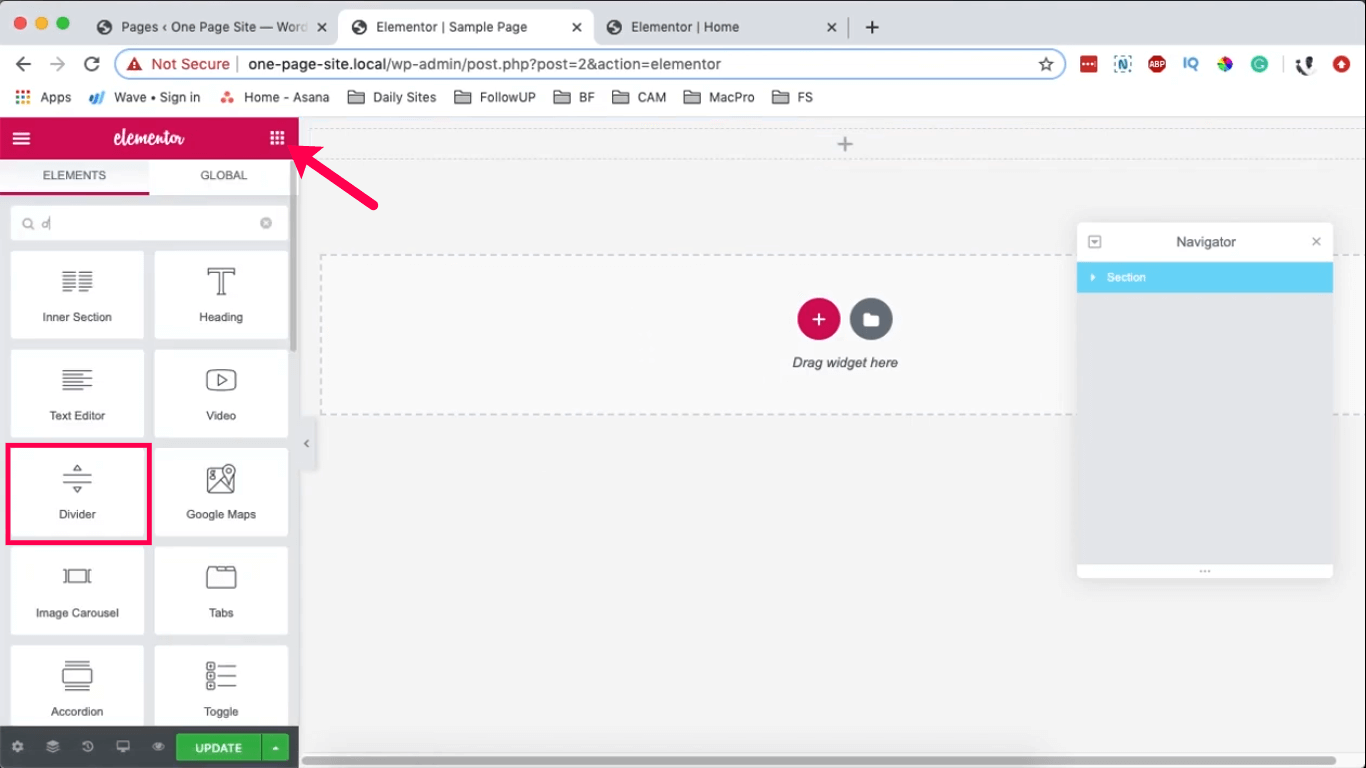
Fügen Sie im neuen Abschnitt ein Widget ein, indem Sie das Widget-Symbol auswählen. Geben Sie in der Suchleiste „Teiler“ ein, um das Teiler-Widget zu finden, und ziehen Sie es dann in Ihren Abschnitt.

