Die meisten Benutzer des Divi Theme Builder bestätigen seine Leistung, unabhängig davon, ob es sich um die Funktionalität der erstellten Website handelt oder um Anpassungsoptionen, die nahezu unbegrenzt sind. Das Erstellen von klebrigen Headern verlief seit der Einführung des Theme Builders reibungslos, aber wir stellen fest, dass viele Benutzer nicht wissen, wie sie ohne Verwendung von zusätzlichem Code erstellt werden sollen. Es ist jedoch auch dank der klebrigen Optionen von Divi recht einfach. Tatsächlich ist es nicht nur einfacher, sondern diese Methode bietet auch mehr Möglichkeiten zum Anpassen des Designs.

Wir werden uns daher in diesem Tutorial die Zeit nehmen, Ihnen zu zeigen, wie Sie mithilfe der Divi-Einstellungen einen ultra-personalisierten Sticky-Header erstellen. Wir werden dafür sorgen, dass dieser Header wie folgt personalisiert wird:
- Wir werden eine obere Kopfzeile + eine Menüleiste haben
- Der Abschnitt mit der klebrigen Menüleiste ist so konfiguriert, dass die Kopfzeile wieder angezeigt wird, wenn Sie wieder oben sind
- Die Designstile des klebrigen Abschnitts (und seiner Elemente) ändern sich, sobald der Abschnitt klebrig wird
All dies wird in zwei Hauptteilen zusammengefasst: Der erste befasst sich mit der Erstellung der Kopfelementstruktur in einer neuen Kopfzeilenvorlage und der zweite mit der Anwendung von benutzerdefinierten Sticky-Effekten.
1. Erstellen der Header-Elementstruktur in einer neuen Header-Vorlage
Neue globale Header-Vorlage erstellen
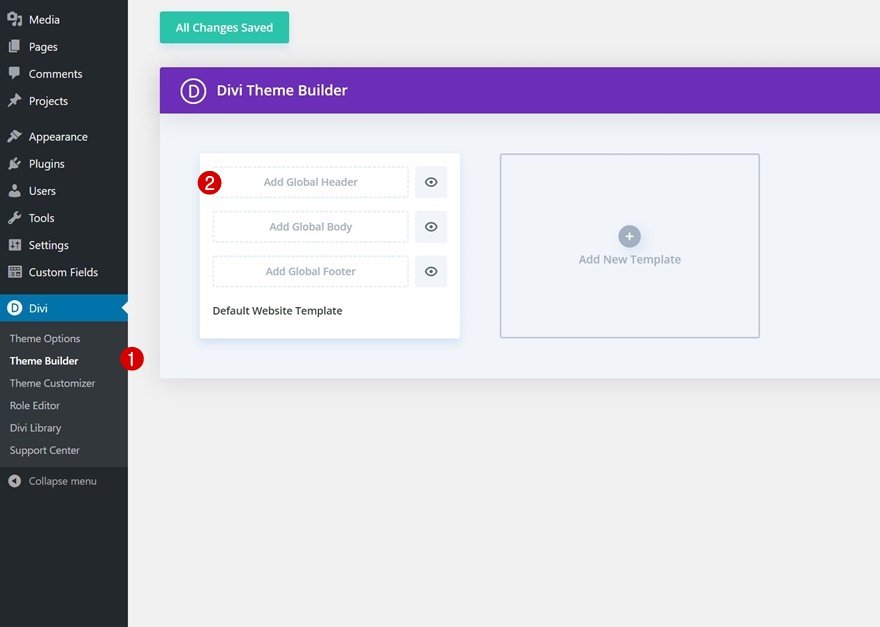
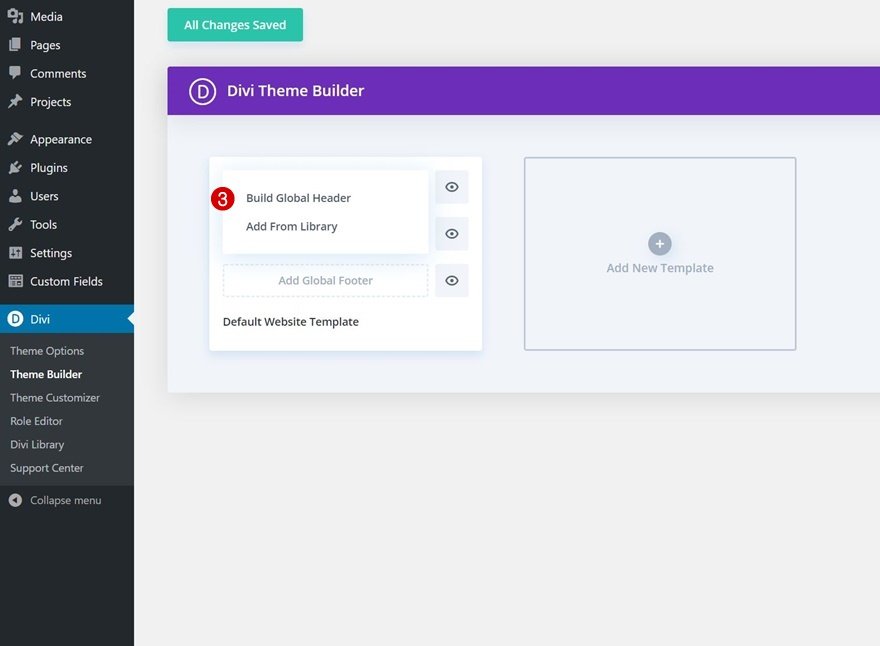
Der erste Schritt besteht darin, die globale Header-Vorlage abzurufen und im Divi Builder-Thema herunterzuladen. Auf Divi erstellen Sie einen neuen globalen oder benutzerdefinierten Header.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen

Stellen Sie Abschnitt 1 ein
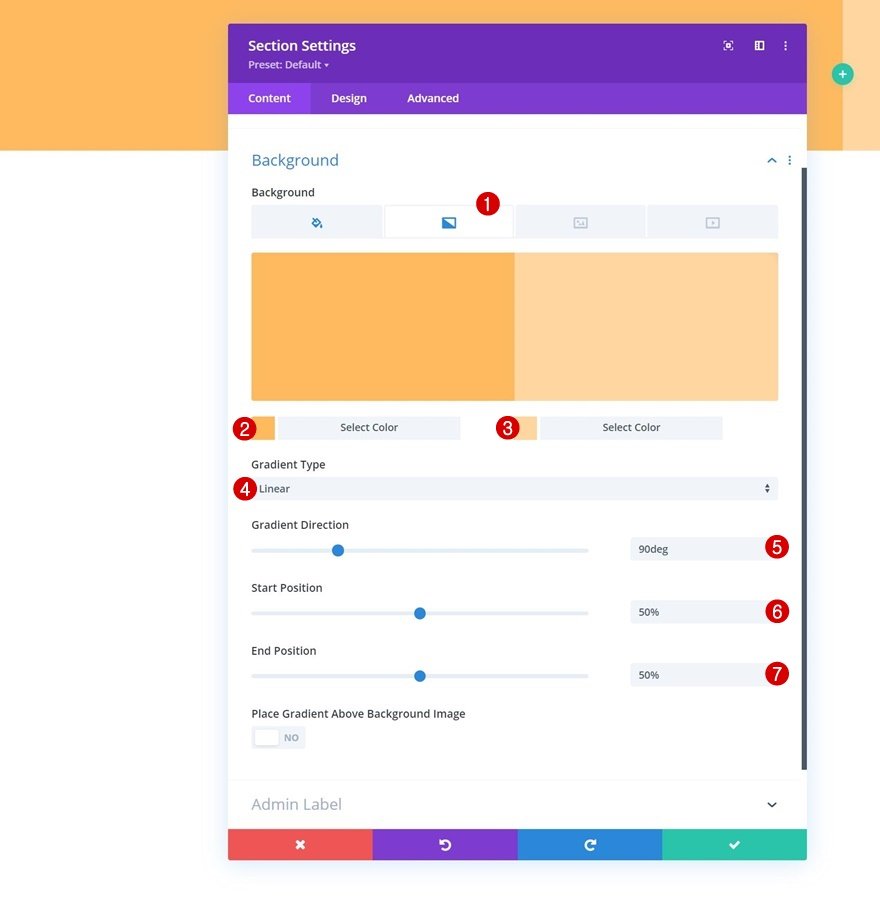
Im Vorlageneditor sehen Sie einen Abschnitt. Hier beginnen wir mit der Erstellung der Elementstruktur unseres Headers. Öffnen Sie es also und starten Sie die Konfiguration.
Gradient background
Wir werden zuerst den Verlaufshintergrund wie folgt anwenden:
- Farbe 1: # ffba60
- Farbe 2: # ffd6a0
- Gradientenrichtung: 90 Grad
- Startposition: 50%
- Endposition: 50%

Spacing
Sie müssen als nächstes alle standardmäßigen oberen und unteren Polster entfernen.
- Top Polsterung: 0px
- Bodenpolsterung: 0px

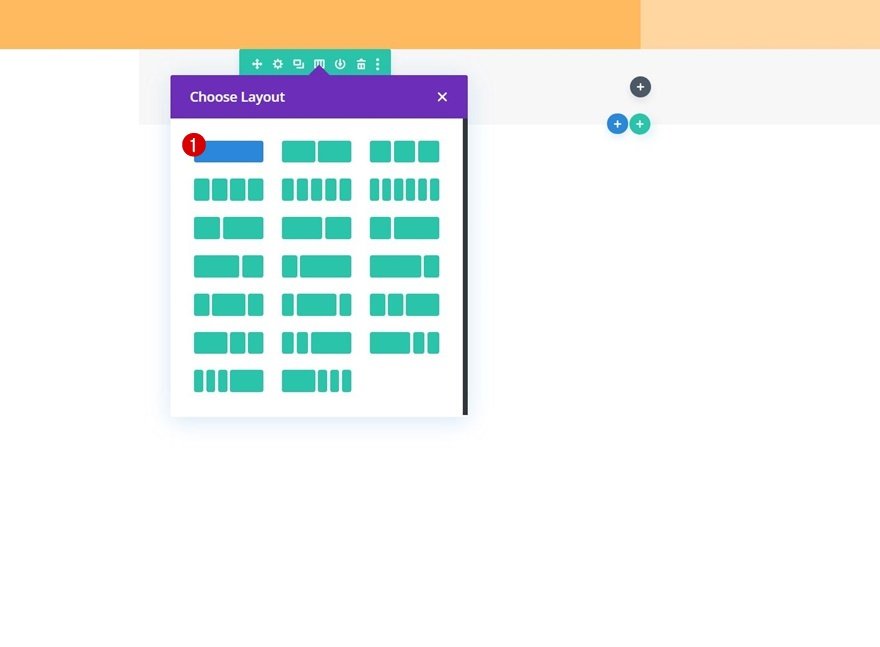
Fügen Sie eine neue Zeile hinzu
Um unsere obere Kopfzeile zu erstellen, fügen wir unserem Abschnitt eine neue Zeile hinzu.
Column Structure
Die neue Zeile sollte anhand der folgenden Spaltenstruktur definiert werden:

