Der Kommentarbereich eines Blogbeitrags ermöglicht es den Lesern, miteinander zu interagieren. Es ermöglicht Benutzern auch, Gespräche mit denen zu beginnen, die ihre Kommentare lesen. Bei diesen speziellen Beiträgen, die viel Chaos verursachen, kann der Kommentarbereich ziemlich chaotisch werden! Vielleicht möchten Sie darüber nachdenken, wie Sie die Navigation in einem langen Kommentarabschnitt vereinfachen können. Erwägen Sie die Verwendung von Divi, um scrollbare Kommentare zu erstellen!

Indem Sie Ihrem Divi-Kommentarmodul einen Scroll-Container hinzufügen, können Sie die Menge an Scrollen reduzieren, die die Leser Ihres Blogs ausführen müssen. Infolgedessen genießen sie ein besseres Erlebnis mit Ihrer Website. Es ist wichtig, beim Erstellen Ihrer Website Überlegungen zur Benutzererfahrung zu berücksichtigen, und indem Sie einen scrollbaren Kommentar in Divi einfügen, erleichtern Sie es Ihren Lesern, Ihre Website zu schätzen, was immer eine gute Sache ist.
Warum Kommentare eine gute Sache sind
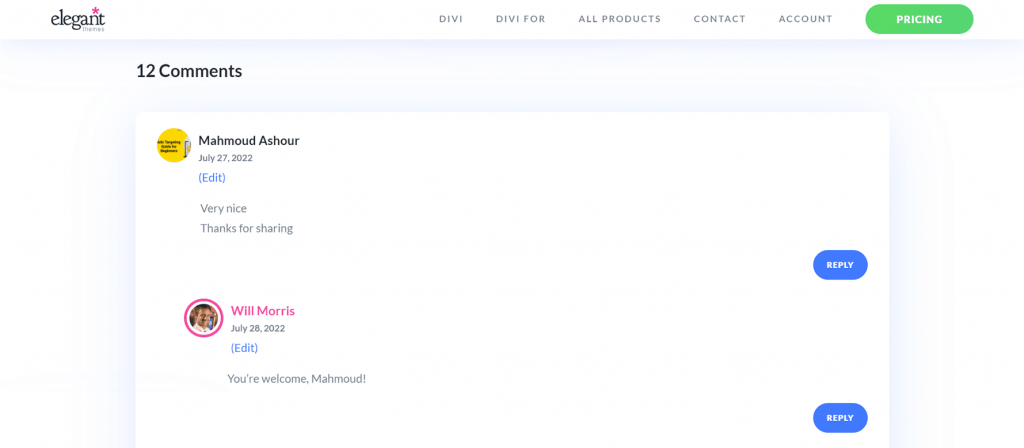
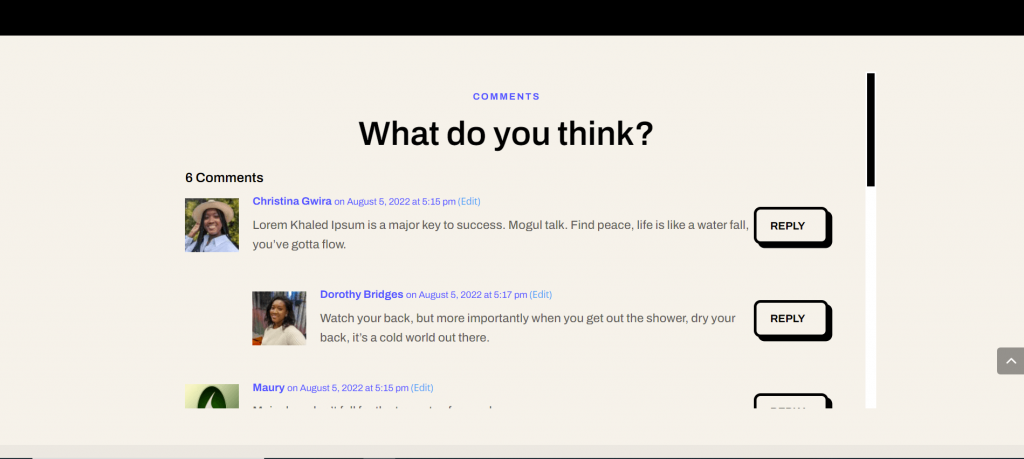
Bevor wir mit dem Kurs beginnen, nehmen wir uns einen Moment Zeit, um Kommentare im Allgemeinen zu besprechen. Divi wird mit einem Kommentarmodul geliefert. Mit diesem Modul können Besucher Ihrer Website einen Kommentar zu einer bestimmten Seite oder einem bestimmten Thema hinterlassen. Das Plugin ermöglicht es den Leuten auch, die Kommentare zu sehen, die andere Leser Ihrer Website zu einem Beitrag abgegeben haben. Wenn ein Beitrag interessant ist, möchten die Leser vielleicht ihre Gedanken, Ideen und Fragen mit dem Autor, also Ihnen, teilen. Dies ist ein Beispiel aus dem Elegant Themes-Blog, wie das aussieht:

Dies ist der Kommentarbereich für unseren Blogbeitrag „3 Best Voice Search Plugins for WordPress“. Mehrere Leser haben Feedback, Dankbarkeit und andere Kommentare dazu hinterlassen. Der Autor des Beitrags hat auch Lesern geantwortet. Diese Art der Teilnahme ist gut für Ihren Blog und Ihre Website, weil sie zeigt, dass Sie Ihren Lesern etwas Wertvolles geben. Es hilft Ihnen auch dabei, den Menschen näher zu kommen, die Ihre Website nutzen und besuchen. Nachdem wir nun Kommentare in Aktion gesehen haben, schauen wir uns an, wie wir das Kommentarmodul von Divi verwenden können, um den Kommentarbereich in unseren eigenen Blogbeiträgen zu handhaben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenScrollbare Kommentare in Divi
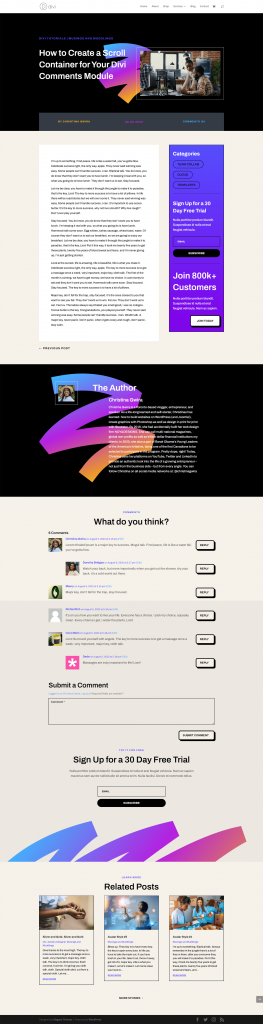
Für dieses Tutorial verwenden wir die Blog-Post-Vorlage aus dem Software-Layout-Paket von Divi. Hier ist eine allgemeine Übersicht über die Vorlage:

Haben Sie gesehen, wie wenige Kommentare es zu diesem Post? gibt? In diesem Lernprogramm fügen wir der Zeile mit dem Kommentarmodul eine vertikale Bildlaufleiste hinzu. Dann verwenden wir CSS, um diese Bildlaufleiste so zu gestalten, dass sie sich von der Hauptbildlaufleiste der Seite unterscheidet. Ready? Fangen wir an!
Das Tutorial zu scrollbaren Kommentaren in Divi
Bevor wir mit dem Kommentieren von Kommentaren beginnen können, die in Divi mit dem Kommentarmodul scrollen, müssen Sie die Vorlage für Software-Blogposts installieren. Installieren Sie Ihre Blogpost-Vorlage, indem Sie den Anweisungen in diesem Blogpost folgen.
Geben Sie die Kommentarzeileneinstellungen ein
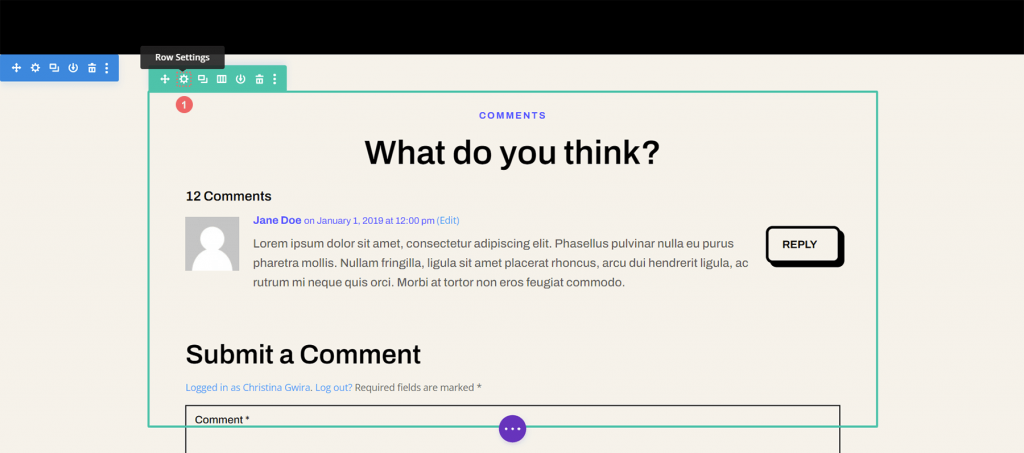
Nachdem Sie Ihre Vorlage installiert und nach Ihren Wünschen geändert haben, gehen wir weiter zu der Zeile, in der sich das Kommentarmodul befindet. Scrollen Sie zu dem Abschnitt, der das Kommentarmodul enthält. Bewegen Sie die Maus über die Zeile (grüner Umriss) und wählen Sie das Zahnradsymbol aus. Dadurch wird das Einstellungsmodul der Zeile geöffnet.

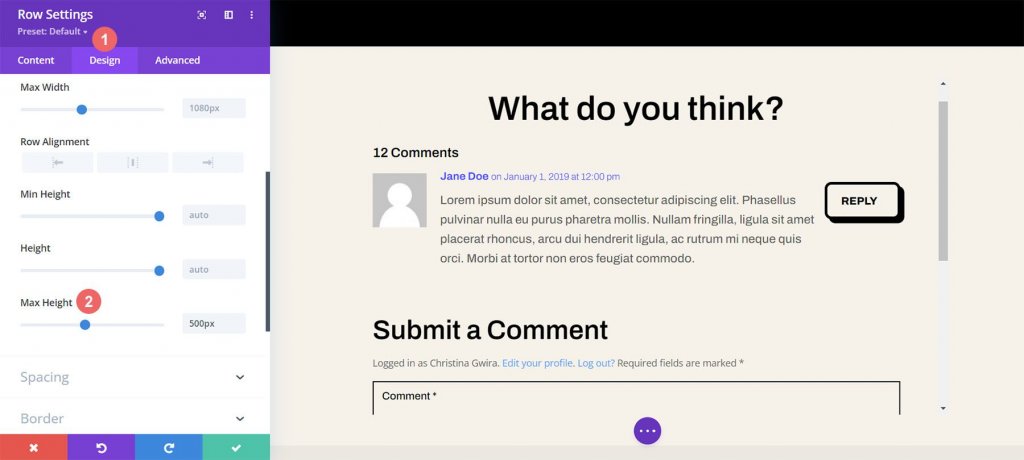
Legen Sie die maximale Zeilenhöhe fest
Bevor wir mit dem Stylen beginnen oder das Scrollen auslösen, müssen wir zuerst die maximale Höhe der Zeile ändern. Wählen Sie dazu die Registerkarte Design. Dann wählen wir die Registerkarte Dimensionierung. Dann geben wir der Option Max Height einen Wert von 550 Pixel.