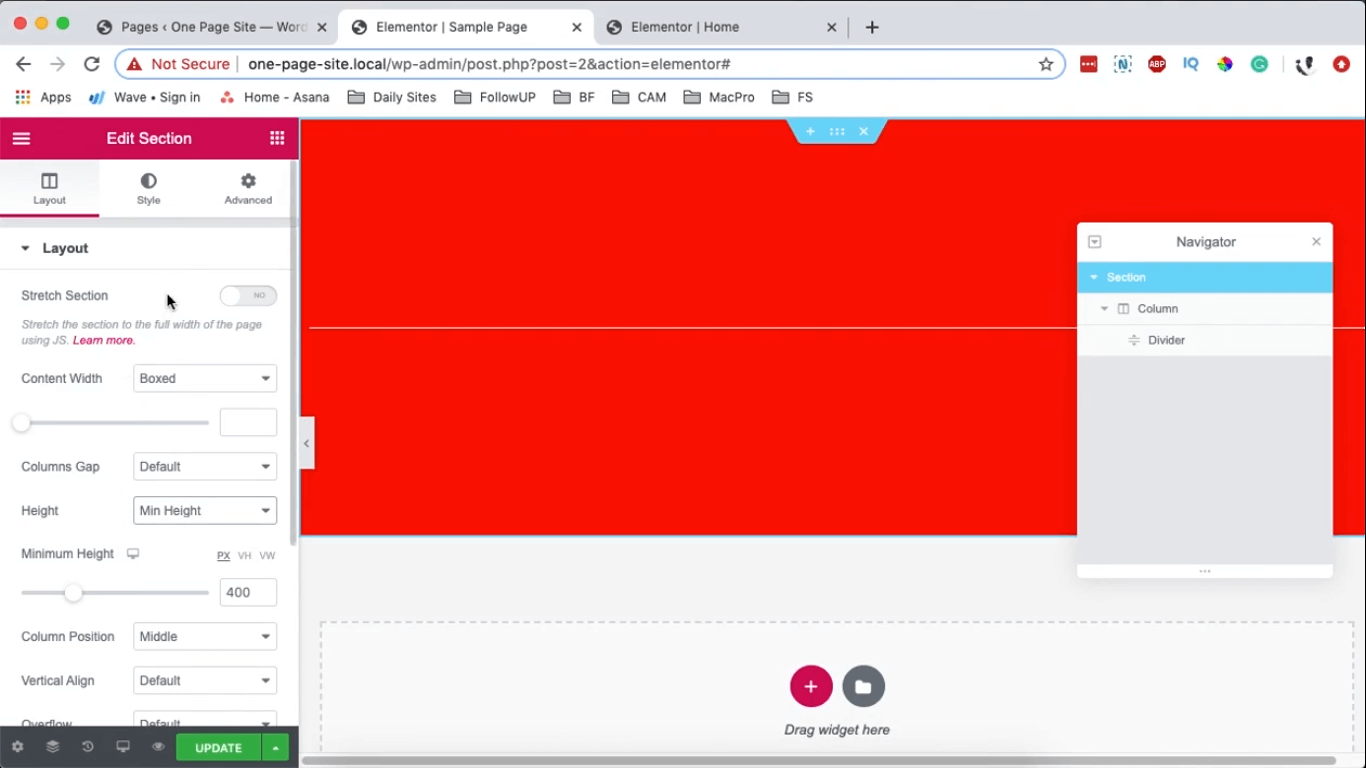
Wählen Sie das Segment aus und passen Sie im Bedienfeld „Abschnitt bearbeiten“ auf der rechten Seite unter „Layout“ die Höhe auf mindestens 400 Pixel an. Weisen Sie dann unter Stil eine Hintergrundfarbe zu (ich entscheide mich für Rot). Wählen Sie die Trennlinie aus und weisen Sie ihr auf ähnliche Weise unter „Stil“ einen weißen Hintergrund zu.

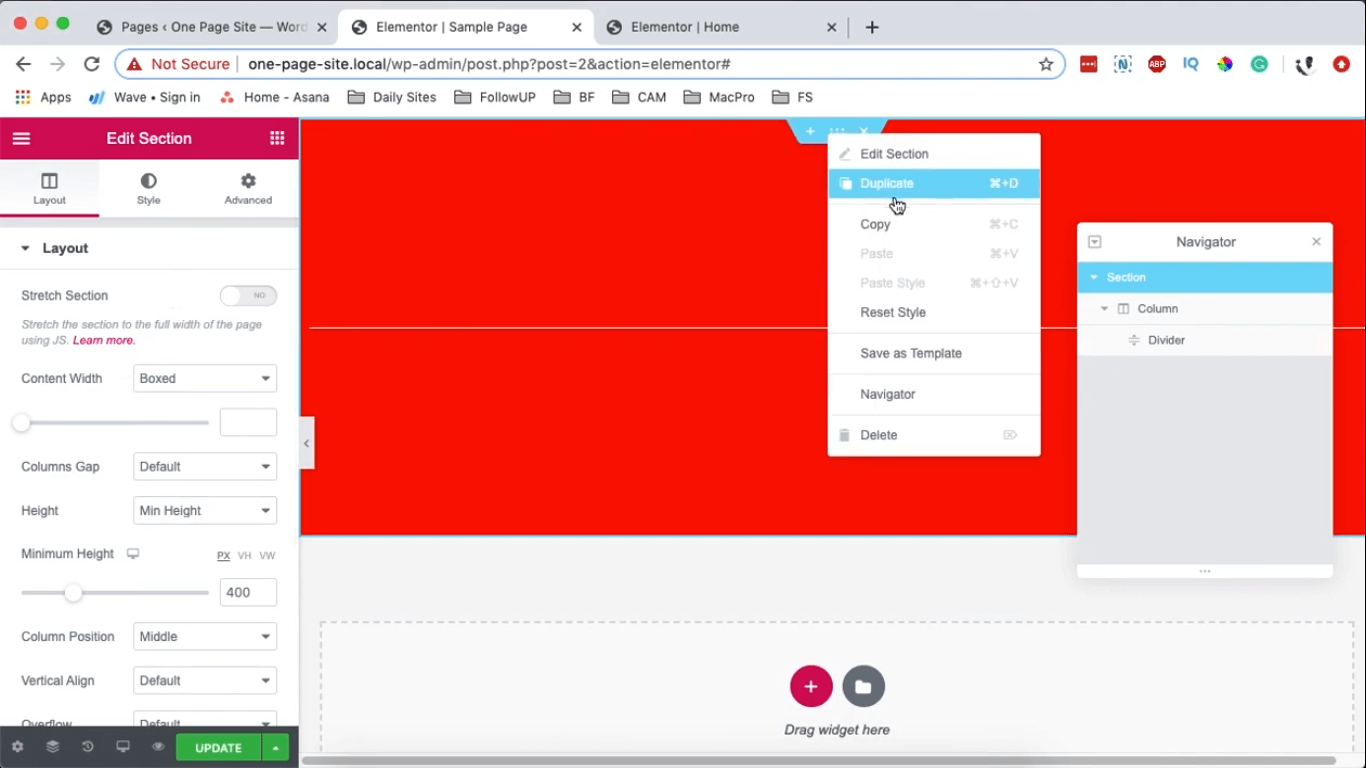