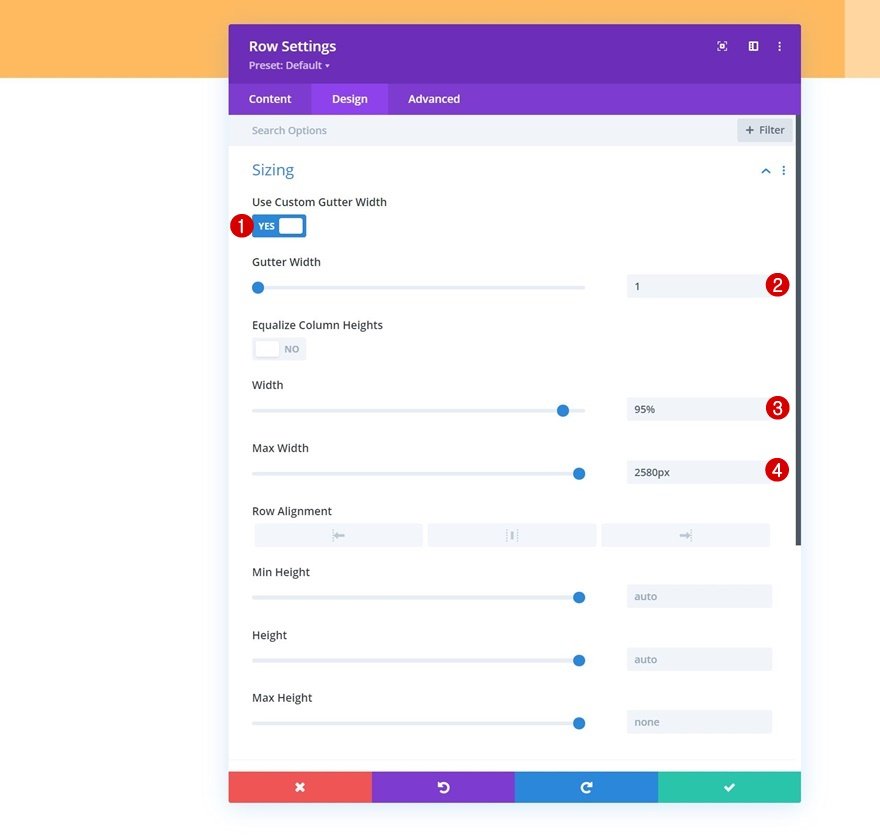
Sizing
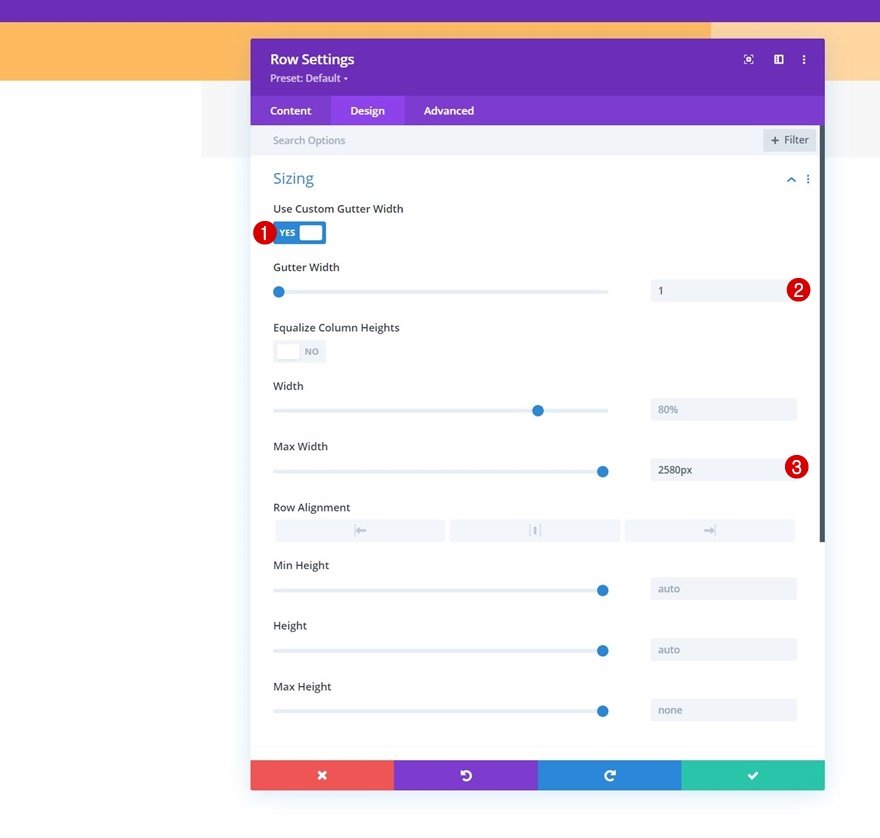
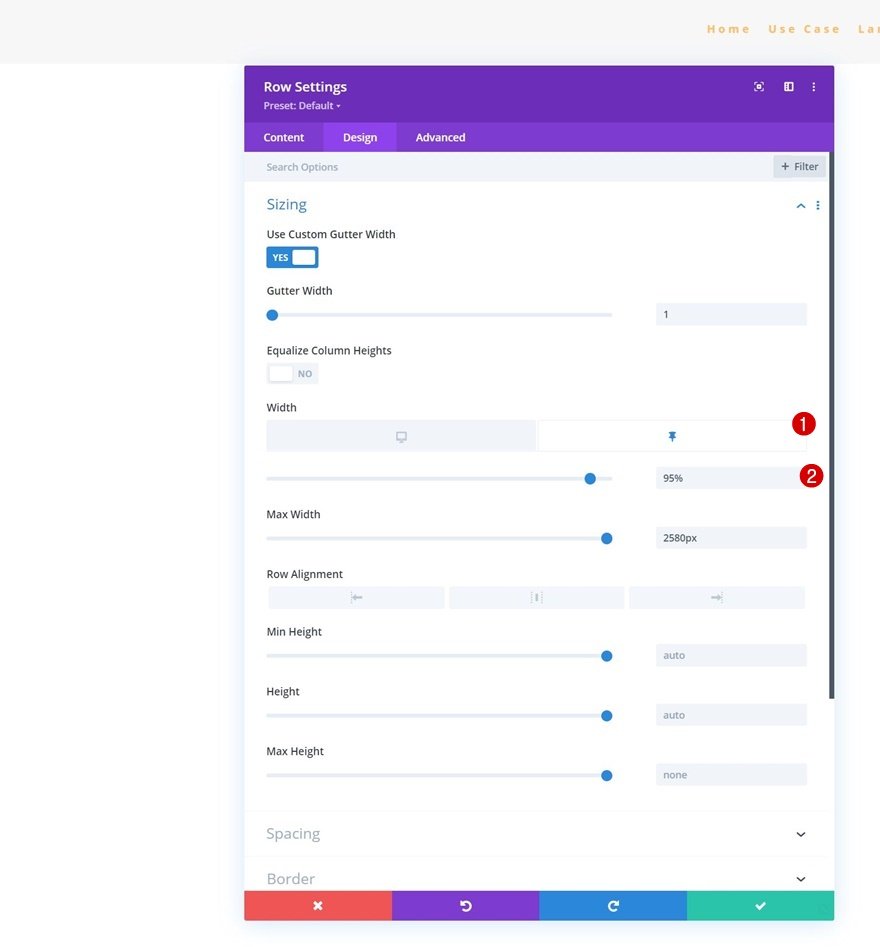
Öffnen Sie die Zeileneinstellungen und ändern Sie die Größeneinstellungen wie folgt, ohne noch Module hinzuzufügen:
- Benutzerdefinierte Dachrinnenbreite verwenden: Ja
- Dachrinnenbreite: 1
- Breite: 95%
- Maximale Breite: 2580px

Spacing
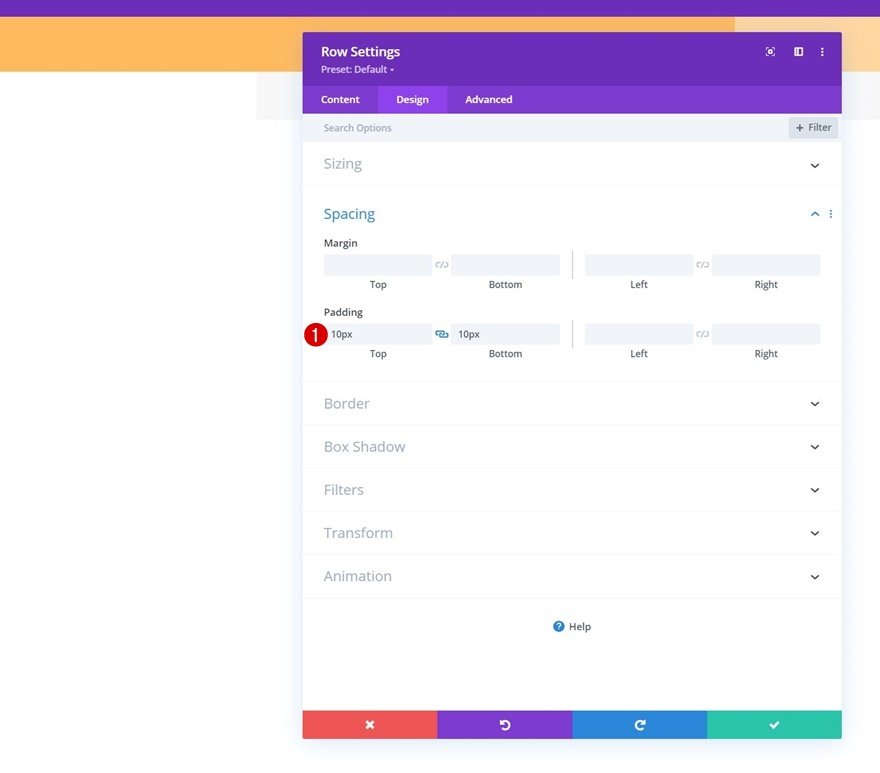
Auf dieser Ebene fügen Sie einige benutzerdefinierte obere und untere Polster hinzu.
- Top Polsterung: 15px
- Bodenpolsterung: 15px