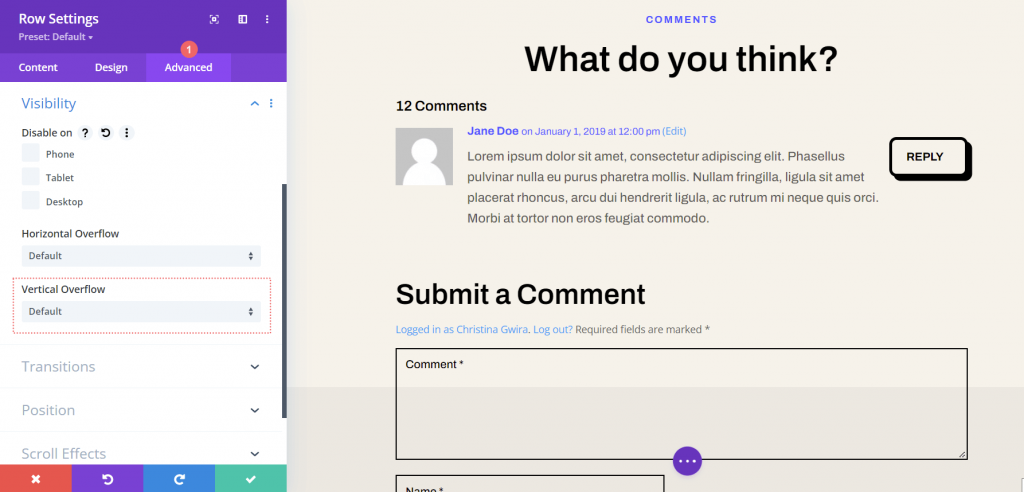
Geben Sie die erweiterten Zeileneinstellungen ein
Nachdem wir herausgefunden haben, wie hoch eine Zeile gehen kann, gehen wir zur Registerkarte Erweitert im Modalfeld. Hier findet die Scroll-Magie statt! Achten Sie auf die Option Vertikaler Überlauf, die sich weiter unten auf der Registerkarte Erweitert befindet. Wir werden bald darauf zurückkommen.

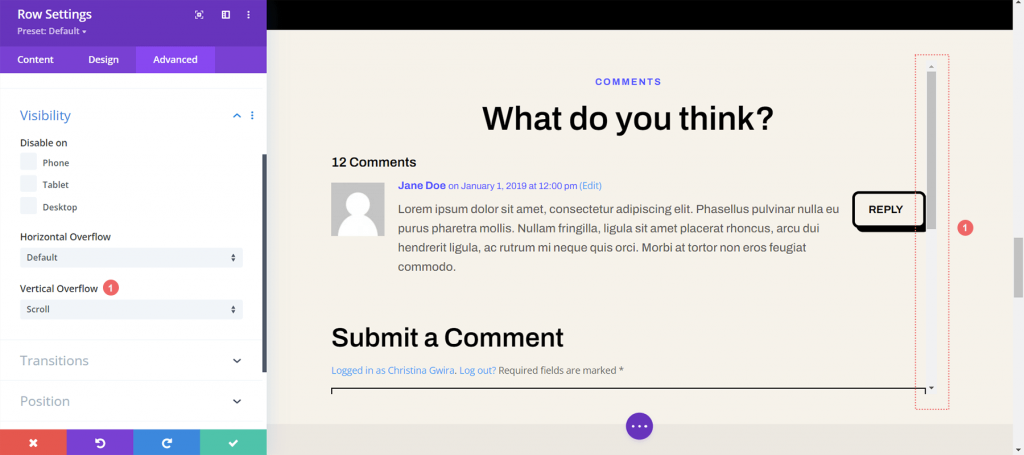
Aktivieren Sie die vertikale Bildlaufleiste mit Vertical Overflow
Scrollen Sie weiter nach unten, bis Sie den vertikalen Überlauf erreichen. Wählen Sie im Dropdown-Menü Scrollen aus.