Wählen Sie das Segment aus, führen Sie einen Rechtsklick darauf aus und wählen Sie die Option zum Duplizieren aus.

Wählen Sie das Segment aus, klicken Sie mit der rechten Maustaste darauf und wählen Sie die Option „Duplizieren“.
Nachdem Sie Ihre beiden Abschnitte erstellt haben, besteht der nächste Schritt darin, sie zusammenzuführen.
Zunächst werde ich zeigen, wie man den blauen Abschnitt über dem roten Abschnitt platziert.
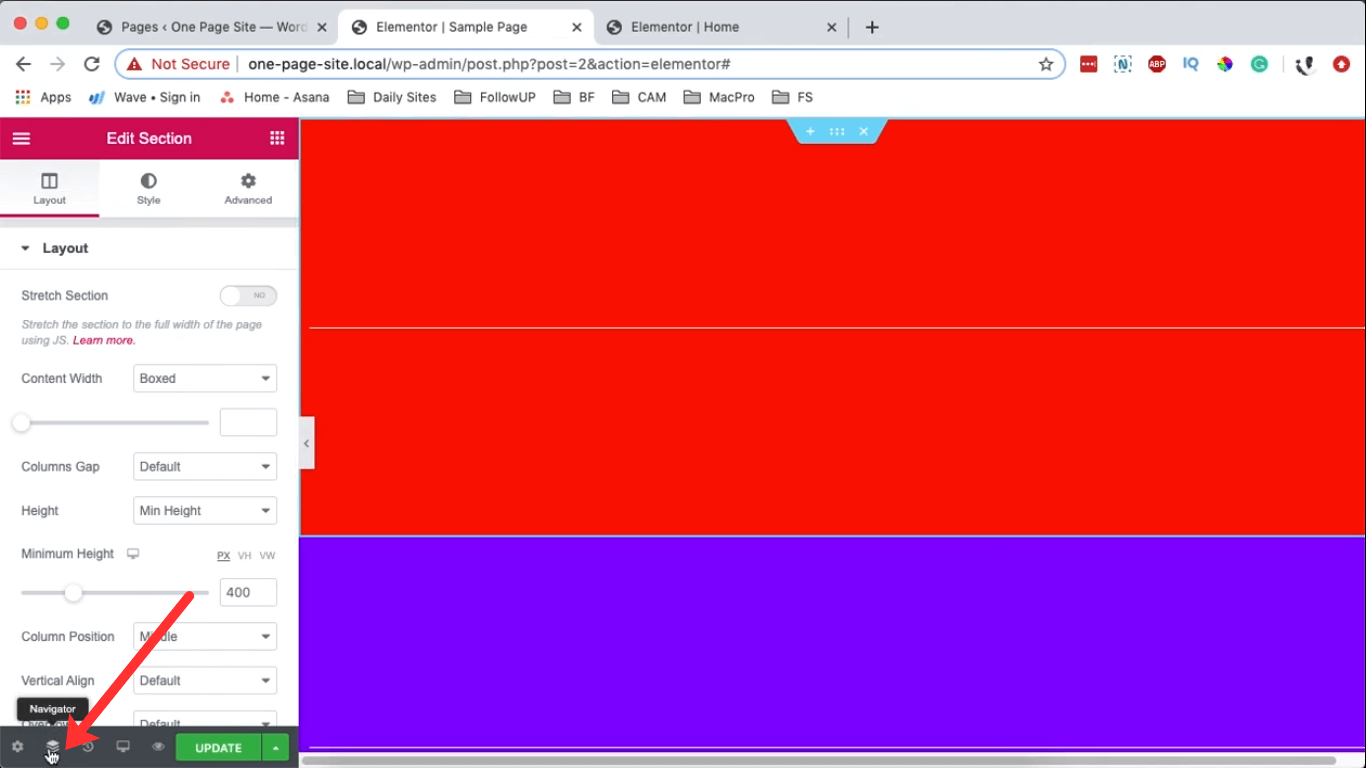