Main Element CSS
Jetzt fügen Sie dem Hauptelement der Zeile auf der Registerkarte "Erweitert" eine Zeile CSS-Code hinzu. Ziel ist es, sicherzustellen, dass die Spalten bei kleineren Bildschirmgrößen nebeneinander bleiben.
| 01 | display: flex; |

Hinzufügen des Social Media Follow-Moduls zu Spalte 1
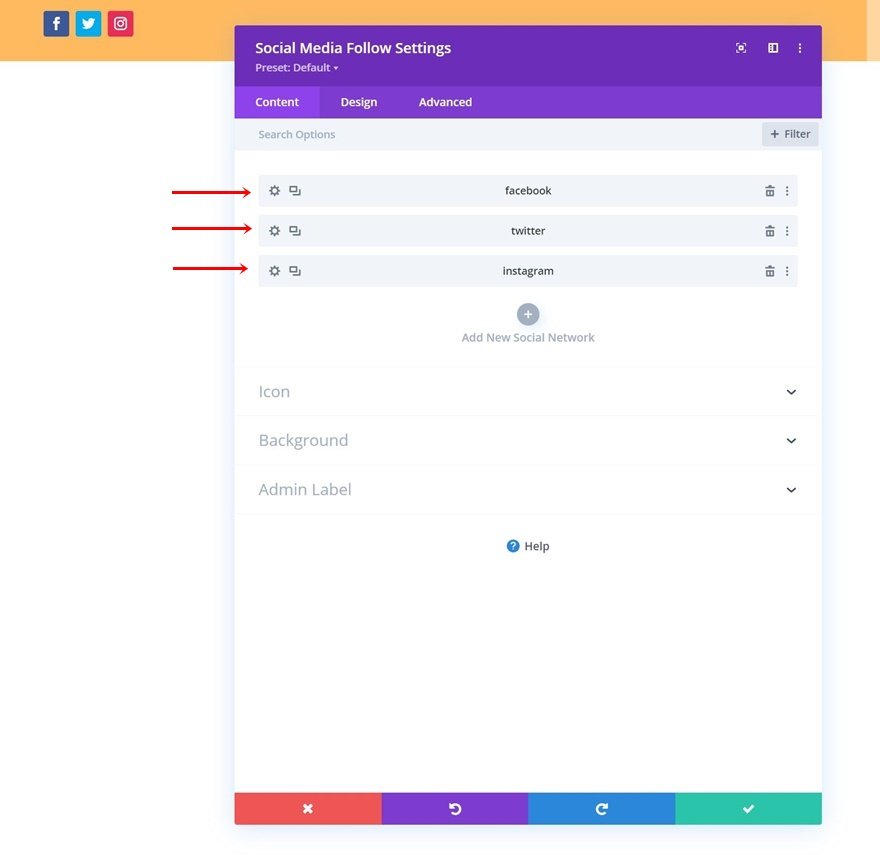
Wir können jetzt Module hinzufügen. Beginnen wir in Spalte 1 mit einem Social Media Follow-Modul.
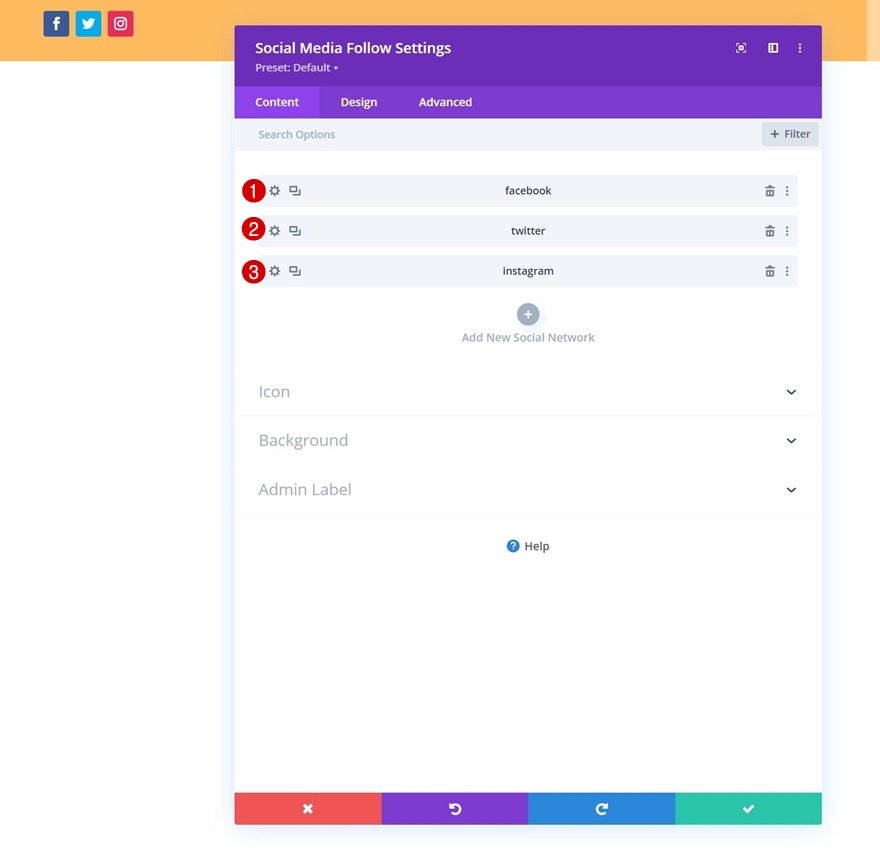
Add Social Networks of Choice
Sie fügen die sozialen Netzwerke Ihrer Wahl zusammen mit den entsprechenden Links hinzu.

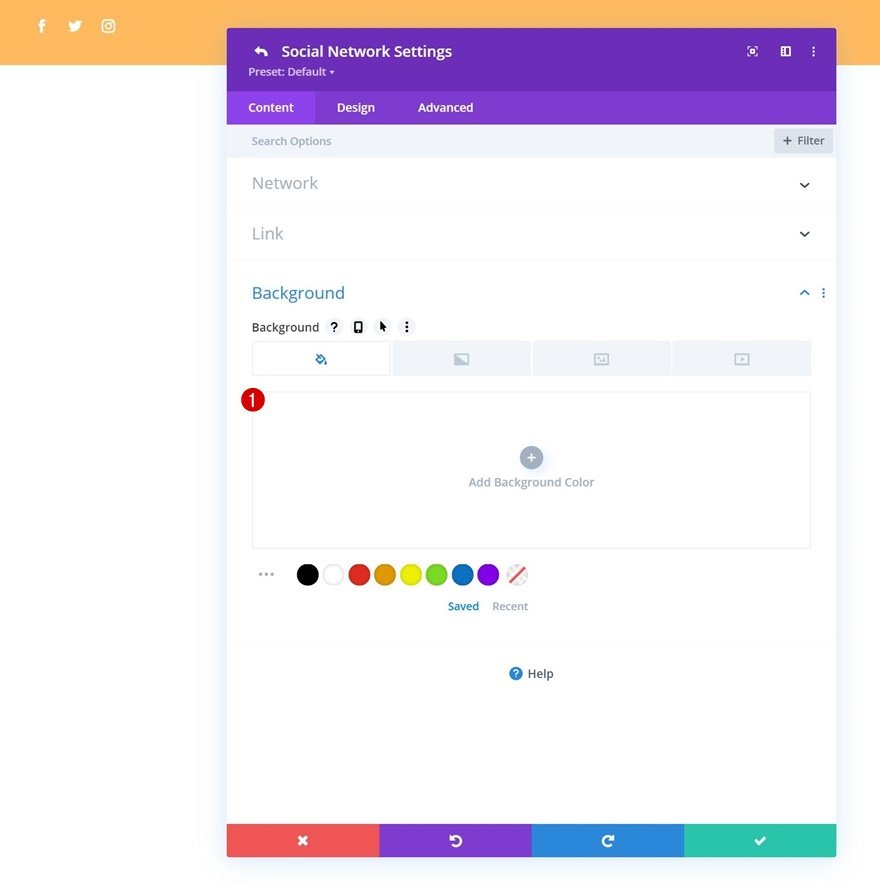
Anschließend müssen Sie die Hintergrundfarbe jedes sozialen Netzwerks entfernen.


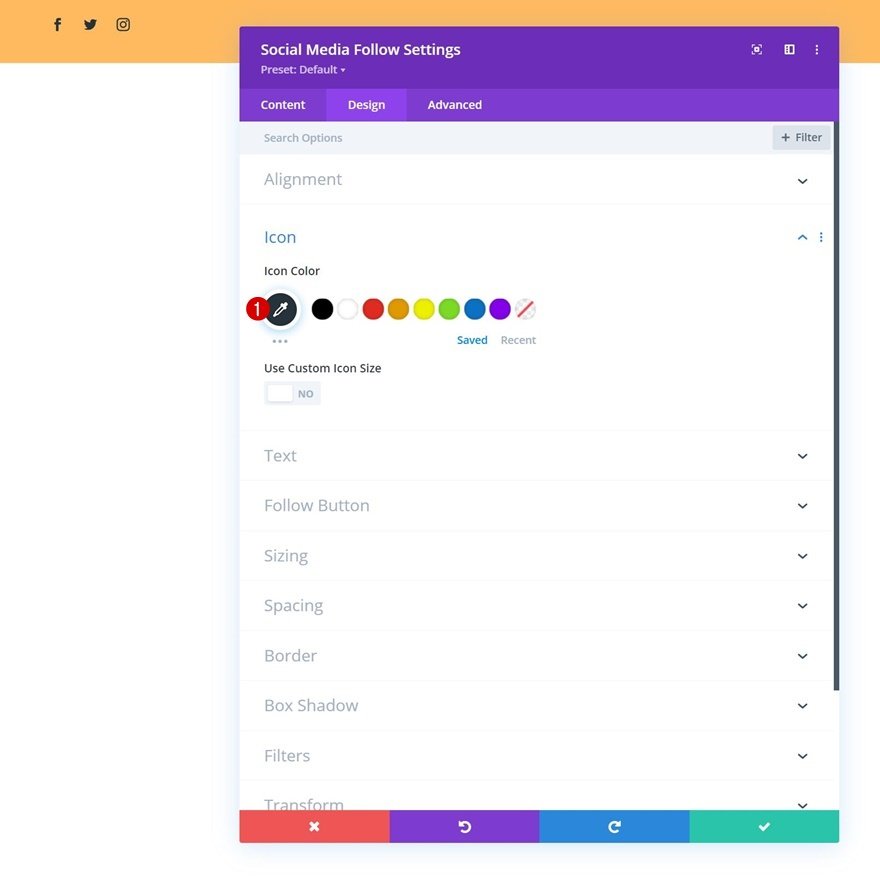
Icon Settings
Kehren Sie zu den allgemeinen Moduleinstellungen zurück und ändern Sie die Symbolfarbe auf der Registerkarte Design.
- Symbolfarbe: # 26333a