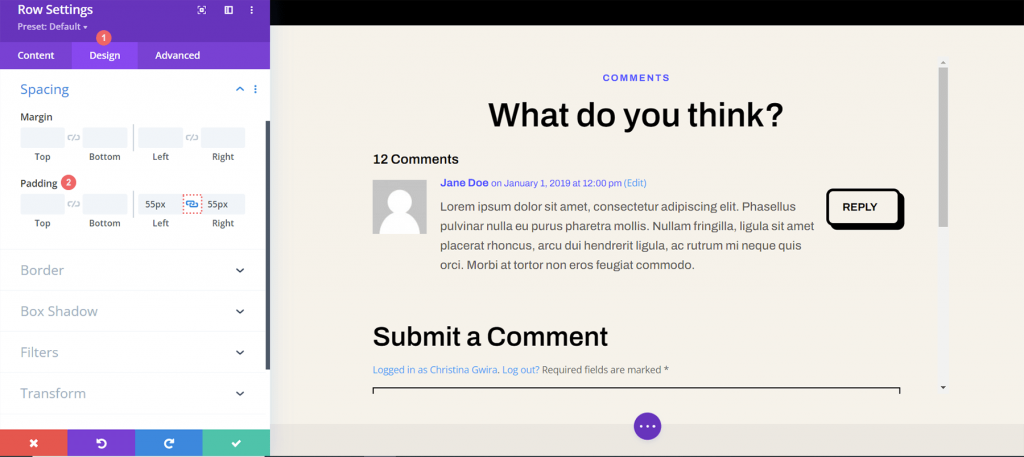
Polsterung hinzufügen, um Überlappung zu verhindern
Wir werden rechts und links von unserer Zeile etwas Platz hinzufügen, damit unsere neue Bildlaufleiste unsere Schaltflächen für den Kommentarbereich nicht verdeckt. Navigieren Sie dazu zur Registerkarte Design des Dialogfelds Zeileneinstellungen. Scrollen Sie ganz nach unten zu Abstand. Klicken Sie zwischen den Textfeldern Left und Right Padding auf das Verknüpfungssymbol. Wir fügen 55 Pixel Polsterung auf jeder Seite der Zeile hinzu.

Nachdem wir unserer Bildlaufleiste nun etwas Luft zum Atmen gegeben haben, wollen wir sie mit benutzerdefiniertem CSS aufpeppen.
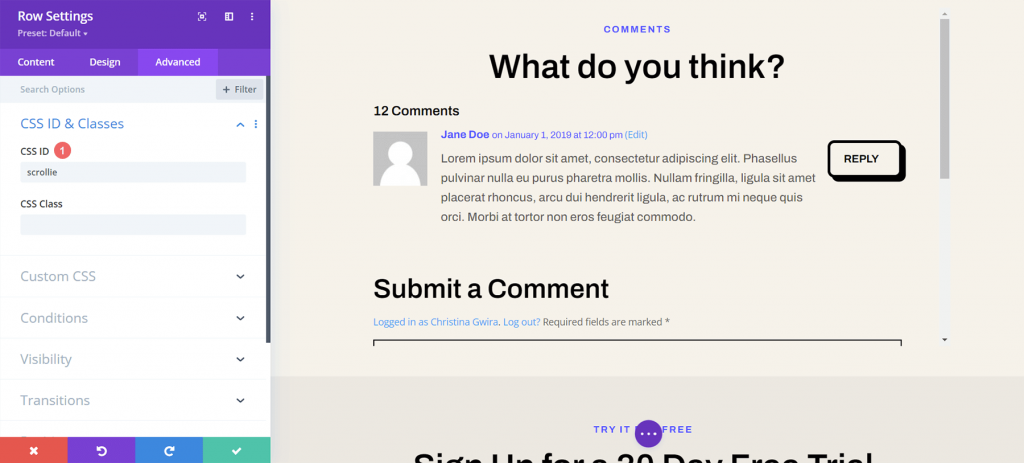
Fügen Sie der Zeile eine CSS-ID hinzu
Kehren Sie zum Erweitert-Tab der Zeile zurück und scrollen Sie nach oben. Fügen Sie Ihre CSS-ID— für dieses Beispiel, scroller—, die Sie aufrufen werden, im benutzerdefinierten CSS-Bereich der Body-Template-Einstellungen hinzu.