Um dies zu erreichen, benötigen Sie den Elementor Navigator. Suchen Sie das Navigatorsymbol unten im Bearbeitungsbereich auf der linken Seite.

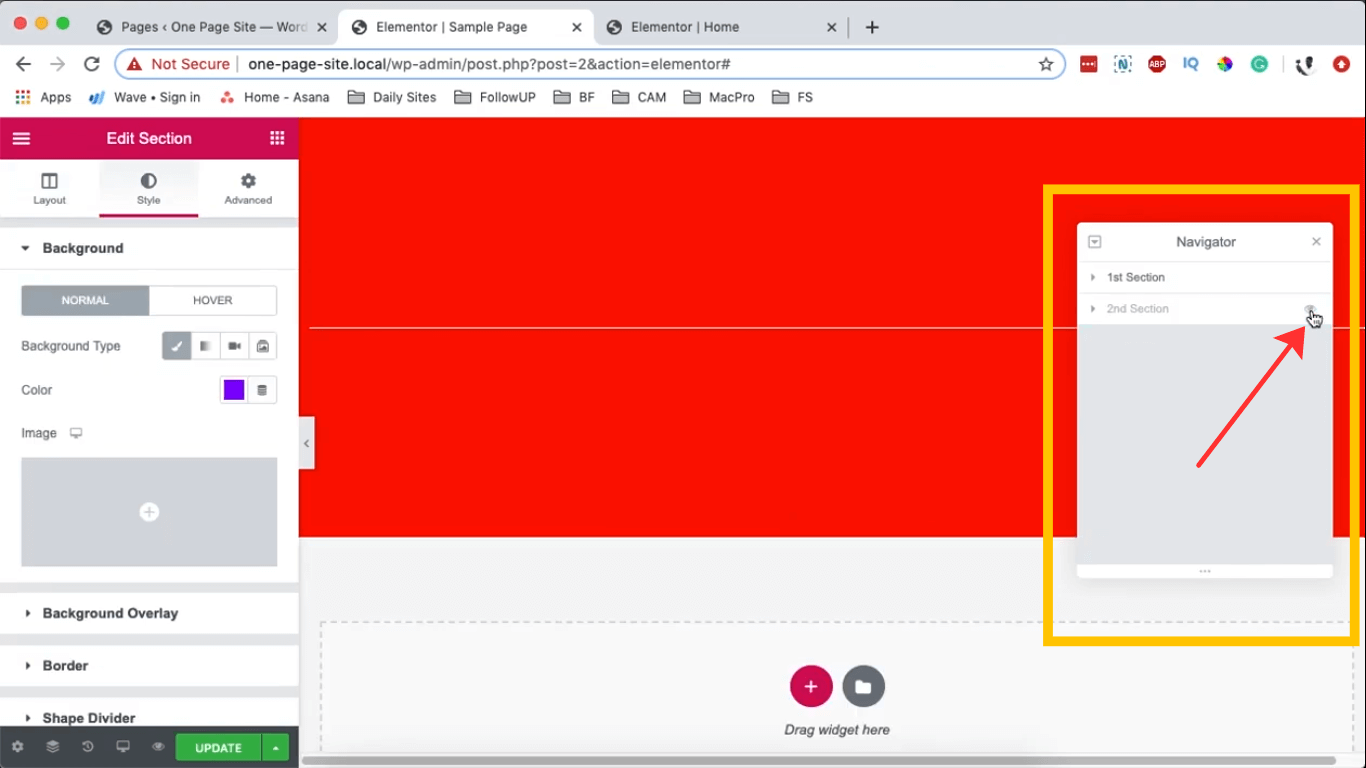
Wenn Sie auf das Navigationssymbol klicken, erscheint Ihr Navigator um 02:18 Uhr. Es bietet bequemen Zugriff auf Ihre Abschnitte und unterstützt eine nahtlose Navigation. Wenn Sie außerdem auf das „Auge“ neben einem Abschnitt klicken, wird dieser ausgeblendet.