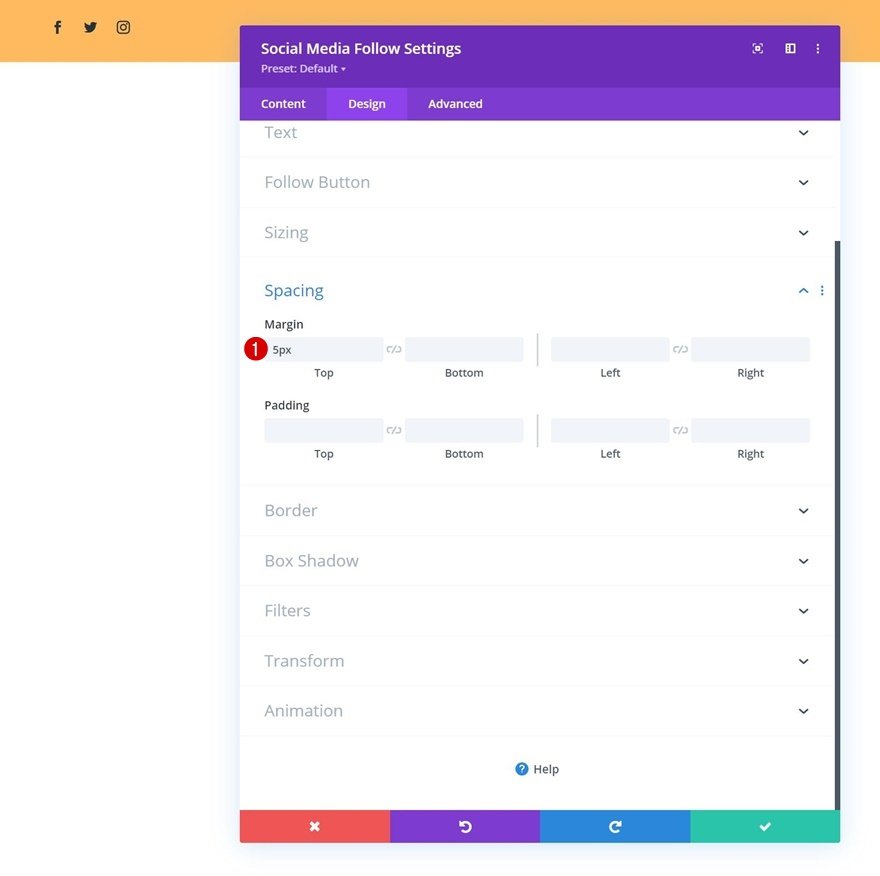
Spacing
Fügen Sie einen oberen Rand hinzu.
- Oberer Rand: 5px

Fügen Sie der Spalte 2 das Schaltflächenmodul hinzu
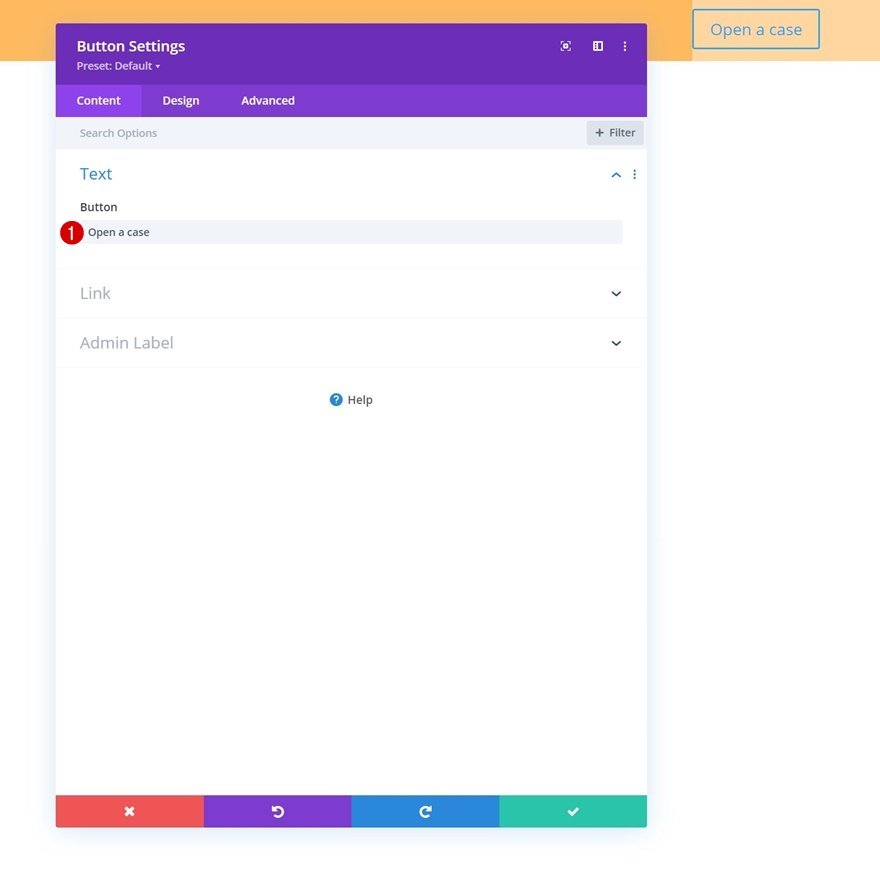
In Spalte 2 benötigen wir nur ein Schaltflächenmodul. Sie werden zuerst eine Kopie Ihrer Wahl hinzufügen.

Dann fügen Sie einen Link hinzu.

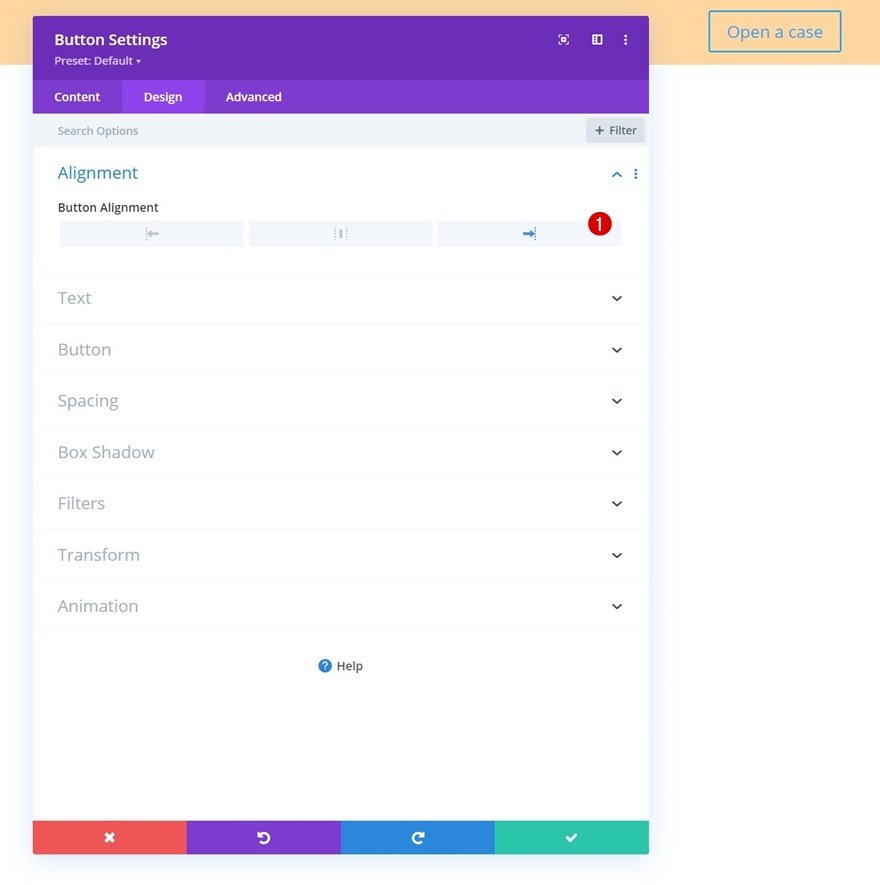
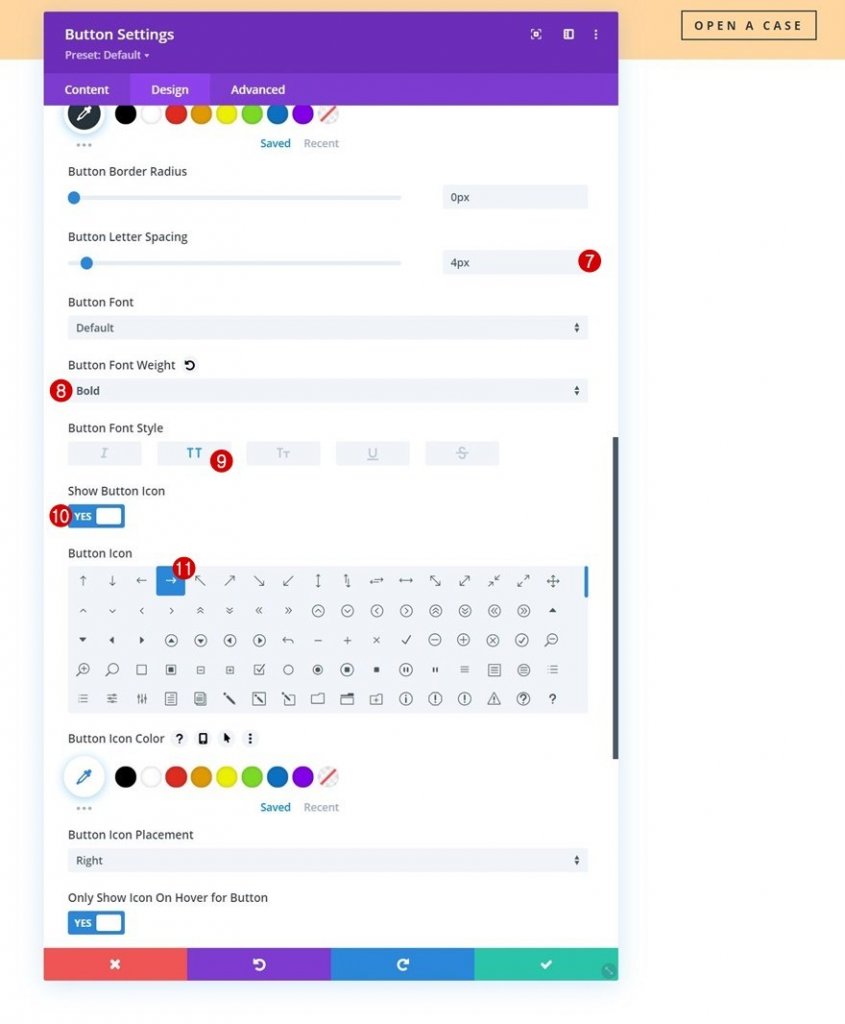
Danach müssen Sie zur Registerkarte Design wechseln und die Ausrichtung der Schaltflächen ändern.
- Tastenausrichtung: Richtig