Fügen Sie benutzerdefiniertes CSS zu Stil-Bildlaufleisten hinzu
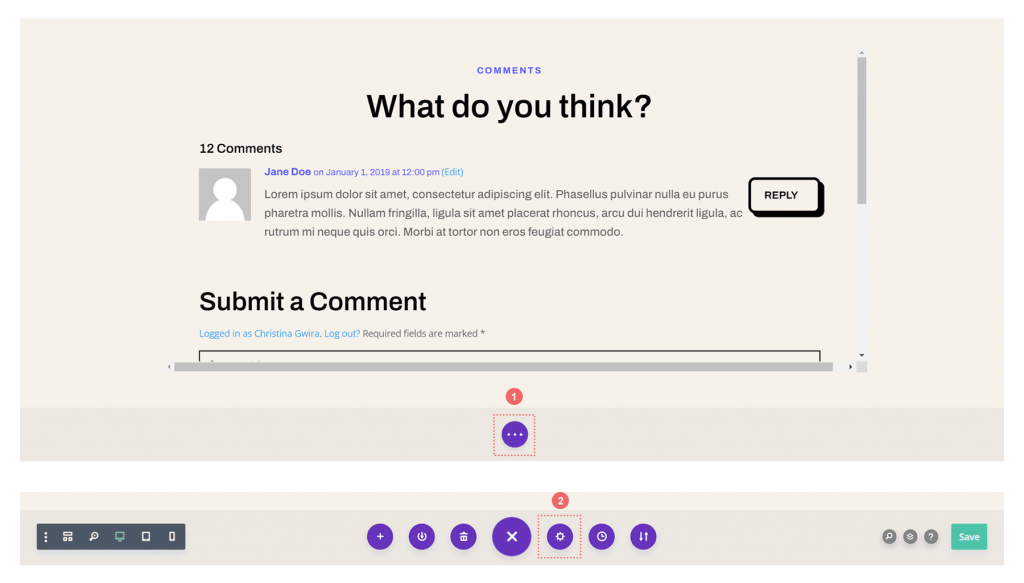
Wir geben jetzt das benutzerdefinierte CSS für unsere Blogpost-Vorlage ein. Da diese Vorlage auf alle Blog-Posts im Divi Theme Builder angewendet wird, ist unser CSS in jedem Blog-Post auf unserer Website aktiv. Klicken Sie auf die drei Punkte innerhalb der violetten Schaltfläche unten in der Mitte des Builders, um die benutzerdefinierten CSS-Einstellungen für unsere Body-Vorlage einzugeben. Klicken Sie dann auf das Zahnradsymbol.

Fügen Sie benutzerdefiniertes CSS hinzu, um scrollbare Kommentare in Divi zu gestalten
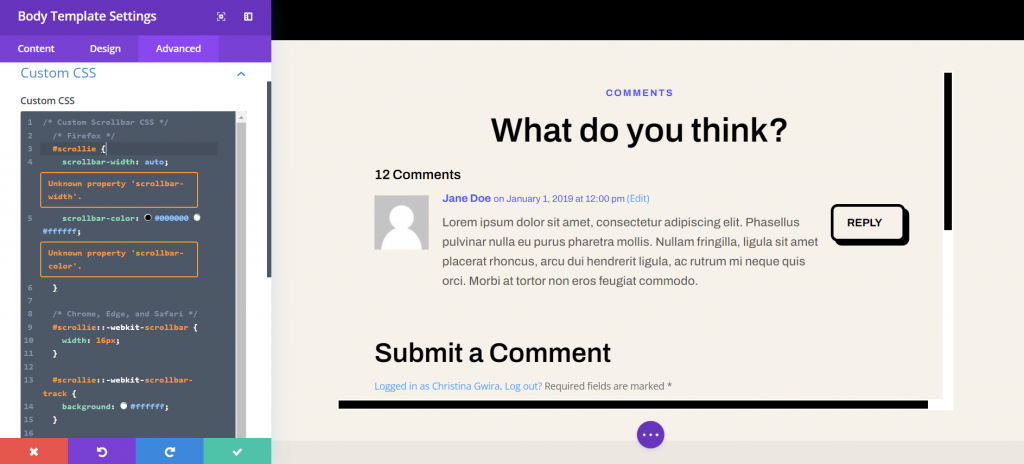
Wir möchten die Bildlaufleiste für unseren Bildlaufcontainer so anpassen, dass sie sich von den anderen Bildlaufleisten im Fenster unseres Browsers abhebt. Wir werden CSS verwenden, um dies zu erreichen. Wählen Sie die Registerkarte „Erweitert“, sobald Sie sich in den Körpervorlageneinstellungen befinden. Scrollen Sie ganz nach unten zur Registerkarte Benutzerdefiniertes CSS.