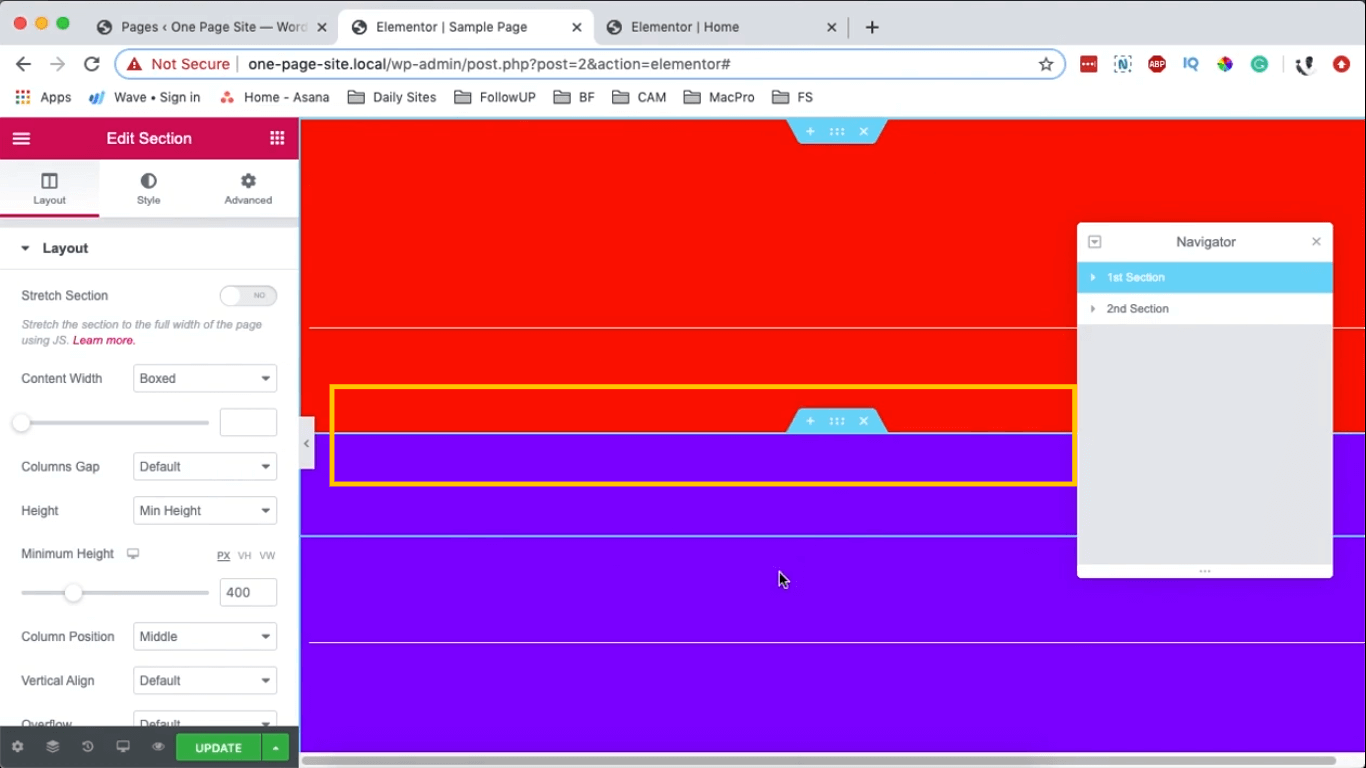
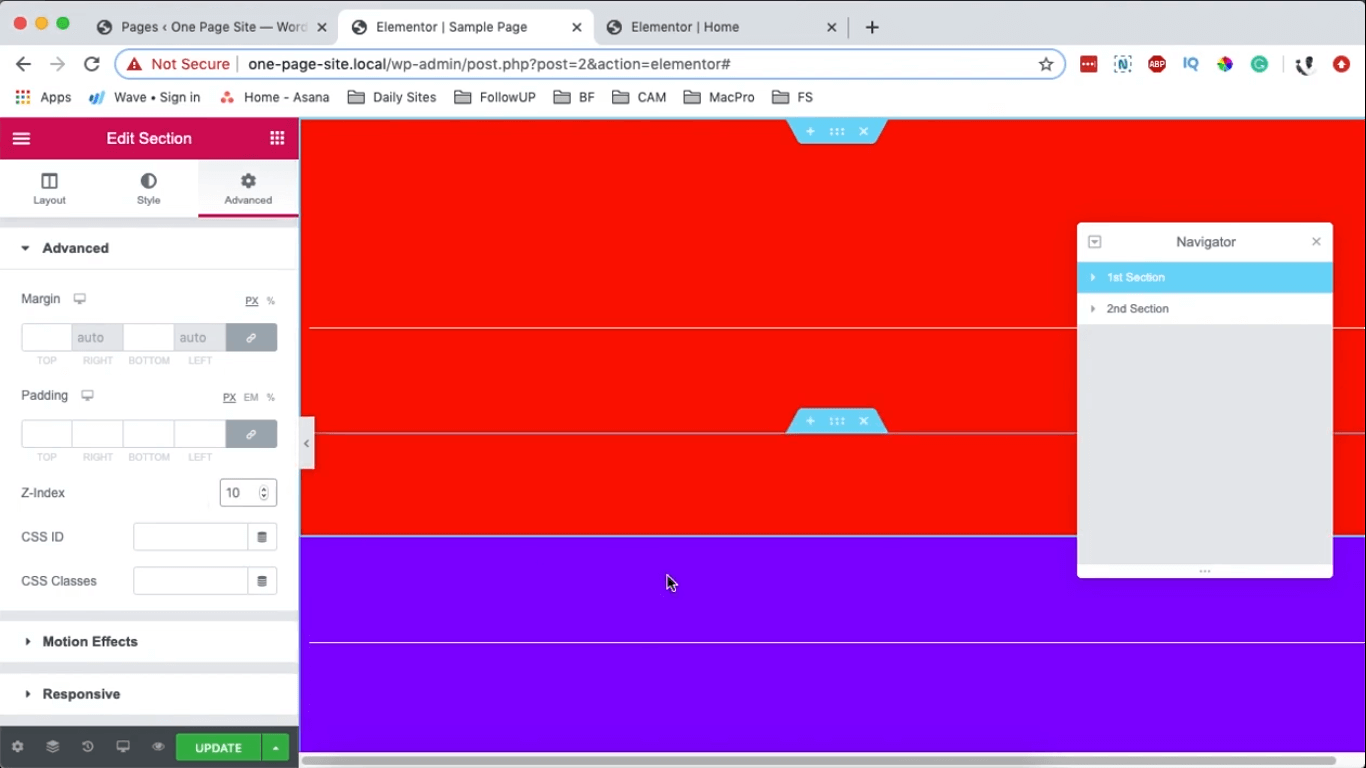
Um den blauen Abschnitt mit dem roten zu überlagern, wählen Sie den blauen Abschnitt aus, navigieren Sie zu den erweiterten Optionen im Bereich „Abschnitt bearbeiten“ auf der linken Seite und legen Sie einen oberen Rand von -100 Pixel fest. Durch diese Aktion wird es über den ersten Abschnitt verschoben, wodurch es effektiv oben platziert wird.

Wenn Sie möchten, dass der rote Abschnitt über dem blauen Abschnitt angezeigt wird, wählen Sie das rote Segment aus, navigieren Sie zu „Erweiterte Einstellungen“ und stellen Sie den Z-Index auf 10 ein. Durch diese Aktion wird der rote Abschnitt automatisch vor dem blauen Abschnitt positioniert.

Der blaue Abschnitt überlappt aufgrund seiner höheren Priorität zunächst den roten. Wenn der rote Abschnitt einen Z-Index von 0 hat, wird für den blauen Abschnitt standardmäßig ein Z-Index von 1 verwendet, sodass er oben liegt. Im Wesentlichen erscheint der Abschnitt mit dem höheren Z-Index automatisch über dem anderen.