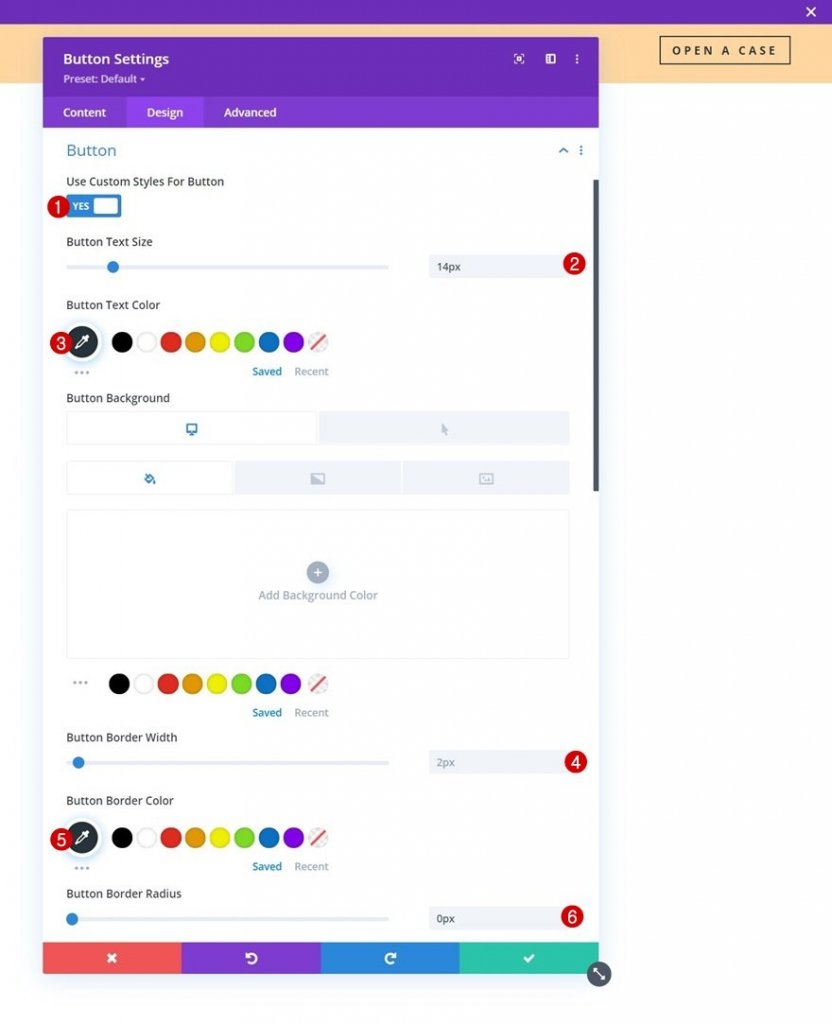
Lassen Sie uns einige Stilelemente für die Schaltfläche konfigurieren:
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Textgröße der Schaltfläche: 14px
- Textfarbe der Schaltfläche: # 26333a
- Breite des Schaltflächenrahmens: 2px
- Tastenrandfarbe: # 26333a
- Schaltflächenrandradius: 0px

- Tastenbuchstabenabstand: 4px
- Gewicht der Tastenschrift: Fett
- Schaltflächenstil: Großbuchstaben
- Show Button: Ja

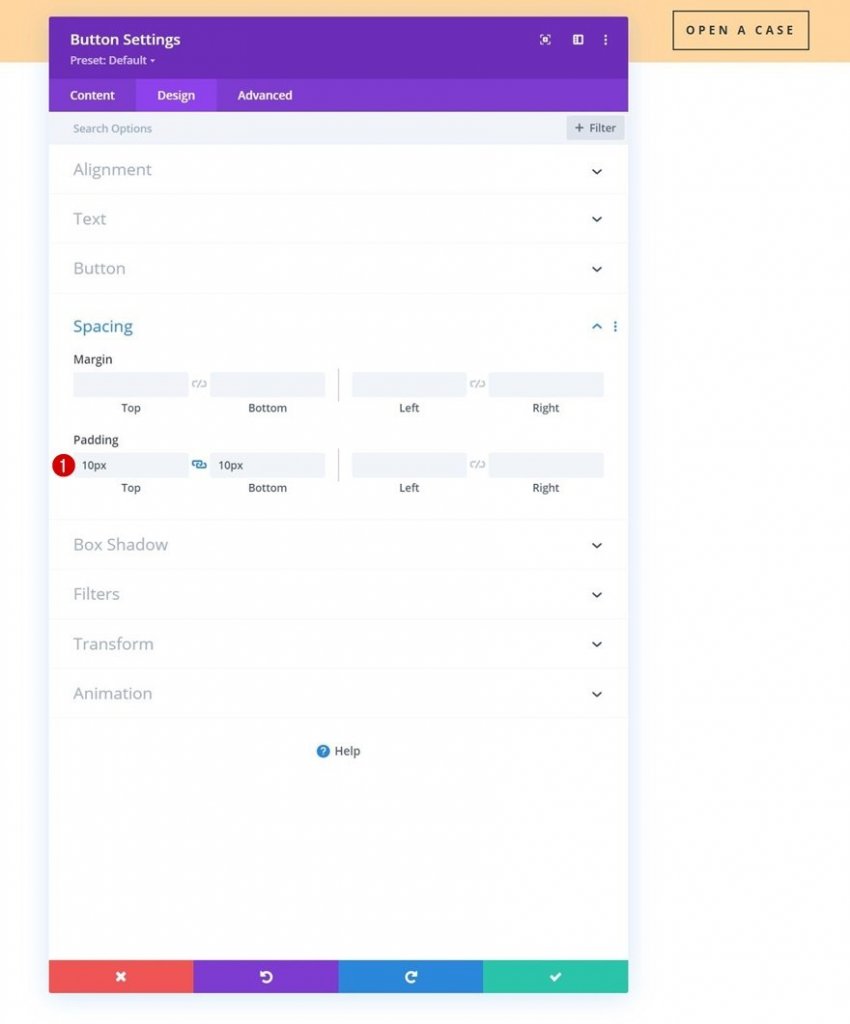
Und wir werden die Moduleinstellungen vervollständigen, indem wir den Abstandseinstellungen einige obere und untere Auffüllungen hinzufügen.
- Top Polsterung: 10px
- Bodenpolsterung: 10px

Die Konfiguration von Abschnitt 1 ist nun abgeschlossen. Jetzt fügen wir dem Menü einen zweiten speziellen Abschnitt hinzu, der im zweiten Teil dieses Tutorials als klebrig eingestuft wird.
Abschnitt 2 hinzufügen
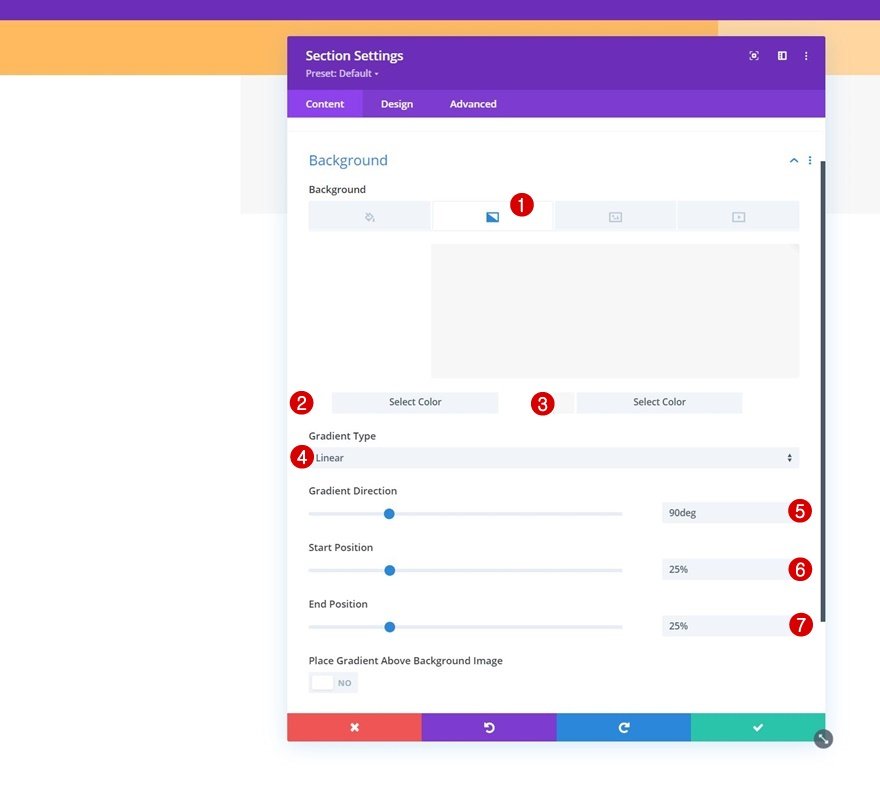
Abschnitt 2, der dem Menü gewidmet ist, wird direkt unter dem vorherigen hinzugefügt. Wie in Abschnitt 1 konfigurieren wir zuerst den Verlaufshintergrund.
- Farbe 1: #ffffff
- Farbe 2: # f7f7f7
- Verlaufstyp: Linear
- Gradientenrichtung: 90 Grad
- Startposition: 25%
- Endposition: 25%

Wechseln Sie zur Registerkarte "Design" des Abschnitts und entfernen Sie alle standardmäßigen oberen und unteren Polster.
- Top Polsterung: 0px
- Bodenpolsterung: 0px

Neue Zeile hinzufügen
Wir müssen die folgende Spaltenstruktur verwenden:

Wechseln Sie dann zur Registerkarte "Design" der Zeile und ändern Sie die Größeneinstellungen wie folgt:
- Benutzerdefinierte Dachrinnenbreite verwenden: Ja
- Dachrinnenbreite: 1
- Maximale Breite: 2580px

Entfernen Sie als nächstes alle standardmäßigen oberen und unteren Polster.
- Top Polsterung: 10px
- Bodenpolsterung: 10px