Kopieren Sie den folgenden CSS-Code und fügen Sie ihn ein, sobald wir uns im benutzerdefinierten CSS-Bereich der Body Page-Vorlage befinden:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Wenn Sie eine andere CSS-ID verwendet haben, aktualisieren Sie unbedingt das Code-Snippet auf Ihrer Website, um diese Änderung widerzuspiegeln. Sie können das CSS ändern oder ergänzen, um Ihre Rahmen so zu gestalten, dass sie zu Ihrer Marke und Website passen. In unserem Fall haben wir uns für ein flaches Design entschieden, das zum Aussehen des Divi Software Layout Pack passt.
Speichern Sie Ihre Blog-Beitragsvorlage
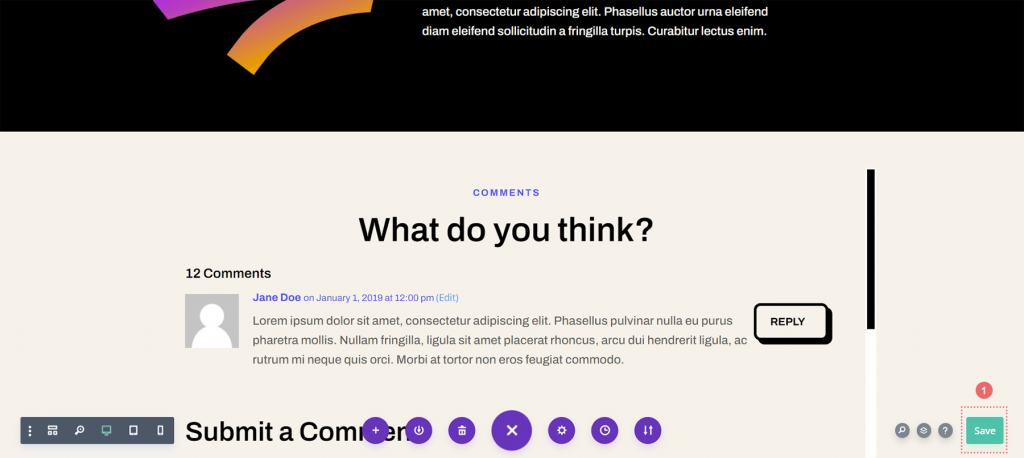
Wenn Sie mit Ihren CSS-Änderungen fertig sind, denken Sie daran, Ihre Blog-Seitenvorlage zu speichern. Klicken Sie im Divi Theme Builder auf die grüne Schaltfläche Speichern unten rechts im unteren Menü.

Sobald Ihre Einstellungen gespeichert wurden, gehen Sie zum neu verbesserten Kommentarbereich Ihres Blogs!

Einpacken
Das Hinzufügen eines Scroll-Containers zu Ihrem Divi -Kommentarmodul verbessert die Benutzererfahrung mit Ihrem Kommentarbereich. Die Benutzerinteraktion ist entscheidend für den Erfolg Ihres Blogs. Sie machen es Ihren Zuschauern einfacher, Ihre verschiedenen Blog-Inhalte zu genießen, indem Sie Ihr Kommentarmodul scrollbar machen.