Sicherlich! Hier ist eine umformulierte Version:
Angenommen, Sie haben mehr als zwei Abschnitte.
Um den Vorgang zu beobachten, erstellen Sie einen zusätzlichen Abschnitt.
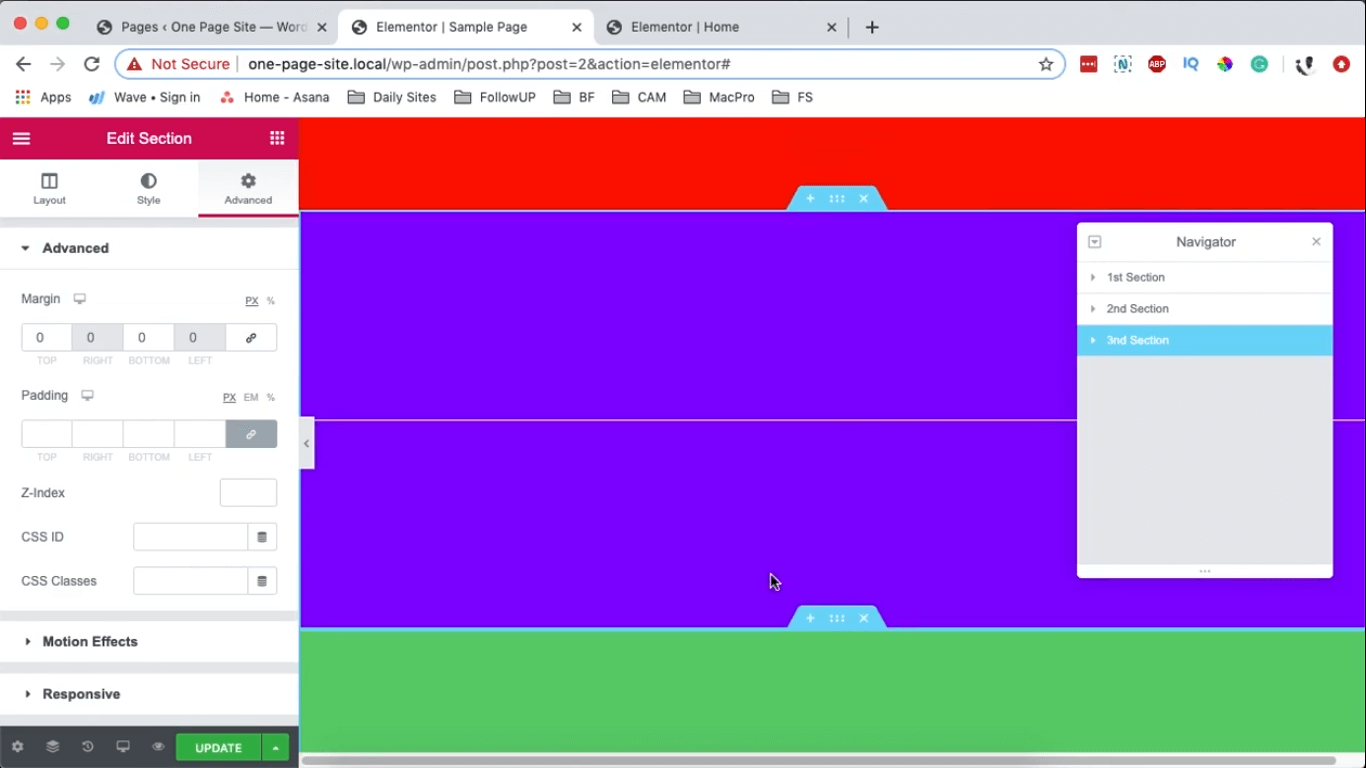
Wählen Sie den blauen Abschnitt, duplizieren Sie ihn, wählen Sie den duplizierten Abschnitt aus und stellen Sie in den erweiterten Einstellungen seinen Z-Index auf 0 und die Ränder auf 0 Pixel ein. Im Abschnitt „Stil“ können Sie ihm eine andere Farbe zuweisen.

Wenn Sie möchten, dass der blaue Abschnitt sowohl über dem roten als auch dem grünen Abschnitt positioniert wird, müssen Sie dem blauen Abschnitt einen höheren Z-Index zuweisen. Wenn beispielsweise der rote Abschnitt einen Z-Index von 1 hat und der grüne Abschnitt ebenfalls den Standard-Z-Index von 1 hat, wählen Sie den blauen Abschnitt aus und setzen Sie seinen Z-Index auf 3.