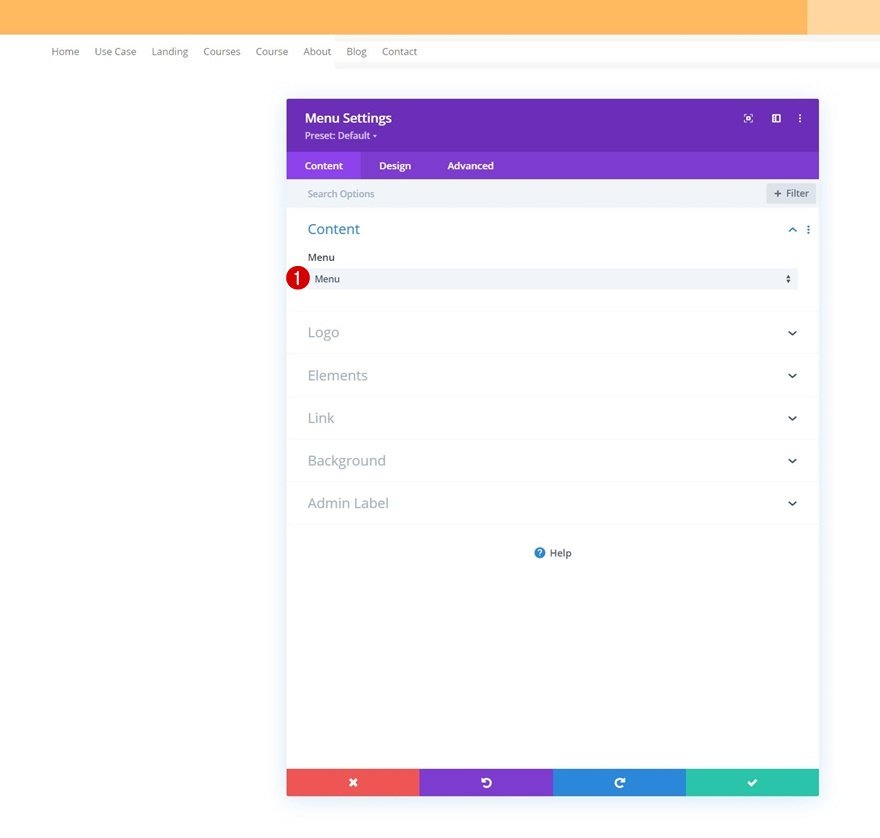
Menü Modul zur Spalte hinzufügen
Sie müssen der Spalte der Zeile ein Menümodul hinzufügen und ein dynamisches Menü Ihrer Wahl auswählen.

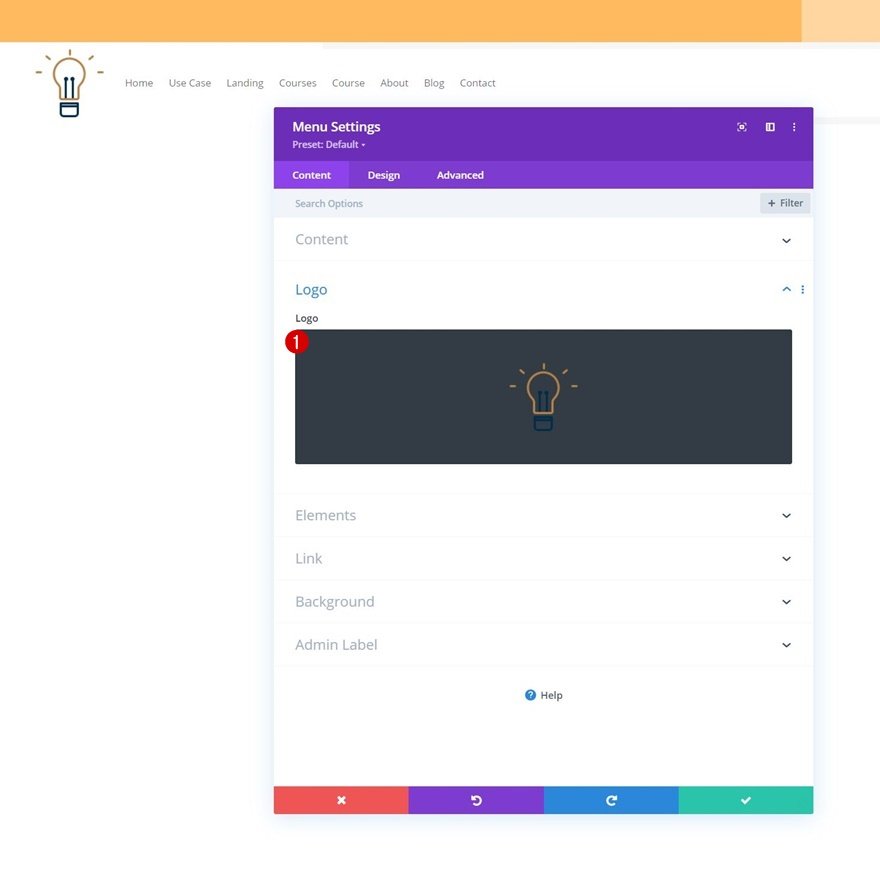
Laden Sie als nächstes ein Logo hoch.

Danach können Sie die standardmäßige weiße Hintergrundfarbe des Moduls entfernen.
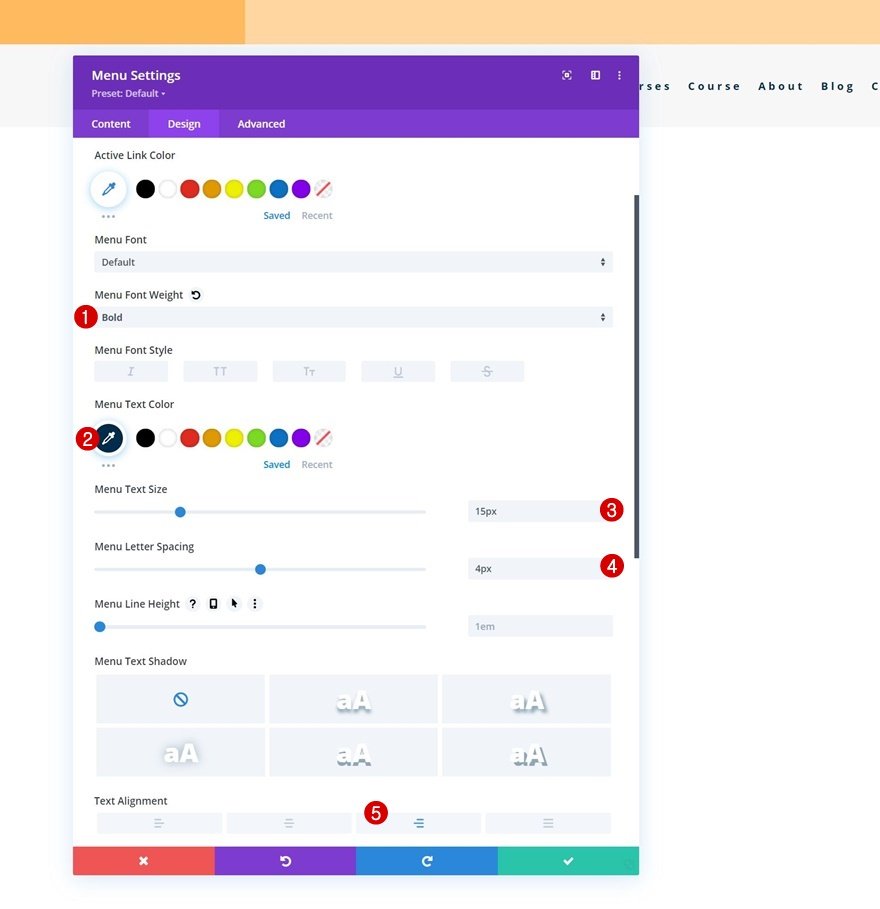
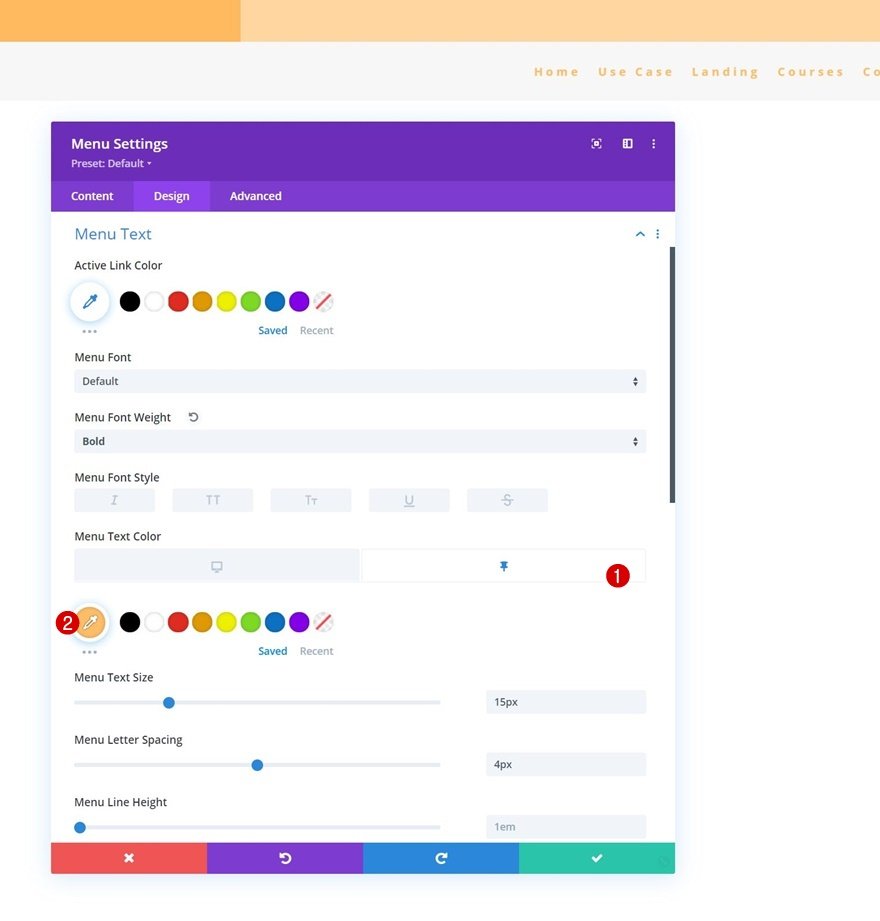
Wechseln Sie zur Registerkarte Design und gestalten Sie auch die Menütexteinstellungen.
- Menü Schriftart Gewicht: Fett
- Menütextfarbe: # 002d4c
- Menütextgröße: 15px
- Menü Buchstabenabstand: 4px
- Textausrichtung: Richtig

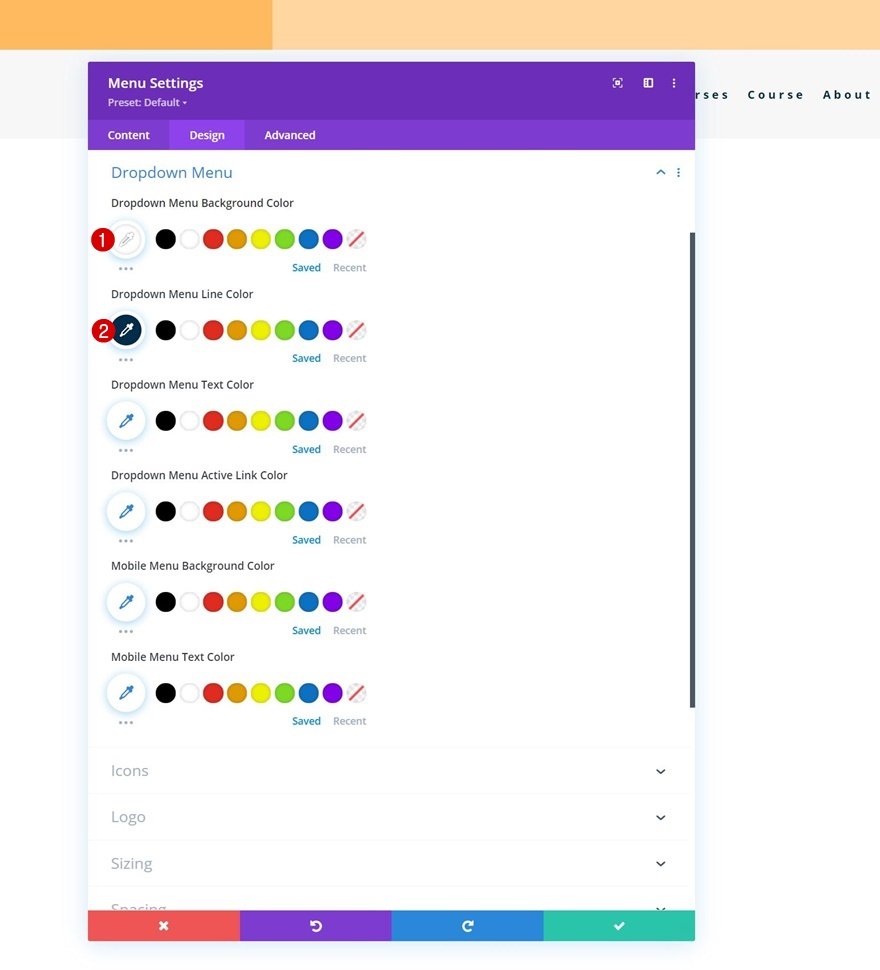
Nehmen Sie nun einige Änderungen an den Einstellungen des Dropdown-Menüs vor.
- Hintergrundfarbe des Dropdown-Menüs: #ffffff
- Linienfarbe des Dropdown-Menüs: # 002d4c

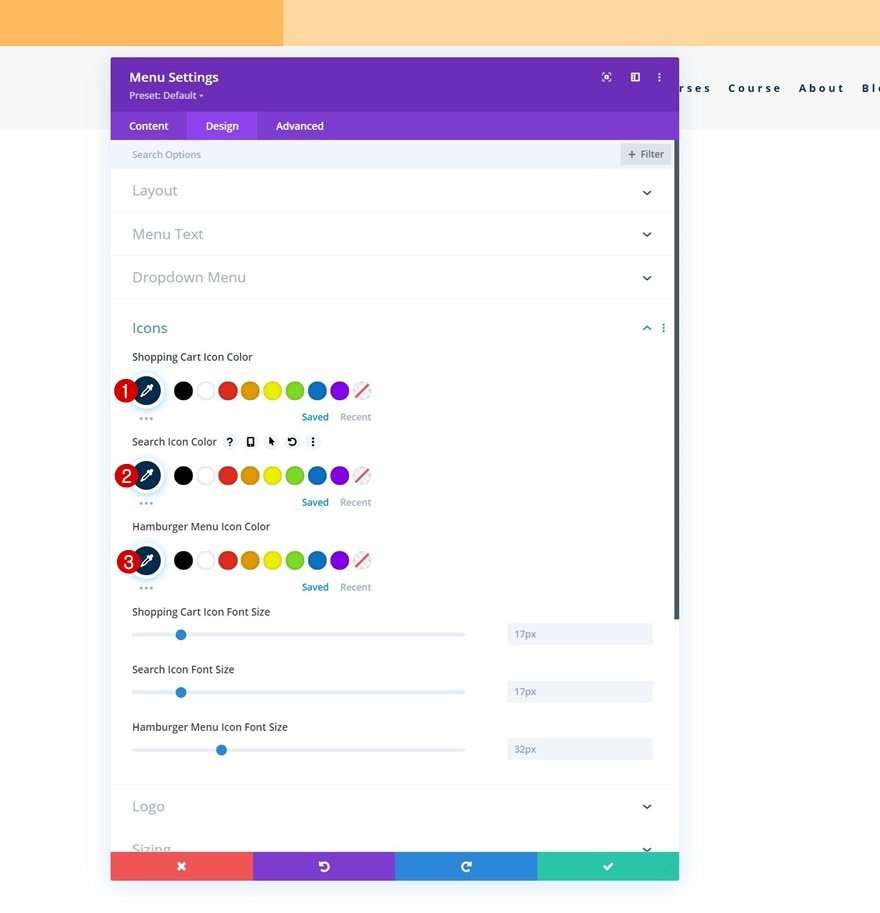
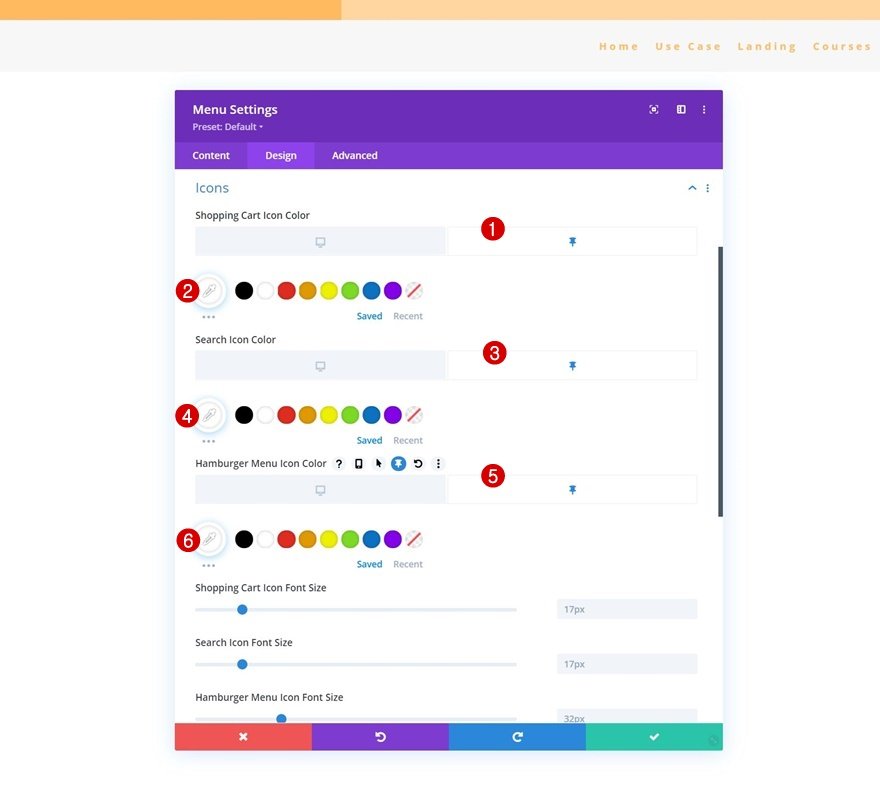
Zusammen mit den Symboleinstellungen.
- Warenkorb Symbol Farbe: # 002d4c
- Suchsymbol Farbe: # 002d4c
- Hamburger Menü Symbol Farbe: # 002d4c