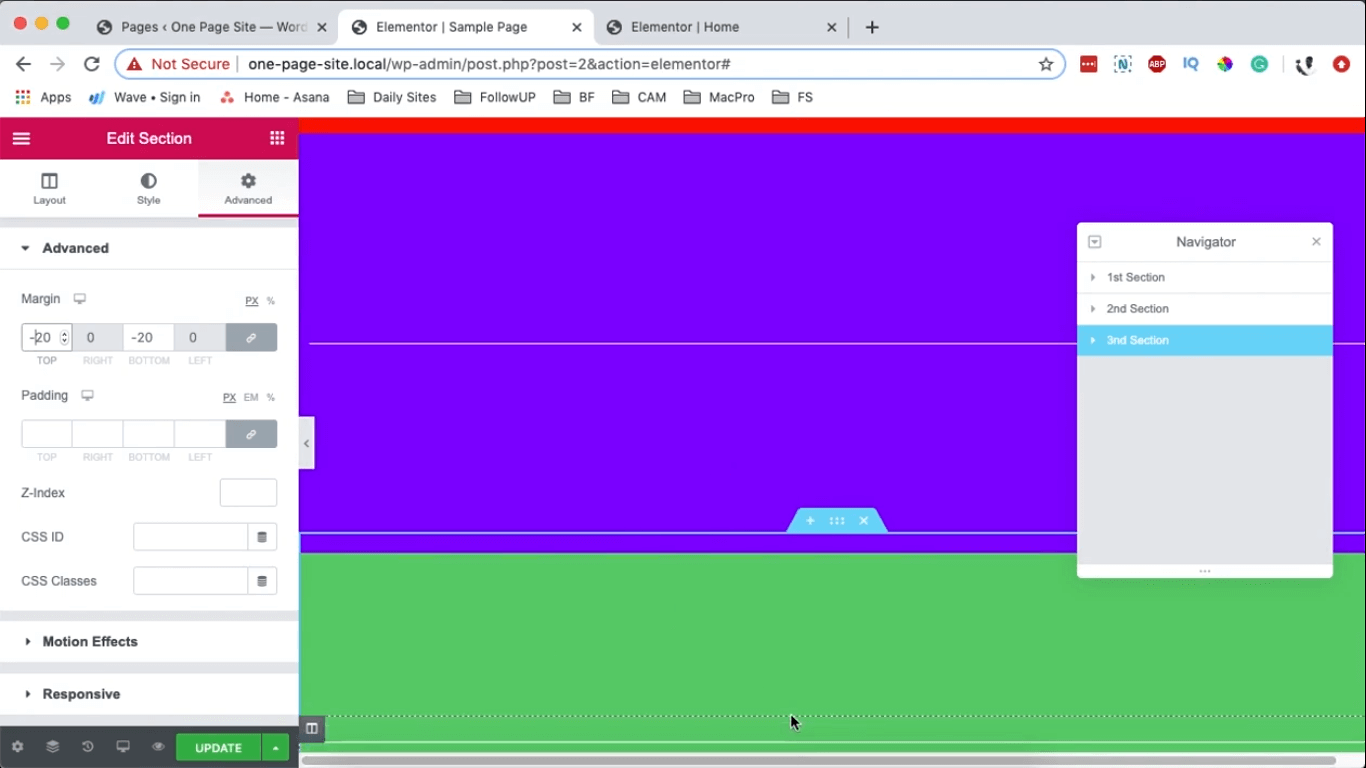
Um diese Änderung deutlich zu erkennen, wählen Sie den grünen Bereich, gehen Sie zu den erweiterten Einstellungen und wenden Sie einen Rand von -20 an. Dadurch wird der grüne Abschnitt nach oben verschoben, sodass Sie visuell bestätigen können, dass sich der blaue Abschnitt nun über beiden Abschnitten befindet.

Auf diese Weise können Sie in Elementor überlappende Abschnitte erstellen und sicherstellen, dass die Überlappung auf verschiedenen Geräten ordnungsgemäß funktioniert.
Zusammenfassung
In Elementor können Sie dies tun, um Bereiche zu überlappen, und die Überlappung funktioniert sogar auf verschiedenen Geräten.
Nutzen Sie den folgenden Abschnitt für Kommentare oder Fragen. Teilen Sie es auch Ihren Bekannten mit und folgen Sie CodeWatchers weiterhin.