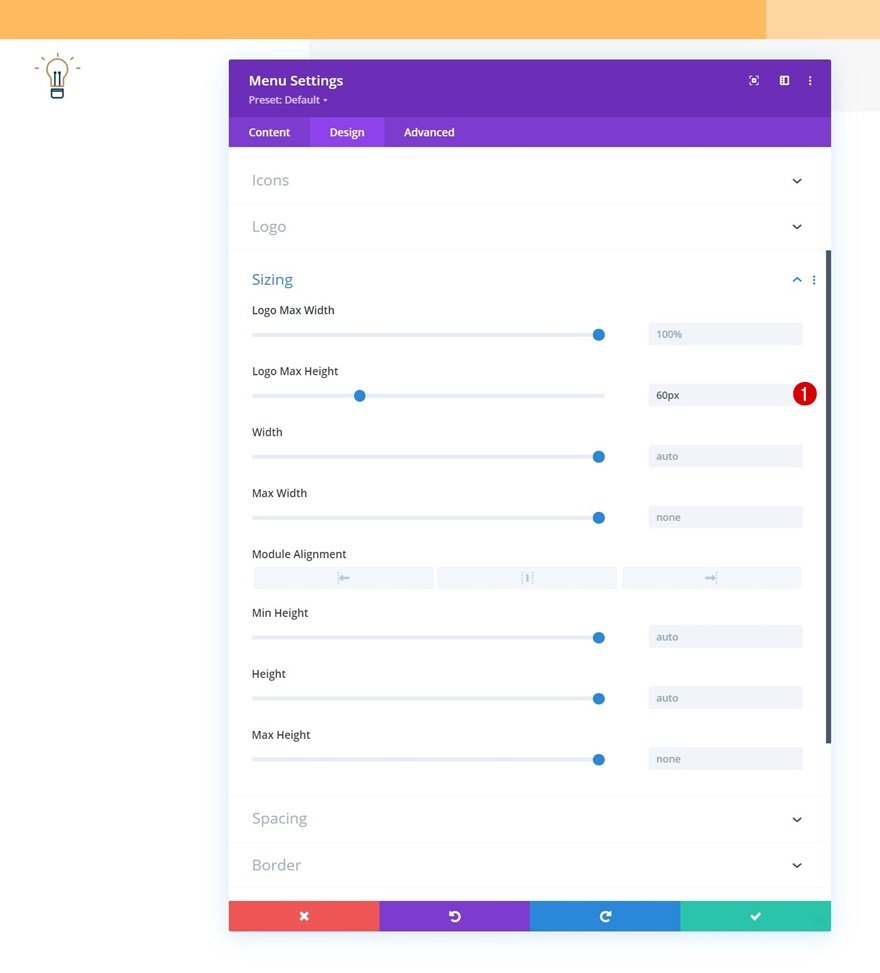
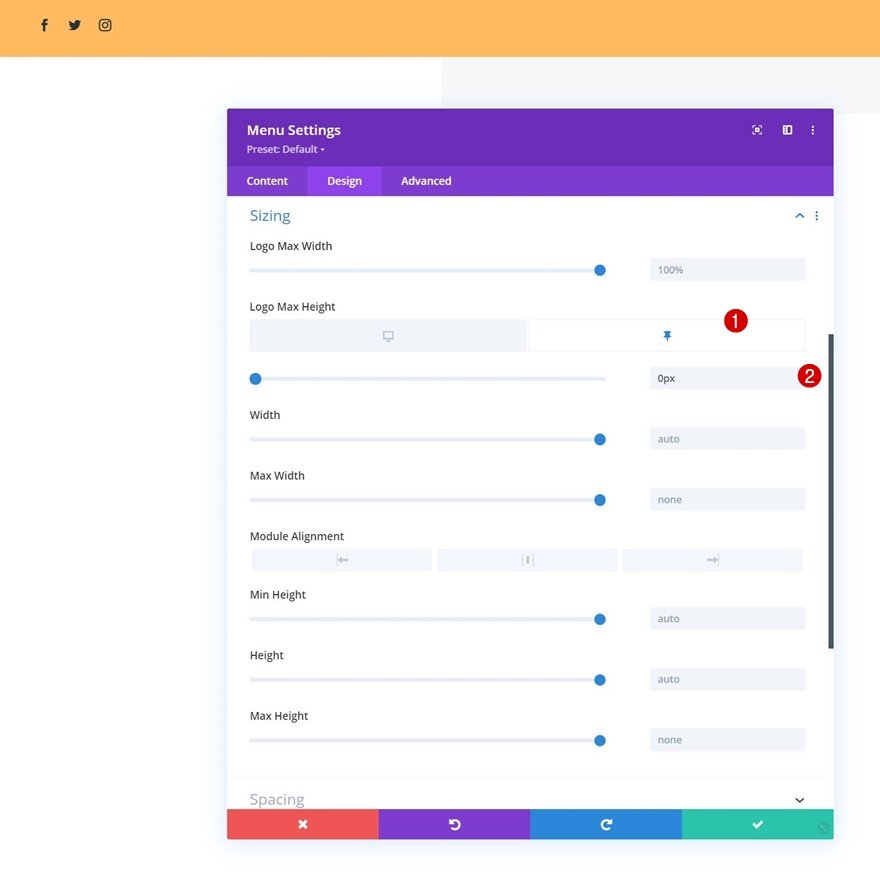
Vervollständigen Sie die Moduleinstellungen, indem Sie den Größeneinstellungen ein Logo mit maximaler Höhe hinzufügen.
- Logo Max. Höhe: 60px

Und hier ist die Header-Elementstruktur, die vollständig in einer neuen Header-Vorlage entworfen wurde. Sie müssen nur noch benutzerdefinierte Sticky-Effekte anwenden.
2. Anwendung von benutzerdefinierten Sticky-Effekten
Es ist Zeit, unseren zweiten Abschnitt klebrig zu machen und den Designstil und seine Elemente in einem klebrigen Zustand zu ändern.
Machen Sie Abschnitt 2 klebrig
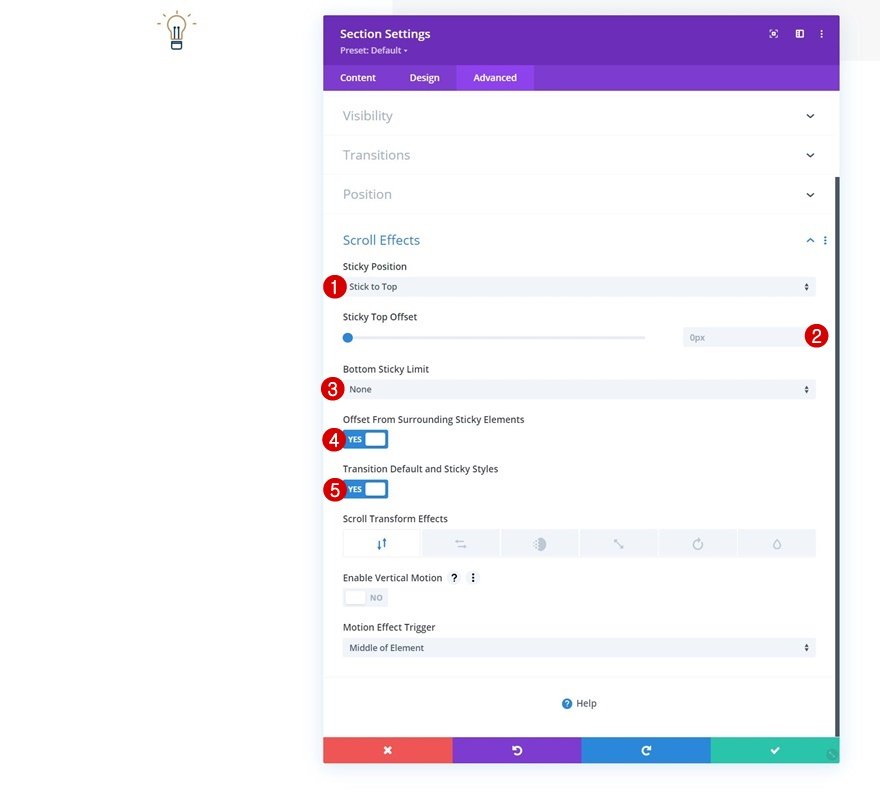
Dazu müssen Sie die Einstellungen des zweiten Abschnitts öffnen und zur Registerkarte Erweitert wechseln. Gehen Sie dort zu den Einstellungen für Bildlaufeffekte und wenden Sie die folgenden Optionen an:
- Klebrige Position: Bleib oben
- Sticky Top Offset: 0px
- Bottom Sticky Limit: Keine
- Versatz von umgebenden klebrigen Elementen: Ja
- Übergangsstandard und Sticky-Stile: Ja

Sobald der Abschnitt klebrig wird, wird in unseren Einstellungen für Abschnitte, Zeilen und Module eine zusätzliche Option angezeigt: Die Option "Klebrig" Durch Klicken auf diese Option wird ein neuer alternativer Stil für alle Elemente erstellt, die Sie klebrig machen möchten.
Ändern Sie den Verlaufshintergrund des Abschnitts im klebrigen Zustand
Gehen Sie zu den Hintergrundeinstellungen des zweiten Abschnitts und wenden Sie den folgenden Hintergrund mit klebrigem Farbverlauf an:
- Farbe 1: # 26333a
- Farbe 2: # 1e272f

Stretch Row im Sticky State
Öffnen Sie als Nächstes die Zeile mit dem Menümodul und ändern Sie die Breite in einem klebrigen Zustand.
- Breite: 95%

Ändern Sie die Menütextfarbe im Sticky State
Konfigurieren Sie einfach das folgende Textfarbenmenü:
- Menütextfarbe: # ffbd68

Ändern Sie die Farben der Menüsymbole im klebrigen Zustand
Zusammen mit den Symbolfarben.
- Warenkorb Symbol Farbe: #ffffff
- Suchsymbol Farbe: #ffffff
- Hamburger Menü Symbol Farbe: #ffffff

Entfernen Sie die Logo-Höhe im klebrigen Zustand
Sie müssen das Logo entfernen, indem Sie seine maximale Größe auf 0 reduzieren. Wenn also die Sticky-Einstellungen des Abschnitts aktiviert sind, wird das Logo aus unserer Kopfzeile entfernt.
- Logo Max. Höhe: 0px

Das ist alles! Stellen Sie sicher, dass Sie alle Änderungen an Divi Theme Builder speichern, sobald Sie Ihr Header-Design fertiggestellt haben, und eine Vorschau auf Ihrer Website anzeigen.
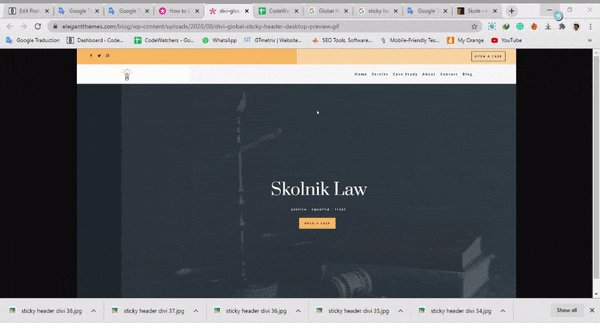
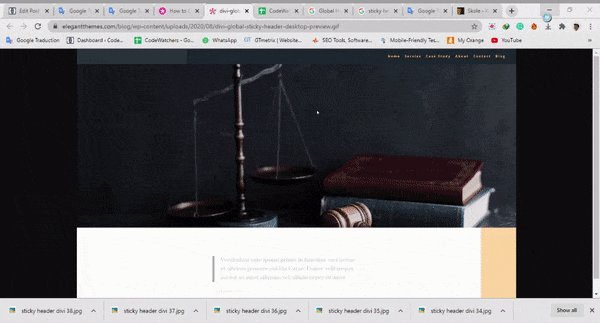
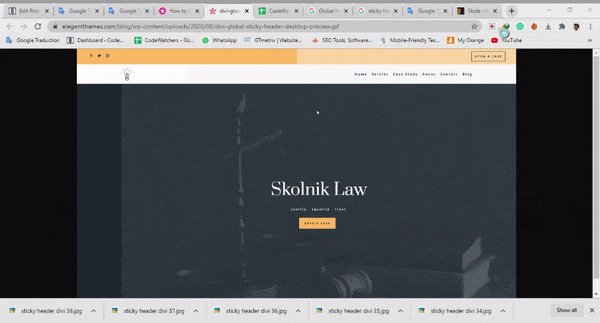
Vorschau
Wir werden nun das Ergebnis unserer Arbeit an verschiedenen Bildschirmgrößen sehen.
Desktop

Handy, Mobiltelefon

Abschließende Gedanken
Wir hoffen, dass dieser Artikel Ihnen dabei hilft, mit Divi und den dafür vorgesehenen Optionen auf einfache Weise einen klebrigen Header zu erstellen. Die Divi Sticky-Optionen bieten Ihnen unzählige Möglichkeiten, die von Ihnen erstellte Benutzererfahrung und das Design zu verbessern. Sie sollten in der Lage sein, alles reibungslos zu handhaben.
Wenn Sie an weiteren Inhalten interessiert sind, empfehlen wir Ihnen, uns unter Facebook und Twitter zu folgen.





